Подкаст CSS – 013: Интервалы
Допустим, у вас есть набор из трех коробок, поставленных друг на друга, и вам нужно пространство между ними. Сколько способов вы можете придумать, чтобы сделать это с помощью CSS?
Свойство margin может дать вам то, что вам нужно, но оно также может добавить дополнительный интервал, который вам не нужен. Например, как вы нацелены только на пространство между каждым из этих элементов? В этом случае более уместным может быть что-то вроде gap . Существует множество способов регулировки интервалов в пользовательском интерфейсе, каждый из которых имеет свои преимущества и недостатки.
HTML-интервал
Сам HTML предоставляет некоторые методы для размещения элементов. Элементы <br> и <hr> позволяют размещать элементы в направлении блока, а если вы используете латинский язык, то это сверху вниз.
Если вы используете элемент <br> , он создаст разрыв строки, как если бы вы нажали клавишу ввода в текстовом процессоре.
<hr> создает горизонтальную линию с пробелами по обеим сторонам, известную как margin .
Наряду с использованием элементов HTML, объекты HTML могут создавать пространство. Объект HTML — это зарезервированная строка символов, которая заменяется браузером символьными объектами. Например, если вы наберете © в вашем HTML-файле он будет преобразован в символ ©. сущность преобразуется в символ неразрывного пробела, который образует строчный пробел. Однако будьте осторожны, потому что неразрывный аспект этого персонажа объединяет два элемента вместе, что может привести к странному поведению.
Допуск
Если вы хотите добавить пространство снаружи элемента, вы используете свойство margin . Маржа — это как добавление подушки вокруг вашего элемента. Свойство margin является сокращением от margin-top , margin-right , margin-bottom и margin-left .
Сокращение margin применяет свойства в определенном порядке: сверху, справа, снизу и слева. Вы можете вспомнить их с трудом: ПРОБЕДА.
Сокращенное обозначение margin также можно использовать с одним, двумя или тремя значениями. Добавление четвертого значения позволяет настроить каждую сторону отдельно. Они применяются следующим образом:
- Ко всем сторонам будет применено одно значение. (
margin: 20px). - Два значения: первое значение будет применено к верхней и нижней сторонам, а второе значение будет применено к левой и правой сторонам. (
margin: 20px 40px) - Три значения: первое значение —
top, второе значение —leftиright, а третье значение —bottom. (margin: 20px 40px 30px).
Маржа может быть определена с помощью длины, процента или автоматического значения, например 1em или 20% . Если вы используете проценты, значение будет рассчитываться на основе ширины содержащего блока вашего элемента.
Это означает, что если содержащий блок вашего элемента имеет ширину 250px и ваш элемент имеет значение margin 20% : каждая сторона вашего элемента будет иметь вычисленное поле 50px .
Вы также можете использовать значение auto для поля. Для элементов уровня блока с ограниченным размером auto поле будет занимать доступное пространство в том направлении, к которому оно применяется. Хорошим примером является этот модуль flexbox , где элементы отталкиваются друг от друга.
Еще одним хорошим примером auto поля является горизонтально центрированная оболочка максимальной ширины. Этот вид оболочки часто используется для создания единого центрального столбца на веб-сайте.
.wrapper {
max-width: 400px;
margin: 0 auto;
}
Здесь поля удаляются с верхней и нижней (блочной) сторон, и auto делит пространство между левой и правой (встроенной) сторонами.
Отрицательная маржа
Отрицательные значения также могут использоваться для поля. Вместо добавления пространства между соседними одноуровневыми элементами оно уменьшит пространство между ними. Это может привести к перекрытию элементов, если вы объявите отрицательное значение, превышающее доступное пространство.
Крах маржи
Схлопывание полей — сложная концепция, но с ней вы очень часто сталкиваетесь при создании интерфейсов. Предположим, у вас есть два элемента: заголовок и абзац, оба имеют вертикальные поля:
<article>
<h1>My heading with teal margin</h1>
<p>A paragraph of text that has blue margin on it, following the heading with margin.</p>
</article>
h1 {
margin-bottom: 2rem;
}
p {
margin-top: 3rem;
}
На первый взгляд можно подумать, что абзац будет располагаться на расстоянии 5em от заголовка, потому что 2rem и 3rem вместе взятые вычисляются как 5rem . Однако, поскольку вертикальное поле схлопывается , пространство на самом деле составляет 3rem .
