The CSS Podcast – 011 : Grille
Une mise en page très courante dans la conception Web est celle qui comprend un en-tête, une barre latérale, un corps et un pied de page.
Au fil des ans, de nombreuses méthodes ont été utilisées pour résoudre ce problème de mise en page. Toutefois, avec la grille CSS, la solution est non seulement relativement simple, mais elle offre également de nombreuses options. La grille est particulièrement utile pour combiner le contrôle qu'offre le dimensionnement extrinsèque avec la flexibilité du dimensionnement intrinsèque, ce qui la rend idéale pour ce type de mise en page. En effet, la grille est une méthode de mise en page conçue pour le contenu bidimensionnel. Autrement dit, en disposant les éléments en lignes et en colonnes en même temps.
Lorsque vous créez une mise en page en grille, vous définissez une grille avec des lignes et des colonnes. Vous placez ensuite des éléments sur cette grille ou autorisez le navigateur à les placer automatiquement dans les cellules que vous avez créées. Il y a beaucoup à apprendre sur les grilles, mais avec un aperçu de ce qui est disponible, vous créerez des mises en page en grille en un rien de temps.
Présentation
Que pouvez-vous faire avec la grille ? Les mises en page en grille présentent les caractéristiques suivantes. Vous les découvrirez tous dans ce guide.
- Une grille peut être définie avec des lignes et des colonnes. Vous pouvez choisir la taille de ces pistes de lignes et de colonnes, ou les laisser s'adapter à la taille du contenu.
- Les enfants directs du conteneur de grille seront automatiquement placés sur cette grille.
- Vous pouvez également placer les éléments à l'endroit précis de votre choix.
- Vous pouvez nommer les lignes et les zones de la grille pour faciliter le placement.
- L'espace libre dans le conteneur de grille peut être réparti entre les pistes.
- Les éléments de grille peuvent être alignés dans leur zone.
Terminologie de la grille
Le système de grille s'accompagne d'un certain nombre de nouveaux termes, car c'est la première fois que CSS dispose d'un véritable système de mise en page.
Quadrillage
Une grille est composée de lignes horizontales et verticales. Si votre grille comporte quatre colonnes, elle aura cinq lignes de colonnes, y compris celle après la dernière colonne.
Les lignes sont numérotées à partir de 1, la numérotation suivant le mode d'écriture et le sens d'écriture du composant. Cela signifie que la ligne de colonne 1 sera à gauche dans une langue qui se lit de gauche à droite, comme l'anglais, et à droite dans une langue qui se lit de droite à gauche, comme l'arabe.
Pistes de grille
Une piste est l'espace entre deux lignes de la grille. Une piste de ligne se trouve entre deux lignes de ligne, et une piste de colonne entre deux lignes de colonne. Lorsque nous créons notre grille, nous créons ces pistes en leur attribuant une taille.
Cellule de grille
Une cellule de grille est le plus petit espace d'une grille, défini par l'intersection des pistes de ligne et de colonne. Il s'agit d'une cellule de tableau ou de feuille de calcul. Si vous définissez une grille et ne placez aucun élément, ils seront automatiquement disposés dans chaque cellule de grille définie.
Zone de grille
Plusieurs cellules de grille. Les zones de grille sont créées en faisant en sorte qu'un élément s'étende sur plusieurs pistes.
Lacunes
Un espace vide entre les pistes. Pour le dimensionnement, ils fonctionnent comme une piste normale. Vous ne pouvez pas placer de contenu dans un espace vide, mais vous pouvez étendre des éléments de grille sur celui-ci.
Conteneur de grille
Élément HTML auquel display: grid est appliqué et qui crée donc un nouveau contexte de mise en forme de grille pour les enfants directs.
.container {
display: grid;
}
Élément de grille
Un élément de grille est un élément enfant direct du conteneur de grille.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Lignes et colonnes
Pour créer une grille de base, vous pouvez définir une grille avec trois pistes de colonnes, deux pistes de lignes et un espace de 10 pixels entre les pistes, comme suit.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Cette grille illustre de nombreux éléments décrits dans la section sur la terminologie. Il comporte trois pistes de colonnes. Chaque piste utilise une unité de longueur différente. Il comporte deux pistes de ligne, l'une utilisant une unité de longueur et l'autre étant automatique. Lorsqu'il est utilisé comme dimensionnement de piste, "auto" peut être considéré comme étant aussi grand que le contenu. Par défaut, la taille des pistes est automatique.
Si l'élément avec une classe de .container comporte des éléments enfants, ils seront immédiatement disposés sur cette grille. Vous pouvez voir une démonstration dans l'exemple suivant :
La grille de superposition dans les outils de développement Chrome peut vous aider à comprendre les différentes parties de la grille.
Ouvrez la démonstration dans Chrome.
Inspectez l'élément avec l'arrière-plan gris, dont l'ID est container.
Mettez en surbrillance la grille en sélectionnant le badge de grille dans le DOM, à côté de l'élément .container.
Dans l'onglet "Mise en page", sous Paramètres d'affichage de la superposition, sélectionnez Afficher les numéros de lignes dans le menu déroulant pour afficher les numéros de lignes sur votre grille.

