W wstępie do tej serii czytamy: „Elementy HTML to węzły, które tworzą model obiektowy dokumentu”. Omówiliśmy już typy węzłów elementów. W tej sekcji omawiamy interfejsy API elementów, które umożliwiają wysyłanie zapytań do tych węzłów.
DOM i AOM
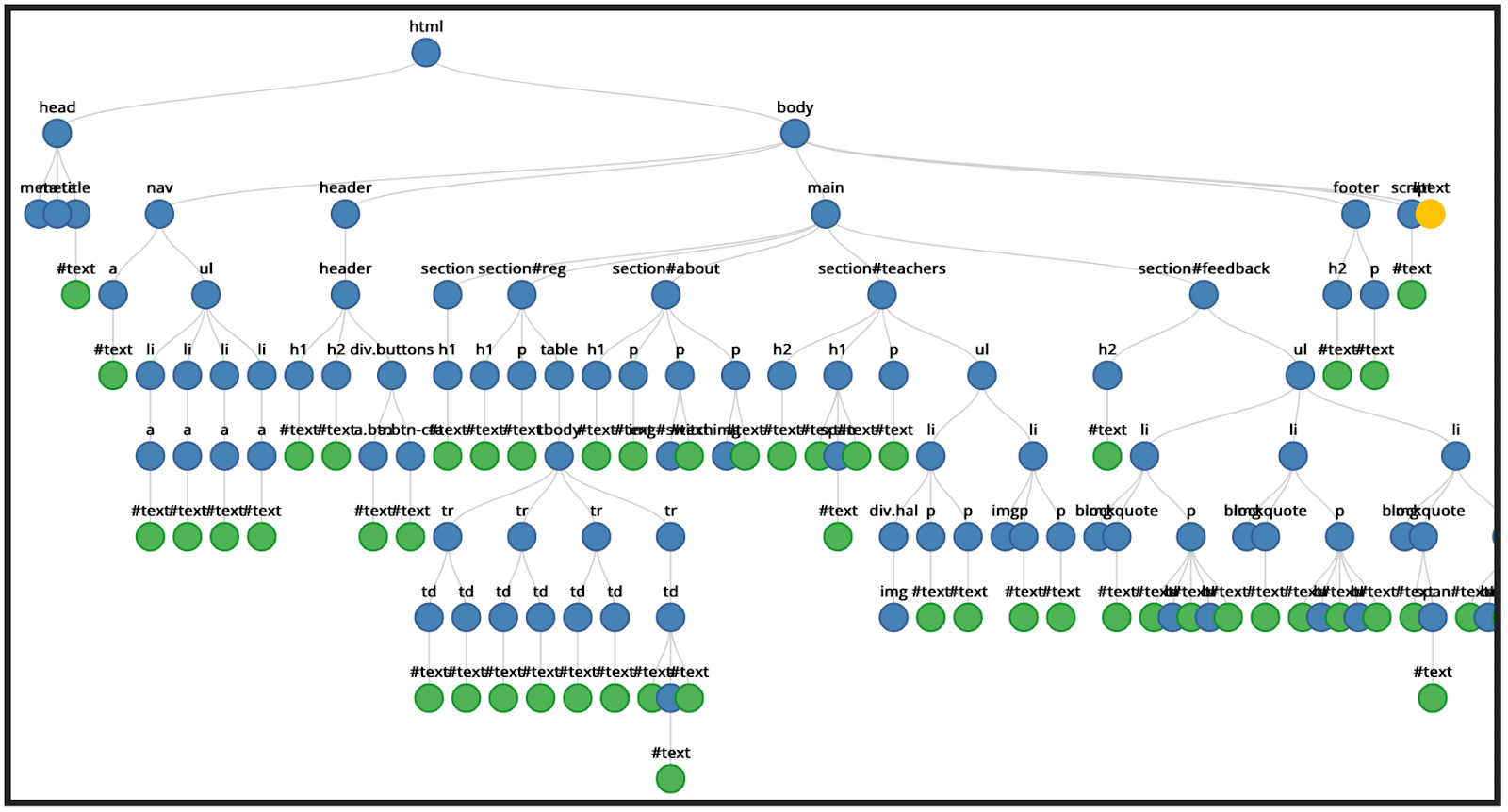
DOM to interfejs API do uzyskiwania dostępu do dokumentów i modyfikowania ich. DOM to drzewo wszystkich węzłów w dokumencie. Niektóre węzły mogą mieć podrzędne, inne nie. Drzewo zawiera elementy wraz z ich atrybutami i węzłami tekstowymi.

