Auf dieser Seite werden einige Best Practices für das Festlegen der Referrer-Policy und die Verwendung der Referrer-URL in eingehenden Anfragen beschrieben.
Zusammenfassung
- Unerwartetes ursprungsübergreifendes Datenlecks beeinträchtigt den Datenschutz der Webnutzer. Eine Verweis-URL-Schutzrichtlinie kann Abhilfe schaffen.
- Legen Sie gegebenenfalls die Verweisrichtlinie „
strict-origin-when-cross-origin“ fest. Der größte Nutzen der Referrer-URL bleibt erhalten, während gleichzeitig das Risiko ursprungsübergreifender Datenlecks verringert wird. - Verwenden Sie keine Verweis-URLs für den CSRF-Schutz (Cross-Site Request Forgery). Verwenden Sie stattdessen CSRF-Tokens und andere Header als zusätzliche Sicherheitsebene.
Erste Schritte mit Verweis- und Referrer-URL-Richtlinie
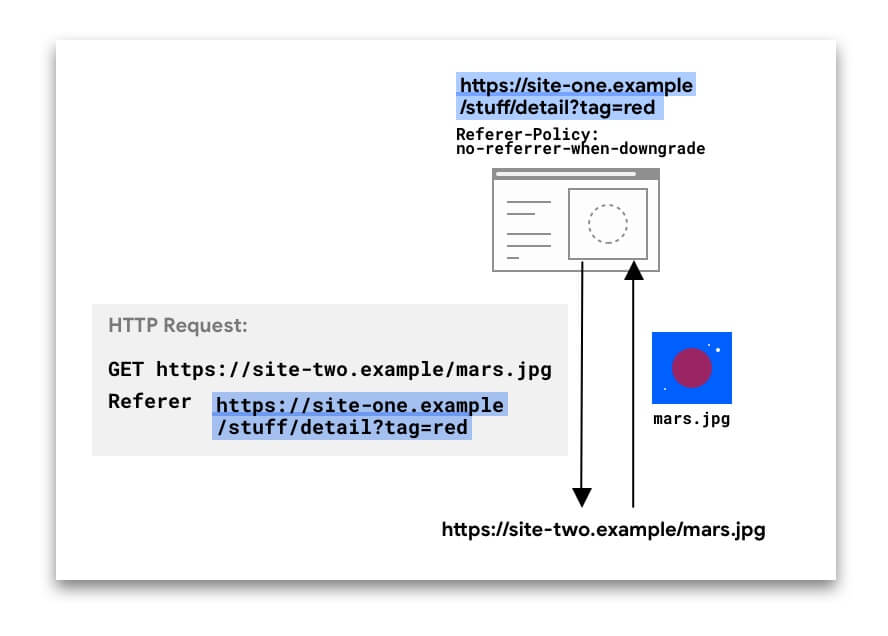
HTTP-Anfragen können einen optionalen Referer-Header enthalten, der den Ursprung oder die Webseiten-URL der Anfrage angibt. Der Referrer-Policy-Header definiert, welche Daten im Referer-Header verfügbar gemacht werden.
Im folgenden Beispiel enthält der Header Referer die vollständige URL der Seite auf site-one, von der die Anfrage stammt.

Der Referer-Header kann in verschiedenen Anfragetypen vorhanden sein:
- Navigationsanfragen, wenn ein Nutzer auf einen Link klickt.
- Anfragen von Unterressourcen, wenn ein Browser Bilder, iFrames, Skripts und andere Ressourcen anfordert, die eine Seite benötigt.
Bei Navigationen und iFrames können Sie auch mit JavaScript über document.referrer auf diese Daten zugreifen.
