คำนึงถึงเนื้อหา รวมถึงการออกแบบและการออกแบบกราฟิกเมื่อสร้างสำหรับผู้ใช้และอุปกรณ์ที่หลากหลาย
วิธีการอ่านของผู้คนในเว็บ
คู่มือการเขียนของรัฐบาลสหรัฐอเมริกาสรุปสิ่งที่ผู้คนต้องการจากการเขียนบนเว็บ
ผลการวิจัยแสดงให้เห็นว่าผู้คนไม่ได้อ่านหน้าเว็บ แต่สแกน โดยเฉลี่ยแล้วผู้คนอ่านเนื้อหาของหน้าเว็บเพียง 20–28% เท่านั้น การอ่านจากหน้าจอจะช้ากว่าการอ่านจากกระดาษมาก ผู้คนเลิกใช้และออกจากเว็บไซต์ของคุณเว้นแต่ข้อมูลจะเข้าถึงและเข้าใจได้ง่าย
วิธีเขียนสำหรับมือถือ
โฟกัสไปยังเรื่องที่ตรงใจและเล่าเรื่องราวล่วงหน้า เพื่อให้การเขียนทำงานได้ในอุปกรณ์และวิวพอร์ตที่หลากหลาย ให้เขียนประเด็นสำคัญของคุณตั้งแต่ต้น นั่นคือตามกฎแล้ว ใน 4 ย่อหน้าแรกจะมีคำประมาณ 70 คำ
ถามตัวคุณเองว่าผู้คนต้องการอะไรจากเว็บไซต์ของคุณ พวกเขาพยายามค้นหาอะไรบางอย่างหรือไม่ หากมีผู้เข้าชมเว็บไซต์ของคุณเพื่อดูข้อมูล ตรวจสอบให้แน่ใจว่าข้อความทั้งหมดของคุณมุ่งเน้นการช่วยให้พวกเขาบรรลุเป้าหมาย เขียนในโครงสร้างประโยคที่ประธานเป็นผู้กระทำ เสนอการดำเนินการและวิธีแก้ปัญหา
เผยแพร่เฉพาะสิ่งที่ผู้เข้าชมต้องการ และไม่เผยแพร่เพิ่มเติม
การวิจัยของรัฐบาลสหราชอาณาจักรยังแสดงให้เห็นว่า
กล่าวคือ ใช้ภาษาง่ายๆ คำสั้นๆ และโครงสร้างประโยคง่ายๆ แม้จะเป็นผู้ชมด้านเทคนิคและรอบรู้ก็ตาม คุณควรใช้น้ำเสียงเชิงสนทนาของคุณเป็นไปอย่างสมเหตุสมผล เว้นแต่มีเหตุผลที่ไม่ควรเป็นเช่นนั้น กฎเดิมของวงการวารสารศาสตร์คือการเขียนให้ราวกับว่าคุณพูดกับเด็กอัจฉริยะอายุ 11 ปี
ผู้ใช้พันล้านคนที่จะมาถึง
แนวทางการเขียนแบบย่อนั้นมีความสำคัญอย่างยิ่งสำหรับผู้อ่านที่ใช้อุปกรณ์เคลื่อนที่ และมีความสำคัญอย่างยิ่งในการสร้างเนื้อหาสำหรับโทรศัพท์ต้นทุนต่ำที่มีวิวพอร์ตขนาดเล็กซึ่งต้องการการเลื่อนหน้าจอมากขึ้น และอาจมีหน้าจอที่มีคุณภาพต่ำกว่าและมีหน้าจอที่มีการตอบสนองต่ำ
