Przypadek zastosowania w Wix kilku istotnych zmian, które poprawiły szybkość wczytywania milionów witryn, umożliwiając im uzyskanie dobrych wyników w PageSpeed Insights i Podstawowych wskaźnikach internetowych.
Dzięki korzystaniu ze standardów branżowych, usług dostawców chmury i możliwości sieci CDN, a także po przebudowaniu naszego oprogramowania do obsługi witryn, odsetek witryn Wix, które osiągają dobre wyniki w 75. percentylu we wszystkich danych Core Web Vitals, ponad trzykrotnie wzrósł w porównaniu z poprzednim rokiem, zgodnie z danymi z CrUX i HTTPArchive.
Wix wprowadziło kulturę pracy zorientowaną na wydajność, a dalsze ulepszenia będą nadal udostępniane użytkownikom. Skupiamy się na wskaźnikach skuteczności, dlatego spodziewamy się, że liczba witryn, które spełniają progi podstawowych wskaźników internetowych, będzie rosła.
Omówienie
Świat wydajności jest pięknie złożony, z wieloma zmiennymi i zawiłościami. Badania pokazują, że szybkość witryny ma bezpośredni wpływ na współczynniki konwersji i przychody firm. W ostatnich latach branża przykłada większą wagę do wydajności, widoczności i przyspieszania internetu. Od maja 2021 r. w rankingu w wyszukiwarce Google będą uwzględniane sygnały dotyczące jakości strony.
Wyjątkowym wyzwaniem dla Wix jest obsługa milionów witryn, z których niektóre zostały utworzone wiele lat temu i od tego czasu nie były aktualizowane. Mamy różne narzędzia i artykuły, które pomagają użytkownikom analizować i ulepszać wydajność ich witryn.
Wix to zarządzane środowisko, w którym nie wszystko zależy od użytkownika. Udostępnianie wspólnej infrastruktury wiąże się z wielu wyzwaniami, ale stwarza też możliwości wprowadzenia ogólnych ulepszeń, np. dzięki efektowi skali.
Mówić w wspólnym języku
Jednym z głównych problemów związanych z wydajnością jest znalezienie wspólnej terminologii, która pozwoliłaby omawiać różne aspekty wrażeń użytkowników, uwzględniając zarówno wydajność techniczną, jak i postrzeganą. Stosowanie w organizacji dobrze zdefiniowanego, wspólnego języka umożliwiło nam łatwe omawianie i klasyfikowanie różnych części technicznych oraz kompromisów, uściśliwiło nasze raporty o skuteczności i bardzo pomogło w zrozumieniu, na których aspektach powinniśmy się najpierw skupić.
Dopasowaliśmy wszystkie nasze procesy monitorowania i dyskusje wewnętrzne do standardowych danych branżowych, takich jak Web Vitals, które obejmują:

Wyniki dotyczące złożoności i wydajności witryny
Tworzenie witryny, która wczytuje się błyskawicznie, jest dość proste, o ile utrzymasz ją w prostej formie, używając tylko kodu HTML i dostarczając ją za pomocą sieci CDN.

W rzeczywistości jednak witryny stają się coraz bardziej złożone i wyrafinowane, działają bardziej jak aplikacje niż dokumenty i obsługują funkcje takie jak blogi, rozwiązania e-commerce, kod niestandardowy itp.
Wix oferuje bardzo wielką różnorodność szablonów, dzięki którym użytkownicy mogą łatwo tworzyć witryny z wielkimi możliwościami biznesowymi. Te dodatkowe funkcje często wiążą się z pewnymi kosztami wydajności.