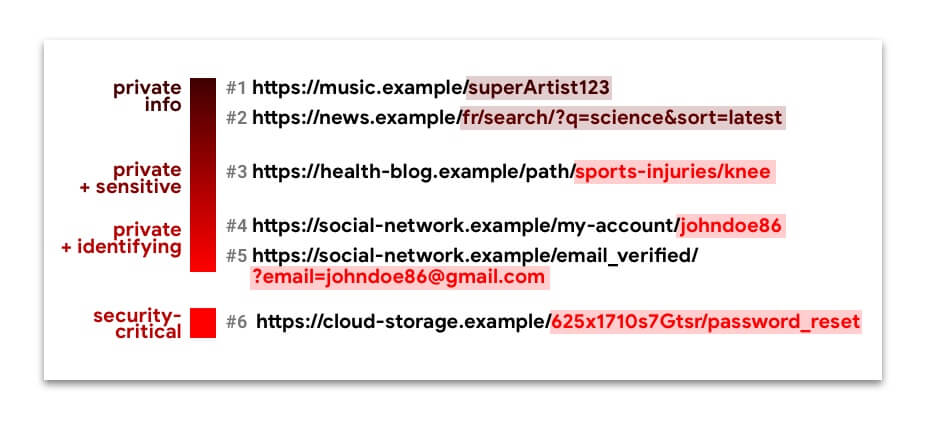
Von Referer-Werten können Sie viel lernen. Ein Analysedienst kann sie beispielsweise verwenden, um festzustellen, dass 50% der Besucher auf site-two.example von social-network.example kommen. Wenn jedoch die vollständige URL, einschließlich Pfad und Abfragestring, ursprungsübergreifend im Referer gesendet wird, kann dies den Datenschutz für Nutzer gefährden und Sicherheitsrisiken darstellen:

Die URLs 1 bis 5 enthalten private Informationen und manchmal auch vertrauliche oder personenidentifizierbare Informationen. Wenn sie unbemerkt an verschiedenen Ursprüngen weitergegeben werden, kann dies den Datenschutz für Webnutzer gefährden.
URL 6 ist eine Funktions-URL. Wenn eine andere Person als der beabsichtigte Nutzer diese Nachricht erhält, kann ein böswilliger Akteur die Kontrolle über das Konto dieses Nutzers übernehmen.
Mit einer Verweis-URL-Richtlinie können Sie einschränken, welche Verweisdaten für Anfragen von Ihrer Website zur Verfügung gestellt werden.
Welche Richtlinien sind verfügbar und worin unterscheiden sie sich?
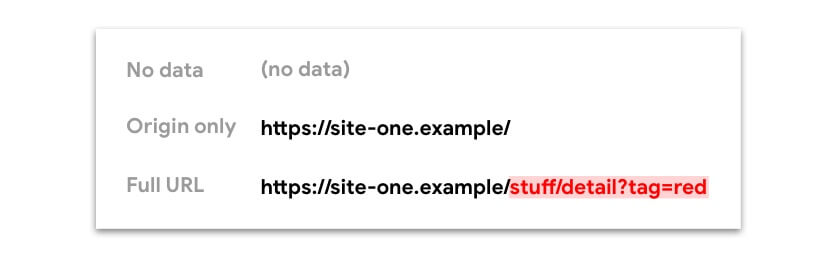
Sie können eine von acht Richtlinien auswählen. Abhängig von der Richtlinie können über den Referer-Header (und document.referrer) folgende Daten verfügbar sein:
- Keine Daten (kein
Referer-Header vorhanden) - Nur origin
- Die vollständige URL: Ursprung, Pfad und Abfragestring

Einige Richtlinien verhalten sich je nach Kontext unterschiedlich: ursprungsübergreifende oder Same-Origin-Anfragen, davon, ob das Ziel der Anfrage so sicher wie der Ursprung ist, oder beides. Dies ist nützlich, um die Menge der Informationen, die zwischen verschiedenen Quellen geteilt werden, oder auf weniger sichere Ursprünge zu beschränken, während die Aussagekraft der Referrer-URL innerhalb Ihrer eigenen Website erhalten bleibt.
