Published: March 19, 2025
T-Mobile is a premier telecommunications company in the United States, offering extensive network coverage and rapid 5G connectivity.
By analyzing real users' web vitals, T-Mobile realized that enhancements in Core Web Vitals can significantly impact both user experience and business metrics.
In a continuous effort to refine its digital presence, T-Mobile improved its website's Core Web Vitals—particularly Largest Contentful Paint (LCP)—to enhance the user experience, and consequently, improve key business metrics.
Raising awareness of web performance with data
Recognizing the escalating need to ensure great user experiences across the web, T-Mobile's SEO and Product teams embarked on a joint initiative aimed at improving the performance of their website. The first step was to bring Core Web Vitals to the forefront of discussions with stakeholders, ensuring it was recognized as a top priority—a difficulty commonly faced by development teams in many companies.
To tackle this issue, T-Mobile turned to a data-driven strategy. Fully aware that lab data from Lighthouse and data from Chrome UX Reports (CrUX) could only offer a partial view into the performance narrative, they incorporated the web-vitals JavaScript library into T-Mobile's web properties to directly capture and analyze performance data—known as field data—from real users.
By integrating Core Web Vitals data from the field with their analytics suite, T-Mobile unlocked several powerful data points, including:
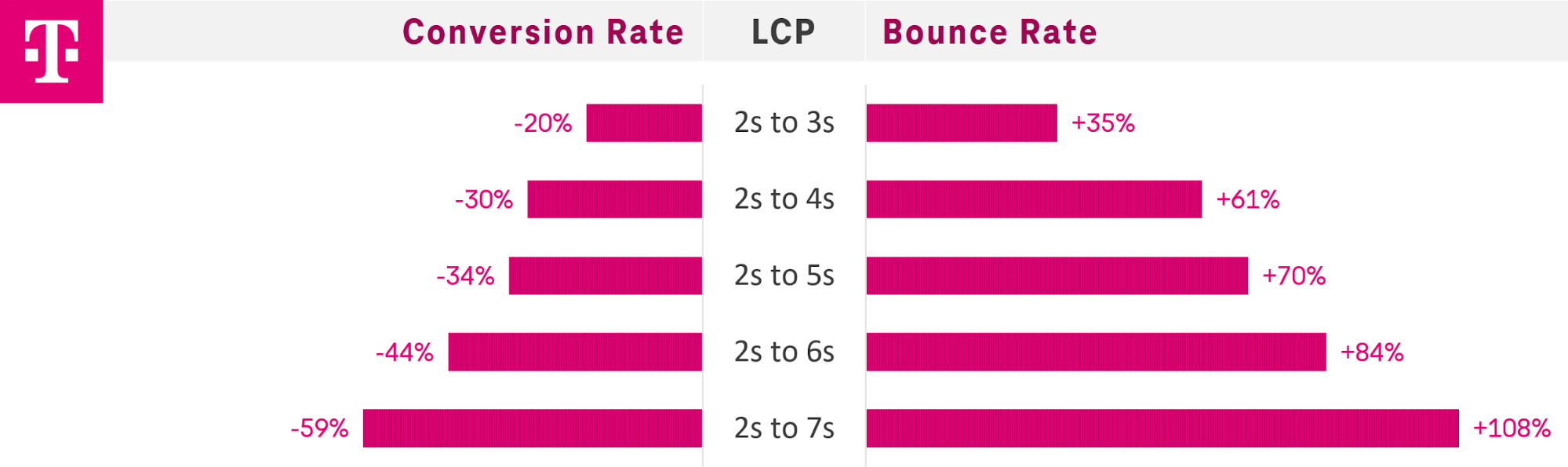
- Impact to user experience: T-Mobile.com visitors are more inclined to bounce when pages take longer to load.
- Impact to business: T-Mobile.com conversion rates decline when pages take longer to load.

The data was clear in how the performance of the T-Mobile website and its business metrics are correlated.
