درباره سرصفحههایی که میتوانند سایت شما را ایمن نگه دارند و به سرعت مهمترین جزئیات را جستجو کنند، بیشتر بیاموزید.
این مقاله مهم ترین سرفصل های امنیتی را که می توانید برای محافظت از وب سایت خود استفاده کنید، فهرست می کند. از آن برای درک ویژگیهای امنیتی مبتنی بر وب، یادگیری نحوه پیادهسازی آنها در وبسایت خود و به عنوان مرجعی برای زمانی که به یادآوری نیاز دارید، استفاده کنید.
- سرصفحه های امنیتی توصیه شده برای وب سایت هایی که داده های حساس کاربر را مدیریت می کنند:
- خط مشی امنیت محتوا (CSP)
- انواع مورد اعتماد
- هدرهای امنیتی توصیه شده برای همه وب سایت ها:
- X-Content-Type-Options
- X-Frame-Options
- خط مشی منابع متقابل (CORP)
- خط مشی بازکننده متقاطع (COOP)
- امنیت حمل و نقل سخت HTTP (HSTS)
- هدرهای امنیتی برای وب سایت هایی با قابلیت های پیشرفته:
- اشتراک منابع متقابل (CORS)
- خط مشی جاسازی متقابل (COEP)
قبل از بررسی هدرهای امنیتی، درباره تهدیدات شناخته شده در وب و اینکه چرا می خواهید از این هدرهای امنیتی استفاده کنید، بیاموزید.
از سایت خود در برابر آسیب پذیری های تزریق محافظت کنید
آسیبپذیریهای تزریق زمانی به وجود میآیند که دادههای نامعتبر پردازش شده توسط برنامه شما میتواند بر رفتار آن تأثیر بگذارد و معمولاً منجر به اجرای اسکریپتهای کنترلشده توسط مهاجم شود. رایج ترین آسیب پذیری ناشی از اشکالات تزریق ، برنامه نویسی متقابل سایت (XSS) در اشکال مختلف آن، از جمله XSS منعکس شده ، XSS ذخیره شده ، XSS مبتنی بر DOM و انواع دیگر است.
یک آسیبپذیری XSS معمولاً میتواند به مهاجم دسترسی کامل به دادههای کاربر پردازش شده توسط برنامه و هر اطلاعات دیگری که در همان مبدا وب میزبانی میشود، بدهد.
دفاعهای سنتی در برابر تزریق شامل استفاده مداوم از سیستمهای الگوی HTML فرار خودکار، اجتناب از استفاده از APIهای خطرناک جاوا اسکریپت ، و پردازش مناسب دادههای کاربر با میزبانی آپلود فایل در یک دامنه جداگانه و پاکسازی HTML کنترلشده توسط کاربر است.
- از سیاست امنیتی محتوا (CSP) برای کنترل اینکه کدام اسکریپت می تواند توسط برنامه شما اجرا شود تا خطر تزریق را کاهش دهد، استفاده کنید.
- از Trusted Types برای اعمال پاکسازی دادههای ارسال شده به APIهای خطرناک جاوا اسکریپت استفاده کنید.
- از X-Content-Type-Options استفاده کنید تا از تفسیر نادرست مرورگر از انواع MIME منابع وب سایت خود جلوگیری کنید که می تواند منجر به اجرای اسکریپت شود.
سایت خود را از وب سایت های دیگر جدا کنید
باز بودن وب به وبسایتها اجازه میدهد تا به روشهایی با یکدیگر تعامل داشته باشند که انتظارات امنیتی یک برنامه را نقض کند. این شامل درخواست های غیرمنتظره احراز هویت یا جاسازی داده ها از یک برنامه دیگر در سند مهاجم است که به مهاجم اجازه می دهد داده های برنامه را تغییر دهد یا بخواند.
آسیبپذیریهای رایجی که جداسازی وب را تضعیف میکنند عبارتند از: جک کلیک ، جعل درخواست بین سایتی (CSRF)، گنجاندن اسکریپت بین سایتی (XSSI)، و نشتهای مختلف بین سایتی .
