逐步指南:如何細分 LCP 並找出需要改善的重要領域。
發布日期:2020 年 4 月 30 日,上次更新日期:2025 年 3 月 31 日
最大內容繪製 (LCP) 是三項網站體驗核心指標之一,代表網頁主要內容的載入速度。具體來說,LCP 評估的是從使用者開始載入網頁,到可視區域內顯示最大圖片或文字區塊所需的時間。
為了提供良好的使用者體驗,網站應力求在 2.5 秒內載入 75% 的網頁。

瀏覽器載入及算繪網頁的速度會受到多種因素影響,其中任何一項因素延遲,都可能對 LCP 造成顯著影響。
只修改單一網頁的某個部分,通常無法有效改善 LCP。如要改善 LCP,您必須查看整個載入流程,並確保每個步驟都經過最佳化處理。
瞭解 LCP 指標
開發人員應先瞭解是否有 LCP 問題,以及問題的嚴重程度,再進行最佳化。
許多工具都能評估 LCP,但評估方式不盡相同。如要瞭解實際使用者的 LCP,我們應著重於實際使用者體驗,而非 Lighthouse 或本機測試等實驗室工具顯示的結果。這些實驗室工具可提供豐富資訊,說明並協助您改善最大內容繪製 (LCP),但請注意,單靠實驗室測試可能無法完全代表實際使用者的體驗。
您可以透過安裝在網站上的 Real User Monitoring (RUM) 工具,或使用 Chrome 使用者體驗報告 (CrUX),取得實際使用者的 LCP 資料。這份報告會收集數百萬個網站的匿名 Chrome 使用者資料。
使用 Chrome 開發人員工具 CrUX LCP 資料
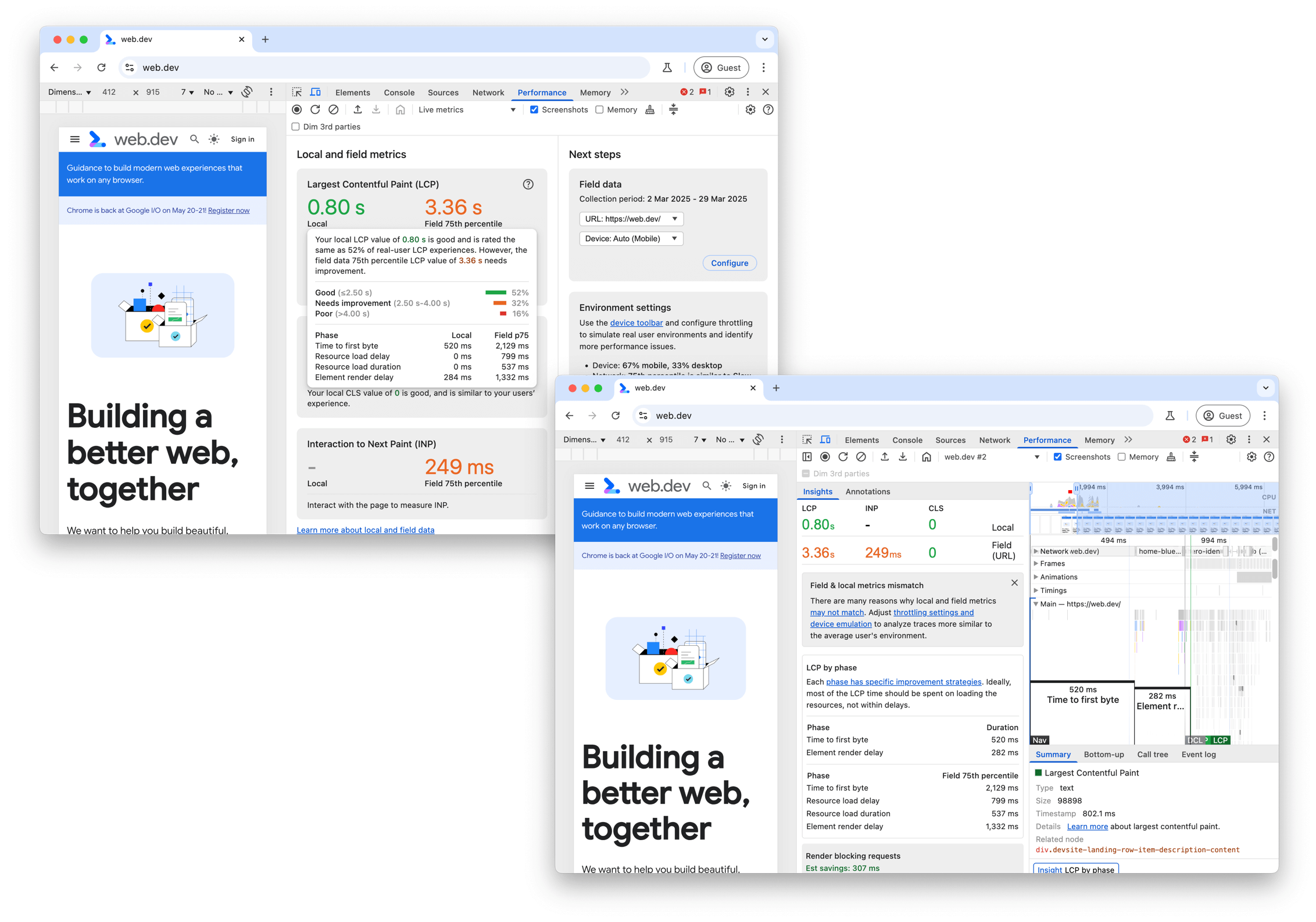
在 Chrome 開發人員工具的「效能」面板中,您可以在即時指標檢視畫面中,查看網頁或來源的 CrUX LCP 旁邊顯示的本機 LCP 體驗,也可以在效能追蹤記錄的「洞察」中查看,包括 LCP 子部分時間的細目 (我們稍後會說明)。

