Эта статья поможет вам понять, как Core Web Vitals коррелирует с ключевыми бизнес-показателями, изучая примеры компаний, которые уже заметили положительное влияние на своих пользователей и бизнес.

Вы изо всех сил пытаетесь убедить своих заинтересованных лиц принять Core Web Vitals ? Или вам интересно, действительно ли это поможет вашему бизнесу? Эта статья поможет вам понять, как основные веб-показатели коррелируют с ключевыми бизнес-показателями, изучая примеры компаний, которые уже ощутили положительное влияние на своих пользователей и бизнес.
Если вы предпочитаете видео, посмотрите этот доклад на Google I/O:
Почему Core Web Vitals важны для ваших пользователей и бизнеса
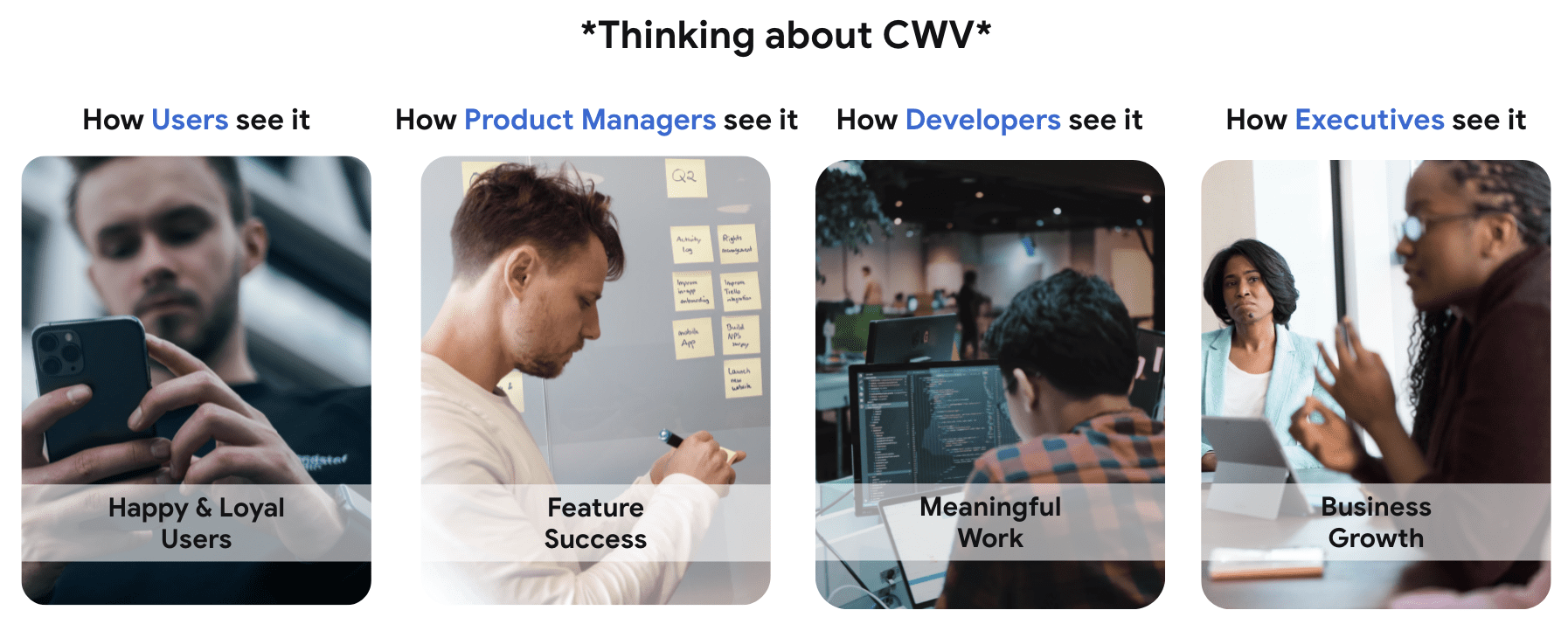
Различные заинтересованные стороны в организации могут иметь разные приоритеты. Core Web Vitals может объединить их все на одной странице, сосредоточив внимание на оптимизации показателей, ориентированных на пользователя, и, как следствие, на росте бизнеса.

