ในส่วนนําเข้าชุดบทแนะนํานี้ระบุว่า "องค์ประกอบ HTML คือโหนดที่ประกอบขึ้นเป็น Document Object Model" เราได้พูดถึงประเภทของโหนดองค์ประกอบแล้ว ในส่วนนี้ เราจะพูดถึง Element API ที่ช่วยให้สามารถค้นหาโหนดเหล่านั้นได้
DOM และ AOM
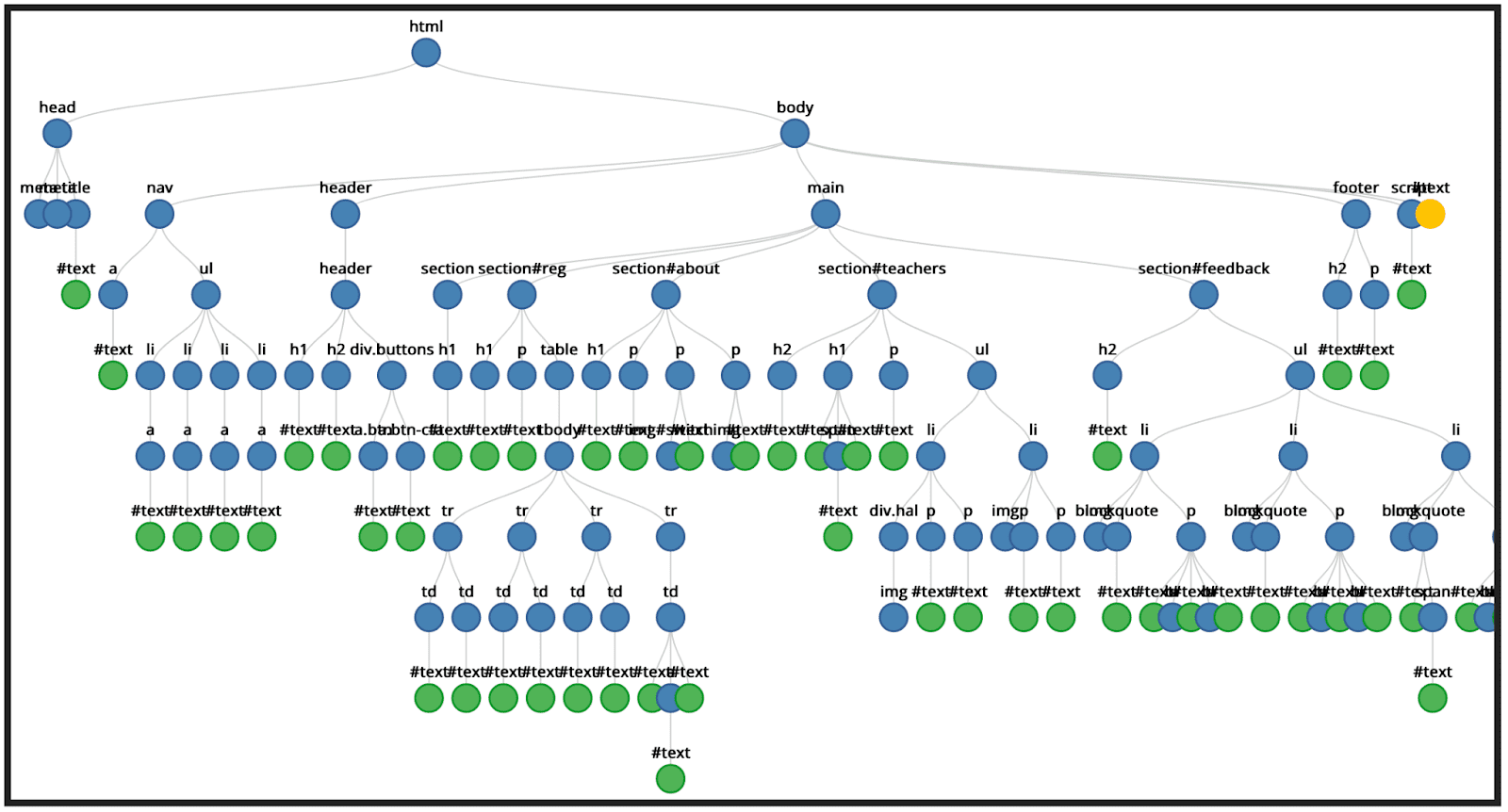
DOM คือ API สําหรับการเข้าถึงและจัดการเอกสาร DOM คือต้นไม้ของโหนดทั้งหมดในเอกสาร โหนดบางรายการอาจมีโหนดย่อย แต่บางรายการก็ไม่มี ต้นไม้ประกอบด้วยองค์ประกอบต่างๆ รวมถึงแอตทริบิวต์และโหนดข้อความ

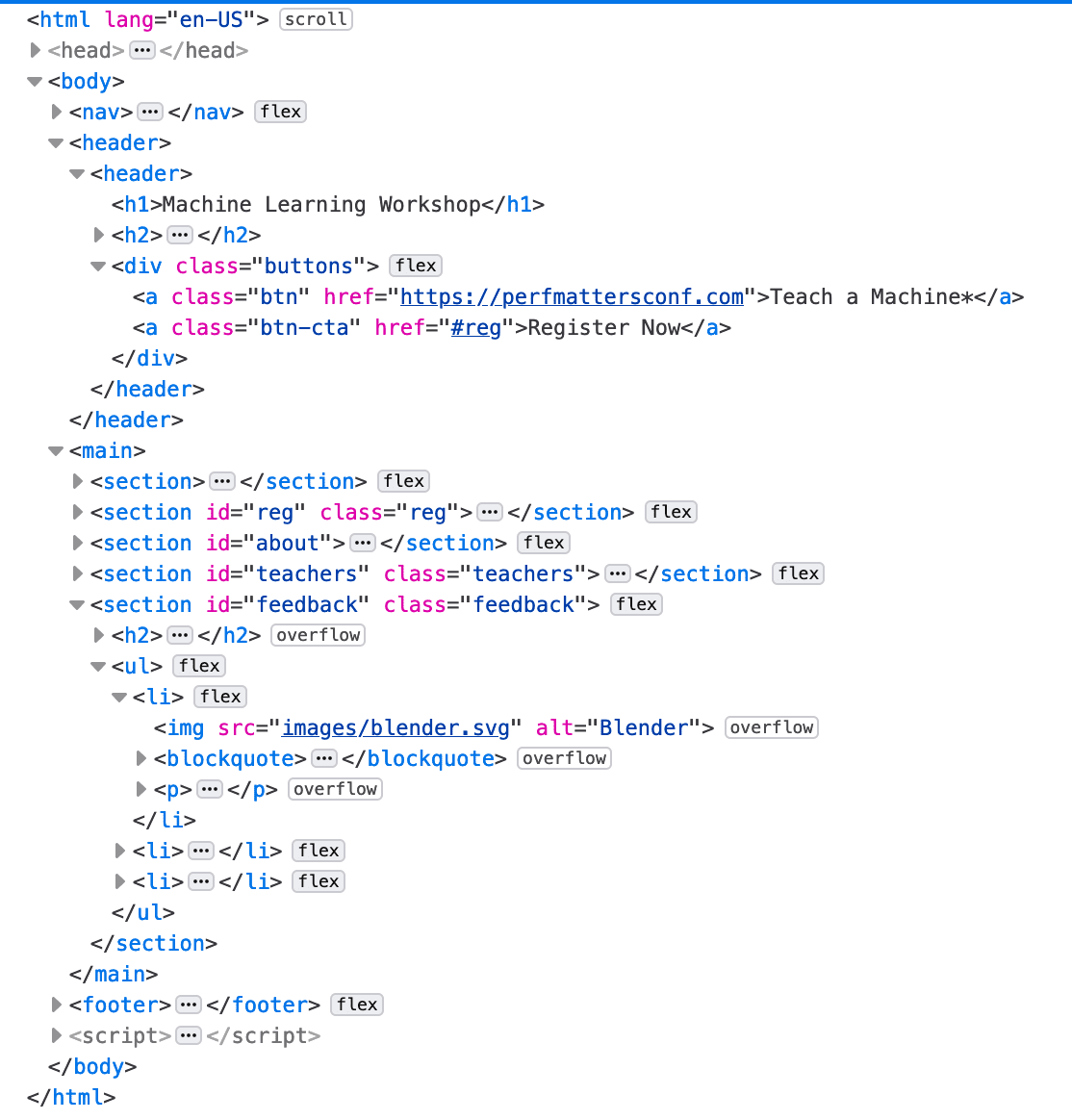
เครื่องมือเบราว์เซอร์ไม่มีการแสดงภาพต้นไม้แบบด้านบน แต่คุณจะเห็นโหนดในเครื่องมือตรวจสอบองค์ประกอบ

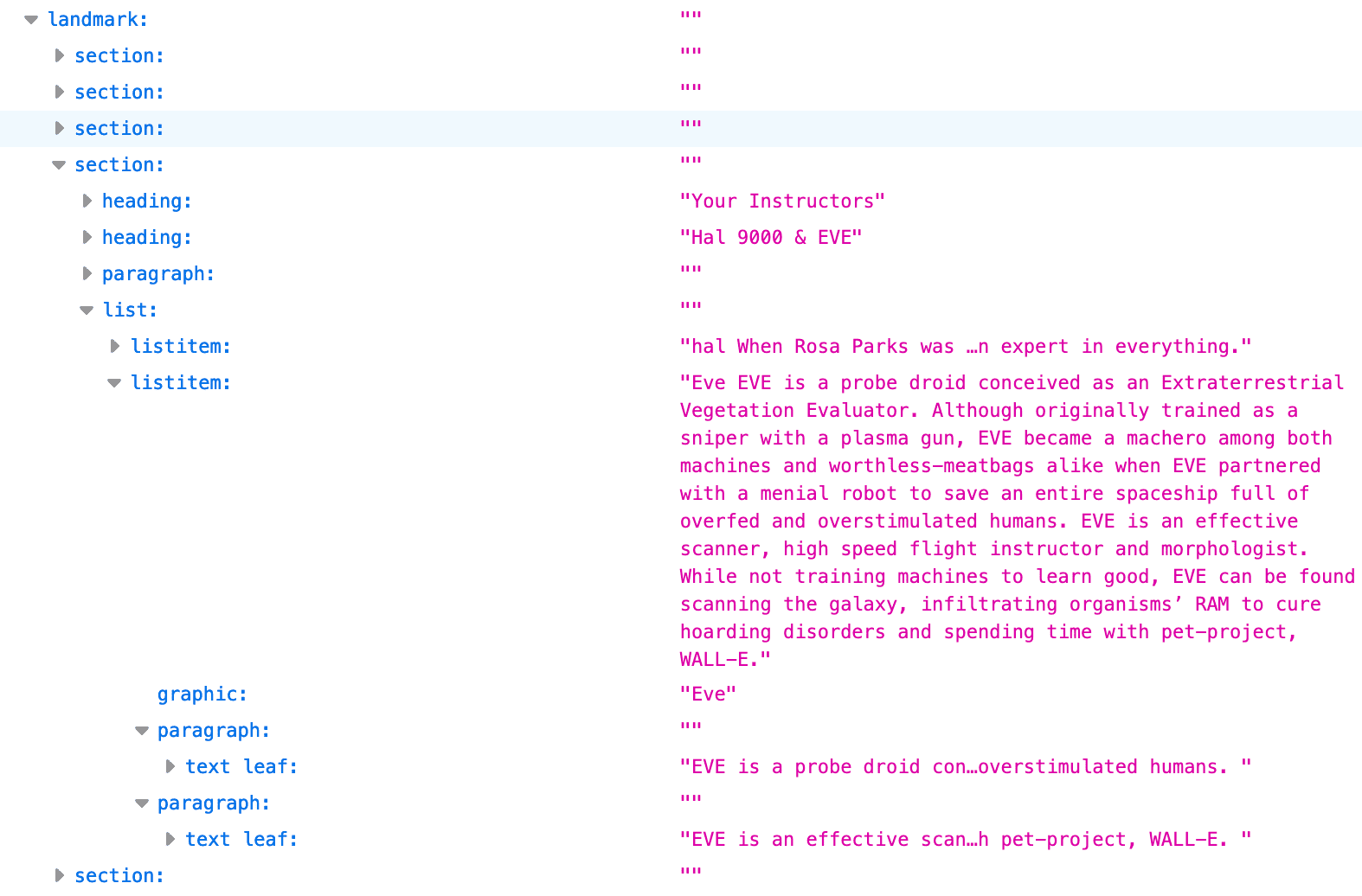
การแสดงภาพต้นไม้ที่ตรวจสอบได้ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์คือต้นไม้การช่วยเหลือพิเศษ AOM อิงตาม DOM ในทำนองเดียวกัน ต้นไม้การช่วยเหลือพิเศษจะมีออบเจ็กต์ที่แสดงถึงองค์ประกอบ มาร์กอัป แอตทริบิวต์ และโหนดข้อความทั้งหมด ดังนี้

HTML Element API
อักษรกลางของ DOM คือ "ออบเจ็กต์" เช่นเดียวกับตัวอย่างออบเจ็กต์ person หรือ car จากชั้นเรียนเบื้องต้นส่วนใหญ่เกี่ยวกับการเขียนโปรแกรมเชิงวัตถุ โหนดทุกโหนดในลําดับชั้นเอกสารคือออบเจ็กต์ที่จัดการได้ด้วย JavaScript
เบราว์เซอร์มี API จำนวนมากที่ให้บริการเมธอด เหตุการณ์ และการค้นหาและอัปเดตพร็อพเพอร์ตี้ที่รองรับโดยกำเนิด