將欄位資料疊加到「效能」面板上,即可評估網頁是否有任何實際使用者 LCP 問題,並調整本機環境設定,以便重現及偵錯這些問題。
使用 PageSpeed Insights CrUX LCP 資料
PageSpeed Insights 的頂端部分標示為「瞭解實際使用者的體驗」,可供您存取 CrUX 資料。如要查看更詳細的實驗室資料,請前往標示為「診斷效能問題」的底部專區。如果網站有 CrUX 資料,請務必優先著重於實際使用者資料。

PageSpeed Insights 最多會顯示四種不同的 CrUX 資料:
- 這個網址的行動版資料
- 這個網址的電腦版資料
- 整個來源的行動數據
- 整個來源的電腦資料
如要切換這些設定,請使用本節頂端和右上方的控制項。如果網址的資料不足以顯示網址層級的資料,但有來源資料,PageSpeed Insights 一律會顯示來源資料。

整個來源的 LCP 可能與個別網頁的 LCP 大相逕庭,具體取決於該網頁的 LCP 載入方式,以及該來源中其他網頁的 LCP 載入方式。訪客前往這些網頁的方式也可能影響這項指標。新使用者通常會造訪首頁,因此首頁可能經常「冷」載入,也就是沒有任何快取內容,因此往往是網站上載入速度最慢的網頁。
查看四種不同類別的 CrUX 資料,有助於瞭解 LCP 問題是特定於這個網頁,還是更普遍的全網站問題。同樣地,這項指標也會顯示哪些裝置類型發生 LCP 問題。
使用 PageSpeed Insights CrUX 補充指標
如要改善 LCP,也請使用「首次顯示內容所需時間 (FCP)」和「首位元組時間 (TTFB)」,這兩項指標可提供實用的診斷資訊,有助於深入瞭解 LCP。
TTFB 是指訪客開始瀏覽網頁 (例如點選連結) 到收到 HTML 文件第一個位元組之間的時間。如果 TTFB 較高,要達到 2.5 秒的 LCP 可能會很困難,甚至不可能。
TTFB 偏高可能是因為伺服器重新導向次數過多、訪客距離最近的網站伺服器太遠、訪客網路連線品質不佳,或是查詢參數導致無法使用快取內容。
網頁開始算繪後,可能會先顯示初始彩繪 (例如背景顏色),接著顯示部分內容 (例如網站標題)。FCP 會測量初始內容的顯示時間。FCP 與其他指標之間的差異可能非常明顯。
TTFB 和 FCP 之間的差異越大,表示瀏覽器需要下載的阻礙算繪資產越多。這也可能表示網站必須完成大量工作,才能算繪任何有意義的內容,這是嚴重依賴用戶端算繪的網站常見的徵兆。
如果首次內容繪製 (FCP) 和最大內容繪製 (LCP) 之間的時間差很大,表示瀏覽器無法立即優先處理 LCP 資源 (例如由 JavaScript 管理的文字或圖片,而非初始 HTML 中提供的資源),或是瀏覽器在顯示 LCP 內容前,正在完成其他工作。
使用 PageSpeed Insights Lighthouse 資料
PageSpeed Insights 的 Lighthouse 部分提供改善 LCP 的指引,但首先,您應檢查提供的 LCP 是否大致符合 CrUX 提供的實際使用者資料。如果 Lighthouse 和 CrUX 的結果不一致,CrUX 可能會更準確地呈現使用者體驗。請務必確認 CrUX 資料適用於您的網頁,而非整個來源,再據此採取行動。
如果 Lighthouse 和 CrUX 都顯示 LCP 值需要改善,Lighthouse 專區會提供實用指引,說明如何改善 LCP。使用 LCP 篩選器,只顯示與 LCP 相關的稽核,如下所示:

除了商機,你也可以查看診斷資訊,進一步瞭解問題。「最大內容繪製元素」診斷會顯示 LCP 各項時間的實用細目:

LCP 資源類型和子部分也可透過 CrUX 取得。
我們將在下一個部分深入探討這些子部分。
LCP 細目
如果 PageSpeed Insights 未提供改善這項指標的方法,LCP 最佳化作業可能會更加複雜。如果是複雜的工作,通常最好是分成較小且好管理的項目,然後逐一解決。
本節將介紹方法,說明如何將 LCP 分解為最重要的子部分,然後針對如何最佳化每個部分,提出具體建議和最佳做法。
一般來說,大多數網頁載入作業都會包含多項網路要求,但為了找出改善 LCP 的機會,您應先查看以下兩項:
- 初始 HTML 文件
- LCP 資源 (如適用)
網頁上的其他要求可能會影響 LCP,但這兩項要求 (尤其是 LCP 資源開始和結束的時間) 會顯示網頁是否已針對 LCP 進行最佳化。
如要找出 LCP 資源,可以使用開發人員工具 (例如先前討論的 PageSpeed Insights、Chrome 開發人員工具或 WebPageTest) 判斷 LCP 元素。然後,您可以在網頁載入的所有資源的網路瀑布圖中,比對元素載入的網址 (如果適用)。
舉例來說,下圖顯示一般網頁載入時,網路瀑布圖中醒目顯示的這些資源,其中 LCP 元素需要圖片要求才能算繪。

對於經過妥善最佳化的網頁,您會希望 LCP 資源要求盡早開始載入,並在 LCP 資源載入完成後,盡快算繪 LCP 元素。為協助您判斷特定網頁是否遵循這項原則,您可以將 LCP 總時間細分為下列子部分:
- Time to First Byte (TTFB)
- 從使用者開始載入網頁,到瀏覽器收到 HTML 文件回應的第一個位元組為止所經過的時間。
- 資源載入延遲
- TTFB 與瀏覽器開始載入 LCP 資源之間的時間。如果 LCP 元素不需要載入資源即可顯示 (例如,元素是使用系統字型顯示的文字節點),則這個時間為 0。
- 資源載入時長
- 載入 LCP 資源本身所需的時間長度。如果 LCP 元素不需要載入資源即可算繪,這個時間為 0。
- 元素算繪延遲
- LCP 資源載入完成到 LCP 元素完全算繪之間的時間。
每個網頁的 LCP 都包含這四個子類別。這些階段之間不會有間隙或重疊,加總起來就是完整的 LCP 時間。

每個網頁的 LCP 值都可以細分為這四個子部分。兩者之間沒有重疊或間隙。加總起來就是完整的 LCP 時間。
最佳化 LCP 時,建議您嘗試個別最佳化這些子部分。但請務必記得,您需要最佳化所有這些元素。在某些情況下,對某個部分套用最佳化措施不會改善 LCP,只會將節省的時間轉移到其他部分。
舉例來說,在先前的網路瀑布圖中,如果透過壓縮圖片或改用更合適的格式 (例如 AVIF 或 WebP) 縮減圖片的檔案大小,雖然可以縮短資源載入時間,但實際上不會改善 LCP,因為時間只會轉移到元素算繪延遲子部分:

發生這種情況的原因是,在這個網頁上,LCP 元素會隱藏起來,直到 JavaScript 程式碼載入完成,然後才會一次顯示所有內容。
這個範例有助於說明,您必須最佳化所有這些子部分,才能獲得最佳 LCP 結果。
最佳子零件時間
如要最佳化 LCP 的每個子部分,請務必瞭解經過最佳化的網頁中,這些子部分的理想細分情況。
這四個子部分中,有兩個的名稱包含「delay」一詞。這表示您應盡可能將這些時間縮短至零。另外兩個部分則涉及網路要求,本質上需要時間。
請注意,這些時間細目是參考準則,但不是鐵則。如果網頁的 LCP 時間一律在 2.5 秒內,相對比例就不是那麼重要。但如果您在「延遲」部分的任一階段花費大量不必要的時間,就很難持續達到 2.5 秒的目標。
您可以這樣解讀 LCP 時間的細目:
- 絕大多數的 LCP 時間應該用於載入 HTML 文件和 LCP 來源。
- 在 LCP 之前,如果這兩項資源有任何一項未載入,就是改善的機會。
如何最佳化各個部分
現在您已瞭解最佳化網頁上各個 LCP 子部分的時間應如何細分,可以開始最佳化自己的網頁。
接下來的四個章節將介紹各部分的最佳化建議和最佳做法。系統會依序顯示最佳化建議,優先列出最能提升成效的建議。
1. 排除資源載入延遲
這個步驟的目標是確保 LCP 資源盡早開始載入。理論上,資源可能最早會在 TTFB 之後立即開始載入,但實際上,瀏覽器一律會延遲一段時間才開始載入資源。
一般來說,LCP 資源應與網頁載入的第一個資源同時開始載入。換句話說,如果 LCP 資源的載入時間晚於第一個資源,就有改善空間。

一般來說,影響 LCP 資源載入速度的因素有兩個:
- 資源的發現時間。
- 資源的優先順序。
在探索資源時進行最佳化
為確保 LCP 資源盡快開始載入,瀏覽器的預先載入掃描器必須能在初始 HTML 文件回應中找到該資源。舉例來說,在下列情況下,瀏覽器可以掃描 HTML 文件回應,找出 LCP 資源:
- LCP 元素是
<img>元素,且其src或srcset屬性位於初始 HTML 標記中。 - LCP 元素需要 CSS 背景圖片,但該圖片是使用 HTML 標記中的
<link rel="preload">(或使用Link標頭) 預先載入。 - LCP 元素是需要網頁字型才能轉譯的文字節點,而字型是使用 HTML 標記中的
<link rel="preload">(或使用Link標頭) 載入。
以下列舉幾項無法透過掃描 HTML 文件回應找出最大內容繪製資源的例子:
- LCP 元素是使用 JavaScript 動態新增至網頁的
<img>。 - 系統會使用 JavaScript 程式庫延遲載入 LCP 元素,並隱藏其
src或srcset屬性 (通常為data-src或data-srcset)。 - LCP 元素需要 CSS 背景圖片。
在上述任一情況下,瀏覽器都必須先執行指令碼或套用樣式表 (通常需要等待網路要求完成),才能探索 LCP 資源並開始載入。這絕非最佳做法。
為避免不必要的資源載入延遲,HTML 來源應可探索到 LCP 資源。如果資源只從外部 CSS 或 JavaScript 檔案參照,則應以高擷取優先順序預先載入 LCP 資源,例如:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
調整資源的優先順序
即使可從 HTML 標記中探索到 LCP 資源,但它仍可能不會像第一個資源一樣提早開始載入。如果瀏覽器預先載入掃描器的優先順序啟發式演算法未辨識出資源的重要性,或判斷其他資源更重要,就可能發生這種情況。
舉例來說,如果您在 <img> 元素中設定 loading="lazy",就可以使用 HTML 延遲載入 LCP 圖片。使用延遲載入功能表示系統會等到版面配置確認圖片位於可視區域後,才會載入資源,因此載入時間可能會比平常晚。
即使沒有延遲載入,瀏覽器也不會優先載入圖片,因為圖片並非會阻礙算繪的資源。您可以針對可提高優先順序的資源,使用 fetchpriority 屬性,向瀏覽器提示哪些資源最重要:
<img fetchpriority="high" src="/path/to/hero-image.webp">
如果您認為 <img> 元素很可能是網頁的 LCP 元素,建議在該元素上設定 fetchpriority="high"。不過,如果將多張圖片的優先順序設為高,優先順序設定就無法有效減少 LCP。
您也可以降低文件回應中可能較早出現,但因樣式設定而無法顯示的圖片優先順序,例如啟動時無法顯示的輪播投影片圖片:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
降低特定資源的優先順序,可為更需要頻寬的資源提供更多頻寬,但請務必謹慎操作。請務必在開發人員工具中檢查資源優先順序,並使用實驗室和現場工具測試變更。
最佳化 LCP 資源優先順序和探索時間後,網路瀑布圖應如下所示 (LCP 資源與第一個資源同時啟動):

