Berücksichtigen Sie beim Erstellen von Apps für eine Reihe von Nutzenden und Geräten sowohl den Inhalt als auch das Layout und das Grafikdesign.
Wie lesen Nutzer im Web
Der Schreibleitfaden der US-Regierung fasst zusammen, was Nutzer von Texten im Web erwarten:
Untersuchungen zeigen, dass Nutzer Webseiten nicht lesen, sondern lediglich scannen. Durchschnittlich lesen Nutzer nur 20–28% der Inhalte auf Webseiten. Das Lesen von Bildschirmen ist viel langsamer als das Lesen auf Papier. Nutzer geben auf und verlassen Ihre Website, wenn die Informationen nicht leicht zugänglich und verständlich sind.
So schreiben Sie Inhalte für Mobilgeräte
Konzentrieren Sie sich auf das aktuelle Thema und erzählen Sie die Geschichte. Wenn Sie mit verschiedenen Geräten und Darstellungsbereichen arbeiten möchten, sollten Sie die wichtigsten Punkte gleich zu Beginn deutlich vermitteln, idealerweise in den ersten vier Absätzen, in etwa 70 Wörtern.
Fragen Sie sich, was Nutzer von Ihrer Website erwarten. Versuchen sie, etwas herauszufinden? Wenn Nutzer auf Ihrer Website nach Informationen suchen, sollten Sie den gesamten Text so ausrichten, dass sie ihr Ziel erreichen können. Schreiben Sie aktiv und nennen Sie Aktionen und Lösungen.
Veröffentlichen Sie nur das, was Ihre Besucher wollen, und nichts mehr.
Untersuchungen der britischen Regierung zeigen außerdem Folgendes:
Mit anderen Worten: Verwenden Sie eine einfache Sprache, kürzere Wörter und einfache Satzstrukturen – auch für ein kompetentes, technisch versiertes Publikum. Sofern es keinen guten Grund dafür gibt, sollten Sie einen lockeren Tonfall wählen. Eine alte Regel des Journalismus besteht darin, zu schreiben, als ob Sie mit einem intelligenten 11-Jährigen sprechen würden.
Die Next Billion Users
Der einfache Schreibansatz ist besonders wichtig für Leser, die Mobilgeräte verwenden. Außerdem ist sie von entscheidender Bedeutung, wenn sie Inhalte für kostengünstige Smartphones mit kleinen Darstellungsbereichen erstellen, die häufiger gescrollt werden müssen und möglicherweise eine geringere Qualität und weniger responsive Bildschirme haben.
Die meisten der Next Billion Users, die online gehen, haben billige Geräte. Sie möchten ihr Budget nicht für langwierige Inhalte ausgeben und lesen auch nicht in ihrer Muttersprache. Kürzen Sie Ihren Text: Verwenden Sie kurze Sätze, minimale Satzzeichen, Absätze mit maximal fünf Zeilen und einzeilige Überschriften. Ziehen Sie responsive Texte in Betracht, z. B. kürzere Anzeigentitel für kleinere Darstellungsbereiche. Beachten Sie aber auch die Nachteile.
Wenn Sie Text minimalistisch gestalten, lassen sich Ihre Inhalte leichter lokalisieren und internationalisieren. Außerdem steigt die Wahrscheinlichkeit, dass sie in sozialen Medien zitiert werden.
Fazit:
- Minimalistisch
- Verzichten Sie daher auf überflüssige Informationen.
- Kommen Sie auf den Punkt.
Unnötige Inhalte entfernen
In Bezug auf die Bytegröße werden Webseiten groß und werden immer größer.
Mithilfe von responsiven Designs können verschiedene Inhalte für kleinere Darstellungsbereiche bereitgestellt werden. Es ist jedoch immer sinnvoll, mit der Optimierung von Text, Bildern und anderen Inhalten zu beginnen.
Webnutzer sind oft aktionsorientiert und lehnen sich nach vorne, um nach Antworten auf ihre aktuelle Frage zu suchen, anstatt sich zurücklehnen, um ein gutes Buch zu lesen.