Mots clés de dimensionnement intrinsèque
En plus des dimensions de longueur et de pourcentage décrites dans la section sur les unités de dimensionnement, les pistes de grille peuvent utiliser des mots clés de dimensionnement intrinsèque. Ces mots clés sont définis dans la spécification de dimensionnement des boîtes et ajoutent des méthodes supplémentaires de dimensionnement des boîtes en CSS, et pas seulement des pistes de grille.
min-contentmax-contentfit-content()
Le mot clé min-content permet de réduire la taille d'une piste au maximum sans que son contenu ne déborde.
Si vous modifiez la mise en page de la grille de l'exemple pour que les trois pistes de colonnes soient toutes de taille min-content, elles deviendront aussi étroites que le mot le plus long de la piste.
Le mot clé max-content a l'effet inverse.
La piste s'élargit suffisamment pour que tout le contenu s'affiche sous la forme d'une longue chaîne ininterrompue.
Cela peut entraîner des débordements, car la chaîne ne sera pas encapsulée.
La fonction fit-content() se comporte d'abord comme max-content.
Toutefois, une fois que la piste atteint la taille que vous transmettez à la fonction, le contenu commence à s'enrouler.
Ainsi, fit-content(10em) créera une piste de moins de 10 em si la taille de max-content est inférieure à 10 em, mais jamais supérieure à 10 em.
Dans la prochaine démo, essayez les différents mots clés de dimensionnement intrinsèque en modifiant la taille des pistes de la grille.
L'unité fr
Nous disposons déjà de dimensions de longueur, de pourcentages et de ces nouveaux mots clés.
Il existe également une méthode de dimensionnement spéciale qui ne fonctionne que dans la mise en page en grille.
Il s'agit de l'unité fr, une longueur flexible qui décrit une part de l'espace disponible dans le conteneur de grille.
L'unité fr fonctionne de la même manière que flex: auto dans Flexbox.
Il répartit l'espace après la disposition des éléments.
Pour obtenir trois colonnes qui occupent toutes la même part de l'espace disponible :
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Comme l'unité fr partage l'espace disponible, elle peut être combinée avec un espace ou des pistes de taille fixe.
Pour qu'un composant comporte un élément de taille fixe et que la deuxième piste occupe l'espace restant, vous pouvez utiliser grid-template-columns: 200px 1fr comme liste de pistes.
Si vous utilisez différentes valeurs pour l'unité "fr", l'espace sera partagé proportionnellement. Les valeurs les plus élevées obtiennent une plus grande partie de l'espace disponible. Dans la démo suivante, modifiez la valeur de la troisième piste.
Fonction minmax()
Cette fonction vous permet de définir une taille minimale et maximale pour une piste.
Cela peut être très utile.
Si nous reprenons l'exemple précédent de l'unité fr qui distribue l'espace restant, elle peut être écrite à l'aide de minmax() sous la forme minmax(auto, 1fr).
Grid examine la taille intrinsèque du contenu, puis distribue l'espace disponible après avoir laissé suffisamment de place au contenu.
Cela signifie que vous n'obtiendrez peut-être pas des pistes qui occupent chacune une part égale de l'espace disponible dans le conteneur de grille.
Pour forcer une piste à occuper une part égale de l'espace dans le conteneur de grille moins les espaces, utilisez minmax.
Remplacez 1fr par minmax(0, 1fr) comme taille de piste.
La taille minimale de la piste est alors définie sur 0 et non sur la taille min-content.
La grille prendra alors toute la taille disponible dans le conteneur, déduira la taille nécessaire pour les espaces vides et partagera le reste en fonction de vos unités fr.
Notation repeat()
Si vous souhaitez créer une grille de pistes de 12 colonnes avec des colonnes de taille égale, vous pouvez utiliser le code CSS suivant.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Vous pouvez également l'écrire à l'aide de repeat() :
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
La fonction repeat() permet de répéter n'importe quelle section de votre liste de titres.
Par exemple, vous pouvez répéter un motif de pistes.
Vous pouvez également ajouter des pistes standards et une section répétée.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill et auto-fit
Vous pouvez combiner tout ce que vous avez appris sur la taille des pistes, minmax() et la répétition pour créer un modèle utile avec la mise en page en grille.
Vous ne souhaitez peut-être pas spécifier le nombre de pistes de colonnes, mais plutôt en créer autant que possible dans votre conteneur.
Pour ce faire, utilisez repeat() et les mots clés auto-fill ou auto-fit.
Dans la démo suivante, la grille crée autant de pistes de 200 pixels que possible dans le conteneur.
Ouvrez la démo dans une nouvelle fenêtre et observez comment la grille change lorsque vous modifiez la taille de la fenêtre d'affichage.
Dans la démo, nous obtenons autant de pistes que possible.
Toutefois, les pistes ne sont pas flexibles.
Un espace vide s'affichera à la fin jusqu'à ce qu'il y ait suffisamment de place pour une autre piste de 200 pixels.
Si vous ajoutez la fonction minmax(), vous pouvez demander autant de pistes que possible, avec une taille minimale de 200 pixels et une taille maximale de 1 fr.
La grille dispose ensuite les pistes de 200 pixels et répartit équitablement l'espace restant entre elles.
Cela crée une mise en page responsive bidimensionnelle sans avoir besoin de requêtes média.
Il existe une légère différence entre auto-fill et auto-fit.