By estimating the revenue impact across 100 millisecond segments of LCP, the team was able to get the attention of leadership, initiating a cross-functional task force to improve the performance of the website. By presenting clear data and measuring the opportunity, T-Mobile's SEO and Product teams effectively communicated the importance of improving Core Web Vitals.
Scaling web performance improvements for maximum impact
To comprehensively address performance challenges, the T-Mobile team undertook a series of technical improvements with scalability in mind. These efforts were focused on optimizing critical components and leveraging technologies to ensure sustained performance gains across their digital platforms.
Customer experience impact
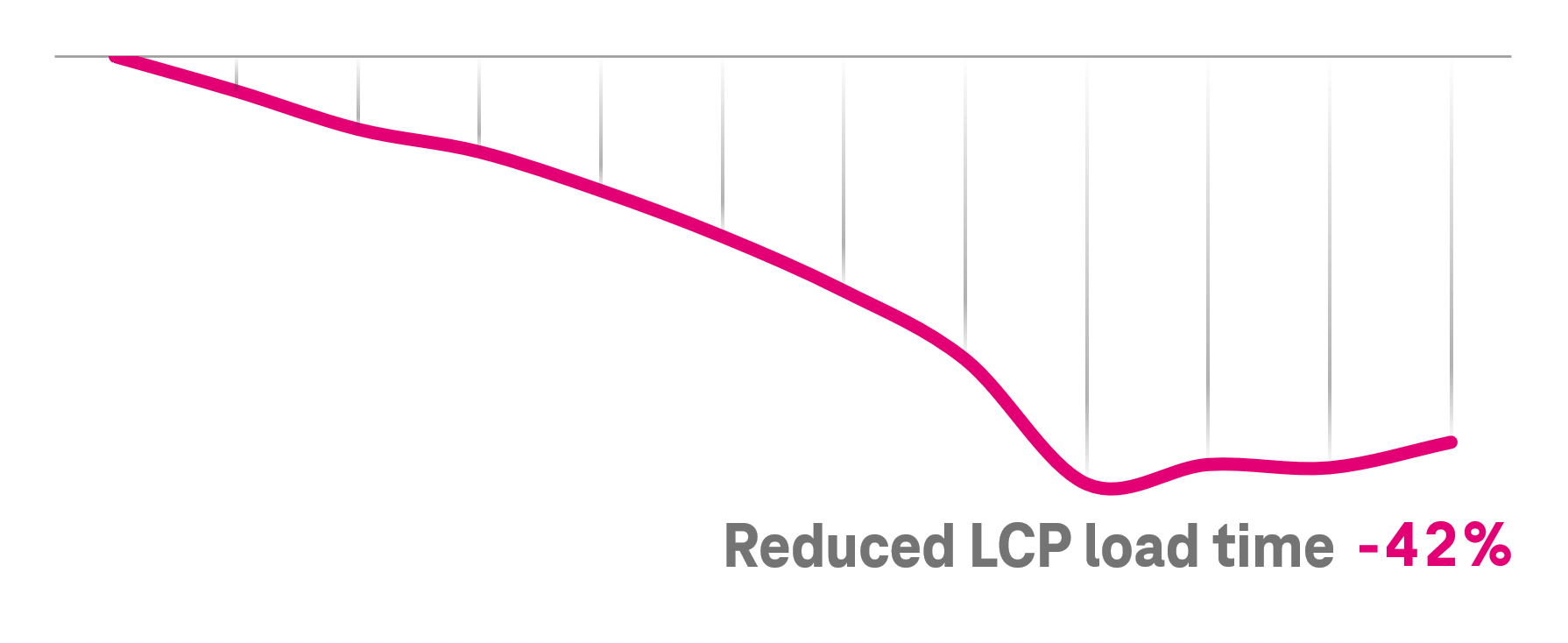
Efforts to improve site performance resulted in a 42% decrease in Largest Contentful Paint (LCP) overall:

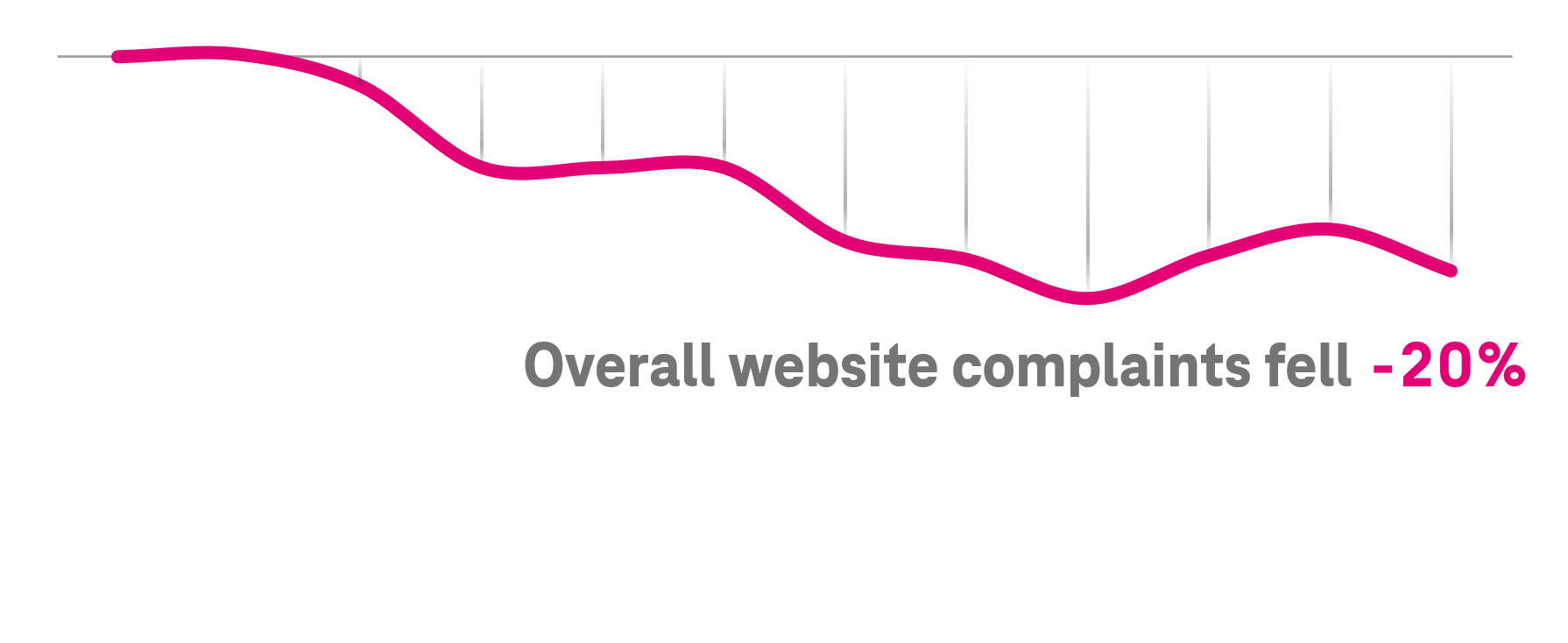
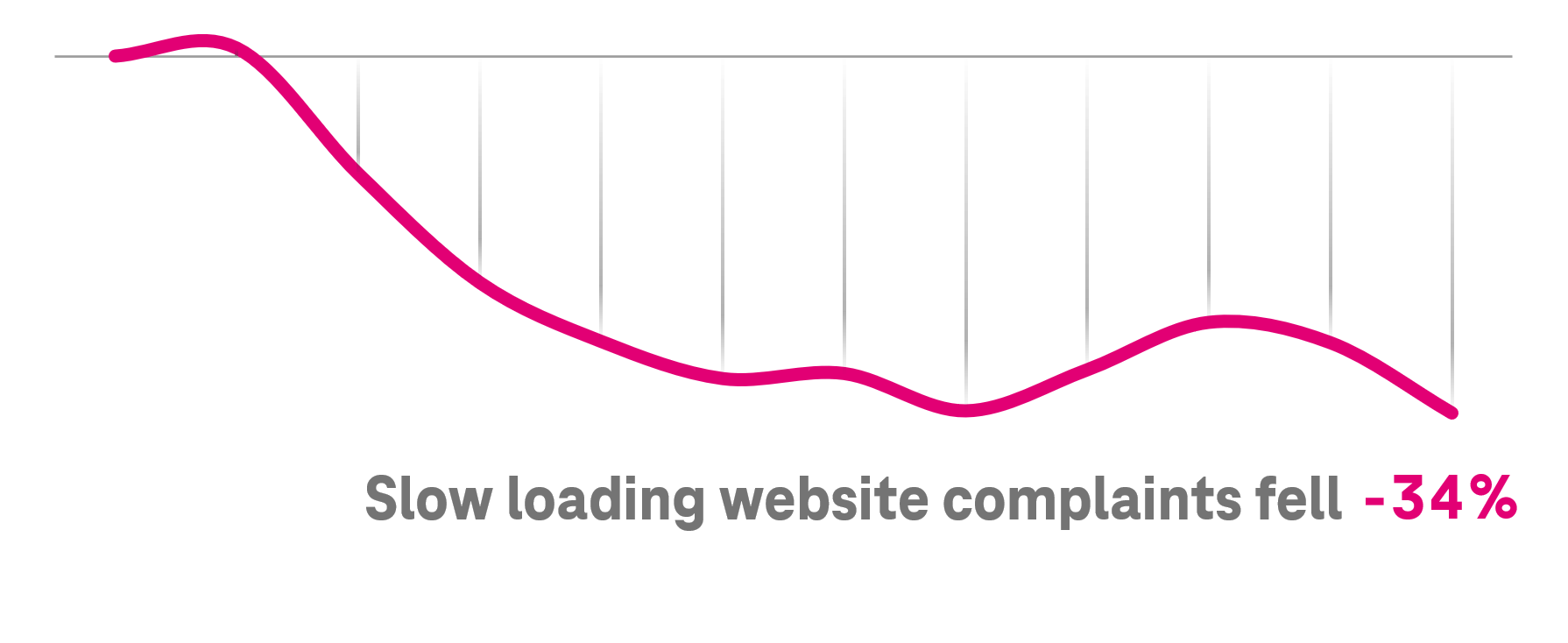
This enhancement had several positive impacts on user experience, including:


Business impact
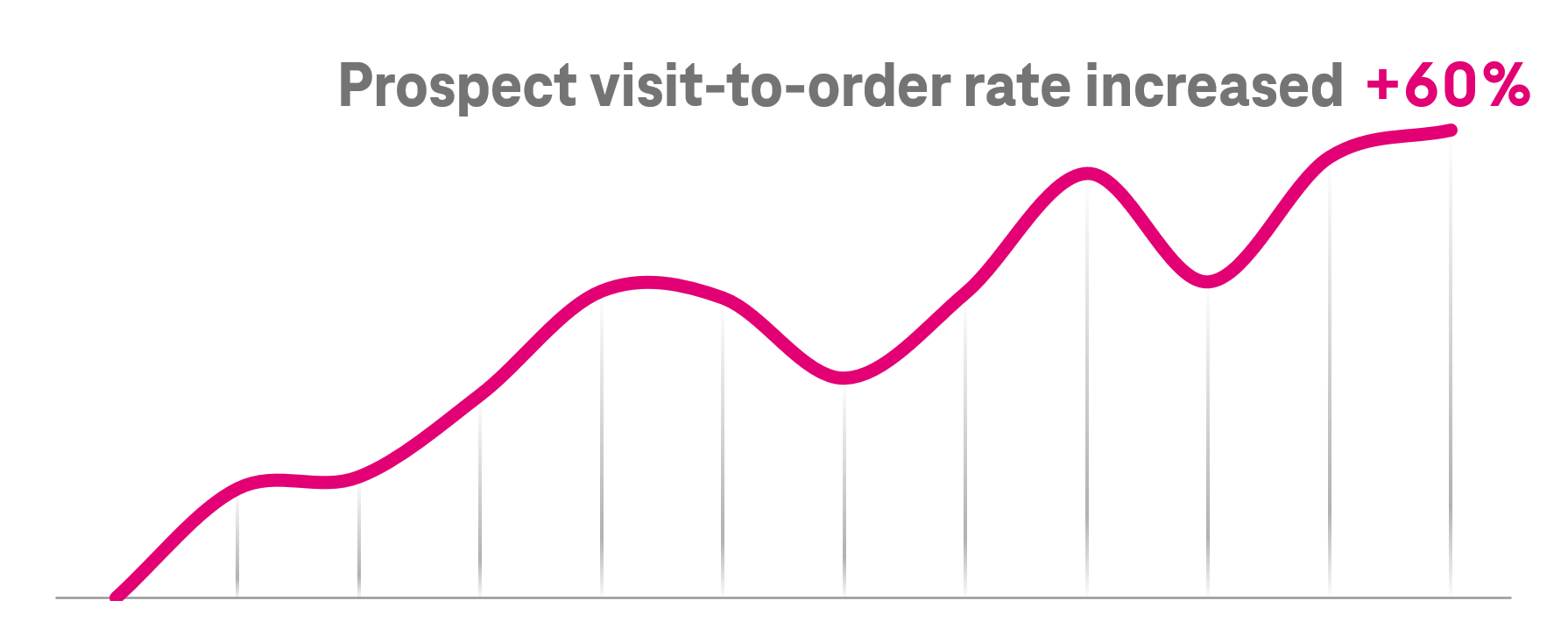
Faster page load times also contributed to a more efficient purchase flow, with the conversion rate of prospect visits with shopping intent improving 60% over the same period.

Key performance upgrades that propelled T-Mobile forward
The following is a detailed list of the key initiatives and their respective impacts:
API caching and refactoring
APIs—including Products and Promotions APIs—were cached and refactored to improve response times and reduce server load. Offloading to a Content Delivery Network (CDN) for caching optimization significantly contributed to these improvements.
Caching static assets