โหนดองค์ประกอบมีข้อมูลเกี่ยวกับแอตทริบิวต์ทั้งหมดที่ตั้งค่าไว้ในองค์ประกอบ คุณสามารถใช้อินเทอร์เฟซ HTML เพื่อเข้าถึงข้อมูลเกี่ยวกับแอตทริบิวต์ขององค์ประกอบ เช่น เราสามารถใช้ HTMLImageElement.alt เพื่อรับแอตทริบิวต์ alt ของรูปภาพทั้งหมด
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
อินเทอร์เฟซ HTML ให้คุณเข้าถึงข้อมูลได้มากกว่าแอตทริบิวต์ขององค์ประกอบ เราค้นหา HTMLElement.offsetHeight แบบอ่านอย่างเดียวเพื่อดูความสูงของแต่ละส่วนในหน้าเว็บของเราซึ่งสัมพันธ์กับเลย์เอาต์
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
หากผู้ใช้เปลี่ยนการวางแนวของอุปกรณ์หรือเปลี่ยนความกว้างของวิวพอร์ต ความสูงของ <section>
จะเปลี่ยนไป และพร็อพเพอร์ตี้ DOM จะอัปเดตตามโดยอัตโนมัติ
API อินเทอร์เฟซ HTML ไม่ได้จำกัดอยู่แค่การเข้าถึงค่าแอตทริบิวต์ DOM ให้ข้อมูลเชิงลึกเกี่ยวกับสถานะปัจจุบันของ UI
HTML API สามารถเข้าถึงข้อมูลทั้งหมดนั้นได้ คุณสามารถเข้าถึงความยาวของวิดีโอ ตำแหน่งของการเล่นปัจจุบัน และดูว่าวิดีโอ (หรือเสียง) เล่นจบแล้วหรือยังด้วย HTMLMediaElement.duration,
HTMLMediaElement.currentTime และ
HTMLMediaElement.ended ตามลำดับ
อินเทอร์เฟซองค์ประกอบที่ใช้ได้
องค์ประกอบ HTML ส่วนใหญ่ที่เราได้กล่าวถึงในชุดนี้และยังไม่ได้กล่าวถึง นอกเหนือจากองค์ประกอบการจัดแบ่งส่วนบางรายการแล้ว ยังมีอินเทอร์เฟซ DOM ที่เชื่อมโยงกัน อินเทอร์เฟซพื้นฐานสำหรับองค์ประกอบทั้งหมดมีชื่อว่า Element อย่างเหมาะเจาะ