Путь к хорошим основным веб-показателям может варьироваться от сайта к сайту в зависимости от того, на каком этапе пути к производительности они находятся и насколько сложен дизайн сайта. Это может варьироваться от схватывания легко висящих плодов до получения значимых результатов; к внедрению комплексных решений, устраняющих сложные проблемы. Независимо от количества затраченного времени, лица, принимающие решения, должны относиться к этому как к долгосрочным инвестициям в рост своего бизнеса. Обеспечение быстрой и бесперебойной навигации радует пользователей и помогает превратить их в лояльных и постоянных клиентов. Для менеджеров по продукту производительность должна быть важным критерием, определяющим качество и успех новых функций продукта. А превосходство продуктов и работа над интересными задачами также повышают удовлетворенность разработчиков.
Хотя Core Web Vitals в качестве сигнала ранжирования дает дополнительную мотивацию инвестировать время в повышение производительности, внедрение Core Web Vitals имеет множество других краткосрочных и долгосрочных преимуществ, помимо рейтинга. Давайте рассмотрим несколько тематических исследований глобальных и местных брендов, которые внедрили Core Web Vitals (до того, как это повлияло на рейтинг) из-за его ориентации на пользовательский опыт.
Тематические исследования
Водафон
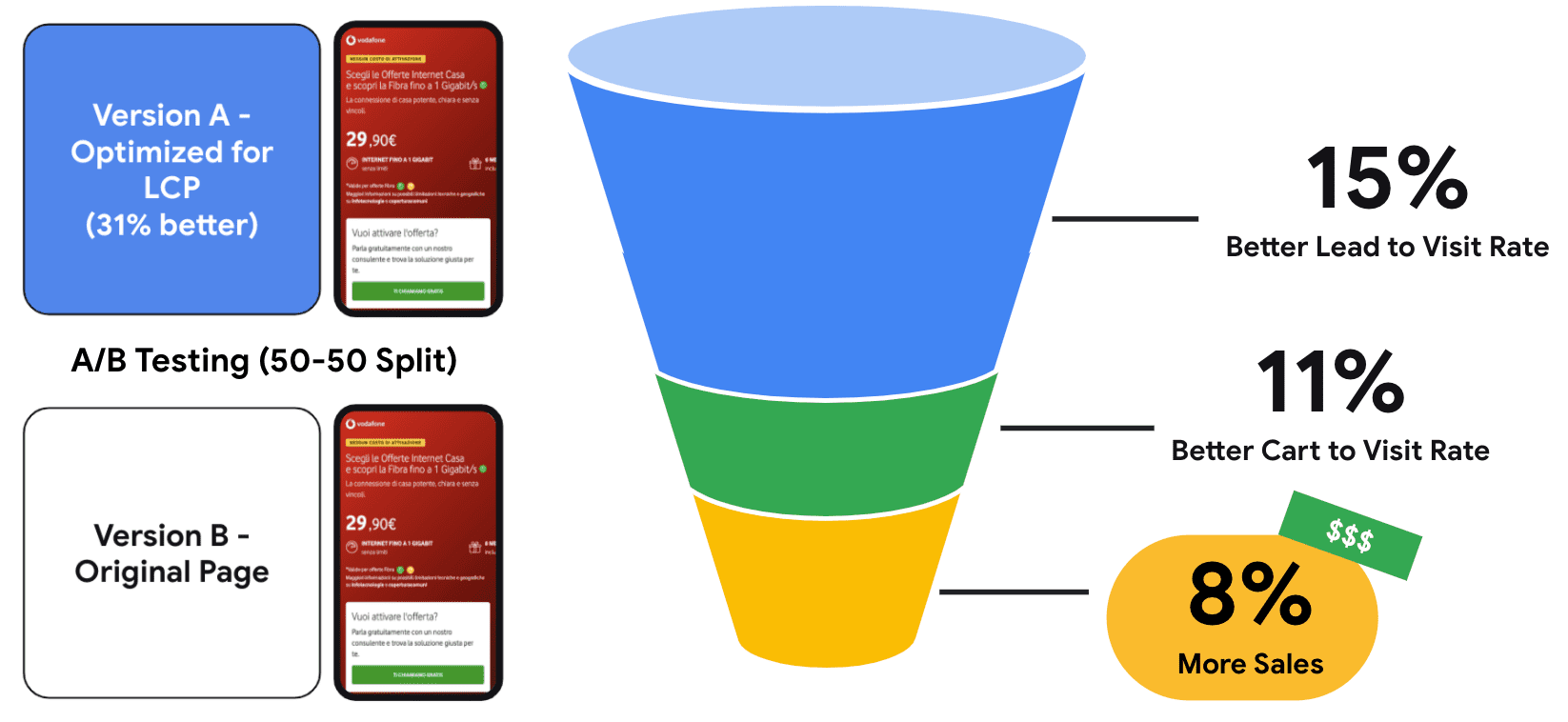
Vodafone (Италия) улучшил LCP на 31% и увеличил продажи на 8% .