- از X-Frame-Options برای جلوگیری از جاسازی اسناد خود توسط یک وب سایت مخرب استفاده کنید.
- از سیاست منابع متقابل (CORP) برای جلوگیری از گنجاندن منابع وب سایت شما توسط یک وب سایت متقاطع استفاده کنید.
- برای محافظت از پنجرههای وبسایت خود در برابر تعاملات وبسایتهای مخرب، از خطمشی بازکننده Cross-Origin (COOP) استفاده کنید.
- از اشتراکگذاری منابع متقاطع (CORS) برای کنترل دسترسی به منابع وبسایت خود از اسناد متقاطع استفاده کنید.
اگر به این هدرها علاقه مند هستید ، Post-Spectre Web Development یک مطالعه عالی است.
یک وب سایت قدرتمند با امنیت بسازید
Spectre هر گونه داده بارگیری شده را در همان گروه زمینه مروری قرار می دهد که به طور بالقوه قابل خواندن با وجود خط مشی مبدا یکسان است . مرورگرها ویژگیهایی را محدود میکنند که احتمالاً از آسیبپذیری موجود در یک محیط خاص به نام « جداسازی متقاطع » استفاده میکنند. با جداسازی منبع متقابل، می توانید از ویژگی های قدرتمندی مانند SharedArrayBuffer استفاده کنید.
- از خط مشی جاسازی متقاطع (COEP) همراه با COOP برای فعال کردن جداسازی مبدا متقاطع استفاده کنید.
ترافیک سایت خود را رمزگذاری کنید
مشکلات رمزگذاری زمانی ظاهر میشوند که یک برنامه به طور کامل دادههای در حال انتقال را رمزگذاری نمیکند و به مهاجمان شنود اجازه میدهد تا در مورد تعاملات کاربر با برنامه اطلاعاتی کسب کنند.
رمزگذاری ناکافی ممکن است در موارد زیر ایجاد شود: عدم استفاده از HTTPS، محتوای ترکیبی ، تنظیم کوکیها بدون ویژگی Secure (یا پیشوند __Secure )، یا منطق اعتبارسنجی CORS ضعیف .
- از HTTP Strict Transport Security (HSTS) برای ارائه مداوم محتوای خود از طریق HTTPS استفاده کنید.
خط مشی امنیت محتوا (CSP)
Cross-Site Scripting (XSS) حمله ای است که در آن یک آسیب پذیری در یک وب سایت اجازه می دهد تا یک اسکریپت مخرب تزریق و اجرا شود.
Content-Security-Policy یک لایه اضافه شده برای کاهش حملات XSS با محدود کردن اینکه کدام اسکریپت می تواند توسط صفحه اجرا شود را فراهم می کند.
توصیه می شود با استفاده از یکی از روش های زیر CSP را فعال کنید:
- اگر صفحات HTML خود را روی سرور رندر میکنید، از یک CSP سختگیرانه مبتنی بر غیرمستقیم استفاده کنید.
- اگر HTML شما باید به صورت ایستا یا حافظه پنهان ارائه شود، برای مثال اگر یک برنامه تک صفحه ای است، از یک CSP دقیق مبتنی بر هش استفاده کنید.
استفاده مثال: یک CSP غیر مبتنی بر
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
موارد استفاده توصیه شده
1. از CSP سختگیرانه غیر مبتنی بر {: #nonce-based-csp} استفاده کنید
اگر صفحات HTML خود را روی سرور رندر میکنید، از یک CSP سختگیرانه مبتنی بر غیرمستقیم استفاده کنید.
یک مقدار nonce اسکریپت جدید برای هر درخواست در سمت سرور ایجاد کنید و هدر زیر را تنظیم کنید:
فایل پیکربندی سرور
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
در HTML، برای بارگیری اسکریپتها، ویژگی nonce همه تگهای <script> را روی یک رشته {RANDOM1} تنظیم کنید.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Google Photos یک نمونه خوب CSP غیر مبتنی بر سختگیرانه است. برای مشاهده نحوه استفاده از DevTools استفاده کنید.
