সিএসএস পডকাস্ট - 011: গ্রিড
ওয়েব ডিজাইনে একটি সত্যিই সাধারণ লেআউট হল একটি হেডার, সাইডবার, বডি এবং ফুটার লেআউট।
বছরের পর বছর ধরে, এই লেআউটটি সমাধান করার জন্য অনেকগুলি পদ্ধতি রয়েছে, কিন্তু CSS গ্রিডের সাথে, এটি তুলনামূলকভাবে সহজ নয়, তবে আপনার কাছে প্রচুর বিকল্প রয়েছে। গ্রিড ব্যতিক্রমীভাবে উপযোগী নিয়ন্ত্রণকে একত্রিত করার জন্য যা বাহ্যিক সাইজিং অভ্যন্তরীণ আকারের নমনীয়তা প্রদান করে, যা এটিকে এই ধরণের বিন্যাসের জন্য আদর্শ করে তোলে। এর কারণ হল গ্রিড হল একটি বিন্যাস পদ্ধতি যা দ্বি-মাত্রিক বিষয়বস্তুর জন্য ডিজাইন করা হয়েছে। অর্থাৎ, একই সময়ে সারি এবং কলামে জিনিসগুলি রাখা।
একটি গ্রিড লেআউট তৈরি করার সময় আপনি সারি এবং কলাম সহ একটি গ্রিড সংজ্ঞায়িত করেন। তারপর আপনি সেই গ্রিডে আইটেমগুলি রাখুন, বা ব্রাউজারকে আপনার তৈরি করা কোষগুলিতে স্বয়ংক্রিয়ভাবে স্থাপন করার অনুমতি দিন। গ্রিড করার জন্য অনেক কিছু আছে, কিন্তু যা পাওয়া যায় তার একটি ওভারভিউ দিয়ে আপনি অল্প সময়ের মধ্যেই গ্রিড লেআউট তৈরি করতে পারবেন।
ওভারভিউ
তাহলে আপনি গ্রিড দিয়ে কি করতে পারেন? গ্রিড লেআউটের নিম্নলিখিত বৈশিষ্ট্য রয়েছে। আপনি এই নির্দেশিকা থেকে তাদের সব সম্পর্কে শিখবেন.
- একটি গ্রিড সারি এবং কলাম দিয়ে সংজ্ঞায়িত করা যেতে পারে। আপনি এই সারি এবং কলাম ট্র্যাকগুলিকে কীভাবে আকার দিতে হবে তা চয়ন করতে পারেন বা তারা সামগ্রীর আকারে প্রতিক্রিয়া জানাতে পারে।
- গ্রিড কন্টেইনারের সরাসরি শিশুদের স্বয়ংক্রিয়ভাবে এই গ্রিডে স্থাপন করা হবে।
- অথবা, আপনি আইটেমগুলিকে আপনার ইচ্ছামত সঠিক স্থানে রাখতে পারেন।
- বসানো সহজ করতে গ্রিডের লাইন এবং এলাকার নামকরণ করা যেতে পারে।
- গ্রিড পাত্রে অতিরিক্ত স্থান ট্র্যাকের মধ্যে বিতরণ করা যেতে পারে।
- গ্রিড আইটেম তাদের এলাকায় সারিবদ্ধ করা যেতে পারে.
গ্রিড পরিভাষা
গ্রিড একগুচ্ছ নতুন পরিভাষা নিয়ে আসে কারণ এটি প্রথমবার CSS-এর একটি বাস্তব বিন্যাস ব্যবস্থা ছিল।
গ্রিড লাইন
একটি গ্রিড লাইন দিয়ে তৈরি, যা অনুভূমিকভাবে এবং উল্লম্বভাবে চলে। যদি আপনার গ্রিডে চারটি কলাম থাকে, তাহলে শেষ কলামের পরের একটি সহ এতে পাঁচটি কলাম লাইন থাকবে।
লাইনগুলি 1 থেকে শুরু করে সংখ্যায়ন করা হয়, কম্পোনেন্টের লেখার মোড এবং স্ক্রিপ্টের দিকনির্দেশ অনুসরণ করে। এর মানে হল যে কলাম লাইন 1 বামদিকে থাকবে ইংরেজির মতো বাম-থেকে-ডান ভাষায়, এবং ডানে-থেকে-বাম ভাষায় যেমন আরবি।
গ্রিড ট্র্যাক
একটি ট্র্যাক হল দুটি গ্রিড লাইনের মধ্যবর্তী স্থান। একটি সারি ট্র্যাক দুটি সারি লাইন এবং দুটি কলাম লাইনের মধ্যে একটি কলাম ট্র্যাক। যখন আমরা আমাদের গ্রিড তৈরি করি তখন আমরা এই ট্র্যাকগুলিকে একটি আকার নির্ধারণ করে তৈরি করি।
গ্রিড সেল
একটি গ্রিড সেল হল সারি এবং কলাম ট্র্যাকের ছেদ দ্বারা সংজ্ঞায়িত গ্রিডের ক্ষুদ্রতম স্থান। এটা ঠিক একটা টেবিল সেল বা স্প্রেডশীটের একটা সেলের মতো। আপনি যদি একটি গ্রিড সংজ্ঞায়িত করেন এবং কোনো আইটেম না রাখেন তবে সেগুলি স্বয়ংক্রিয়ভাবে প্রতিটি সংজ্ঞায়িত গ্রিড কক্ষে একটি আইটেম বিছিয়ে দেওয়া হবে।
গ্রিড এলাকা
একসাথে বেশ কয়েকটি গ্রিড সেল। একটি আইটেমকে একাধিক ট্র্যাক জুড়ে বিস্তৃত করে গ্রিড এলাকা তৈরি করা হয়।
ফাঁক
ট্র্যাকের মধ্যে একটি নর্দমা বা গলি। সাইজিংয়ের উদ্দেশ্যে এগুলি নিয়মিত ট্র্যাকের মতো কাজ করে। আপনি একটি ফাঁকে বিষয়বস্তু স্থাপন করতে পারবেন না তবে আপনি এটি জুড়ে গ্রিড আইটেমগুলি ছড়িয়ে দিতে পারেন।
গ্রিড ধারক
এইচটিএমএল এলিমেন্ট যার display: grid প্রয়োগ করা হয়েছে এবং তাই সরাসরি শিশুদের জন্য একটি নতুন গ্রিড ফর্ম্যাটিং প্রসঙ্গ তৈরি করে।
.container {
display: grid;
}
গ্রিড আইটেম
একটি গ্রিড আইটেম এমন একটি আইটেম যা গ্রিড কন্টেইনারের সরাসরি সন্তান।
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
সারি এবং কলাম
একটি মৌলিক গ্রিড তৈরি করতে আপনি তিনটি কলাম ট্র্যাক, দুটি সারি ট্র্যাক এবং ট্র্যাকগুলির মধ্যে একটি 10 পিক্সেল ব্যবধান সহ একটি গ্রিড সংজ্ঞায়িত করতে পারেন।
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
এই গ্রিড পরিভাষা বিভাগে বর্ণিত অনেক বিষয় প্রদর্শন করে। এটি তিনটি কলাম ট্র্যাক আছে. প্রতিটি ট্র্যাক একটি ভিন্ন দৈর্ঘ্য ইউনিট ব্যবহার করে. এটিতে দুটি সারি ট্র্যাক রয়েছে, একটি দৈর্ঘ্য ইউনিট এবং অন্যটি অটো ব্যবহার করে। একটি ট্র্যাক সাইজিং স্বয়ংক্রিয় হিসাবে ব্যবহার করা হলে বিষয়বস্তু হিসাবে বড় হিসাবে চিন্তা করা যেতে পারে. ট্র্যাকগুলি ডিফল্টরূপে স্বয়ংক্রিয় আকারের হয়৷
যদি .container এর একটি শ্রেণির উপাদানে চাইল্ড আইটেম থাকে, তাহলে সেগুলি অবিলম্বে এই গ্রিডে রেখে দেবে৷ আপনি নিম্নলিখিত ডেমোতে এটি কর্মে দেখতে পারেন:
Chrome DevTools-এ গ্রিড ওভারলে আপনাকে গ্রিডের বিভিন্ন অংশ বুঝতে সাহায্য করতে পারে।