Podróż
Na początku był HTML
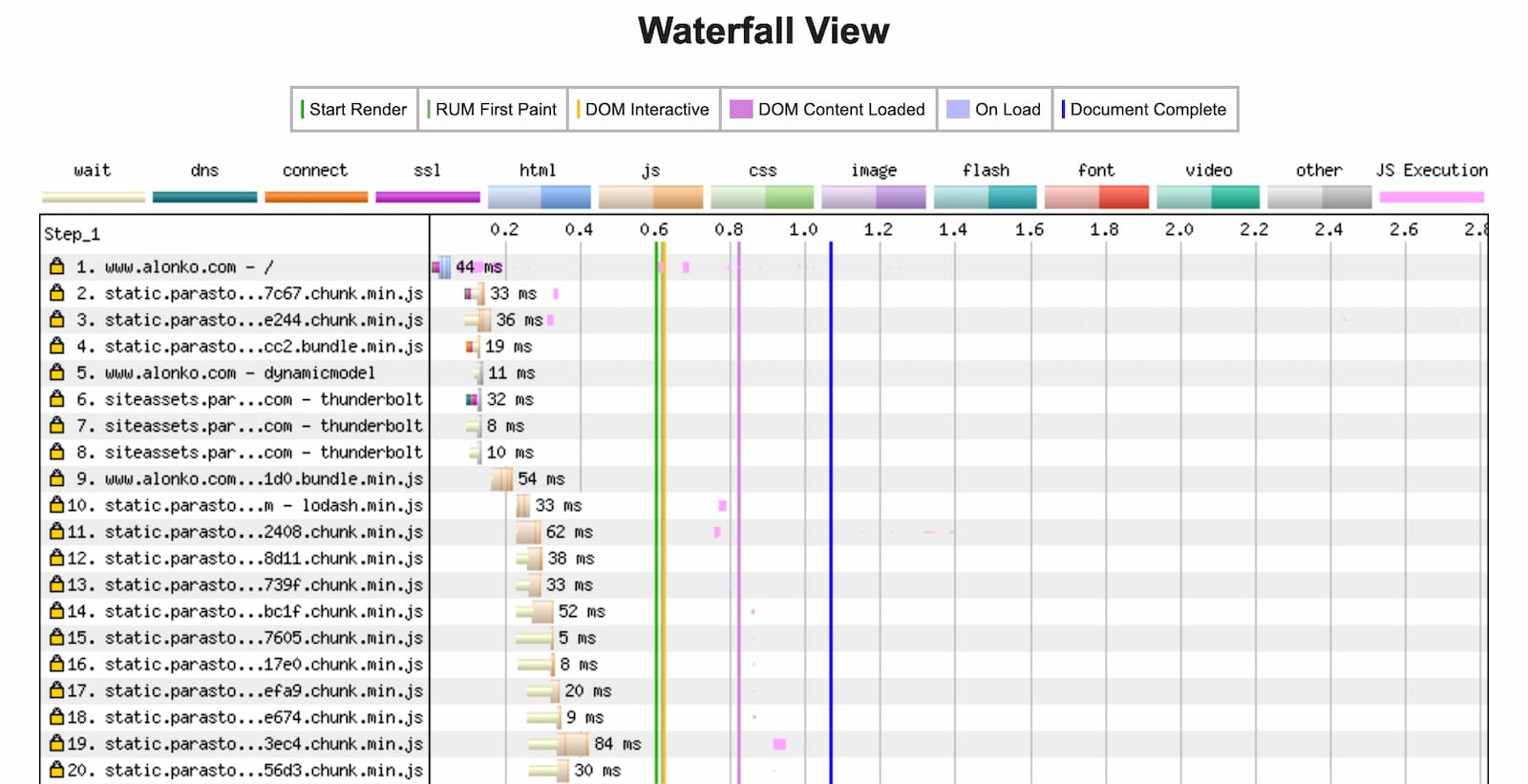
Każde wczytanie strony zawsze zaczyna się od początkowego żądania adresu URL, aby pobrać dokument HTML. Ta odpowiedź HTML powoduje, że wszystkie dodatkowe żądania klienta i logika przeglądarki są wykonywane i renderowane w witrynie. Jest to najważniejszy etap wczytywania strony, ponieważ nic nie dzieje się do momentu otrzymania początku odpowiedzi (znany jako TTFB – czas do pierwszego bajta).

W przeszłości: renderowanie po stronie klienta (CSR)
Podczas obsługi systemów na dużą skalę zawsze trzeba brać pod uwagę różne czynniki, takie jak wydajność, niezawodność i koszty. Do niedawna Wix używało renderowania po stronie klienta (CSR), w którym rzeczywiste treści HTML były generowane za pomocą JavaScriptu po stronie klienta (czyli w przeglądarce). Umożliwiało to obsługę dużej liczby witryn bez ponoszenia ogromnych kosztów operacyjnych związanych z backendem.
