The new PWA also has an average loading time 30% faster than the old site and has improved bounce rate 12% and session depth 18%.
Orange Polska S.A. (part of the international Orange Group) is a leading provider of telecommunications services in Poland, including mobile and fixed telecommunications services such as voice, data, internet access, and television. We also provide IT and integration services, leased lines, and other telecommunications value-added services and equipment.

Challenge
We all know that feeling of anxiety that turns into irritation when a website takes forever to load. For digital companies with little to no physical presence the impact of this is obvious, especially when it comes to mobile apps where our internal research clearly shows that the single most important reason for app de-installation is speed. However, if you operate in an established sector like us with a strong brick-and-mortar strategy for distribution channels, the impact of digital speed is not as obvious, because digital is not the only source of our sales. This makes it even more challenging to persuade executives to invest in speed.
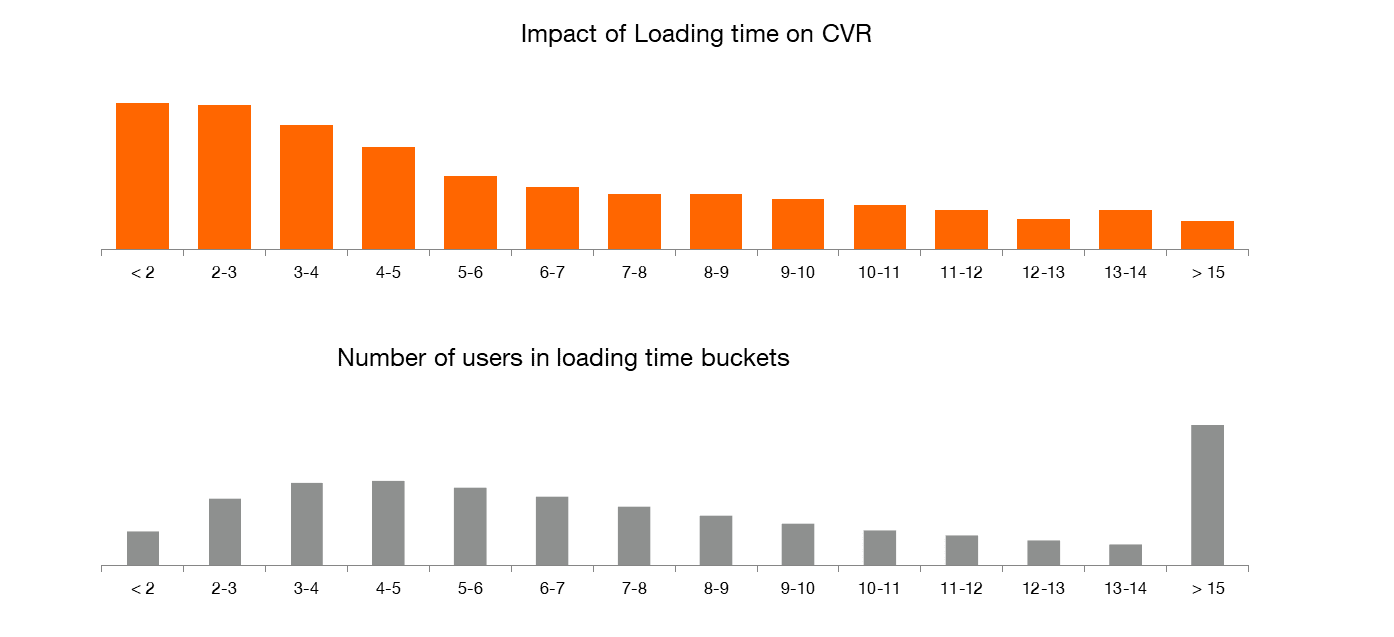
When pitching our executives, we made our case stronger by turning to our historical performance data on Google Analytics to clearly show the correlation between loading time and conversion rates. With cold, hard facts we were able to show that every additional second of page load time resulted in 15-20% lower revenue and sales.