Схлопывание полей работает путем выбора наибольшего значения из двух соседних элементов с вертикальными полями, установленными на соседних сторонах. Нижняя часть h1 совпадает с верхней частью p , поэтому выбирается наибольшее значение нижнего поля h1 и верхнего поля p . Если бы h1 имел нижнее поле 3.5rem , пространство между ними было бы 3.5rem потому что оно больше, чем 3rem . Сворачиваются только поля блока, а не строчные (горизонтальные) поля.
Схлопывание полей также помогает с пустыми элементами. Если у вас есть абзац с верхним и нижним полем 20px , он создаст только 20px пространства, а не 40px . Однако если что-либо будет добавлено внутрь этого элемента, включая padding , его поле больше не будет сжиматься само по себе и будет рассматриваться как любой блок с содержимым.
Проверьте свое понимание
Проверьте свои знания о схлопывании полей
Если два элемента, расположенные друг над другом, имеют верхнее поле 20 пикселей и нижнее поле 30 пикселей, сколько места будет между ними?
Предотвращение краха маржи
Если вы сделаете элемент абсолютно позиционированным, используя position: absolute , поля больше не будут схлопываться. Поле также не схлопнется, если вы также используете свойство float .
Если у вас есть элемент без поля между двумя элементами с блочным полем, поле также не схлопнется, потому что два элемента с блочным полем больше не являются соседними одноуровневыми элементами: они просто одноуровневые.
На уроке макетирования вы узнали, что флексбоксы и гриды-контейнеры очень похожи на блочные контейнеры, но обрабатывают свои дочерние элементы совершенно по-разному. То же самое касается и краха маржи.
Если мы возьмем исходный пример из урока и применим флексбокс с направлением столбца, поля объединятся, а не свернутся. Это может обеспечить предсказуемость работы с макетом, для чего и предназначены контейнеры flexbox и Grid.
Понять поля и схлопывание полей может быть сложно, но детальное понимание того, как они работают, очень полезно, поэтому настоятельно рекомендуется использовать это подробное объяснение .
Заполнение
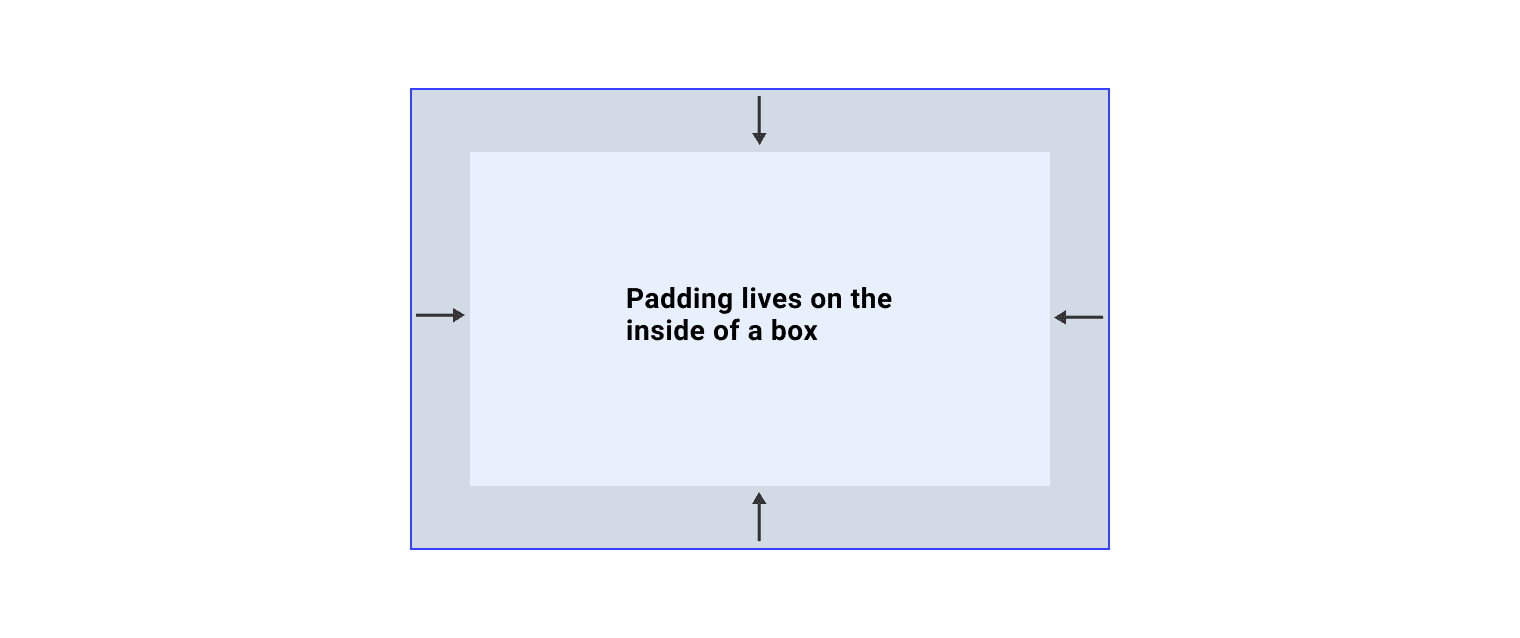
Вместо того, чтобы создавать пространство снаружи вашего блока, как это делает margin , свойство padding вместо этого создает пространство внутри вашего блока: как изоляция.

В зависимости от того, какую блочную модель вы используете (о чем говорилось в уроке по блочной модели ), padding также могут влиять на общие размеры элемента.
Свойство padding является сокращением от padding-top , padding-right , padding-bottom и padding-left . Как и margin , у padding тоже есть логические свойства: padding-block-start , padding-inline-end , padding-block-end и padding-inline-start .
Позиционирование
В модуле макета также описано: если вы установите значение position , отличное от static , вы можете размещать элементы с помощью свойств top , right , bottom и left . Существуют некоторые различия в поведении этих значений направления:
- Элемент с
position: relativeсохранит свое место в потоке документов, даже если вы установите эти значения. Они также будут относиться к положению вашего элемента. - Элемент с
position: absoluteбудет основывать значения направления на позиции относительного родителя. - Элемент с
position: fixedбудет основывать значения направления на области просмотра. - Элемент с
position: stickyбудет применять значения направления только тогда, когда он находится в закрепленном/закрепленном состоянии.
В модуле логических свойств вы узнаете о свойствах inset-block и inset-inline , которые позволяют вам устанавливать значения направления, соответствующие режиму записи.
Оба свойства являются сокращенными обозначениями, объединяющими start и end значения, и поэтому принимают либо одно значение, которое должно быть установлено для start и end , либо два отдельных значения.
Сетка и флексбокс
Наконец, как в сетке, так и во флексбоксе вы можете использовать свойство gap для создания пространства между дочерними элементами. Свойство gap является сокращением от row-gap и column-gap . Оно принимает одно или два значения, которые могут быть длинами или процентами. Вы также можете использовать такие ключевые слова, как unset , initial и inherit . Если вы определите только одно значение, один и тот же gap будет применен как к строкам, так и к столбцам, но если вы определите оба значения, первое значение — это row-gap , а второе значение — column-gap .
Используя как flexbox, так и сетку, вы также можете создавать пространство, используя их возможности распределения и выравнивания, которые мы рассматриваем в модуле сетки и модуле flexbox .
Создание постоянного расстояния
Это действительно хорошая идея — выбрать стратегию и придерживаться ее, чтобы создать последовательный пользовательский интерфейс с хорошим потоком и ритмом. Хороший способ добиться этого — использовать последовательные меры для определения расстояния.
Например, вы можете взять на себя обязательство использовать 20px в качестве единообразной меры для всех промежутков между элементами (так называемых желобов), чтобы все макеты выглядели и ощущались единообразными. Вы также можете решить использовать 1em в качестве вертикального интервала между потоковым содержимым, что обеспечит согласованное расстояние в зависимости от font-size элемента. Что бы вы ни выбрали, вам следует сохранить эти значения как переменные (или пользовательские свойства CSS), чтобы маркировать эти значения и немного упростить согласованность.
:root {
--gutter: 20px;
--spacing: 1em;
}
h1 {
margin-left: var(--gutter);
margin-top: var(--spacing);
}
Использование таких пользовательских свойств позволяет вам определить их один раз, а затем использовать во всем CSS. Когда они обновляются, локально внутри элемента или глобально, значения будут передаваться через каскад, и обновленные значения будут отражены.
Проверьте свое понимание
Проверьте свои знания о пробелах
Безопасно использовать HTML для пробелов, когда...
Чтобы создать пространство внутри коробки, используйте...
Чтобы создать пространство вне коробки, используйте...
Чтобы создать пространство между ящиками, используйте...






