Atrybuty zostały krótko omówione w sekcji Omówienie HTML. Teraz czas na bardziej szczegółowe informacje.
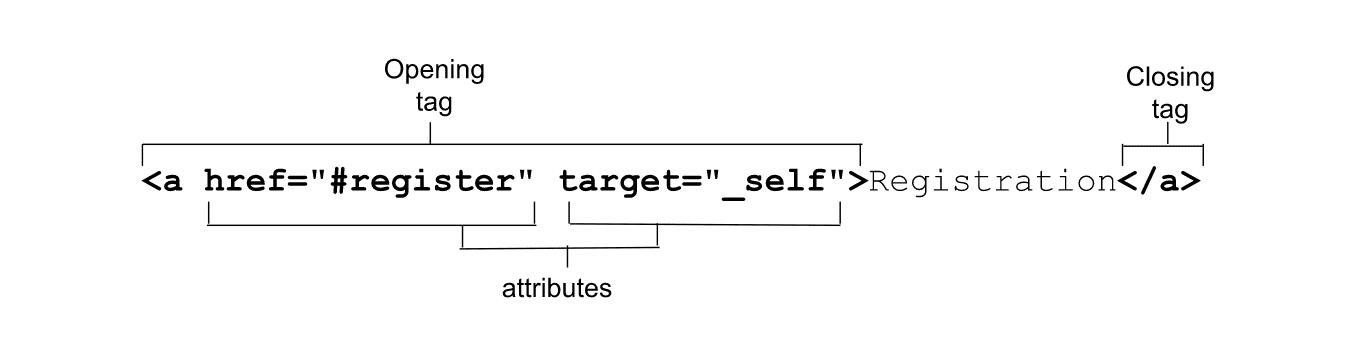
Atrybuty są tym, co sprawia, że HTML jest tak przydatny. Atrybuty to nazwy i pary nazwa/wartość rozdzielone spacjami, które pojawiają się w tagu otwierającym i zawierają informacje o elemencie oraz jego funkcjonalności.

Atrybuty określają zachowanie, powiązania i funkcjonalność elementów. Niektóre atrybuty są globalne, co oznacza, że mogą występować w tagu otwierającym dowolnego elementu. Inne atrybuty dotyczą kilku elementów, ale nie wszystkich, a jeszcze inne są specyficzne dla elementu i mają zastosowanie tylko do jednego elementu. W HTML-u wszystkie atrybuty z wyjątkiem atrybutów logicznych i w pewnym stopniu atrybutów wyliczeniowych wymagają wartości.
Jeśli wartość atrybutu zawiera spację lub znaki specjalne, musi być ujęta w cudzysłów. Z tego powodu i dla lepszej czytelności zawsze zalecamy używanie cudzysłowu.
W HTML nie jest rozróżniana wielkość liter, ale w przypadku niektórych wartości atrybutów jest. Wartości, które są częścią specyfikacji HTML, nie rozróżniają wielkości liter. Zdefiniowane wartości ciągów znaków, takie jak nazwy klas i identyfikatorów, uwzględniają wielkość liter. Jeśli wartość atrybutu w HTML jest wrażliwa na wielkość liter, jest ona wrażliwa na wielkość liter, gdy jest używana jako część selektora atrybutów w CSS i JavaScript. W przeciwnym razie nie jest.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Atrybuty logiczne
Jeśli atrybut logiczny jest obecny, zawsze ma wartość true. Atrybuty logiczne to m.in. autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, i selected.
Jeśli jeden z tych atrybutów (lub więcej) jest obecny, element jest wyłączony, wymagany, tylko do odczytu itp. Jeśli nie jest obecny, nie jest.
Wartości logiczne można pominąć, ustawić jako pusty ciąg znaków lub jako nazwę atrybutu, ale wartość nie musi być ustawiona na ciąg znaków true. Wszystkie wartości, w tym true, false i 😀, mimo że są nieprawidłowe, będą zwracać wartość „prawda”.
Te 3 tagi są równoważne:
<input required>
<input required="">
<input required="required">
Jeśli wartość atrybutu to „fałsz”, pomiń atrybut. Jeśli atrybut ma wartość „prawda”, uwzględnij go, ale nie podawaj wartości.
