En sevdiğiniz geliştirici araçları artık Core Web Vitals'ı ölçebilir.
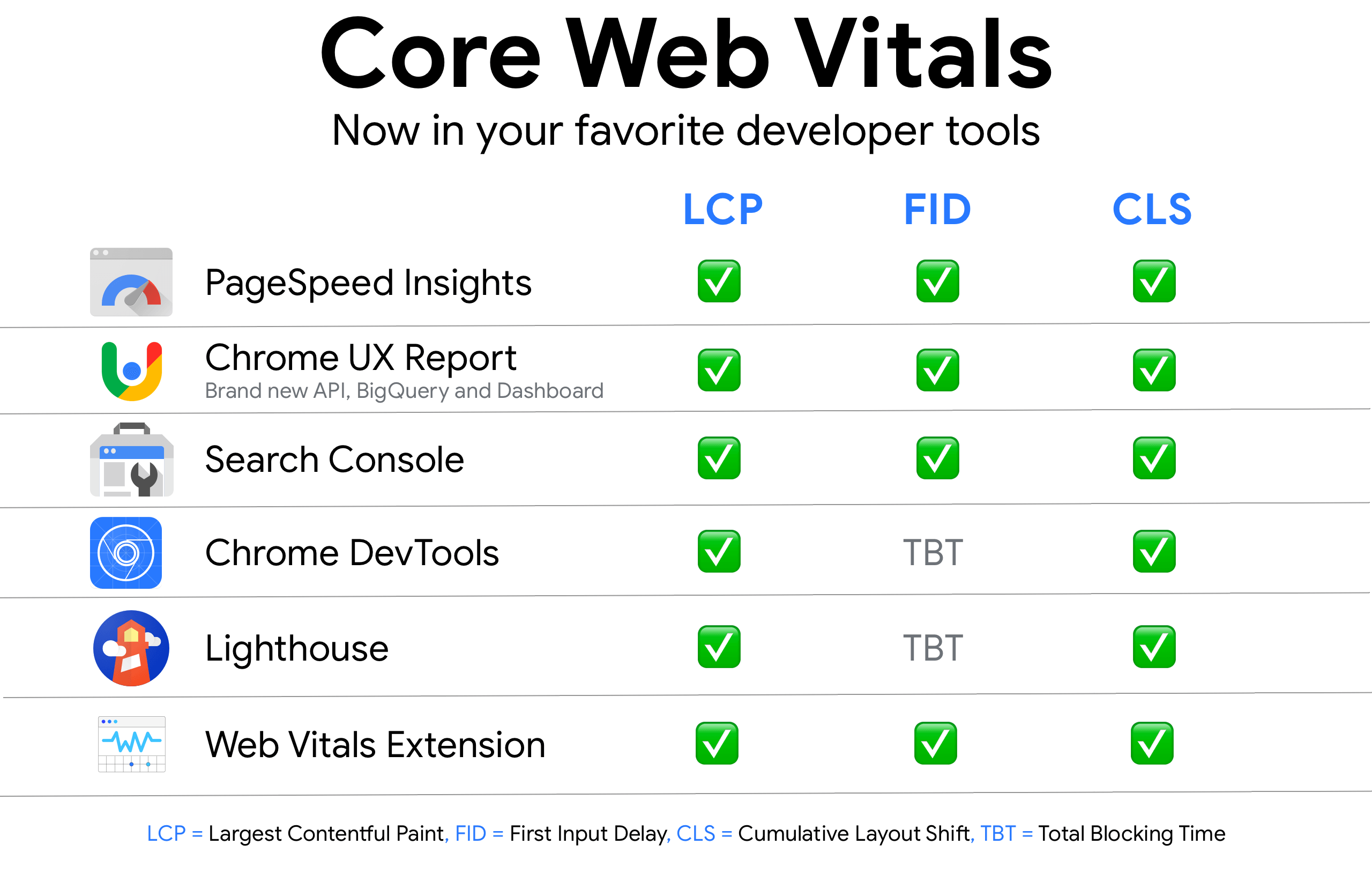
Kısa süre önce duyurulan Web Verileri girişimi, tüm sitelerin web'de mükemmel bir kullanıcı deneyimi sunması için gerekli olan kalite sinyalleri hakkında birleşik bir yönergeler sunar. Google'ın web geliştiricileri için sunduğu tüm popüler araçlarının artık Core Web Vitals ölçümünü desteklediğini ve kullanıcı deneyimi sorunlarını daha kolay teşhis edip düzeltmenize yardımcı olduğunu duyurmaktan mutluluk duyuyoruz. Bu araçlar arasında Lighthouse, PageSpeed Insights, Chrome Geliştirici Araçları, Search Console, web.dev'in ölçüm aracı, Web Verileri Chrome uzantısı ve yeni (!) Chrome Kullanıcı Deneyimi Raporu API'si bulunmaktadır.
Google Arama artık sayfa deneyimini değerlendirmenin temeli olarak Core Web Vitals'ı da içerdiği için bu metriklerin mümkün olduğunca kullanılabilir ve işlem yapılabilir olması önemlidir.

Core Web Vitals ile kullanıcı deneyimini optimize etme yolculuğunuza başlamak için aşağıdaki iş akışını deneyin:
- Dikkat gerektiren sayfa gruplarını tanımlamak için (alan verilerine dayanarak) Search Console'un yeni Önemli Web Verileri raporunu kullanın.
- Çalışma gerektiren sayfaları belirledikten sonra, bir sayfadaki laboratuvar ve alan sorunlarını teşhis etmek için PageSpeed Insights'ı (Lighthouse ve Chrome Kullanıcı Deneyimi Raporu tarafından desteklenir) kullanın. PageSpeed Insights'a (PSI) Search Console üzerinden ulaşabilirsiniz veya doğrudan PSI'da bir URL girebilirsiniz.
- Sitenizi laboratuvarda yerel olarak optimize etmeye hazır mısınız? Core Web Vitals'ı ölçmek ve tam olarak neyin düzeltilmesi gerektiği konusunda uygulanabilir yardım almak için Lighthouse ve Chrome Geliştirici Araçları'nı kullanın. Web Verileri Chrome uzantısı, masaüstündeki metrikleri gerçek zamanlı olarak görüntülemenizi sağlayabilir.
- Önemli Web Verileri'nin özel bir kontrol paneline mi ihtiyacınız var? Alan verileri için güncellenmiş CrUX Kontrol Paneli'ni veya yeni Chrome UX Report API'yi ya da laboratuvar verileri için PageSpeed Insights API'sini kullanın.
- Yardım mı arıyorsunuz? web.dev/measure, sayfanızı ölçebilir ve PSI verilerini kullanarak optimizasyon için size önceliklendirilmiş bir dizi kılavuz ve codelab'ler gösterebilir.