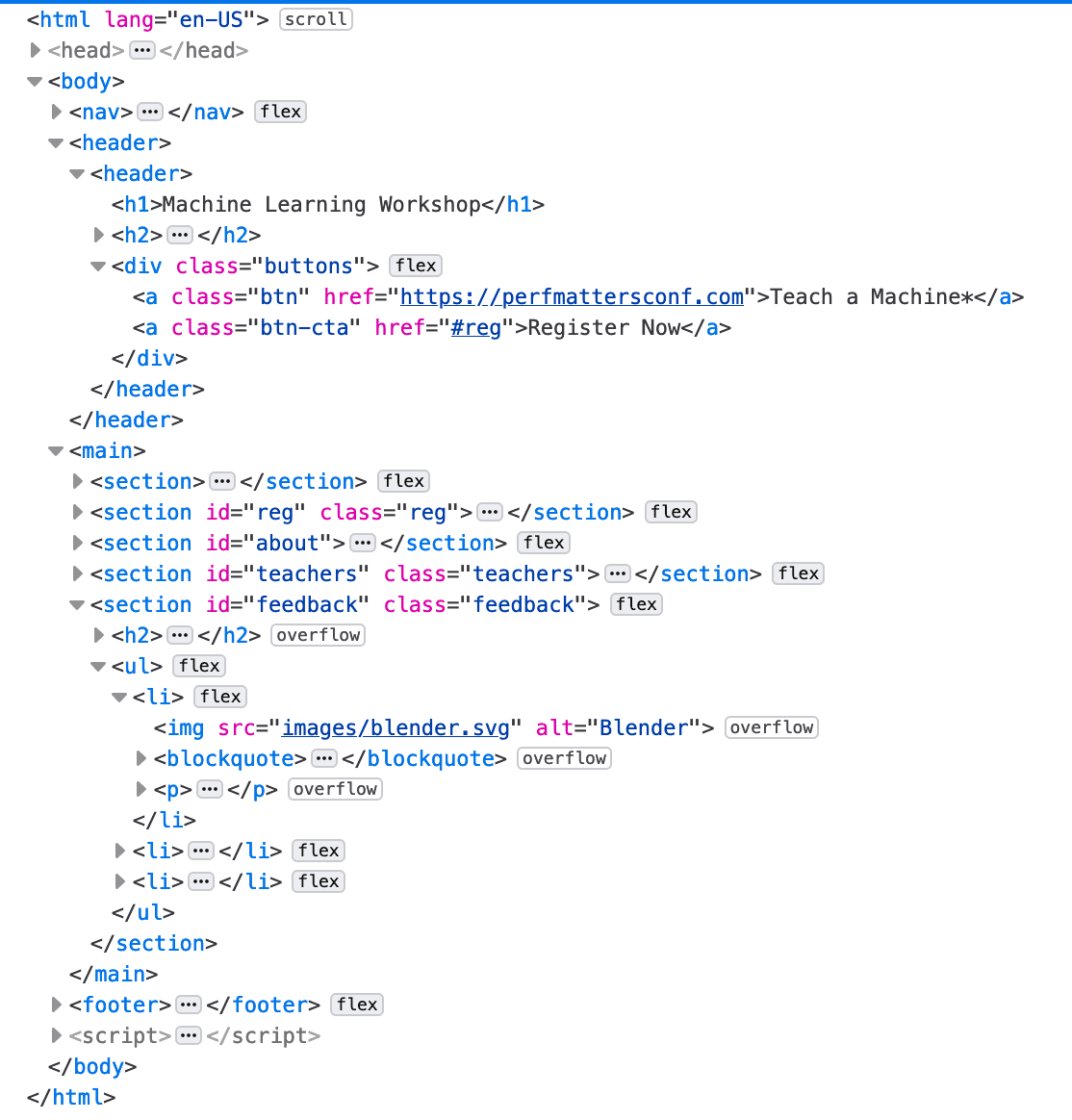
Narzędzia przeglądarki nie udostępniają wizualizacji drzewa, takiej jak ta powyżej, ale możesz zobaczyć węzły w inspektorze elementów.