Na przykład required="required" nie jest prawidłową wartością w HTML-u, ale ponieważ required jest wartością logiczną, nieprawidłowe wartości są interpretowane jako „prawda”.
Nieprawidłowe atrybuty wyliczeniowe nie zawsze są jednak interpretowane tak samo jak brakujące wartości, dlatego łatwiej jest wyrobić sobie nawyk pomijania wartości niż pamiętać, które atrybuty są logiczne, a które wyliczeniowe, i potencjalnie podawać nieprawidłową wartość.
Podczas przełączania między wartościami „prawda” i „fałsz” dodawaj i usuwaj atrybut w całości za pomocą JavaScriptu, zamiast przełączać wartość.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Pamiętaj, że w językach XML, takich jak SVG, wszystkie atrybuty muszą zawierać wartość, w tym atrybuty logiczne.
Atrybuty wyliczane
Atrybuty wyliczeniowe są czasami mylone z atrybutami logicznymi. Są to atrybuty HTML, które mają ograniczony zestaw wstępnie zdefiniowanych prawidłowych wartości.
Podobnie jak atrybuty logiczne mają one wartość domyślną, jeśli atrybut jest obecny, ale brakuje wartości. Jeśli na przykład dodasz <style contenteditable>, domyślnie będzie to <style contenteditable="true">.
W przeciwieństwie do atrybutów logicznych pominięcie atrybutu nie oznacza, że jest on fałszywy. Atrybut z brakującą wartością nie musi być prawdziwy, a domyślna wartość nieprawidłowych wartości nie musi być taka sama jak ciąg pusty. W tym przykładzie w przypadku braku lub nieprawidłowej wartości domyślnie przyjmuje wartość inherit, ale można ją jawnie ustawić na false.contenteditable
Wartość domyślna zależy od atrybutu. W przeciwieństwie do wartości logicznych atrybuty nie są automatycznie „prawdziwe”, jeśli są obecne. Jeśli uwzględnisz <style contenteditable="false">, elementu nie będzie można edytować. Jeśli wartość jest nieprawidłowa, np. <style contenteditable="😀"> lub <style contenteditable="contenteditable">, jest ona nieprawidłowa i domyślnie przyjmuje wartość inherit.
W większości przypadków atrybutów wyliczeniowych brakujące i nieprawidłowe wartości są takie same. Jeśli na przykład atrybut type w elemencie <input>
jest nieobecny, obecny, ale bez wartości lub ma nieprawidłową wartość, domyślnie przyjmuje wartość text. Chociaż takie zachowanie jest powszechne, nie jest regułą.
Dlatego ważne jest, aby wiedzieć, które atrybuty są logiczne, a które wyliczeniowe. Jeśli to możliwe, pomijaj wartości, aby uniknąć błędów, i w razie potrzeby wyszukuj wartości.
Atrybuty globalne
Atrybuty globalne to atrybuty, które można ustawić w dowolnym elemencie HTML, w tym w elementach w sekcji <head>. Istnieje ponad 30 atrybutów globalnych. Te atrybuty można teoretycznie dodać do dowolnego elementu HTML, ale niektóre atrybuty globalne nie mają wpływu, gdy są ustawione w przypadku niektórych elementów. Na przykład ustawienie atrybutu hidden w przypadku elementu <meta> jako treści meta nie jest wyświetlane.
id
Atrybut globalny id służy do definiowania unikalnego identyfikatora elementu. Ma wiele zastosowań, m.in.:
- Miejsce docelowe identyfikatora fragmentu linku.
- Identyfikowanie elementu na potrzeby skryptu.
- powiązywanie elementu formularza z jego etykietą;
- podawanie etykiety lub opisu dla technologii wspomagających;
- kierowanie na style za pomocą selektorów o wysokiej specyficzności lub selektorów atrybutów w CSS;
Wartość id to ciąg tekstowy bez spacji. Jeśli zawiera spację, dokument nie zostanie podzielony, ale w kodzie HTML, CSS i JS musisz użyć znaków zmiany znaczenia, aby kierować reklamy na id. Wszystkie pozostałe znaki są prawidłowe. Wartość id może być 😀 lub .class, ale nie jest to zalecane. Aby ułatwić sobie programowanie teraz i w przyszłości, zadbaj o to, aby pierwszym znakiem w id była litera, i używaj tylko liter ASCII, cyfr, _ i -. Warto opracować idkonwencję nazewnictwa i się jej trzymać, ponieważ idwartości uwzględniają wielkość liter.