Approach
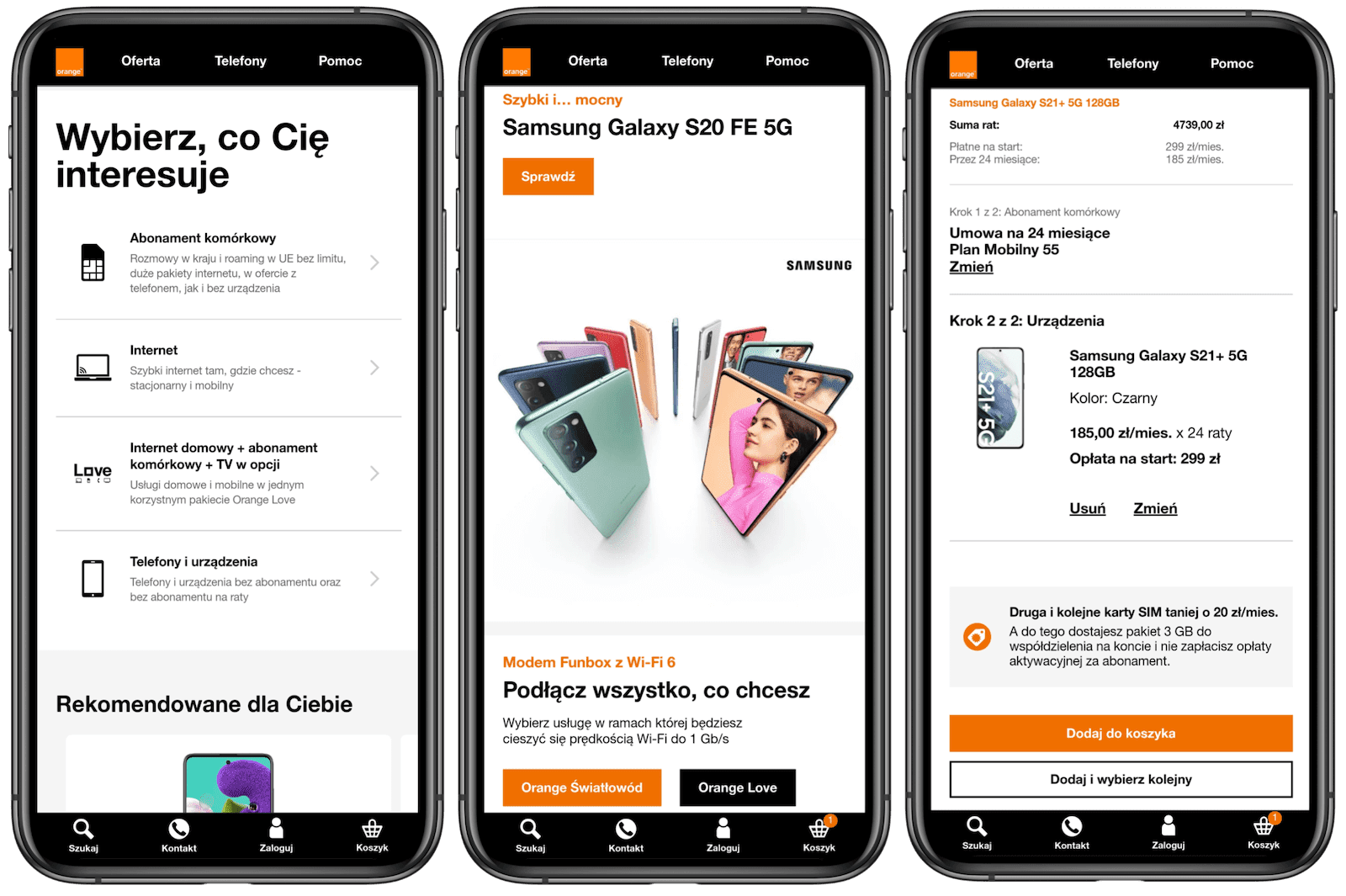
We decided to build a Progressive Web App (PWA). We specifically focused on mobile traffic because more than 75% of customers use our website through a mobile device. The team focused equally on improving key performance indicators and delivering a more engaging and attractive experience.
We launched a new cross-functional scrum team (including IT, business, and UX professionals) that aimed at delivering a proof of concept to answer the following questions:
- Are we able to effectively reduce loading time while respecting our significant legacy limitations?
- What will be the actual impact on conversion and revenue?
We chose Next.js because of its many optimizations that are either enabled by default or easy to set up, such as automatic server-side rendering (which is especially important for our SEO), data prefetching, and code splitting. Another key consideration for us was that Next.js enabled us to migrate pages one-by-one without introducing any problems in our legacy applications. Nevertheless, we had to manage the transformation in a complex environment where we were still reliant on legacy systems, resulting in service unavailability. To remedy this we have integrated Workbox so that our website would always be available even if the backend was down. Workbox also gave us nice performance boosts thanks to its built-in solutions for precaching, request routing, and runtime caching.
Results
Our new PWA has an average loading time 30% faster than the old site, our conversion on mobile devices has increased 52%, our bounce rate has improved 12%, and our session depth has improved 18%. This experience has confirmed the strategic direction to transform all customer-facing solutions (including customer self-care and salesman frontends) towards PWA technology.



