Özellikler, HTML'ye Genel Bakış bölümünde kısaca ele alınmıştı. Şimdi ise bu konuyu daha ayrıntılı bir şekilde inceleyeceğiz.
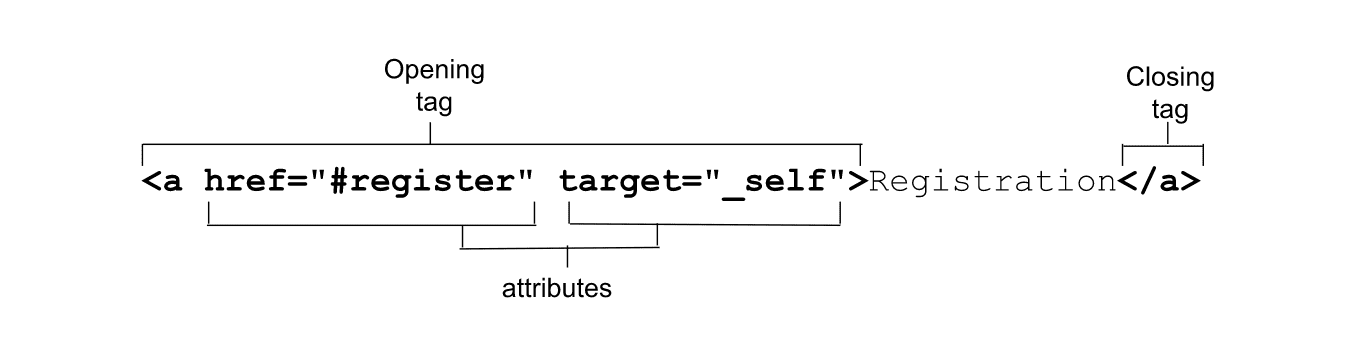
HTML'yi bu kadar güçlü kılan özelliklerdir. Özellikler, açılış etiketinde görünen, boşlukla ayrılmış adlar ve ad/değer çiftleridir. Öğeyle ilgili bilgiler ve işlevler sağlar.

Özellikler, öğelerin davranışını, bağlantılarını ve işlevlerini tanımlar. Bazı özellikler globaldir. Bu özellikler, herhangi bir öğenin açılış etiketinde görünebilir. Diğer özellikler bazı öğeler için geçerli olsa da tüm öğeler için geçerli değildir. Bazı özellikler ise öğeye özeldir ve yalnızca tek bir öğe için geçerlidir. HTML'de, boole özellikleri ve bir ölçüde numaralandırılmış özellikler hariç tüm özellikler için değer gerekir.
Bir özellik değeri boşluk veya özel karakterler içeriyorsa değer tırnak içine alınmalıdır. Bu nedenle ve daha iyi okunabilirlik için her zaman alıntı yapılması önerilir.
HTML büyük/küçük harfe duyarlı olmasa da bazı özellik değerleri duyarlıdır. HTML spesifikasyonunun parçası olan değerler büyük/küçük harfe duyarlı değildir. Tanımlanan dize değerleri (ör. sınıf ve kimlik adları) büyük/küçük harfe duyarlıdır. Bir özellik değeri HTML'de büyük/küçük harfe duyarlıysa CSS ve JavaScript'te özellik seçici olarak kullanıldığında da büyük/küçük harfe duyarlıdır. Aksi takdirde büyük/küçük harfe duyarlı değildir.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Boole özellikleri
Bir boole özelliği varsa her zaman doğrudur. Boole özellikleri arasında autofocus, inert, checked, disabled, required, reversed, allowfullscreen, default,, loop, autoplay, controls, muted, readonly, multiple, ve selected yer alır.
Bu özelliklerden biri (veya daha fazlası) varsa öğe devre dışı, zorunlu, salt okunur vb. olur. Yoksa olmaz.
Boole değerleri atlanabilir, boş bir dize olarak ayarlanabilir veya özniteliğin adı olabilir. Ancak değerin aslında true dizesine ayarlanması gerekmez. true, false ve 😀 dahil olmak üzere tüm değerler geçersiz olsa da doğru olarak çözümlenir.
Bu üç etiket eşdeğerdir:
<input required>
<input required="">
<input required="required">
Özellik değeri yanlışsa özelliği atlayın. Özellik doğruysa özelliği ekleyin ancak değer sağlamayın.