CSR umożliwił nam użycie zwykłego dokumentu HTML, który był w istocie pusty. Wywołało to pobranie wymaganego kodu i danych, które następnie posłużyły do wygenerowania pełnego kodu HTML na urządzeniu klienta.
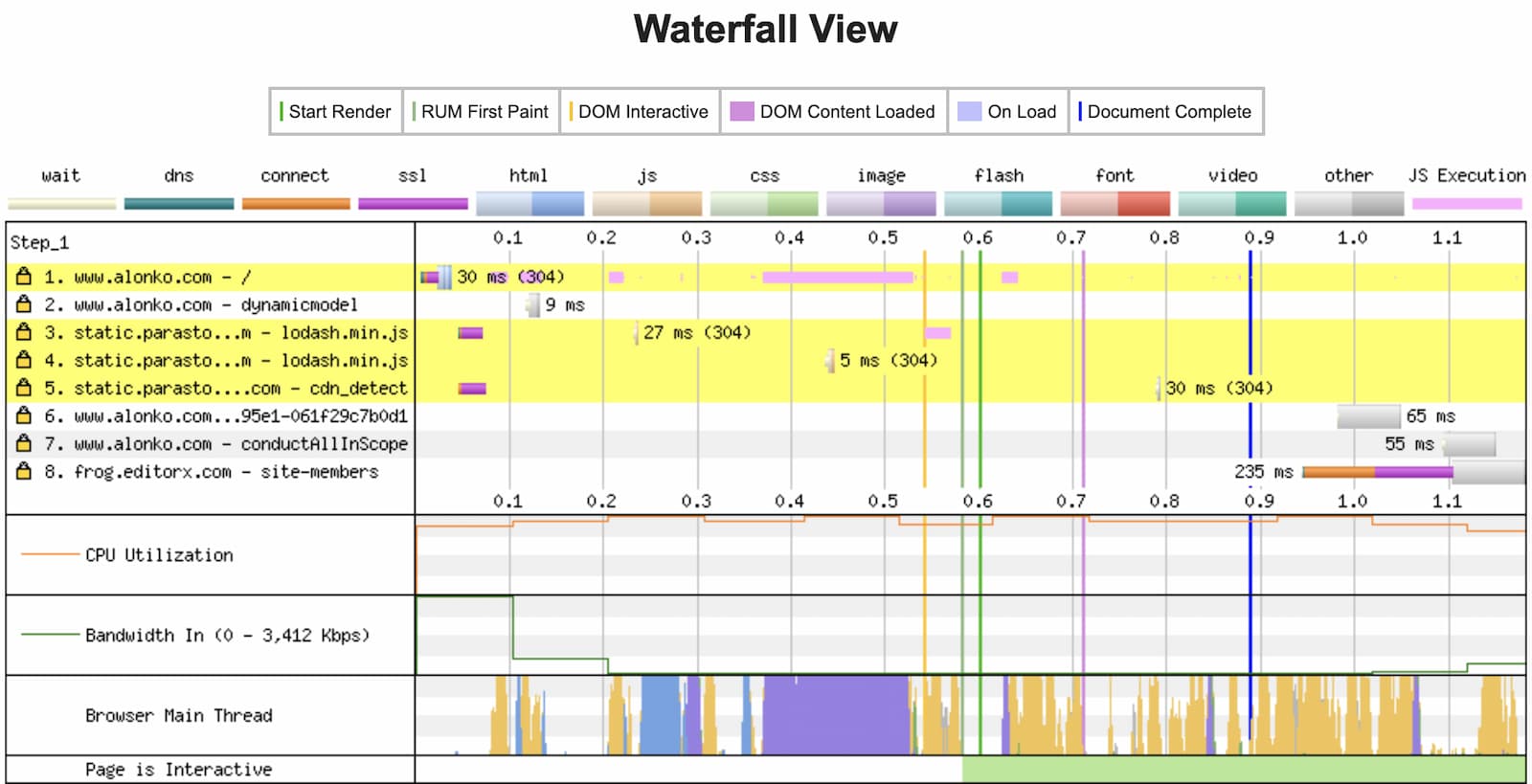
Obecnie: renderowanie po stronie serwera (SSR)
Kilka lat temu przeszliśmy na renderowanie po stronie serwera (SSR), ponieważ było to korzystne zarówno dla SEO, jak i dla wydajności, ponieważ poprawiło początkowy czas wyświetlania strony i zapewniało lepsze indeksowanie w przypadku wyszukiwarek, które nie obsługują w pełni JavaScriptu.