- Son olarak, üretime bir değişiklik dağıtmadan önce Core Web Vitals'ta regresyon olmadığından emin olmak için pull isteklerinde Lighthouse CI'yı kullanın.
Giriş yaptıktan sonra, her araç için özel güncellemelere göz atalım.
Deniz Feneri
Lighthouse, geliştiricilerin sorunları teşhis etmelerine ve sitelerindeki kullanıcı deneyimini iyileştirmek için fırsatları belirlemelerine yardımcı olan otomatik bir web sitesi denetleme aracıdır. Performans ve erişilebilirlik dahil olmak üzere, laboratuvar ortamındaki kullanıcı deneyimi kalitesinin çeşitli boyutlarını ölçer. Lighthouse'un son sürümü (Mayıs 2020'nin ortasında kullanıma sunulan 6.0) ek denetimler, yeni metrikler ve yeni oluşturulan bir performans puanı içerir.

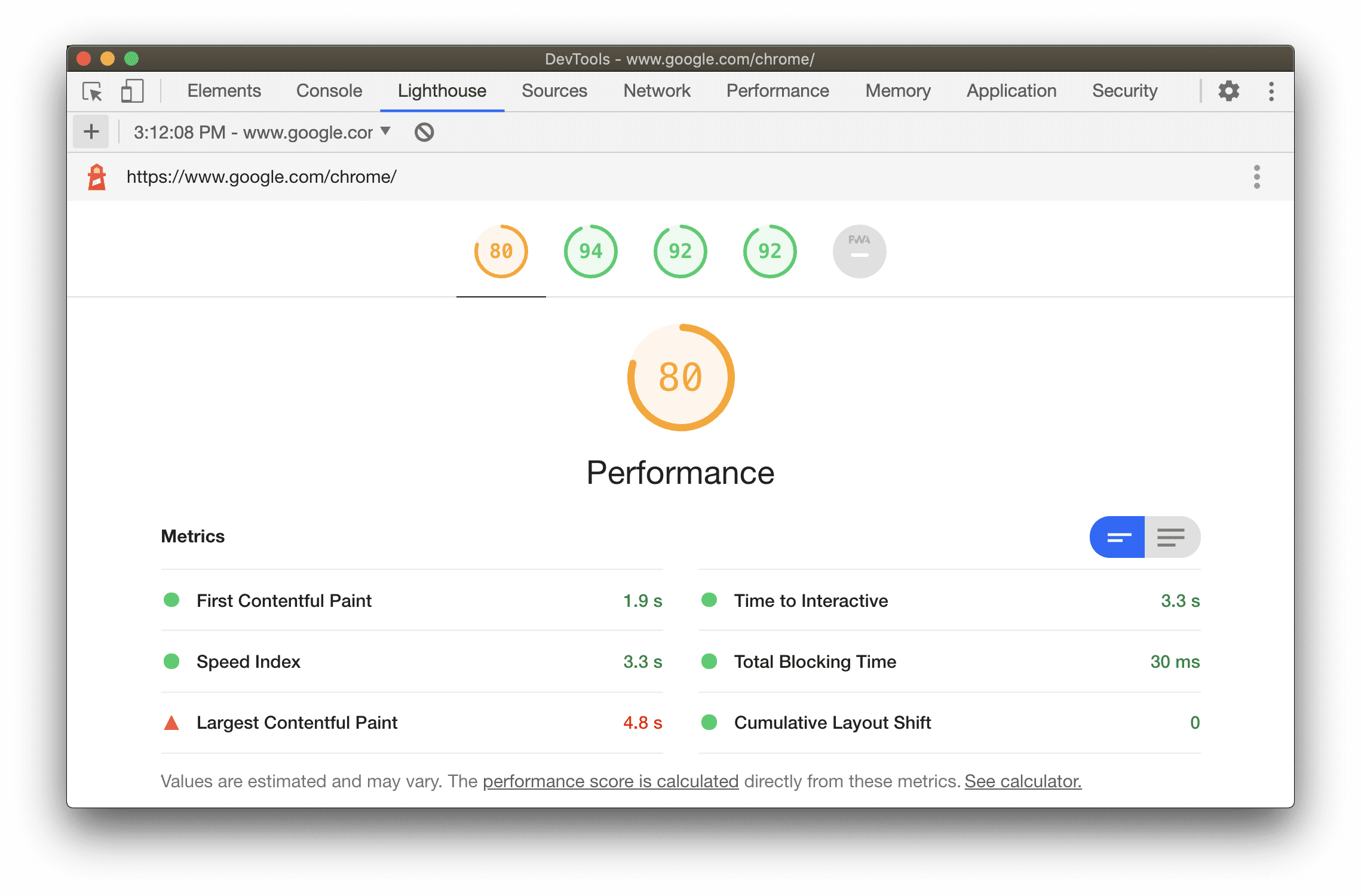
Lighthouse 6.0, rapora üç yeni metrik ekliyor. Bu yeni metriklerden ikisi (Largest Contentful Paint (LCP) ve Cumulative Layout Shift (CLS)), Core Web Vitals'ın laboratuvar uygulamalarıdır ve kullanıcı deneyimini optimize etmek için önemli teşhis bilgileri sağlar. Kullanıcı deneyimini değerlendirmedeki önemleri nedeniyle, yeni metrikler ölçülüp rapora dahil edilmez, aynı zamanda performans puanı hesaplanırken de dikkate alınır.
Lighthouse'a dahil edilen üçüncü yeni metrik olan Toplam Engelleme Süresi (TBT), başka bir Önemli Web Verileri metriği olan First Input Delay (FID) alan metriğiyle iyi ilişkilidir. Lighthouse raporunda sağlanan önerileri izlemek ve puanlarınıza göre optimizasyon yapmak, kullanıcılarınıza mümkün olan en iyi deneyimi sunmaya hazır olmanızı sağlar.