HTMLElement สืบทอดมาจาก Element และอินเทอร์เฟซเฉพาะองค์ประกอบ HTML ทั้งหมดจะสืบทอดมาจาก HTMLElement อินเทอร์เฟซเฉพาะองค์ประกอบบางอย่างใช้โดยองค์ประกอบที่คล้ายกันหลายรายการ
อินเทอร์เฟซมีดังนี้
HTMLAnchorElement-<a>HTMLAreaElement-<area>HTMLAudioElement-<audio>HTMLBaseElement-<base>HTMLButtonElement-<button>HTMLCanvasElement-<canvas>HTMLDataElement-<data>HTMLDataListElement-<datalist>HTMLDetailsElement-<details>HTMLDialogElement-<dialog>HTMLEmbedElement-<embed>HTMLFieldSetElement-<fieldset>HTMLFormElement-<form>HTMLHtmlElement-<html>HTMLIFrameElement-<iframe>HTMLImageElement-<img>HTMLInputElement-<input>HTMLLabelElement-<label>HTMLLegendElement-<legend>HTMLLIElement-<li>HTMLLinkElement-<link>HTMLMapElement-<map>HTMLMediaElement-<audio>,<video>HTMLMenuElement-<menu>HTMLMetaElement-<meta>HTMLMeterElement-<meter>HTMLModElement-<ins>,<del>HTMLObjectElement-<object>HTMLOListElement-<ol>HTMLOptGroupElement-<optgroup>HTMLOptionElement-<option>HTMLOutputElement-<output>HTMLPictureElement-<picture>HTMLProgressElement-<progress>HTMLQuoteElement-<q>,<blockquote>,<cite>HTMLScriptElement-<script>HTMLSelectElement-<select>HTMLSlotElement-<slot>HTMLSourceElement-<source>HTMLStyleElement-<style>HTMLTableCellElement-<td>,<th>HTMLTableColElement-<col>,<colgroup>HTMLTableElement-<table>HTMLTableRowElement-<tr>HTMLTableSectionElement-<thead>,<tbody>,<tfoot>HTMLTemplateElement-<template>HTMLTextAreaElement-<textarea>HTMLTimeElement-<time>HTMLTitleElement-<title>HTMLTrackElement-<track>HTMLVideoElement-<video>
รูปแบบการตั้งชื่อคือ "HTML" ตามด้วยองค์ประกอบหรือการจัดกลุ่มองค์ประกอบเป็นตัวพิมพ์ใหญ่แบบ Camel Case ตามด้วย "Element" แต่ส่วนองค์ประกอบหรือการจัดกลุ่มองค์ประกอบจะไม่เป็นไปตามรูปแบบที่แน่นอน ไม่ต้องกังวล คุณไม่จำเป็นต้องจำข้อมูลเหล่านี้ แต่คุณควรทราบว่ามีข้อมูลดังกล่าวอยู่เพื่อที่จะได้ค้นหาเมื่อต้องการ
หากมีองค์ประกอบหลายรายการ อินเทอร์เฟซของคอลเล็กชันก็จะปรากฏขึ้นด้วย เช่น เมธอด HTMLCollection.namedItem() จะแสดงองค์ประกอบแรกในคอลเล็กชันที่แอตทริบิวต์ id หรือ name ตรงกับพารามิเตอร์ หรือแสดงค่า Null หากไม่มีองค์ประกอบที่ตรงกัน
องค์ประกอบกว่า 30 รายการไม่มีอินเทอร์เฟซ DOM ที่เชื่อมโยงกันนอกเหนือจาก HTMLElement ซึ่งรวมถึง <address>, <article>,
<section>, <nav>, <header>, <footer>, <aside> และ <hgroup> องค์ประกอบจํานวนมากที่ไม่รองรับแอตทริบิวต์ที่ยังไม่เลิกใช้งานและไม่ใช่แบบส่วนกลางจะมีอินเทอร์เฟซเฉพาะองค์ประกอบ เช่น HTMLPElement (องค์ประกอบ <p>) และ HTMLUnknownElement (<😃> หรือองค์ประกอบอื่นๆ ที่ไม่ได้กําหนด) แต่อินเทอร์เฟซเหล่านั้นไม่ได้ใช้พร็อพเพอร์ตี้หรือเมธอดเพิ่มเติมนอกเหนือจากพร็อพเพอร์ตี้และเมธอดที่รับช่วงมาจาก HTMLElement และไม่ได้แสดงอยู่ในรายการด้านบน