In der folgenden Tabelle sehen Sie, wie Verweisrichtlinien die über den Verweis-Header und document.referrer verfügbaren URL-Daten einschränken:
| Richtlinienbereich | Richtlinienname | Referrer-URL: Keine Daten | Referrer-URL: nur Ursprung | Referrer-URL: Vollständige URL |
|---|---|---|---|---|
| Berücksichtigt den Kontext der Anfrage nicht | no-referrer |
Prüfen | ||
origin |
Prüfen | |||
unsafe-url |
Prüfen | |||
| Sicherheit im Fokus | strict-origin |
Anfrage von HTTPS zu HTTP | Anfrage von HTTPS zu HTTPS oder HTTP zu HTTP |
|
no-referrer-when-downgrade |
Anfrage von HTTPS zu HTTP | Anfrage von HTTPS zu HTTPS oder HTTP zu HTTP |
||
| Datenschutzorientiert | origin-when-cross-origin |
Ursprungsübergreifende Anfrage | Anfrage desselben Ursprungs | |
same-origin |
Ursprungsübergreifende Anfrage | Anfrage desselben Ursprungs | ||
| Im Fokus auf Datenschutz und Sicherheit | strict-origin-when-cross-origin |
Anfrage von HTTPS zu HTTP | Ursprungsübergreifende Anfrage von HTTPS zu HTTPS oder HTTP zu HTTP |
Anfrage desselben Ursprungs |
MDN bietet eine vollständige Liste mit Beispielen für Richtlinien und Verhalten.
Beachten Sie beim Festlegen einer Verweis-URL-Richtlinie Folgendes:
- Alle Richtlinien, die das Schema (HTTPS oder HTTP) berücksichtigen (
strict-origin,no-referrer-when-downgradeundstrict-origin-when-cross-origin), behandeln Anfragen von einem HTTP-Ursprung zu einem anderen HTTP-Ursprung genauso wie Anfragen von einem HTTPS-Ursprung an einen anderen, auch wenn HTTP weniger sicher ist. Das liegt daran, dass für diese Richtlinien eine Herabstufung der Sicherheit eine wichtige Rolle spielt. Das heißt, wenn die Anfrage Daten von einem verschlüsselten Ursprung an einen unverschlüsselten Ursprung weitergeben kann, wie bei HTTPS → HTTP-Anfragen. Eine HTTP → HTTP-Anfrage ist vollständig unverschlüsselt, es gibt also kein Downgrade. - Wenn eine Anfrage same-origin ist, bedeutet dies, dass das Schema (HTTPS oder HTTP) identisch ist und es kein Sicherheitsdowngrade gibt.
Standard-Referrer-URL-Richtlinien in Browsern
Stand: Oktober 2021
Wenn keine Verweisrichtlinie festgelegt ist, verwendet der Browser die Standardrichtlinie.
| Browser | Standard-Referrer-Policy / Verhalten |
|---|---|
| Chrome |
Der Standardwert ist strict-origin-when-cross-origin.
|
| Firefox |
Der Standardwert ist strict-origin-when-cross-origin.Ab Version 93 werden für Nutzer des strikten Tracking-Schutzes und des privaten Surfens die weniger restriktiven Richtlinien für Referrer-URLs no-referrer-when-downgrade, origin-when-cross-origin und unsafe-url bei websiteübergreifenden Anfragen ignoriert. Das bedeutet, dass die Referrer-URL bei websiteübergreifenden Anfragen unabhängig von der Websiterichtlinie immer gekürzt wird.
|
| Edge |
Der Standardwert ist strict-origin-when-cross-origin.
|
| Safari |
Die Standardeinstellung ähnelt strict-origin-when-cross-origin, hat aber einige spezifische Unterschiede. Weitere Informationen findest du unter
Tracking Prävention von Tracking verhindern.
|
Best Practices zum Festlegen der Verweisrichtlinie
Es gibt verschiedene Möglichkeiten, die Verweis-URL-Richtlinien für Ihre Website festzulegen:
- Als HTTP-Header
- Im HTML-Code
- Aus JavaScript auf Anfrage
Sie können für verschiedene Seiten, Anfragen oder Elemente unterschiedliche Richtlinien festlegen.
Der HTTP-Header und das Meta-Element befinden sich beide auf Seitenebene. Die Prioritätsreihenfolge für die Bestimmung der geltenden Richtlinie eines Elements lautet wie folgt:
- Richtlinie auf Elementebene
- Richtlinie auf Seitenebene
- Browserstandard
Example:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
Das Image wird mit einer no-referrer-when-downgrade-Richtlinie angefordert. Alle anderen Unterressourcenanfragen von dieser Seite folgen der Richtlinie strict-origin-when-cross-origin.
Wie kann ich die Verweis-URL-Richtlinie aufrufen?
securityheaders.com ist praktisch, um festzustellen, welche Richtlinie eine bestimmte Website oder Seite verwendet.