2. 消除元素算繪延遲
這個步驟的目標是確保 LCP 元素在資源載入完成後,無論何時發生,都能立即算繪。
如果 LCP 元素在資源載入完成後無法立即算繪,主要原因就是算繪因其他原因而遭到封鎖:
- 由於
<head>中仍有樣式表或同步指令碼正在載入,導致整個網頁的算繪作業遭到封鎖。 - LCP 資源已完成載入,但 LCP 元素尚未新增至 DOM (正在等待載入某些 JavaScript 程式碼)。
- 該元素遭到其他程式碼隱藏,例如仍在判斷使用者應參與哪個實驗的 A/B 測試程式庫。
- 主執行緒因長時間工作而遭到封鎖,轉譯工作必須等到這些長時間工作完成後才能進行。
下列各節說明如何解決導致元素不必要延遲算繪的最常見原因。
減少或內嵌會妨礙顯示的樣式表
從 HTML 標記載入的樣式表會封鎖後續所有內容的算繪作業,這很合理,因為您通常不會想算繪未套用樣式的 HTML。不過,如果樣式表過大,載入時間遠長於 LCP 資源,就會阻礙 LCP 元素算繪,即使資源已載入完畢也一樣,如下例所示:

如要修正這項錯誤,請採取以下任一做法:
- 將樣式表內嵌至 HTML,避免額外的網路要求;或
- 縮減樣式表的大小。
一般來說,只有在樣式表很小的情況下,才建議內嵌樣式表,因為 HTML 中的內嵌內容無法在後續頁面載入時使用快取。如果樣式表過大,載入時間比 LCP 資源還長,就不適合內嵌。
在大多數情況下,確保樣式表不會阻礙 LCP 元素算繪的最佳方法,就是縮減樣式表大小,使其小於 LCP 資源。這應可確保大部分訪客不會遇到瓶頸。
以下提供幾項建議,有助於縮減樣式表大小:
- 移除未使用的 CSS:使用 Chrome 開發人員工具找出未使用的 CSS 規則,並移除 (或延後載入)。
- 延遲載入非重要 CSS:將樣式表分成兩類,一類是網頁初始載入時所需的樣式,另一類是可延遲載入的樣式。
- 壓縮及盡量縮減 CSS:針對重要樣式,請盡可能縮減傳輸大小。
延遲或內嵌會妨礙顯示的 JavaScript
幾乎不需要在網頁的 <head> 中加入同步指令碼 (沒有 async 或 defer 屬性的指令碼),而且這麼做幾乎都會對效能造成負面影響。
如果 JavaScript 程式碼需要在網頁載入時盡快執行,最好將程式碼內嵌,以免等待其他網路要求而延遲算繪。不過,與樣式表一樣,只有在指令碼非常小的情況下,才應內嵌指令碼。
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>使用伺服器端算繪
伺服器端轉譯 (SSR) 是指在伺服器上執行用戶端應用程式邏輯,並以完整 HTML 標記回應 HTML 文件要求的程序。
就最佳化 LCP 而言,伺服器端算繪有兩項主要優點:
- 圖片資源會顯示在 HTML 原始碼中 (如先前步驟 1 所述)。
- 網頁內容不需要額外的 JavaScript 要求,即可完成並顯示。
SSR 的主要缺點是需要額外的伺服器處理時間,這可能會導致 TTFB 變慢。不過,這通常是值得的取捨,因為伺服器處理時間在您的掌控範圍內,但使用者的網路和裝置功能則不在。
與 SSR 類似的選項稱為靜態網站產生 (SSG) 或預先轉譯。也就是在建構步驟中產生 HTML 網頁,而非視需要產生。如果架構支援預先算繪,通常是提升效能的較佳選擇。
拆分執行時間較長的任務
即使您已按照先前的建議操作,且 JavaScript 程式碼不會阻礙算繪,也不負責算繪元素,仍可能延遲 LCP。
發生這種情況最常見的原因是網頁載入大型 JavaScript 檔案,這些檔案需要在瀏覽器的主執行緒上剖析及執行。也就是說,即使圖片資源已完全下載,系統仍可能必須等待不相關的指令碼執行完畢,才能顯示圖片。
現今所有瀏覽器都會在主執行緒上算繪圖片,這表示任何會阻斷主執行緒的項目,都可能導致不必要的元素算繪延遲。
3. 縮短資源載入時間