Dzięki temu poprawiliśmy widoczność, zwłaszcza na wolniejszych urządzeniach i połączeniach, oraz otworzyliśmy drogę do dalszej optymalizacji wydajności. Oznaczało to jednak, że w przypadku każdego żądania strony internetowej na bieżąco generowano unikalną odpowiedź HTML, co jest dalekie od optymalnego rozwiązania, zwłaszcza w przypadku witryn z dużą liczbą wyświetleń.
Wprowadzanie buforowania w wielu lokalizacjach
Kod HTML każdej witryny był w większości statyczny, ale występowały pewne wyjątki:
- często się zmienia; Za każdym razem, gdy użytkownik edytuje swoją witrynę lub wprowadza zmiany w jej danych, na przykład w asortymentach sklepu internetowego.
- Zawierał on pewne dane i pliki cookie, które były specyficzne dla użytkownika, co oznacza, że 2 osoby odwiedzające tę samą witrynę widziały nieco inny kod HTML. Na przykład: do obsługi funkcji produktów, takich jak zapamiętywanie produktów dodanych przez użytkownika do koszyka lub czatu z firmą, z którym użytkownik wcześniej nawiązał kontakt.
- Nie wszystkie strony można przechowywać w pamięci podręcznej. Na przykład strona z niestandardowym kodem użytkownika, która wyświetla bieżącą godzinę jako część dokumentu, nie kwalifikuje się do buforowania.
Początkowo zastosowaliśmy stosunkowo bezpieczne podejście, polegające na przechowywaniu w pamięci podręcznej kodu HTML bez danych o wizytatorze, a następnie modyfikowaliśmy na bieżąco tylko wybrane części odpowiedzi HTML dla każdego użytkownika i każdego trafienia do pamięci podręcznej.
Wewnętrzne rozwiązanie CDN
Udało się to dzięki wdrożonemu przez nas rozwiązaniu wewnętrznemu: Varnish HTTP Cache do obsługi funkcji proxy i buforowania, usługi Kafka do obsługi wiadomości o unieważnieniu oraz usługi opartej na Scala/Netty, która obsługuje te odpowiedzi HTML, ale zmienia kod HTML i dodaje do odpowiedzi z bufora dane dotyczące konkretnego użytkownika i pliki cookie.
Dzięki temu rozwiązaniu mogliśmy wdrożyć te slim komponenty w większej liczbie lokalizacji geograficznych i regionach dostawców usług w chmurze rozsianych po całym świecie. W 2019 r. wprowadziliśmy ponad 15 nowych regionów i stopniowo włączaliśmy buforowanie w przypadku ponad 90% wyświetleń stron, które kwalifikowały się do buforowania. Udostępnianie witryn z dodatkowych lokalizacji zmniejszyło opóźnienie w sieci między klientami a serwerami przesyłającymi odpowiedź HTML, ponieważ treści są dostarczane bliżej użytkowników witryny.
Zaczęliśmy też przechowywać w pamięci podręcznej niektóre odpowiedzi interfejsu API tylko do odczytu, używając tej samej metody, i unieważniać pamięć podręczną po każdej zmianie treści witryny. Na przykład lista postów na blogu w witrynie jest przechowywana w pamięci podręcznej i unieważniana, gdy opublikowany lub zmodyfikowany zostanie post.
Zmniejszenie złożoności
Wdrożenie pamięci podręcznej znacznie poprawiło wydajność, głównie w fazach TTFB i FCP, a także zwiększyło niezawodność dzięki wyświetlaniu treści z lokalizacji bliżej użytkownika końcowego.
Jednak konieczność modyfikowania kodu HTML w przypadku każdej odpowiedzi spowodowała niepotrzebne zwiększenie złożoności, co po usunięciu umożliwiło dalsze zwiększenie wydajności.
Zapisywanie w pamięci podręcznej przeglądarki (i przygotowanie do CDN)
ok. 13%
żądania HTML są obsługiwane bezpośrednio z pamięci podręcznej przeglądarki, co pozwala zaoszczędzić dużo przepustowości i skrócić czas wczytywania podczas powtórnych wyświetleń;
Następnym krokiem było całkowite usunięcie tych danych dotyczących konkretnego użytkownika z pliku HTML i pobieranie ich z osobnego punktu końcowego wywoływanego przez klienta w tym celu po otrzymaniu pliku HTML.