Örneğin, required="required", HTML'de geçerli bir değer değildir ancak required Boole değeri olduğundan geçersiz değerler true olarak çözümlenir.
Ancak geçersiz numaralandırılmış özellikler, eksik değerlerle aynı değere dönüşmeyebilir. Bu nedenle, hangi özelliklerin Boole, hangilerinin numaralandırılmış olduğunu hatırlamak ve geçersiz bir değer sağlamak yerine değerleri atlama alışkanlığı kazanmak daha kolaydır.
Doğru ve yanlış arasında geçiş yaparken değeri değiştirmek yerine JavaScript ile özelliği tamamen ekleyin ve kaldırın.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
SVG gibi XML dillerinde, Boole özellikleri de dahil olmak üzere tüm özelliklerin bir değer içermesi gerektiğini unutmayın.
Numaralandırılmış özellikler
Numaralandırılmış özellikler bazen Boole özellikleriyle karıştırılır. Bunlar, önceden tanımlanmış geçerli değerlerden oluşan sınırlı bir kümeye sahip HTML özellikleridir.
Boole özellikleri gibi, özellik mevcut ancak değer eksikse varsayılan bir değere sahiptirler. Örneğin, <style contenteditable> eklediğinizde varsayılan olarak <style contenteditable="true"> kullanılır.
Ancak boole özelliklerinden farklı olarak, özelliğin atlanması yanlış olduğu anlamına gelmez. Değeri eksik olan bir özellik mutlaka doğru değildir ve geçersiz değerlerin varsayılanı mutlaka boş dizeyle aynı değildir. Örneğe devam edersek,
contenteditable eksik veya geçersizse varsayılan olarak inherit olur ve açıkça false olarak ayarlanabilir.
Varsayılan değer, özelliğe bağlıdır. Boole değerlerinden farklı olarak, özellikler mevcut olduğunda otomatik olarak "true" (doğru) olmaz. <style contenteditable="false"> öğesini eklerseniz öğe düzenlenemez. Değer geçersizse (ör. <style contenteditable="😀"> veya şaşırtıcı bir şekilde <style contenteditable="contenteditable">) değer geçersizdir ve varsayılan olarak inherit olur.
Numaralandırılmış özelliklerin çoğu durumda, eksik ve geçersiz değerler aynıdır. Örneğin, bir <input> öğesindeki type özelliği eksikse, mevcutsa ancak değeri yoksa veya geçersiz bir değere sahipse varsayılan olarak text olur. Bu davranış yaygın olsa da bir kural değildir.
Bu nedenle, hangi özelliklerin boole, hangilerinin numaralandırılmış olduğunu bilmek önemlidir. Mümkünse değerleri atlayarak yanlış girmenizi önleyin ve gerektiğinde değeri arayın.
Genel özellikler
Genel özellikler, <head> içindeki öğeler de dahil olmak üzere herhangi bir HTML öğesinde ayarlanabilen özelliklerdir. 30'dan fazla genel özellik vardır. Bunların tümü teoride herhangi bir HTML öğesine eklenebilir. Ancak bazı genel özellikler, bazı öğelerde ayarlandığında etkili olmaz. Örneğin, <meta> öğesinde hidden özelliğinin meta içerik olarak ayarlanması, meta içeriğin görüntülenmemesine neden olur.
id
id genel özelliği, bir öğe için benzersiz bir tanımlayıcı tanımlamak üzere kullanılır. Aşağıdakiler gibi birçok amaç için kullanılır:
- Bir bağlantının parça tanımlayıcısının hedefi.
- Komut dosyası oluşturma için bir öğeyi tanımlama.
- Form öğesini etiketiyle ilişkilendirme
- Yardımcı teknolojiler için etiket veya açıklama sağlama
- CSS'de (yüksek özgüllükle veya özellik seçiciler olarak) stilleri hedefleme.
id değeri, boşluk içermeyen bir dizedir. Boşluk içeriyorsa doküman bozulmaz ancak HTML, CSS ve JS'nizde çıkış karakterleriyle id öğesini hedeflemeniz gerekir. Diğer tüm karakterler geçerlidir. id değeri 😀 veya .class olabilir ancak bu iyi bir fikir değildir. Hem şu anki hem de gelecekteki kendiniz için programlamayı kolaylaştırmak amacıyla id'nin ilk karakterini harf yapın ve yalnızca ASCII harfleri, rakamları, _ ve - kullanın. id değerleri büyük/küçük harfe duyarlı olduğundan id adlandırma kuralı oluşturup bu kurala uymanız önerilir.