ผู้ใช้อีกพันล้านคนถัดไปที่ออนไลน์จะมีอุปกรณ์ราคาถูก พวกเขาจะไม่อยากใช้งบประมาณข้อมูลไปกับการเลื่อนดูเนื้อหาที่ต้องยืดยาว และอาจจะไม่ได้อ่านในภาษาแรกของตนเอง ตัดข้อความ: ใช้ประโยคสั้นๆ เครื่องหมายวรรคตอนให้น้อยที่สุด ย่อหน้าที่มีไม่เกิน 5 บรรทัด และส่วนหัวบรรทัดเดียว ลองใช้ข้อความที่ปรับเปลี่ยนตามอุปกรณ์ (เช่น การใช้บรรทัดแรกที่สั้นลงสำหรับวิวพอร์ตขนาดเล็ก) แต่โปรดระวังข้อเสีย
ทัศนคติแบบมินิมัลต่อข้อความยังช่วยให้เนื้อหาแปลได้เป็นสากลและทำให้เป็นสากลได้ง่ายขึ้น และทำให้เนื้อหาของคุณมีแนวโน้มที่จะถูกอ้างถึงในโซเชียลมีเดียมากขึ้น
โดยมีข้อสรุปดังนี้
- ทำให้เรียบง่าย
- ลดความยุ่งเหยิง
- เข้าประเด็น
ลบเนื้อหาที่ไม่จำเป็น
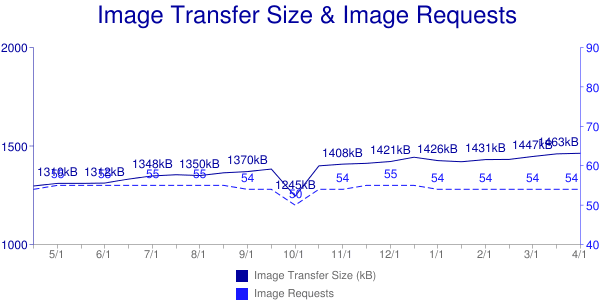
ในแง่ของขนาดไบต์ หน้าเว็บจะใหญ่ขึ้นเรื่อยๆ
เทคนิคการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ทำให้แสดงเนื้อหาที่แตกต่างกันสำหรับวิวพอร์ตขนาดเล็กได้ แต่ก็ควรเริ่มต้นด้วยการเพิ่มประสิทธิภาพข้อความ รูปภาพ และเนื้อหาอื่นๆ
ผู้ใช้เว็บมักเป็นนักเคลื่อนไหว "โน้มตัวไปข้างหน้า" เพื่อค้นหาคำตอบสำหรับคำถามปัจจุบัน แทนที่จะเอนหลังไปดูหนังสือดีๆ สักเล่ม
Jackob Nielsen
ถามตัวเองว่าผู้คนพยายามจะบรรลุเป้าหมายอะไรเมื่อเข้าชมเว็บไซต์ของฉัน
ทุกองค์ประกอบของหน้าช่วยให้ผู้ใช้บรรลุเป้าหมายของตนหรือไม่
นำองค์ประกอบของหน้าที่ซ้ำซ้อนออก
ไฟล์ HTML ประกอบด้วยคำขอเกือบ 70, 000 รายการและมีคำขอมากกว่า 9 รายการสำหรับหน้าเว็บโดยเฉลี่ยตามข้อมูลจาก HTTP Archive
เว็บไซต์ยอดนิยมหลายแห่งใช้เอลิเมนต์ HTML หลายพันรายการต่อหน้าและโค้ดหลายพันบรรทัด แม้แต่ในอุปกรณ์เคลื่อนที่ ขนาดไฟล์ HTML ที่มากเกินไปอาจไม่ทำให้หน้าเว็บโหลดช้าลง แต่เพย์โหลด HTML ที่มากเกินไปอาจเป็นสัญญาณบ่งบอกว่าเนื้อหามีการขยายตัว เช่น ไฟล์ .html ที่ใหญ่กว่าหมายถึงมีองค์ประกอบมากกว่า เนื้อหาข้อความมากขึ้น หรือทั้ง 2 อย่าง