Te dane i pliki cookie zostały przeniesione do nowego punktu końcowego, który jest wywoływany przy każdym wczytaniu strony, ale zwraca skromny obiekt JSON, który jest wymagany tylko do procesu nasycania, aby zapewnić pełną interaktywność strony.
Umożliwiło nam to włączenie buforowania kodu HTML w przeglądarce, co oznacza, że przeglądarki zapisują teraz odpowiedź HTML na potrzeby powtarzających się wizyt i wywołują serwer tylko po to, aby sprawdzić, czy treść się nie zmieniła. Służy do tego tag HTTP ETag, który jest w podstawie identyfikatorem przypisanym do konkretnej wersji zasobu HTML. Jeśli treści są nadal takie same, nasze serwery wysyłają do klienta odpowiedź 304 Nie zmodyfikowano bez treści.

Ta zmiana oznacza też, że nasz kod HTML nie jest już dostosowywany do konkretnego użytkownika i nie zawiera plików cookie. Oznacza to, że można je przechowywać w pamięci podręcznej w dowolnym miejscu, co umożliwia korzystanie z usług dostawców sieci CDN, którzy mają znacznie lepszą obecność geograficzną w setkach lokalizacji na całym świecie.
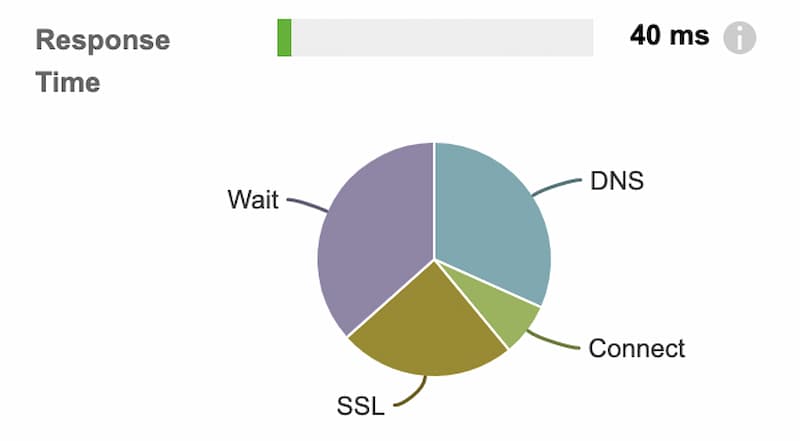
DNS, SSL i HTTP/2
Dzięki włączeniu pamięci podręcznej czas oczekiwania został skrócony, a inne ważne części początkowego połączenia stały się bardziej istotne. Ulepszona infrastruktura sieciowa i monitorowanie pozwoliły nam skrócić czasy odpowiedzi DNS, połączeń i SSL.

HTTP/2 zostało włączone we wszystkich domenach użytkowników, co zmniejsza zarówno liczbę wymaganych połączeń, jak i narzut związany z każdym nowym połączeniem. Ta zmiana była stosunkowo łatwa do wdrożenia, a jednocześnie pozwalała korzystać z zalet związanych z wydajnością i odpornością, jakie oferuje HTTP/2.