Техники
- Серверная часть Рендеринг критического HTML.
- Уменьшите блокировку рендеринга Javascript.
- Методы оптимизации изображений.
- Изменить размер изображения героя; отложить некритические ресурсы.
Ключевые выводы
- A/B-тестирование — лучший способ измерить значимое влияние.
- A/B должен быть серверным.
я готовлю
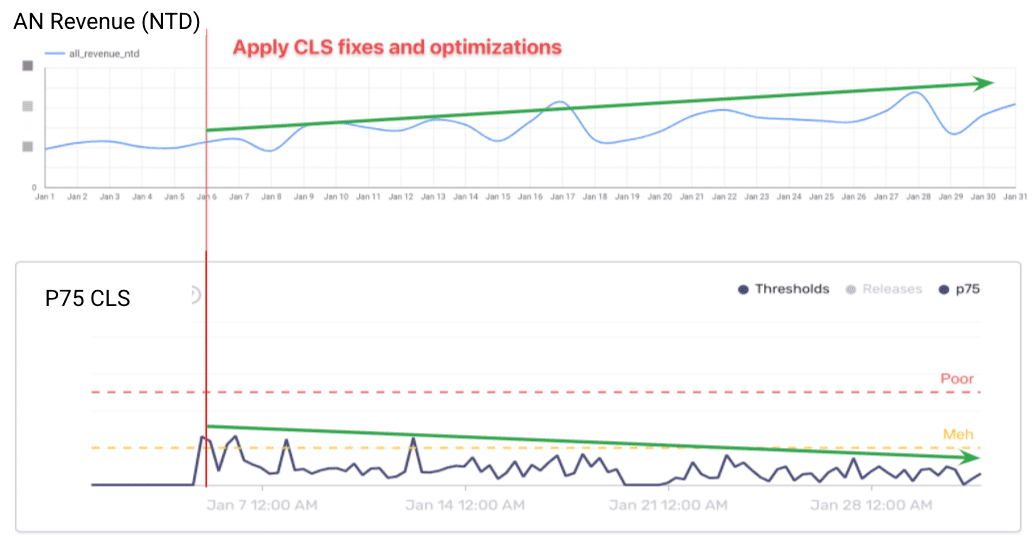
iCook улучшил CLS на 15 % и увеличил доход от рекламы на 10 %.

Техники
- Меньше различий в размерах рекламных блоков и рекламных местах фиксированного размера, предварительно выделенных в пользовательском интерфейсе.
- Оптимизирована логика загрузки рекламных сценариев для определения приоритета ставок в заголовке и отсрочки некритического JS.
Ключевые выводы
Это может повлиять на заполняемость, но в конечном итоге доходы повысятся за счет улучшения видимости рекламы.