Chrome এ ডেমো খুলুন। ধূসর ব্যাকগ্রাউন্ড সহ উপাদানটি পরিদর্শন করুন, যার একটি container আইডি রয়েছে। .container উপাদানের পাশে, DOM-এ গ্রিড ব্যাজ নির্বাচন করে গ্রিড হাইলাইট করুন। ওভারলে ডিসপ্লে সেটিংসের অধীনে লেআউট ট্যাবের ভিতরে, আপনার গ্রিডে লাইন নম্বর দেখতে ড্রপ-ডাউনে লাইন নম্বর দেখান নির্বাচন করুন।

অন্তর্নিহিত সাইজিং কীওয়ার্ড
সাইজিং ইউনিটের বিভাগে বর্ণিত দৈর্ঘ্য এবং শতাংশের মাত্রা ছাড়াও, গ্রিড ট্র্যাকগুলি অভ্যন্তরীণ সাইজিং কীওয়ার্ড ব্যবহার করতে পারে। এই কীওয়ার্ডগুলিকে বক্স সাইজিং স্পেসিফিকেশনে সংজ্ঞায়িত করা হয়েছে এবং শুধুমাত্র গ্রিড ট্র্যাক নয়, CSS-এ বাক্সের সাইজ করার অতিরিক্ত পদ্ধতি যোগ করে।
-
min-content -
max-content -
fit-content()
min-content কীওয়ার্ড একটি ট্র্যাককে ততটা ছোট করে তুলবে যতটা ট্র্যাক বিষয়বস্তু উপচে পড়া ছাড়াই হতে পারে। উদাহরণ গ্রিড লেআউট পরিবর্তন করে তিনটি কলামের ট্র্যাক min-content আকারে রাখার অর্থ হবে যে তারা ট্র্যাকের দীর্ঘতম শব্দের মতো সরু হয়ে যাবে৷
max-content keyword এর বিপরীত প্রভাব রয়েছে। ট্র্যাকটি একটি দীর্ঘ অবিচ্ছিন্ন স্ট্রিংয়ে সমস্ত সামগ্রী প্রদর্শনের জন্য যথেষ্ট প্রশস্ত হয়ে যাবে৷ এটি ওভারফ্লো হতে পারে কারণ স্ট্রিংটি মোড়ানো হবে না।
fit-content() ফাংশন প্রথমে max-content মত কাজ করে। যাইহোক, একবার ট্র্যাকটি সেই আকারে পৌঁছে যা আপনি ফাংশনে পাস করেন, সামগ্রীটি মোড়ানো শুরু হয়। তাই fit-content(10em) এমন একটি ট্র্যাক তৈরি করবে যা 10em-এর কম, যদি max-content আকার 10em-এর কম হয়, কিন্তু কখনই 10em-এর থেকে বড় না হয়৷
পরবর্তী ডেমোতে গ্রিড ট্র্যাকগুলির আকার পরিবর্তন করে বিভিন্ন অভ্যন্তরীণ সাইজিং কীওয়ার্ড ব্যবহার করে দেখুন।
fr ইউনিট
আমাদের বিদ্যমান দৈর্ঘ্যের মাত্রা, শতাংশ এবং এই নতুন কীওয়ার্ড রয়েছে। এছাড়াও একটি বিশেষ মাপ পদ্ধতি রয়েছে যা শুধুমাত্র গ্রিড লেআউটে কাজ করে। এটি fr ইউনিট, একটি নমনীয় দৈর্ঘ্য যা গ্রিড পাত্রে উপলব্ধ স্থানের একটি ভাগ বর্ণনা করে।
fr ইউনিট flex: auto । আইটেমগুলি পাড়ার পরে এটি স্থান বিতরণ করে। তাই তিনটি কলাম থাকতে হবে যা সকলে উপলব্ধ স্থানের একই ভাগ পায়:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
যেহেতু fr ইউনিট উপলব্ধ স্থান ভাগ করে নেয়, এটি একটি নির্দিষ্ট আকারের ফাঁক বা নির্দিষ্ট আকারের ট্র্যাকের সাথে একত্রিত হতে পারে। একটি নির্দিষ্ট আকারের উপাদান সহ একটি উপাদান থাকতে এবং দ্বিতীয় ট্র্যাকটি যা কিছু অবশিষ্ট থাকে তা গ্রহণ করে, আপনি grid-template-columns: 200px 1fr ।
fr ইউনিটের জন্য বিভিন্ন মান ব্যবহার করা অনুপাতে স্থান ভাগ করবে। বৃহত্তর মান অতিরিক্ত স্থান আরো পেয়ে. নিম্নলিখিত ডেমোতে, তৃতীয় ট্র্যাকের মান পরিবর্তন করুন।
minmax() ফাংশন
এই ফাংশনটির অর্থ হল আপনি একটি ট্র্যাকের জন্য একটি সর্বনিম্ন এবং সর্বোচ্চ আকার সেট করতে পারেন৷ এই বেশ দরকারী হতে পারে. যদি আমরা fr ইউনিটের পূর্ববর্তী উদাহরণ গ্রহণ করি যা অবশিষ্ট স্থান বিতরণ করে, এটি minmax() ব্যবহার করে minmax(auto, 1fr) হিসাবে লেখা যেতে পারে। গ্রিড বিষয়বস্তুর অভ্যন্তরীণ আকার দেখে, তারপর সামগ্রীকে পর্যাপ্ত জায়গা দেওয়ার পরে উপলব্ধ স্থান বিতরণ করে। এর মানে হল যে আপনি ট্র্যাকগুলি নাও পেতে পারেন যেগুলির প্রত্যেকের গ্রিড কন্টেইনারে উপলব্ধ সমস্ত স্থানের সমান ভাগ রয়েছে৷
একটি ট্র্যাককে গ্রিড কন্টেইনারে বিয়োগ ফাঁকের সমান অংশ নিতে বাধ্য করতে minmax ব্যবহার করুন। 1fr ট্র্যাক আকার হিসাবে minmax(0, 1fr) দিয়ে প্রতিস্থাপন করুন। এটি ট্র্যাকের সর্বনিম্ন আকার 0 করে এবং ন্যূনতম-সামগ্রীর আকার নয়। গ্রিড তারপর কন্টেইনারে উপলব্ধ সমস্ত আকার নেবে, যে কোনও ফাঁকের জন্য প্রয়োজনীয় আকার কেটে নেবে এবং আপনার fr ইউনিট অনুসারে বাকি অংশ ভাগ করে নেবে।
repeat() স্বরলিপি
আপনি যদি সমান কলাম সহ একটি 12 কলাম ট্র্যাক গ্রিড তৈরি করতে চান তবে আপনি নিম্নলিখিত CSS ব্যবহার করতে পারেন।
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
অথবা, আপনি repeat() ব্যবহার করে এটি লিখতে পারেন:
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
repeat() ফাংশনটি আপনার ট্র্যাক তালিকার যেকোনো অংশের পুনরাবৃত্তি করতে ব্যবহার করা যেতে পারে। উদাহরণস্বরূপ আপনি ট্র্যাক একটি প্যাটার্ন পুনরাবৃত্তি করতে পারেন. আপনি কিছু নিয়মিত ট্র্যাক এবং একটি পুনরাবৃত্তি বিভাগ থাকতে পারেন।
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill এবং auto-fit
গ্রিড লেআউট সহ একটি দরকারী প্যাটার্ন তৈরি করতে আপনি ট্র্যাক সাইজিং, minmax() , এবং পুনরাবৃত্তি সম্পর্কে যা কিছু শিখেছেন তা একত্রিত করতে পারেন। সম্ভবত আপনি কলাম ট্র্যাকের সংখ্যা নির্দিষ্ট করতে চান না, তবে পরিবর্তে আপনার কন্টেইনারে যতগুলি ফিট হবে ততগুলি তৈরি করতে চান।