Static assets—including JavaScript, stylesheets, and client libraries—were cached to reduce load times. Using CDN caching and optimized cache settings improved delivery speed and reduced server load. This optimization played a crucial role in enhancing overall site performance.
Image component optimization
The team optimized image components by reducing image sizes, using modern image formats like WebP, and implementing responsive images to ensure the best quality at the smallest file size.
Preloading and prefetching components
Critical resources were preloaded and prefetched to ensure they were available immediately when needed, which reduced waiting time for users and improved page load times.
Preconnects to critical domains and anti-flicker script improvements
The team implemented preconnects to critical domains to establish early connections, reducing latency for resource fetching. Additionally, they improved the anti-flicker script to minimize content flashing and ensure a smoother user experience.
Adobe Experience Manager (AEM) platform migration
The team migrated to a newer version of their frontend platform which offered better performance capabilities and infrastructure improvements.
Migration of angular components to AEM factory components
Angular components were migrated to Adobe Experience Manager (AEM) factory components to streamline the architecture and enhance performance and maintainability.
Key landing page optimizations
Improvements included optimizing image carousels, using Adobe webSDK, extending cache time for dynamic media, compressing payloads, and updating image designs to enhance load times and the user experience.
Error reduction in APIs
The team reduced errors for several key ecommerce pages ensuring more reliable data delivery and improved user interactions.