การลดความซับซ้อนของ HTML ยังทำให้หน้าเว็บมีน้ำหนักน้อยลง ช่วยทำให้มีการปรับให้เข้ากับท้องถิ่น และให้เป็นสากล รวมถึงทำให้การวางแผนและแก้ไขข้อบกพร่องของการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ทำได้ง่ายขึ้น สำหรับข้อมูลเกี่ยวกับการเขียน HTML ที่มีประสิทธิภาพยิ่งขึ้น โปรดดู HTML ที่มีประสิทธิภาพสูง
ทุกขั้นตอนที่คุณทำให้ผู้ใช้ทำก่อนที่จะได้รับประโยชน์จากแอป คุณจะเสียค่าใช้จ่าย 20% ของผู้ใช้
Gabor Cselle จาก Twitter
เช่นเดียวกับเนื้อหา คือช่วยให้ผู้ใช้ได้รับสิ่งที่ต้องการโดยเร็วที่สุด
อย่าเพียงแค่ซ่อนเนื้อหาจากผู้ใช้อุปกรณ์เคลื่อนที่เท่านั้น ให้มุ่งเน้นที่ความเท่าเทียมของเนื้อหา เนื่องจากการคาดเดาคุณลักษณะที่ผู้ใช้อุปกรณ์เคลื่อนที่จะไม่พลาดเป็นสิ่งที่ไม่ควรพลาดบางคน หากคุณมีทรัพยากร ให้สร้างเวอร์ชันทางเลือกของเนื้อหาเดียวกันสำหรับวิวพอร์ตขนาดต่างๆ แม้ว่าเฉพาะสำหรับองค์ประกอบของหน้าที่มีลำดับความสำคัญสูงก็ตาม
พิจารณาการจัดการเนื้อหาและเวิร์กโฟลว์เพื่อดูว่าระบบเดิมทำให้เกิดเนื้อหาเดิมหรือไม่
ลดความซับซ้อนของข้อความ
เนื่องจากเว็บเข้าสู่ยุคอุปกรณ์เคลื่อนที่ คุณจึงต้องเปลี่ยนวิธีการเขียน ทำให้เรียบง่าย ลดความยุ่งเหยิง และตรงประเด็น
นำรูปภาพที่ซ้ำซ้อนออก

รูปภาพอาจสวยงาม สนุก และได้ข้อมูล แต่ก็สามารถใช้พื้นที่ของหน้าเว็บ เพิ่มน้ำหนักหน้าเว็บ และเพิ่มจำนวนคำขอไฟล์ด้วย เวลาในการตอบสนองแย่ลงเมื่อการเชื่อมต่อแย่ลง ซึ่งหมายความว่าการส่งคำขอไฟล์ภาพที่มากเกินไปจะเป็นปัญหาที่เพิ่มขึ้นเมื่อเว็บในอุปกรณ์เคลื่อนที่

รูปภาพก็ใช้พลังงานเช่นกัน หลังจากเล่นหน้าจอจบ วิทยุจะใช้พลังงานแบตเตอรี่มากเป็นอันดับ 2 คำขอรูปภาพมากขึ้น การใช้วิทยุมากขึ้น แบตเตอรี่แบนมากขึ้น แม้จะแค่แสดงผลรูปภาพก็คงประสิทธิภาพไม่มาก แต่จะได้สัดส่วนกับขนาดและจำนวนรูปภาพด้วย ดูรายงานจากสแตนฟอร์ดว่า Who Killed My Battery?