আপনি repeat() এবং auto-fill বা auto-fit কীওয়ার্ড দিয়ে এটি অর্জন করতে পারেন। নিম্নলিখিত ডেমোতে, গ্রিড 200 পিক্সেল ট্র্যাক তৈরি করবে যা কন্টেইনারে ফিট হবে। একটি নতুন উইন্ডোতে ডেমো খুলুন এবং দেখুন কিভাবে আপনি ভিউপোর্টের আকার পরিবর্তন করার সাথে সাথে গ্রিড পরিবর্তন হয়।
ডেমোতে আমরা যতগুলি ট্র্যাক ফিট হবে ততগুলি পাই৷ ট্র্যাকগুলি যদিও নমনীয় নয়। অন্য 200 পিক্সেল ট্র্যাকের জন্য পর্যাপ্ত স্থান না পাওয়া পর্যন্ত আপনি শেষের দিকে একটি ফাঁক পাবেন। আপনি যদি minmax() ফাংশন যোগ করেন, তাহলে আপনি ন্যূনতম 200 পিক্সেল এবং সর্বোচ্চ 1fr মাপ সহ যতগুলি ট্র্যাক ফিট হবে তার জন্য অনুরোধ করতে পারেন৷ গ্রিড তারপর 200 পিক্সেল ট্র্যাকগুলিকে বিছিয়ে দেয় এবং যা কিছু অবশিষ্ট থাকে তা তাদের সমানভাবে বিতরণ করা হয়।
এটি একটি দ্বি-মাত্রিক প্রতিক্রিয়াশীল বিন্যাস তৈরি করে যার কোনো মিডিয়া প্রশ্নের প্রয়োজন নেই।
auto-fill এবং auto-fit মধ্যে একটি সূক্ষ্ম পার্থক্য রয়েছে। পরবর্তী ডেমোতে পূর্বে ব্যাখ্যা করা সিনট্যাক্স ব্যবহার করে একটি গ্রিড লেআউট নিয়ে খেলুন, কিন্তু গ্রিড পাত্রে শুধুমাত্র দুটি গ্রিড আইটেম সহ। auto-fill কীওয়ার্ড ব্যবহার করে আপনি দেখতে পাচ্ছেন যে খালি ট্র্যাক তৈরি করা হয়েছে। auto-fit এ কীওয়ার্ড পরিবর্তন করুন এবং ট্র্যাকগুলি 0 আকারে ভেঙে যাবে। এর মানে হল যে নমনীয় ট্র্যাকগুলি এখন স্থান গ্রাস করতে বৃদ্ধি পায়।
auto-fill এবং auto-fit কীওয়ার্ড অন্যথায় ঠিক একইভাবে কাজ করে। প্রথম ট্র্যাক পূর্ণ হয়ে গেলে তাদের মধ্যে কোন পার্থক্য নেই।
স্বয়ংক্রিয় অবস্থান
আপনি ইতিমধ্যে ডেমোতে কর্মক্ষেত্রে গ্রিড অটো-প্লেসমেন্ট দেখেছেন। আইটেমগুলি প্রতি কক্ষে একটি গ্রিডে স্থাপন করা হয় যাতে সেগুলি উৎসে প্রদর্শিত হয়। অনেক লেআউটের জন্য এটি আপনার প্রয়োজন হতে পারে। আপনার যদি আরও নিয়ন্ত্রণের প্রয়োজন হয় তবে আপনি করতে পছন্দ করতে পারেন এমন কয়েকটি জিনিস রয়েছে। প্রথমটি হল স্বয়ংক্রিয়-প্লেসমেন্ট লেআউটকে টুইক করা।
কলামে আইটেম স্থাপন
গ্রিড লেআউটের ডিফল্ট আচরণ হল সারি বরাবর আইটেম স্থাপন করা। আপনি পরিবর্তে grid-auto-flow: column ব্যবহার করে আইটেমগুলিকে কলামে স্থাপন করতে পারেন। আপনাকে সারি ট্র্যাকগুলি সংজ্ঞায়িত করতে হবে অন্যথায় আইটেমগুলি অন্তর্নিহিত কলাম ট্র্যাক তৈরি করবে এবং একটি দীর্ঘ সারিতে সমস্ত লেআউট তৈরি করবে৷
এই মানগুলি নথির লেখার মোডের সাথে সম্পর্কিত। একটি সারি সর্বদা নথি বা উপাদানের লেখার মোডে একটি বাক্য চলে সেই দিকে চলে। পরবর্তী ডেমোতে আপনি grid-auto-flow এবং writing-mode সম্পত্তির মান পরিবর্তন করতে পারেন।
বিস্তৃত ট্র্যাক
আপনি একটি স্বয়ংক্রিয়-স্থাপিত লেআউটের কিছু বা সমস্ত আইটেমকে একাধিক ট্র্যাক জুড়ে দিতে পারেন৷ grid-column-end বা grid-row-end মান হিসাবে span কীওয়ার্ড এবং স্প্যান করার জন্য লাইনের সংখ্যা ব্যবহার করুন।
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
যেহেতু আপনি একটি grid-column-start নির্দিষ্ট করেননি, এটি auto প্রাথমিক মান ব্যবহার করে এবং অটো-প্লেসমেন্ট নিয়ম অনুযায়ী স্থাপন করা হয়। আপনি শর্টহ্যান্ড grid-column ব্যবহার করে একই জিনিস নির্দিষ্ট করতে পারেন:
.item {
grid-column: auto / span 2;
}
শূন্যস্থান পূরণ
একাধিক ট্র্যাক বিস্তৃত কিছু আইটেম সহ একটি স্বয়ংক্রিয়-স্থাপিত লেআউটের ফলে কিছু অপূর্ণ কক্ষ সহ একটি গ্রিড হতে পারে। সম্পূর্ণরূপে স্বয়ংক্রিয়ভাবে স্থাপন করা বিন্যাস সহ গ্রিড বিন্যাসের ডিফল্ট আচরণ সর্বদা অগ্রসর হওয়া। আইটেমগুলি উৎসে যে ক্রম অনুসারে বা order সম্পত্তির সাথে কোন পরিবর্তন করা হবে সেই অনুসারে স্থাপন করা হবে। একটি আইটেম ফিট করার জন্য পর্যাপ্ত জায়গা না থাকলে, গ্রিড একটি ফাঁক ছেড়ে পরবর্তী ট্র্যাকে চলে যাবে।
পরবর্তী ডেমো এই আচরণ দেখায়. চেকবক্স ঘন প্যাকিং মোড প্রয়োগ করবে। grid-auto-flow dense একটি মান দিয়ে এটি সক্ষম করা হয়েছে। এই মানের সাথে, গ্রিড আইটেমগুলিকে লেআউটে নিয়ে যাবে এবং শূন্যস্থান পূরণ করতে ব্যবহার করবে। এর অর্থ হতে পারে যে প্রদর্শনটি যৌক্তিক ক্রম থেকে সংযোগ বিচ্ছিন্ন হয়ে গেছে।
আইটেম স্থাপন
আপনি ইতিমধ্যে CSS গ্রিড থেকে অনেক কার্যকারিতা আছে. এখন, আমাদের তৈরি করা গ্রিডে আইটেমগুলিকে কীভাবে অবস্থান করা যায় তা দেখুন।
মনে রাখা প্রথম জিনিস হল যে CSS গ্রিড লেআউট সংখ্যাযুক্ত লাইনগুলির একটি গ্রিডের উপর ভিত্তি করে। জিনিসগুলিকে গ্রিডে রাখার সবচেয়ে সহজ উপায় হল সেগুলিকে এক লাইন থেকে অন্য লাইনে স্থাপন করা। আপনি এই নির্দেশিকায় আইটেম রাখার অন্যান্য উপায়গুলি আবিষ্কার করবেন, তবে আপনার কাছে সর্বদা সেই সংখ্যাযুক্ত লাইনগুলিতে অ্যাক্সেস থাকবে।
লাইন নম্বর দ্বারা আইটেম স্থাপন করতে আপনি যে বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন তা হল:
তাদের শর্টহ্যান্ড রয়েছে যা আপনাকে একবারে শুরু এবং শেষ লাইন উভয় সেট করতে দেয়:
আপনার আইটেম স্থাপন করতে গ্রিড এলাকার শুরু এবং শেষ লাইন সেট করুন যেখানে এটি স্থাপন করা উচিত।
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