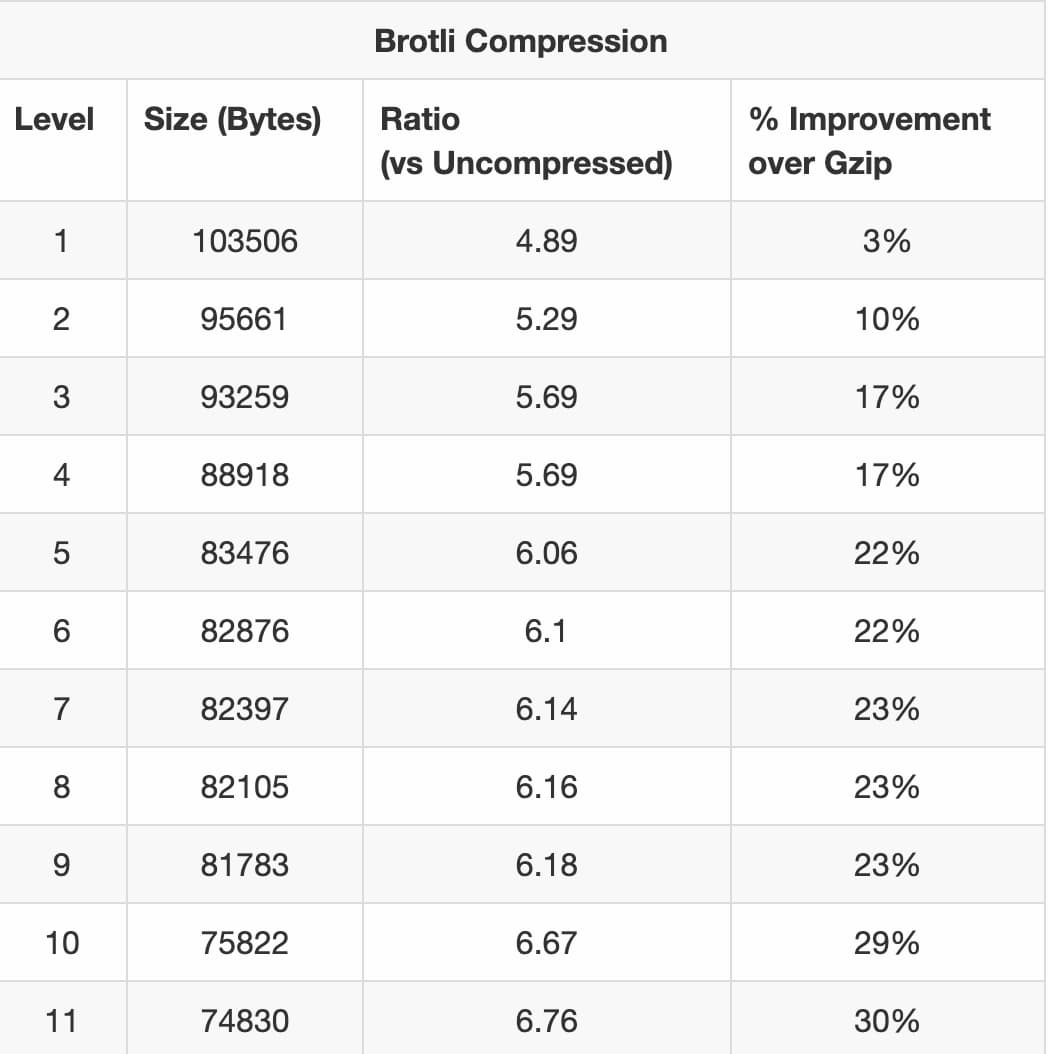
Kompresja Brotli (w porównaniu z gzip)
21–25%
Zmniejszenie średniego rozmiaru przesyłanych plików
Tradycyjnie wszystkie nasze pliki były kompresowane za pomocą kompresji gzip, która jest najpopularniejszą opcją kompresji HTML w internecie. Ten protokół kompresji został po raz pierwszy wdrożony prawie 30 lat temu.

Nowsza kompresja Brotli zapewnia poprawę kompresji bez prawie żadnych kompromisów i powoli staje się coraz bardziej popularna, co zostało opisane w rocznym Almanachu internetowym w rozdziale dotyczącym kompresji. Od jakiegoś czasu jest ona obsługiwana przez wszystkie główne przeglądarki.
Włączyliśmy obsługę Brotli na naszych serwerach proxy nginx na urządzeniach peryferyjnych we wszystkich klientach, które obsługują ten algorytm.
Przejście na kompresję Brotli pozwoliło zmniejszyć średni rozmiar przesyłanych plików o 21–25%, co pozwoliło zmniejszyć wykorzystanie przepustowości i skrócić czas wczytywania.

sieci dostarczania treści (CDN),
Dynamiczny wybór CDN
W Wix zawsze używaliśmy CDN do dostarczania całego kodu JavaScript i obrazów w witrynach użytkowników.
Niedawno zintegrowaliśmy się z rozwiązaniem naszego dostawcy DNS, aby automatycznie wybierać CDN o najlepszej skuteczności w zależności od sieci i źródła klienta. Dzięki temu możemy dostarczać pliki statyczne z najlepszej lokalizacji dla każdego użytkownika i unikać problemów z dostępnością w przypadku określonej usługi CDN.
