ในส่วนโครงสร้างเอกสาร คุณได้เรียนรู้เกี่ยวกับคอมโพเนนต์ที่คุณ (เกือบ) จะพบใน <head> ของเอกสาร HTML เสมอ แม้ว่าทุกอย่างใน <head> ซึ่งรวมถึง <title>, <link>, <script>, <style> และ <base> ที่ใช้น้อยจะเป็น "ข้อมูลเมตา" จริงๆ แต่มีแท็ก <meta> สำหรับข้อมูลเมตาที่องค์ประกอบอื่นๆ ไม่สามารถแสดงได้
ข้อกำหนดนี้รวมถึงเมตาหลายประเภท และมีประเภทเมตาอื่นๆ ที่แอปพลิเคชันรองรับอีกหลายประเภทที่ไม่ได้อยู่ในข้อกำหนดอย่างเป็นทางการใดๆ ในส่วนนี้ เราจะพูดถึงแอตทริบิวต์และค่าที่อยู่ในข้อกำหนด ชื่อเมตาและค่าของเนื้อหาที่พบบ่อย และประเภทเมตาบางส่วนที่มีประโยชน์อย่างมากสำหรับการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือค้นหา การโพสต์โซเชียลมีเดีย และประสบการณ์ของผู้ใช้ซึ่งไม่ได้มีการกำหนดอย่างเป็นทางการโดย WHATWG หรือ W3C
แท็ก <meta> ที่จำเป็น กลับไปอีกครั้ง
มาดูแท็ก <meta> ที่จําเป็น 2 รายการที่กล่าวถึงไปแล้วกันอีกครั้ง ซึ่งได้แก่ การประกาศชุดอักขระและเมตาแท็กวิวพอร์ต เพื่อทําความเข้าใจแท็ก <meta> ในกระบวนการนี้ให้มากขึ้น
แอตทริบิวต์ charset ขององค์ประกอบ <meta> มาในลักษณะที่เป็นเอกลักษณ์ เดิมทีข้อมูลเมตาของชุดอักขระเขียนขึ้นเป็น <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" /> แต่นักพัฒนาซอฟต์แวร์จำนวนมากพิมพ์แอตทริบิวต์ content ผิดเป็น content="text/html" charset="<characterset>" ซึ่งทำให้เบราว์เซอร์เริ่มรองรับชุดอักขระเป็นแอตทริบิวต์ ได้รับค่ามาตรฐานแล้วในมาตรฐานการใช้งาน HTML ในปัจจุบันเป็น <meta charset="<charset>" /> โดยที่สำหรับ HTML <charset> จะเป็นสตริงที่ไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ "utf-8" ที่ใช้เวลาเพียง 2 นาที
คุณอาจสังเกตเห็นการประกาศเมตาชุดอักขระเดิมที่ใช้เพื่อรวมแอตทริบิวต์ http-equiv เรียกย่อๆ ว่า "http-equivalent" เนื่องจากโดยพื้นฐานแล้ว เมตาแท็กจะจำลองสิ่งที่ตั้งค่าได้ในส่วนหัว HTTP นอกเหนือจากข้อยกเว้น charset แล้ว เมตาแท็กอื่นๆ ทั้งหมดที่กำหนดไว้ในข้อกำหนด WHATWG HTML จะมีแอตทริบิวต์ http-equiv หรือ name
เมตาแท็กที่กำหนดไว้อย่างเป็นทางการ
เมตาแท็กมี 2 ประเภทหลักๆ ได้แก่ คำสั่ง Pragma ที่มีแอตทริบิวต์ http-equiv เช่น เมตาแท็ก charset ที่เคยมี และประเภทเมตาที่มีชื่อ เช่น เมตาแท็กวิวพอร์ตที่มีแอตทริบิวต์ name ซึ่งเราพูดถึงในส่วนโครงสร้างเอกสาร ทั้งประเภทเมตา name และ http-equiv ต้องมีแอตทริบิวต์ content ซึ่งกำหนดเนื้อหาสำหรับประเภทข้อมูลเมตาที่ระบุไว้
คำสั่งของ Pragma
แอตทริบิวต์ http-equiv มีค่าเป็นคำสั่ง Pragma คำสั่งเหล่านี้อธิบายวิธีแยกวิเคราะห์หน้าเว็บ ค่า http-equiv ที่รองรับจะเปิดใช้คำสั่งการตั้งค่าเมื่อคุณตั้งค่าส่วนหัว HTTP โดยตรงไม่ได้
ข้อกำหนดนี้ระบุคำสั่ง Pragma 7 รายการ ซึ่งส่วนใหญ่มีวิธีการตั้งค่าแบบอื่น ตัวอย่างเช่น แม้ว่าคุณสามารถใส่คำสั่งภาษาด้วย <meta http-equiv="content-language" content="en-us" /> ได้ แต่เราได้พูดถึงการใช้แอตทริบิวต์langในองค์ประกอบ HTML ไปแล้ว ซึ่งเป็นฟังก์ชันที่ควรใช้แทน
คำสั่ง Pragma ที่ใช้กันมากที่สุดคือคำสั่ง refresh
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
แม้จะตั้งค่าคำสั่งให้รีเฟรชเป็นช่วงของจำนวนวินาทีที่ตั้งค่าในแอตทริบิวต์ content และแม้แต่เปลี่ยนเส้นทางไปยัง URL อื่นก็ได้ แต่เราไม่แนะนำให้ทำแบบนี้ การรีเฟรชและเปลี่ยนเส้นทางเนื้อหาโดยที่ผู้ใช้ไม่ได้ส่งคำขออย่างชัดแจ้งจะทำให้ใช้งานได้ไม่ดีและส่งผลเสียต่อความสามารถเข้าถึงได้ง่าย คุณเคยไม่ชอบใจไหมเมื่อคุณอยู่กลางย่อหน้าแล้วระบบรีเซ็ตหน้า ลองนึกภาพว่าคุณมีปัญหาด้านสติปัญญาหรือการมองเห็นและเรื่องเหล่านี้เกิดขึ้น หากคุณจะตั้งการรีเฟรชด้วยการเปลี่ยนเส้นทาง โปรดตรวจสอบว่าผู้ใช้มีเวลาเพียงพอในการอ่านหน้าเว็บ ลิงก์สำหรับเร่งกระบวนการ และปุ่ม "หยุดเวลา" หากเหมาะสม และป้องกันไม่ให้เกิดการเปลี่ยนเส้นทาง
เราจะไม่รวมเรื่องนี้ไว้ในไซต์ของเราเนื่องจากไม่มีเหตุผลที่จะหมดเวลาเซสชันของผู้ใช้นอกเหนือจากการสร้างความรำคาญให้กับผู้เข้าชมของเรา
คำสั่ง Pragma ที่มีประโยชน์มากที่สุดคือ content-security-policy ซึ่งช่วยให้กำหนดนโยบายเนื้อหาสำหรับเอกสารปัจจุบันได้ นโยบายเนื้อหามักจะระบุต้นทางของเซิร์ฟเวอร์และปลายทางสคริปต์ที่อนุญาต ซึ่งช่วยป้องกันการโจมตีแบบ Cross-site Scripting
<meta http-equiv="content-security-policy" content="default-src https:" />
หากคุณไม่มีสิทธิ์เข้าถึงเพื่อเปลี่ยนส่วนหัว HTTP (หรือในกรณีเช่นนั้น) โปรดดูรายการค่าเนื้อหาที่คั่นด้วยช่องว่างสำหรับคำสั่ง content-security-policy
เมตาแท็กที่มีชื่อ
แต่มักจะรวมข้อมูลเมตาที่มีชื่อ รวมแอตทริบิวต์ name โดยค่าแอตทริบิวต์เป็นชื่อข้อมูลเมตา คุณต้องระบุแอตทริบิวต์ content ตามคำสั่ง Pragma
แอตทริบิวต์ name คือชื่อของข้อมูลเมตา นอกเหนือจาก viewport แล้ว คุณอาจต้องการใส่ description และ theme-color แต่ไม่รวม keywords
คีย์เวิร์ด
พนักงานขายน้ำมันงูซึ่งปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือค้นหาได้ละเมิดเมตาแท็กคีย์เวิร์ดโดยใช้รายการคำสแปมที่คั่นด้วยคอมมาแทนที่จะใช้รายการคำสำคัญที่เกี่ยวข้อง ดังนั้นเครื่องมือค้นหาจึงไม่ถือว่าข้อมูลเมตานี้เป็นประโยชน์อีกต่อไป ไม่จำเป็นต้องเสียเวลา ลงแรง หรือไบต์ไปกับการเพิ่มอุปกรณ์
คำอธิบาย
อย่างไรก็ตาม ค่า description มีประโยชน์สำหรับ SEO: ค่าเนื้อหาคำอธิบายมักเป็นค่าที่เครื่องมือค้นหาแสดงใต้ชื่อของหน้าในผลการค้นหา เบราว์เซอร์หลายชนิด เช่น Firefox และ Opera ใช้คำอธิบายนี้เป็นคำอธิบายเริ่มต้นของหน้าเว็บที่บุ๊กมาร์กไว้ คำอธิบายควรเป็นสรุปเนื้อหาในหน้าที่สั้นและถูกต้อง
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
หากครึ่งหลังของคำอธิบายไม่มีความหมายสำหรับคุณ คุณอาจจะยังไม่ได้ดูภาพยนตร์เรื่อง Zoolander
หุ่นยนต์
หากคุณไม่ต้องการให้เครื่องมือค้นหาจัดทำดัชนีเว็บไซต์ของคุณ คุณสามารถแจ้งให้เครื่องมือค้นหาทราบได้ <meta name="robots" content="noindex, nofollow" /> จะบอกให้บ็อตไม่จัดทำดัชนีเว็บไซต์และจะไม่ติดตามลิงก์ใดๆ บ็อตควรฟังคำขอแต่ไม่มีกฎหมายใดกำหนดให้ต้องฟังคำขอ คุณไม่จำเป็นต้องใส่ <meta name="robots" content="index, follow" /> เพื่อขอให้จัดทำดัชนีเว็บไซต์และคลิกลิงก์ต่างๆ เนื่องจากเป็นค่าเริ่มต้น เว้นแต่ว่าส่วนหัว HTTP จะระบุไว้เป็นอย่างอื่น
<meta name="robots" content="index, follow" />
สีธีม
ค่า theme-color ให้คุณกำหนดสีเพื่อปรับแต่งอินเทอร์เฟซของเบราว์เซอร์ ค่าสีในแอตทริบิวต์เนื้อหาจะใช้โดยการรองรับเบราว์เซอร์และระบบปฏิบัติการ ซึ่งช่วยให้คุณระบุสีที่แนะนำสำหรับ User Agent ที่รองรับการลงสีแถบชื่อ แถบแท็บ หรือคอมโพเนนต์อื่นๆ ของ Chrome เมตาแท็กนี้มีประโยชน์เป็นพิเศษสำหรับ Progressive Web App แต่หากรวมไฟล์ Manifest ที่ PWA ต้องการ คุณจะระบุสีของธีมในไฟล์แทนก็ได้ อย่างไรก็ตาม การกำหนดสีใน HTML จะช่วยให้พบสีได้ทันทีก่อนแสดงผล ซึ่งอาจเร็วกว่าการรอไฟล์ Manifest ในครั้งแรก
หากต้องการกำหนดสีธีมเป็นโทนสีฟ้าบนสีพื้นหลังของเว็บไซต์ของเรา ให้ใส่ค่าต่อไปนี้
<meta name="theme-color" content="#226DAA" />
เมตาแท็กสีของธีมสามารถรวมแอตทริบิวต์ media ที่เปิดใช้การตั้งค่าสีต่างๆ ของธีมตามคำค้นหาสื่อ แอตทริบิวต์ media รวมอยู่ในเมตาแท็กนี้ได้เท่านั้นและจะละเว้นในเมตาแท็กอื่นๆ ทั้งหมด
มีเมตาแท็ก name อื่นๆ อีกหลายรูปแบบ แต่ค่าที่เราพูดถึงนั้นใช้กันมากที่สุด ใส่เมตาแท็กแต่ละรายการเพียง 1 แท็กเท่านั้น ยกเว้นการประกาศค่า theme-color ที่ต่างกันสำหรับคำค้นหาสื่อต่างๆ หากคุณจําเป็นต้องใส่เมตาแท็กมากกว่า 1 ประเภทเพื่อรองรับเบราว์เซอร์เดิม ค่าเดิมควรอยู่หลังค่าที่ใหม่กว่า เนื่องจาก User Agent จะอ่านกฎที่ตามมาจนกว่าจะพบค่าที่ตรงกัน
เปิดกราฟ
คุณสามารถใช้ Open Graph และโปรโตคอลเมตาแท็กที่คล้ายกันเพื่อควบคุมวิธีที่เว็บไซต์โซเชียลมีเดียอย่าง Twitter, LinkedIn และ Facebook แสดงลิงก์ไปยังเนื้อหาของคุณ หากไม่ระบุ เว็บไซต์โซเชียลมีเดียจะดึงชื่อหน้าและคำอธิบายจากเมตาแท็กคำอธิบายได้อย่างถูกต้อง ซึ่งเป็นข้อมูลเดียวกับที่เครื่องมือค้นหาจะปรากฏ แต่คุณสามารถกำหนดสิ่งที่ต้องการให้ผู้ใช้เห็นโดยตั้งใจไว้เมื่อมีการโพสต์ลิงก์ไปยังเว็บไซต์ของคุณได้
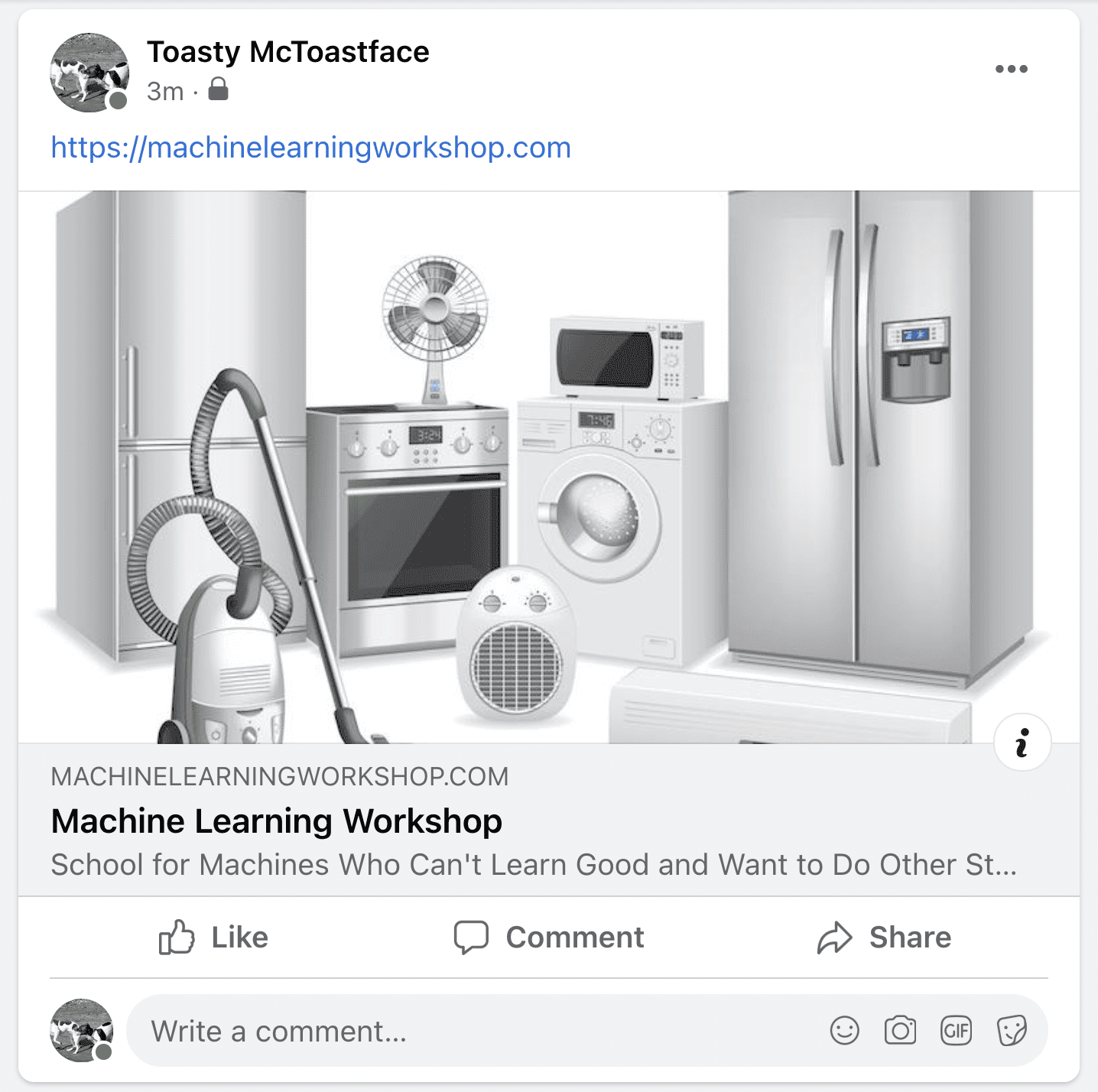
เมื่อโพสต์ลิงก์ไปยัง MachineLearningWorkshop.com หรือ web.dev ใน Facebook หรือ Twitter การ์ดที่มีรูปภาพ ชื่อเว็บไซต์ และคำอธิบายเว็บไซต์จะปรากฏขึ้น การ์ดทั้งใบจะเป็นไฮเปอร์ลิงก์ไปยัง URL ที่คุณระบุ
เมตาแท็ก Open Graph มีแอตทริบิวต์ 2 รายการ ได้แก่ แอตทริบิวต์ property แทนแอตทริบิวต์ name และเนื้อหาหรือค่าสำหรับพร็อพเพอร์ตี้ดังกล่าว แอตทริบิวต์ property ไม่ได้กำหนดไว้ในข้อกำหนดอย่างเป็นทางการ แต่แอปพลิเคชันที่รองรับโปรโตคอล Open Graph รองรับอย่างแพร่หลาย กำลังสร้าง "ใหม่" แอตทริบิวต์ เช่น property จะช่วยให้แน่ใจว่าค่าแอตทริบิวต์ที่สร้างสำหรับแอตทริบิวต์ของโปรโตคอลจะไม่ขัดแย้งกับค่าในอนาคตของแอตทริบิวต์ name หรือ http-equiv
วิธีสร้างการ์ดสื่อของ Facebook
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
ใส่ชื่อโพสต์เพื่อแสดง ชื่อนี้จะแสดงใต้รูปภาพและเหนือคำอธิบายโดยทั่วไป คำอธิบายควรประกอบด้วยประโยคไม่เกิน 3 ประโยคเพื่อสรุปโพสต์ของคุณ ซึ่งจะปรากฏหลังบรรทัดแรกที่ระบุไว้ใน og:title ระบุ URL ที่สมบูรณ์ไปยังรูปภาพแบนเนอร์ที่คุณต้องการให้แสดง รวมถึงโปรโตคอล https:// เมื่อใส่รูปภาพลงใน HTML ให้ใส่ข้อความอธิบายสำรองของรูปภาพเสมอ แม้ว่ารูปภาพจะปรากฏในตำแหน่งอื่นก็ตาม สำหรับการ์ดโซเชียลมีเดียของ Open Graph ให้กำหนด alt เป็นค่าเนื้อหาสำหรับพร็อพเพอร์ตี้ og:image:alt นอกจากนี้ คุณยังใส่ Canonical URL ไว้ใน og:url ได้ด้วย

เมตาแท็กทั้งหมดเหล่านี้ระบุอยู่ในโปรโตคอล Open Graph ค่าควรเป็นเนื้อหาที่คุณต้องการให้เว็บแอปพลิเคชันของบุคคลที่สามแสดง
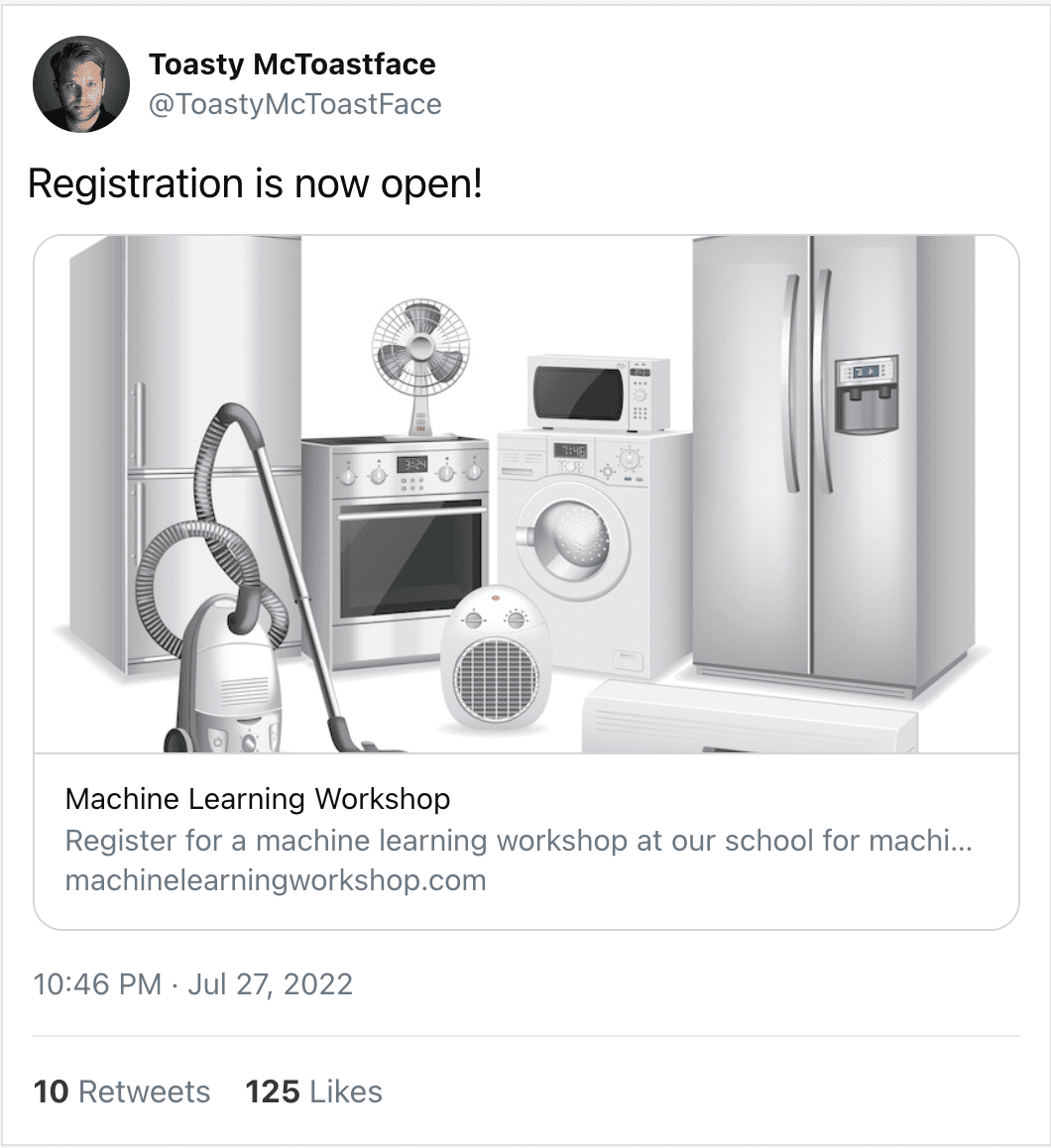
โซเชียลมีเดียอื่นๆ จะมีไวยากรณ์ที่คล้ายกัน เช่น มาร์กอัปการ์ด Twitter วิธีนี้จะมอบประสบการณ์การใช้งานที่แตกต่างกันโดยขึ้นอยู่กับตำแหน่งที่ลิงก์ปรากฏ หรือการเปิดใช้การติดตามลิงก์โดยการเพิ่มพารามิเตอร์ต่อท้าย URL
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
ในกรณีของ Twitter เพื่อให้ค่าของแอตทริบิวต์ name ไม่ขัดแย้งกับข้อกำหนดเฉพาะในอนาคต แทนที่จะใช้แอตทริบิวต์ใหม่ เช่น แอตทริบิวต์ property ใน Open Graph สำหรับข้อมูลการ์ด Twitter ค่าชื่อทั้งหมดจะมีคำนำหน้าเป็น twitter:
คุณสามารถดูว่าการ์ดโซเชียลมีเดียของคุณมีลักษณะอย่างไรบน Twitter และ Facebook

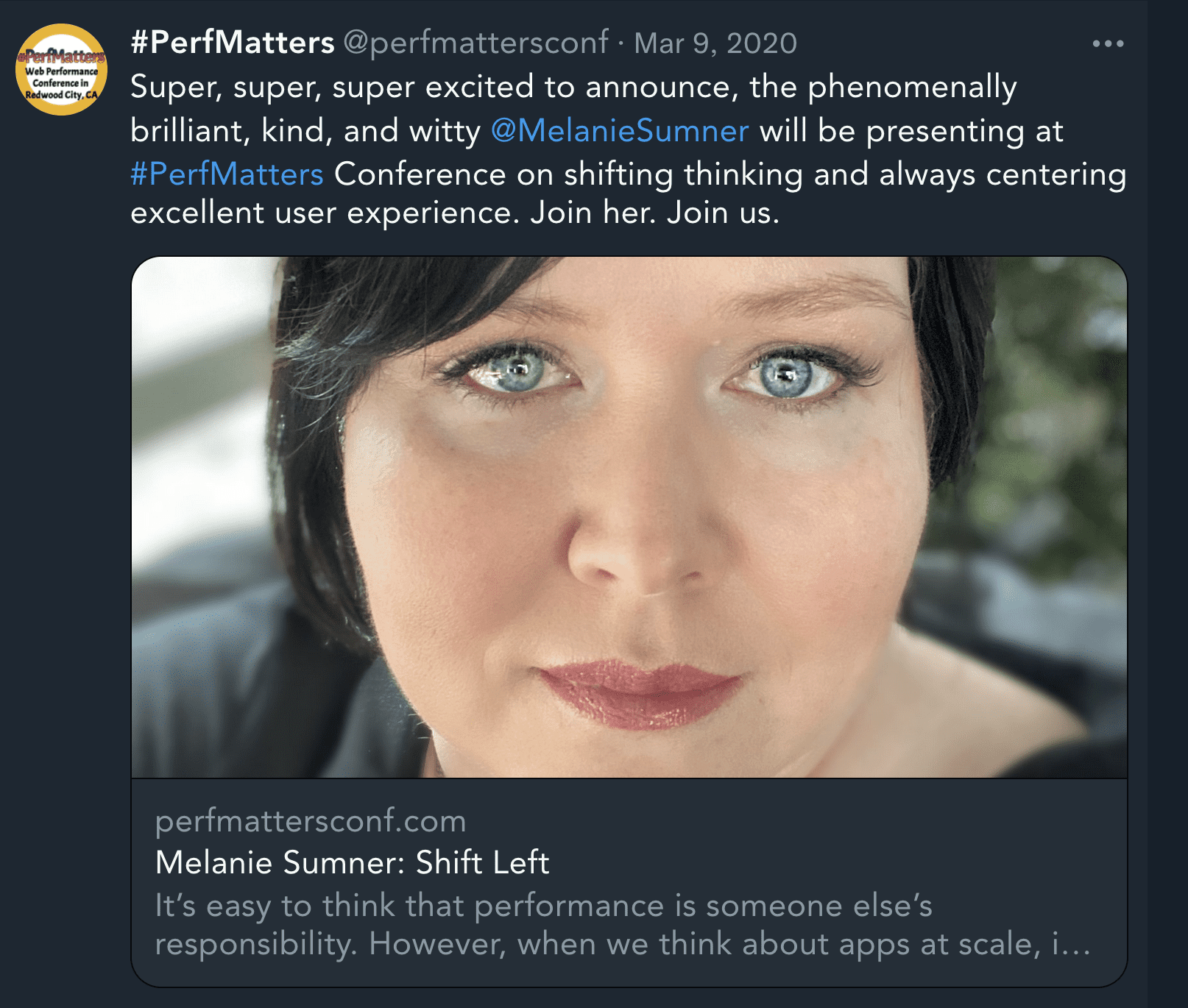
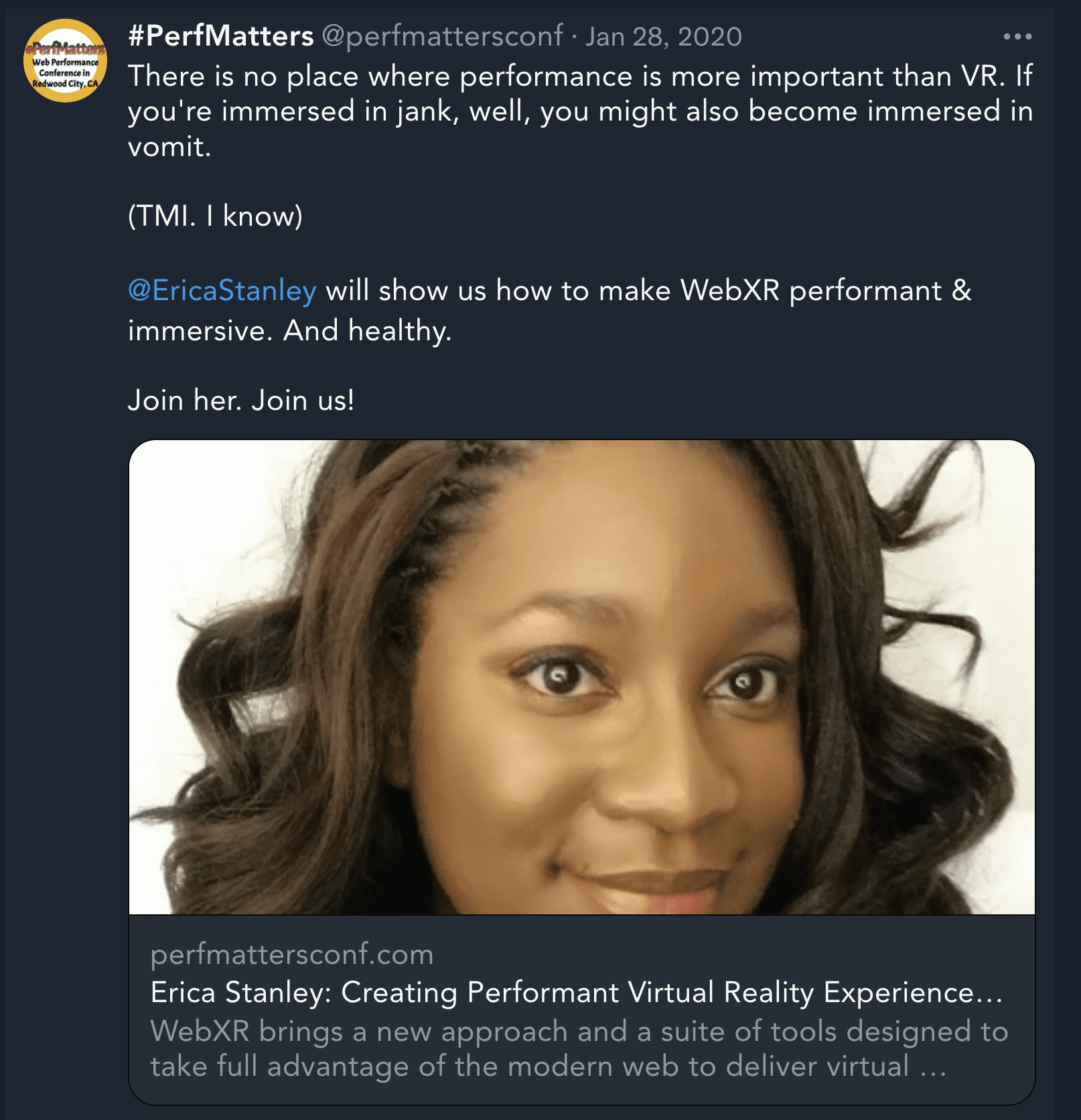
คุณสามารถใช้รูปภาพการ์ด ชื่อ และคำอธิบายที่แตกต่างกันสำหรับเว็บไซต์โซเชียลมีเดียต่างๆ หรือพารามิเตอร์ของลิงก์ที่แตกต่างกันได้ เช่น https://perfmattersconf.com ตั้งค่าที่แตกต่างกันสำหรับ og:image, og:title และ og:description ตามพารามิเตอร์ของ URL


หากป้อน https://perfmattersconf.com?name=erica และ https://perfmattersconf.com?name=melanie ในโปรแกรมตรวจสอบการ์ดของ Twitter คุณจะเห็นการ์ด 2 ใบที่แตกต่างกัน เรานำเสนอเนื้อหาที่แตกต่างกัน แม้ว่าทั้งสองรายการจะลิงก์ไปยังหน้าแรกของการประชุมเดียวกัน
ข้อมูลเมตาที่เป็นประโยชน์อื่นๆ
หากมีผู้บุ๊กมาร์กเว็บไซต์ เพิ่มเว็บไซต์ลงในหน้าจอหลัก หรือหากเว็บไซต์ของคุณเป็น Progressive Web App หรือทำงานแบบออฟไลน์หรือไม่มีฟีเจอร์ Chrome ของเบราว์เซอร์แสดงอยู่ คุณสามารถระบุไอคอนแอปพลิเคชันสำหรับหน้าจอหลักของอุปกรณ์เคลื่อนที่ได้
คุณใช้แท็ก <link> เพื่อลิงก์กับอิมเมจเริ่มต้นที่ต้องการใช้ได้ ต่อไปนี้เป็นตัวอย่างการใส่รูปภาพ 2-3 รูปด้วยคิวรี่สื่อ
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
หากไซต์หรือแอปพลิเคชันของคุณสามารถใช้งานเว็บแอปได้ นั่นหมายความว่าเว็บไซต์สามารถยืนหยัดได้ด้วยตัวเองโดยมี UI ขั้นต่ำ เช่น ไม่มีปุ่มย้อนกลับ คุณสามารถใช้เมตาแท็กเพื่อบอกเบราว์เซอร์ได้เช่นกัน ดังนี้
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
โปรดใส่รายการเหล่านี้เมื่อแอปของคุณรองรับแอปจริงๆ เท่านั้น หากเว็บไซต์ไม่ตรง คุณจะตั้งค่าผู้สนับสนุนที่กระตือรือร้นที่สุด ซึ่งก็คือผู้ที่เพิ่มเว็บไซต์ของคุณในหน้าจอหลักของพวกเขา เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดีจริงๆ ความรักของพวกเขาจะสิ้นสุดลง!
หากมีคนกำลังจะบันทึกไอคอนของคุณในหน้าจอหลักของอุปกรณ์ขนาดเล็ก คุณควรตั้งชื่อระบบปฏิบัติการโดยใช้ชื่อสั้นๆ ที่ไม่กินพื้นที่ในหน้าจอหลักของอุปกรณ์ขนาดเล็ก ซึ่งทำได้โดยใส่เมตาแท็กหรือใช้ไฟล์ Manifest ของเว็บ วิธีต่อไปนี้แสดงวิธีเมตาแท็ก
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
คุณได้ครอบคลุมเมตาแท็กหลายรายการแล้ว ซึ่งทั้งหมดนี้จะทำให้ส่วนหัวของคุณยาวขึ้น หากคุณกำลังสร้างเว็บแอปพลิเคชันแบบ Progressive ที่ใช้กับเว็บแอปได้และเหมาะกับการทำงานแบบออฟไลน์ แทนที่จะรวมเมตาแท็กเพิ่มเติมทั้ง 2 รายการนี้ คุณจะรวม short_name: MLW ไว้ในไฟล์ Webmanifest อย่างกระชับและเรียบง่ายยิ่งขึ้น
ไฟล์ Manifest สามารถป้องกันไม่ให้ส่วนหัวที่ไม่เป็นระเบียบเต็มไปด้วยแท็ก <link> และ <meta> เราสามารถสร้างไฟล์ Manifest ซึ่งโดยทั่วไปเรียกว่า manifest.webmanifest หรือ manifest.json จากนั้นเราจะใช้แท็ก <link> ที่มีประโยชน์โดยตั้งค่าแอตทริบิวต์ rel เป็น manifest และตั้งแอตทริบิวต์ href เป็น URL ของไฟล์ Manifest ดังนี้
<link rel="manifest" href="/mlw.webmanifest" />
ซีรีส์นี้มุ่งเน้นที่ HTML แต่คุณสามารถดูหลักสูตร web.dev เกี่ยวกับ Progressive Web App หรือเอกสารประกอบไฟล์ Manifest สำหรับเว็บแอปของ MMD
ตอนนี้ HTML ของคุณจะมีลักษณะดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
ค่อนข้างยาว แต่เสร็จเรียบร้อยแล้ว
เมื่อ <head> ทำงานครบถ้วนแล้ว คุณสามารถเจาะลึก HTML เชิงความหมายบางส่วนได้
ตรวจสอบความเข้าใจ
ทดสอบความรู้ด้านข้อมูลเมตา
คำสั่งการรีเฟรช Pragma
เปิดเมตาแท็กของกราฟ