2. از یک CSP دقیق مبتنی بر هش استفاده کنید {: #hash-based-csp}
اگر HTML شما باید به صورت ایستا یا کش ارائه شود، برای مثال اگر در حال ساخت یک برنامه تک صفحه ای هستید، از یک CSP سختگیرانه مبتنی بر هش استفاده کنید.
فایل پیکربندی سرور
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
در HTML، برای اعمال یک خط مشی مبتنی بر هش، باید اسکریپت های خود را درون خطی کنید، زیرا اکثر مرورگرها از هش کردن اسکریپت های خارجی پشتیبانی نمی کنند .
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
برای بارگیری اسکریپتهای خارجی، «بارگیری پویا اسکریپتهای منبعدار» را در قسمت گزینه B: قسمت هدر پاسخ CSP مبتنی بر هش بخوانید.
CSP Evaluator ابزار خوبی برای ارزیابی CSP شما است، اما در عین حال یک مثال خوب CSP غیر مبتنی بر سختگیرانه است. برای مشاهده نحوه استفاده از DevTools استفاده کنید.
مرورگرهای پشتیبانی شده
موارد دیگری که در مورد CSP قابل ذکر است
- دستورالعمل
frame-ancestorsسایت شما در برابر کلیک جک محافظت می کند - خطری که اگر به سایت های نامعتبر اجازه دهید سایت شما را جاسازی کنند، به وجود می آید. اگر راه حل سادهتری را ترجیح میدهید، میتوانید ازX-Frame-Optionsبرای جلوگیری از بارگذاری استفاده کنید، اماframe-ancestorsپیکربندی پیشرفتهای را در اختیار شما قرار میدهد تا فقط به مبداهای خاص به عنوان جاسازی اجازه دهد. - ممکن است از CSP برای اطمینان از بارگیری تمام منابع سایت شما از طریق HTTPS استفاده کرده باشید. این موضوع کمتر مرتبط شده است: امروزه، اکثر مرورگرها محتوای مختلط را مسدود می کنند.
- همچنین می توانید یک CSP را در حالت فقط گزارش تنظیم کنید.
- اگر نمی توانید یک CSP را به عنوان یک هدر سمت سرور تنظیم کنید، می توانید آن را به عنوان یک متا تگ نیز تنظیم کنید. توجه داشته باشید که نمیتوانید از حالت فقط گزارش برای تگهای متا استفاده کنید (اگرچه ممکن است تغییر کند ).
بیشتر بدانید
انواع قابل اعتماد
XSS مبتنی بر DOM حمله ای است که در آن داده های مخرب به سینکی منتقل می شود که از اجرای کد پویا مانند eval() یا .innerHTML پشتیبانی می کند.
Trusted Types ابزارهایی را برای نوشتن، بررسی امنیتی و نگهداری برنامههای کاربردی بدون DOM XSS فراهم میکند. آنها را میتوان از طریق CSP فعال کرد و کد جاوا اسکریپت را بهطور پیشفرض با محدود کردن APIهای خطرناک وب برای پذیرش یک شی خاص – یک نوع مورد اعتماد، ایمن کرد.
برای ایجاد این اشیاء میتوانید سیاستهای امنیتی را تعریف کنید که در آنها میتوانید اطمینان حاصل کنید که قوانین امنیتی (مانند فرار یا پاکسازی) بهطور مداوم قبل از نوشتن دادهها در DOM اعمال میشوند. این خطمشیها تنها مکانهایی در کد هستند که به طور بالقوه میتوانند DOM XSS را معرفی کنند.