Theid, belgeye özgü olmalıdır. id öğesi birden fazla kez kullanıldığında sayfanızın düzeni bozulmaz ancak JavaScript'iniz, bağlantılarınız ve öğe etkileşimleriniz beklendiği gibi çalışmayabilir.
Bağlantı parçası tanımlayıcısı
Gezinme çubuğunda dört bağlantı bulunur. Bağlantı öğesini daha sonra ele alacağız ancak şimdilik bağlantıların HTTP tabanlı URL'lerle sınırlı olmadığını, mevcut belgedeki (veya diğer belgelerdeki) sayfa bölümlerinin parça tanımlayıcıları olabileceğini unutmayın.
Makine öğrenimi atölyesi sitesindeki sayfa üstbilgisinde yer alan gezinme çubuğunda dört bağlantı bulunur:
Href özelliği, bağlantının etkinleştirilmesiyle kullanıcının yönlendirileceği köprüyü sağlar. Bir URL'de karma işareti (#) ve ardından bir karakter dizesi varsa bu dize, parça tanımlayıcısıdır. Bu dize, web sayfasındaki bir öğenin id ile eşleşirse parça, söz konusu öğenin bağlantısı veya yer işareti olur. Tarayıcı, bağlantının tanımlandığı noktaya kaydırılır.
Bu dört bağlantı, sayfamızın id özelliğiyle tanımlanan dört bölümüne yönlendirir. Kullanıcı, gezinme çubuğundaki dört bağlantıdan herhangi birini tıkladığında, parça tanımlayıcı tarafından bağlantısı verilen öğe (eşleşen kimliği içeren öğe eksi #) görünür hale gelir.
<main> Makine öğrenimi atölyesinin içeriği, kimlikleri olan dört bölümden oluşur. Site ziyaretçisi <nav> içindeki bağlantılardan birini tıkladığında, bu parça tanımlayıcısına sahip bölüm görünür hale gelir. İşaretleme şuna benzer:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
<nav> bağlantılarındaki parça tanımlayıcılarını karşılaştırdığınızda her birinin <main> içindeki <section> öğesinin id ile eşleştiğini görürsünüz.
Tarayıcı bize ücretsiz bir "sayfanın üst kısmı" bağlantısı verir. Büyük/küçük harfe duyarsız olarak href="#top" veya yalnızca href="#" ayarlandığında kullanıcı sayfanın en üstüne kaydırılır.
href içindeki diyez işaretiyle ayrılmış bölüm, parça tanımlayıcının bir parçası değildir. Parça tanımlayıcı her zaman URL'nin son kısmıdır ve sunucuya gönderilmez.
CSS seçiciler
CSS'de, her bölümü #feedback gibi bir kimlik seçiciyle veya daha az özellik için büyük/küçük harfe duyarlı bir özellik seçiciyle ([id="feedback"]) hedefleyebilirsiniz.
Senaryo Yazma
MLW.com'da yalnızca fare kullanıcıları için bir sürpriz yumurta bulunur. Işık anahtarını tıkladığınızda sayfa açılır ve kapanır.
Işık anahtarı resminin işaretlemesi:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
id özelliği, getElementById() yöntemi için parametre olarak ve # önekiyle birlikte querySelector() ve querySelectorAll() yöntemleri için parametrenin bir parçası olarak kullanılabilir.
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Tek JavaScript işlevimiz, öğeleri id özelliğine göre hedeflemek için bu özellikten yararlanır:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
HTML <label> öğesi, ilişkilendirildiği form denetiminin id değerini alan bir for özelliğine sahiptir.
Her form kontrolüne bir id ekleyip her birini etiketin for özelliğiyle eşleştirerek açık bir etiket oluşturmak, her form kontrolünün ilişkili bir etiketi olmasını sağlar.
Her etiket tam olarak bir form kontrolüyle ilişkilendirilebilirken bir form kontrolünün birden fazla ilişkili etiketi olabilir.