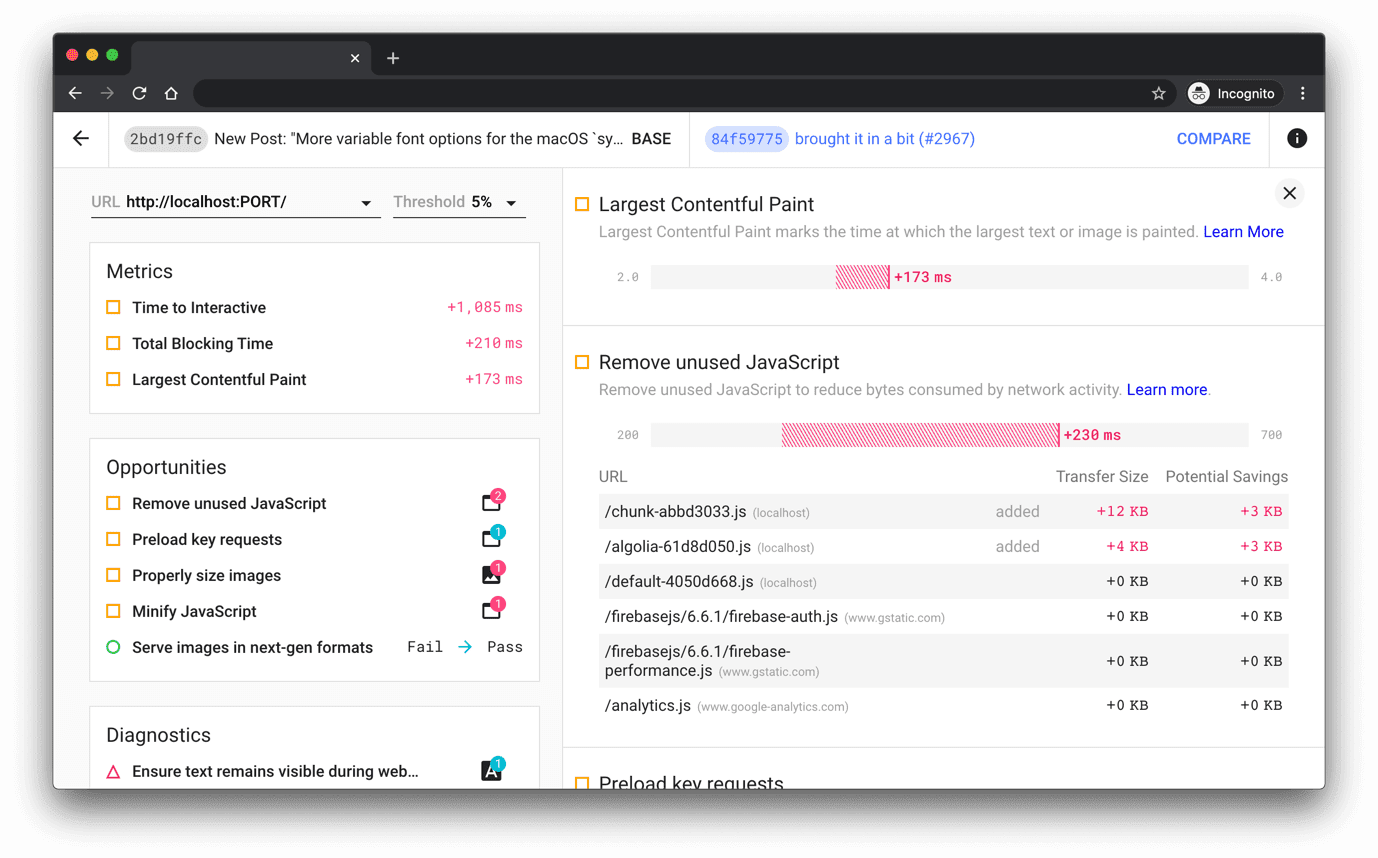
Lighthouse'un desteklediği tüm ürünler, en son sürümü yansıtacak şekilde güncellenir. Lighthouse CI'yı da içeren bu ürün, pull istekleriyle ilgili Core Web Vitals verilerinizi birleştirilmeden ve dağıtılmadan önce kolayca ölçmenize olanak tanır.

Lighthouse'daki en son güncellemeler hakkında daha fazla bilgi edinmek için Lighthouse 6.0'daki Yenilikler blog yayınımıza göz atın.
PageSpeed Insights
PageSpeed Insights (PSI), hem mobil hem de masaüstü cihazlarda bir sayfanın laboratuvar ve alan performansı hakkında rapor oluşturur. Araç, gerçek dünyadaki kullanıcıların sayfadaki deneyimlerine genel bir bakış sağlar (Chrome Kullanıcı Deneyimi Raporu tarafından desteklenir) ve bir site sahibinin sayfa deneyimini nasıl iyileştirebileceğiyle ilgili bir dizi uygulanabilir öneri (Lighthouse tarafından sağlanır).
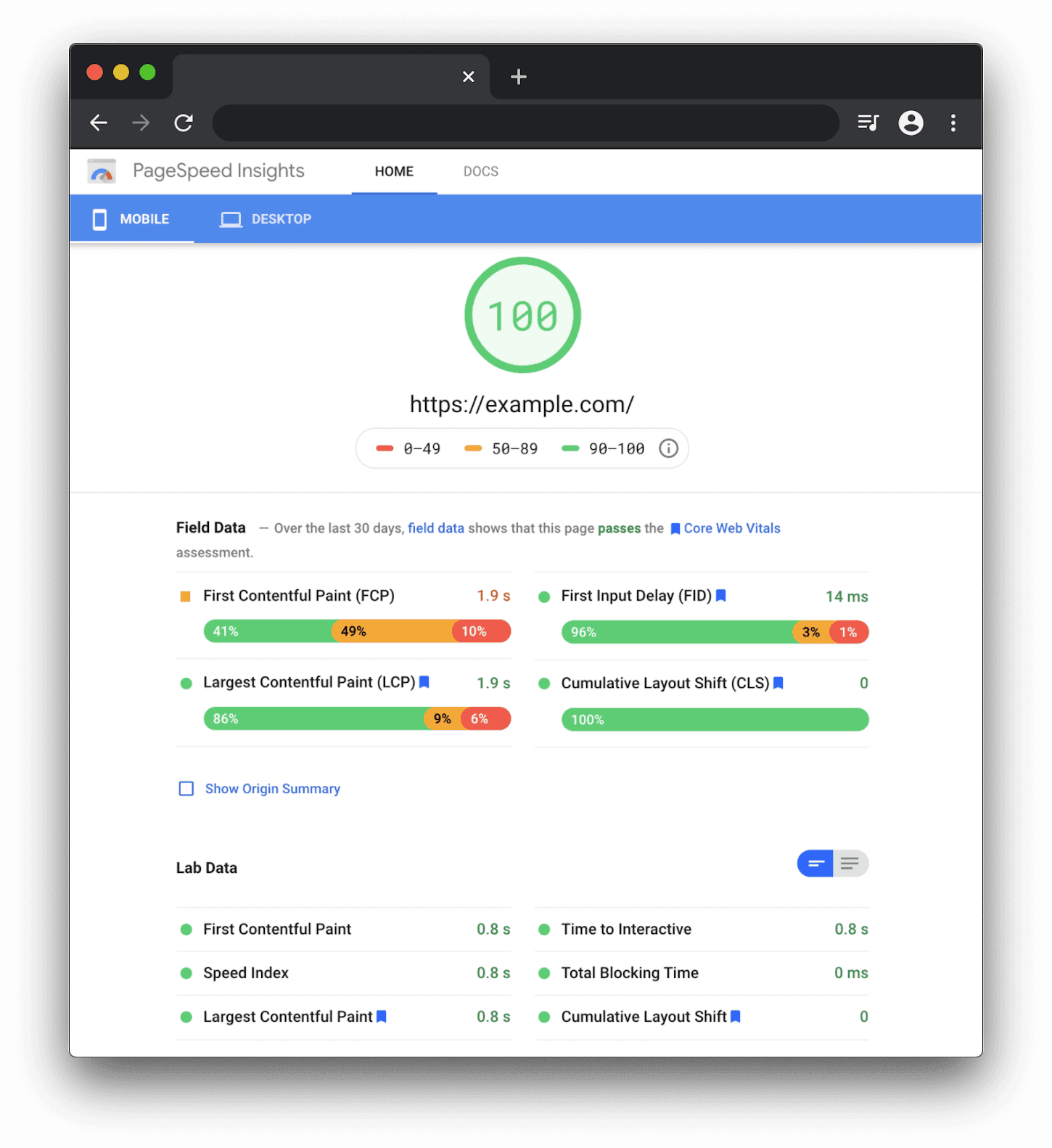
PageSpeed Insights ve PageSpeed Insights API'si de, arka planda Lighthouse 6.0'ı kullanacak şekilde yeni sürüme geçirildi ve artık raporun hem laboratuvar hem de alan bölümlerinde Önemli Web Verileri'nin ölçülmesini destekliyor. Önemli Web Verileri, aşağıda gösterildiği gibi mavi şeritle notlandırılır.