نمونه کاربردها
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
موارد استفاده توصیه شده
اجرای Trusted Types برای CSP سینک های DOM خطرناک و سربرگ Trusted Types:
Content-Security-Policy: require-trusted-types-for 'script'در حال حاضر
'script'تنها مقدار قابل قبول برایrequire-trusted-types-forدستور است.البته، میتوانید Trusted Types را با سایر دستورالعملهای CSP ترکیب کنید:
ادغام یک CSP غیرمبتنی از بالا با Trusted Types:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>توجه: </b> میتوانید با تنظیم یک دستورالعمل <code>trusted-types</code> (مثلاً <code>trusted-types) نامهای خطمشی انواع مورد اعتماد را محدود کنید myPolicy</code>). با این حال، این یک الزام نیست. </aside>
یک سیاست تعریف کنید
خط مشی:
// Feature detection if (window.trustedTypes && trustedTypes.createPolicy) { // Name and create a policy const policy = trustedTypes.createPolicy('escapePolicy', { createHTML: str => { return str.replace(/\/g, '>'); } }); }
سیاست را اعمال کنید
هنگام نوشتن داده ها در DOM از این خط مشی استفاده کنید:
// Assignment of raw strings are blocked by Trusted Types. el.innerHTML = 'some string'; // This throws an exception.</p> <p>// Assignment of Trusted Types is accepted safely. const escaped = policy.createHTML('<img src="x" onerror="alert(1)">'); el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
در
require-trusted-types-for 'script'، استفاده از نوع مورد اعتماد یک الزام است. استفاده از هر API خطرناک DOM با یک رشته منجر به خطا می شود.
مرورگرهای پشتیبانی شده
بیشتر بدانید
- با Trusted Types از آسیبپذیریهای برنامهنویسی متقابل مبتنی بر DOM جلوگیری کنید
- CSP: نوع های مورد اعتماد برای - HTTP | MDN
- CSP: Trusted-types - HTTP | MDN
- نسخه آزمایشی Trusted Types - DevTools Inspector را باز کنید و ببینید چه اتفاقی می افتد
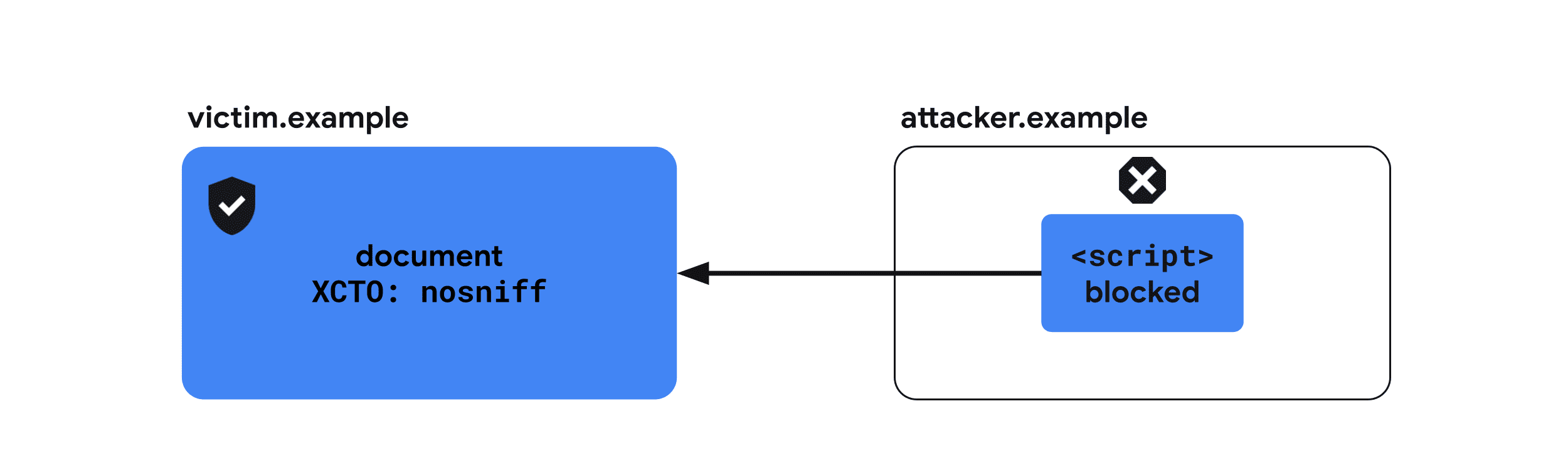
X-Content-Type-Options
هنگامی که یک سند HTML مخرب از دامنه شما ارائه می شود (به عنوان مثال، اگر یک تصویر آپلود شده در یک سرویس عکس حاوی نشانه گذاری معتبر HTML باشد)، برخی از مرورگرها آن را به عنوان یک سند فعال در نظر می گیرند و به آن اجازه می دهند اسکریپت ها را در زمینه برنامه اجرا کند. منجر به یک اشکال برنامه نویسی متقابل سایت می شود.