Dans la prochaine démo, vous allez jouer avec une mise en page en grille en utilisant la syntaxe expliquée précédemment, mais avec seulement deux éléments de grille dans le conteneur de grille.
En utilisant le mot clé auto-fill, vous pouvez voir que des pistes vides ont été créées.
Remplacez le mot clé par auto-fit. Les pistes sont réduites à une taille de 0.
Cela signifie que les pistes flexibles se développent désormais pour occuper l'espace.
Les mots clés auto-fill et auto-fit fonctionnent exactement de la même manière.
Il n'y a aucune différence entre les deux une fois la première piste remplie.
Placement automatique
Vous avez déjà vu le placement automatique de grille à l'œuvre dans les démos jusqu'à présent. Les éléments sont placés dans la grille, un par cellule, dans l'ordre dans lequel ils apparaissent dans la source. Pour de nombreuses mises en page, cela peut suffire. Si vous avez besoin de plus de contrôle, vous pouvez effectuer plusieurs actions. La première consiste à ajuster la mise en page du placement automatique.
Placer des éléments dans des colonnes
Le comportement par défaut de la mise en page en grille consiste à placer les éléments le long des lignes.
Vous pouvez également placer les éléments dans des colonnes à l'aide de grid-auto-flow: column.
Vous devez définir des pistes de ligne, sinon les éléments créeront des pistes de colonne intrinsèques et seront disposés sur une longue ligne.
Ces valeurs sont liées au mode d'écriture du document.
Une ligne s'exécute toujours dans le sens d'une phrase dans le mode d'écriture du document ou du composant.
Dans la prochaine démo, vous pouvez modifier la valeur de grid-auto-flow et de la propriété writing-mode.
Pistes de portée
Vous pouvez faire en sorte que certains ou tous les éléments d'une mise en page à placement automatique s'étendent sur plusieurs pistes.
Utilisez le mot clé span et le nombre de lignes à couvrir comme valeur pour grid-column-end ou grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Comme vous n'avez pas spécifié de grid-column-start, la valeur initiale de auto est utilisée et l'élément est placé selon les règles de placement automatique.
Vous pouvez également spécifier la même chose à l'aide du raccourci grid-column :
.item {
grid-column: auto / span 2;
}
Combler les lacunes
Une mise en page à placement automatique avec des éléments s'étendant sur plusieurs pistes peut entraîner une grille avec des cellules vides.
Le comportement par défaut de la mise en page en grille avec une mise en page entièrement automatique est de toujours progresser.
Les éléments seront placés dans l'ordre dans lequel ils se trouvent dans la source ou selon toute modification apportée à la propriété order.
S'il n'y a pas assez d'espace pour un élément, la grille laissera un espace vide et passera à la piste suivante.
La prochaine démo illustre ce comportement.
La case à cocher permet d'appliquer le mode d'emballage dense.
Pour ce faire, définissez la valeur de grid-auto-flow sur dense.
Avec cette valeur en place, la grille prendra les éléments plus loin dans la mise en page et les utilisera pour combler les lacunes.
Cela peut signifier que l'affichage est déconnecté de l'ordre logique.
Placer des éléments
Vous disposez déjà de nombreuses fonctionnalités de CSS Grid. Voyons maintenant comment positionner les éléments sur la grille que nous avons créée.
La première chose à retenir est que la mise en page en grille CSS est basée sur une grille de lignes numérotées. Le moyen le plus simple de placer des éléments sur la grille consiste à les placer d'une ligne à une autre. Vous découvrirez d'autres façons de placer des éléments dans ce guide, mais vous aurez toujours accès à ces lignes numérotées.
Voici les propriétés que vous pouvez utiliser pour placer des éléments par numéro de ligne :
Ils disposent de raccourcis qui vous permettent de définir les lignes de début et de fin en même temps :
Pour placer votre élément, définissez les lignes de début et de fin de la zone de grille dans laquelle il doit être placé.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Les outils pour les développeurs Chrome peuvent vous fournir un guide visuel des lignes pour vérifier où votre élément est placé.
La numérotation des lignes suit le mode et le sens d'écriture du composant. Dans la prochaine démo, modifiez le mode ou le sens d'écriture pour voir comment le placement des éléments reste cohérent avec le flux de texte.
Empiler des éléments
Grâce au positionnement basé sur les lignes, vous pouvez placer des éléments dans la même cellule de la grille.
Cela signifie que vous pouvez empiler des éléments ou faire en sorte qu'un élément chevauche partiellement un autre.
Les éléments qui apparaissent plus tard dans la source s'affichent au-dessus de ceux qui apparaissent plus tôt.
Vous pouvez modifier cet ordre d'empilement à l'aide de z-index, comme pour les éléments positionnés.
Numéros de ligne négatifs
Lorsque vous créez une grille à l'aide de grid-template-rows et grid-template-columns, vous créez ce que l'on appelle une grille explicite.
Il s'agit d'une grille que vous avez définie et dont vous avez défini la taille des pistes.
Il arrive que des éléments s'affichent en dehors de cette grille explicite.
Par exemple, vous pouvez définir des pistes de colonnes, puis ajouter plusieurs lignes d'éléments de grille sans jamais définir de pistes de lignes.
Par défaut, la taille des pistes est automatique.
Vous pouvez également placer un élément à l'aide de grid-column-end en dehors de la grille explicite définie.