Search Console, site sahiplerine ilgilenilmesi gereken sayfa gruplarıyla ilgili kapsamlı bir genel bakış sunarken PSI, sayfa deneyimini iyileştirmek için sayfa başına fırsatların belirlenmesine yardımcı olur. PSI'da, sayfanızın tüm Önemli Web Verileri'nde iyi bir deneyim eşiklerini karşılayıp karşılamadığını raporun üst kısmında, Core Web Vitals değerlendirmesini geçtiği veya Core Web Vitals değerlendirmesini geçemediğini belirten raporun üst kısmında net bir şekilde görebilirsiniz.
CrUX
Chrome Kullanıcı Deneyimi Raporu (CrUX), milyonlarca web sitesindeki gerçek kullanıcı deneyimi verilerinden oluşan, herkese açık bir veri kümesidir. Tüm Önemli Web Verileri'nin alan sürümlerini ölçer. Laboratuvar verilerinin aksine CrUX verileri, alandaki kaydolmuş kullanıcılardan gelir. Geliştiriciler bu verileri kullanarak gerçek dünyadaki kullanıcı deneyimlerinin kendi web sitelerindeki ve hatta rakiplerinin web sitelerindeki dağılımını anlayabilir. Sitenizde RUM olmasa bile CrUX, Core Web Vitals'ı hızlı ve kolay bir şekilde değerlendirmenizi sağlar. BigQuery'deki CrUX veri kümesi, tüm Önemli Web Verileri için ayrıntılı performans verilerini içerir ve kaynak düzeyindeki aylık anlık görüntüler olarak sunulur.
Sitenizin kullanıcılarınız için nasıl performans gösterdiğini tam olarak anlamanın tek yolu, kullanıcılar sitenizi yüklerken ve sitenizle etkileşimde bulunurken sahadaki performansını ölçmektir. Bu ölçüm türü genellikle Gerçek Kullanıcı İzleme (veya kısaca RUM) olarak adlandırılır. Sitenizde RUM olmasa bile CrUX, Core Web Vitals'ı hızlı ve kolay bir şekilde değerlendirmenizi sağlar.
CrUX API ile tanışın
Bugün, geliştirme iş akışlarınızı aşağıdaki alan metrikleri için kaynak ve URL düzeyinde kalite ölçümü ile kolayca entegre etmenin hızlı ve ücretsiz yolu olan CrUX API'yi duyurmaktan mutluluk duyuyoruz:
- Largest Contentful Paint
- Cumulative Layout Shift
- İlk Giriş Gecikmesi
- İlk Zengin İçerikli Boyama
Geliştiriciler bir kaynak veya URL için sorgu oluşturabilir ve sonuçları farklı form faktörlerine göre segmentlere ayırabilir. API her gün güncellenir ve önceki 28 güne ait verileri özetler (aylık olarak toplanan BigQuery veri kümesinin aksine). API'de de diğer API'miz PageSpeed Insights API'sine (günlük 25.000 istek) koyduğumuz rahat genel API kotaları da bulunur.
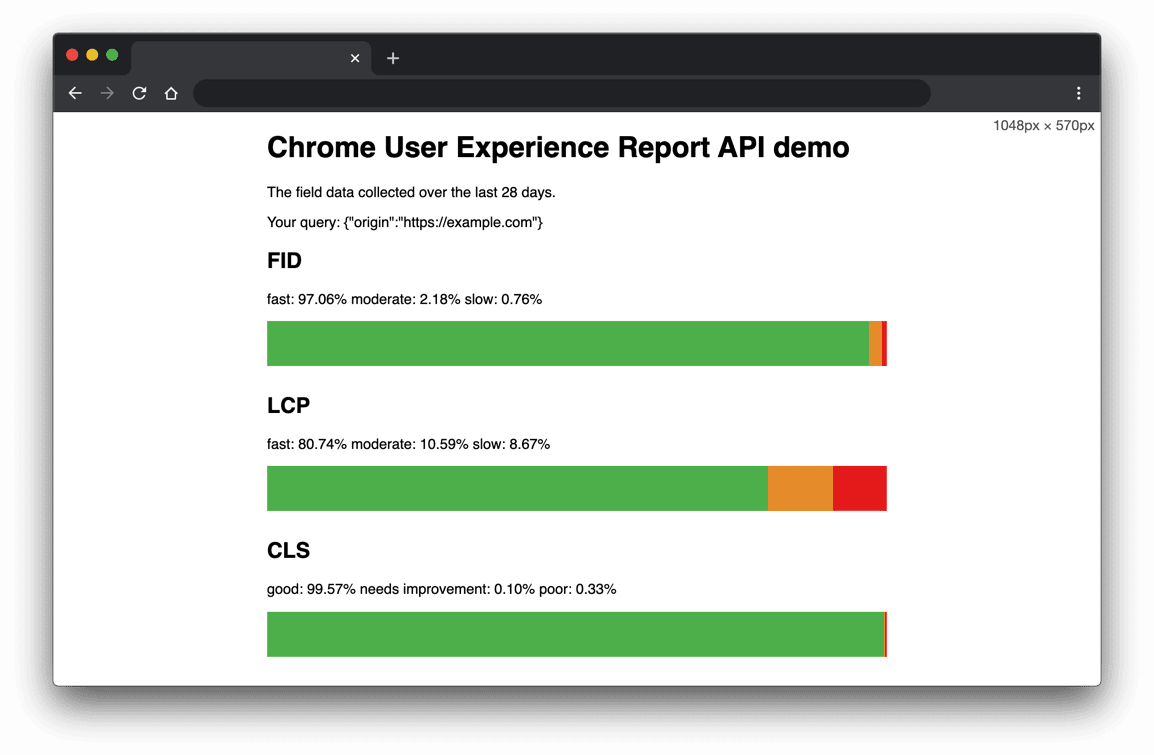
Aşağıda, Önemli Web Verileri metriklerinin iyi, iyileştirme gerekli ve kötü dağılımlarıyla görselleştirmek amacıyla CrUX API'nin kullanıldığı bir demo bulunmaktadır:

Gelecekteki sürümlerde, CrUX veri kümesiyle ilgili ek boyut ve metriklere erişim sağlamak için API'nin kapsamını genişletmeyi planlıyoruz.