Wkrótce… domeny użytkowników obsługiwane przez sieci CDN
Ostatnim, najbardziej istotnym elementem jest dostarczenie za pomocą sieci CDN kodu HTML z domeny użytkownika.
Jak opisano powyżej, opracowaliśmy własne rozwiązanie wewnętrzne do przechowywania w pamięci podręcznej i wyświetlania wyników HTML i interfejsu API dotyczących konkretnej witryny. Utrzymanie tego rozwiązania w tak wielu nowych regionach wiąże się też z kosztami operacyjnymi, a dodawanie nowych lokalizacji staje się procesem, którym musimy zarządzać i stale optymalizować.
Obecnie integrujemy się z różnymi dostawcami sieci CDN, aby umożliwić wyświetlanie całej witryny Wix bezpośrednio z lokalizacji sieci CDN. Dzięki temu będziemy mogli lepiej rozproszyć nasze serwery po całym świecie i w ten sposób jeszcze bardziej skrócić czas odpowiedzi. Jest to trudne ze względu na dużą liczbę domen, które obsługujemy i które wymagają zakończenia SSL na krawędzi.
Integracja z CDN-ami sprawia, że witryny Wix są jeszcze bliższe klientom, a dodatkowo ulepszamy wrażenia związane z wczytywaniem, m.in. dzięki nowszym technologiom takim jak HTTP/3, bez dodatkowych działań z naszej strony.
Kilka słów o monitorowaniu skuteczności
Jeśli prowadzisz witrynę Wix, pewnie zastanawiasz się, jak to wpływa na wyniki Twojej witryny Wix i jak wypada na tle innych platform witryn internetowych.
Większość z tych zmian została wdrożona w ubiegłym roku, a niektóre są nadal wdrażane.
The Web Almanac, czyli rocznik internetowy autorstwa HTTPArchive, opublikował niedawno wydanie z 2020 r., które zawiera świetny rozdział o wygodzie użytkowników CMS. Pamiętaj, że wiele liczb opisanych w tym artykule pochodzi z połowy 2020 r.