Dans les deux cas, la grille crée des pistes pour que la mise en page fonctionne. Ces pistes sont appelées grille implicite.
La plupart du temps, cela ne fera aucune différence que vous travailliez avec une grille implicite ou explicite. Toutefois, avec le placement basé sur les lignes, vous pouvez rencontrer la principale différence entre les deux.
En utilisant des numéros de ligne négatifs, vous pouvez placer des éléments à partir de la dernière ligne de la grille explicite.
Cela peut être utile si vous souhaitez qu'un élément s'étende de la première à la dernière ligne de colonne.
Dans ce cas, vous pouvez utiliser grid-column: 1 / -1.
L'élément s'étendra sur toute la grille explicite.
Toutefois, cela ne fonctionne que pour la grille explicite. Prenons une mise en page de trois lignes d'éléments placés automatiquement, où vous souhaitez que le tout premier élément s'étende jusqu'à la fin de la grille.
Vous pensez peut-être pouvoir donner cet article grid-row: 1 / -1.
Dans la démonstration suivante, vous pouvez constater que cela ne fonctionne pas.
Les pistes sont créées dans la grille implicite. Il n'est pas possible d'atteindre la fin de la grille à l'aide de -1.
Dimensionner les pistes implicites
Les pistes créées dans la grille implicite sont dimensionnées automatiquement par défaut.
Toutefois, si vous souhaitez contrôler la taille des lignes, utilisez la propriété grid-auto-rows et, pour les colonnes, grid-auto-columns.
Pour créer toutes les lignes implicites avec une taille minimale de 10em et une taille maximale de auto :
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Pour créer des colonnes implicites avec un motif de pistes de 100 px et 200 px de large. Dans ce cas, la première colonne implicite sera de 100 px, la deuxième de 200 px, la troisième de 100 px, et ainsi de suite.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Lignes de grille nommées
Il peut être plus facile de placer des éléments dans une mise en page si les lignes ont un nom plutôt qu'un numéro. Vous pouvez nommer n'importe quelle ligne de votre grille en ajoutant le nom de votre choix entre crochets. Vous pouvez ajouter plusieurs noms, séparés par un espace à l'intérieur des mêmes crochets. Une fois que vous avez nommé des lignes, vous pouvez les utiliser à la place des numéros.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Zones du modèle de grille
Vous pouvez également nommer des zones de la grille et y placer des éléments. Il s'agit d'une technique intéressante, car elle vous permet de voir à quoi ressemble votre composant directement dans le CSS.
Pour commencer, donnez un nom aux enfants directs de votre conteneur de grille à l'aide de la propriété grid-area :
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Vous pouvez choisir le nom de votre choix, à l'exception des mots clés auto et span.
Une fois que vous avez nommé tous vos éléments, utilisez la propriété grid-template-areas pour définir les cellules de grille que chaque élément occupera.
Chaque ligne est définie entre guillemets.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
L'utilisation de grid-template-areas est soumise à quelques règles.
- La valeur doit être une grille complète, sans cellule vide.
- Pour étendre les pistes, répétez le nom.
- Les zones créées en répétant le nom doivent être rectangulaires et ne peuvent pas être déconnectées.
Si vous ne respectez pas l'une des règles précédentes, la valeur est considérée comme non valide et supprimée.
Pour laisser un espace vide sur la grille, utilisez . ou plusieurs sans espace entre eux.
Par exemple, pour laisser la toute première cellule de la grille vide, je peux ajouter une série de caractères . :
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Comme l'ensemble de votre mise en page est défini au même endroit, il est facile de la redéfinir à l'aide de requêtes média.
Dans l'exemple suivant, j'ai créé une mise en page à deux colonnes qui passe à trois colonnes en redéfinissant la valeur de grid-template-columns et grid-template-areas.
Ouvrez l'exemple dans une nouvelle fenêtre pour jouer avec la taille de la fenêtre d'affichage et voir la mise en page changer.
Comme pour les autres méthodes de grille, vous pouvez également voir comment la propriété grid-template-areas est liée à writing-mode et à la direction.
Propriétés abrégées
Il existe deux propriétés raccourcies qui vous permettent de définir plusieurs propriétés de grille en une seule fois. Elles peuvent sembler un peu déroutantes jusqu'à ce que vous compreniez exactement comment elles fonctionnent ensemble. C'est à vous de choisir si vous souhaitez les utiliser ou si vous préférez les formes longues.
grid-template
La propriété grid-template est une notation abrégée pour grid-template-rows, grid-template-columns et grid-template-areas.
Les lignes sont définies en premier, ainsi que la valeur de grid-template-areas.
La taille des colonnes est ajoutée après un /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid établissement
Le raccourci grid peut être utilisé exactement de la même manière que le raccourci grid-template.
Lorsqu'il est utilisé de cette manière, il réinitialise les autres propriétés de grille qu'il accepte à leurs valeurs initiales.
L'ensemble complet est le suivant :
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Vous pouvez également utiliser cette abréviation pour définir le comportement de la grille implicite, par exemple :
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Sous-grille
Tout élément de grille peut également devenir son propre conteneur de grille en ajoutant display: grid.