X-Content-Type-Options: nosniff با دستور دادن به مرورگر که نوع MIME تنظیم شده در سربرگ Content-Type برای یک پاسخ داده شده درست است از آن جلوگیری می کند. این هدر برای همه منابع شما توصیه می شود.
مثال استفاده
X-Content-Type-Options: nosniff
موارد استفاده توصیه شده
X-Content-Type-Options: nosniff برای تمام منابع ارائه شده از سرور شما همراه با هدر Content-Type صحیح توصیه می شود.

سرصفحه های مثال ارسال شده با یک سند HTML
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
مرورگرهای پشتیبانی شده
بیشتر بدانید
X-Frame-Options
اگر یک وبسایت مخرب بتواند سایت شما را بهعنوان iframe جاسازی کند، این ممکن است به مهاجمان اجازه دهد تا اقدامات ناخواسته کاربر را با کلیک جک انجام دهند. همچنین، در برخی موارد حملات از نوع Spectre به وبسایتهای مخرب این فرصت را میدهد تا از محتوای یک سند جاسازی شده مطلع شوند.
X-Frame-Options نشان می دهد که آیا یک مرورگر باید اجازه داشته باشد صفحه ای را در <frame> ، <iframe> ، <embed> یا <object> رندر کند یا خیر. همه اسناد توصیه می شود که این سربرگ را ارسال کنند تا مشخص شود که آیا آنها اجازه می دهند توسط اسناد دیگر جاسازی شوند یا خیر.
مثال استفاده
X-Frame-Options: DENY
موارد استفاده توصیه شده
تمام اسنادی که برای جاسازی طراحی نشده اند باید از هدر X-Frame-Options استفاده کنند.
میتوانید نحوه تأثیر پیکربندیهای زیر بر بارگیری iframe در این نسخه نمایشی را امتحان کنید. منوی کشویی X-Frame-Options را تغییر دهید و روی دکمه Reload the iframe کلیک کنید.
از وب سایت شما در برابر تعبیه شدن توسط سایر وب سایت ها محافظت می کند
تعبیه شدن توسط سایر اسناد را تکذیب کنید.

X-Frame-Options: DENYاز وب سایت شما در برابر تعبیه شدن توسط وب سایت های متقاطع محافظت می کند
اجازه جاسازی فقط توسط اسناد با منشاء مشابه.
X-Frame-Options: SAMEORIGINمرورگرهای پشتیبانی شده
بیشتر بدانید
خط مشی منابع متقابل (CORP)
یک مهاجم میتواند منابعی را از مبدأ دیگری، به عنوان مثال از سایت شما، جاسازی کند تا با بهرهبرداری از نشتهای بینسایتی مبتنی بر وب، اطلاعاتی در مورد آنها بیاموزد.
Cross-Origin-Resource-Policy با نشان دادن مجموعه وب سایت هایی که می تواند توسط آن بارگیری شود، این خطر را کاهش می دهد. هدر یکی از سه مقدار را می گیرد: same-origin ، same-site و cross-origin . به همه منابع توصیه می شود که این هدر را برای نشان دادن اینکه آیا آنها اجازه بارگیری توسط وب سایت های دیگر را می دهند ارسال کنند.
مثال استفاده
Cross-Origin-Resource-Policy: same-origin
موارد استفاده توصیه شده
توصیه می شود که تمام منابع با یکی از سه سرصفحه زیر ارائه شوند.
میتوانید نحوه تأثیر پیکربندیهای زیر بر بارگیری منابع تحت یک Cross-Origin-Embedder-Policy: require-corp در این نسخه نمایشی . منوی کشویی Cross-Origin-Resource-Policy را تغییر دهید و روی Reload the iframe یا Reload the image کلیک کنید تا جلوه را ببینید.
اجازه بارگیری منابع با cross-origin را بدهید
توصیه میشود که سرویسهای مشابه CDN، cross-origin برای منابع اعمال کنند (زیرا معمولاً توسط صفحات متقاطع بارگیری میشوند)، مگر اینکه قبلاً از طریق CORS ارائه شده باشند که تأثیر مشابهی دارد.