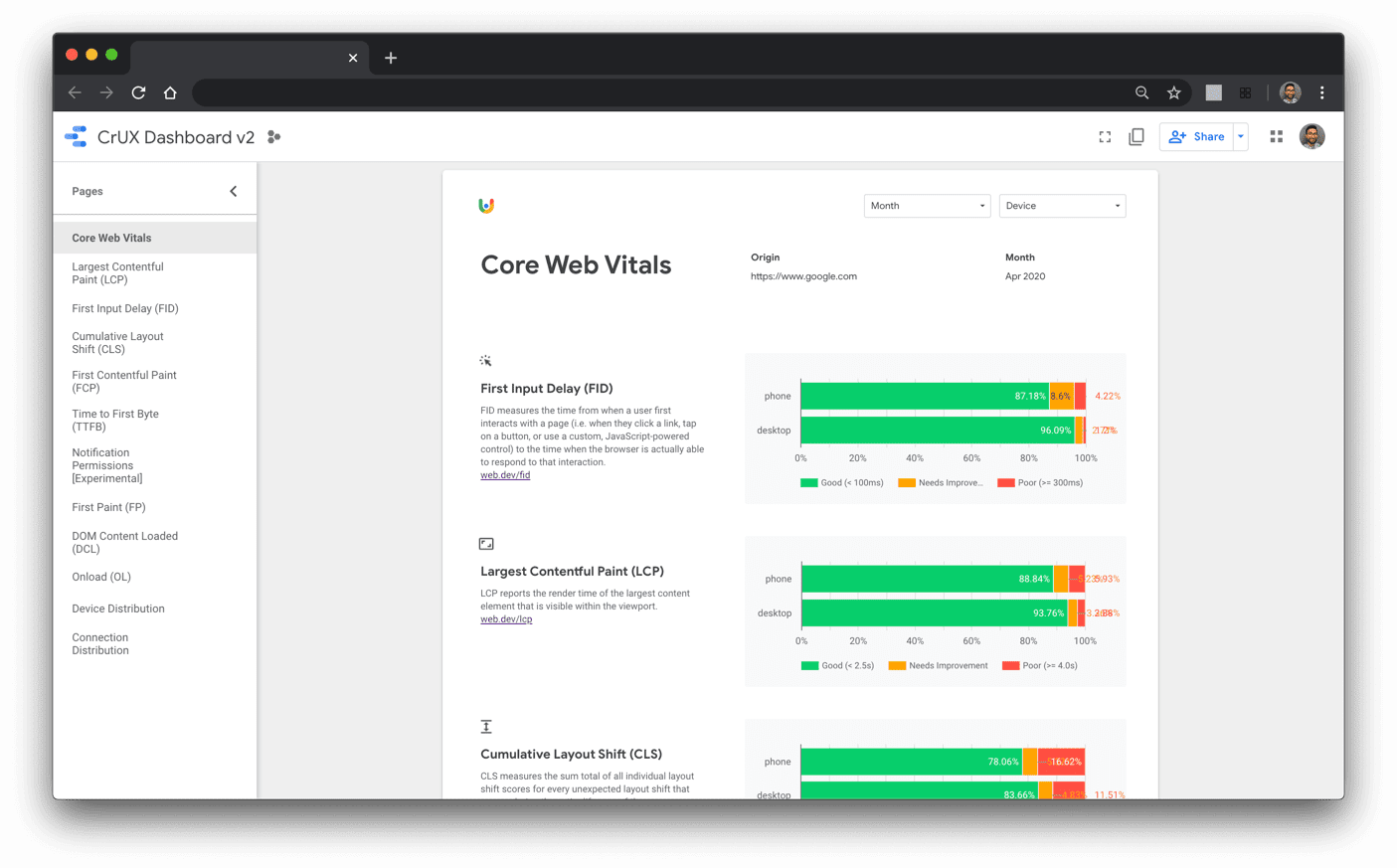
Yenilenen CrUX Kontrol Paneli
Yeniden tasarlanan CrUX Kontrol Paneli, bir kaynağın zaman içindeki performansını kolayca takip etmenizi sağlar. Artık bu kontrol panelini Önemli Web Verileri metriklerinin dağıtımlarını izlemek için kullanabilirsiniz. Kontrol panelini kullanmaya başlamak için web.dev'deki eğiticimize göz atın.

Sitenizin performansını bir bakışta görmenizi daha da kolaylaştırmak için yeni bir Core Web Vitals açılış sayfasını kullanıma sunduk. Tüm CrUX araçlarıyla ilgili geri bildirimlerinizi almaktan memnuniyet duyarız. Düşüncelerinizi ve sorularınızı paylaşmak için @ChromeUXReport Twitter hesabından veya Google Grubu'ndan bize ulaşabilirsiniz.