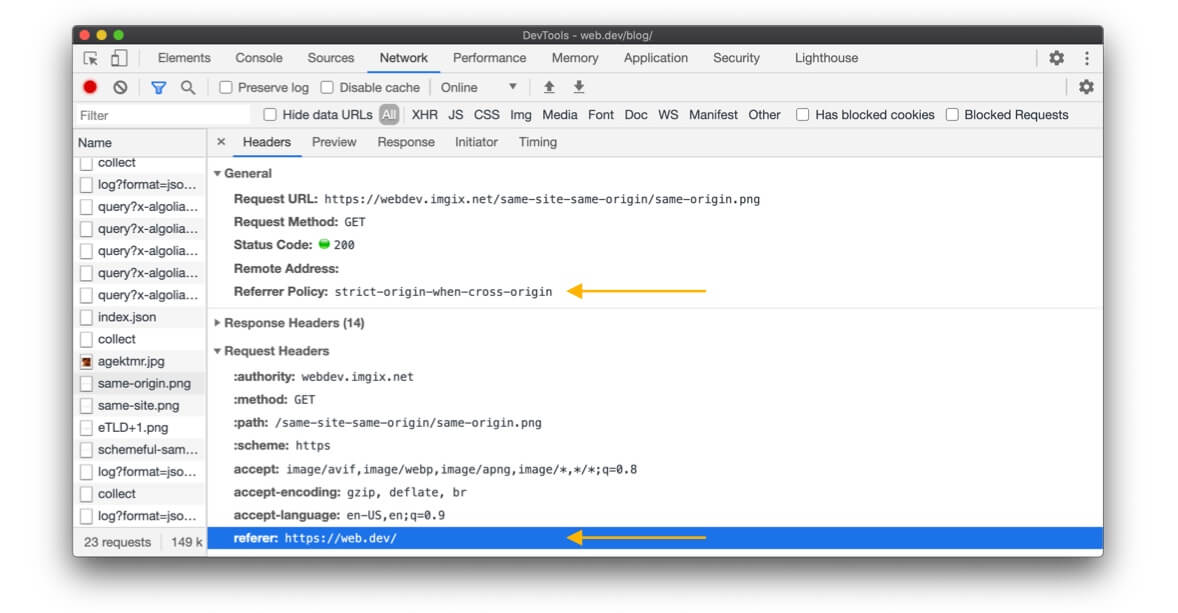
Sie können auch die Entwicklertools in Chrome, Edge oder Firefox verwenden, um die Verweis-URL-Richtlinie für eine bestimmte Anfrage anzuzeigen. Zum Zeitpunkt der Veröffentlichung dieser Informationen wird in Safari der Referrer-Policy-Header nicht angezeigt, wohl aber das gesendete Referer.

Welche Richtlinie sollten Sie für Ihre Website festlegen?
Wir empfehlen dringend, ausdrücklich eine datenschutzfreundliche Richtlinie wie strict-origin-when-cross-origin festzulegen (oder strenger).
Warum „explizit“?
Wenn Sie keine Verweis-URL festlegen, wird die Standardrichtlinie des Browsers verwendet. Für Websites wird häufig die Standardrichtlinie des Browsers verwendet. Das ist jedoch nicht ideal, denn:
- Unterschiedliche Browser haben unterschiedliche Standardrichtlinien. Wenn Sie also auf Browser-Standardeinstellungen angewiesen sind, funktioniert Ihre Website in verschiedenen Browsern nicht vorhersehbar.
- Browser verwenden strengere Standardeinstellungen wie
strict-origin-when-cross-originund Mechanismen wie das Zuschneiden von Verweis-URLs für ursprungsübergreifende Anfragen. Wenn Sie ausdrücklich eine datenschutzfreundliche Richtlinie aktivieren, bevor die Standardeinstellungen des Browsers geändert werden, können Sie selbst entscheiden und Tests ausführen.
Warum strict-origin-when-cross-origin (oder strenger)?