Par défaut, cette grille imbriquée possède sa propre taille de piste, distincte de la grille parente. En utilisant une sous-grille, le conteneur de grille enfant hérite de la taille des pistes, des noms de lignes et de l'espacement de la grille parente. Il est ainsi plus facile d'aligner les éléments en utilisant des lignes de grille partagées.
Pour utiliser les colonnes de la grille parente sur une grille imbriquée, définissez grid-template-columns: subgrid. Pour utiliser les lignes de grille du parent sur une grille imbriquée, définissez grid-template-rows: subgrid. Vous pouvez également utiliser subgrid pour les lignes et les colonnes.
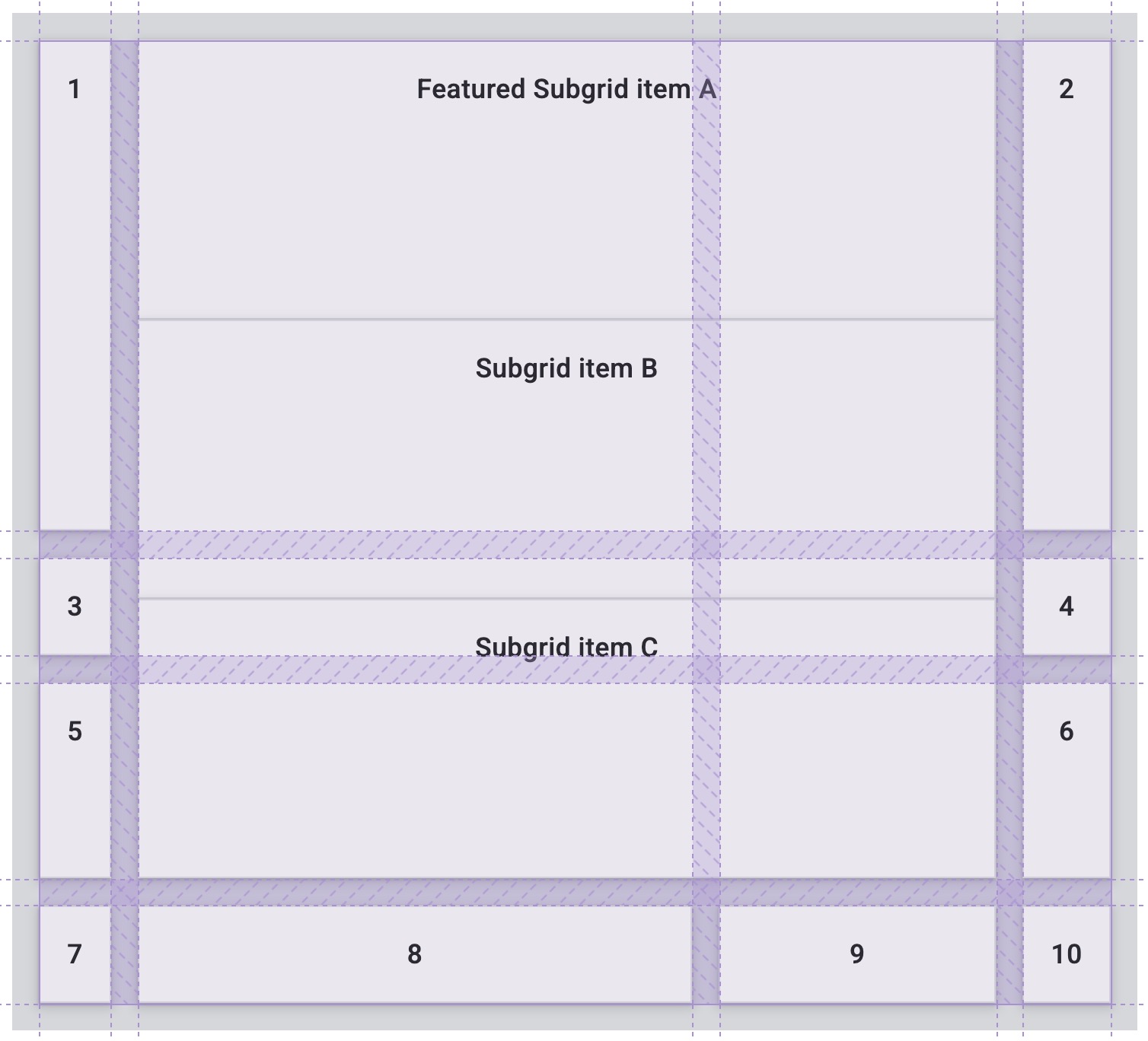
Dans la démo suivante, une grille avec une classe gallery comporte quelques colonnes flexibles. Comme il ne comporte pas de définition grid-template-rows, la taille des lignes provient du contenu. Les éléments de grille de la galerie sont également des conteneurs de grille qui sont définis pour commencer à la ligne suivante disponible (auto) et s'étendre sur deux pistes. Enfin, la sous-grille est utilisée pour la propriété grid-template-rows, qui permet aux grilles gallery-item distinctes de partager la même taille de piste de grille. Si vous mettez cette ligne en commentaire, vous verrez que les sous-titres ne sont plus alignés.