ลบภาพออกหากทำได้
ต่อไปนี้คือคำแนะนำบางส่วน
- พิจารณาการออกแบบให้หลีกเลี่ยงรูปภาพทั้งหมด หรือใช้รูปภาพเท่าที่จําเป็น แค่ข้อความอย่างเดียวก็ดูสวยได้! ถามตัวเองว่า "ผู้เข้าชมเว็บไซต์ของฉันต้องการบรรลุเป้าหมายใด รูปภาพช่วยในเรื่องนี้ไหม"
- ในสมัยก่อน การบันทึกส่วนหัวและข้อความอื่นๆ เป็นกราฟิกเป็นเรื่องปกติ วิธีนี้ตอบสนองต่อการเปลี่ยนแปลงขนาดวิวพอร์ตได้ไม่ดีนัก และเพิ่มน้ำหนักและเวลาในการตอบสนองของหน้าเว็บ การใช้ข้อความเป็นกราฟิกยังช่วยให้เครื่องมือค้นหาไม่พบข้อความ และโปรแกรมอ่านหน้าจอและเทคโนโลยีความช่วยเหลืออื่นๆ จะเข้าถึงข้อความดังกล่าวไม่ได้ ใช้ข้อความ "จริง" เมื่อเป็นไปได้ แบบอักษรสำหรับเว็บและ CSS ช่วยให้มีแบบอักษรที่สวยงาม
- ใช้ CSS แทนรูปภาพสำหรับการไล่ระดับสี เงา มุมโค้งมน และพื้นผิวพื้นหลัง ฟีเจอร์ที่เบราว์เซอร์ที่ทันสมัยทั้งหมดรองรับ อย่างไรก็ตาม โปรดทราบว่า CSS อาจดีกว่ารูปภาพ แต่ยังคงมีบทลงโทษในการประมวลผลและแสดงผล โดยเฉพาะอย่างยิ่งบนอุปกรณ์เคลื่อนที่
- ภาพพื้นหลังทำงานได้ดีน้อยบนอุปกรณ์เคลื่อนที่ คุณใช้คำค้นหาสื่อเพื่อหลีกเลี่ยงภาพพื้นหลังบนวิวพอร์ตขนาดเล็กได้
- หลีกเลี่ยงรูปภาพในหน้าจอแนะนำ
- ใช้ CSS สำหรับภาพเคลื่อนไหวของ UI
- ทำความรู้จักรูปอักขระของคุณ โดยใช้สัญลักษณ์และไอคอน Unicode แทนรูปภาพ หากจำเป็น ก็ให้ใช้แบบอักษรเว็บ
- ลองใช้แบบอักษรของไอคอน เพราะเป็นกราฟิกเวกเตอร์ที่สามารถปรับขนาดได้ไม่รู้จบ และสามารถดาวน์โหลดรูปภาพทั้งชุดในแบบอักษรเดียวได้ (แต่โปรดรับทราบข้อกังวลเหล่านี้)
- คุณใช้องค์ประกอบ