Sie benötigen eine Richtlinie, die sicher, datenschutzkonform und nützlich ist. Was „nützlich“ bedeutet, hängt davon ab, was Sie von der Verweis-URL erhalten:
- Sicher: Wenn Ihre Website HTTPS verwendet (wenn nicht, sollte es priorisiert werden), möchten Sie nicht, dass die URLs Ihrer Website bei Nicht-HTTPS-Anfragen offengelegt werden. Da sie für jeden im Netzwerk sichtbar sind, würden Datenlecks Ihre Nutzer mit Personen-in-the-Middle-Angriffen aussetzen. Die Richtlinien
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerundstrict-originlösen dieses Problem. - Datenschutz verbessern: Bei einer ursprungsübergreifenden Anfrage teilt
no-referrer-when-downgradedie vollständige URL, was zu Datenschutzproblemen führen kann.strict-origin-when-cross-originundstrict-originteilen sich nur den Ursprung undno-referrerteilt sich überhaupt nichts. Ihnen stehen dannstrict-origin-when-cross-origin,strict-originundno-referrerals datenschutzorientierte Optionen zur Verfügung. - Nützlich:
no-referrerundstrict-originteilen nie die vollständige URL, auch nicht bei Anfragen desselben Ursprungs. Wenn Sie die vollständige URL benötigen, iststrict-origin-when-cross-origindie bessere Option.
All dies bedeutet, dass strict-origin-when-cross-origin im Allgemeinen eine sinnvolle Wahl ist.
Beispiel: strict-origin-when-cross-origin-Richtlinie festlegen
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Oder serverseitig, z. B. in Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Was ist, wenn strict-origin-when-cross-origin (oder strengere Regeln) nicht alle Ihre Anwendungsfälle abdeckt?
Gehen Sie in diesem Fall schrittweise vor: Legen Sie eine Schutzrichtlinie wie strict-origin-when-cross-origin für Ihre Website und bei Bedarf auch eine strengere Richtlinie für bestimmte Anfragen oder HTML-Elemente fest.
Beispiel: Richtlinie auf Elementebene
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit kann document.referrer oder den Referer-Header für websiteübergreifende Anfragen begrenzen.
Siehe Details.
Beispiel: Richtlinie auf Anfrageebene
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
Was sollten Sie noch beachten?
Ihre Richtlinie sollte von Ihrer Website und Ihren Anwendungsfällen abhängig sein, wie von Ihnen, Ihrem Team und Ihrem Unternehmen festgelegt. Wenn einige URLs identifizierende oder sensible Daten enthalten, legen Sie eine Schutzrichtlinie fest.
Best Practices für eingehende Anfragen
Im Folgenden finden Sie einige Richtlinien, was zu tun ist, wenn Ihre Website die Verweis-URL von eingehenden Anfragen verwendet.
Nutzerdaten schützen
Die Referer kann private, personenbezogene oder personenidentifizierbare Daten enthalten. Behandeln Sie sie deshalb entsprechend.
Eingehende Verweis-URLs können geändert werden {referer-can-change}
Bei der Verwendung der Referrer-URL aus eingehenden ursprungsübergreifenden Anfragen gelten einige Einschränkungen:
- Wenn Sie keine Kontrolle über die Implementierung des Anfragesenders haben, können Sie keine Annahmen zum
Referer-Header (unddocument.referrer) anstellen, den Sie erhalten. Der Absender der Anfrage kann jederzeit zu einerno-referrer-Richtlinie wechseln oder im Allgemeinen zu einer strengeren Richtlinie als zuvor. Du erhältst also weniger Daten vomRefererals zuvor. - Browser verwenden standardmäßig immer mehr die Verweis-Richtlinie
strict-origin-when-cross-origin. Das bedeutet, dass Sie bei ursprungsübergreifenden Anfragen jetzt möglicherweise nur den Ursprung und keine vollständige Verweis-URL erhalten, wenn für die Absenderwebsite keine Richtlinie festgelegt ist. - Browser können die Verwaltung von
Refererändern. Beispielsweise könnten einige Browserentwickler entscheiden, Referrer-URLs bei ursprungsübergreifenden Unterressourcenanfragen immer auf die Ursprünge zu kürzen, um die Privatsphäre der Nutzer zu schützen. - Der
Referer-Header (unddocument.referrer) können mehr Daten enthalten, als Sie benötigen. Sie kann beispielsweise eine vollständige URL haben, wenn Sie nur wissen möchten, ob die Anfrage ursprungsübergreifend ist.