Chrome Geliştirici Araçları Performans paneli
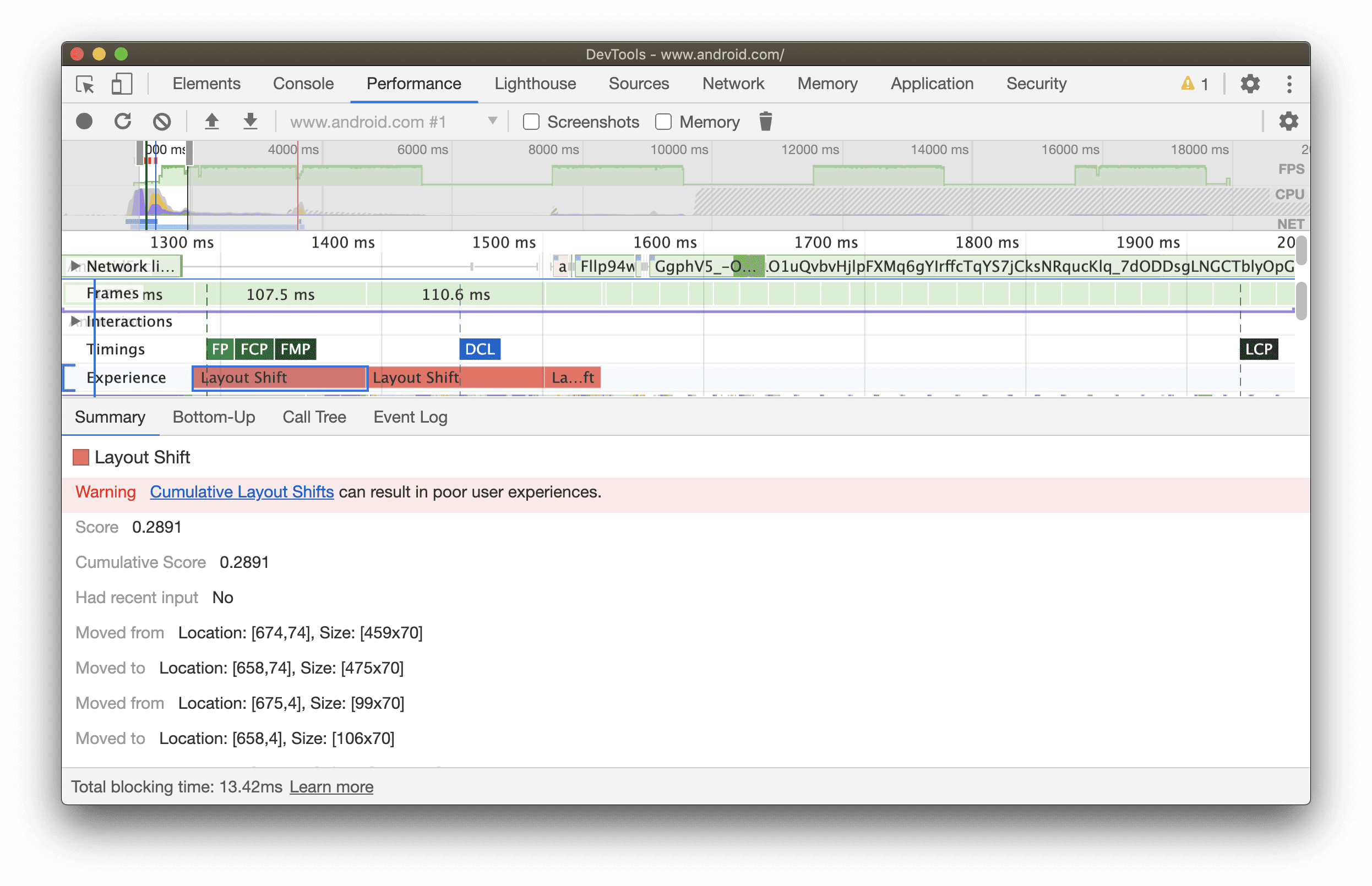
Deneyim bölümünde Layout Shift etkinliklerindeki hataları ayıklama
Chrome Geliştirici Araçları Performans panelinde beklenmedik düzen kaymalarını tespit etmenize yardımcı olabilecek yeni bir Deneyim bölümü bulunur. Bu, sayfanızda Cumulative Layout Shift'e neden olan görsel kararsızlık sorunlarını bulup düzeltmenize yardımcı olur.

Ayrıntılarını Özet sekmesinde görüntülemek için bir Layout Shift seçin. Kaydırmanın gerçekleştiği yeri görselleştirmek için fareyle Şuradan taşındı ve Şuraya taşındı: alanlarının üzerine gelin.
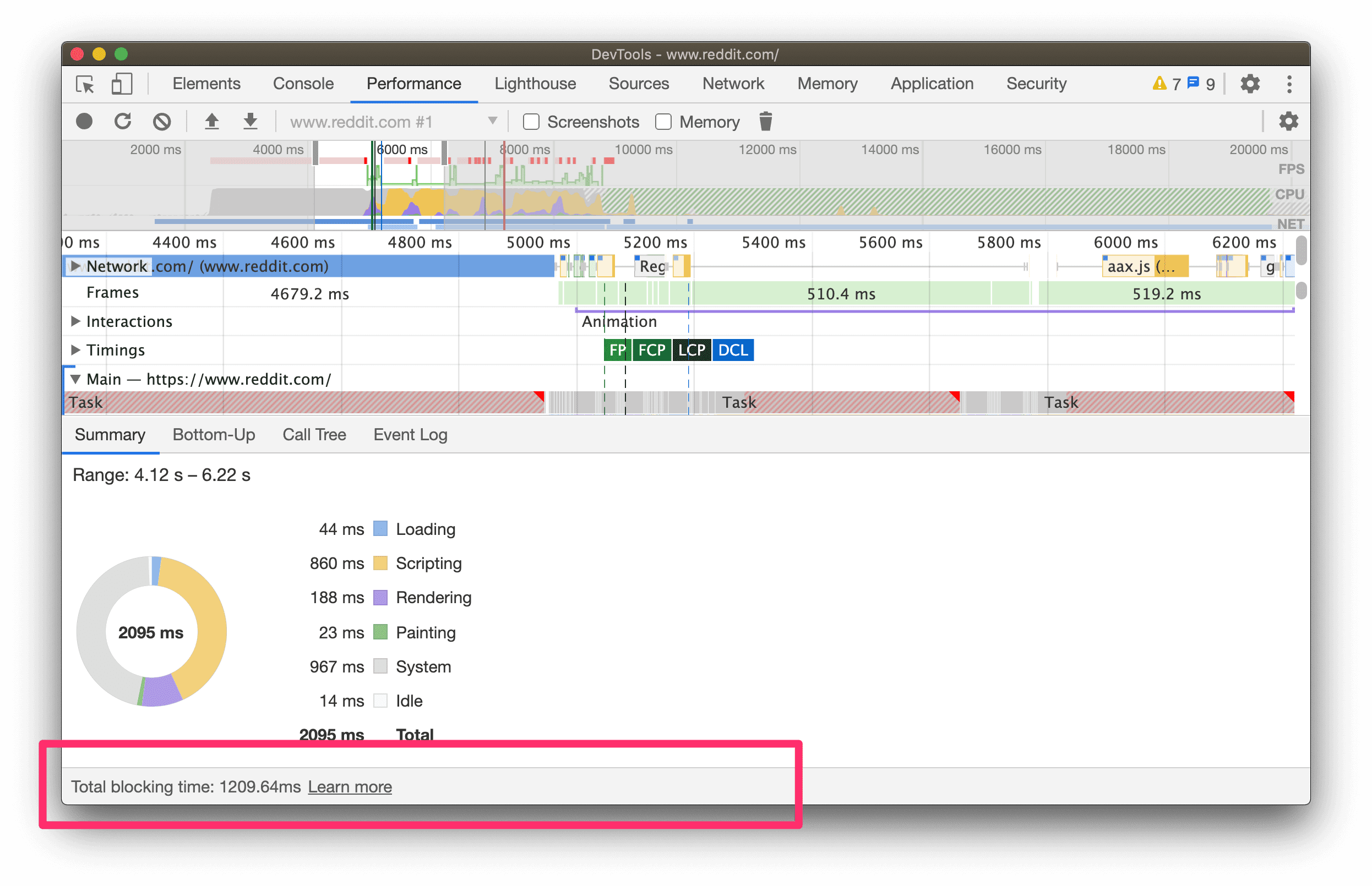
Altbilgideki Toplam Engelleme Süresi ile etkileşimin hazırlık durumu hata ayıklama
Toplam Engelleme Süresi (TBT) metriği, laboratuvar araçlarında ölçülebilir ve First Input Delay için mükemmel bir göstergedir. TBT, ana iş parçacığının giriş duyarlılığını engelleyecek kadar uzun süre engellendiği İlk Zengin İçerikli Boyama (FCP) ile Etkileşime Hazır Olma Süresi (TTI) arasında geçen toplam süreyi ölçer. Laboratuvarda TBT'yi iyileştiren performans optimizasyonları, alandaki FID'yi iyileştirecektir.

