ในส่วนสุดท้าย คุณได้เรียนรู้ว่าคำในหน้าหมายถึงอะไร แต่เมื่อองค์ประกอบเชิงความหมายช่วยให้เอกสารมีโครงสร้างที่สื่อความหมาย ส่วนอื่นๆ เช่น เครื่องมือค้นหา เทคโนโลยีความช่วยเหลือ ผู้ดูแลในอนาคต สมาชิกใหม่ในทีม จะเข้าใจโครงร่างของเอกสาร
ในส่วนนี้ คุณจะพบโครงสร้างเอกสาร คุณจะสรุปองค์ประกอบของการแบ่งส่วนจากส่วนก่อนหน้านี้ และมาร์กอัปโครงร่างสำหรับแอปพลิเคชันของคุณ
การเลือกองค์ประกอบที่เหมาะสมสำหรับงานในขณะที่เขียนโค้ดจะทำให้คุณไม่ต้องเปลี่ยนโครงสร้างภายในโค้ดหรือแสดงความคิดเห็น HTML หากคุณคิดจะใช้องค์ประกอบที่เหมาะสมสำหรับงาน ส่วนใหญ่แล้วคุณก็มักจะเลือกองค์ประกอบที่เหมาะกับงานนั้น ถ้าคุณไม่รู้ ก็ไม่น่าจะใช่เลย
เมื่อคุณเข้าใจความหมายของมาร์กอัปและทราบถึงเหตุผลที่การเลือกองค์ประกอบที่ถูกต้องมีความสำคัญแล้ว เมื่อคุณเรียนรู้เกี่ยวกับองค์ประกอบต่างๆ ทั้งหมดแล้ว โดยทั่วไปแล้ว คุณจะเลือกองค์ประกอบที่เหมาะสมได้โดยไม่ต้องทำอะไรเพิ่มเลย
ไซต์ <header>
มาสร้างส่วนหัวของเว็บไซต์กัน คุณจะเริ่มต้นจากมาร์กอัปที่ไม่สื่อความหมาย และหาวิธีแก้ไขให้ถูกต้อง เพื่อให้สามารถเรียนรู้ประโยชน์ของส่วน HTML และองค์ประกอบส่วนหัวไปพร้อมๆ กัน
หากคุณแทบไม่ต้องคิดเลยในความหมายสำหรับส่วนหัวของเรา คุณอาจใช้โค้ดดังนี้
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
CSS สามารถทำให้มาร์กอัป (เกือบ) ถูกต้อง แต่การใช้ <div> ที่ไม่มีความหมายกับทุกอย่างจะทำให้เกิดงานเพิ่มเติมจริงๆ หากต้องการกำหนดเป้าหมาย <div> หลายรายการด้วย CSS คุณจะต้องใช้รหัสหรือคลาสเพื่อระบุเนื้อหา โค้ดดังกล่าวยังมีความคิดเห็นของ </div> ปิดแต่ละรายการเพื่อระบุแท็กเปิดที่แต่ละ </div> ปิดด้วย
แม้ว่าแอตทริบิวต์ id และ class จะมีฮุกสำหรับการจัดรูปแบบและ JavaScript แต่แอตทริบิวต์เหล่านี้ไม่ได้เพิ่มค่าเชิงความหมายสำหรับโปรแกรมอ่านหน้าจอและเครื่องมือค้นหา (ส่วนใหญ่)
คุณใส่แอตทริบิวต์ role ได้เพื่อระบุความหมายสำหรับสร้างโมเดลออบเจ็กต์การช่วยเหลือพิเศษ (AOM) ที่ดีสำหรับโปรแกรมอ่านหน้าจอ ดังนี้