আপনার আইটেমটি কোথায় রাখা হয়েছে তা পরীক্ষা করার জন্য Chrome DevTools আপনাকে লাইনগুলির একটি ভিজ্যুয়াল গাইড দিতে পারে।
লাইন নাম্বারিং কম্পোনেন্টের লেখার মোড এবং দিক অনুসরণ করে। পরবর্তী ডেমোতে লেখার মোড বা দিক পরিবর্তন করে দেখুন কিভাবে আইটেমগুলির বসানো পাঠ্য প্রবাহের সাথে সামঞ্জস্যপূর্ণ থাকে।
আইটেম স্ট্যাকিং
লাইন-ভিত্তিক অবস্থান ব্যবহার করে আপনি আইটেমগুলিকে গ্রিডের একই কক্ষে রাখতে পারেন। এর মানে হল যে আপনি আইটেম স্ট্যাক করতে পারেন, বা একটি আইটেম আংশিকভাবে অন্যটিকে ওভারল্যাপ করতে পারেন। উৎসে পরে আসা আইটেমগুলি আগে আসা আইটেমগুলির উপরে প্রদর্শিত হবে। আপনি অবস্থান করা আইটেমগুলির মতোই z-index ব্যবহার করে এই স্ট্যাকিং অর্ডারটি পরিবর্তন করতে পারেন।
নেতিবাচক লাইন সংখ্যা
আপনি যখন grid-template-rows এবং grid-template-columns ব্যবহার করে একটি গ্রিড তৈরি করেন তখন আপনি তৈরি করেন যা স্পষ্ট গ্রিড নামে পরিচিত। এটি একটি গ্রিড যা আপনি সংজ্ঞায়িত করেছেন এবং ট্র্যাকগুলির আকার দিয়েছেন৷
কখনও কখনও আপনার কাছে এমন আইটেম থাকবে যা এই স্পষ্ট গ্রিডের বাইরে প্রদর্শিত হয়। উদাহরণস্বরূপ, আপনি কলাম ট্র্যাকগুলি সংজ্ঞায়িত করতে পারেন এবং তারপরে সারি ট্র্যাকগুলিকে সংজ্ঞায়িত না করেই গ্রিড আইটেমের কয়েকটি সারি যুক্ত করতে পারেন৷ ট্র্যাকগুলি ডিফল্টরূপে স্বয়ংক্রিয় আকারের হবে। আপনি grid-column-end ব্যবহার করে একটি আইটেম স্থাপন করতে পারেন যা সংজ্ঞায়িত সুস্পষ্ট গ্রিডের বাইরে। এই উভয় ক্ষেত্রেই গ্রিড লেআউটটি কাজ করার জন্য ট্র্যাক তৈরি করবে এবং এই ট্র্যাকগুলিকে অন্তর্নিহিত গ্রিড হিসাবে উল্লেখ করা হয়।
আপনি যদি একটি অন্তর্নিহিত বা স্পষ্ট গ্রিডের সাথে কাজ করেন তবে বেশিরভাগ সময় এটি কোন পার্থক্য করবে না। যাইহোক, লাইন-ভিত্তিক প্লেসমেন্টের সাথে আপনি দুটির মধ্যে প্রধান পার্থক্যের মধ্যে যেতে পারেন।
নেতিবাচক লাইন নম্বর ব্যবহার করে আপনি স্পষ্ট গ্রিডের শেষ লাইন থেকে আইটেম রাখতে পারেন। আপনি যদি একটি আইটেম প্রথম থেকে শেষ কলাম লাইন পর্যন্ত স্প্যান করতে চান তবে এটি কার্যকর হতে পারে। সেক্ষেত্রে আপনি grid-column: 1 / -1 । আইটেমটি স্পষ্ট গ্রিড জুড়ে প্রসারিত হবে।
যদিও এটি শুধুমাত্র স্পষ্ট গ্রিডের জন্য কাজ করে। স্বয়ংক্রিয়ভাবে স্থাপন করা আইটেমগুলির তিনটি সারিগুলির একটি বিন্যাস নিন যেখানে আপনি গ্রিডের শেষ লাইনে প্রথম আইটেমটি ছড়িয়ে দিতে চান৷
আপনি ভাবতে পারেন যে আপনি সেই আইটেমটিকে grid-row: 1 / -1 । নিম্নলিখিত ডেমোতে, আপনি দেখতে পারেন যে এটি কাজ করে না। ট্র্যাকগুলি অন্তর্নিহিত গ্রিডে তৈরি করা হয়েছে, -1 ব্যবহার করে গ্রিডের শেষ পর্যন্ত পৌঁছানোর কোনও উপায় নেই।
অন্তর্নিহিত ট্র্যাক আকার
অন্তর্নিহিত গ্রিডে তৈরি ট্র্যাকগুলি ডিফল্টরূপে স্বয়ংক্রিয় আকারের হবে। তবে আপনি যদি সারিগুলির আকার নিয়ন্ত্রণ করতে চান তবে grid-auto-rows বৈশিষ্ট্য এবং কলামের জন্য grid-auto-columns ব্যবহার করুন।
ন্যূনতম 10em আকারে এবং auto সর্বাধিক আকারে সমস্ত অন্তর্নিহিত সারি তৈরি করতে:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
100px এবং 200px প্রশস্ত ট্র্যাকের প্যাটার্ন সহ অন্তর্নিহিত কলাম তৈরি করতে। এই ক্ষেত্রে প্রথম অন্তর্নিহিত কলামটি হবে 100px, দ্বিতীয়টি 200px, তৃতীয়টি 100px ইত্যাদি।
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
নাম দেওয়া গ্রিড লাইন
লাইনের সংখ্যার পরিবর্তে একটি নাম থাকলে এটি একটি বিন্যাসে আইটেমগুলি স্থাপন করা সহজ করে তুলতে পারে। বর্গাকার বন্ধনীর মধ্যে আপনার পছন্দের একটি নাম যোগ করে আপনি আপনার গ্রিডে যেকোনো লাইনের নাম দিতে পারেন। একই বন্ধনীর ভিতরে একটি স্পেস দিয়ে আলাদা করে একাধিক নাম যোগ করা যেতে পারে। একবার আপনি লাইনের নাম দিলে সেগুলি সংখ্যার পরিবর্তে ব্যবহার করা যেতে পারে।
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
গ্রিড টেমপ্লেট এলাকা
এছাড়াও আপনি গ্রিডের এলাকার নাম দিতে পারেন এবং সেই নামকৃত এলাকায় আইটেম রাখতে পারেন। এটি একটি সুন্দর কৌশল কারণ এটি আপনাকে দেখতে দেয় যে আপনার কম্পোনেন্টটি সিএসএস-এ কেমন দেখাচ্ছে।
শুরু করতে, grid-area প্রপার্টি ব্যবহার করে আপনার গ্রিড কন্টেইনারের সরাসরি বাচ্চাদের একটি নাম দিন:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
নামটি auto এবং span কীওয়ার্ড ছাড়া আপনার পছন্দের যেকোনো কিছু হতে পারে। আপনার সমস্ত আইটেমের নাম হয়ে গেলে, প্রতিটি আইটেম কোন গ্রিড কক্ষগুলি স্প্যান করবে তা নির্ধারণ করতে grid-template-areas সম্পত্তি ব্যবহার করুন। প্রতিটি সারি উদ্ধৃতি মধ্যে সংজ্ঞায়িত করা হয়.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
grid-template-areas ব্যবহার করার সময় কিছু নিয়ম আছে।
- মানটি অবশ্যই একটি সম্পূর্ণ গ্রিড হতে হবে যেখানে কোনও খালি কক্ষ নেই৷
- ট্র্যাক স্প্যান করতে নাম পুনরাবৃত্তি করুন.
