ZDF'nin çevrimdışı destek, yüklenebilirlik ve koyu mod gibi modern özelliklerle progresif web uygulamasını (PWA) nasıl oluşturduğunu öğrenin.
ZDF yayıncısı, ön uç teknoloji yığınını yeniden tasarlamayı düşünürken yayın sitesi ZDFmediathek için Progresif Web Uygulamaları konusuna daha yakından bakmaya karar verdi. Geliştirme ajansı Cellular, ZDF'nin platforma özgü iOS ve Android uygulamalarıyla eşdeğer bir web tabanlı deneyim oluşturma görevi üstlendi. PWA; yüklenebilirlik, çevrimdışı video oynatma, geçiş animasyonları ve koyu mod sunar.
Service Worker ekleme
PWA'nın temel özelliklerinden biri çevrimdışı destektir. ZDF'de işin büyük kısmı, farklı önbelleğe alma stratejilerini desteklemeyi kolaylaştıran bir dizi kitaplık ve Node modülü olan Workbox tarafından yapılır. ZDF PWA, TypeScript ve React ile oluşturulduğundan, statik öğeleri önbelleğe almak için halihazırda create-react-app'te yerleşik olarak bulunan Workbox kitaplığını kullanır. Bu izin, uygulamanın dinamik içerikleri çevrimdışı kullanılabilir hale getirmeye odaklanmasını sağlar. Bu örnekte, videolar ve meta veriler bu kapsamdadır.
Temel fikir oldukça basittir: Videoyu getirin ve IndexedDB'de bir blob olarak depolayın. Ardından, oynatma sırasında çevrimiçi/çevrimdışı etkinlikleri dinleyin ve cihaz çevrimdışı olduğunda indirilen sürüme geçin.
Ne yazık ki işler biraz daha karmaşık hale geldi. Proje şartlarından biri de çevrimdışı destek sağlamayan resmi ZDF web oynatıcısını kullanmaktı. Oynatıcı giriş olarak Content ID'yi alır, ZDF API ile konuşur ve ilgili videoyu oynatır.
İşte web'in en güçlü özelliklerinden biri kurtarır: Service Worker.
Service Worker, oynatıcı tarafından yapılan çeşitli isteklere müdahale edebilir ve IndexedDB'den gelen verilere yanıt verebilir. Bu şekilde, oynatıcının kodunun tek bir satırını bile değiştirmenize gerek kalmadan çevrimdışı özellikler şeffaf bir şekilde eklenir.
Çevrimdışı videolar oldukça büyük olma eğiliminde olduğundan burada akla şu sorular soruluyor: Kaç tanesi gerçekten bir cihazda depolanabilir. Uygulama, StorageManager API'sinin yardımıyla, kullanılabilir alanı tahmin edebilir ve yeterli alan olmadığında, indirme işlemine bile başlamadan önce kullanıcıyı bilgilendirebilir. Maalesef Safari bu API'yi uygulayan tarayıcılar listesinde yer almıyor ve bu yazının yazıldığı tarihte diğer tarayıcıların kotaları nasıl uyguladığına dair fazla güncel bilgi bulunmuyordu. Bu nedenle ekip, davranışı çeşitli cihazlarda test etmek için küçük bir yardımcı program yazdı. Artık tüm ayrıntıları özetleyen kapsamlı bir makale bulunmaktadır.