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
ซึ่งอย่างน้อยต้องระบุความหมายและเปิดใช้ตัวเลือกแอตทริบิวต์ใน CSS แต่ยังคงเพิ่มความคิดเห็นเพื่อระบุว่า <div> </div> ใดปิด
หากคุณรู้ HTML สิ่งที่คุณต้องทำก็คือนึกถึงวัตถุประสงค์ของเนื้อหา จากนั้นคุณจะเขียนโค้ดนี้ตามความหมายได้โดยไม่ต้องใช้ role และไม่จำเป็นต้องแสดงความคิดเห็นแท็กปิด
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
โค้ดนี้ใช้จุดสังเกตเชิงความหมาย 2 รายการ ได้แก่ <header> และ <nav>
นี่คือส่วนหัวหลัก องค์ประกอบ <header> ไม่ได้เป็นจุดสังเกตเสมอไป ซึ่งมีอรรถศาสตร์ที่แตกต่างกันขึ้นอยู่กับตำแหน่งที่ซ้อนอยู่ เมื่อ <header> อยู่ในระดับบนสุด เว็บไซต์ banner ซึ่งเป็นบทบาทสำคัญที่คุณอาจระบุไว้ในโค้ดบล็อก role เมื่อ <header> ซ้อนอยู่ใน <main>, <article> หรือ <section> ก็เพียงแค่ระบุว่าส่วนหัวนั้นเป็นส่วนหัวของส่วนนั้นๆ และไม่ใช่จุดสังเกต
องค์ประกอบ <nav> ระบุเนื้อหาเป็นการนำทาง เนื่องจาก <nav> นี้ฝังอยู่ในส่วนหัวของเว็บไซต์ จึงเป็นการนำทางหลักสำหรับเว็บไซต์ หากอยู่ใน <article> หรือ <section> ก็จะเป็นการไปยังส่วนต่างๆ ภายในสำหรับส่วนดังกล่าวเท่านั้น เมื่อใช้องค์ประกอบทางความหมาย คุณจะได้สร้างโมเดลออบเจ็กต์การช่วยเหลือพิเศษหรือ AOM ที่มีความหมาย AOM ช่วยให้โปรแกรมอ่านหน้าจอแจ้งให้ผู้ใช้ทราบว่าส่วนนี้ประกอบด้วยบล็อกการนำทางหลัก ซึ่งผู้ใช้จะใช้ไปยังส่วนต่างๆ หรือข้ามได้
การใช้แท็กปิด </nav> และ </header> ทำให้ไม่จำเป็นต้องแสดงความคิดเห็นในการระบุองค์ประกอบที่แท็กปิดท้ายแต่ละแท็กปิด นอกจากนี้ การใช้แท็กที่แตกต่างกันสำหรับองค์ประกอบต่างๆ ทำให้ไม่จำเป็นต้องใช้ฮุก id และ class ตัวเลือก CSS อาจมีความเจาะจงต่ำ คุณสามารถกำหนดเป้าหมายลิงก์ด้วย header nav a โดยไม่ต้องกังวลเกี่ยวกับความขัดแย้ง
คุณเขียนส่วนหัวด้วย HTML เพียงเล็กน้อย และไม่มีคลาสหรือรหัส เมื่อใช้ HTML เชิงความหมาย คุณก็ไม่ต้องทำเช่นนั้น
ไซต์ <footer>
มาเขียนโค้ดส่วนท้ายของเว็บไซต์กัน
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
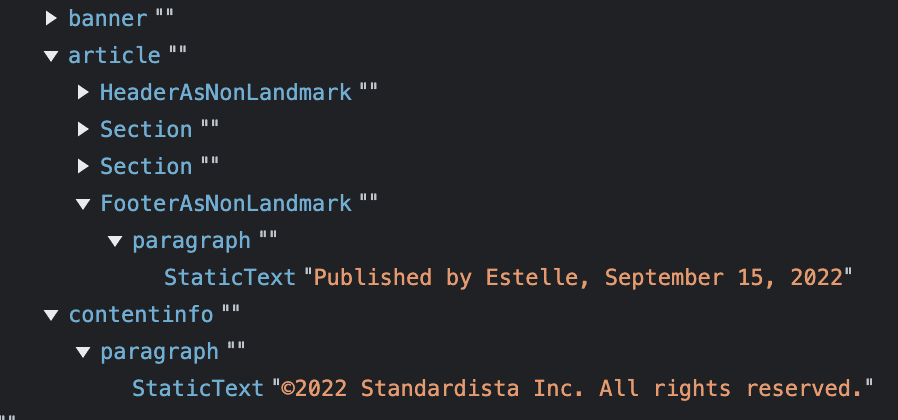
คล้ายกับ <header> ว่าส่วนท้ายเป็นจุดสังเกตหรือไม่จะขึ้นอยู่กับตำแหน่งที่ฝังส่วนท้ายอยู่ หากเป็นส่วนท้ายของเว็บไซต์ เว็บไซต์นั้นเป็นจุดสังเกตและควรมีข้อมูลส่วนท้ายของเว็บไซต์ที่คุณต้องการให้อยู่ในทุกหน้า เช่น คำชี้แจงลิขสิทธิ์ ข้อมูลติดต่อ และลิงก์ไปยังนโยบายความเป็นส่วนตัวและคุกกี้ role โดยนัยสำหรับส่วนท้ายของเว็บไซต์คือ contentinfo มิเช่นนั้น ส่วนท้ายจะไม่มีบทบาทโดยนัยและไม่ใช่จุดสังเกต ดังที่แสดงในภาพหน้าจอต่อไปนี้ของ AOM ใน Chrome (ซึ่งมี <article> ที่มี <header> และ <footer> ระหว่าง <header> กับ <footer>)

ในภาพหน้าจอนี้มีส่วนท้าย 2 ส่วน ได้แก่ ส่วนท้ายในส่วน <article> และส่วนท้าย 1 ส่วน ส่วนท้ายระดับบนสุดเป็นจุดสังเกตที่มีบทบาทโดยนัยของ contentinfo ส่วนท้ายอีกรายการไม่ใช่จุดสังเกต Chrome แสดงเป็น FooterAsNonLandmark Firefox แสดงเป็น section
แต่ไม่ได้หมายความว่าคุณไม่ควรใช้ <footer> สมมติว่าคุณมีบล็อก บล็อกมีส่วนท้ายของเว็บไซต์ที่มีบทบาท contentinfo โดยนัย บล็อกโพสต์แต่ละรายการจะมี <footer> ได้ด้วย ในหน้า Landing Page หลักของบล็อก เบราว์เซอร์ เครื่องมือค้นหา และโปรแกรมอ่านหน้าจอจะทราบว่าส่วนท้ายหลักคือส่วนท้ายระดับบนสุด และส่วนท้ายอื่นๆ ทั้งหมดเกี่ยวข้องกับโพสต์ที่ซ้อนอยู่
เมื่อ <footer> สืบทอดจาก <article>, <aside>, <main>, <nav> หรือ <section> จะไม่ใช่จุดสังเกต หากโพสต์ปรากฏด้วยตัวเอง ส่วนท้ายนั้นอาจได้รับการโปรโมตโดยขึ้นอยู่กับมาร์กอัป
ส่วนท้ายมักจะเป็นที่ที่คุณจะพบข้อมูลติดต่อซึ่งอยู่ใน <address> ซึ่งเป็นองค์ประกอบรายชื่อติดต่อ นี่เป็นองค์ประกอบหนึ่งที่ไม่ค่อยมีชื่อ ใช้เพื่อแนบข้อมูลติดต่อของบุคคลหรือองค์กร ไม่ใช่ที่อยู่จริงทางไปรษณีย์
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
โครงสร้างเอกสาร
โมดูลนี้ขึ้นต้นด้วย <header> และ <footer> เนื่องจากซ้ำกันในองค์ประกอบที่เป็นจุดสังเกตหรือ "การแบ่งส่วน" ในบางครั้งเท่านั้น เรามาพูดถึง "เต็มเวลา" กัน การแบ่งส่วนต่างๆ ขององค์ประกอบโดยพูดถึงเลย์เอาต์หน้าเว็บที่พบได้บ่อยที่สุด ดังนี้

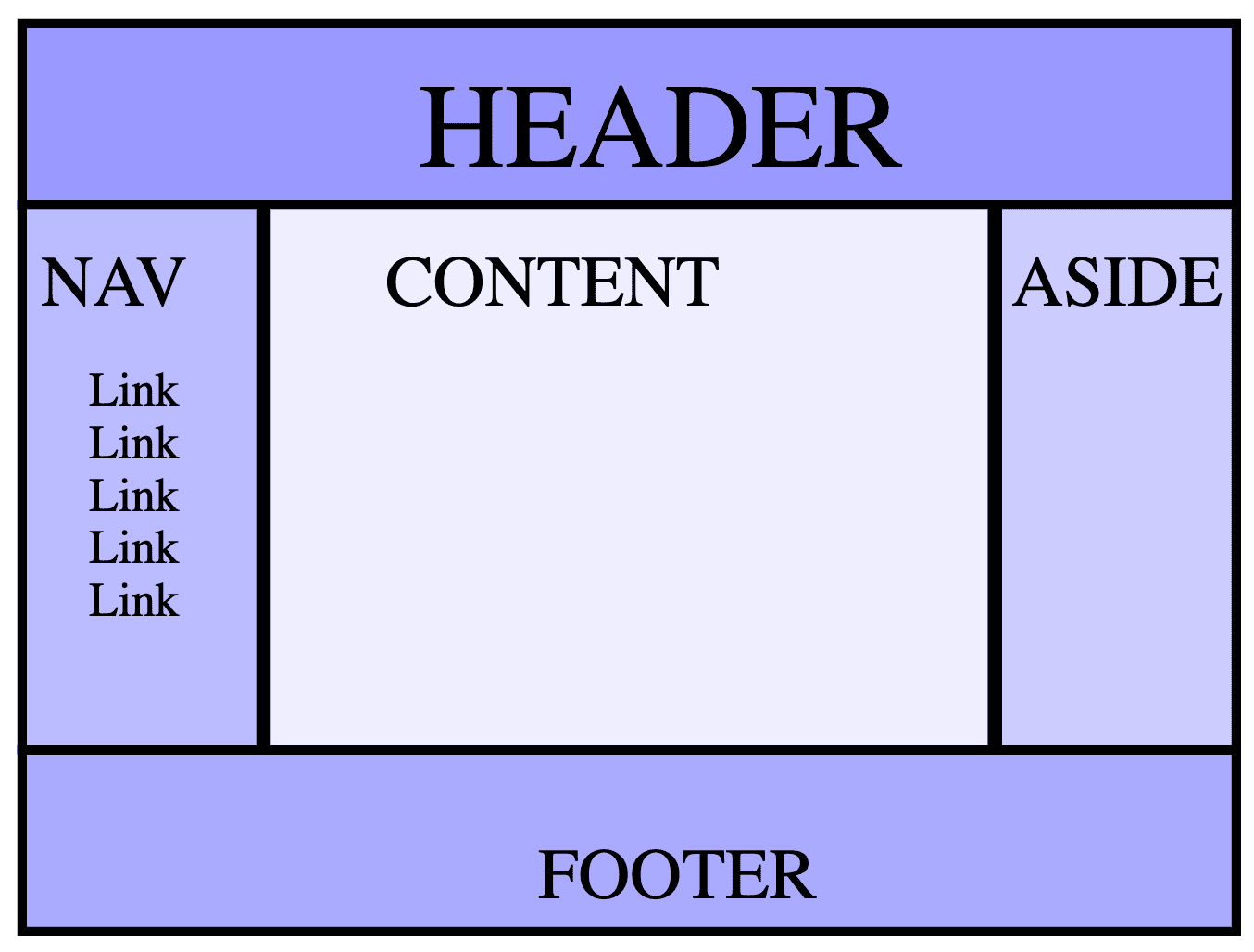
เลย์เอาต์ที่มีส่วนหัว แถบด้านข้าง 2 รายการ และส่วนท้ายเรียกว่าเลย์เอาต์ศักดิ์สิทธิ์ การมาร์กอัปเนื้อหานี้ทำได้หลายวิธี ดังนี้
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
หากสร้างบล็อก คุณอาจมีชุดบทความใน <main>
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
เมื่อใช้องค์ประกอบเชิงความหมาย เบราว์เซอร์จะสามารถสร้างโครงสร้างการช่วยเหลือพิเศษที่เป็นประโยชน์ ซึ่งช่วยให้ผู้ใช้โปรแกรมอ่านหน้าจอไปยังส่วนต่างๆ ได้ง่ายขึ้น ที่นี่มี banner และ contentinfo ให้บริการผ่านเว็บไซต์ <header> และ <footer> องค์ประกอบใหม่ที่เพิ่มเข้ามาที่นี่ ได้แก่ <main>, <aside> และ <article> รวมถึง <h1> และ <nav> ที่คุณใช้ก่อนหน้านี้ และ <section> ที่คุณยังไม่เคยใช้
<main>
มีองค์ประกอบจุดสังเกต <main> รายการเดียว องค์ประกอบ <main> ระบุเนื้อหาหลักของเอกสาร ควรมี <main> เพียง 1 รายการต่อหน้า
<aside>
<aside> มีไว้สำหรับเนื้อหาที่เกี่ยวข้องโดยอ้อมหรือเกี่ยวข้องกับเนื้อหาหลักของเอกสาร ตัวอย่างเช่น บทความนี้เกี่ยวข้องกับ HTML สําหรับส่วนที่มีความเฉพาะเจาะจงของตัวเลือก CSS สําหรับตัวอย่างส่วนหัวของเว็บไซต์ 3 รายการ (div, บทบาท และความหมาย) ส่วนที่เกี่ยวข้องแบบสัมผัสอาจมีอยู่ใน <aside> และ <aside> อาจแสดงในแถบด้านข้างหรือช่องไฮไลต์ เช่นเดียวกับส่วนใหญ่ <aside> ยังเป็นจุดสังเกตอีกด้วย โดยมีบทบาทโดยนัยของ complementary
<article>
เราได้เพิ่มองค์ประกอบ <article> 2 รายการซึ่งฝังอยู่ใน <main> ซึ่งไม่จำเป็นในตัวอย่างแรกเมื่อเนื้อหาหลักมีเพียงคำเดียว หรือจริงๆ แล้วเป็นเนื้อหาเพียงส่วนเดียว แต่ถ้าคุณเขียนบล็อก ตามตัวอย่างที่ 2 ของเรา แต่ละโพสต์ควรอยู่ใน <article> ที่ฝังไว้ใน <main>