- নাম পুনরাবৃত্তি করে তৈরি করা অঞ্চলগুলি অবশ্যই আয়তক্ষেত্রাকার হতে হবে এবং সংযোগ বিচ্ছিন্ন করা যাবে না।
আপনি যদি পূর্ববর্তী কোনো নিয়ম ভঙ্গ করেন, তাহলে মানটিকে অবৈধ বলে গণ্য করা হবে এবং ফেলে দেওয়া হবে।
গ্রিডে হোয়াইটস্পেস ছেড়ে দিতে একটি ব্যবহার করুন . অথবা তাদের মধ্যে কোন সাদা স্থান ছাড়া গুণিতক। উদাহরণস্বরূপ গ্রিডের প্রথম ঘরটি খালি রাখতে আমি একটি সিরিজ যোগ করতে পারি . অক্ষর:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
যেহেতু আপনার সম্পূর্ণ লেআউটটি এক জায়গায় সংজ্ঞায়িত করা হয়েছে, এটি মিডিয়া কোয়েরি ব্যবহার করে লেআউটটিকে পুনরায় সংজ্ঞায়িত করা সহজ করে তোলে। পরবর্তী উদাহরণে আমি একটি দুটি কলাম বিন্যাস তৈরি করেছি যা grid-template-columns এবং grid-template-areas মান পুনরায় সংজ্ঞায়িত করে তিনটি কলামে চলে যায়। ভিউপোর্ট আকারের সাথে খেলতে একটি নতুন উইন্ডোতে উদাহরণ খুলুন এবং লেআউট পরিবর্তন দেখুন।
অন্যান্য গ্রিড পদ্ধতির মতো আপনি আরও দেখতে পারেন কিভাবে grid-template-areas সম্পত্তি writing-mode এবং দিকনির্দেশের সাথে সম্পর্কিত।
শর্টহ্যান্ড বৈশিষ্ট্য
দুটি শর্টহ্যান্ড বৈশিষ্ট্য রয়েছে যা আপনাকে অনেকগুলি গ্রিড বৈশিষ্ট্য এক সাথে সেট করতে দেয়। এগুলি কিছুটা বিভ্রান্তিকর দেখাতে পারে যতক্ষণ না আপনি ঠিক কীভাবে তারা একসাথে যায় তা ভেঙে ফেলবেন। আপনি সেগুলি ব্যবহার করতে চান বা লংহ্যান্ড ব্যবহার করতে চান কিনা তা আপনার উপর নির্ভর করে।
grid-template
grid-template বৈশিষ্ট্য হল grid-template-rows , grid-template-columns এবং grid-template-areas জন্য একটি সংক্ষিপ্ত বিবরণ। grid-template-areas মান সহ সারিগুলি প্রথমে সংজ্ঞায়িত করা হয়। কলামের আকার a / পরে যোগ করা হয়।
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid সম্পত্তি
grid শর্টহ্যান্ডটি grid-template শর্টহ্যান্ডের মতোই ব্যবহার করা যেতে পারে। এইভাবে ব্যবহার করা হলে এটি অন্যান্য গ্রিড বৈশিষ্ট্যগুলিকে পুনরায় সেট করবে যা এটি তাদের প্রাথমিক মানগুলিতে গ্রহণ করে। সম্পূর্ণ সেট হচ্ছে:
-
grid-template-rows -