Cultivating a web performance culture by democratizing the data
To ensure that they stay committed to web performance excellence, T-Mobile has implemented several key measures across the organization. These initiatives are designed to democratize access to performance data, educate and engage our team, proactively monitor Core Web Vitals, and enforce performance standards for all code releases. The following strategies outline how they are cultivating a culture of web performance by making data accessible, fostering ongoing learning, and establishing robust governance practices.
Democratization of Core Web Vitals data
T-Mobile used robust Looker Studio dashboards to make performance data accessible to all members of the organization. Additionally, a comprehensive web performance wiki guides team members in interpreting and utilizing Core Web Vitals reports effectively.

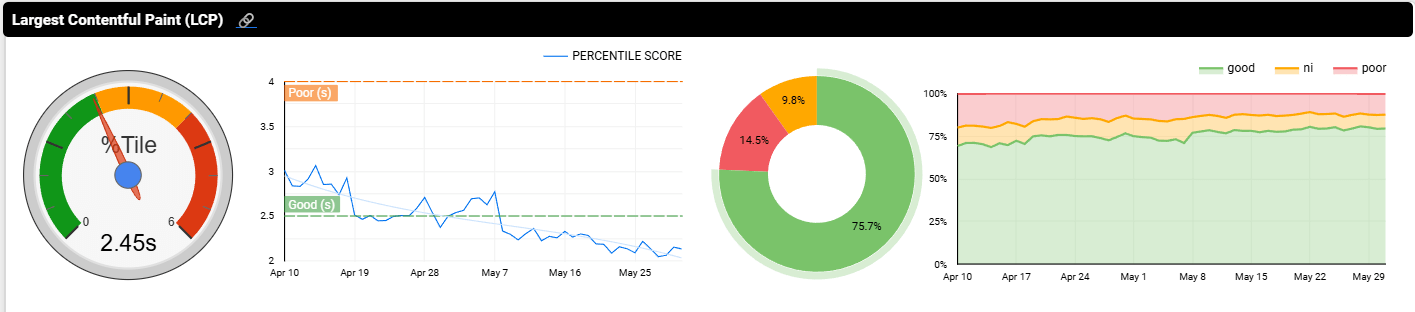
T-Mobile's Looker Studio Dashboard showcasing real-time Core Web Vitals metrics. From left to right this shows:
- Speedometer: 75th percentile of all LCP events captured over the selected date range.
- Line graph: Daily trend of 75th percentile scores across the selected date range.
- Pie chart: % distribution of Good, Needs Improvement, and Poor ratings over the selected date range.
- Stacked line graph: Daily trend of % distribution of Good, Needs Improvement, and Poor ratings over the selected range.
Ongoing education and engagement
The Product and SEO manager regularly hosts web performance roadshows and knowledge transfer sessions. These initiatives educate and engage the broader team, fostering an ongoing commitment to web performance excellence.
Alert system for Core Web Vitals
An alert system has been established to monitor Core Web Vitals for various page groups. When Core Web Vitals hit a certain baseline threshold, an email alert is automatically sent to the relevant stakeholders.
Performance requirements for code releases
T-Mobile has also established performance requirements for code releases. Pages must meet specific performance levels in Lighthouse before they can be launched, ensuring that high standards of web performance are maintained.
By implementing these measures, T-Mobile is able to ensure that web performance remains a priority and continues to foster a culture of continuous improvement.
Acknowledgements
Thank you to those who have worked on T-Mobile's website performance and this case study: Kevin Lau, Monique Misrahi, Bill Dinger, Laura Mathisen, Suresh Gundu, Duke Fong, Amir Mohammadi, Liang Yeh, Jennifer Panke, Julia Edgar, Ejaz Malik, Damon Jochum, Will Fraley, Gene McKenna, Vinayak Hegde, and Warren McNeel.
This case study was developed in collaboration between T-Mobile and their customer solutions partners at Google, Ilya Motamedi, Dakota Deady, and Christine Zanedis, whose insights and support contributed to the success of this initiative.