Jackob Nielsen
Fragen Sie sich: Was möchten Nutzer mit dem Besuch meiner Website erreichen?
Helfen die einzelnen Seitenkomponenten den Nutzenden dabei, ihr Ziel zu erreichen?
Redundante Seitenelemente entfernen
Laut HTTP-Archiv machen HTML-Dateien bei einer durchschnittlichen Webseite fast 70.000 Anfragen und mehr als neun Anfragen aus.
Viele beliebte Websites verwenden mehrere tausend HTML-Elemente pro Seite und mehrere tausend Codezeilen, sogar auf Mobilgeräten. Eine zu große HTML-Datei verlangsamt das Laden von Seiten möglicherweise nicht .Eine starke HTML-Nutzlast kann jedoch ein Zeichen für aufgeblähten Content sein: Größere HTML-Dateien bedeuten mehr Elemente, mehr Textinhalte oder beides.
Durch die Reduzierung der HTML-Komplexität wird auch die Seitengröße reduziert, Lokalisierung und Internationalisierung ermöglicht und das responsive Design erleichtert die Planung und Fehlerbehebung. Informationen zum Schreiben von effizienterem HTML finden Sie unter HTML mit hoher Leistung.
Jeder Schritt, den Sie einen Nutzer ausführen lassen, bevor er von Ihrer App profitiert, kostet Sie 20% der Nutzer
Gabor Cselle, Twitter
Dasselbe gilt für den Content: Helfen Sie den Nutzern, so schnell wie möglich das Gewünschte zu finden.
Verbergen Sie nicht nur Inhalte für mobile Nutzer. Versuchen Sie, die Gleichheit der Inhalte zu erreichen, da Nutzer oft nicht wissen, welche Funktionen sie auf Mobilgeräten nicht verpassen. Wenn Sie über die Ressourcen verfügen, erstellen Sie alternative Versionen desselben Inhalts für unterschiedliche Größen des Darstellungsbereichs – selbst wenn Sie nur Seitenelemente mit hoher Priorität haben.
Berücksichtige Content-Management und Workflows: Führen Legacy-Systeme zu veralteten Inhalten?
Text vereinfachen
Das Web wird immer mobiler, deshalb müssen Sie auch immer anders schreiben. Halten Sie es einfach, reduzieren Sie Unordnung und kommen Sie auf den Punkt.
Redundante Bilder entfernen

Bilder können schön, unterhaltsam und informativ sein. Sie nutzen aber auch mehr Platz auf der Seite, erhöhen die Seitengröße und erhöhen die Anzahl der Dateianfragen. Die Latenz nimmt mit zunehmender Konnektivität zu, was bedeutet, dass ein Übermaß an Bilddateianfragen ein zunehmendes Problem mit dem mobilen Internet darstellt.

Auch Bilder verbrauchen Strom. Nach dem Display entlädt sich der Akku am zweitstärksten über das Radio. Mehr Bildanfragen, mehr Radionutzung, mehr leere Batterien. Auch nur das Rendern von Bildern erfordert Macht – und dies ist proportional zu Größe und Anzahl. Sehen Sie sich den Stanford-Bericht Who Killed My Battery? an.
Wenn möglich, entfernen Sie Bilder.
Hier einige Vorschläge:
- Ziehen Sie Designs in Betracht, die ganz auf Bilder verzichten, oder verwenden Sie Bilder sparsam. Nur Text kann schön sein! Fragen Sie sich: „Was möchten Besucher auf meiner Website erreichen? Helfen Bilder dabei?“
- Früher waren es üblich, Überschriften und anderer Text als Grafiken zu speichern. Dieser Ansatz reagiert nicht gut auf Größenänderungen des Darstellungsbereichs und erhöht die Seitengröße und Latenz. Die Verwendung von Text als Grafik bedeutet auch, dass der Text von Suchmaschinen nicht gefunden werden kann und von Screenreadern und anderen Hilfstechnologien nicht aufgerufen werden kann. Verwenden Sie nach Möglichkeit „echten“ Text. Mit Web-Schriftarten und CSS lassen sich ansprechende Typografien erstellen.