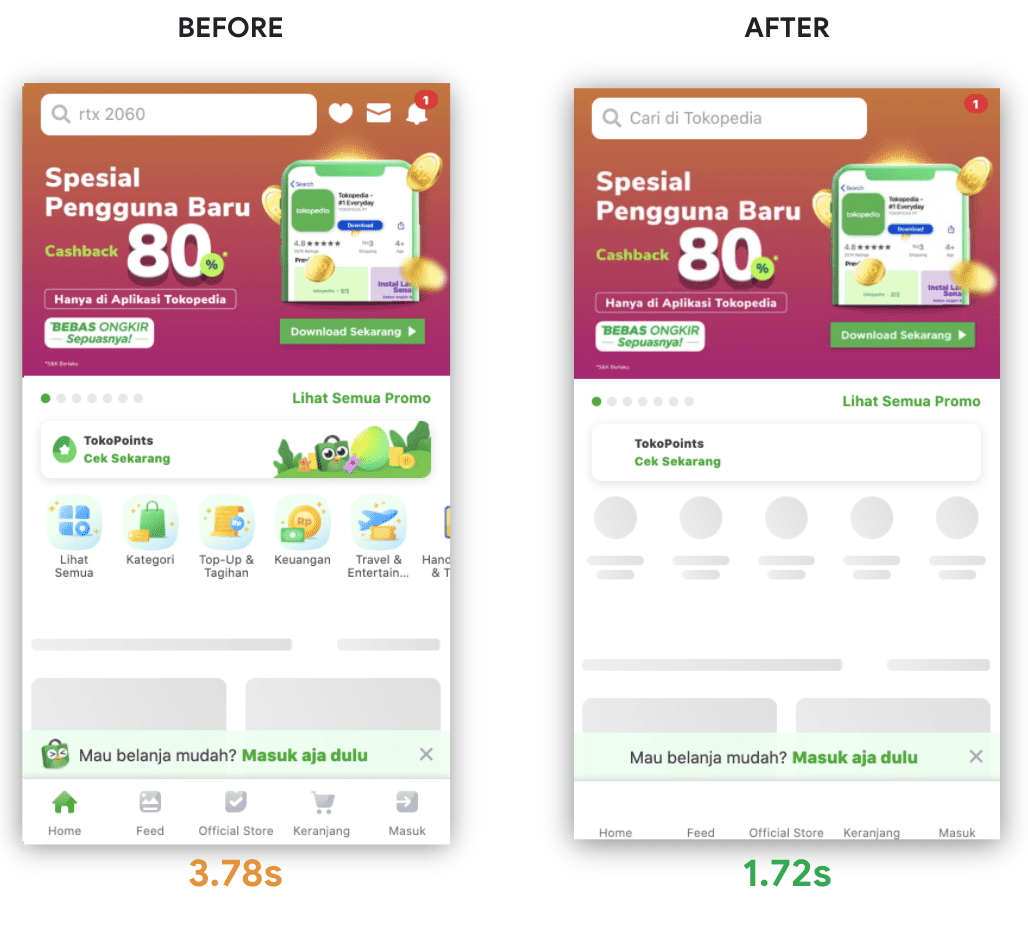
Токопедия
Tokopedia улучшила LCP на 55% и увеличила среднюю продолжительность сеанса на 23%.

Техники
- Элемент LCP серверной визуализации (SSR).
- Предварительная загрузка элемента LCP.
- Оптимизация изображений (сжатие, WebP, отложенная загрузка некритических изображений).
Ключевые выводы
- Создана панель мониторинга производительности, позволяющая отслеживать прогресс и влияние команд.
- Экспериментировал с различными методами рендеринга (например, элемент SSR LCP, SSR над содержимым сгиба и полный рендеринг на стороне клиента).
