The CSS Podcast – 004: The Cascade
CSS steht für Cascading Stylesheets. Die Kaskade ist der Algorithmus zum Beheben von Konflikten, bei denen mehrere CSS-Regeln auf ein HTML-Element angewendet werden. Aus diesem Grund ist der Text der Schaltfläche, die mit dem folgenden CSS formatiert wurde, blau.
button {
color: red;
}
button {
color: blue;
}
Wenn Sie den Kaskadenalgorithmus verstehen, können Sie nachvollziehen, wie der Browser solche Konflikte löst. Der Kaskadenalgorithmus ist in vier separate Phasen unterteilt.
- Position und Reihenfolge: die Reihenfolge, in der Ihre CSS-Regeln angezeigt werden
- Spezifität: Ein Algorithmus, der bestimmt, welcher CSS-Selektor die stärkste Übereinstimmung aufweist.
- Ursprung: Die Reihenfolge, in der CSS angezeigt wird, und die Quelle, z. B. ein Browserstil, CSS aus einer Browsererweiterung oder Ihr selbst geschriebenes CSS
- Wichtigkeit: Einige CSS-Regeln werden stärker gewichtet als andere, insbesondere beim Regeltyp
!important.
Position und Reihenfolge der Darstellung
Die Reihenfolge und Darstellung Ihrer CSS-Regeln werden bei der Berechnung der Konfliktlösung berücksichtigt. Dies ist der letzte Schritt der Kaskade und führt immer zu einer einzigen Gewinnerklärung. Die Position wird jedoch nur berücksichtigt, wenn nach jedem anderen Schritt der Kaskade noch widersprüchliche Formatierungen vorhanden sind.
Die Demo ganz am Anfang dieser Lektion ist das einfachste Beispiel für die Position. Es gibt zwei Regeln für den Ursprung des Autors ohne Bedeutung. Beide sind nicht geschichtet und stammen aus Regeln mit Selektoren mit identischer Spezifität. Daher hat die zuletzt deklarierte Regel gewonnen.
Stile können aus verschiedenen Quellen auf einer HTML-Seite stammen, z. B. aus einem <link>-Tag, einem eingebetteten <style>-Tag, einer @import-Regel und Inline-CSS, das im style-Attribut eines Elements definiert ist.
Wenn Sie ein <link> mit CSS oben auf Ihrer HTML-Seite und ein weiteres <link> mit CSS unten auf Ihrer Seite haben, haben die Formatierungen im unteren <link> eine höhere Priorität. Das Gleiche passiert mit eingebetteten <style>-Elementen oder widersprüchlichen Deklarationen innerhalb eines einzelnen style-Attributs. Wenn jeder zweite Schritt der Kaskade gleich ist, wird der letzte Stil angewendet.
<link />-Element eingebunden wird.
Eine CSS-Regel, die die Farbe auf Dunkel setzt, befindet sich in einem zweiten verknüpften Stylesheet und wird aufgrund ihrer späteren Position angewendet.Diese Reihenfolge gilt auch für eingebettete <style>-Elemente.
Wenn sie vor einem <link> deklariert werden, hat das CSS des verknüpften Stylesheets eine höhere Priorität.
<style> wird in <head> deklariert, während das Element <link /> in <body> deklariert wird.
Das bedeutet, dass es spezifischer ist als das <style>-Element.Die Reihenfolge der Selektoren in Bezug auf style-Attribute ist nicht wichtig, da diese Konflikte im Schritt „Element Attachment“ der Kaskade aufgelöst werden. Bei mehreren Deklarationen innerhalb desselben Stilattributs kann jedoch weiterhin die Positionierung verwendet werden, um den Gewinner zu ermitteln.
Die Position wird auch in der Reihenfolge Ihrer CSS-Regel angewendet.
In diesem Beispiel hat das Element einen lila Hintergrund, da background: purple zuletzt deklariert wurde.
Da der grüne Hintergrund vor dem lila Hintergrund deklariert wurde, wird er vom Browser ignoriert.
.my-element {
background: green;
background: purple;
}
Wenn Sie zwei Werte für dieselbe Eigenschaft angeben können, lassen sich auf einfache Weise Fallbacks für Browser erstellen, die einen bestimmten Wert nicht unterstützen.
Im nächsten Beispiel wird font-size zweimal deklariert.
Wenn clamp() im Browser unterstützt wird, wird die vorherige font-size-Deklaration verworfen.
Wenn clamp() vom Browser nicht unterstützt wird, wird die ursprüngliche Deklaration berücksichtigt und die Schriftgröße ist 1, 5 rem.
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Wissen testen
Ihr Wissen zur Kaskade testen
Wenn Sie den folgenden HTML-Code auf Ihrer Seite haben:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>Innerhalb von styles.css befindet sich die folgende CSS-Regel:
button { background: yellow; }
Welche Farbe hat der Hintergrund der Schaltfläche?