Özel yükleme istemi ekleme
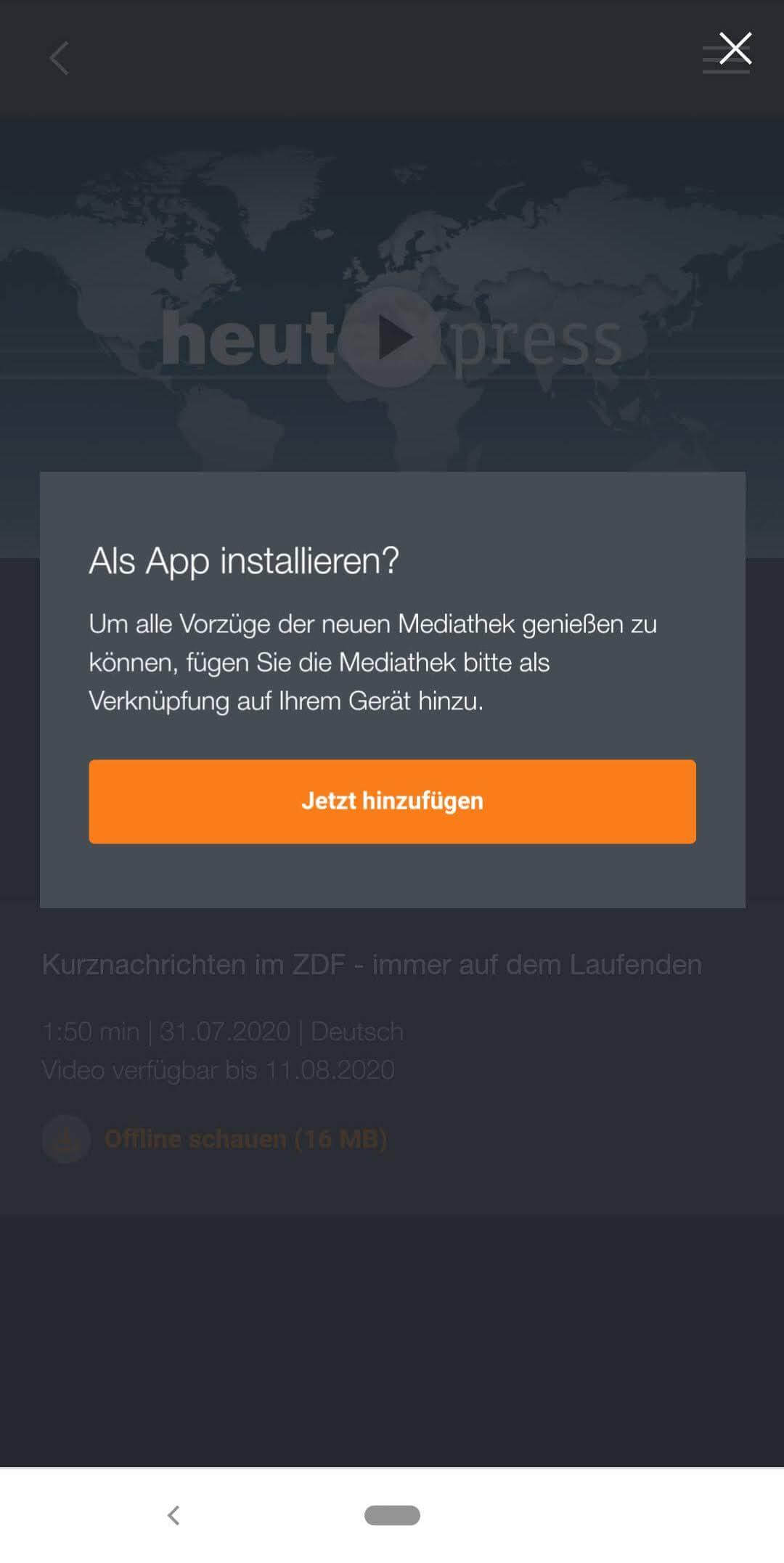
ZDF PWA, özel bir uygulama içi yükleme akışı sunar ve kullanıcılardan ilk videoyu indirmek istedikleri anda uygulamayı yüklemelerini ister. Kullanıcı uygulamayı çevrimdışı kullanmak istediğini net bir şekilde belirttiğinden bu, yükleme isteğinde bulunmak için iyi bir zamandır.


İndirilenlere erişmek için çevrimdışı sayfa oluşturma
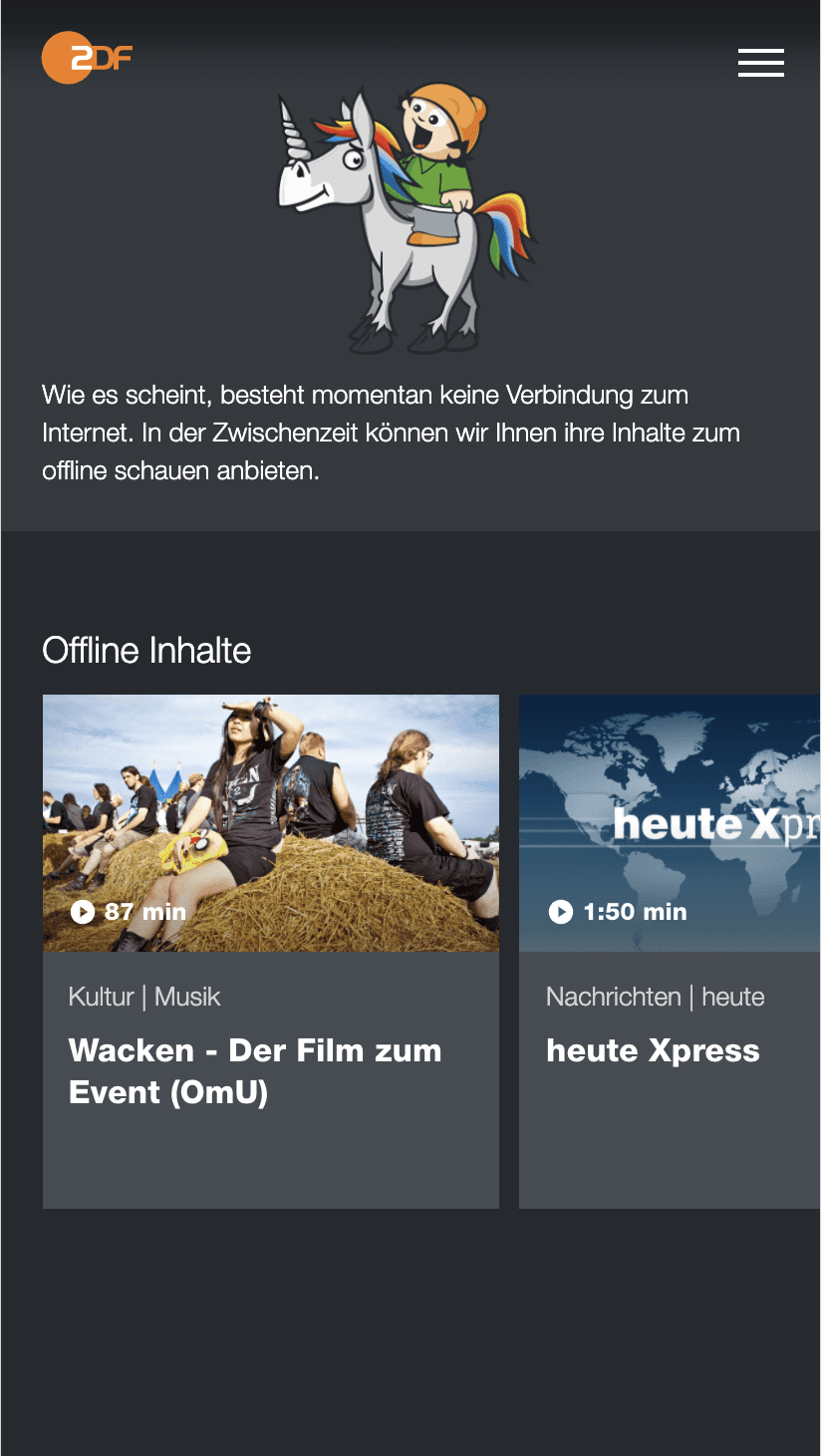
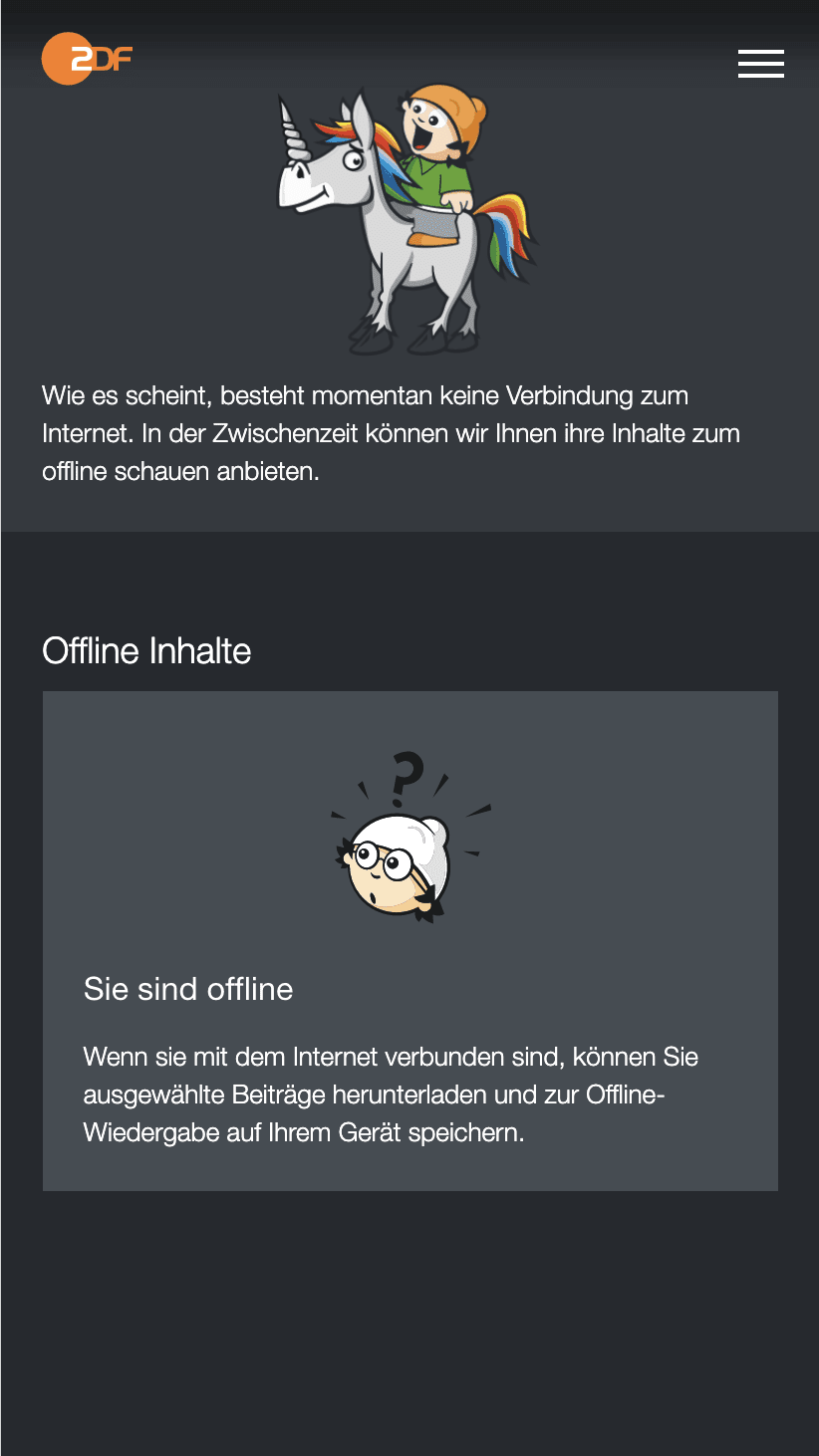
Cihaz internete bağlı olmadığında ve kullanıcı çevrimdışı modda kullanılamayan bir sayfaya gittiğinde, bunun yerine daha önce indirilmiş tüm videoları veya (henüz hiçbir içerik indirilmemişse) çevrimdışı özelliğinin kısa bir açıklamasını içeren özel bir sayfa gösterilir.


Uyarlanabilir özellikler için kare yükleme hızını kullanma
ZDF PWA, zengin bir kullanıcı deneyimi sunmak amacıyla kullanıcı sayfayı kaydırdığında veya gezinirken gerçekleşen bazı ince geçişler içerir. Düşük