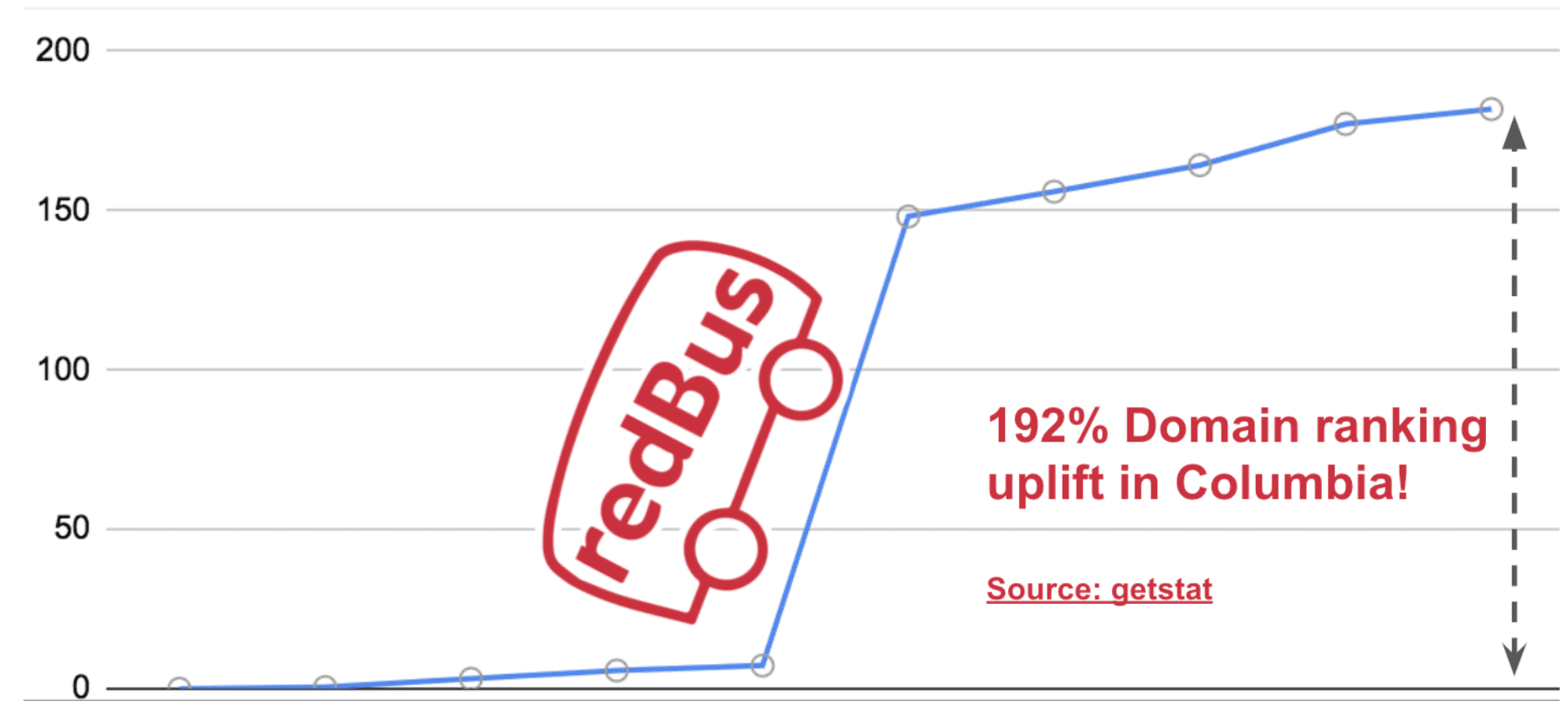
Редбус
Исправления Core Web Vitals способствовали повышению коэффициента мобильной конверсии (mCVR) на 80–100 % и значительному повышению рейтинга доменов на глобальном рынке Redbus.

Техники
- Исправление слотов для компонентов страницы и удаление неоптимизированных скриптов вставки тегов улучшили CLS .
- Оптимизация сторонних скриптов и создание микросервисов по принципу единой ответственности значительно сократили TTI и TBT.
Ключевые выводы
- Снижение CLS с 1,65 до 0 значительно повысило рейтинг их доменов во всем мире.
- Сокращение TTI примерно с 8 с примерно до 4 с и TBT примерно с 1200 мс до примерно 700 мс способствовало увеличению mCVR на 80–100 % по объектам недвижимости по всему миру.
- Использование инструментов RUM помогло получить реальные показатели производительности на рынках более низкого уровня.
- Принятие культуры производительности очень важно, чтобы избежать регресса. Это также повышает производительность команды благодаря оптимизированному коду, более быстрым выпускам и меньшему количеству производственных проблем.
Приведенные выше тематические исследования показывают, что вы можете многого добиться, применяя лучшие практики и добиваясь быстрых результатов. Вот еще несколько примеров из реальной жизни по этому поводу.