<canvas>เพื่อสร้างรูปภาพใน JavaScript จากเส้น เส้นโค้ง ข้อความ และรูปภาพอื่นๆ ได้ - รูปภาพ SVG ในหน้าหรือ URI ข้อมูลจะไม่ลดน้ำหนักหน้าเว็บ แต่สามารถลดเวลาในการตอบสนองได้ด้วยการลดจำนวนคำขอทรัพยากร SVG แทรกในบรรทัดมีการรองรับที่ยอดเยี่ยมในเบราว์เซอร์บนอุปกรณ์เคลื่อนที่และเดสก์ท็อป และเครื่องมือเพิ่มประสิทธิภาพสามารถลดขนาด SVG ได้อย่างมาก ในทำนองเดียวกัน URI ข้อมูลก็ได้รับการรองรับเป็นอย่างดี ทั้ง 2 แบบสามารถแทรกใน CSS ได้
- ลองใช้
<video>แทน GIF แบบเคลื่อนไหว องค์ประกอบวิดีโอใช้ได้กับทุกเบราว์เซอร์บนอุปกรณ์เคลื่อนที่ (นอกเหนือจาก Opera Mini)
ดูข้อมูลเพิ่มเติมได้ที่การเพิ่มประสิทธิภาพรูปภาพและการขจัดและแทนที่รูปภาพ
ออกแบบเนื้อหาให้ทำงานได้ดีในวิวพอร์ตขนาดต่างๆ
"สร้างผลิตภัณฑ์ อย่านำเสนอผลิตภัณฑ์ขึ้นใหม่สำหรับหน้าจอขนาดเล็ก เราสร้างผลิตภัณฑ์ที่ยอดเยี่ยมบนอุปกรณ์เคลื่อนที่ไว้โดยไม่มีวิธีย้าย"
การออกแบบและพัฒนาอุปกรณ์เคลื่อนที่ของ Brian Fling
นักออกแบบที่ยอดเยี่ยมไม่ "เพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่" แต่คิดให้ตอบสนองอย่างรวดเร็วเพื่อสร้างเว็บไซต์ที่ทำงานได้ในอุปกรณ์หลายประเภท โครงสร้างข้อความและเนื้อหาอื่นๆ ในหน้าเว็บมีความสำคัญอย่างยิ่งต่อความสำเร็จจากหลายอุปกรณ์
ผู้ใช้อีกพันล้านคนในอนาคตที่ออนไลน์จะใช้อุปกรณ์ต้นทุนต่ำที่มีวิวพอร์ตขนาดเล็ก การอ่านบนหน้าจอความละเอียดต่ำ 3.5 นิ้วหรือ 4 นิ้วอาจเป็นงานหนัก
นี่คือภาพถ่ายของทั้ง 2 ภาพร่วมกัน:

บนหน้าจอที่ใหญ่ขึ้น ข้อความจะมีขนาดเล็กแต่สามารถอ่านได้
บนหน้าจอขนาดเล็ก เบราว์เซอร์แสดงการจัดวางได้อย่างถูกต้อง แต่ข้อความจะอ่านไม่ออกแม้จะซูมเข้าอยู่ จอแสดงผลเบลอและมี "สีจาง" ส่วนสีขาวก็ดูไม่ขาวจนทำให้อ่านเนื้อหาได้ไม่ชัด
ออกแบบเนื้อหาสำหรับอุปกรณ์เคลื่อนที่