Wartośćid powinna być unikalna w dokumencie. Układ strony prawdopodobnie nie ulegnie zmianie, jeśli element id zostanie użyty więcej niż raz, ale JavaScript, linki i interakcje z elementami mogą nie działać zgodnie z oczekiwaniami.
Identyfikator fragmentu linku
Pasek nawigacyjny zawiera 4 linki. Element linku omówimy później, ale na razie pamiętaj, że linki nie są ograniczone do adresów URL opartych na protokole HTTP. Mogą to być identyfikatory fragmentów do sekcji strony w bieżącym dokumencie (lub w innych dokumentach).
Na pasku nawigacyjnym w nagłówku strony warsztatów dotyczących uczenia maszynowego znajdują się 4 linki:
Atrybut href zawiera hiperlink, do którego kieruje użytkownika aktywacja linku. Jeśli adres URL zawiera znak hash (#) i ciąg znaków, ten ciąg jest identyfikatorem fragmentu. Jeśli ten ciąg znaków pasuje do atrybutu id elementu na stronie internetowej, fragment jest kotwicą lub zakładką do tego elementu. Przeglądarka przewinie stronę do miejsca, w którym zdefiniowano kotwicę.
Te 4 linki prowadzą do 4 sekcji naszej strony, które są identyfikowane przez atrybut id. Gdy użytkownik kliknie dowolny z 4 linków na pasku nawigacyjnym, element połączony z identyfikatorem fragmentu, czyli element zawierający pasujący identyfikator bez znaku #, zostanie przewinięty do widoku.
<main> Zawartość warsztatów dotyczących uczenia maszynowego jest podzielona na 4 sekcje z identyfikatorami. Gdy użytkownik kliknie jeden z linków w <nav>, wyświetli się sekcja z tym identyfikatorem fragmentu. Znaczniki są podobne do tych:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
Porównując identyfikatory fragmentów w linkach <nav>, zauważysz, że każdy z nich pasuje do id elementu <section> w <main>.
Przeglądarka udostępnia nam bezpłatny link „u góry strony”. Ustawienie href="#top" (bez rozróżniania wielkości liter) lub po prostu href="#" spowoduje przewinięcie strony do góry.
Separator w postaci znaku hash w href nie jest częścią identyfikatora fragmentu. Identyfikator fragmentu jest zawsze ostatnią częścią adresu URL i nie jest wysyłany na serwer.
Selektory arkusza CSS
W CSS możesz kierować reklamy na poszczególne sekcje za pomocą selektora identyfikatora, np. #feedback, lub, aby uzyskać mniejszą specyficzność, za pomocą selektora atrybutu z uwzględnianiem wielkości liter, np. [id="feedback"].
Tworzenie scenariusza
Na stronie MLW.com znajduje się easter egg dostępny tylko dla użytkowników myszy. Kliknięcie włącznika światła włącza lub wyłącza stronę.
Znaczniki obrazu włącznika światła to:html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
Atrybut id może być używany jako parametr metody getElementById() oraz z prefiksem # jako część parametru metod querySelector() i querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Nasza funkcja JavaScriptu wykorzystuje tę możliwość do kierowania na elementy według atrybutu id:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
Element HTML <label> ma atrybut for, którego wartością jest id powiązanego z nim elementu sterującego formularza.
Utworzenie jawnej etykiety przez umieszczenie symbolu id przy każdym elemencie sterującym formularza i powiązanie każdego z nich z atrybutem for etykiety zapewnia, że każdy element sterujący formularza ma powiązaną etykietę.
Każda etykieta może być powiązana z dokładnie 1 elementem sterującym formularza, ale element sterujący formularza może mieć więcej niż 1 powiązaną etykietę.