grid-template-columns -
grid-template-areas -
grid-auto-rows -
grid-auto-columns -
grid-auto-flow
অন্তর্নিহিত গ্রিড কীভাবে আচরণ করে তা নির্ধারণ করতে আপনি বিকল্পভাবে এই শর্টহ্যান্ড ব্যবহার করতে পারেন, উদাহরণস্বরূপ:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
সাবগ্রিড
যেকোনো গ্রিড আইটেম display: grid । ডিফল্টরূপে, এই নেস্টেড গ্রিডের নিজস্ব ট্র্যাক সাইজিং আছে, প্যারেন্ট গ্রিড থেকে আলাদা। সাবগ্রিড ব্যবহার করে, আপনার চাইল্ড গ্রিড কন্টেইনার ট্র্যাক সাইজিং, লাইনের নাম এবং প্যারেন্ট গ্রিড থেকে ব্যবধানের উত্তরাধিকারী হবে, শেয়ার করা গ্রিড লাইন ব্যবহার করে আইটেমগুলিকে সারিবদ্ধ করা সহজ করে তুলবে।
একটি নেস্টেড গ্রিডে পিতামাতার গ্রিড কলামগুলি ব্যবহার করতে, grid-template-columns: subgrid । একটি নেস্টেড গ্রিডে পিতামাতার গ্রিড সারিগুলি ব্যবহার করতে, grid-template-rows: subgrid । আপনি সারি এবং কলাম উভয়ের জন্য subgrid ব্যবহার করতে পারেন।
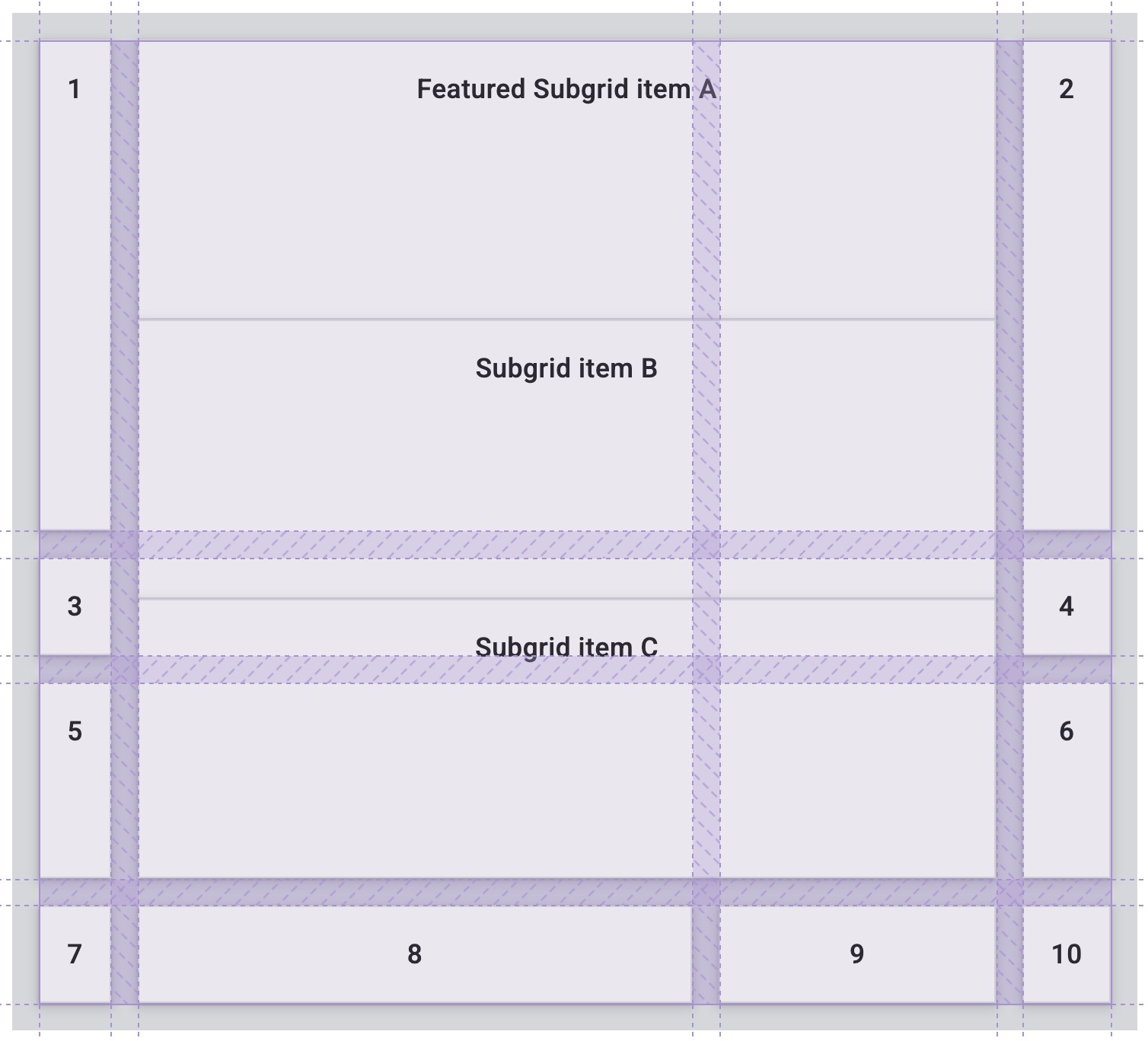
নিম্নলিখিত ডেমোতে, gallery একটি ক্লাস সহ একটি গ্রিড রয়েছে যাতে কয়েকটি নমনীয় কলাম রয়েছে। যেহেতু এটিতে grid-template-rows সংজ্ঞা নেই, তাই সারির আকার কন্টেন্ট থেকে আসে। গ্যালারির মধ্যে গ্রিড আইটেমগুলিও গ্রিড কন্টেইনার যা পরবর্তী উপলভ্য সারি ( auto ) থেকে শুরু করতে এবং দুটি ট্র্যাক স্প্যান করার জন্য সেট করা হয়৷ অবশেষে, grid-template-rows বৈশিষ্ট্যের জন্য সাবগ্রিড ব্যবহার করা হয় যা পৃথক gallery-item গ্রিডগুলিকে একই গ্রিড ট্র্যাক আকার ভাগ করার অনুমতি দেয়। আপনি যদি এই লাইনটি মন্তব্য করেন, আপনি দেখতে পাবেন কিভাবে ক্যাপশন আর সারিবদ্ধ করা হয় না।
কলাম এবং সারিতে সাবগ্রিড প্রয়োগ করা হচ্ছে
সারি এবং কলাম উভয় ক্ষেত্রেই সাবগ্রিড প্রয়োগ করার সময়, সাবগ্রিড উভয় মাত্রায় পিতামাতার গ্রিড ট্র্যাক ব্যবহার করে। নিম্নলিখিত কোড স্নিপেটে, চারটি কলাম এবং বিভিন্ন ট্র্যাক আকার সহ চারটি সারি সহ একটি স্পষ্ট গ্রিড রয়েছে৷
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
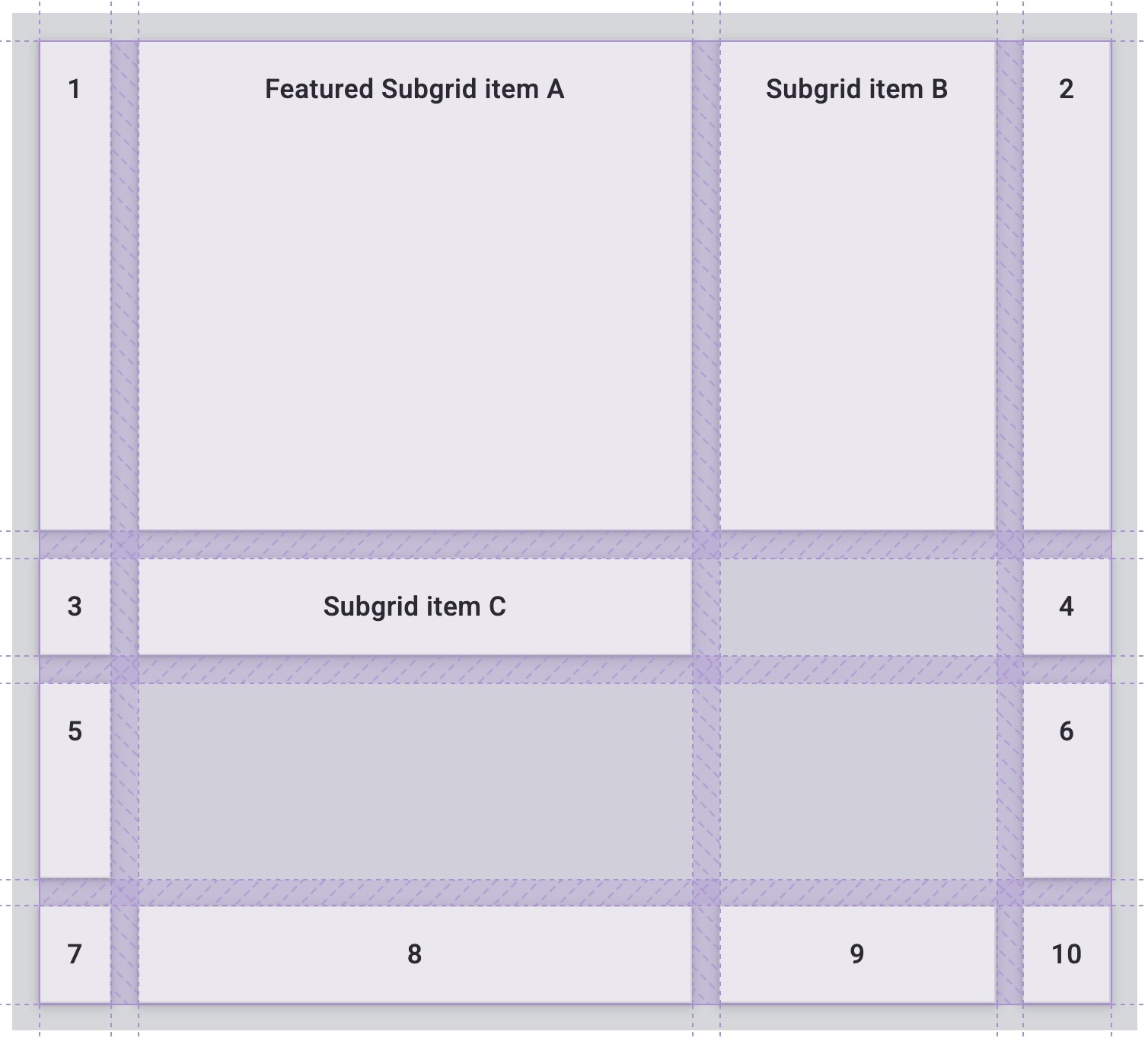