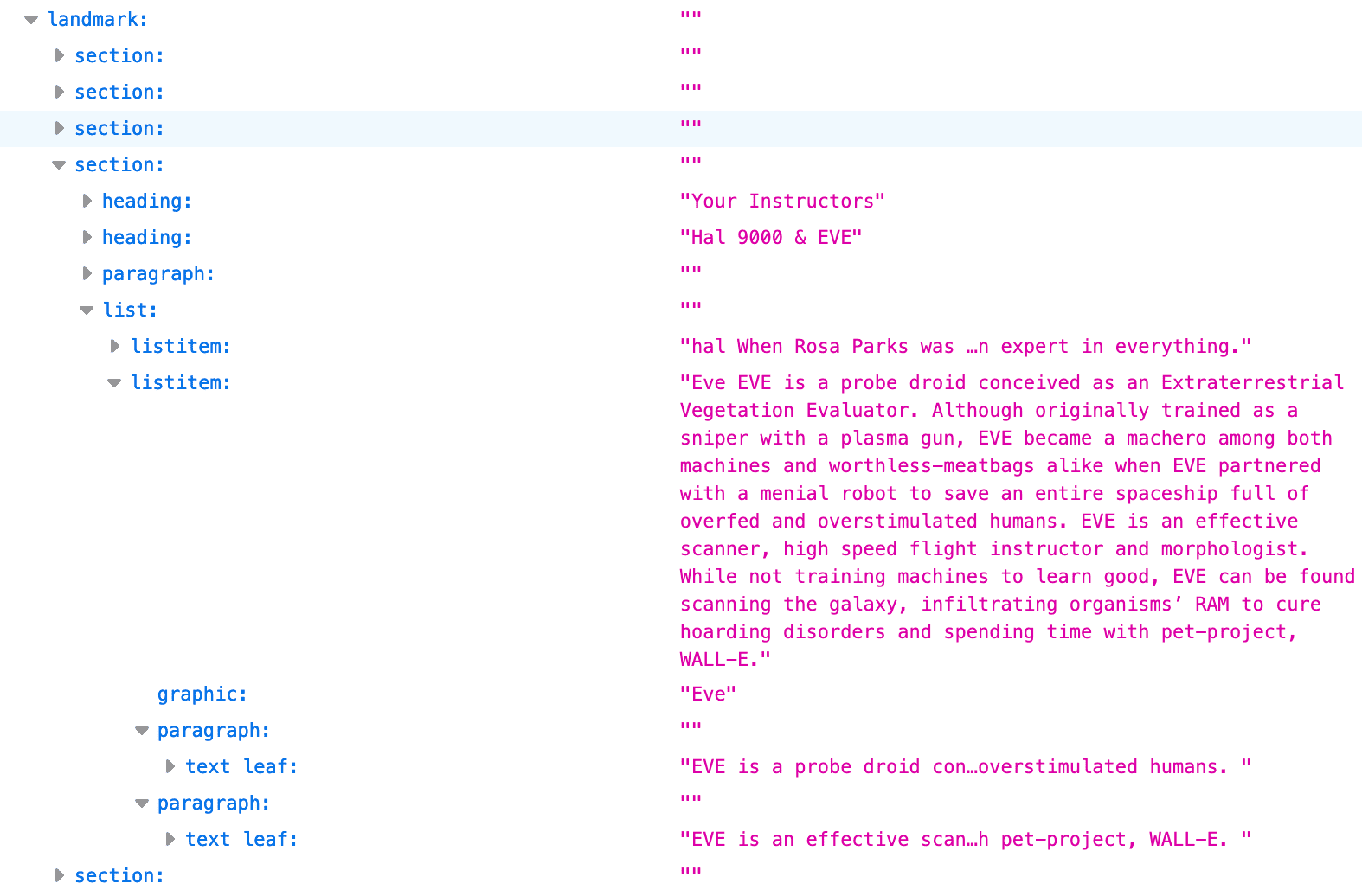
Reprezentacja drzewa, którą można sprawdzić w narzędziach dla programistów w przeglądarce, to drzewo ułatwień dostępu. AOM jest oparty na DOM. Podobnie drzewo ułatwień dostępności zawiera obiekty reprezentujące wszystkie elementy znaczników, atrybuty i węzły tekstowe:

Interfejsy API elementów HTML
Środkowa litera w słowie DOM to „b”. Podobnie jak w przypadku obiektów person lub car w przypadku większości zajęć wprowadzających do programowania obiektowego każdy węzeł w drzewie dokumentu jest obiektem, którym można manipulować za pomocą JavaScriptu.
Przeglądarka udostępnia wiele interfejsów API, które umożliwiają natywne obsługę metod, zdarzeń i zapytań do usług oraz ich aktualizowanie.
Węzły elementów zawierają informacje o wszystkich atrybutach ustawionych dla danego elementu. Za pomocą interfejsów HTML możesz uzyskać dostęp do informacji o atrybutach elementu. Możemy na przykład użyć atrybutu HTMLImageElement.alt, aby uzyskać atrybuty alt wszystkich obrazów:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
Interfejsy HTML zapewniają nie tylko dostęp do atrybutów elementu, ale też do wielu innych informacji. Aby uzyskać wysokość każdej sekcji na stronie w stosunku do układu, możemy znaleźć element tylko do odczytu HTMLElement.offsetHeight.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