Jeśli element sterujący formularza jest zagnieżdżony między tagami otwierającym i zamykającym <label>, atrybuty for i id nie są wymagane. Jest to tzw. etykieta „niejawna”. Etykiety informują wszystkich użytkowników o przeznaczeniu poszczególnych elementów sterujących formularza.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
Powiązanie między for a id sprawia, że informacje są dostępne dla użytkowników technologii wspomagających. Dodatkowo kliknięcie dowolnego miejsca na etykiecie powoduje przeniesienie fokusu na powiązany element, co zwiększa obszar kliknięcia elementu sterującego. Jest to przydatne nie tylko dla osób z problemami z rękami, które utrudniają precyzyjne korzystanie z myszy, ale także dla wszystkich użytkowników urządzeń mobilnych, których palce są szersze niż przycisk radiowy.
W tym przykładzie kodu fałszywe piąte pytanie fałszywego quizu to pytanie jednokrotnego wyboru. Każdy element sterujący formularza ma wyraźną etykietę z unikalnym atrybutem id. Aby uniknąć przypadkowego zduplikowania identyfikatora, jego wartość jest kombinacją numeru pytania i wartości.
Jeśli uwzględniasz przyciski opcji, a etykiety opisują ich wartość, wszystkie przyciski o tej samej nazwie umieszczamy w elemencie <fieldset>, gdzie <legend> jest etykietą lub pytaniem dotyczącym całego zestawu.
Inne zastosowania ułatwień dostępu
Użycie id w kontekście ułatwień dostępu i łatwości obsługi nie ogranicza się do etykiet. We wprowadzeniu do tekstu znak <section> został przekształcony w punkt orientacyjny regionu przez odniesienie się do id elementu <h2> jako wartości atrybutu aria-labelledby elementu <section>, aby podać nazwę dostępną dla osób z niepełnosprawnością:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Istnieje ponad 50 aria-*stanów i właściwości, które można wykorzystać, aby zapewnić dostępność. aria-labelledby, aria-describedby, aria-details i aria-owns przyjmują jako wartość rozdzieloną spacjami id listę odwołań. aria-activedescendant, który identyfikuje obecnie zaznaczony element podrzędny, przyjmuje jako wartość pojedyncze odwołanie id: odwołanie do pojedynczego elementu, który jest zaznaczony (w danym momencie może być zaznaczony tylko 1 element).
class
Atrybut class zapewnia dodatkowy sposób kierowania elementów za pomocą CSS (i JavaScript), ale nie służy do niczego innego w HTML (chociaż mogą go używać platformy i biblioteki komponentów). Atrybut class przyjmuje jako wartość listę klas elementu rozdzielonych spacjami, w której wielkość liter ma znaczenie.
Budowanie solidnej struktury semantycznej umożliwia kierowanie na elementy na podstawie ich umiejscowienia i funkcji. Prawidłowa struktura umożliwia używanie selektorów elementów podrzędnych, selektorów relacyjnych i selektorów atrybutów. W tej sekcji dowiesz się więcej o atrybutach. Zastanów się, jak można stylować elementy o tych samych atrybutach lub wartościach atrybutów. Nie chodzi o to, że nie należy używać atrybutu class, tylko o to, że większość deweloperów nie zdaje sobie sprawy, że często nie jest to konieczne.
Do tej pory MLW nie używało żadnych klas. Czy witrynę można uruchomić bez pojedynczej nazwy klasy? Zobaczymy.
style
Atrybut style umożliwia stosowanie stylów wbudowanych, czyli stylów stosowanych do pojedynczego elementu, w którym ustawiono atrybut.
Atrybut style przyjmuje jako wartość pary wartości właściwości CSS, a składnia wartości jest taka sama jak zawartość bloku stylu CSS: po właściwościach następuje dwukropek, tak jak w CSS, a średniki kończą każdą deklarację, występując po wartości.
Style są stosowane tylko do elementu, w którym ustawiono atrybut, a elementy podrzędne dziedziczą wartości właściwości, jeśli nie są one zastępowane przez inne deklaracje stylu w elementach zagnieżdżonych lub w blokach <style> bądź arkuszach stylów. Wartość ta obejmuje odpowiednik zawartości pojedynczego bloku stylu zastosowanego tylko do tego elementu, więc nie można jej używać w przypadku treści generowanych, do tworzenia animacji klatek kluczowych ani do stosowania innych reguł @.
Chociaż atrybut style jest atrybutem globalnym, nie zalecamy jego używania. Zamiast tego zdefiniuj style w osobnym pliku lub plikach.