เมื่อสร้างสำหรับวิวพอร์ตที่หลากหลาย ให้พิจารณาเนื้อหาและการออกแบบเลย์เอาต์และกราฟิก ออกแบบด้วยข้อความและรูปภาพจริง ไม่ใช่เนื้อหาตัวยึดตำแหน่ง
"เนื้อหามาก่อนการออกแบบ การออกแบบโดยไม่มีเนื้อหาไม่ใช่การออกแบบ แต่เป็นการตกแต่ง"
เจฟฟรีย์ เซลด์แมน
- วางเนื้อหาที่สำคัญที่สุดไว้ที่ด้านบน เนื่องจากผู้ใช้มีแนวโน้มที่จะอ่านหน้าเว็บในรูปแบบรูป F
- ผู้ใช้เข้าชมเว็บไซต์ของคุณเพื่อบรรลุเป้าหมาย ลองถามตัวคุณเองดูว่าพวกเขาต้องการอะไรเพื่อบรรลุเป้าหมายนั้น และกำจัดสิ่งอื่นๆ ให้หมดไป ลองพยายามตกแต่งภาพและข้อความ เนื้อหาเดิม ลิงก์ที่มากเกินไป และความยุ่งเหยิงอื่นๆ ได้ยาก
- โปรดระวังไอคอนการแชร์ผ่านโซเชียล เพราะไอคอนอาจดูยุ่งเหยิงและโค้ดสำหรับไอคอนเหล่านี้อาจทำให้การโหลดหน้าเว็บช้าลง
- ออกแบบเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์สำหรับเนื้อหา ไม่ใช่ขนาดอุปกรณ์คงที่
เนื้อหาทดสอบ
- ตรวจสอบความสามารถในการอ่านบนวิวพอร์ตขนาดเล็กโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และเครื่องมือจำลองอื่นๆ
- ทดสอบเนื้อหาภายใต้สภาวะที่มีแบนด์วิดท์ต่ำและเวลาในการตอบสนองสูง ลองใช้เนื้อหาในสถานการณ์การเชื่อมต่อที่หลากหลาย
- ลองอ่านและโต้ตอบกับเนื้อหาของคุณในโทรศัพท์ราคาประหยัด
- ขอให้เพื่อนและเพื่อนร่วมงานทดลองใช้แอปหรือเว็บไซต์
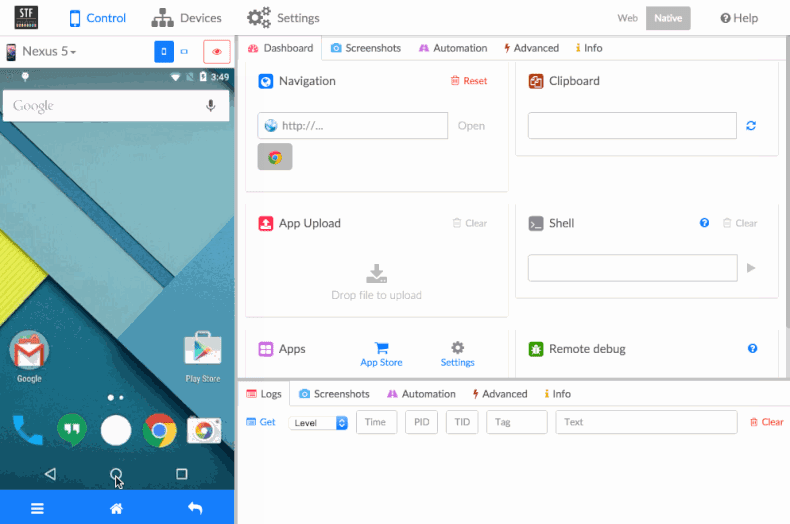
- สร้างห้องปฏิบัติการทดสอบอุปกรณ์ที่เรียบง่าย ที่เก็บ GitHub สำหรับ Mini Mobile Device Lab ของ Google มีวิธีการสร้างด้วยตัวเอง OpenSTF เป็นเว็บแอปพลิเคชันที่ใช้งานง่ายสำหรับการทดสอบเว็บไซต์ในอุปกรณ์ Android หลายเครื่อง
การทำงานของ OpenSTF มีดังนี้

