Chrome, Firefox, Edge e outros estão mudando o comportamento padrão de acordo com a proposta do IETF, Incrementally Better Cookies, para que:
- Cookies sem um atributo
SameSitesão tratados comoSameSite=Lax, o que significa que o comportamento padrão é restringir cookies a contextos primários apenas. - Os cookies para uso entre sites precisam especificar
SameSite=None; Securepara permitir a inclusão em um contexto de terceiros.
Se ainda não tiver feito isso, atualize os atributos dos cookies de terceiros para que eles não sejam bloqueados no futuro.
Casos de uso de cookies de terceiros ou entre sites
Há vários casos de uso e padrões comuns em que os cookies precisam ser enviados em um contexto de terceiros. Se você fornece ou depende de um desses casos de uso, verifique se você ou o provedor estão atualizando os cookies para manter o serviço funcionando corretamente.
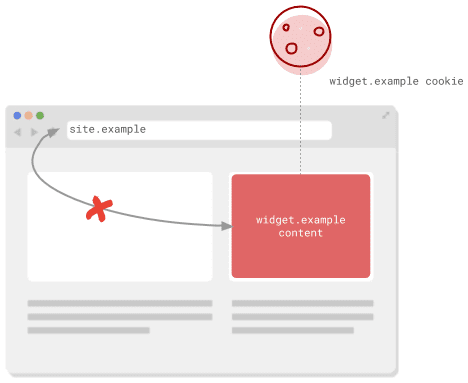
Conteúdo em um <iframe>
O conteúdo de um site diferente exibido em um <iframe> está em um contexto de terceiros. Os casos de uso padrão incluem:
- Conteúdo incorporado compartilhado de outros sites, como vídeos, mapas, exemplos de código e postagens em redes sociais.
- Widgets de serviços externos, como pagamentos, agendas, recursos de agendamento e reserva.
- Widgets, como botões de redes sociais ou serviços antifraude, que criam
<iframes>menos óbvios.
Os cookies podem ser usados aqui para, entre outras coisas, manter o estado da sessão, armazenar preferências gerais, ativar estatísticas ou personalizar conteúdo para usuários com contas existentes.

Como a Web é inerentemente combinável, os <iframes> também são usados para incorporar
conteúdo visto em um contexto de nível superior ou de terceiros. Todos os cookies usados pelo site
mostrado no iframe são considerados cookies de terceiros. Se você estiver
criando sites que outros sites podem incorporar e precisar de cookies para que eles
funcionem, também será necessário garantir que eles estejam marcados para uso entre sites ou que você
possa fazer um fallback sem eles.
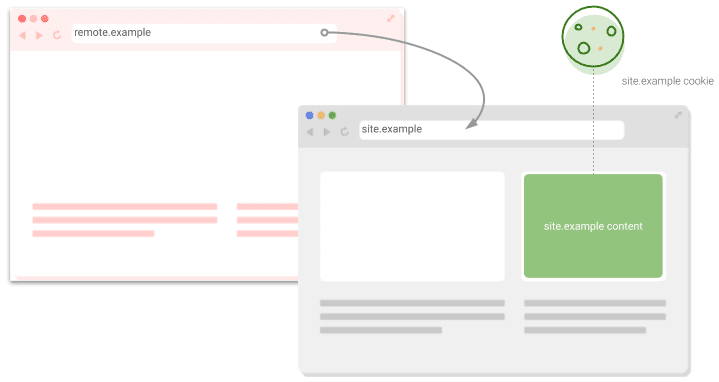
Solicitações "inseguras" em vários sites
"Inseguro" pode parecer preocupante aqui, mas se refere a qualquer solicitação que possa ter a intenção de mudar o estado. Na Web, são principalmente solicitações POST. Os cookies marcados como SameSite=Lax são enviados em navegações seguras de nível superior, como clicar em um link para acessar outro site. No entanto, algo como um envio de <form> para
um site diferente usando POST não inclui cookies.

Esse padrão é usado para sites que podem redirecionar o usuário para um serviço remoto
para realizar alguma operação antes de retornar, por exemplo, redirecionando para
um provedor de identidade de terceiros. Antes que o usuário saia do site, um cookie é
definido com um token de uso único. A expectativa é que esse token possa ser
verificado na solicitação de retorno para reduzir
ataques de falsificação de solicitações entre sites (CSRF). Se essa solicitação de retorno vier por POST, marque os cookies como SameSite=None; Secure.
Recursos remotos
Qualquer recurso remoto em uma página, como tags <img> ou <script>,
pode depender do envio de cookies com uma solicitação. Os casos de uso comuns incluem
pixels de rastreamento e personalização de conteúdo.
Isso também se aplica a solicitações enviadas do seu JavaScript usando fetch ou
XMLHttpRequest. Se fetch() for chamado com a
opção credentials: 'include',
essas solicitações provavelmente incluirão cookies.
Para XMLHttpRequest, os cookies esperados geralmente são indicados por um withCredentials value para true. Esses cookies precisam ser marcados adequadamente para serem incluídos em
solicitações entre sites.
Conteúdo em uma WebView
Uma WebView em um app específico da plataforma é alimentada por um navegador. Os desenvolvedores precisam testar se as restrições ou os problemas que afetam os apps também se aplicam às WebViews deles.
O Android também permite que os apps específicos da plataforma definam cookies diretamente usando a
API CookieManager.
Assim como os cookies definidos usando cabeçalhos ou JavaScript, considere incluir
SameSite=None; Secure se eles forem destinados ao uso entre sites.
Como implementar o SameSite hoje
Marque como SameSite=Lax ou SameSite=Strict os cookies que só são necessários em um contexto primário, dependendo das suas necessidades. Se você não marcar esses cookies e, em vez disso, confiar no comportamento padrão do navegador para processá-los, eles poderão se comportar de forma inconsistente em diferentes navegadores e acionar avisos do console para cada cookie.
Set-Cookie: first_party_var=value; SameSite=Lax
Marque como SameSite=None; Secure todos os cookies necessários em um contexto de terceiros. Os dois atributos são obrigatórios. Se você especificar apenas
None sem Secure, o cookie será rejeitado. Para considerar as diferenças nas implementações de navegadores, talvez seja necessário usar algumas das estratégias de mitigação descritas em Processar clientes incompatíveis.
Set-Cookie: third_party_var=value; SameSite=None; Secure
Lidar com clientes incompatíveis
Como essas mudanças para incluir None e atualizar o comportamento padrão ainda são
relativamente novas, navegadores diferentes as processam de maneiras distintas. Consulte a página de atualizações no site chromium.org (em inglês) para ver uma lista de problemas conhecidos, mas ela pode não ser completa.
Uma possível solução alternativa é definir cada cookie no estilo novo e antigo:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
Os navegadores que implementam o comportamento mais recente definem o cookie com o valor SameSite. Os navegadores que não implementam o novo comportamento ignoram esse valor e definem
o cookie 3pcookie-legacy. Ao processar cookies incluídos, seu site deve
primeiro verificar a presença do novo estilo de cookie e, em seguida, voltar para
o cookie legado se não encontrar um novo.
O exemplo a seguir mostra como fazer isso em Node.js, usando o framework Express e o middleware cookie-parser:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
Essa abordagem exige trabalho extra para definir cookies redundantes e fazer mudanças no ponto de definição e leitura do cookie. No entanto, ele precisa cobrir todos os navegadores, independente do comportamento deles, e manter os cookies de terceiros funcionando.
Como alternativa, é possível detectar o cliente usando a string do user agent quando um cabeçalho
Set-Cookie é enviado. Consulte a lista de clientes incompatíveis e use uma biblioteca de detecção de user agent adequada para sua plataforma, por exemplo, a biblioteca ua-parser-js no Node.js. Essa abordagem exige apenas uma mudança, mas a detecção de user agent pode não identificar todos os usuários afetados.
Suporte para SameSite=None em linguagens, bibliotecas e frameworks
A maioria das linguagens e bibliotecas é compatível com o atributo SameSite para cookies. No entanto, como a adição de SameSite=None ainda é relativamente
recente, talvez seja necessário contornar alguns comportamentos padrão por enquanto.
Esses comportamentos estão documentados no
repositório de exemplos do SameSite no GitHub.
Receber ajuda
Os cookies são usados em toda a Web, e é raro que uma equipe de desenvolvimento tenha conhecimento completo de onde o site os define e usa, especialmente em casos de uso entre sites. Quando você encontrar um problema, pode ser a primeira vez que alguém o encontra. Por isso, não hesite em entrar em contato:
- Informe um problema no
repositório de exemplos do
SameSiteno GitHub. - Faça uma pergunta na tag"samesite" no StackOverflow.
- Para problemas com o comportamento do Chromium, registre um bug no Issue Tracker do Chromium.
- Acompanhe o progresso do Chrome na
página de atualizações do
SameSite.