Z niecierpliwością czekamy na zaktualizowany raport w 2021 r. i aktywnie monitorujemy raporty CrUX dotyczące naszych witryn oraz nasze wewnętrzne dane o skuteczności.
Staramy się stale skracać czas wczytywania i udostępniać użytkownikom platformę, na której mogą tworzyć witryny zgodnie ze swoimi wyobrażeniami, bez kompromisów w zakresie wydajności.

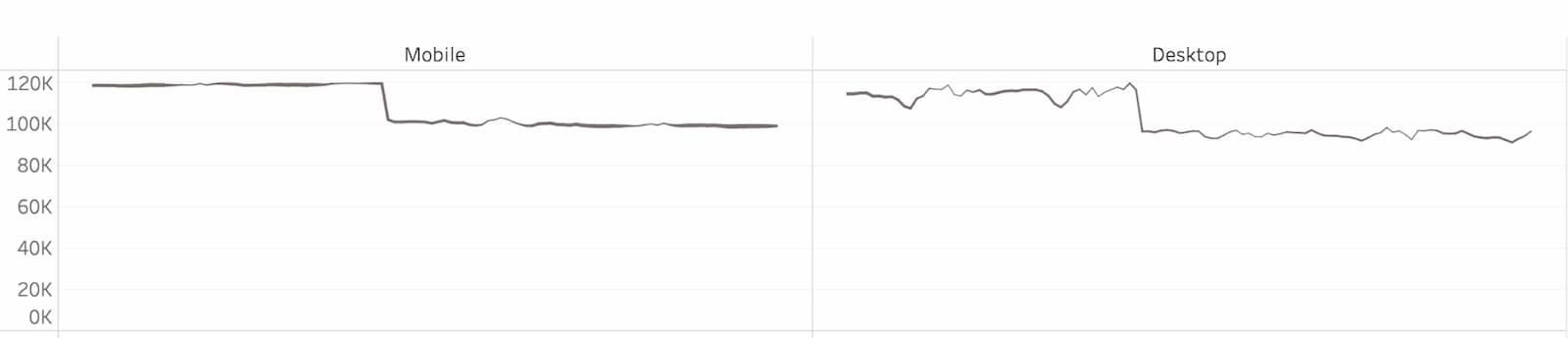
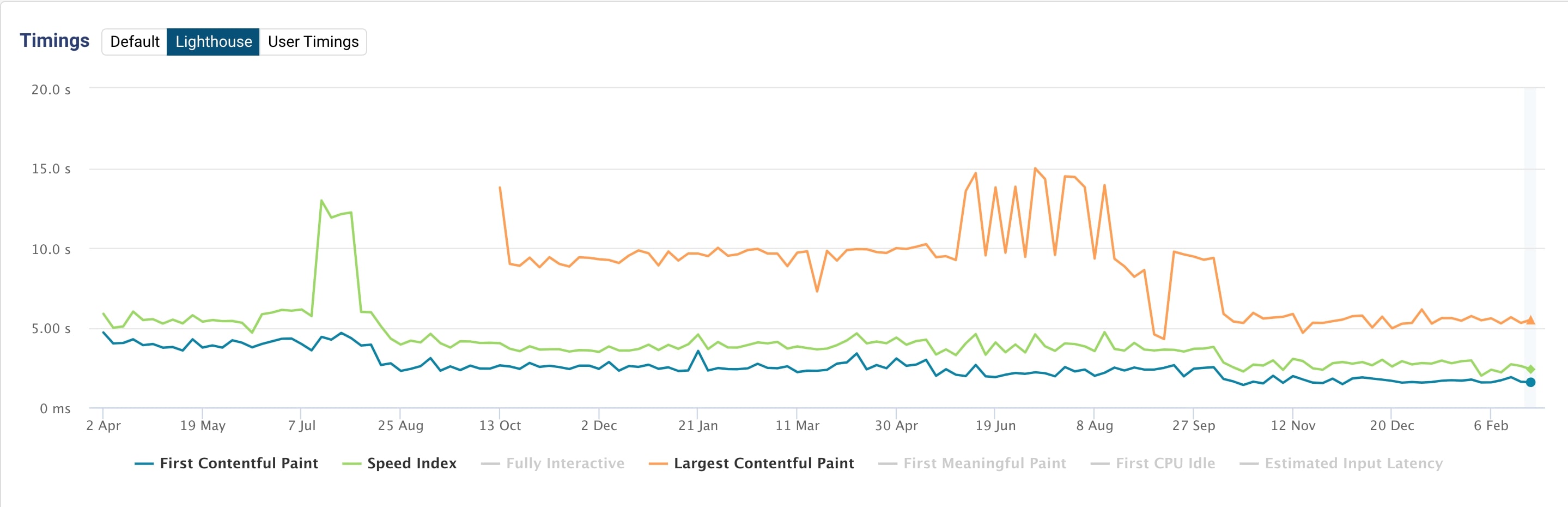
Firma DebugBear opublikowała niedawno bardzo interesujący przegląd wydajności kreatora witryn, który obejmuje niektóre z wymienionych wyżej obszarów i analizuje wydajność bardzo prostych witryn utworzonych na każdej platformie. Ta witryna została utworzona prawie 2 lata temu i od tego czasu nie była modyfikowana, ale platforma jest stale ulepszana, a wraz z nią rośnie wydajność witryny, co widać, gdy przeglądasz jej dane z ostatnich 1,5 roku.
Podsumowanie
Mamy nadzieję, że nasze doświadczenia zainspirują Cię do wdrożenia w swojej organizacji kultury zorientowanej na wyniki i że podane wyżej informacje okażą się przydatne i można je zastosować w przypadku Twojej platformy lub witryny.
Podsumowując:
- Wybierz zestaw danych, które możesz śledzić konsekwentnie za pomocą narzędzi zatwierdzonych przez branżę. Zalecamy korzystanie z podstawowych wskaźników internetowych.
- Korzystaj z pamięci podręcznej przeglądarki i usług CDN.
- Przejdź na HTTP/2 (lub HTTP/3, jeśli to możliwe).
- Użyj kompresji Brotli.
Dziękujemy za przeczytanie naszej historii. Zachęcamy do zadawania pytań i dzielenia się pomysłami na Twitter i GitHub oraz do dołączania do dyskusji na temat wydajności witryn na swoich ulubionych kanałach.