เมธอดและพร็อพเพอร์ตี้ API ซ้ำซ้อน
หากอินเทอร์เฟซมีชื่อเมธอดหรือพร็อพเพอร์ตี้เดียวกับอินเทอร์เฟซที่รับค่ามา เมธอดหรือพร็อพเพอร์ตี้ที่รับค่ามาจะเขียนทับเมธอดหรือพร็อพเพอร์ตี้ที่รับค่ามา กล่าวคือ เมธอดและพร็อพเพอร์ตี้ของรายการหลักจะลบล้างรายการย่อย เมื่อเราเข้าถึงพร็อพเพอร์ตี้ alt และ offsetHeight ใน HTML Element API ด้วย imageInstance.alt และ sectionInstance.offsetHeight ตามลำดับ โค้ดไม่ได้ระบุ API ที่กำลังเข้าถึง โดยทั่วไปแล้ว กรณีนี้ไม่ใช่ปัญหา ดังตัวอย่าง 2 ตัวอย่างข้างต้น
อย่างไรก็ตาม ก็มีบางกรณีที่ข้อมูลซ้ำอาจทำให้เกิดปัญหาได้ ตัวอย่างเช่น HTMLCollection.length เป็นแบบอ่านอย่างเดียว ส่วนอินเทอร์เฟซที่รับค่ามา HTMLOptionsCollection มีพร็อพเพอร์ตี้ความยาว (แสดงผลโดยพร็อพเพอร์ตี้ options ของ <select> เท่านั้น) ที่มีสิทธิ์อ่านและเขียน HTMLOptionsCollection สามารถใช้เพื่อกำหนดขนาดของคอลเล็กชัน
อินเทอร์เฟซอื่นๆ
นอกจากนี้ยังมีอินเทอร์เฟซเพิ่มเติมที่ช่วยให้สามารถจัดการตําแหน่งสาขาของโหนด DOM อินเทอร์เฟซ EventTarget ซึ่งให้ addEventListener() และ removeEventListener() แก่เรานั้นสืบทอดมาจากอินเทอร์เฟซ Node และ Window ในทางกลับกัน อินเทอร์เฟซ Element, Document และ DocumentFragment (ซึ่งเราเห็นในองค์ประกอบที่กำหนดเอง) จะรับค่ามาจาก Node และอินเทอร์เฟซ HTMLElement จะรับค่ามาจาก Element