這個步驟的目標是減少透過網路將資源位元組傳輸到使用者裝置所花費的時間。一般而言,有四種方法可以達成這個目標:
- 縮減資源大小。
- 縮短資源的移動距離。
- 減少網路頻寬的爭用。
- 完全停用網路時間。
縮減資源大小
網頁的 LCP 資源 (如有) 會是圖片或網頁字型。如要進一步瞭解如何縮減這兩者的容量,請參閱下列指南:
縮短資源的移動距離
除了縮減資源大小,您也可以盡可能將伺服器放在靠近使用者的地理位置,藉此縮短載入時間。而最好的方法就是使用內容傳遞網路 (CDN)。
圖片 CDN 特別實用,因為這類 CDN 不僅能縮短資源傳輸距離,通常還會縮減資源大小,自動為您實作先前所有縮減大小的最佳化建議。
減少網路頻寬爭用
即使您縮減資源大小和傳輸距離,如果同時載入許多其他資源,資源仍可能需要很長時間才能載入。這個問題稱為「網路爭用」。
如果您已為 LCP 資源設定高優先順序fetchpriority,並盡快開始載入,瀏覽器就會盡量避免低優先順序資源與其競爭。不過,如果您載入許多 fetchpriority 較高的資源,或只是載入大量資源,可能會影響 LCP 資源的載入速度。
完全消除網路時間
如要盡量縮短資源載入時間,最好的方法就是完全從程序中排除網路。如果您使用效率良好的快取控制政策提供資源,當訪客第二次要求這些資源時,系統就會從快取提供,資源載入時間基本上會降至零!
如果 LCP 資源是網頁字型,除了縮減網頁字型大小,您也應考慮是否需要封鎖網頁字型資源載入時的算繪作業。如果將 font-display 值設為 auto 或 block 以外的任何值,則文字在載入期間一律會顯示,且 LCP 不會因額外的網路要求而遭到封鎖。
最後,如果 LCP 資源很小,或許可以將資源內嵌為資料網址,這樣也能省下額外的網路要求。不過,使用資料網址有其注意事項,因為資源無法快取,且在某些情況下,額外的解碼成本可能會導致算繪延遲時間變長。
4. 縮短收到第一個位元組的時間
這個步驟的目標是盡快提供初始 HTML。這個步驟列在最後,是因為開發人員通常最無法控制這個步驟。不過,這也是最重要的步驟之一,因為它會直接影響後續的每個步驟。後端傳送第一個內容位元前,前端不會發生任何事,因此只要能加快 TTFB,就能改善所有其他載入指標。
如果網站速度正常,但 TTFB 較慢,通常是因為訪客透過多個重新導向抵達網站,例如來自廣告或縮短的連結。請盡量減少訪客必須等待的重新導向次數。
另一個常見原因,是 CDN 邊緣伺服器無法使用快取內容,所有要求都必須導回原始伺服器。如果訪客使用不重複的網址參數進行 Analytics,即使不會產生不同的網頁,也可能發生這種情況。
如需最佳化 TTFB 的具體指南,請參閱這篇文章。
在 JavaScript 中監控 LCP 細目
您可以使用下列效能 API 的組合,在 JavaScript 中取得先前討論的所有 LCP 子部分的計時資訊:
許多 RUM 產品已使用這些 API 計算子部分。web-vitals 程式庫也會在歸因建構中納入這些 LCP 子部分時間,您可以參考其程式碼,瞭解如何在 JavaScript 中計算這些時間。
Chrome 開發人員工具和 Lighthouse 也會測量這些子部分,如先前的螢幕截圖所示,因此使用這些工具時,您不必在 JavaScript 中手動計算。
摘要
LCP 相當複雜,其時間點可能會受到多項因素影響。但如果將最佳化 LCP 視為最佳化 LCP 資源的載入作業,就能大幅簡化問題。
整體來說,最佳化 LCP 可歸納為四個步驟:
- 確保 LCP 資源盡早開始載入。
- 確保 LCP 元素可在資源載入完成後立即顯示。
- 盡可能縮短 LCP 資源的載入時間,同時確保品質。
- 盡快提供初始 HTML 文件。
如果能在網頁上完成這些步驟,您應該就能確信自己為使用者提供最佳載入體驗,而這也會反映在實際 LCP 分數中。