Sayfa performansını ölçtüğünüzde, artık Chrome Geliştirici Araçları Performans panelinin alt bilgisinde TBT gösterilmektedir:
- Geliştirici Araçları'nı açmak için "Control+Shift+J" (veya Mac'te "Command+Option+J") tuşlarına basın.
- Performans sekmesini tıklayın.
- Kaydet'i tıklayın.
- Sayfayı manuel olarak yeniden yükleyin.
- Sayfanın yüklenmesini bekleyin ve ardından kaydı durdurun.
Daha fazla bilgi için DevTools'daki (Chrome 84) Yenilikler başlıklı makaleye bakın.
Search Console
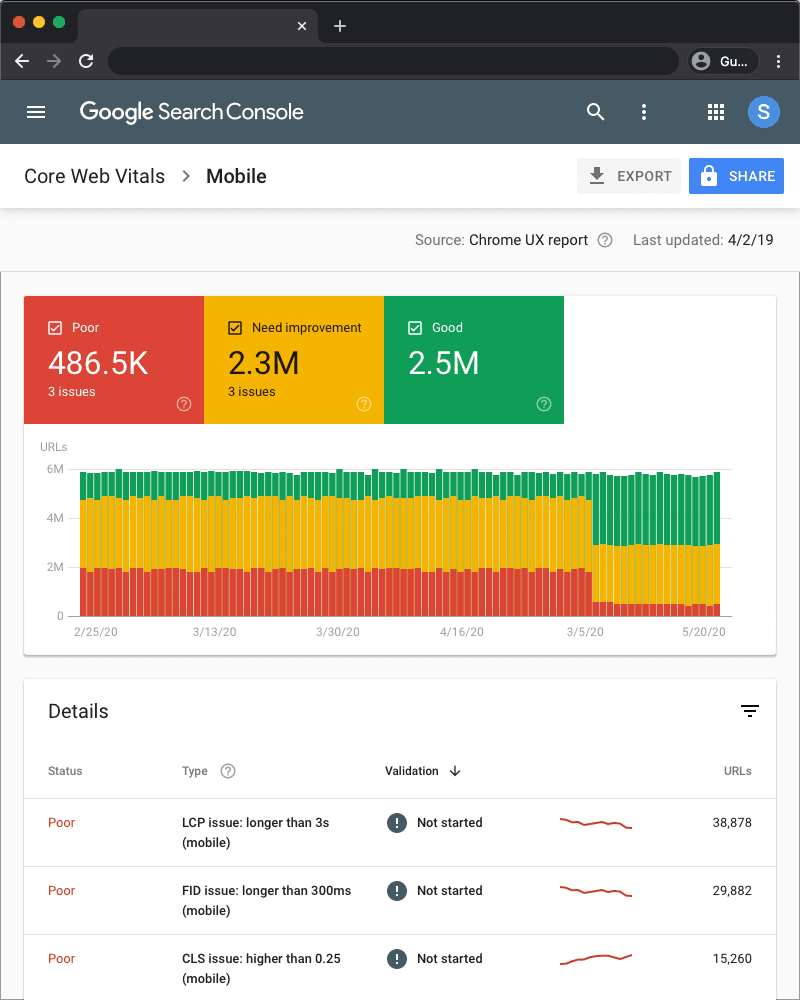
Search Console'daki yeni Önemli Web Verileri raporu, CrUX'ten alınan gerçek dünya (alan) verilerine dayanarak sitenizdeki ilgilenilmesi gereken sayfa gruplarını belirlemenize yardımcı olur. URL performansı; durum, metrik türü ve URL grubuna (benzer web sayfalarından oluşan gruplar) göre gruplandırılır.

Rapor üç Core Web Vitals metriğine dayanır: LCP, İGG ve CLS. Bir URL'nin bu metrikler için minimum miktarda raporlama verisi yoksa rapordan çıkarılır. Kaynağınızın performansına dair bütünsel bir görünüm elde etmek için yeni raporu deneyin.
Önemli Web Verileri ile ilgili sorunları olan bir sayfa türü belirledikten sonra, temsili sayfalar için belirli optimizasyon önerileri hakkında bilgi edinmek üzere PageSpeed Insights'ı kullanabilirsiniz.