Jeśli użytkownik zmieni orientację urządzenia lub w inny sposób zmieni szerokość widocznego obszaru, wysokość każdego elementu <section> ulegnie zmianie, a właściwości DOM zostaną automatycznie zaktualizowane.
Interfejsy API interfejsu HTML nie są ograniczone do uzyskiwania dostępu do wartości atrybutów. DOM dostarcza informacji o bieżącym stanie interfejsu użytkownika.
Interfejsy HTML API mają dostęp do wszystkich tych informacji. Możesz sprawdzić długość filmu, miejsce, w którym znajduje się wyświetlenie w bieżącym odtwarzaniu, oraz czy film (lub dźwięk) został odtworzony. Dostęp do tych informacji uzyskasz odpowiednio za pomocą tagów HTMLMediaElement.duration, HTMLMediaElement.currentTime i HTMLMediaElement.ended.
Dostępne interfejsy elementów
Większość elementów HTML, które omówiliśmy do tej pory w tej serii, a także te, które jeszcze omówimy, z wyjątkiem niektórych elementów dzielenia na sekcje, ma powiązany interfejs DOM. Podstawowy interfejs wszystkich elementów nosi trafną nazwę Element.
Interfejs HTMLElement dziedziczy po elemencie, a z niego dziedziczą wszystkie interfejsy związane z elementem HTML. Niektóre interfejsy dla konkretnych elementów są implementowane przez wiele podobnych elementów.