อินเทอร์เฟซ node
โหนด DOM ทุกประเภทแสดงโดยอินเทอร์เฟซตาม Node ซึ่งให้ข้อมูลและเมธอดเมื่อองค์ประกอบเกี่ยวข้องกับต้นไม้ DOM อินเทอร์เฟซ Node ช่วยให้สามารถค้นหาและเพิ่มโหนดลงในต้นไม้โหนดได้
ฟังก์ชัน "เดิน DOM" อันโด่งดังของ Douglas Crockford ใช้พร็อพเพอร์ตี้ firstChild และ nextSibling ของ Node
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
เราใช้เมธอด appendChild() และ cloneNode() ของ Node ในการกำหนดองค์ประกอบที่กำหนดเอง
อินเทอร์เฟซ Node มีพร็อพเพอร์ตี้และเมธอดที่เป็นประโยชน์มากมายสําหรับการค้นหาและจัดการ DOM
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
เมธอด attachShadow() เป็นเมธอดของอินเทอร์เฟซ Element
นอกจากนี้ยังมีอินเทอร์เฟซ shadowRoot สำหรับ Shadow DOM API ที่แสดงผลแยกต่างหากจากแผนผัง DOM หลักของเอกสาร
อินเทอร์เฟซ Document และ HTMLDocument
อินเทอร์เฟซ Document รับค่าจาก Node หน้าเว็บที่โหลดในเบราว์เซอร์ ไม่ว่าเอกสารจะเป็น HTML, SVG, XML, MathML หรืออื่นๆ อินเทอร์เฟซ Document ยังรับค่ามาจากอินเทอร์เฟซ HTMLDocument ด้วย
document ช่วยให้คุณเข้าถึงประเภทโหนดได้อย่างรวดเร็วและสร้างคอลเล็กชันขององค์ประกอบประเภทที่เฉพาะเจาะจง เช่น document.body และ document.styleSheets HTMLDocument ช่วยให้เข้าถึงข้อมูลที่เกี่ยวข้องกับเอกสารซึ่งไม่พบในโหนด HTML ได้ เช่น Document.location, Document.lastModified และ Document.Cookie