Alternativen zu Referer
In folgenden Fällen müssen Sie möglicherweise Alternativen in Betracht ziehen:
- Eine wesentliche Funktion Ihrer Website verwendet die Verweis-URL eingehender ursprungsübergreifender Anfragen.
- Ihre Website erhält den Teil der Verweis-URL, den sie für eine ursprungsübergreifende Anfrage benötigt, nicht mehr. Dies geschieht, wenn der Anfragenaussteller seine Richtlinie ändert oder wenn keine Richtlinie festgelegt und die Standardrichtlinie des Browsers geändert wurde (wie in Chrome 85).
Analysieren Sie zum Definieren von Alternativen zunächst, welchen Teil der Referrer-URL Sie verwenden.
Wenn Sie nur den Ursprung benötigen
- Wenn Sie die Referrer-URL in einem Skript mit Top-Level-Zugriff auf die Seite verwenden, ist
window.location.origineine Alternative. - Sofern verfügbar, geben Header wie
OriginundSec-Fetch-SitedasOriginan oder beschreiben, ob die Anfrage ursprungsübergreifend ist, was möglicherweise genau das ist, was Sie benötigen.
Wenn Sie andere Elemente der URL benötigen, z. B. Pfad oder Suchparameter,
- Anfrageparameter können beispielsweise auf Ihren Anwendungsfall angewendet werden, sodass Sie die Referrer-URL nicht mehr analysieren müssen.
- Wenn Sie die Referrer-URL in einem Skript mit Top-Level-Zugriff auf die Seite verwenden, können Sie alternativ
window.location.pathnameverwenden. Extrahieren Sie nur den Pfadabschnitt der URL und übergeben Sie ihn als Argument, damit potenziell vertrauliche Informationen aus den URL-Parametern nicht weitergegeben werden.
Wenn Sie keine dieser Alternativen verwenden können:
- Prüfen Sie, ob Sie Ihre Systeme so ändern können, dass der Sender der Anfrage (z. B.
site-one.example) die benötigten Informationen in einer Art von Konfiguration explizit festlegt.- Pro: expliziter, datenschutzfreundlicher für
site-one.example-Nutzer, zukunftssicherer. - Nachteil: Mehr Arbeit von Ihrer Seite oder für die Nutzer Ihres Systems.
- Pro: expliziter, datenschutzfreundlicher für
- Prüfen Sie, ob die Website, die die Anfragen ausgibt, möglicherweise einer Referrer-URL-Richtlinie pro Element oder pro Anfrage auf
no-referrer-when-downgradezustimmt.- Nachteil: potenziell weniger datenschutzfreundlich für
site-one.example-Nutzer, möglicherweise nicht in allen Browsern unterstützt.
- Nachteil: potenziell weniger datenschutzfreundlich für
Cross-Site Request Forgery-Schutz (CSRF)
Ein Anfrageemitter kann immer entscheiden, die Referrer-URL nicht zu senden, indem er eine no-referrer-Richtlinie festlegt. Ein böswilliger Akteur könnte die Referrer-URL sogar für Spoofing verwenden.
Verwenden Sie CSRF-Tokens als primären Schutz. Verwenden Sie für zusätzlichen Schutz SameSite und anstelle von Referer Header wie Origin (verfügbar für POST- und CORS-Anfragen) und Sec-Fetch-Site, sofern verfügbar.
Protokollieren und Fehler beheben
Schützen Sie die personenbezogenen oder sensiblen Daten von Nutzern, die möglicherweise im Referer enthalten sind.
Wenn Sie nur den Ursprung verwenden, prüfen Sie, ob Sie den Origin-Header als Alternative verwenden können. Dadurch erhalten Sie möglicherweise die Informationen, die Sie für die Fehlerbehebung benötigen, einfacher und ohne die Referrer-URL parsen zu müssen.
Zahlungen
Zahlungsanbieter nutzen möglicherweise den Referer-Header eingehender Anfragen für Sicherheitsprüfungen.