Interfejsy:
HTMLAnchorElement–<a>HTMLAreaElement–<area>HTMLAudioElement–<audio>HTMLBaseElement–<base>HTMLButtonElement–<button>HTMLCanvasElement–<canvas>HTMLDataElement–<data>HTMLDataListElement–<datalist>HTMLDetailsElement–<details>HTMLDialogElement–<dialog>HTMLEmbedElement–<embed>HTMLFieldSetElement–<fieldset>HTMLFormElement–<form>HTMLHtmlElement–<html>HTMLIFrameElement–<iframe>HTMLImageElement–<img>HTMLInputElement–<input>HTMLLabelElement–<label>HTMLLegendElement–<legend>HTMLLIElement–<li>HTMLLinkElement–<link>HTMLMapElement–<map>HTMLMediaElement–<audio>,<video>HTMLMenuElement–<menu>HTMLMetaElement–<meta>HTMLMeterElement–<meter>HTMLModElement–<ins>,<del>HTMLObjectElement–<object>HTMLOListElement–<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement–<option>HTMLOutputElement–<output>HTMLPictureElement–<picture>HTMLProgressElement–<progress>HTMLQuoteElement–<q>,<blockquote>,<cite>HTMLScriptElement–<script>HTMLSelectElement–<select>HTMLSlotElement–<slot>HTMLSourceElement–<source>HTMLStyleElement–<style>HTMLTableCellElement–<td>,<th>HTMLTableColElement–<col>,<colgroup>HTMLTableElement–<table>HTMLTableRowElement–<tr>HTMLTableSectionElement–<thead>,<tbody>,<tfoot>HTMLTemplateElement–<template>HTMLTextAreaElement–<textarea>HTMLTimeElement–<time>HTMLTitleElement–<title>HTMLTrackElement–<track>HTMLVideoElement–<video>
Konwencja nazewnictwa to „HTML”, po którym następuje element lub grupa elementów w wielkich literach w alfabecie łacińskim, a następnie „Element”, ale element lub grupa elementów nie muszą być zgodne z żadnym wzorcem. Nie przejmuj się. Nie musisz ich zapamiętywać. Ważne jest, aby wiedzieć, że takie opcje istnieją, aby można było z nich skorzystać w razie potrzeby.
Jeśli masz kolekcję elementów, możesz też korzystać z interfejsów kolekcji. Na przykład metoda HTMLCollection.namedItem() zwraca pierwszy element w zbiorze, którego atrybut id lub name pasuje do parametru, albo wartość null, jeśli żaden element nie pasuje.
Ponad 30 elementów nie ma powiązanego interfejsu DOM poza HTMLElement, w tym <address>, <article>, <section>, <nav>, <header>, <footer>, <aside> i <hgroup>. Wiele elementów, które nie obsługują żadnych atrybutów niewycofanych ani globalnych, ma interfejsy specyficzne dla danego elementu, takie jak HTMLPElement (element <p>) i HTMLUnknownElement (<😃> lub inne elementy, które nie są zdefiniowane), ale te interfejsy nie implementują żadnych dodatkowych właściwości ani metod poza tymi, które zostały dziedziczone z HTMLElement, i nie są wymienione powyżej.
Zbędne metody i właściwości interfejsu API
Jeśli interfejs ma taką samą nazwę metody lub właściwości co interfejs, z którego dziedziczy, dziedziczona metoda lub właściwość zastępuje dziedziczoną. Innymi słowy, metody i właściwości nadrzędne zastępują te podrzędne. Gdy uzyskaliśmy dostęp do właściwości alt i offsetHeight w interfejsach API elementu HTML (odpowiednio imageInstance.alt i sectionInstance.offsetHeight), kod nie wskazywał, do którego interfejsu API uzyskiwał dostęp. W przypadku tych 2 przykładów nie ma to większego znaczenia.