teknolojili cihazlarda bu tür animasyonlar genellikle tam tersi etkiye sahiptir ve saniyede 60 kare hızında çalışmazsa uygulamanın yavaş ve duyarlı görünmesine neden olur. Uygulama, bu durumu hesaba katarak gerçek kare hızını, uygulama yüklenirken requestAnimationFrame() aracılığıyla ölçer ve değer belirli bir eşiğin altına düştüğünde tüm animasyonları devre dışı bırakır.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
Bu ölçüm, cihazın performansına dair sadece kaba bir gösterge sağlasa ve her yükte değişiklik gösterse de, karar almak için yine de iyi bir temel oluşturur. Kullanım alanına bağlı olarak geliştiricilerin uygulayabileceği uyarlanabilir yükleme için başka tekniklerin olduğunu belirtmekte fayda var. Bu yaklaşımın en büyük avantajlarından biri tüm platformlarda kullanılabilmesidir.
Koyu mod
Modern mobil deneyimler için popüler bir özellik koyu moddur. Özellikle de düşük ortam ışığında video izlerken çoğu kişi kullanıcı arayüzünün loş olmasını tercih eder. ZDF PWA, kullanıcıların açık ve koyu tema arasında geçiş yapmasını sağlamanın yanı sıra OS genelindeki renk tercihlerinde yapılan değişikliklere de tepki verir. Bu şekilde, uygulama günün saatine göre tema tabanını değiştirmek için bir program ayarlayan cihazlarda görünümünü otomatik olarak değiştirir.
Sonuçlar
Yeni progresif web uygulaması, Mart 2020'de sessizce herkese açık beta sürümü olarak kullanıma sunuldu ve o zamandan beri birçok olumlu geri bildirim aldı. Beta aşaması devam etse de PWA kendi geçici alanı altında çalışmaya devam eder. PWA herkese açık bir şekilde tanıtılmasa da kullanıcı sayısı giderek artıyor. Bunların birçoğu Microsoft Store'dan, Windows 10 kullanıcılarının PWA'ları keşfetmesine ve platforma özel uygulamalar gibi bunları yüklemesine olanak tanır.
Sonraki adım
ZDF, PWA'larına kişiselleştirme için giriş yapma, cihazlar arası ve platform görüntüleme ve push bildirimleri gibi özellikler eklemeye devam etmeyi planlıyor.



