The definition of "same-site" is evolving to include the URL scheme, so links between HTTP and HTTPS versions of a site now count as cross-site requests. Upgrade to HTTPS by default to avoid issues where possible or read on for details of what SameSite attribute values are needed.
Schemeful Same-Site modifies the definition of a (web)site from just the registrable domain to the scheme + registrable domain. You can find more details and examples in Understanding "same-site" and "same-origin".
The good news is: if your website is already fully upgraded to HTTPS then you don't need to worry about anything. Nothing will change for you.
If you haven't fully upgraded your website yet then this should be the priority.
However, if there are cases where your site visitors will go between HTTP and
HTTPS then some of those common scenarios and the associated SameSite cookie
behavior are outlined later in this article.
You can enable these changes for testing in both Chrome and Firefox.
- From Chrome 86, enable
about://flags/#schemeful-same-site. Track progress on the Chrome Status page. - From Firefox 79, set
network.cookie.sameSite.schemefultotrueviaabout:config. Track progress using the Bugzilla issue.
One of the main reasons for the change to SameSite=Lax as the default for
cookies was to protect against Cross-Site Request Forgery
(CSRF). However,
insecure HTTP traffic still presents an opportunity for network attackers to
tamper with cookies that will then be used on the secure HTTPS version of the
site. Creating this additional cross-site boundary between schemes provides
further defense against these attacks.
Common cross-scheme scenarios
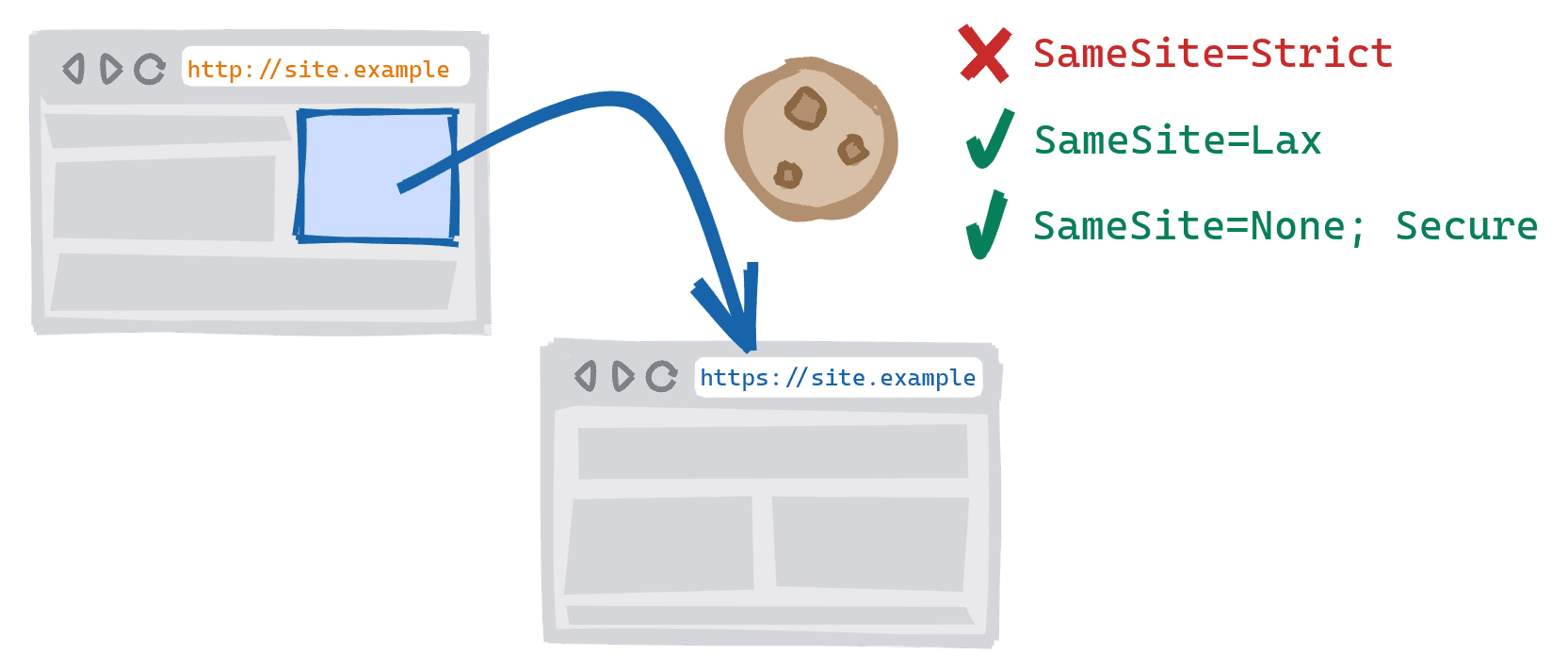
Navigation
Navigating between cross-scheme versions of a website (for example, linking from
http://site.example to https://site.example) would previously allow
SameSite=Strict cookies to be sent. This is now treated as a cross-site
navigation which means SameSite=Strict cookies will be blocked.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Blocked | ⛔ Blocked |
SameSite=Lax
|
✓ Allowed | ✓ Allowed |
SameSite=None;Secure
|
✓ Allowed | ⛔ Blocked |
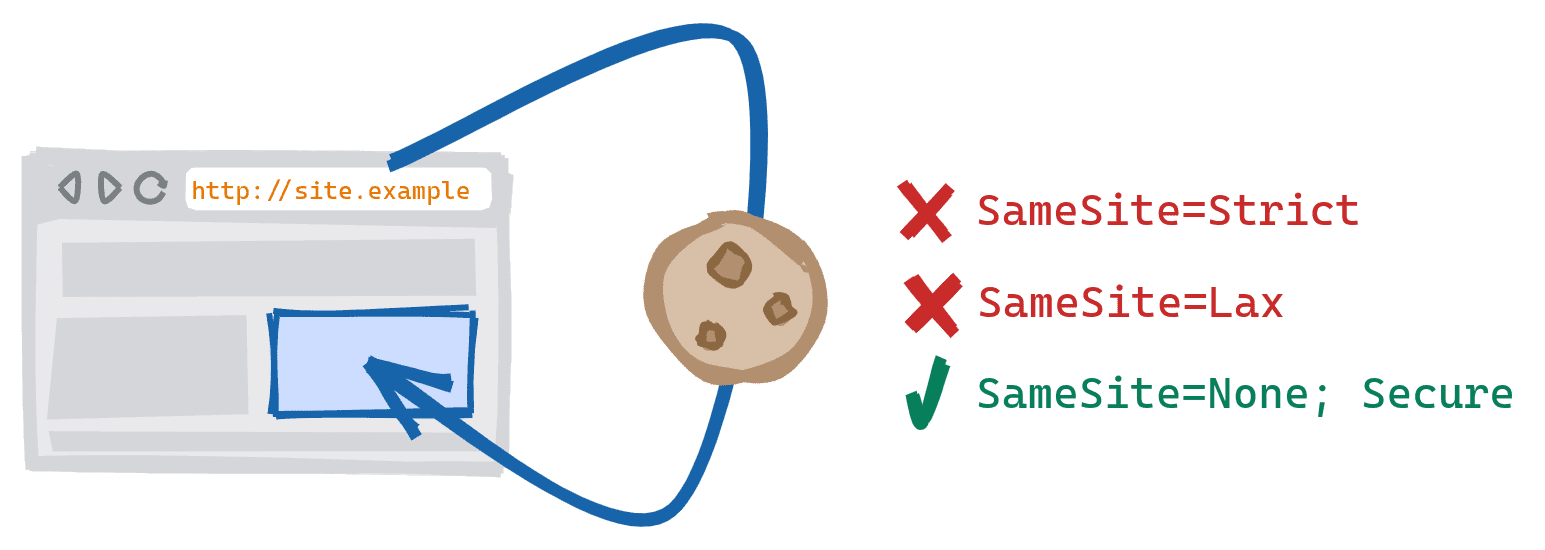
Loading subresources
Any changes you make here should only be considered a temporary fix while you work to upgrade to full HTTPS.
Examples of subresources include images, iframes, and network requests made with XHR or Fetch.
Loading a cross-scheme subresource on a page would previously allow
SameSite=Strict or SameSite=Lax cookies to be sent or set. Now this is
treated the same way as any other third-party or cross-site subresource which
means that any SameSite=Strict or SameSite=Lax cookies will be blocked.