- Für Farbverläufe, Schatten, abgerundete Ecken und Hintergrundtexturen CSS statt Bilder verwenden, werden von allen modernen Browsern unterstützt. CSS ist unter Umständen besser als Bilder, kann aber dennoch mit Verarbeitungs- und Rendering-Strafen verbunden sein, insbesondere auf Mobilgeräten.
- Hintergrundbilder funktionieren auf Mobilgeräten selten gut. Du kannst Medienabfragen verwenden, um Hintergrundbilder in kleinen Darstellungsbereichen zu vermeiden.
- Vermeiden Sie Bilder auf dem Startbildschirm.
- Verwenden Sie CSS für UI-Animationen.
- Lernen Sie Ihre Bildzeichen kennen. Verwenden Sie anstelle von Bildern Unicode-Symbole und -Symbole, falls erforderlich, mit Web Fonts.
- Denken Sie an Symbolschriftarten. Es handelt sich um Vektorgrafiken, die unendlich skaliert werden können. Außerdem kann ein gesamter Satz von Bildern in einer Schriftart heruntergeladen werden. (Beachten Sie jedoch diese Bedenken.)
- Mit dem
<canvas>-Element können Bilder in JavaScript aus Linien, Kurven, Text und anderen Bildern erstellt werden. - Inline-SVG- oder Data-URI-Bilder verringern nicht die Seitengröße, aber sie können die Latenz verringern, indem die Anzahl der Ressourcenanfragen reduziert wird. Inline-SVG wird hervorragend in mobilen und Desktop-Browsern unterstützt und mit Optimierungstools kann die SVG-Größe erheblich reduziert werden. Ebenso werden Daten-URIs gut unterstützt. Beides kann in CSS inline eingefügt werden.
- Du kannst
<video>anstelle von animierten GIFs verwenden. Das Videoelement wird auf Mobilgeräten von allen Browsern unterstützt (außer Opera Mini).
Weitere Informationen finden Sie unter Bildoptimierung und Bilder entfernen und ersetzen.
Inhalte so gestalten, dass sie für verschiedene Größen des Darstellungsbereichs gut funktionieren
„Entwickle ein Produkt, gestalte es nicht für kleine Bildschirme neu. Großartige mobile Produkte werden entwickelt, nie portiert.“
Mobile Design and Development, Brian Fling
Gute Designfachkräfte nehmen keine "Optimierung für Mobilgeräte" vor. Sie denken responsiv, um Websites zu erstellen, die auf verschiedenen Geräten funktionieren. Die Struktur von Text und anderen Seiteninhalten ist entscheidend für den geräteübergreifenden Erfolg.
Viele der Next Billion Users, die online gehen, verwenden kostengünstige Geräte mit kleinen Darstellungsbereichen. Das Lesen auf einem Bildschirm mit niedriger Auflösung 3,5" oder 4" kann harte Arbeit sein.
Hier ist ein Foto der beiden zusammen:

Auf dem größeren Bildschirm ist der Text klein, aber gut lesbar.
Auf dem kleineren Bildschirm rendert der Browser das Layout korrekt, aber der Text ist auch beim Heranzoomen nicht lesbar. Das Display ist verschwommen und hat einen Farbstich – Weiß sieht nicht weiß aus – wodurch Inhalte weniger gut lesbar sind.
Inhalte für Mobilgeräte gestalten
Wenn Sie für mehrere Darstellungsbereiche entwerfen, sollten Sie sowohl Inhalte als auch Layout und Grafikdesign berücksichtigen. Designen Sie mit echtem Text und Bildern und nicht mit Platzhalterinhalten.
„Der Inhalt steht dem Design vor. Ohne Inhalte ist Design nicht Design, sondern Dekoration.“
Jeffrey Zeldman
- Platzieren Sie Ihre wichtigsten Inhalte ganz oben, da Nutzer dazu neigen, Webseiten f-förmig zu lesen.
- Nutzer besuchen Ihre Website, um ein Ziel zu erreichen. Fragen Sie sich, was sie brauchen, um dieses Ziel zu erreichen, und machen Sie alles andere los. Mach dich mit visuellen und textbasierten Verzierungen, Legacy-Inhalten, übermäßig vielen Links und anderen unübersichtlichen Inhalten zum Ziel.
- Seien Sie bei der Verwendung von Symbolen zum Teilen in sozialen Netzwerken vorsichtig. Sie können Layouts überladen und der Code dafür kann den Seitenaufbau verlangsamen.
- Erstelle responsive Layouts für Inhalte, nicht für feste Gerätegrößen.
Test-Content
- Überprüfen Sie die Lesbarkeit in kleineren Darstellungsbereichen mit den Chrome-Entwicklertools und anderen Emulationstools.
- Testen Sie Ihre Inhalte unter Bedingungen mit niedriger Bandbreite und hoher Latenz und testen Sie Inhalte in verschiedenen Konnektivitätsszenarien.
- Versuchen Sie, Ihre Inhalte auf einem kostengünstigen Smartphone zu lesen und damit zu interagieren.
- Bitte Freunde und Kollegen, deine App oder Website auszuprobieren.
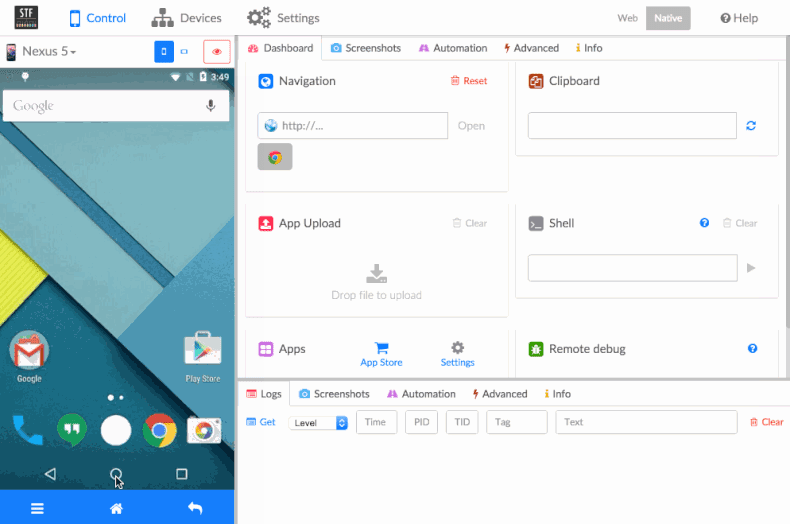
- Ein einfaches Gerätetestlabor erstellen Das GitHub-Repository für das Mini Mobile Device Lab von Google enthält eine Anleitung zum Erstellen Ihres eigenen Labs. OpenSTF ist eine einfache Webanwendung zum Testen von Websites auf mehreren Android-Geräten.
Hier sehen Sie OpenSTF in Aktion:

Mobilgeräte werden zunehmend für die Nutzung von Inhalten und die Informationsbeschaffung genutzt – und zwar nicht nur als Geräte für Kommunikation, Spiele und Medien.
Deshalb ist es immer wichtiger, Inhalte so zu planen, dass sie in verschiedenen Darstellungsbereichen funktionieren, und sie bei der Berücksichtigung von geräteübergreifendem Layout, Benutzeroberfläche und Interaktionsdesign priorisieren.
Datenkosten verstehen
Webseiten werden immer größer.
Laut HTTP-Archiv beträgt die durchschnittliche Seitengröße der Websites mit den ersten 1 Million Websites derzeit mehr als 2 MB.