Вышеуказанные результаты были достигнуты путем захвата низко висящих фруктов, таких как:
| Оптимизация изображения | Оптимизация JavaScript | Реклама и динамический контент |
|---|---|---|
| Использование формата изображения WebP | Откладывание стороннего JS | Резервирование места для рекламы в верхней части экрана |
| Использование CDN изображений | Удаление блокировки рендеринга и неиспользуемого JS | Настройка высоты для динамического контента |
| Сжатие | Ленивая загрузка некритического JS | |
| Откладывание некритических изображений | Предварительная загрузка критического JS | |
| Предварительная загрузка изображений героев | ||
| Указание соотношения сторон |
Дополнительные рекомендации см. в руководстве по Web Vitals . Используйте PageSpeed Insights для проверки вашего веб-сайта и немедленного получения практических рекомендаций.
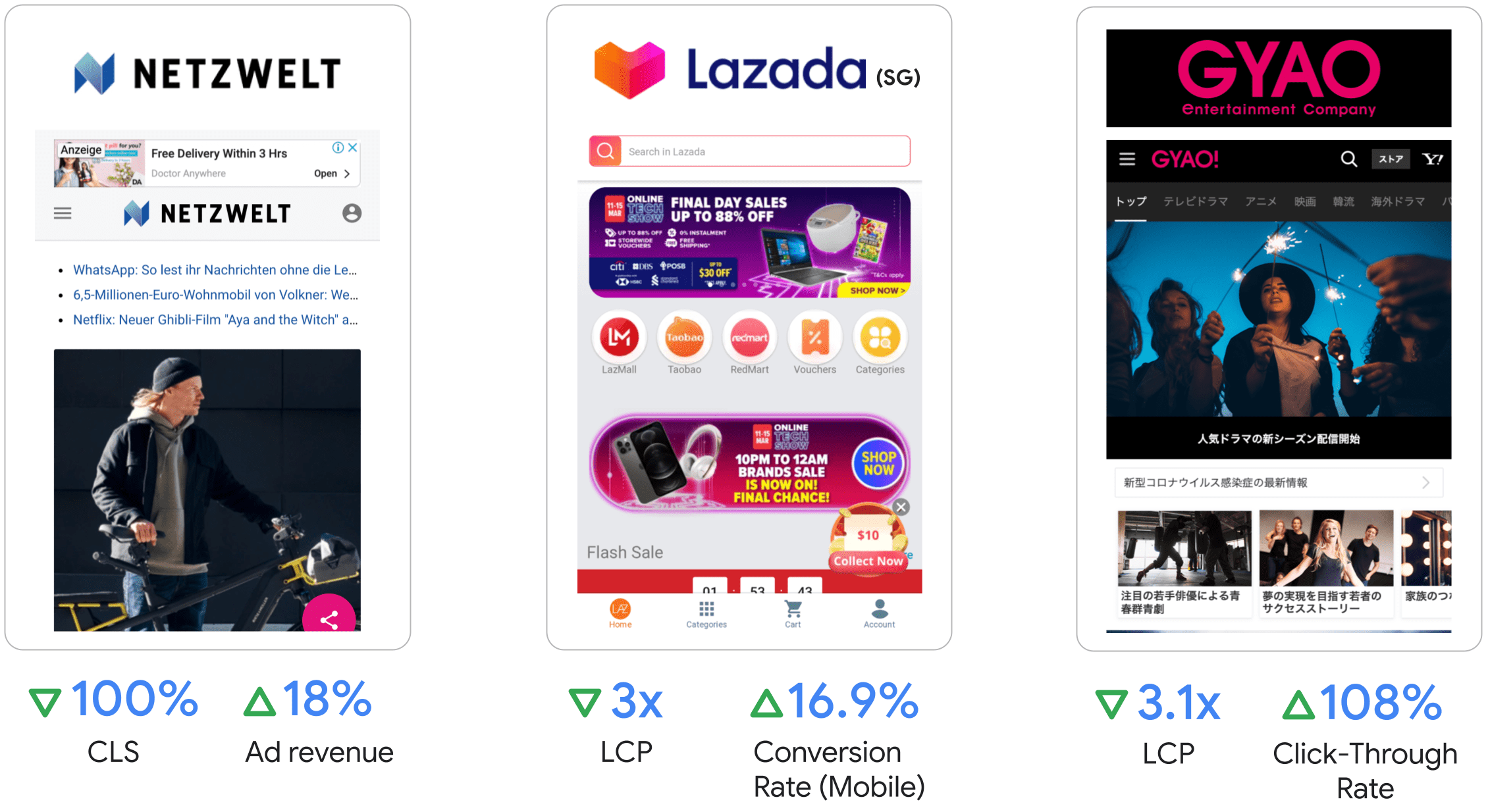
Есть еще несколько мировых брендов, которые также получили выгоду от инвестиций в Core Web Vitals.