ปัจจุบันมีการใช้อุปกรณ์เคลื่อนที่กันมากขึ้นเพื่อรับเนื้อหาและรับข้อมูล ไม่ใช่เพียงเป็นอุปกรณ์สำหรับการสื่อสาร เกม และสื่อเท่านั้น
วิธีนี้ทำให้มีการนำเข้าเนื้อหามากขึ้นในการวางแผนเพื่อให้ทำงานได้ดีในวิวพอร์ตต่างๆ และให้ความสำคัญกับเนื้อหาเมื่อพิจารณาการออกแบบเลย์เอาต์ อินเทอร์เฟซ และการโต้ตอบแบบหลายอุปกรณ์
ทำความเข้าใจเกี่ยวกับต้นทุนด้านอินเทอร์เน็ต
หน้าเว็บมีขนาดใหญ่ขึ้น
จากข้อมูลของ HTTP Archive น้ำหนักหน้าเว็บโดยเฉลี่ยสำหรับเว็บไซต์ยอดนิยม 1 ล้านเว็บคือ 2 MB
ผู้ใช้หลีกเลี่ยงเว็บไซต์หรือแอปที่เห็นว่าช้าหรือราคาแพง คุณจึงควรทำความเข้าใจเกี่ยวกับต้นทุนในการโหลดหน้าและคอมโพเนนต์ของแอป
การลดน้ำหนักหน้าเว็บอาจช่วยได้เช่นกัน Chris Zacharias จาก YouTube พบว่าเมื่อพวกเขาลดขนาดของหน้าสำหรับดูจาก 1.2 MB เป็น 250 KB
กล่าวอีกนัยหนึ่งคือ การลดน้ำหนักหน้าเว็บสามารถเปิดตลาดใหม่ทั้งหมด
คำนวณน้ำหนักหน้าเว็บ
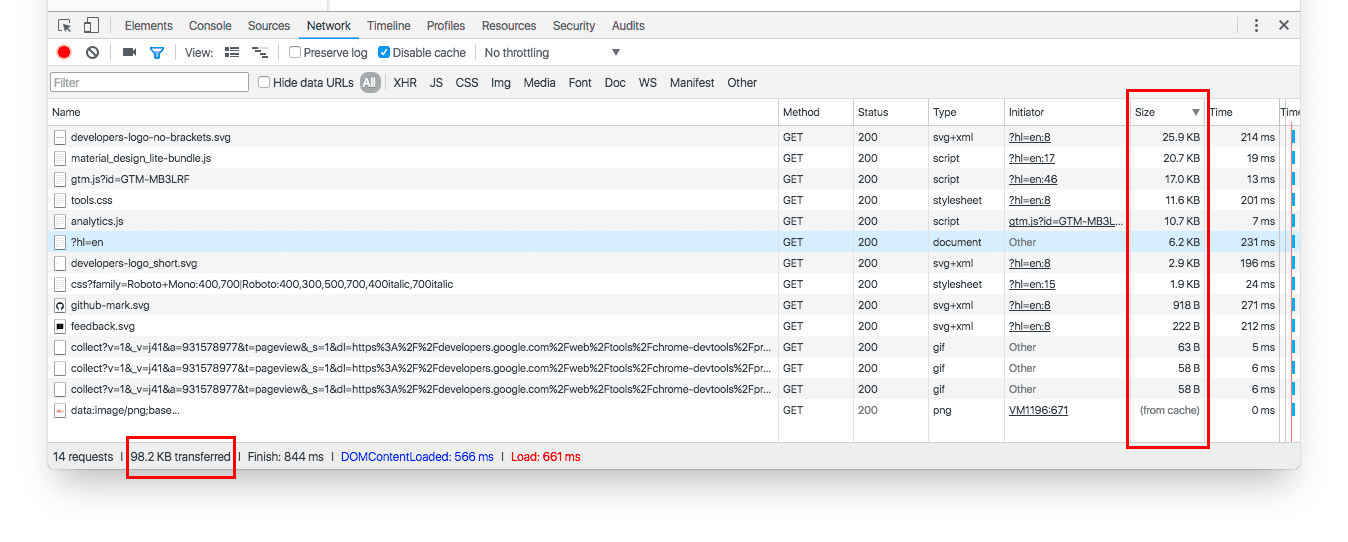
มีเครื่องมือมากมายสำหรับการคำนวณน้ำหนักหน้าเว็บ แผง Chrome DevTools Network จะแสดงขนาดไบต์รวมของทรัพยากรทั้งหมด และนำไปใช้คำนวณน้ำหนักของชิ้นงานแต่ละประเภทได้ และยังตรวจสอบได้ว่ารายการใดบ้างที่ดึงมาจากแคชของเบราว์เซอร์

Firefox และเบราว์เซอร์อื่นๆ ก็มีเครื่องมือที่คล้ายคลึงกัน
WebPagetest ช่วยให้ทดสอบการโหลดหน้าเว็บแรกและหน้าถัดไป คุณสามารถทำการทดสอบโดยอัตโนมัติได้ด้วยสคริปต์ (เช่น เพื่อเข้าสู่ระบบเว็บไซต์) หรือใช้ RESTful API ตัวอย่างต่อไปนี้ (โหลด developers.google.com/web) แสดงให้เห็นว่าการแคชสําเร็จและการโหลดหน้าเว็บครั้งต่อๆ ไปไม่จําเป็นต้องมีทรัพยากรเพิ่มเติม
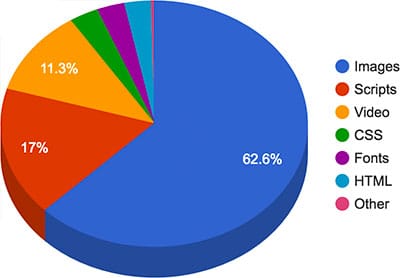
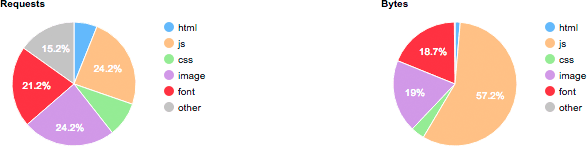