গ্রিড আইটেমগুলির মধ্যে একটিতেও display: grid এবং প্যারেন্ট গ্রিডের দুটি কলাম এবং তিনটি সারি স্প্যান করতে সেট করা হয়েছে। subgrid মান যোগ করার আগে, নেস্টেড গ্রিডের মধ্যে থাকা আইটেমগুলি মূল গ্রিডের গ্রিড আইটেমগুলির সাথে সারিবদ্ধ হয় না।
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

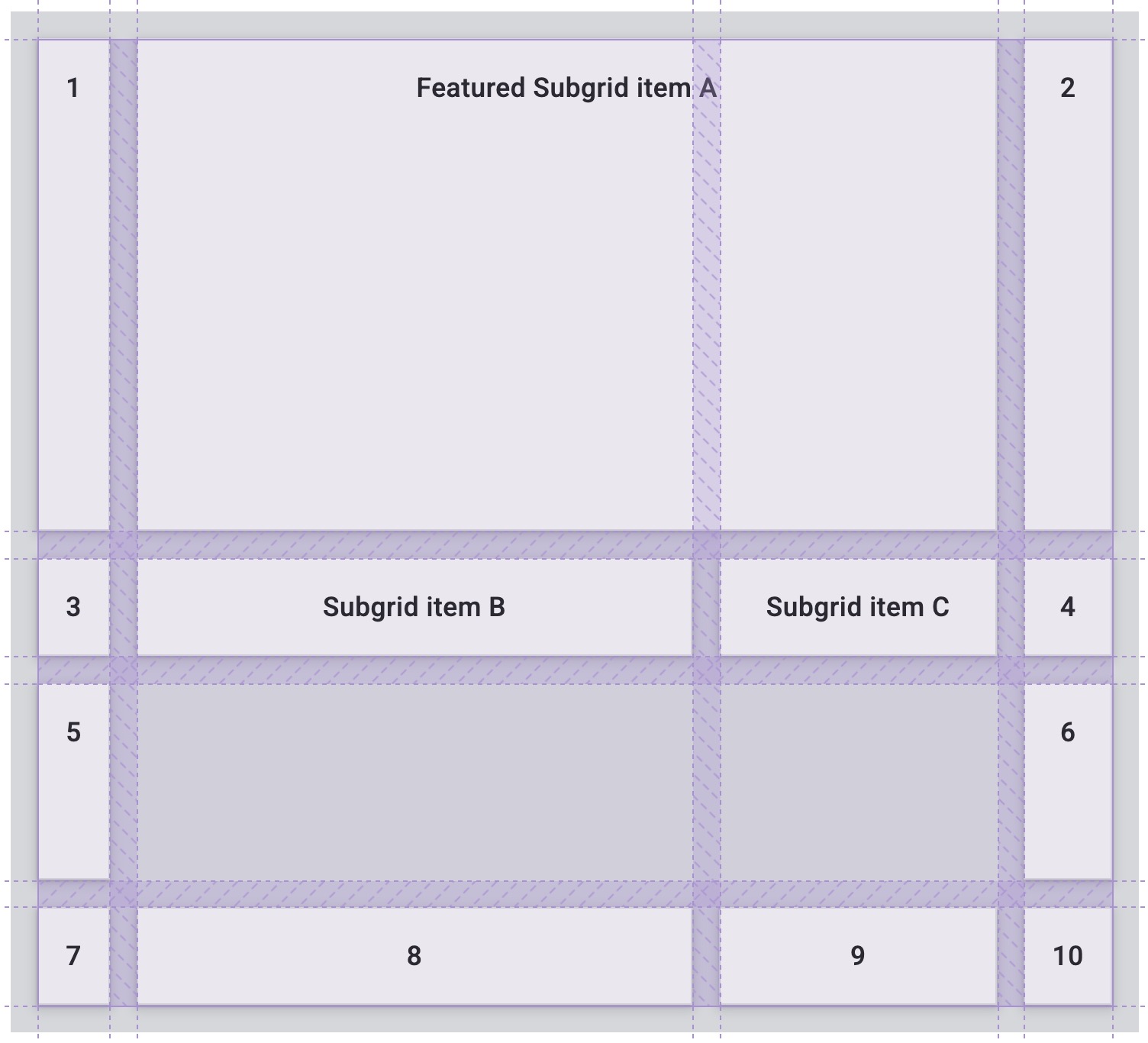
একবার সাবগ্রিড প্রয়োগ করা হলে, সাবগ্রিডের মধ্যে থাকা গ্রিড আইটেমগুলি প্যারেন্ট গ্রিডে সেট করা গ্যাপটি উত্তরাধিকার সূত্রে পায় এবং প্যারেন্ট গ্রিডের কলাম এবং ট্র্যাকগুলি ব্যবহার করে এর গ্রিড আইটেমগুলিকে প্রবাহিত করে।
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

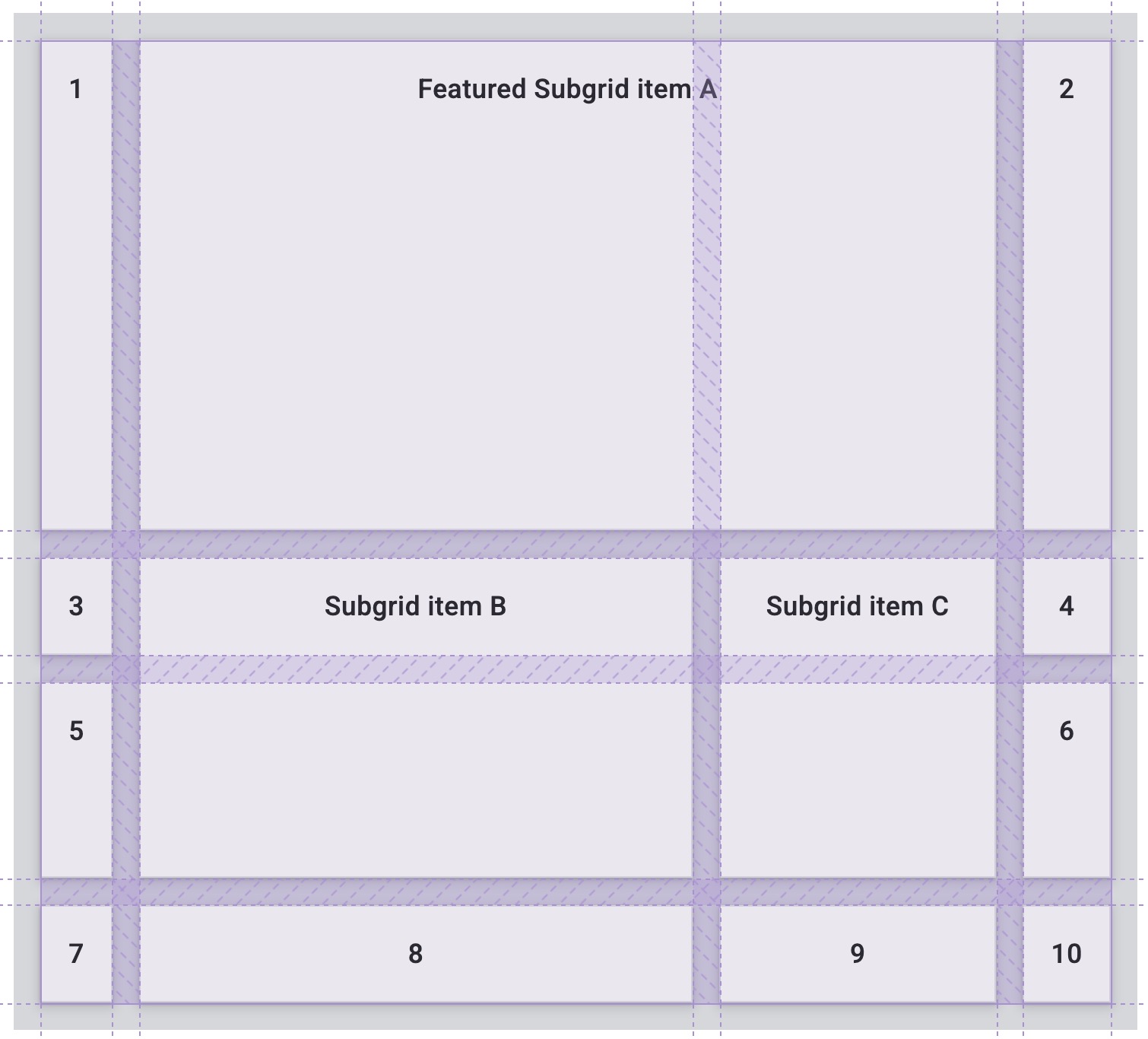
সাবগ্রিডের মধ্যে, আপনি যেকোনো গ্রিড আইটেমের জন্য একই বৈশিষ্ট্য এবং মান প্রয়োগ করতে পারেন। উদাহরণস্বরূপ, আপনি দুটি গ্রিড কলাম নিতে সাবগ্রিডের মধ্যে একটি গ্রিড আইটেম প্রসারিত করতে পারেন।
.featured-subgrid-item {
grid-column: span 2;
}

এটি গ্রিড সারিগুলির জন্যও কাজ করে।
.subgrid-item {
grid-row: span 2;
}

এখানে উভয় মাত্রায় সাবগ্রিড ব্যবহার করে কোডপেন ডেমো রয়েছে:
প্রান্তিককরণ
গ্রিড লেআউট একই প্রান্তিককরণ বৈশিষ্ট্য ব্যবহার করে যা আপনি ফ্লেক্সবক্সের গাইডে শিখেছেন। গ্রিডে যে বৈশিষ্ট্যগুলি justify- দিয়ে শুরু হয়- সবসময় ইনলাইন অক্ষে ব্যবহৃত হয়, আপনার লেখার মোডে বাক্যগুলি যে দিকে চলে।
যে বৈশিষ্ট্যগুলি align- দিয়ে শুরু হয় তা ব্লক অক্ষে ব্যবহৃত হয়, আপনার লেখার মোডে ব্লকগুলি যে দিকে রাখা হয়।
-
justify-contentএবংalign-content: গ্রিড পাত্রে বা ট্র্যাকের চারপাশে বা মাঝখানে অতিরিক্ত স্থান বিতরণ করুন। -
justify-selfএবংalign-self: একটি গ্রিড আইটেমের উপর প্রয়োগ করা হয় যাতে এটিকে যে গ্রিড এলাকায় স্থাপন করা হয় তার ভিতরে এটিকে সরানোর জন্য। -
justify-itemsএবংalign-items: আইটেমগুলিতে সমস্তjustify-selfবৈশিষ্ট্য সেট করতে গ্রিড কন্টেইনারে প্রয়োগ করা হয়।
অতিরিক্ত স্থান বিতরণ