Cross-Origin-Resource-Policy: cross-origin محدود کردن منابع برای بارگیری از same-origin
same-origin باید برای منابعی اعمال شود که در نظر گرفته شده اند فقط توسط صفحات یکسان بارگذاری شوند. شما باید این را برای منابعی اعمال کنید که شامل اطلاعات حساس در مورد کاربر یا پاسخ های یک API است که قرار است فقط از همان مبدا فراخوانی شود.
به خاطر داشته باشید که منابع با این هدر همچنان می توانند مستقیماً بارگیری شوند، برای مثال با پیمایش به URL در یک پنجره مرورگر جدید. خط مشی منابع متقاطع فقط منبع را از جاسازی شدن توسط سایر وب سایت ها محافظت می کند.

Cross-Origin-Resource-Policy: same-origin محدود کردن منابع برای بارگیری از same-site
same-site توصیه می شود برای منابعی که مشابه موارد بالا هستند اما قرار است توسط سایر زیر دامنه های سایت شما بارگذاری شوند، اعمال شود.

Cross-Origin-Resource-Policy: same-siteمرورگرهای پشتیبانی شده
بیشتر بدانید
خط مشی بازکننده متقاطع (COOP)
وبسایت مهاجم میتواند سایت دیگری را در یک پنجره بازشو باز کند تا با بهرهبرداری از نشتهای بینسایتی مبتنی بر وب، اطلاعاتی درباره آن بیاموزد. در برخی موارد، این ممکن است امکان بهره برداری از حملات کانال جانبی بر اساس Spectre را نیز فراهم کند.
سرصفحه Cross-Origin-Opener-Policy راهی برای یک سند فراهم می کند تا خود را از پنجره های متقاطع باز شده از طریق window.open() یا پیوندی با target="_blank" بدون rel="noopener" جدا کند. در نتیجه، هر بازکننده سند متقاطع هیچ مرجعی به آن نخواهد داشت و قادر به تعامل با آن نخواهد بود.
مثال استفاده
Cross-Origin-Opener-Policy: same-origin-allow-popups
موارد استفاده توصیه شده
میتوانید نحوه تأثیر پیکربندیهای زیر بر ارتباط با یک پنجره بازشوی متقاطع در این نسخه نمایشی را امتحان کنید. منوی کشویی Cross-Origin-Opener-Policy را هم برای سند و هم برای پنجره بازشو تغییر دهید، روی دکمه باز کردن پنجره بازشو کلیک کنید و سپس روی Send a postMessage کلیک کنید تا ببینید آیا پیام واقعاً تحویل داده شده است یا خیر.
یک سند را از ویندوزهای متقاطع جدا کنید
تنظیم same-origin سند را از پنجره های سند متقاطع جدا می کند.

Cross-Origin-Opener-Policy: same-originیک سند را از پنجره های متقاطع جدا کنید اما به پنجره های بازشو اجازه دهید
تنظیم same-origin-allow-popups اجازه میدهد به سند اجازه میدهد تا ارجاع به پنجرههای بازشو خود را حفظ کند، مگر اینکه COOP را با پنجرههای بازشوی same-origin یا same-origin-allow-popups . این بدان معناست same-origin-allow-popups همچنان میتوانند از سند در برابر ارجاع به عنوان پنجره بازشو محافظت کنند، اما به آن اجازه میدهند با پنجرههای بازشوی خود ارتباط برقرار کند.

Cross-Origin-Opener-Policy: same-origin-allow-popupsاجازه دهید یک سند توسط پنجره های متقاطع ارجاع داده شود
unsafe-none مقدار پیشفرض است، اما میتوانید به صراحت نشان دهید که این سند میتواند با یک پنجره متقاطع باز شود و دسترسی متقابل را حفظ کند.