Beispiel:
- Der Nutzer klickt am
online-shop.example/cart/checkoutauf die Schaltfläche Kaufen. online-shop.exampleleitet anpayment-provider.exampleweiter, um die Transaktion zu verwalten.payment-provider.exampleprüft dieRefererdieser Anfrage mit einer Liste zulässigerReferer-Werte, die von den Händlern eingerichtet wurde. Wenn sie mit keinem Eintrag in der Liste übereinstimmt, lehntpayment-provider.exampledie Anfrage ab. Wenn sie übereinstimmt, kann der Nutzer mit der Transaktion fortfahren.
Best Practices für Sicherheitsprüfungen für den Zahlungsfluss
Als Zahlungsanbieter können Sie die Referer als einfache Prüfung auf bestimmte Angriffe verwenden. Der Header Referer selbst ist jedoch keine zuverlässige Grundlage für eine Prüfung. Die anfragende Website kann unabhängig davon, ob sie ein legitimer Händler ist oder nicht, eine no-referrer-Richtlinie festlegen, durch die die Referer-Informationen für den Zahlungsanbieter nicht verfügbar sind.
Ein Blick auf die Referer kann Zahlungsdienstleistern dabei helfen, naive Angreifer zu erkennen, die keine no-referrer-Richtlinie festgelegt haben. Wenn du Referer als erste Prüfung verwendest:
- Erwarte nicht, dass
Refererimmer vorhanden ist. Wenn es vorhanden ist, gleichen Sie es mit der Mindestmenge an Daten ab, die es enthalten kann: dem Ursprung.- Beim Festlegen der Liste der zulässigen
Referer-Werte darf nur der Ursprung, aber kein Pfad angegeben werden. - Die zulässigen
Referer-Werte füronline-shop.examplesollten beispielsweiseonline-shop.examplesein, nichtonline-shop.example/cart/checkout. Wenn du entweder gar keineRefereroder einenReferer-Wert erwartest, der nur der Ursprung der anfragenden Website ist, vermeidest du Fehler, die möglicherweise durch Annahmen in Bezug auf dieReferrer-Policydes Händlers entstehen.
- Beim Festlegen der Liste der zulässigen
- Wenn
Refererfehlt oder vorhanden ist und die grundlegendeReferer-Ursprungsprüfung erfolgreich war, können Sie zu einer anderen, zuverlässigeren Bestätigungsmethode wechseln.
Um Zahlungen zuverlässiger zu überprüfen, kann der Sender die Anfrageparameter mit einem eindeutigen Schlüssel hashen. Zahlungsdienstleister können dann denselben Hash auf Ihrer Seite berechnen und die Anfrage nur akzeptieren, wenn sie mit Ihrer Berechnung übereinstimmt.
Was passiert mit der Referer, wenn eine HTTP-Händlerwebsite ohne Verweisrichtlinie zu einem HTTPS-Zahlungsanbieter weiterleitet?
In der Anfrage an den HTTPS-Zahlungsanbieter ist kein Referer sichtbar, da die meisten Browser standardmäßig strict-origin-when-cross-origin oder no-referrer-when-downgrade verwenden, wenn für eine Website keine Richtlinie festgelegt ist.
Durch die Änderung in Chrome zu einer neuen Standardrichtlinie ändert sich das Verhalten nicht.
Fazit
Mit einer solchen Richtlinie können Sie den Datenschutz für Ihre Nutzer erhöhen.
Weitere Informationen zu den verschiedenen Techniken zum Schutz Ihrer Nutzer finden Sie in unserer Sammlung Sicher
Ressourcen
- „same-site“ und „same-origin“ verstehen
- Neuer Sicherheitsheader: Richtlinie für Referrer-URL (2017)
- Verweis-URL-Richtlinie in MDN
- Referrer-URL: Bedenken im Hinblick auf Datenschutz und Sicherheit auf der MDN
- Änderung in Chrome: Implementierungsabsicht blinken
- Änderung bei Chrome: Benachrichtigungen blinken vor
- Änderung in Chrome: Statuseintrag
- Blogpost: Änderung zu Chrome 85 (Beta)
- Das Trimmen der Referrer-URL auf GitHub-Thread: Was machen verschiedene Browser?
- Spezifikation der Verweisrichtlinie
vielen Dank für die Beiträge und das Feedback an alle Rezensenten – insbesondere an Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck und Kayce Basques.


