Anda mungkin menganggap bahwa semua orang mempersepsikan warna atau keterbacaan teks sama seperti Anda. Cara kita melihat warna dapat bergantung pada lingkungan kita (cahaya redup atau terang) dan kemampuan penglihatan kita. Anda atau pengguna Anda mungkin termasuk di antara jutaan orang yang mengalami buta warna atau gangguan penglihatan.
Untuk mendukung penyandang disabilitas penglihatan, grup WAI membuat formula kontras warna untuk memastikan kontras yang cukup antara teks dan latar belakangnya. Jika rasio kontras warna ini diikuti, orang dengan penglihatan rendah sedang dapat membaca teks di latar belakang tanpa teknologi pendukung yang meningkatkan kontras.
Perhatikan perbedaan rasio kontras yang ditampilkan pada Gambar 1.

Rasio kontras 4,5:1 adalah minimum yang diperlukan yang ditetapkan oleh Pedoman Aksesibilitas Konten Web (WCAG) 2.0. Rasio ini dipilih karena mengompensasi hilangnya sensitivitas kontras yang sering dialami oleh pengguna dengan gangguan penglihatan, yang setara dengan penglihatan sekitar 20/40.
Sekali lagi, 4,5:1 hanyalah nilai minimum. Untuk mendukung pengguna dengan gangguan penglihatan atau buta warna lainnya, penuhi level AAA dan buat konten dengan kontras 7:1.
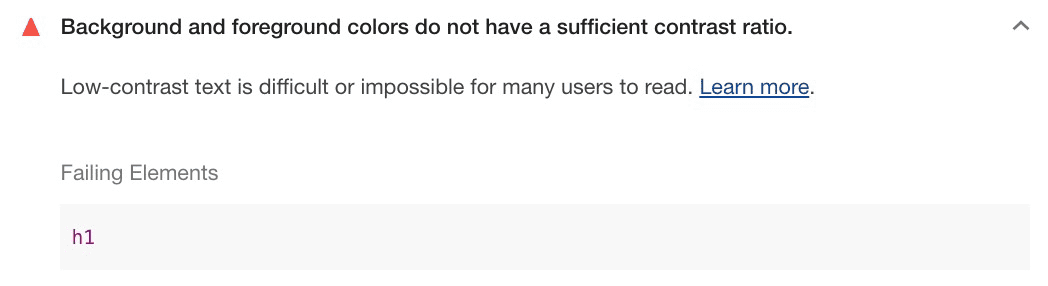
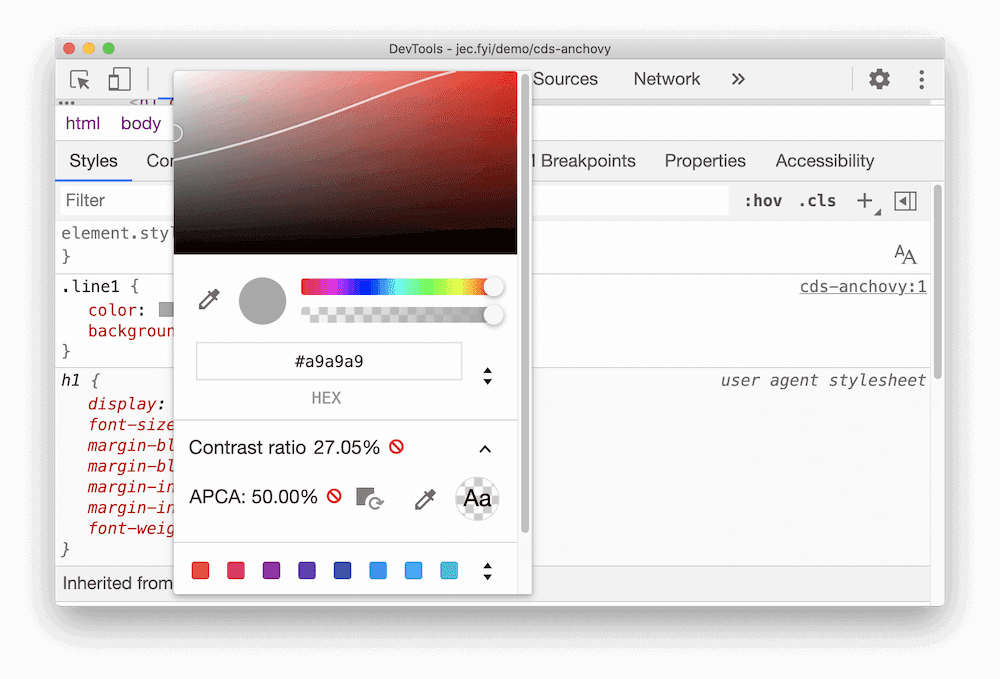
Anda dapat memeriksa kontras warna dengan Audit Aksesibilitas Lighthouse di DevTools.