API หลายรายการพร้อมใช้งานโดยอิงตามฟีเจอร์ที่แสดงผ่านอินเทอร์เฟซเอกสาร ซึ่งรวมถึง Drag and Drop API และ FullScreen API ทั้งสองรับค่าจาก Element
อินเทอร์เฟซ Window
อินเทอร์เฟซหน้าต่างประกอบด้วยรายการที่พร้อมใช้งานทั่วโลกนอกเหนือจาก DOM ซึ่งสามารถใช้เพื่อจัดการ DOM Window มีฟังก์ชัน เนมสเปซ ออบเจ็กต์ และคอนสตรัคเตอร์ที่บันทึกไว้ในJavaScript และข้อมูลอ้างอิง DOM ของ MDN
อินเทอร์เฟซหน้าต่างคือ API สําหรับออบเจ็กต์ที่มีเอกสาร ออบเจ็กต์ window ระดับโลกคือหน้าต่างที่สคริปต์ทํางานอยู่ แท็บเบราว์เซอร์แต่ละแท็บจะมีออบเจ็กต์ Window เป็นของตัวเอง อินเทอร์เฟซหน้าต่างสามารถค้นหาเนื้อหาของแท็บ รวมถึงหน้าต่างและอุปกรณ์โดยรวม เช่น สามารถใช้เมธอด resizeTo() เพื่อปรับขนาดหน้าต่างเบราว์เซอร์ ส่วนพร็อพเพอร์ตี้ devicePixelRatio ให้สิทธิ์เข้าถึงพิกเซลของจอแสดงผลอุปกรณ์ เมื่อเข้าถึงข้อมูลเกี่ยวกับแท็บที่มีเนื้อหาอยู่แทนที่จะเป็นต้นไม้ DOM ที่แท็บแสดง หน้าต่างดังกล่าวอาจเป็นอินเทอร์เฟซที่คุณกำลังมองหา
API หลายรายการพร้อมใช้งานโดยอิงตามฟีเจอร์ที่แสดงผ่านอินเทอร์เฟซ Window ซึ่งรวมถึง Web Workers และ IndexedDB API
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับ HTML API
O ใน DOM ย่อมาจากอะไร
อินเทอร์เฟซใดที่จะช่วยคุณค้นหาข้อมูลเกี่ยวกับแท็บที่มีเนื้อหาอยู่