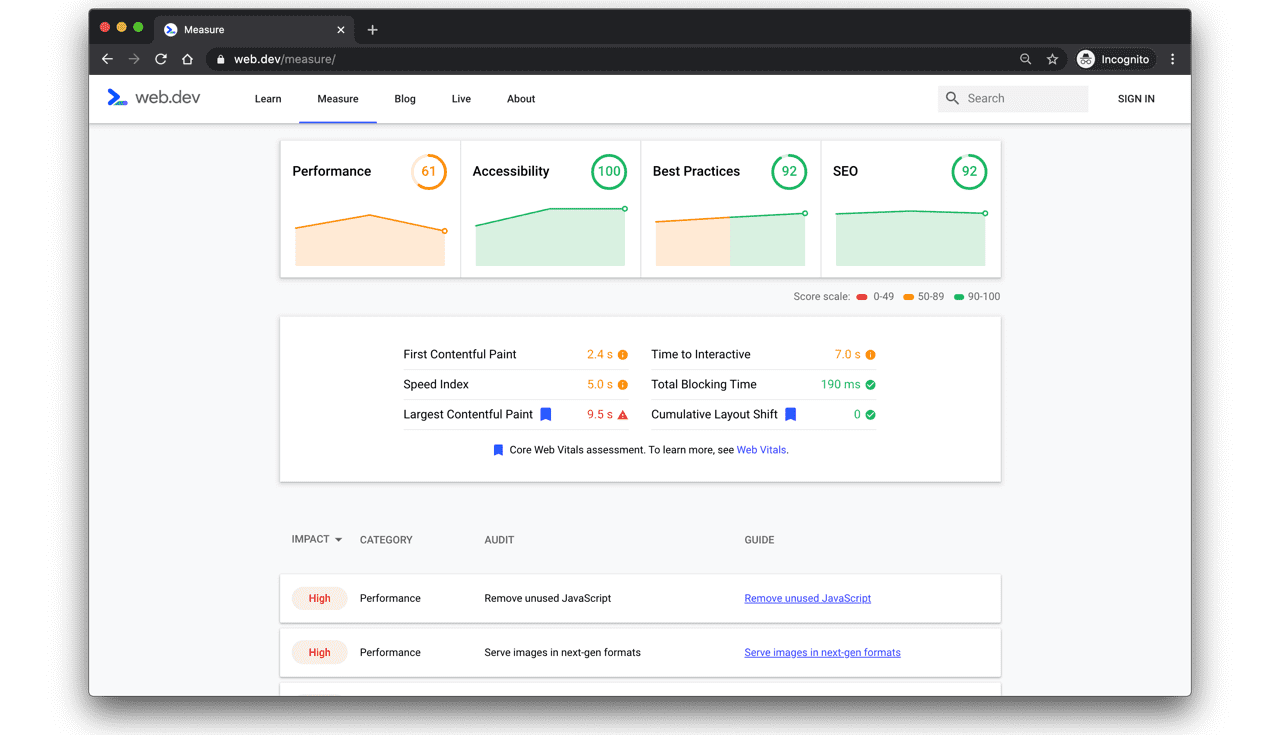
web.dev
https://pagespeed.web.dev/ sayfanızın zaman içindeki performansını ölçmenizi sağlar. Bu sayede, nasıl iyileştirebileceğiniz konusunda kılavuzlar ve codelab'lerin önceliklendirilmiş bir listesi sağlanır. Ölçümü PageSpeed Insights tarafından desteklenmektedir. Ölçüm aracı artık aşağıda gösterildiği gibi Core Web Vitals metriklerini de destekliyor:

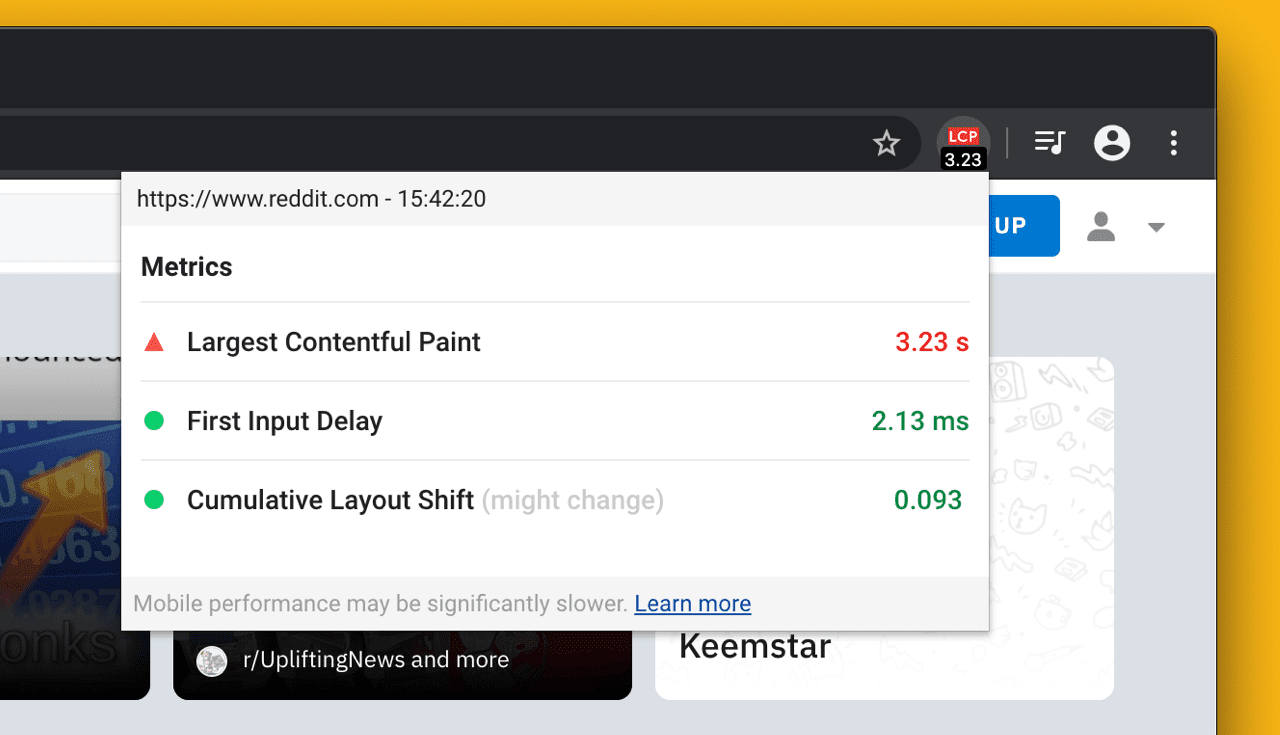
Web Verileri uzantısı
Web Vitals uzantısı, (masaüstü) Google Chrome için üç Core Web Vitals metriğini gerçek zamanlı olarak ölçer. Bu, geliştirme iş akışınızın başlarında sorunları fark etmenize ve web'de gezinirken Core Web Vitals performansını değerlendirmek için bir teşhis aracı olarak yardımcı olur.
Uzantı artık Chrome Web Mağazası'ndan yüklenebilir! Programı yararlı bulacağınızı umuyoruz. Bu sürümün iyileştirilmesine katkıda bulunmaktan ve projenin GitHub deposuyla ilgili geri bildirimlerinizi almaktan memnuniyet duyarız.

Öne çıkanlar
Tebrikler. Şimdi yapabilecekleriniz:
- Kullanıcı deneyiminizi optimize etmek ve sahada Core Web Vitals ile başarıya ulaşmak için Geliştirici Araçları'nda Lighthouse'u kullanın.
- Laboratuvarınızın ve alanın Önemli Web Verileri performansını karşılaştırmak için PageSpeed Insights'ı kullanın.
- Kaynağınızın ve URL'nizin son 28 gün içinde Önemli Web Verileri'ndeki performansına kolayca erişmek için yeni Chrome Kullanıcı Deneyimi Raporu API'sini deneyin.
- Belirli Önemli Web Verileri'nde ayrıntılı inceleme ve hata ayıklama işlemleri için Geliştirici Araçları'nın Performans panelindeki Deneyim bölümünü ve altbilgisini kullanın.
- Kaynaklarınızın alanda nasıl performans gösterdiğinin bir özeti için Search Console'un Core Web Vitals raporunu kullanın.
- Bir sayfanın Core Web Vitals performansını gerçek zamanlı olarak izlemek için Web Vitals Uzantısı'nı kullanın.
Haziran ayında web.dev Live'da Core Web Vitals araçlarımız hakkında daha fazla bilgi vereceğiz. Etkinlikle ilgili gelişmeleri öğrenmek için kaydolun.
~ Elizabeth ve Addy, WebPerf Janitors tarafından