<article> หมายถึงส่วนของเนื้อหาที่ครบถ้วนหรือครบถ้วนสมบูรณ์ ซึ่งตามหลักการแล้วสามารถใช้ซ้ำได้อย่างอิสระ ลองนึกถึงบทความหนึ่งเหมือนกับบทความในหนังสือพิมพ์ ในฉบับพิมพ์ บทความข่าวเกี่ยวกับ Jacinda Ardern นายกรัฐมนตรีของนิวซีแลนด์อาจมีเพียงหัวข้อเดียว อาจเป็นข่าวรอบโลก ในเว็บไซต์ของหนังสือพิมพ์ บทความข่าวดังกล่าวอาจปรากฏในหน้าแรก ในส่วนการเมือง ในส่วนข่าวโอเชียนาหรือเอเชียแปซิฟิก และอาจขึ้นอยู่กับหัวข้อข่าว ส่วนกีฬา ไลฟ์สไตล์ หรือเทคโนโลยี บทความนี้ยังอาจปรากฏบนเว็บไซต์อื่นๆ ด้วย เช่น Pocket หรือ Yahoo News!
<section>
องค์ประกอบ <section> จะใช้เพื่อรวมส่วนแบบสแตนด์อโลนทั่วไปของเอกสารเมื่อไม่มีองค์ประกอบเชิงความหมายที่เจาะจงเพิ่มเติมให้ใช้ ส่วนต่างๆ ควรมีส่วนหัว โดยมีข้อยกเว้นเพียงเล็กน้อย
ย้อนกลับไปที่ตัวอย่างของ Jacinda Ardern ในหน้าแรกของหนังสือพิมพ์ แบนเนอร์จะมีชื่อของหนังสือพิมพ์ ตามด้วย <main> รายการเดียว ซึ่งแบ่งออกเป็น <section> หลายรายการ โดยที่แต่ละฉบับมีส่วนหัว เช่น "ข่าวรอบโลก" และ "การเมือง" และคุณจะเห็นชุดของ <article> ในแต่ละส่วน ภายใน <article> แต่ละรายการ คุณอาจเห็นองค์ประกอบ <section> อย่างน้อย 1 รายการด้วย ถ้าคุณดูหน้านี้ ทั้ง "ส่วนหัวและส่วน" ส่วนคือ <article> จากนั้นระบบจะแบ่ง <article> ออกเป็น <section> หลายๆ รายการ รวมถึง site header, site footer และโครงสร้างเอกสาร ตัวบทความเองก็จะมีส่วนหัวเช่นเดียวกับแต่ละส่วน
<section> ไม่ใช่จุดสังเกต เว้นแต่จะมีชื่อสำหรับการช่วยเหลือพิเศษ หากมีชื่อที่เข้าถึงได้ บทบาทโดยนัยคือ region คุณควรใช้บทบาทจุดสังเกตเท่าที่จำเป็น เพื่อระบุส่วนต่างๆ โดยรวมของเอกสาร การใช้บทบาทจุดสังเกตมากเกินไปอาจสร้าง "เสียงรบกวน" ในโปรแกรมอ่านหน้าจอ ซึ่งทำให้เข้าใจเลย์เอาต์โดยรวมของหน้าเว็บได้ยาก หาก <main> มีส่วนย่อยที่สำคัญ 2 หรือ 3 ส่วน ซึ่งรวมถึงชื่อที่เข้าถึงได้สำหรับแต่ละ <section> ด้วย
ส่วนหัว: <h1>-<h6>
มีองค์ประกอบส่วนหัว 6 ส่วน ได้แก่ <h1>, <h2>, <h3>, <h4>, <h5> และ <h6> แต่ละระดับเป็นตัวแทนของ 1 ใน 6 ระดับของส่วนหัว โดย <h1> เป็นระดับส่วนสูงสุดหรือสำคัญที่สุด และ <h6> เป็นระดับต่ำสุด