Są jednak sytuacje, w których nadmiarowość może stanowić problem. Na przykład HTMLCollection.length jest tylko do odczytu, a interfejs dziedziczący HTMLOptionsCollection ma właściwość długości (zwracaną tylko przez właściwość options obiektu <select>) z dostępem do odczytu i zapisu. Parametru HTMLOptionsCollection można użyć do określenia rozmiaru kolekcji.
Inne interfejsy
Istnieją dodatkowe interfejsy, które umożliwiają manipulowanie lokalizacjami gałęzi węzłów DOM. Interfejs EventTarget, który udostępnia nam metody addEventListener() i removeEventListener(), jest dziedziczony przez interfejsy Node i Window. Z kolei interfejsy Element, Document i DocumentFragment (które widzieliśmy w sekcji Elementy niestandardowe) dziedziczą z Node, a interfejs HTMLElement dziedziczy z Element.
Interfejs node
Każdy typ węzła DOM jest reprezentowany przez interfejs oparty na Node, który udostępnia informacje i metody w postaci elementów związanych z drzewem DOM. Interfejs Node umożliwia wysyłanie zapytań i dodawanie węzłów do drzewa węzłów.
Słynne rozwiązanie Douglasa Crockforda „przechodzenie się po DOM” korzysta z właściwości firstChild i nextSibling węzła.
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
Do definiowania elementów niestandardowych użyliśmy metod Node appendChild() i cloneNode().
Interfejs Node udostępnia wiele przydatnych właściwości i metod do wykonywania zapytań i modyfikowania DOM.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
Metoda attachShadow() jest metodą interfejsu Element. Dostępny jest też interfejs shadowRoot dla interfejsu Shadow DOM API renderowanego oddzielnie od głównego drzewa DOM dokumentu.
Interfejsy Document i HTMLDocument
Interfejs Document dziedziczy z poziomu Node. Reprezentuje stronę internetową wczytaną w przeglądarce, niezależnie od tego, czy dokument jest w formacie HTML, SVG, XML, MathML czy innym. Interfejs Document dziedziczy też z interfejsu HTMLDocument.
Panel document zapewnia szybki dostęp do typów węzłów oraz możliwość tworzenia kolekcji określonych typów elementów, takich jak document.body i document.styleSheets. Obiekt HTMLDocument umożliwia dostęp do informacji związanych z dokumentem, których nie ma w węzłach HTML, takich jak Document.location, Document.lastModified i Document.Cookie.
Dostępnych jest kilka interfejsów API na podstawie funkcji wyświetlanych w interfejsie dokumentu, w tym interfejs API przeciągania i upuszczania oraz interfejs API pełnoekranowego. Oba dziedziczą z poziomu Element.
Interfejs Window
Interfejs okna zawiera dostępne globalnie elementy poza interfejsem DOM, które można wykorzystać do manipulowania interfejsem DOM. Okno udostępnia funkcje, przestrzenie nazw, obiekty i konstruktory opisane w dokumentacji MDN dotyczącej JavaScript i odwołań do DOM.
Interfejs Window to interfejs API obiektu zawierającego dokument. Obiekt globalny window to okno, w którym działa skrypt. Każda karta przeglądarki zawiera własny obiekt Window. Interfejs okna może wysyłać zapytania dotyczące zawartości karty, a także całego okna i urządzenia. Na przykład metody resizeTo() można używać do zmiany rozmiaru okna przeglądarki, a właściwość devicePixelRatio zapewnia dostęp do pikseli wyświetlacza urządzenia. Jeśli chcesz uzyskać informacje o karcie, na której znajdują się treści, a nie o drzewie DOM, które wyświetla karta, to prawdopodobnie szukasz okna.
Dostępnych jest kilka interfejsów API opartych na funkcjach wyświetlanych w interfejsie okna, w tym interfejsy Web Workers i IndexedDB.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat interfejsów HTML API.
Co oznacza litera „O” w akronimie DOM?
Który interfejs może Ci pomóc znaleźć informacje o karcie, na której znajdują się treści?