<style>-Ursprung befindet sich weiter unten auf der Seite als das <link>-Tag. Die Spezifität von button ist zwar gleich, aber die Position der Stilregel sorgt dafür, dass sie Vorrang hat.
Spezifität
Die Spezifität ist ein Algorithmus, der bestimmt, welcher CSS-Selektor der spezifischste ist. Dazu wird ein Gewichtungs- oder Punktesystem verwendet. Wenn Sie eine Regel genauer definieren, kann sie auch dann angewendet werden, wenn später im CSS anderes CSS mit dem Selektor angegeben wird.
In der nächsten Lektion erfahren Sie, wie die Spezifität berechnet wird. Wenn Sie jedoch einige Dinge beachten, können Sie zu viele Spezifitätsprobleme vermeiden.
Wenn CSS auf eine Klasse in einem Element ausgerichtet ist, ist die Regel spezifischer und wird daher als wichtiger angesehen als CSS, das nur auf das Element ausgerichtet ist.
Das bedeutet, dass mit dem folgenden CSS-Code die h1 rot dargestellt wird, obwohl beide Regeln zutreffen und die Regel für den h1-Selektor später im Stylesheet steht.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
Ein id macht das CSS noch spezifischer. Daher werden Stile, die auf eine ID angewendet werden, durch Stile überschrieben, die auf viele andere Arten angewendet werden.
Das ist ein Grund, warum es im Allgemeinen nicht ratsam ist, Stile an ein id anzuhängen.
Das kann es schwierig machen, diesen Stil mit etwas anderem zu überschreiben.
Spezifität ist kumulativ
Wie Sie in der nächsten Lektion erfahren, werden für jeden Selektortyp Punkte vergeben, die angeben, wie spezifisch er ist. Die Punkte für alle Selektoren, die Sie zum Ausrichten auf ein Element verwendet haben, werden addiert.
Wenn Sie ein Element mit einer Selektorliste wie a.my-class.another-class[href]:hover ansprechen, ist es daher schwierig, die Formatierung mit anderem CSS zu überschreiben.
Aus diesem Grund und damit Ihr CSS besser wiederverwendet werden kann, sollten Sie Ihre Selektoren so einfach wie möglich halten.
Verwenden Sie die Spezifität als Tool, um Elemente zu erreichen, wenn Sie es benötigen. Sie sollten jedoch immer in Erwägung ziehen, lange, spezifische Selektorlisten zu refaktorieren, wenn möglich.
Ursprung
Der von Ihnen geschriebene CSS-Code ist nicht der einzige CSS-Code, der auf eine Seite angewendet wird. Bei der Kaskade wird die Herkunft des Preisvergleichsportals berücksichtigt. Dazu gehören das interne Stylesheet des Browsers, von Browsererweiterungen oder dem Betriebssystem hinzugefügte Stile sowie Ihr selbst geschriebenes CSS. Die Reihenfolge der Spezifität dieser Ursprünge, von der am wenigsten spezifischen bis zur spezifischsten, ist wie folgt:
- User-Agent-Basisstile: Das sind die Stile, die Ihr Browser standardmäßig auf HTML-Elemente anwendet.
- Lokale Nutzerstile: Diese können von der Betriebssystemebene stammen, z. B. eine Standardschriftgröße oder eine Einstellung für weniger Bewegung. Sie können auch von Browsererweiterungen stammen, z. B. von einer Browsererweiterung, mit der Nutzer ihr eigenes benutzerdefiniertes CSS für eine Webseite schreiben können.
- Selbst erstelltes CSS: Das von Ihnen erstellte CSS.
- Verfasst von
!important. Alle!important, die Sie Ihren selbst verfassten Erklärungen hinzufügen. - Lokale Nutzerstile
!important: Alle!important, die vom Betriebssystem oder von CSS auf Browsererweiterungsebene stammen. - User-Agent
!important: Alle!important, die im Standard-CSS definiert sind, das vom Browser bereitgestellt wird.
Wenn Sie in Ihrem CSS eine Regel vom Typ !important haben und der Nutzer in seinem benutzerdefinierten CSS eine Regel vom Typ !important, welches CSS wird dann angewendet?
Wissen testen
Ihr Wissen zu Kaskadenursachen testen
Testen Sie Ihr Wissen über die Ursprünge von Kaskaden. Betrachten Sie dazu die folgenden Stilregeln aus verschiedenen Quellen:
User-Agent-Stil
h1 { margin-block-start: 0.83em; }
Bootstrap
h1 { margin-block-start: 20px; }
Stile für Seitenautoren
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Benutzerdefinierter Stil
h1 { margin-block-start: 2rem !important; }
Angenommen, Sie haben den folgenden HTML-Code:
<h1>Lorem ipsum</h1>
Was ist die endgültige margin-block-start der h1?
!important hat den spezifischsten Ursprung.Wichtigkeit
Nicht alle CSS-Regeln werden gleich berechnet oder haben dieselbe Spezifität.