Cross-Origin-Opener-Policy: unsafe-noneگزارش الگوهای ناسازگار با COOP
زمانی میتوانید گزارشها را دریافت کنید که COOP از تعاملات بین پنجرهای با Reporting API جلوگیری کند.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"COOP همچنین از حالت فقط گزارش پشتیبانی می کند تا بتوانید گزارش ها را بدون مسدود کردن ارتباط بین اسناد متقاطع دریافت کنید.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"مرورگرهای پشتیبانی شده
بیشتر بدانید
اشتراک منابع متقابل (CORS)
برخلاف سایر موارد در این مقاله، اشتراکگذاری منابع متقاطع (CORS) یک هدر نیست، بلکه یک مکانیسم مرورگر است که درخواست و اجازه دسترسی به منابع متقاطع را میدهد.
بهطور پیشفرض، مرورگرها برای جلوگیری از دسترسی یک صفحه وب به منابع متقاطع، خطمشی همان مبدأ را اعمال میکنند. به عنوان مثال، هنگامی که یک تصویر متقاطع بارگذاری می شود، حتی اگر به صورت بصری در صفحه وب نمایش داده شود، جاوا اسکریپت موجود در صفحه به داده های تصویر دسترسی ندارد. ارائهدهنده منبع میتواند محدودیتها را کاهش دهد و با انتخاب CORS به سایر وبسایتها اجازه دهد منبع را بخوانند.
مثال استفاده
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
قبل از بررسی نحوه پیکربندی CORS، درک تمایز بین انواع درخواست مفید است. بسته به جزئیات درخواست، یک درخواست به عنوان یک درخواست ساده یا یک درخواست پیش از پرواز طبقه بندی می شود.
معیارهای یک درخواست ساده:
- روش
GET،HEADیاPOSTاست. - هدرهای سفارشی فقط شامل
Accept،Accept-Language،Content-LanguageوContent-Typeهستند. -
Content-Typeapplication/x-www-form-urlencoded،multipart/form-dataیاtext/plainاست.
هر چیز دیگری به عنوان یک درخواست از پیش پرواز طبقه بندی می شود. برای جزئیات بیشتر، به اشتراک گذاری منابع متقاطع (CORS) - HTTP | را بررسی کنید MDN .
موارد استفاده توصیه شده
درخواست ساده
هنگامی که یک درخواست معیارهای درخواست ساده را برآورده می کند، مرورگر یک درخواست متقاطع با یک سربرگ Origin ارسال می کند که مبدأ درخواست را نشان می دهد.
عنوان مثال درخواست
Get / HTTP/1.1 Origin: https://example.com
هدر پاسخ نمونه
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.comنشان می دهد کهhttps://example.comمی تواند به محتوای پاسخ دسترسی داشته باشد. منابعی که برای هر سایتی قابل خواندن هستند می توانند این سرصفحه را روی*تنظیم کنند، در این صورت مرورگر فقط نیاز دارد که درخواست بدون اعتبار انجام شود.-
Access-Control-Allow-Credentials: trueنشان می دهد که درخواست هایی که دارای اعتبارنامه (کوکی ها) هستند مجاز به بارگیری منبع هستند. در غیر این صورت، درخواستهای احراز هویت شده رد میشوند، حتی اگر مبدا درخواستکننده در هدرAccess-Control-Allow-Originوجود داشته باشد.
میتوانید نحوه تأثیر درخواست ساده بر بارگیری منابع را تحت یک محیط Cross-Origin-Embedder-Policy: require-corp در این نسخه آزمایشی امتحان کنید. روی کادر اشتراک گذاری منابع Cross-Origin کلیک کنید و روی دکمه Reload the image کلیک کنید تا جلوه را ببینید.
درخواست های پیش پرواز
قبل از یک درخواست پیش پرواز، یک درخواست OPTIONS وجود دارد تا بررسی شود که آیا درخواست بعدی مجاز به ارسال است یا خیر.
عنوان مثال درخواست
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTاجازه می دهد تا درخواست زیر با روشPOSTانجام شود.-
Access-Control-Request-Headers: X-PINGOTHER, Content-Typeبه درخواست کننده اجازه می دهد تا سرصفحه های HTTPX-PINGOTHERوContent-Typeدر درخواست بعدی تنظیم کند.