นอกจากนี้ WebPagetest ยังแจกแจงขนาดและรายละเอียดของคำขอตามประเภท MIME ด้วย

คำนวณต้นทุนหน้าเว็บ
สำหรับผู้ใช้จำนวนมาก ข้อมูลไม่เพียงมีค่าใช้จ่ายสำหรับไบต์และประสิทธิภาพเท่านั้น แต่ยังมีค่าใช้จ่ายด้วย
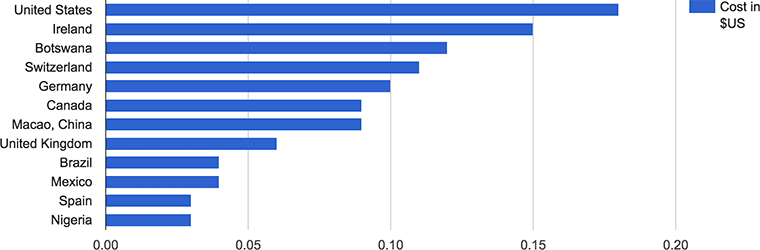
เว็บไซต์ค่าใช้จ่ายของเว็บไซต์ของฉันคืออะไร ช่วยประมาณค่าใช้จ่ายทางการเงินที่แท้จริงสำหรับการโหลดเว็บไซต์ของคุณ ฮิสโตแกรมด้านล่างแสดงค่าใช้จ่าย (โดยใช้แผนข้อมูลแบบชำระล่วงหน้า) ในการโหลด amazon.com

โปรดทราบว่าวิธีนี้ไม่ได้คำนึงถึงความสามารถในการซื้อเมื่อเทียบกับรายได้ ข้อมูลจาก blog.jana.com จะแสดงค่าใช้จ่ายของข้อมูล
| ค่าใช้จ่ายสำหรับแพ็กเกจอินเทอร์เน็ต 500 MB (USD) |
ค่าจ้างขั้นต่ำ รายชั่วโมง (USD) |
ชั่วโมงการทำงานที่ต้องชำระ สำหรับแพ็กเกจอินเทอร์เน็ต 500 MB |
|
| อินเดีย | $3.38 | $0.20 | 17 ชั่วโมง |
| อินโดนีเซีย | $2.39 | 12.90 บาท | 6 ชั่วโมง |
| บราซิล | $13.77 | $1.04 | 13 ชั่วโมง |
น้ำหนักหน้าเว็บไม่ได้เป็นเพียงปัญหาสำหรับตลาดเกิดใหม่ ในหลายๆ ประเทศ ผู้คนใช้แพ็กเกจมือถือที่มีปริมาณอินเทอร์เน็ตที่จำกัด และจะหลีกเลี่ยงเว็บไซต์หรือแอปของคุณหากเห็นว่ามีขนาดใหญ่และมีราคาแพง แม้แต่แพ็กเกจอินเทอร์เน็ตมือถือและ Wi-Fi แบบ "ไม่จำกัด" ก็ยังมีการจำกัดปริมาณอินเทอร์เน็ตที่เกินจากการบล็อกหรือการควบคุม ด้วยเหตุผลเหล่านี้ วิธีที่ดีที่สุดคือการให้ข้อมูลปริมาณที่หน้าเว็บใช้ไปอย่างโปร่งใสที่สุด บล็อกโพสต์ต่อไปนี้มีแนวทางปฏิบัติแนะนำที่เจาะจง: สร้างความเชื่อมั่นด้วยความโปร่งใสของต้นทุน
สิ่งสำคัญที่สุดคือ น้ำหนักหน้าเว็บส่งผลต่อประสิทธิภาพและค่าใช้จ่าย การเพิ่มประสิทธิภาพของเนื้อหาจะแสดงวิธีการลดค่าใช้จ่ายนั้น