Nutzer meiden Websites oder Apps, die als langsam oder teuer empfunden werden. Daher ist es wichtig, die Kosten für das Laden von Seiten und die App-Komponenten zu verstehen.
Die Verringerung der Seitengröße kann ebenfalls profitabel sein. Chris Zacharias von YouTube stellte fest, dass durch die Reduzierung der Größe der Wiedergabeseite von 1,2 MB auf 250 KB Folgendes geschieht:
Mit anderen Worten: Durch die Reduzierung der Seitengröße können ganz neue Märkte erschlossen werden.
Seitengröße berechnen
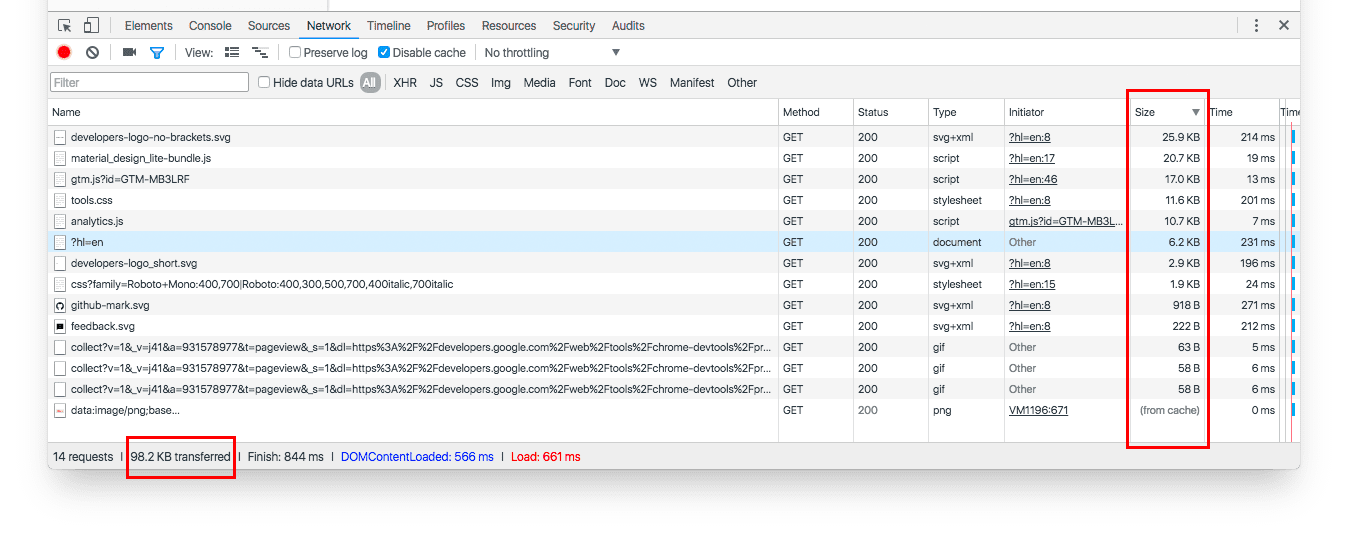
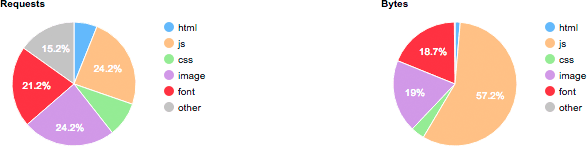
Es gibt eine Reihe von Tools zur Berechnung der Seitengröße. Im Bereich „Netzwerk“ der Chrome DevTools wird die Gesamtbytegröße für alle Ressourcen angezeigt. Er kann zur Ermittlung der Gewichtung einzelner Asset-Typen verwendet werden. Sie können auch prüfen, welche Elemente aus dem Browser-Cache abgerufen wurden.

Firefox und andere Browser bieten ähnliche Tools.