Additionally, even if the browser does allow resources from insecure schemes to
be loaded on a secure page, all cookies will be blocked on these requests as
third-party or cross-site cookies require Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Blocked | ⛔ Blocked |
SameSite=Lax
|
⛔ Blocked | ⛔ Blocked |
SameSite=None;Secure
|
✓ Allowed | ⛔ Blocked |
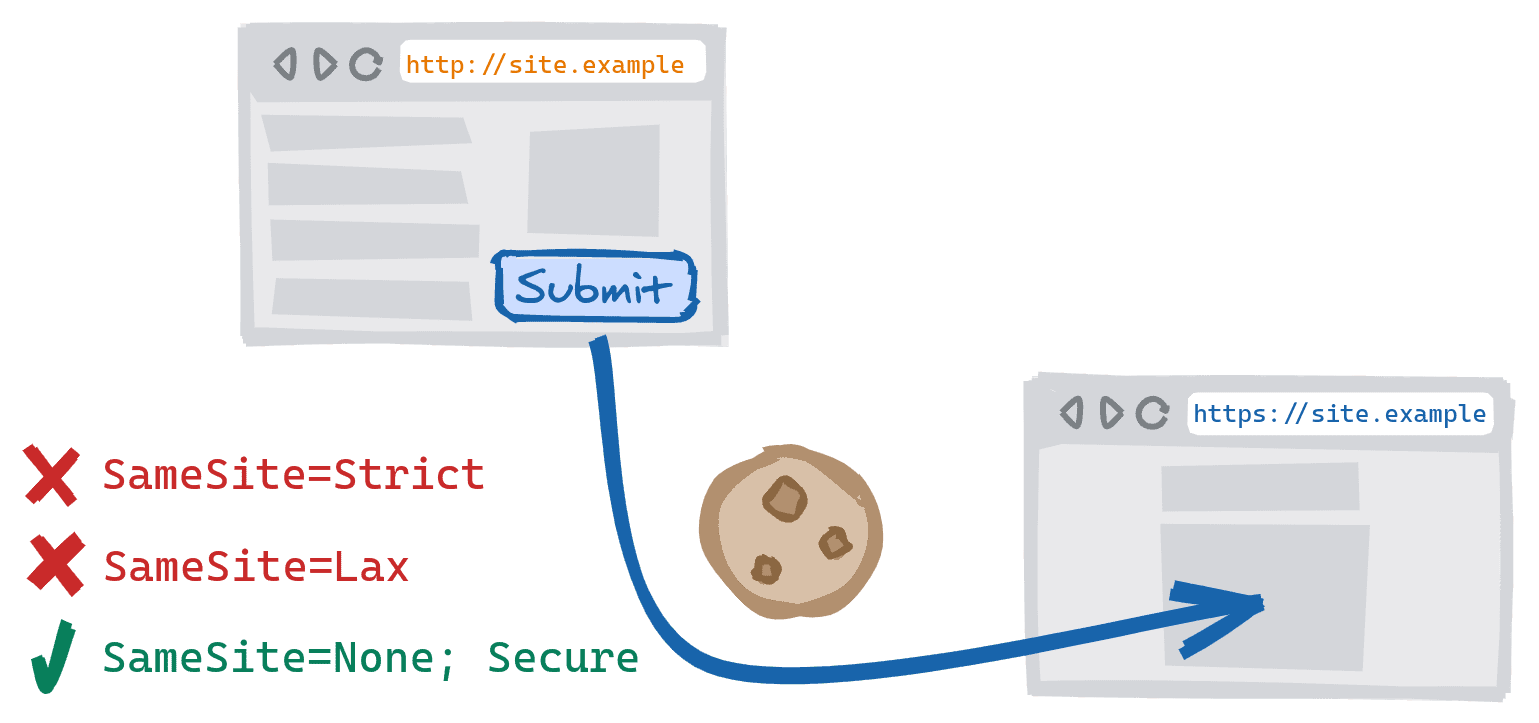
POSTing a form
Posting between cross-scheme versions of a website would previously allow
cookies set with SameSite=Lax or SameSite=Strict to be sent. Now this is
treated as a cross-site POST—only SameSite=None cookies can be sent. You may
encounter this scenario on sites that present the insecure version by default,
but upgrade users to the secure version on submission of the sign-in or
check-out form.
As with subresources, if the request is from a secure context (for example HTTPS) to an
insecure context (for example HTTP) then all cookies will be blocked on these requests
as third-party or cross-site cookies require Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Blocked | ⛔ Blocked |
SameSite=Lax
|
⛔ Blocked | ⛔ Blocked |
SameSite=None;Secure
|
✓ Allowed | ⛔ Blocked |
How can I test my site?
Developer tooling and messaging are available in Chrome and Firefox.
From Chrome 86, the Issue tab in DevTools will include Schemeful Same-Site issues. You may see the following issues highlighted for your site.
Navigation issues:
- "Migrate entirely to HTTPS to continue having cookies sent on same-site requests"—A warning that the cookie will be blocked in a future version of Chrome.
- "Migrate entirely to HTTPS to have cookies sent on same-site requests"—A warning that the cookie has been blocked.
Subresource loading issues:
- "Migrate entirely to HTTPS to continue having cookies sent to same-site subresources" or "Migrate entirely to HTTPS to continue allowing cookies to be set by same-site subresources"—Warnings that the cookie will be blocked in a future version of Chrome.
- "Migrate entirely to HTTPS to have cookies sent to same-site subresources" or "Migrate entirely to HTTPS to allow cookies to be set by same-site subresources"—Warnings that the cookie has been blocked. The latter warning can also appear when POSTing a form.
More detail is available in Testing and Debugging Tips for Schemeful Same-Site.
From Firefox 79, with network.cookie.sameSite.schemeful set to true via
about:config the console will display message for Schemeful Same-Site issues.
You may see the following on your site:
- "Cookie
cookie_namewill be soon treated as cross-site cookie againsthttp://site.example/because the scheme does not match." - "Cookie
cookie_namehas been treated as cross-site againsthttp://site.example/because the scheme does not match."
FAQ
My site is already fully available on HTTPS, why am I seeing issues in my browser's DevTools?
It's possible that some of your links and subresources still point to insecure URLs.
One way to fix this issue is to use HTTP
Strict-Transport-Security
(HSTS) and the includeSubDomain directive. With HSTS + includeSubDomain even
if one of your pages accidentally includes an insecure link the browser will
automatically use the secure version instead.
What if I can't upgrade to HTTPS?
While we strongly recommend that you upgrade your site entirely to HTTPS to protect your users, if you're unable to do so yourself we suggest speaking with your hosting provider to see if they can offer that option. If you self-host, then Let's Encrypt provides a number of tools to install and configure a certificate. You can also investigate moving your site behind a CDN or other proxy that can provide the HTTPS connection.
If that's still not possible then try relaxing the SameSite protection on
affected cookies.
- In cases where only
SameSite=Strictcookies are being blocked you can lower the protection toLax. - In cases where both
StrictandLaxcookies are being blocked and your cookies are being sent to (or set from) a secure URL you can lower the protections toNone.- This workaround will fail if the URL you're sending cookies to (or
setting them from) is insecure. This is because
SameSite=Nonerequires theSecureattribute on cookies which means those cookies may not be sent or set over an insecure connection. In this case you will be unable to access that cookie until your site is upgraded to HTTPS. - Remember, this is only temporary as eventually third-party cookies will be phased out entirely.
- This workaround will fail if the URL you're sending cookies to (or
setting them from) is insecure. This is because
How does this affect my cookies if I haven't specified a SameSite attribute?
Cookies without a SameSite attribute are treated as if they specified
SameSite=Lax and the same cross-scheme behavior applies to these cookies as
well. Note that the temporary exception to unsafe methods still applies, see
the Lax + POST mitigation in the Chromium SameSite
FAQ for more information.
How are WebSockets affected?
WebSocket connections will still be considered same-site if they're the same secureness as the page.
Same-site:
wss://connection fromhttps://ws://connection fromhttp://
Cross-site:
wss://connection fromhttp://ws://connection fromhttps://
Photo by Julissa Capdevilla on Unsplash