Atrybut style może się jednak przydać podczas tworzenia, aby umożliwić szybkie stylowanie, np. na potrzeby testów. Następnie skopiuj styl „solution” i wklej go do połączonego pliku CSS.
tabindex
Atrybut tabindex można dodać do dowolnego elementu, aby umożliwić jego zaznaczenie. Wartość tabindex określa, czy element ma być dodany do kolejności tabulacji, a opcjonalnie także do niestandardowej kolejności tabulacji.
Wartością atrybutu tabindex jest liczba całkowita. Wartość ujemna (zwykle używa się -1) sprawia, że element może otrzymywać fokus, np. za pomocą JavaScriptu, ale nie dodaje go do sekwencji tabulacji. Wartość tabindex atrybutu 0 sprawia, że element można zaznaczyć i osiągnąć za pomocą klawisza Tab, dodając go do domyślnej kolejności tabulacji na stronie w kolejności kodu źródłowego. Wartość 1 lub większa umieszcza element w sekwencji priorytetowego skupienia i nie jest zalecana.
Na tej stronie znajduje się funkcja udostępniania, która korzysta z elementu niestandardowego <share-action> działającego jako <button>. Wartość tabindex zero
jest uwzględniona, aby dodać element niestandardowy do domyślnej kolejności tabulacji klawiatury:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
Element role button informuje użytkowników czytników ekranu, że ten element powinien działać jak przycisk. JavaScript jest używany, aby zapewnić działanie przycisku, w tym obsługę zdarzeń click i keydown, a także naciśnięć klawiszy Enter i Spacja.
Elementy sterujące formularza, linki, przyciski i elementy contenteditable mogą być aktywne. Gdy użytkownik klawiatury naciśnie klawisz Tab, fokus przeniesie się na następny element, który można aktywować, tak jakby został ustawiony atrybut tabindex="0". Inne elementy nie są domyślnie możliwe do zaznaczenia. Dodanie do tych elementów atrybutu tabindex
umożliwia im uzyskanie fokusu, gdy w innych okolicznościach nie byłoby to możliwe.
Jeśli dokument zawiera elementy o wartości tabindex równej 1 lub większej, są one uwzględniane w osobnej sekwencji tabulacji. Jak widać w codepenie, tabulacja zaczyna się w osobnej sekwencji, w kolejności od najmniejszej do największej wartości, a potem przechodzi do elementów w zwykłej sekwencji w kolejności źródłowej.
Zmiana kolejności tabulacji może negatywnie wpłynąć na wrażenia użytkowników. Utrudnia to korzystanie z technologii wspomagających, takich jak klawiatury i czytniki ekranu, do poruszania się po treściach. Jest też trudna w zarządzaniu i utrzymaniu dla dewelopera. Skupienie jest ważne. Cały moduł jest poświęcony skupieniu i kolejności skupienia.
role
Atrybut role jest częścią specyfikacji ARIA, a nie specyfikacji HTML WHATWG. Atrybut role może służyć do nadawania treściom znaczenia semantycznego, dzięki czemu czytniki ekranu mogą informować użytkowników witryny o oczekiwanej interakcji z obiektem.
Istnieje kilka typowych widżetów interfejsu, takich jak pola kombi, paski menu, listy kart i siatki drzew, które nie mają natywnych odpowiedników w HTML.
Na przykład podczas tworzenia wzorca projektu z kartami można użyć ról tab, tablist i tabpanel. Osoba, która widzi interfejs użytkownika, nauczyła się z doświadczenia, jak poruszać się po widżecie i wyświetlać różne panele, klikając powiązane karty.
Użycie roli tab z atrybutem <button role="tab">, gdy grupa przycisków służy do wyświetlania różnych paneli, informuje użytkownika czytnika ekranu, że element <button>, na którym jest obecnie fokus, może przełączyć powiązany panel na widoczny, zamiast implementować typową funkcję przycisku.
Atrybut role nie zmienia działania przeglądarki ani nie wpływa na interakcje z klawiaturą lub urządzeniem wskazującym – dodanie role="button" do elementu <span> nie przekształca go w element <button>. Dlatego zalecamy używanie semantycznych elementów HTML zgodnie z ich przeznaczeniem. Jeśli jednak użycie odpowiedniego elementu nie jest możliwe, atrybut role umożliwia poinformowanie użytkowników czytników ekranu, że element niesemantyczny został dostosowany do roli elementu semantycznego.
contenteditable
Element z atrybutem contenteditable ustawionym na true można edytować, można na nim ustawić fokus i jest on dodawany do kolejności tabulacji tak, jakby ustawiony był atrybut tabindex="0". Contenteditable to atrybut wyliczeniowy, który obsługuje wartości true i false, a domyślną wartością jest inherit, jeśli atrybut nie występuje lub ma nieprawidłową wartość.