Appliquer une sous-grille aux colonnes et aux lignes
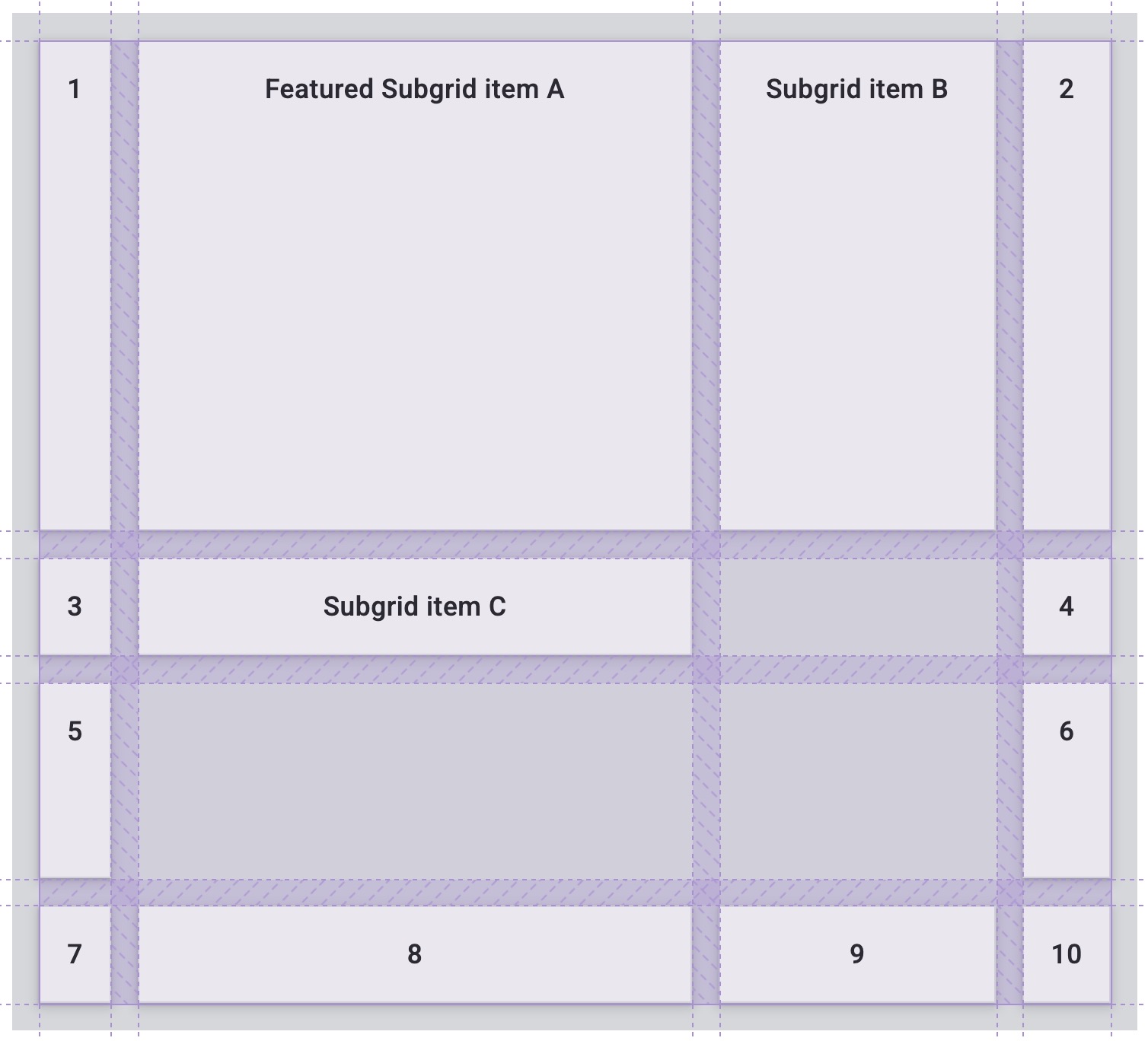
Lorsque vous appliquez une sous-grille à la fois à une ligne et à une colonne, la sous-grille utilise les pistes de grille du parent dans les deux dimensions. Dans l'extrait de code suivant, une grille explicite comporte quatre colonnes et quatre lignes avec des tailles de piste différentes.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
L'un des éléments de la grille possède également display: grid et est défini pour s'étendre sur deux colonnes et trois lignes de la grille parente. Avant l'ajout de la valeur subgrid, les éléments de la grille imbriquée ne sont pas alignés sur ceux de la grille parente.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

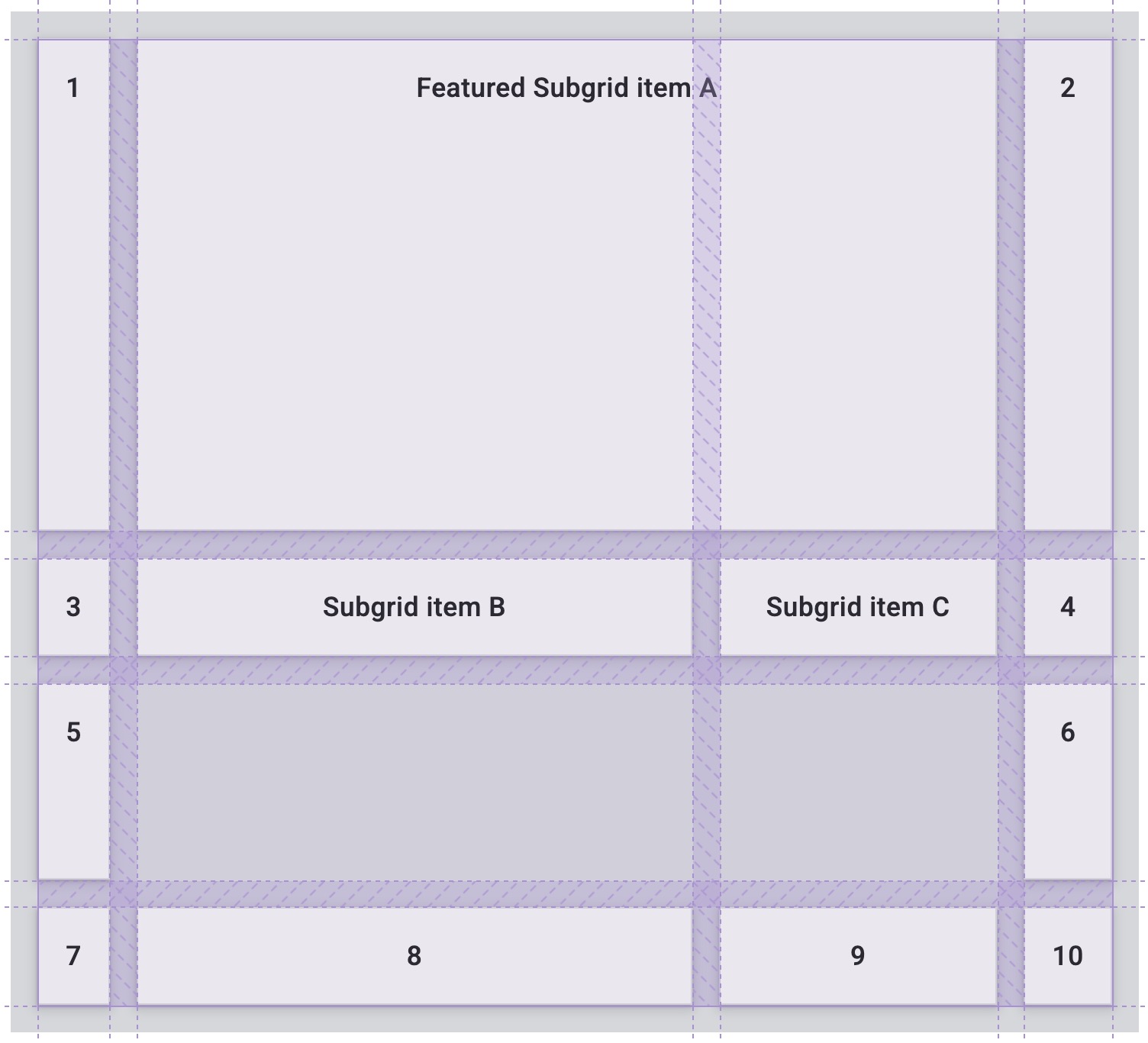
Une fois la sous-grille appliquée, les éléments de grille de la sous-grille héritent de l'espacement défini sur la grille parente et répartissent ses éléments de grille à l'aide des colonnes et des pistes de la grille parente.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

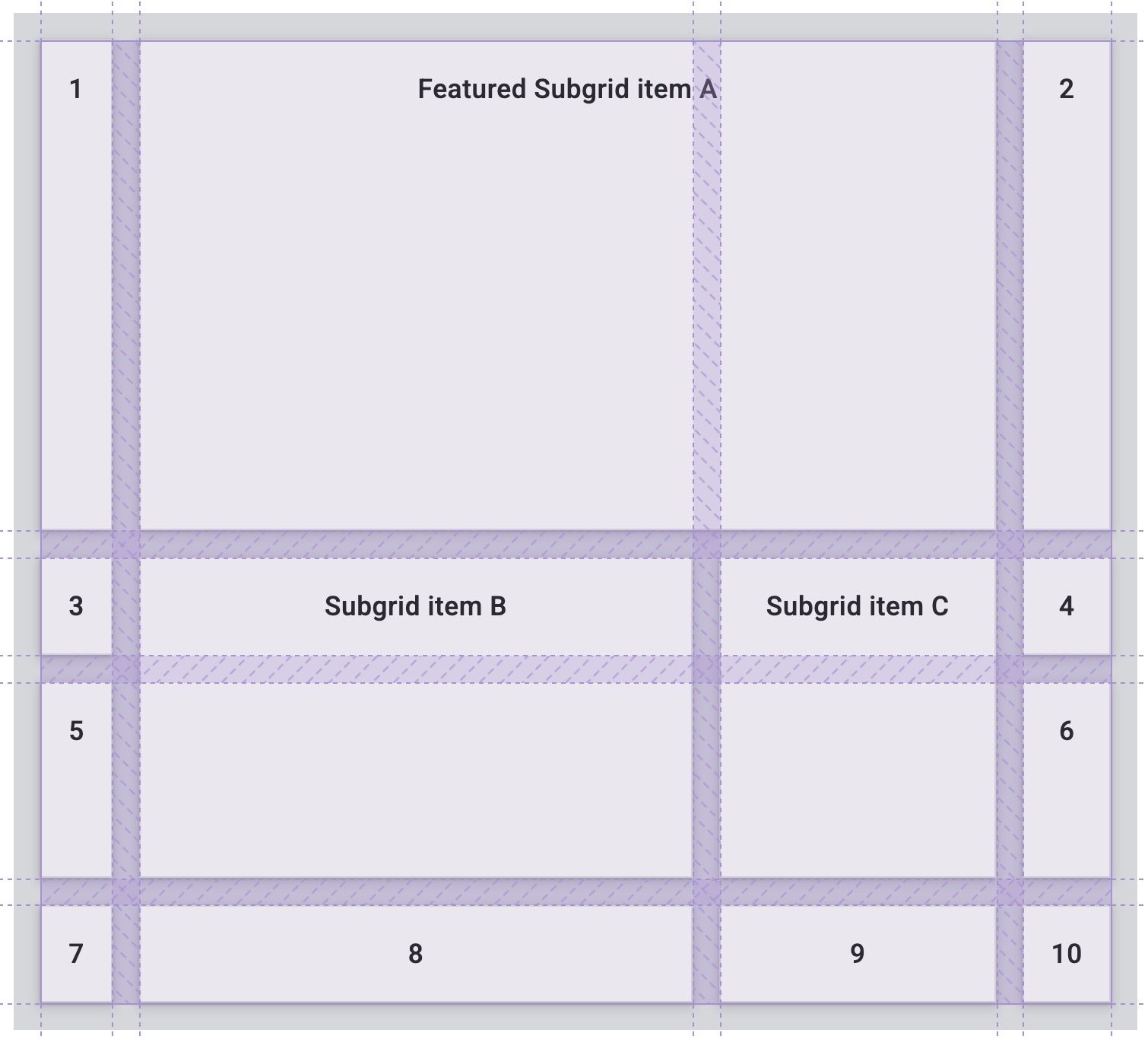
Dans la sous-grille, vous pouvez appliquer les mêmes propriétés et valeurs à n'importe quel élément de la grille. Par exemple, vous pouvez étendre un élément de grille dans la sous-grille pour qu'il occupe deux colonnes de grille.
.featured-subgrid-item {
grid-column: span 2;
}

Cela fonctionne également pour les lignes de grille.
.subgrid-item {
grid-row: span 2;
}

Voici la démo CodePen utilisant la sous-grille dans les deux dimensions :