Mit WebPagetest können Sie den ersten und nachfolgenden Ladevorgang einer Seite testen. Sie können Tests mit Skripts automatisieren, z. B. um sich bei einer Website anzumelden, oder die zugehörigen RESTful APIs verwenden. Im folgenden Beispiel (developers.google.com/web) wird gezeigt, dass das Caching erfolgreich war und das nachfolgende Laden der Seite keine zusätzlichen Ressourcen erfordert.
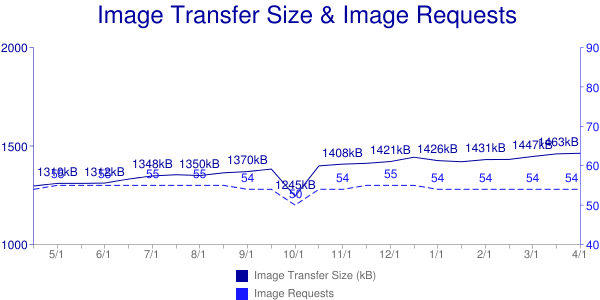
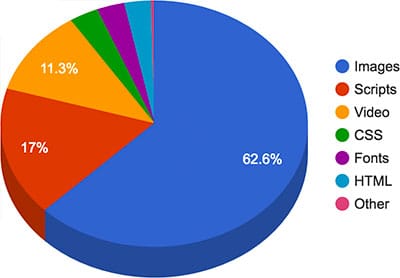
WebPagetest zeigt außerdem eine Größe und eine Aufschlüsselung der Anfragen nach MIME-Typ an.

Seitenkosten berechnen
Für viele Nutzende kosten Daten nicht nur Byte und Leistung, sondern auch Geld.
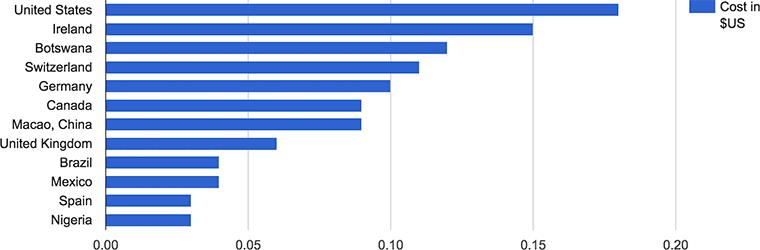
Auf der Website Was kostet meine Website? können Sie die tatsächlichen Kosten beim Laden Ihrer Website schätzen. Das folgende Histogramm zeigt, wie viel das Laden von amazon.com bei Verwendung eines Prepaid-Datentarifs kostet.

Hierbei wird jedoch nicht die Erschwinglichkeit im Verhältnis zum Einkommen berücksichtigt. Daten von blog.jana.com zeigen die Datenkosten an.
| Kosten für 500-MB-Datentarif (USD) |
Mindestlohn pro Stunde (USD) |
Bezahlzeit in Stunden bei einem Datentarif mit 500 MB |
|
| Indien | $3.38 | $0.20 | 17 Stunden |
| Indonesien | $2.39 | 0,43 $ | 6 Stunden |
| Brasilien | $13.77 | $1.04 | 13 Stunden |
Die Gewichtung von Seiten ist nicht nur für aufstrebende Märkte ein Problem. In vielen Ländern nutzen Nutzer mobile Tarife mit begrenzten Daten und meiden Ihre Website oder App, wenn sie sie als schwer und teuer empfinden. Selbst „unbegrenzte“ Mobilfunk- und WLAN-Datentarife haben in der Regel ein Datenlimit, über das sie blockiert oder gedrosselt werden. Aus diesen Gründen ist es am besten, den Datenverbrauch Ihrer Seite so transparent wie möglich zu gestalten. Der folgende Blogpost enthält spezifische Best Practices: Vertrauen fördern durch Kostentransparenz.
Fazit: Die Seitengröße hat Auswirkungen auf die Leistung und kostet Geld. Unter Effizienz von Inhalten optimieren erfahren Sie, wie sich diese Kosten reduzieren lassen.