Die Reihenfolge der Wichtigkeit, von am wenigsten wichtig bis am wichtigsten, ist wie folgt:
- normaler Regeltyp, z. B.
font-size,backgroundodercolor animationRegeltyp!importantRegeltyp (in derselben Reihenfolge wie der Ursprung)transitionRegeltyp
Regeltypen für aktive Animationen und Übergänge haben eine höhere Priorität als normale Regeln.
Bei Übergängen ist die Bedeutung höher als bei !important-Regeltypen.
Das liegt daran, dass eine Animation oder ein Übergang, wenn er aktiv wird, den visuellen Status ändern soll.
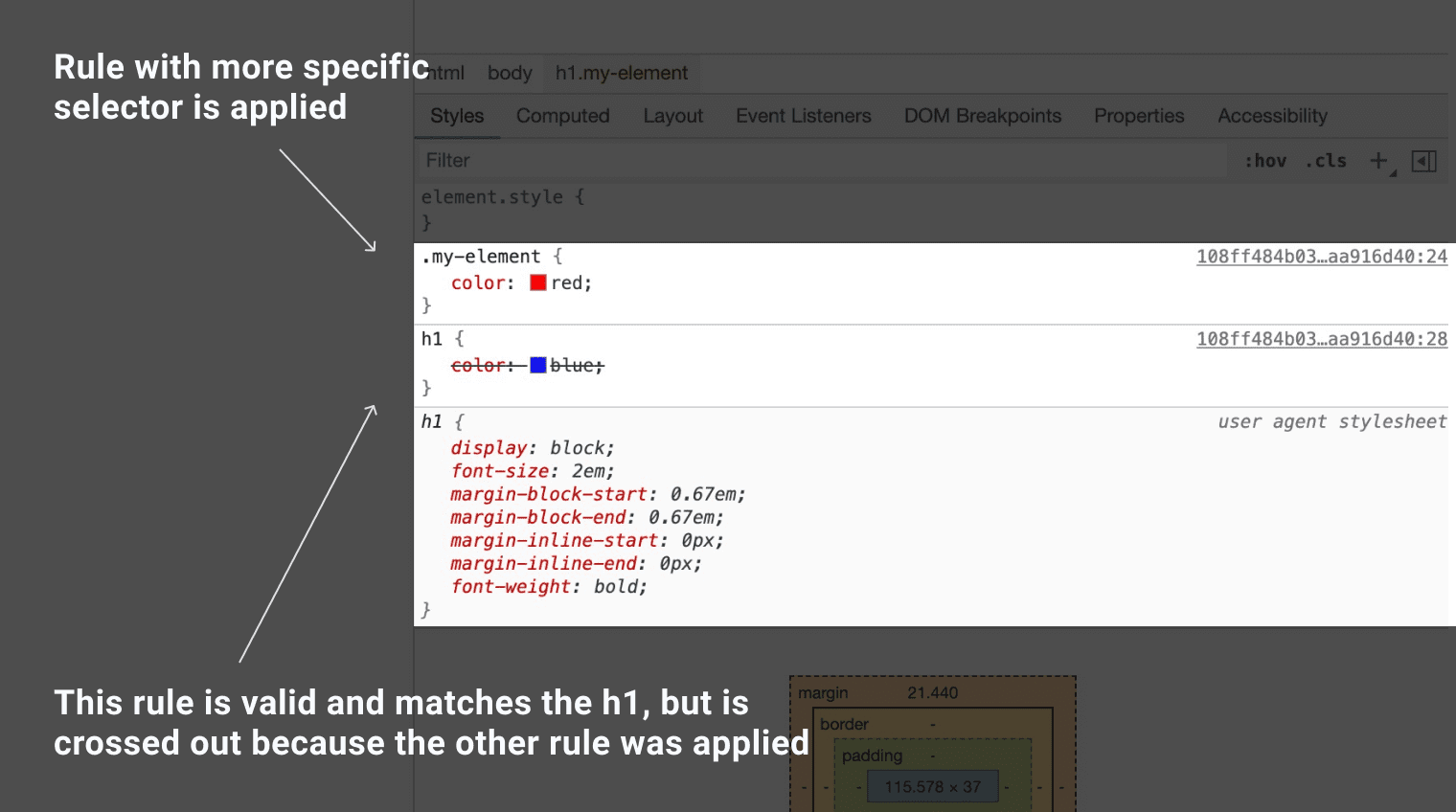
Mit den Entwicklertools herausfinden, warum bestimmtes CSS nicht angewendet wird
In den Browser-Entwicklertools wird in der Regel das gesamte CSS angezeigt, das mit einem Element übereinstimmen könnte. Nicht verwendete CSS-Elemente sind durchgestrichen.

Wenn das erwartete CSS überhaupt nicht angewendet wird, hat es nicht mit dem Element übereingestimmt. In diesem Fall müssen Sie woanders suchen, vielleicht nach einem Tippfehler in einem Klassen- oder Elementnamen oder nach ungültigem CSS.
Wissen testen
Ihr Wissen zur Kaskade testen
Die Kaskade kann für Folgendes verwendet werden:


