เอกสาร HTML ประกอบด้วยการประกาศประเภทเอกสารและองค์ประกอบรูท <html> ส่วนหัวของเอกสารและเนื้อความในเอกสารที่ฝังอยู่ในองค์ประกอบ <html> แม้ว่าส่วนหัวของเอกสารจะไม่เปิดเผยต่อผู้เข้าชมที่เห็น แต่การทำให้เว็บไซต์ทำงานได้ก็สำคัญไม่แพ้กัน ซึ่งมีข้อมูลเมตาทั้งหมด รวมทั้งข้อมูลสำหรับเครื่องมือค้นหาและผลการค้นหาโซเชียลมีเดีย ไอคอนของแท็บเบราว์เซอร์และทางลัดหน้าจอหลักของอุปกรณ์เคลื่อนที่ ตลอดจนลักษณะการทำงานและการนำเสนอเนื้อหา ในส่วนนี้ คุณจะพบองค์ประกอบที่มีอยู่แทบจะทุกหน้า แม้จะมองไม่เห็น
ในการสร้างเว็บไซต์ MachineLearningWorkshop.com (MLW) ให้เริ่มจากการใส่องค์ประกอบที่ควรถือว่าเป็นสิ่งจำเป็นสำหรับทุกหน้าเว็บ ไม่ว่าจะเป็นประเภทของเอกสาร, ภาษาของมนุษย์, การเข้ารหัสข้อความ, และแน่นอนว่าต้องตั้งชื่อเว็บไซต์หรือแอปพลิเคชันด้วย
เพิ่มไปยังเอกสาร HTML ทั้งหมด
มีหน้าที่หลายอย่างที่ควรถือได้ว่าจำเป็นสำหรับทุกหน้าเว็บ เบราว์เซอร์จะยังคงแสดงผลเนื้อหาหากองค์ประกอบเหล่านี้ขาดหายไป แต่รวมองค์ประกอบเหล่านี้ไว้ด้วย ตลอดเวลา
<!DOCTYPE html>
สิ่งแรกในเอกสาร HTML คือคำนำ สำหรับ HTML สิ่งที่คุณต้องมีคือ <!DOCTYPE html> อาจดูเหมือนองค์ประกอบ HTML แต่กลับไม่ใช่ ซึ่งเป็นโหนดพิเศษที่เรียกว่า "doctype" DOCTYPE จะบอกให้เบราว์เซอร์ใช้โหมดมาตรฐาน หากละไว้ เบราว์เซอร์จะใช้โหมดการแสดงผลอื่นที่เรียกว่า Quirks Mode การรวม DOCTYPE จะช่วยป้องกันโหมดที่ไม่มาตรฐาน
<html>
องค์ประกอบ <html> คือองค์ประกอบรูทสำหรับเอกสาร HTML ซึ่งเป็นระดับบนสุดของ <head> และ <body> ซึ่งมีทุกอย่างในเอกสาร HTML นอกเหนือจาก DOCTYPE หากไม่ระบุจะสื่อเป็นนัย แต่สิ่งสำคัญคือต้องใส่ไว้ เนื่องจากนี่คือองค์ประกอบที่มีการประกาศภาษาของเนื้อหาเอกสาร
ภาษาของเนื้อหา
แอตทริบิวต์ภาษา lang ที่เพิ่มลงในแท็ก <html> จะกำหนดภาษาหลักของเอกสาร ค่าของแอตทริบิวต์ lang คือรหัสภาษา ISO 2 หรือ 3 ตัวอักษรตามด้วยภูมิภาค ภูมิภาคเป็นข้อมูลที่ไม่บังคับ แต่แนะนำให้ใส่ เนื่องจากภาษาอาจแตกต่างกันไปในแต่ละภูมิภาค ตัวอย่างเช่น ภาษาฝรั่งเศสแตกต่างกันมากในแคนาดา (fr-CA) กับบูร์กินาฟาโซ (fr-BF) การประกาศภาษานี้ช่วยให้โปรแกรมอ่านหน้าจอ เครื่องมือค้นหา และบริการแปลภาษารู้ภาษาของเอกสาร
แอตทริบิวต์ lang ไม่ได้จำกัดเฉพาะแท็ก <html> หากมีข้อความในหน้าที่เป็นภาษาที่ต่างจากภาษาหลักของเอกสาร คุณควรใช้แอตทริบิวต์ lang เพื่อระบุข้อยกเว้นสำหรับภาษาหลักภายในเอกสาร แอตทริบิวต์ lang ในร่างกายจะไม่มีเอฟเฟกต์ภาพ เช่นเดียวกับเมื่ออยู่ในศีรษะ โดยการเพิ่มความหมาย ทำให้เทคโนโลยีความช่วยเหลือพิเศษและบริการอัตโนมัติรู้ภาษาของเนื้อหาที่ได้รับผลกระทบ
นอกจากการตั้งค่าภาษาสำหรับเอกสารและข้อยกเว้นสำหรับภาษาฐานนั้นแล้ว คุณยังใช้แอตทริบิวต์ในตัวเลือก CSS ได้ด้วย คุณกำหนดเป้าหมาย <span lang="fr-fr">Ceci n'est pas une pipe.</span> ได้ด้วยตัวเลือกแอตทริบิวต์และภาษา [lang|="fr"] และ :lang(fr)
<head>
เราพบแท็กย่อย 2 รายการต่อไปนี้ <head> และ <body> ตั้งอยู่ระหว่างแท็กเปิดและแท็กปิด <html>
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head> หรือส่วนหัวข้อมูลเมตาของเอกสารจะมีข้อมูลเมตาทั้งหมดสำหรับเว็บไซต์หรือแอปพลิเคชัน เนื้อความมีเนื้อหาที่มองเห็นได้ ส่วนที่เหลือของส่วนนี้เน้นที่คอมโพเนนต์ที่ซ้อนอยู่ใน <head></head> เปิดและปิด
คอมโพเนนต์ที่จำเป็นภายใน <head>
ข้อมูลเมตาของเอกสาร ซึ่งรวมถึงชื่อเอกสาร, การเข้ารหัสข้อความ, การตั้งค่าวิวพอร์ต, คำอธิบาย, URL พื้นฐาน, ลิงก์สไตล์ชีต และไอคอน จะอยู่ในองค์ประกอบ <head> แม้ว่าคุณจะไม่จำเป็นต้องใช้ฟีเจอร์เหล่านี้ทั้งหมด แต่ให้ตั้งค่าการเข้ารหัสข้อความ ชื่อ และวิวพอร์ตไว้ด้วย
การเข้ารหัสอักขระ
องค์ประกอบแรกสุดใน <head> ควรเป็นการประกาศการเข้ารหัสอักขระ charset ซึ่งมาก่อนชื่อเพื่อให้มั่นใจว่าเบราว์เซอร์สามารถแสดงอักขระในชื่อนั้นและอักขระทั้งหมดในส่วนที่เหลือของเอกสารได้
การเข้ารหัสเริ่มต้นในเบราว์เซอร์ส่วนใหญ่คือ windows-1252 ทั้งนี้ขึ้นอยู่กับภาษา อย่างไรก็ตาม คุณควรใช้ UTF-8 เนื่องจากฟีเจอร์นี้เปิดใช้การเข้ารหัสแบบ 1 ถึง 4 ไบต์ของอักขระทั้งหมด แม้แต่อักขระที่คุณไม่ทราบว่ามีอยู่ และเป็นประเภทการเข้ารหัสที่ HTML5 ต้องการ
หากต้องการตั้งค่าการเข้ารหัสอักขระเป็น UTF-8 ให้ใส่ข้อมูลต่อไปนี้
<meta charset="utf-8" />
เมื่อประกาศ UTF-8 (ไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่) คุณยังใส่อีโมจิในชื่อได้อีกด้วย (แต่โปรดอย่าทำ)
ระบบจะถ่ายทอดการเข้ารหัสอักขระไปยังทุกอย่างในเอกสาร แม้แต่ <style> และ <script> การประกาศสั้นๆ นี้หมายความว่าคุณสามารถใส่อีโมจิในชื่อคลาสและoptionalAPI (ขอย้ำอีกครั้งว่าไม่ควรทำ) หากคุณใช้อีโมจิ อย่าลืมใช้อีโมจิเหล่านั้นในลักษณะที่ช่วยเพิ่มความสามารถในการใช้งานโดยไม่ส่งผลเสียต่อการช่วยเหลือพิเศษ
ชื่อเอกสาร
หน้าแรกและหน้าเพิ่มเติมทุกหน้าควรมีชื่อไม่ซ้ำกัน เนื้อหาสำหรับชื่อเอกสาร ข้อความระหว่างแท็ก <title> เปิดและปิด จะแสดงในแท็บเบราว์เซอร์ รายการหน้าต่างที่เปิดอยู่ ประวัติ ผลการค้นหา และในการ์ดโซเชียลมีเดีย เว้นแต่จะกำหนดใหม่ด้วยแท็ก <meta>
<title>Machine Learning Workshop</title>
ข้อมูลเมตาของวิวพอร์ต
เมตาแท็กอีกรายการหนึ่งที่ควรพิจารณาว่าสำคัญคือเมตาแท็ก viewport ซึ่งช่วยให้การตอบสนองของเว็บไซต์แสดงผลได้ดีโดยค่าเริ่มต้น โดยไม่คำนึงถึงความกว้างของวิวพอร์ต แม้ว่าเมตาแท็กวิวพอร์ตมีมาตั้งแต่เดือนมิถุนายน 2007 แต่เมื่อ iPhone เครื่องแรกเปิดตัว ก็มีการบันทึกในข้อกำหนดเฉพาะเมื่อเร็วๆ นี้ เราขอแนะนำเป็นอย่างยิ่งเนื่องจากจะช่วยให้ควบคุมขนาดและขนาดของวิวพอร์ตได้ และป้องกันไม่ให้เนื้อหาของเว็บไซต์ลดขนาดลงเพื่อให้พอดีกับเว็บไซต์ขนาด 960 พิกเซลบนหน้าจอ 320 พิกเซล
<meta name="viewport" content="width=device-width" />
โค้ดที่อยู่ก่อนหน้าหมายถึง "ทำให้เว็บไซต์ปรับเปลี่ยนตามอุปกรณ์ เริ่มจากการทำให้เนื้อหากว้างเท่ากับความกว้างของหน้าจอ" นอกเหนือจาก width แล้ว คุณยังตั้งค่าการซูมและความสามารถในการปรับขนาดได้ แต่ทั้ง 2 อย่างนี้จะเป็นค่าเริ่มต้นเป็นค่าที่เข้าถึงได้ หากต้องการใส่ข้อมูลที่ชัดเจน ให้ใส่ข้อมูลต่อไปนี้
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
วิวพอร์ตเป็นส่วนหนึ่งของการตรวจสอบการช่วยเหลือพิเศษของ Lighthouse เว็บไซต์ของคุณจะผ่านหากสามารถปรับขนาดได้และไม่ได้กำหนดขนาดสูงสุด
จนถึงตอนนี้ โครงร่างของไฟล์ HTML ของเราคือ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
เนื้อหาอื่นๆ ของ <head>
ยังมีอะไรอีกมากมายที่เข้าไปใน <head> จริงๆ แล้วคือข้อมูลเมตาทั้งหมด เราได้กล่าวถึงองค์ประกอบส่วนใหญ่ที่คุณจะพบใน <head> ไว้ที่นี่ พร้อมกับบันทึกตัวเลือก <meta> มากมายสำหรับบทถัดไป
คุณได้เห็นการเข้ารหัสข้อความเมตาและชื่อเอกสาร แต่มีข้อมูลเมตาอีกมากมายนอกเหนือจากแท็ก <meta> ที่ควรรวมไว้
CSS
<head> คือที่ที่คุณจะใส่สไตล์สำหรับ HTML ของคุณ เรามีเส้นทางการเรียนรู้สำหรับ CSS โดยเฉพาะหากคุณต้องการเรียนรู้เกี่ยวกับสไตล์ แต่ก็จำเป็นต้องทราบวิธีรวมรูปแบบในเอกสาร HTML
การรวม CSS มีอยู่ 3 วิธี ได้แก่ <link>, <style> และแอตทริบิวต์ style
วิธีหลัก 2 วิธีในการรวมรูปแบบในไฟล์ HTML คือการรวมทรัพยากรภายนอกโดยใช้เอลิเมนต์ <link> ที่ตั้งค่าแอตทริบิวต์ rel เป็น stylesheet หรือการรวม CSS โดยตรงในส่วนหัวของเอกสารภายในแท็กเปิดและปิด <style>
แท็ก <link> เป็นวิธีที่แนะนำให้ใช้ในการรวมสไตล์ชีต การลิงก์สไตล์ชีตภายนอกเพียง 1 หรือ 2-3 รายการส่งผลดีต่อทั้งประสบการณ์ของนักพัฒนาซอฟต์แวร์และประสิทธิภาพของเว็บไซต์ กล่าวคือคุณจะรักษา CSS ไว้ในจุดเดียวแทนที่จะต้องกระจัดกระจายไปทุกที่ และเบราว์เซอร์สามารถแคชไฟล์ภายนอกได้ ซึ่งหมายความว่าไม่ต้องดาวน์โหลดอีกเมื่อไปยังส่วนต่างๆ ของหน้าเว็บ
ไวยากรณ์คือ <link rel="stylesheet" href="styles.css"> โดยที่style.css คือ URL ของสไตล์ชีต คุณจะเห็น type="text/css" อยู่บ่อยๆ ไม่จำเป็น! หากใส่สไตล์ที่เขียนด้วยภาษาอื่นที่ไม่ใช่ CSS ต้องใช้ type แต่เนื่องจากไม่มีประเภทอื่น คุณก็ไม่จำเป็นต้องระบุแอตทริบิวต์นี้ แอตทริบิวต์ rel กำหนดความสัมพันธ์: ในกรณีนี้คือ stylesheet หากไม่ระบุ ระบบจะไม่ลิงก์ CSS ของคุณ
คุณจะเห็นค่า rel อื่นๆ อีก 2-3 ค่าในไม่ช้า แต่เราจะพูดถึงวิธีอื่นๆ ในการรวม CSS ก่อน
หากคุณต้องการให้รูปแบบสไตล์ชีตภายนอกอยู่ภายในเลเยอร์แบบ Cascade แต่ไม่มีสิทธิ์เข้าถึงเพื่อแก้ไขไฟล์ CSS เพื่อใส่ข้อมูลเลเยอร์ คุณจะต้องรวม CSS ที่มี @import ไว้ใน <style> ดังนี้
<style>
@import "styles.css" layer(firstLayer);
</style>
เมื่อใช้ @import เพื่อนำเข้าสไตล์ชีตไปยังเอกสาร (ไม่บังคับ) ในเลเยอร์แบบ Cascade คำสั่ง @import ต้องเป็นคำสั่งแรกใน <style> หรือสไตล์ชีตที่ลิงก์ ซึ่งอยู่ภายนอกการประกาศชุดอักขระ
แม้ว่าเลเยอร์แบบ Cascade ยังค่อนข้างใหม่ และคุณอาจไม่ได้เห็น @import ในส่วนหัว <style> แต่คุณมักจะเห็นคุณสมบัติที่กำหนดเองประกาศไว้ในบล็อกรูปแบบส่วนหัว ดังนี้
<style>
:root {
--theme-color: #226DAA;
}
</style>
รูปแบบ ไม่ว่าจะผ่าน <link> หรือ <style> หรือทั้ง 2 แบบ ควรอยู่ในส่วนหัว แท็กเหล่านี้จะทำงานได้หากมีการรวมไว้ในส่วนเนื้อหาของเอกสาร แต่คุณต้องการให้สไตล์ของคุณอยู่ในส่วนหัวเพื่อเหตุผลด้านประสิทธิภาพ นี่อาจฟังดูขัดกัน เนื่องจากคุณอาจคิดว่าต้องการให้เนื้อหาโหลดก่อน แต่จริงๆ แล้วคุณต้องการให้เบราว์เซอร์รู้วิธีแสดงผลเนื้อหาเมื่อโหลดแล้ว การเพิ่มสไตล์ก่อนจะเป็นการป้องกันการทาสีใหม่ที่ไม่จำเป็นซึ่งจะเกิดขึ้นหากองค์ประกอบมีการจัดรูปแบบหลังจากที่แสดงผลครั้งแรก
จากนั้นก็จะมีวิธีเดียวในการรวมรูปแบบที่คุณจะไม่ใช้ใน <head> ของเอกสาร นั่นก็คือรูปแบบแทรกในบรรทัด คุณอาจไม่ใช้รูปแบบอินไลน์ในส่วนหัว เพราะ User Agent สไตล์ชีตจะซ่อนส่วนหัวโดยค่าเริ่มต้น แต่หากคุณต้องการสร้างตัวแก้ไข CSS ที่ไม่มี JavaScript เป็นต้น เพื่อให้คุณทดสอบองค์ประกอบที่กำหนดเองของหน้าเว็บได้ คุณสามารถแสดงส่วนหัวด้วย display: block แล้วซ่อนทุกอย่างในส่วนหัว แล้วแสดงบล็อกสไตล์ที่แก้ไขได้ด้วยแอตทริบิวต์ style ในบรรทัด
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
แม้ว่าคุณจะเพิ่มรูปแบบแทรกในบรรทัดบน <style> ได้ แต่คุณก็ทำให้การจัดรูปแบบ <style> ใน style เป็นเรื่องที่สนุกมากขึ้น เลยพูดนอกเรื่อง
การใช้งานองค์ประกอบ <link> แบบอื่นๆ
องค์ประกอบ link จะใช้เพื่อสร้างความสัมพันธ์ระหว่างเอกสาร HTML และทรัพยากรภายนอก อาจมีการดาวน์โหลดแหล่งข้อมูลเหล่านี้บางส่วน แต่บางรายการมีไว้เพื่อให้ข้อมูล ประเภทของความสัมพันธ์กำหนดโดยค่าของแอตทริบิวต์ rel ปัจจุบันมีค่าที่ใช้ได้ 25 ค่าสำหรับแอตทริบิวต์ rel ที่ใช้กับ <link>, <a> และ <area> หรือ <form> โดยมีบางค่าที่ใช้กับแอตทริบิวต์ทั้งหมดได้ ขอแนะนำให้รวมข้อมูลเมตาที่เกี่ยวข้องกับข้อมูลเมตาในส่วนหัวและที่เกี่ยวข้องกับประสิทธิภาพใน <body>
ตอนนี้คุณจะรวมประเภทอื่น 3 ประเภทในส่วนหัว ได้แก่ icon, alternate และ canonical (คุณจะได้รวมประเภทที่ 4 ซึ่งก็คือ rel="manifest" ในโมดูลถัดไป)
ไอคอน Fav
ใช้แท็ก <link> กับคู่แอตทริบิวต์/ค่า rel="icon" เพื่อระบุไอคอน Fav ที่จะใช้สำหรับเอกสาร ไอคอน Fav เป็นไอคอนขนาดเล็กมากที่ปรากฏบนแท็บเบราว์เซอร์ โดยทั่วไปจะอยู่ทางด้านซ้ายของชื่อเอกสาร หากเปิดแท็บไว้เป็นจำนวนมาก แท็บจะย่อขนาดและชื่ออาจหายไป แต่ไอคอนจะยังมองเห็นได้เสมอ ไอคอน Fav ส่วนใหญ่เป็นโลโก้บริษัทหรือแอปพลิเคชัน
หากคุณไม่ประกาศไอคอน Fav เบราว์เซอร์จะค้นหาไฟล์ชื่อ favicon.ico ในไดเรกทอรีระดับบนสุด (โฟลเดอร์รากของเว็บไซต์) เมื่อใช้ <link> คุณจะใช้ชื่อไฟล์และตำแหน่งอื่นได้
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
รหัสก่อนหน้าจะระบุว่า "ใช้ mlwicon.png เป็นไอคอนสำหรับสถานการณ์ที่ 16 พิกเซล, 32 พิกเซล หรือ 48 พิกเซล" แอตทริบิวต์ขนาดยอมรับค่า any สำหรับไอคอนที่รองรับการปรับขนาดหรือรายการที่คั่นด้วยเว้นวรรคของค่า widthXheight แบบสี่เหลี่ยมจัตุรัส ที่มีค่าความกว้างและความสูงเป็น 16, 32, 48 หรือมากกว่าในลำดับเรขาคณิตดังกล่าว จะไม่มีหน่วยพิกเซล และ X จะไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
ไอคอนพิเศษที่ไม่ได้มาตรฐานสำหรับเบราว์เซอร์ Safari มีอยู่ 2 ประเภทด้วยกัน ได้แก่ apple-touch-icon สำหรับอุปกรณ์ iOS และ mask-icon สำหรับแท็บที่ปักหมุดใน macOS apple-touch-icon จะมีผลเมื่อผู้ใช้เพิ่มเว็บไซต์ลงในหน้าจอหลักเท่านั้น โดยคุณสามารถระบุหลายไอคอนด้วย sizes ที่ต่างกันสำหรับอุปกรณ์ต่างๆ ได้ ระบบจะใช้ mask-icon ในกรณีที่ผู้ใช้ปักหมุดแท็บใน Safari บนเดสก์ท็อป กล่าวคือ ตัวไอคอนควรเป็น SVG แบบโมโนโครม และแอตทริบิวต์ color จะเติมสีที่จำเป็นให้กับไอคอน
แม้ว่าคุณจะใช้ <link> เพื่อกำหนดรูปภาพที่แตกต่างกันโดยสิ้นเชิงในแต่ละหน้าหรือแม้แต่ในการโหลดหน้าเว็บแต่ละครั้งได้ ก็ทำเช่นนั้นไม่ได้ โปรดใช้รูปภาพเดียวเพื่อความสอดคล้องและมอบประสบการณ์ที่ดีให้แก่ผู้ใช้ Twitter ใช้นกสีน้ำเงิน: เมื่อคุณเห็นนกสีน้ำเงินในแท็บเบราว์เซอร์ของคุณ แสดงว่าแท็บนั้นเปิดไปยังหน้า Twitter โดยไม่คลิกแท็บ Google ใช้ไอคอน Fav ที่แตกต่างกันสำหรับแต่ละแอปพลิเคชัน เช่น ไอคอนอีเมล ไอคอนปฏิทิน แต่ไอคอน Google ทั้งหมดใช้รูปแบบสีเดียวกัน คุณจะทราบอีกครั้งว่าเนื้อหาของแท็บที่เปิดอยู่มีเนื้อหาใดมาจากไอคอนดังกล่าว
เวอร์ชันทางเลือกของเว็บไซต์
เราใช้ค่า alternate ของแอตทริบิวต์ rel เพื่อระบุคำแปลหรือตัวแทนเสริมของเว็บไซต์
สมมติว่าเรามีเว็บไซต์เวอร์ชันแปลเป็นภาษาฝรั่งเศสและโปรตุเกสแบบบราซิล:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
เมื่อใช้ alternate สำหรับการแปล ต้องตั้งค่าแอตทริบิวต์ hreflang
ค่าอีกทางเลือกหนึ่งมีไว้สำหรับมากกว่าการแปล เช่น แอตทริบิวต์ type จะกำหนด URI ทางเลือกสำหรับฟีด RSS ได้เมื่อตั้งค่าแอตทริบิวต์ type เป็น application/rss+xml หรือ application/atom+xml มาลองลิงก์ไปยังเว็บไซต์จำลองที่เป็น PDF กัน
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
หากค่า rel คือ alternate stylesheet ระบบจะกำหนดสไตล์ชีตทางเลือกและต้องตั้งค่าแอตทริบิวต์ title โดยตั้งชื่อให้รูปแบบทางเลือกนั้น
ตามรูปแบบบัญญัติ
หากคุณสร้างคำแปลหรือเวิร์กช็อปแมชชีนเลิร์นนิงไว้หลายเวอร์ชัน เครื่องมือค้นหาอาจสับสนว่าเวอร์ชันใดเป็นแหล่งข้อมูลที่เชื่อถือได้ โดยใช้ rel="canonical" เพื่อระบุ URL ที่ต้องการสำหรับเว็บไซต์หรือแอปพลิเคชัน
ใส่ URL ตามรูปแบบบัญญัติไว้ในหน้าที่แปลแล้วทุกหน้าและในหน้าแรกโดยระบุ URL ที่ต้องการ ดังนี้
<link rel="canonical" href="https://www.machinelearning.com" />
ลิงก์ Canonical rel="canonical" มักใช้สำหรับการโพสต์ข้ามแพลตฟอร์มกับสิ่งตีพิมพ์และแพลตฟอร์มการเขียนบล็อกเพื่อให้เครดิตแหล่งที่มาดั้งเดิม เมื่อเว็บไซต์คัดลอกเนื้อหา เว็บไซต์ควรรวมลิงก์ Canonical ไปยังแหล่งที่มาต้นฉบับ
สคริปต์
แท็ก <script> ใช้เพื่อรวมสคริปต์ ประเภทเริ่มต้นคือ JavaScript หากระบุภาษาสคริปต์อื่นๆ ให้ระบุแอตทริบิวต์ type ด้วยประเภท MIME หรือ type="module" หากเป็นโมดูล JavaScript เฉพาะโมดูล JavaScript และ JavaScript เท่านั้นที่จะได้รับการแยกวิเคราะห์และดำเนินการ
คุณใช้แท็ก <script> เพื่อสรุปโค้ดหรือดาวน์โหลดไฟล์ภายนอกได้ ใน MLW ไม่มีไฟล์สคริปต์ภายนอก เพราะตรงข้ามกับความเชื่อที่เป็นที่นิยม คุณไม่จำเป็นต้องใช้ JavaScript สำหรับเว็บไซต์ที่ใช้งานได้ และนี่ก็เป็นเส้นทางการเรียนรู้ HTML ไม่ใช่เส้นทาง JavaScript
คุณจะรวม JavaScript เพียงเล็กน้อยเพื่อสร้าง Easter Egg ในภายหลัง:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
ข้อมูลโค้ดนี้จะสร้างเครื่องจัดการเหตุการณ์สำหรับองค์ประกอบที่มีรหัส switch เมื่อใช้ JavaScript คุณจะไม่ต้องการอ้างอิงองค์ประกอบที่มีอยู่แล้ว ยังไม่มีข้อมูลดังกล่าว เราจึงยังไม่รวมไว้ เมื่อเราเพิ่มองค์ประกอบของสวิตช์ไฟ เราจะเพิ่ม <script> ที่ด้านล่างของ <body> แทนที่จะเป็น <head> เหตุผล 2 เหตุผล เราต้องการตรวจสอบว่ามีองค์ประกอบอยู่ก่อนที่จะพบสคริปต์ที่อ้างอิงสคริปต์ เนื่องจากเราไม่ได้อ้างอิงสคริปต์นี้ในเหตุการณ์ DOMContentLoaded และโดยพื้นฐานแล้ว JavaScript ไม่เพียงrender-blockingเท่านั้น แต่เบราว์เซอร์จะหยุดดาวน์โหลดเนื้อหาทั้งหมดเมื่อมีการดาวน์โหลดสคริปต์ และไม่กลับมาดาวน์โหลดเนื้อหาอื่นๆ ต่อจนกว่า JavaScript จะดำเนินการเสร็จสิ้น ด้วยเหตุนี้ คุณจึงมักจะเห็นคำขอ JavaScript ที่ส่วนท้ายของเอกสาร แทนที่จะเป็นส่วนหัว
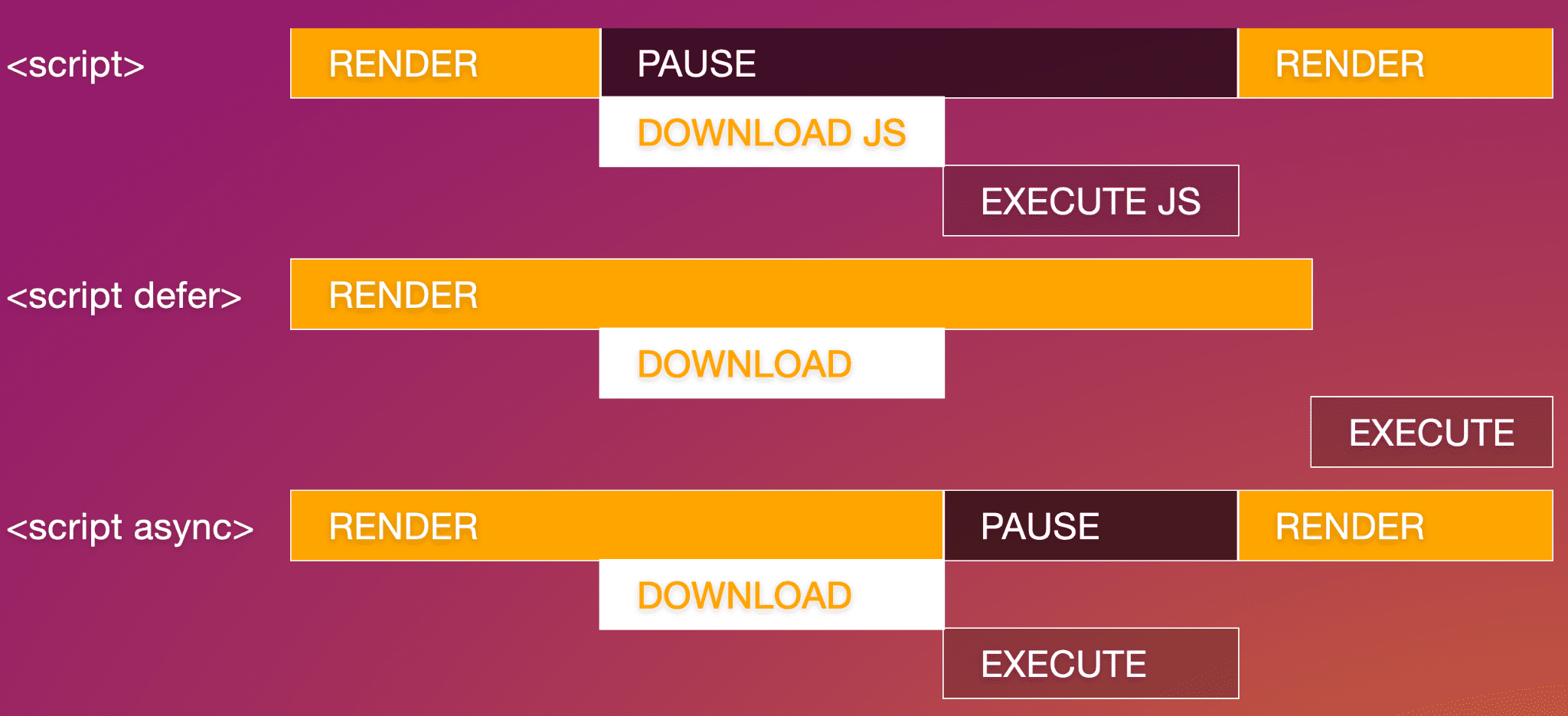
มีแอตทริบิวต์ 2 รายการที่ช่วยลดลักษณะการบล็อกของการดาวน์โหลดและเรียกใช้ JavaScript ได้ ซึ่งได้แก่ defer และ async เมื่อใช้ defer การแสดงผล HTML จะไม่ถูกบล็อกระหว่างการดาวน์โหลด และ JavaScript จะทำงานหลังจากที่เอกสารแสดงผลเสร็จแล้วเท่านั้น เมื่อใช้ async การแสดงผลจะไม่ถูกบล็อกระหว่างการดาวน์โหลด แต่เมื่อสคริปต์ดาวน์โหลดเสร็จแล้ว การแสดงผลจะหยุดชั่วคราวขณะที่เรียกใช้ JavaScript

หากต้องการรวม JavaScript ของ MLW ในไฟล์ภายนอก คุณสามารถเขียนสิ่งต่อไปนี้
<script src="js/switch.js" defer></script>
การเพิ่มแอตทริบิวต์ defer จะเลื่อนการรันสคริปต์ไปจนกว่าระบบจะแสดงผลครบทั้งหมด เพื่อป้องกันไม่ให้สคริปต์ส่งผลเสียต่อประสิทธิภาพ แอตทริบิวต์ async และ defer ใช้ได้ในสคริปต์ภายนอกเท่านั้น
ฐาน
มีองค์ประกอบอีกอย่างหนึ่งที่พบเฉพาะใน <head>. ที่มีการใช้งานไม่บ่อยนัก ซึ่งก็คือองค์ประกอบ <base> จะอนุญาตให้ตั้งค่า URL และเป้าหมายของลิงก์เริ่มต้น แอตทริบิวต์ href กำหนด URL ฐานสำหรับลิงก์ที่เกี่ยวข้องทั้งหมด
แอตทริบิวต์ target ซึ่งใช้ได้ใน <base> รวมถึงในลิงก์และแบบฟอร์ม กำหนดตำแหน่งที่ลิงก์เหล่านั้นควรเปิด ค่าเริ่มต้นของ _self จะเปิดไฟล์ที่ลิงก์ในบริบทเดียวกันกับเอกสารปัจจุบัน ตัวเลือกอื่นๆ ได้แก่ _blank ซึ่งจะเปิดทุกลิงก์ในหน้าต่างใหม่, _parent ของเนื้อหาปัจจุบัน ซึ่งอาจเหมือนกับของตัวเองหากโปรแกรมเปิดไม่ใช่ iframe หรือ _top ที่อยู่ในแท็บเบราว์เซอร์เดียวกัน แต่ดึงออกจากบริบทใดๆ เพื่อกินพื้นที่ทั้งแท็บ
นักพัฒนาซอฟต์แวร์ส่วนใหญ่เพิ่มแอตทริบิวต์ target ลงในลิงก์ไม่กี่ลิงก์ที่ต้องการเปิดในหน้าต่างใหม่บนลิงก์หรือแบบฟอร์มเอง แทนที่จะใช้ <base>
<base target="_top" href="https://machinelearningworkshop.com" />
หากเว็บไซต์ของเราพบว่าตัวเองซ้อนอยู่ใน iframe บนเว็บไซต์ เช่น Yummly ซึ่งรวมถึงองค์ประกอบ <base> หมายความว่าเมื่อผู้ใช้คลิกลิงก์ใดก็ตามภายในเอกสารของเรา ลิงก์จะโหลดออกมาจาก iframe ทำให้กินหน้าต่างเบราว์เซอร์ทั้งหมด
ข้อเสียอย่างหนึ่งขององค์ประกอบนี้คือการแก้ไขลิงก์ Anchor ด้วย <base> <base> แปลงลิงก์ <a href="#ref"> เป็น <a target="_top" href="https://machinelearningworkshop.com#ref"> อย่างมีประสิทธิภาพ ซึ่งจะทริกเกอร์คำขอ HTTP ไปยัง URL พื้นฐานที่มีส่วนย่อยแนบอยู่
สิ่งอื่นๆ ที่ควรทราบเกี่ยวกับ <base>: เอกสารจะมีองค์ประกอบ <base> ได้เพียง 1 รายการเท่านั้น และควรมาก่อนการใช้ URL สัมพัทธ์ รวมถึงการอ้างอิงสคริปต์หรือสไตล์ชีตที่เป็นไปได้
โค้ดตอนนี้จะมีลักษณะดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
ความคิดเห็น HTML
โปรดทราบว่าสคริปต์จะอยู่ระหว่างวงเล็บมุม ขีดกลาง และปัง นี่คือวิธีการแสดงความคิดเห็นเกี่ยวกับ HTML เราจะปล่อยให้สคริปต์แสดงความคิดเห็นไว้จนกว่าเราจะมีเนื้อหาจริงในหน้านั้น เวลาระหว่าง <!-- ถึง --> จะไม่แสดงหรือแยกวิเคราะห์ คุณสามารถวางความคิดเห็น HTML ไว้ที่ใดก็ได้บนหน้าเว็บ รวมทั้งส่วนหัวหรือส่วนเนื้อหา ยกเว้นสคริปต์หรือบล็อครูปแบบ ซึ่งคุณควรใช้ความคิดเห็น JavaScript และ CSS ตามลำดับ
คุณได้เรียนรู้เกี่ยวกับข้อมูลเบื้องต้นทั้งหมดที่มีอยู่ใน <head> แล้ว แต่ต้องการเรียนรู้มากกว่าข้อมูลพื้นฐาน ในส่วนถัดไป เราจะเรียนรู้เกี่ยวกับเมตาแท็กและวิธีควบคุมสิ่งที่จะแสดงเมื่อเว็บไซต์ของคุณลิงก์กับโซเชียลมีเดีย
ตรวจสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับโครงสร้างเอกสาร
โปรดระบุภาษาของเอกสาร
language ลงในแท็ก HTMLlang ลงในแท็ก HTMLAdd the <lang> ไปยัง <head>เลือกองค์ประกอบที่รวมอยู่ใน <head> ได้
<p><title><meta>