Alignement
La mise en page en grille utilise les mêmes propriétés d'alignement que celles que vous avez découvertes dans le guide sur Flexbox.
Dans la grille, les propriétés qui commencent par justify- sont toujours utilisées sur l'axe en ligne, c'est-à-dire la direction dans laquelle les phrases s'exécutent dans votre mode d'écriture.
Les propriétés qui commencent par align- sont utilisées sur l'axe de bloc, qui correspond à la direction dans laquelle les blocs sont disposés dans votre mode d'écriture.
justify-contentetalign-content: répartissent l'espace supplémentaire dans le conteneur de grille autour ou entre les pistes.justify-selfetalign-self: sont appliqués à un élément de grille pour le déplacer dans la zone de grille dans laquelle il est placé.justify-itemsetalign-items: sont appliqués au conteneur de grille pour définir toutes les propriétésjustify-selfsur les éléments.
Répartir l'espace supplémentaire
Dans cette démo, la grille est plus grande que l'espace nécessaire pour disposer les pistes à largeur fixe.
Cela signifie que nous avons de l'espace dans les dimensions en ligne et en bloc de la grille.
Essayez différentes valeurs pour align-content et justify-content afin d'observer le comportement des pistes.
Notez que les espaces deviennent plus grands lorsque vous utilisez des valeurs telles que space-between. De plus, tout élément de grille s'étendant sur deux pistes s'agrandit également pour absorber l'espace supplémentaire ajouté à l'espace.
Déplacer du contenu
Les éléments avec une couleur d'arrière-plan semblent remplir complètement la zone de grille dans laquelle ils sont placés, car la valeur initiale de justify-self et align-self est stretch.
Dans la démo, modifiez les valeurs de justify-items et align-items pour voir comment la mise en page change.
La taille de la zone de grille ne change pas. Les éléments sont déplacés à l'intérieur de la zone définie.
Vérifier que vous avez bien compris
Tester vos connaissances sur la grille
Parmi les termes suivants, lesquels sont des termes de grille CSS ?
main { display: grid; }
Quel est le sens de mise en page par défaut d'une grille ?
grid-auto-flow: column était présent, la grille serait disposée en colonnes.Quelle est la différence entre auto-fit et auto-fill ?
auto-fit étendra les cellules pour les adapter au conteneur, contrairement à auto-fill.auto-fill place autant d'éléments que possible dans le modèle, sans les étirer. Fit les fait s'adapter.auto-fit étendra un conteneur pour l'adapter aux enfants, tandis que auto-fill adaptera les enfants au conteneur.Qu'est-ce que min-content ?
min-content est relatif aux mots et aux images de la boîte.min-content fait référence.min-content.Qu'est-ce que max-content ?
max-content fait référence.min-content.Qu'est-ce que le placement automatique ?
grid-area et sont placés dans cette cellule.Vrai ou faux : Vous ne pouvez créer une sous-grille que dans une seule dimension (ligne ou colonne).
Ressources
Ce guide vous a présenté les différentes parties de la spécification de mise en page en grille. Pour en savoir plus, consultez les ressources suivantes.