- Tencent Video увеличила CTR видео на 70 % , пройдя Core Web Vitals.
- Компания Cdiscount улучшила все три показателя, что способствовало увеличению выручки на распродаже в Черную пятницу на 6% .
- Wix увеличил количество мобильных источников, превысив показатель Core Web Vitals, более чем на 250 % по сравнению с прошлым годом .
- Nykaa обнаружила, что улучшение LCP на 40 % привело к увеличению органического трафика из городов T2/T3 на 28 % .
- Улучшение LCP NIKKEI STYLE на 18 % привело к увеличению количества просмотров страниц за сеанс на 9 % .
- У NDTV показатель отказов увеличился на 50 % после сокращения вдвое LCP, а также других изменений в продукте. .
- Улучшение LCP у Agrofy Market на 70 % коррелирует с сокращением количества отказов от загрузки на 76 % . .
- Flipkart добился снижения показателя отказов на 2,6% за счет улучшения показателей Core Web Vitals.
- Ameba Manga улучшила количество прочитанных комиксов в 2-3 раза , улучшив показатель CLS в 10 раз.
- Yahoo! Япония исправила CLS, что привело к сокращению количества плохих страниц на 98 % и увеличению количества просмотров страниц за сеанс на 15 % . .
- AliExpress улучшил CLS в 10 раз, а LCP — в два раза, что привело к снижению показателей отказов на 15% .
- В рамках GEDI количество CLS снизилось на 77%, а показатель отказов снизился на 8% .
Как вы можете начать работу прямо сейчас?
Шаг 1: Начните измерения
Начните с измерения полевых данных вашего сайта с помощью инструментов реального мониторинга пользователей (RUM). Уже доступны различные инструменты RUM от Google и сторонних производителей (3P).

Инструменты Google РУМ
- Поисковая консоль
- Статистика PageSpeed
- JavaScript-библиотека web-vitals
- Отчет об опыте использования Chrome (CrUX)
Сторонние инструменты RUM
- Облачное сияние
- Новая Реликвия
- Акамай
- Калибр
- Синий треугольник
- Часовой
- Кривая скорости
- Лучевая пушка
Выберите инструмент, который лучше всего подходит вам. Вы можете пойти еще дальше и интегрироваться с Google Analytics 4 , чтобы сопоставить основные веб-показатели с показателями вашего бизнеса.
Шаг 2. Убедите заинтересованные стороны
- Расскажите заинтересованным сторонам о важности внедрения Core Web Vitals для улучшения пользовательского опыта и его корреляции с бизнес-показателями компании.
- Найдите внутреннего спонсора, чтобы начать небольшой эксперимент.
- Создайте общую цель для заинтересованных сторон, чтобы улучшить основные веб-показатели в группах.
Шаг 3. Обеспечьте успешную реализацию, используя эти советы.
- Расставьте приоритеты : выберите страницу с высоким трафиком и/или значимостью конверсий для получения значимых результатов (например, целевая страница с рекламой, страница конверсии или популярные страницы).
- A/B-тест : используйте тестирование на стороне сервера, чтобы избежать затрат на рендеринг. Сравните результаты оптимизированных и неоптимизированных версий.
- Монитор : используйте непрерывный мониторинг для предотвращения регресса.
Наконец, мы считаем, что производительность — это путешествие, а не пункт назначения. В связи с этим мы планируем обновлять эту статью, добавляя последние основные моменты тематических исследований. Если у вас также есть убедительная деловая победа и вы хотите, чтобы о вас упомянули в этой статье, отправьте предложение по контенту .