Te 3 tagi otwierające są równoważne:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Jeśli uwzględnisz <style contenteditable="false">, element nie będzie edytowalny (chyba że domyślnie jest edytowalny, np. <textarea>). Jeśli wartość jest nieprawidłowa, np. <style contenteditable="😀"> lub <style contenteditable="contenteditable">, domyślnie zostanie przyjęta wartość inherit.
Aby przełączać się między stanami, sprawdź wartość właściwości tylko do odczytu HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Alternatywnie tę właściwość można określić, ustawiając wartość editor.contentEditable na true, false lub inherit.
Atrybuty globalne można stosować do wszystkich elementów, nawet do elementów <style>. Za pomocą atrybutów i kodu CSS możesz utworzyć edytor CSS na żywo.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Spróbuj zmienić color elementu style na wartość inną niż inherit. Następnie spróbuj zmienić selektor style na p.
Nie usuwaj właściwości display, bo w przeciwnym razie blok stylu zniknie.
Atrybuty niestandardowe
To tylko podstawowe informacje o globalnych atrybutach HTML. Istnieje jeszcze więcej atrybutów, które mają zastosowanie tylko do jednego lub ograniczonego zestawu elementów. Nawet jeśli masz setki zdefiniowanych atrybutów, możesz potrzebować atrybutu, którego nie ma w specyfikacji. HTML Ci w tym pomoże.
Możesz utworzyć dowolny atrybut niestandardowy, dodając prefiks data-. Atrybut może mieć dowolną nazwę, która zaczyna się od znaku data-, a następnie zawiera dowolną serię małych liter, która nie zaczyna się od znaku xml i nie zawiera dwukropka (:).
HTML jest tolerancyjny i nie ulegnie uszkodzeniu, jeśli utworzysz nieobsługiwane atrybuty, które nie zaczynają się od data, lub nawet jeśli zaczniesz atrybut niestandardowy od xml lub dodasz :. Jednak tworzenie prawidłowych atrybutów niestandardowych, które zaczynają się od data-, ma swoje zalety.
Dzięki atrybutom danych niestandardowych masz pewność, że nie używasz przypadkowo nazwy istniejącego atrybutu. Atrybuty danych niestandardowych są odporne na zmiany w przyszłości.
Przeglądarki nie będą implementować domyślnych zachowań w przypadku żadnego atrybutu z prefiksem data-, ale istnieje wbudowany interfejs API zbioru danych, który umożliwia iterację niestandardowych atrybutów. Właściwości niestandardowe to doskonały sposób na przekazywanie informacji specyficznych dla aplikacji za pomocą JavaScriptu. Dodaj do elementów atrybuty niestandardowe w formie data-name i uzyskaj do nich dostęp za pomocą DOM, używając dataset[name] w odpowiednim elemencie.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Możesz użyć atrybutu getAttribute(), podając jego pełną nazwę, lub skorzystać z prostszej właściwości dataset.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
Właściwość dataset zwraca obiekt DOMStringMap z atrybutami data- każdego elementu. W elemencie <blockquote> jest kilka atrybutów niestandardowych. Właściwość zbioru danych oznacza, że aby uzyskać dostęp do nazw i wartości atrybutów niestandardowych, nie musisz wiedzieć, czym one są:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Atrybuty w tym artykule są globalne, co oznacza, że można je zastosować do dowolnego elementu HTML (chociaż nie wszystkie mają wpływ na te elementy). Następnie przyjrzymy się 2 atrybutom z obrazu wprowadzającego, których nie omówiliśmy – target i href – oraz kilku innym atrybutom specyficznym dla elementów, aby dokładniej przyjrzeć się linkom.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o atrybutach.
Symbol id powinien być unikalny w dokumencie.
Wybierz prawidłowo sformatowany atrybut niestandardowy.
data-birthdaybirthdaydata:birthday