এই ডেমোতে গ্রিডটি নির্দিষ্ট প্রস্থের ট্র্যাকগুলি সাজানোর জন্য প্রয়োজনীয় স্থানের চেয়ে বড়। এর মানে আমাদের গ্রিডের ইনলাইন এবং ব্লক উভয় ডাইমেনশনেই জায়গা আছে। ট্র্যাকগুলি কীভাবে আচরণ করে তা দেখতে align-content এবং justify-content এর বিভিন্ন মান চেষ্টা করুন।
space-between মতো মানগুলি ব্যবহার করার সময় ফাঁকগুলি কীভাবে বড় হয় তা লক্ষ্য করুন, এবং দুটি ট্র্যাক বিস্তৃত যেকোনো গ্রিড আইটেমও ফাঁকে যোগ করা অতিরিক্ত স্থান শোষণ করতে বৃদ্ধি পায়।
বিষয়বস্তু চারপাশে সরানো
একটি ব্যাকগ্রাউন্ড কালার সহ আইটেমগুলি যে গ্রিডের মধ্যে রাখা হয়েছে তা সম্পূর্ণরূপে পূরণ করতে দেখা যাচ্ছে, কারণ justify-self এবং align-self প্রাথমিক মান হল stretch ।
ডেমোতে justify-items এবং align-items মান পরিবর্তন করুন এটি কীভাবে লেআউট পরিবর্তন করে তা দেখতে। গ্রিড এলাকাটি আকার পরিবর্তন করছে না, পরিবর্তে আইটেমগুলি সংজ্ঞায়িত এলাকার ভিতরে সরানো হচ্ছে।
আপনার উপলব্ধি পরীক্ষা করুন
গ্রিড সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
নিচের কোনটি CSS গ্রিড পদ?
main { display: grid; }
একটি গ্রিডের ডিফল্ট লেআউট দিক কি?
grid-auto-flow: column উপস্থিত থাকে, তবে একটি গ্রিড কলাম হিসাবে লেআউট করবে। auto-fit এবং auto-fill মধ্যে পার্থক্য কী?
auto-fit কন্টেইনারে ফিট করার জন্য কক্ষগুলিকে প্রসারিত করবে, যেখানে auto-fill হবে না।auto-fill টেমপ্লেটে যতটা সম্ভব আইটেমকে প্রসারিত না করেই রাখে। ফিট তাদের ফিট করে তোলে ।auto-fit বাচ্চাদের ফিট করার জন্য একটি কন্টেইনার প্রসারিত করবে, যেখানে auto-fill বাচ্চাদের কন্টেইনারে ফিট করে। min-content কি?
min-content বাক্সের শব্দ এবং ছবির সাথে আপেক্ষিক।min-content উল্লেখ করছে৷min-content । max-content কি?
max-content নির্দেশ করছে৷min-content ।স্বয়ংক্রিয় বসানো কি?
grid-area দেওয়া হয় এবং সেই ঘরে স্থাপন করা হয়।সত্য বা মিথ্যা: আপনি শুধুমাত্র একটি মাত্রায় (সারি বা কলাম) একটি সাবগ্রিড তৈরি করতে পারেন।
সম্পদ
এই গাইড আপনাকে গ্রিড লেআউট স্পেসিফিকেশনের বিভিন্ন অংশের একটি ওভারভিউ দিয়েছে। আরও জানতে, নিম্নলিখিত সংস্থানগুলি দেখুন।