เมื่อส่วนหัวฝังอยู่ในแบนเนอร์เอกสาร <header> ส่วนหัวนี้จะเป็นส่วนหัวสำหรับแอปพลิเคชันหรือเว็บไซต์ เมื่อฝังอยู่ใน <main> ไม่ว่าจะฝังอยู่ใน <header> ใน <main> หรือไม่ ส่วนหัวนี้เป็นส่วนหัวของหน้านั้น ไม่ใช่ทั้งเว็บไซต์ เมื่อฝังอยู่ใน <article> หรือ <section> แท็กจะเป็นส่วนหัวสำหรับส่วนย่อยของหน้าเว็บ
ขอแนะนำให้ใช้ระดับส่วนหัวคล้ายกับระดับส่วนหัวในเครื่องมือแก้ไขข้อความ โดยเริ่มจาก <h1> เป็นส่วนหัวหลัก และใช้ <h2> เป็นส่วนหัวสำหรับหัวข้อย่อย และใช้ <h3> หากส่วนย่อยดังกล่าวมีส่วนต่างๆ เพื่อหลีกเลี่ยงการข้ามระดับส่วนหัว มีบทความดีๆ เกี่ยวกับส่วนหัวของหัวข้อที่นี่
ผู้ใช้โปรแกรมอ่านหน้าจอบางรายเข้าถึงส่วนหัวเพื่อทำความเข้าใจเนื้อหาของหน้าเว็บ ในตอนแรก ส่วนหัวควรเป็นโครงร่างเอกสาร เช่นเดียวกับที่ MS Word หรือ Google เอกสาร สามารถสร้างโครงร่างโดยอิงตามหัวเรื่อง แต่เบราว์เซอร์ไม่เคยใช้โครงสร้างนี้ แม้ว่าเบราว์เซอร์จะแสดงส่วนหัวแบบซ้อนกันโดยใช้ขนาดแบบอักษรที่เล็กลงเรื่อยๆ ดังที่ปรากฏในตัวอย่างต่อไปนี้ แต่จริงๆ แล้วเบราว์เซอร์ไม่รองรับการกำหนดโครงสร้าง
ตอนนี้คุณมีความรู้เพียงพอที่จะเขียนโครงร่าง MachineLearningWorkshop.com ได้แล้ว
การอธิบาย <body> ของ MLW.com
เนื้อหาที่มองเห็นได้ในเว็บไซต์เวิร์กช็อปแมชชีนเลิร์นนิงมีดังนี้
เนื่องจากไม่มีเนื้อหาใดเป็นเนื้อหาที่ครบถ้วนสมบูรณ์ในตัวเอง <section> จึงจะเหมาะสมกว่า <article> แม้ว่าแต่ละองค์ประกอบจะมีส่วนหัว แต่ไม่มีส่วนไหนที่ควรได้รับ <footer>
ควรพูดได้ทันที แต่อย่าใช้ส่วนหัวเพื่อทำให้ข้อความเป็นตัวหนาหรือขนาดใหญ่ ให้ใช้ CSS แทน หากต้องการเน้นข้อความ ก็ต้องมีองค์ประกอบเชิงความหมายที่ช่วยได้เช่นกัน เราจะพูดถึงเรื่องนี้และกรอกเนื้อหาส่วนใหญ่ของหน้าเว็บเมื่อพูดถึงข้อมูลเบื้องต้นเกี่ยวกับข้อความ หลังจากเจาะลึกแอตทริบิวต์
ตรวจสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับหัวข้อและหัวข้อต่างๆ
องค์ประกอบที่ใช้เพื่อให้พื้นที่ของเว็บไซต์มีโลโก้หรือชื่อเว็บไซต์ และการนําทางหลักคืออะไร
<heading><header><title>หน้าเว็บ 1 หน้าอนุญาตให้มีองค์ประกอบ <main> ได้กี่รายการ