Algoritma Kontras Perseptual Lanjutan
Algoritma Kontras Perseptual Lanjutan (APCA) adalah cara untuk menghitung kontras berdasarkan riset modern tentang persepsi warna.
APCA lebih bergantung pada konteks daripada tingkat AA dan AAA WCAG.
Dalam model ini, kontras dihitung berdasarkan fitur berikut:
- Properti spasial (ketebalan font dan ukuran teks)
- Warna teks (perbedaan kecerahan yang dirasakan antara teks dan latar belakang)
- Konteks (cahaya sekitar, lingkungan, dan tujuan teks)
Chrome menyertakan fitur eksperimental untuk menggantikan panduan rasio kontras AA/AAA dengan APCA.

Sampaikan informasi penting dengan lebih dari sekadar warna

Setiap kali Anda menyampaikan informasi penting kepada pengguna, gunakan teks atau teks alternatif selain isyarat visual saat membagikan informasi penting. Isyarat visual mencakup warna, pola, gambar, gaya font, dan bahasa terarah.
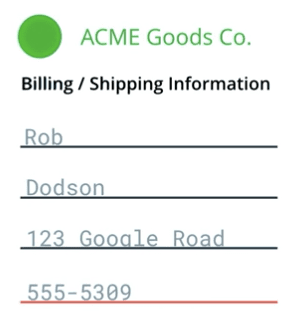
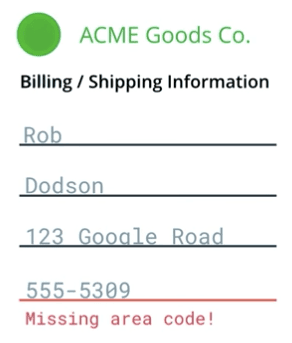
Misalnya, Anda mungkin memiliki formulir kontak yang menunjukkan input tidak valid dengan menggarisbawahinya dengan warna merah. Indikasi warna ini tidak memberi tahu pembaca layar atau pengguna dengan gangguan penglihatan warna bahwa ada sesuatu yang tidak berfungsi. Pengguna mungkin bertanya-tanya mengapa pengiriman formulir tidak berfungsi dan menyerah.

Pastikan untuk memberi tahu pengguna tentang error tertentu dengan berbagai cara. Misalnya, Anda dapat menambahkan pesan error untuk mengumumkan bahwa input tertentu tidak valid dan alasannya. Anda juga dapat menambahkan teks bantuan tentang seperti apa input yang tepat.
Anda masih dapat menggarisbawahi input yang tidak valid dengan warna merah, selama ada isyarat tambahan non-visual.
Jika sangat mengandalkan penggunaan warna dalam antarmuka, Anda dapat menemukan masalah kontras di Chrome DevTools.
Meningkatkan kontras dan membalikkan warna
Bagi pengguna dengan gangguan penglihatan, mode kontras tinggi dapat mempermudah navigasi konten di halaman. Ada beberapa cara untuk menyiapkan kontras tinggi.
macOS dan Windows menawarkan cara untuk meningkatkan tingkat kontras di seluruh sistem operasi.
Pengguna juga dapat memilih untuk membalikkan warna latar depan dan latar belakang (misalnya di macOS), yang sangat berguna untuk situs dan aplikasi yang tidak mendukung mode gelap.
Sebagai developer, Anda dapat melakukan pengujian untuk memastikan antarmuka Anda tetap terlihat dan dapat digunakan dengan mengaktifkan setelan ini dan memverifikasi kegunaannya secara manual.
Misalnya, menu navigasi dapat menggunakan warna latar belakang yang lembut untuk menunjukkan halaman mana yang dipilih. Jika Anda melihatnya dalam mode kontras tinggi, kehalusan tersebut akan hilang sepenuhnya dan pemahaman pembaca tentang halaman mana yang aktif juga akan hilang.

Jika Anda memenuhi kontras level AA atau yang lebih tinggi, konten Anda akan tetap berfungsi seperti yang diharapkan saat warna dibalik atau dalam kontras tinggi. Namun, sebaiknya tetap lakukan pengujian untuk memastikan pengalaman yang diberikan sesuai harapan.