هدرهای پاسخ نمونه
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSنشان می دهد که درخواست های بعدی را می توان با روش هایPOST،GETوOPTIONSانجام داد.-
Access-Control-Allow-Headers: X-PINGOTHER, Content-Typeنشان می دهد که درخواست های بعدی می توانند شامل سرصفحه هایX-PINGOTHERوContent-Typeباشند. -
Access-Control-Max-Age: 86400نشان می دهد که نتیجه درخواست پیش از پرواز را می توان به مدت 86400 ثانیه کش کرد.
مرورگرهای پشتیبانی شده
بیشتر بدانید
خط مشی جاسازی متقابل (COEP)
برای کاهش توانایی حملات مبتنی بر Spectre برای سرقت منابع متقاطع، ویژگیهایی مانند SharedArrayBuffer یا performance.measureUserAgentSpecificMemory() به طور پیشفرض غیرفعال هستند.
Cross-Origin-Embedder-Policy: require-corp از بارگیری منابع متقاطع مانند تصاویر، اسکریپتها، شیوه نامهها، iframes و غیره توسط کارکنان و اسناد جلوگیری میکند، مگر اینکه این منابع به صراحت از طریق سرصفحههای CORS یا CORP بارگیری شوند. COEP را می توان با Cross-Origin-Opener-Policy ترکیب کرد تا یک سند را در حالت جداسازی با مبدا متقابل انتخاب کند.
هنگامی که میخواهید جداسازی مبدا متقاطع را برای سند خود فعال کنید، از Cross-Origin-Embedder-Policy: require-corp استفاده کنید.
مثال استفاده
Cross-Origin-Embedder-Policy: require-corp
نمونه کاربردها
COEP یک مقدار واحد از require-corp را می گیرد. با ارسال این سرصفحه، میتوانید به مرورگر دستور دهید بارگیری منابعی را که از طریق CORS یا CORP انتخاب نمیکنند مسدود کند.

میتوانید نحوه تأثیر پیکربندیهای زیر بر بارگیری منابع در این نسخه نمایشی را امتحان کنید. منوی کشویی Cross-Origin-Embedder-Policy ، منوی کرکره ای Cross-Origin-Resource-Policy ، کادر چک فقط گزارش و غیره را تغییر دهید تا ببینید چگونه بر بارگیری منابع تأثیر می گذارند. همچنین، دمو نقطه پایانی گزارش را باز کنید تا ببینید آیا منابع مسدود شده گزارش شده اند یا خیر.
جداسازی مبدا متقاطع را فعال کنید
با ارسال Cross-Origin-Embedder-Policy: require-corp همراه با Cross-Origin-Opener-Policy: same-origin جداسازی مبدا متقاطع را فعال کنید.
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
گزارش منابع ناسازگار با COEP
شما می توانید گزارش منابع مسدود شده ناشی از COEP را با گزارش API دریافت کنید.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP همچنین از حالت گزارش فقط پشتیبانی می کند تا بتوانید گزارش ها را بدون مسدود کردن منابع بارگیری دریافت کنید.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"مرورگرهای پشتیبانی شده
بیشتر بدانید
امنیت حمل و نقل سخت HTTP (HSTS)
ارتباط از طریق یک اتصال HTTP ساده رمزگذاری نشده است، و داده های منتقل شده را برای استراق سمعان در سطح شبکه قابل دسترسی می کند.
هدر Strict-Transport-Security به مرورگر اطلاع می دهد که هرگز نباید سایت را با استفاده از HTTP بارگیری کند و به جای آن از HTTPS استفاده کند. پس از تنظیم، مرورگر از HTTPS به جای HTTP برای دسترسی به دامنه بدون تغییر مسیر برای مدت زمانی که در هدر تعریف شده است استفاده می کند.
مثال استفاده
Strict-Transport-Security: max-age=31536000
موارد استفاده توصیه شده
همه وبسایتهایی که از HTTP به HTTPS تغییر میکنند باید با یک سرصفحه Strict-Transport-Security هنگام دریافت درخواست با HTTP پاسخ دهند.
Strict-Transport-Security: max-age=31536000