Form kontrolü <label> açma ve kapatma etiketleri arasına yerleştirilmişse for ve id özellikleri gerekli değildir. Bu duruma "örtülü" etiket adı verilir. Etiketler, tüm kullanıcılara her form kontrolünün ne işe yaradığını bildirir.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
for ve id arasındaki ilişkilendirme, bilgilerin yardımcı teknoloji kullanıcıları tarafından erişilebilir olmasını sağlar. Ayrıca, bir etiketin herhangi bir yerini tıkladığınızda odak, ilişkili öğeye verilir ve kontrolün tıklama alanı genişletilir. Bu özellik, yalnızca fare kullanmayı zorlaştıran el becerisi sorunları olan kişilere yardımcı olmakla kalmaz, aynı zamanda parmakları radyo düğmesinden daha geniş olan tüm mobil cihaz kullanıcılarına da yardımcı olur.
Bu kod örneğinde, sahte bir testin sahte beşinci sorusu tek seçimli çoktan seçmeli bir sorudur. Her form kontrolünün açık bir etiketi vardır ve her biri için benzersiz bir id bulunur. Kimliklerin yanlışlıkla yinelenmemesi için kimlik değeri, soru numarası ve değerin birleşimidir.
Radyo düğmeleri eklerken, etiketler radyo düğmelerinin değerini tanımladığından aynı ada sahip tüm düğmeleri <fieldset> içine alırız. <legend>, tüm kümenin etiketi veya sorusudur.
Diğer erişilebilirlik kullanımları
Erişilebilirlik ve kullanılabilirlik açısından id kullanımı etiketlerle sınırlı değildir. Metne giriş bölümünde, erişilebilir ad sağlamak için <section> öğesinin aria-labelledby değeri olarak bir <h2> öğesinin id referans alınarak <section> öğesi bölge işaretine dönüştürüldü:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Erişilebilirliği sağlamak için kullanılabilecek 50'den fazla aria-*durum ve özellik vardır. aria-labelledby, aria-describedby,
aria-details ve aria-owns, değer olarak boşlukla ayrılmış bir id referans listesi alır. Şu anda odaklanılmış olan alt öğeyi tanımlayan aria-activedescendant, değer olarak tek bir id referansı alır: odaklanılmış olan tek öğenin referansı (aynı anda yalnızca bir öğeye odaklanılabilir).
class
class özelliği, CSS (ve JavaScript) ile öğeleri hedeflemenin ek bir yolunu sunar ancak HTML'de başka bir amaca hizmet etmez (ancak çerçeveler ve bileşen kitaplıkları bunları kullanabilir). Sınıf özelliği, değer olarak öğenin büyük/küçük harfe duyarlı sınıflarının boşlukla ayrılmış bir listesini alır.
Sağlam bir semantik yapı oluşturmak, öğelerin yerleşimine ve işlevine göre hedeflenmesini sağlar. Ses yapısı, alt öğe seçicilerin, ilişkisel seçicilerin ve özellik seçicilerin kullanılmasını sağlar. Bu bölümdeki özellikler hakkında bilgi edinirken aynı özelliklere veya özellik değerlerine sahip öğelerin nasıl stillendirilebileceğini göz önünde bulundurun. Sınıf özelliğini kullanmamanız gerekmez. Ancak çoğu geliştirici, genellikle bu özelliğe ihtiyaç duymadığını fark etmez.
MLW şu ana kadar herhangi bir sınıf kullanmadı. Tek bir sınıf adı olmadan site başlatılabilir mi? Göreceğiz.
style
style özelliği, özelliğin ayarlandığı tek öğeye uygulanan satır içi stillerin uygulanmasını sağlar.
style özelliği, değer olarak CSS özelliği değeri çiftlerini alır. Değerin söz dizimi, CSS stil bloğunun içeriğiyle aynıdır: Özellikleri, CSS'de olduğu gibi iki nokta üst üste işareti takip eder ve her bildirim, değerden sonra gelen noktalı virgüllerle sonlanır.
Stiller yalnızca özelliğin ayarlandığı öğeye uygulanır. Alt öğeler, iç içe yerleştirilmiş öğelerdeki veya <style> bloklarındaki ya da stil sayfalarındaki diğer stil bildirimleriyle geçersiz kılınmadığı takdirde devralınan özellik değerlerini devralır. Değer, yalnızca bu öğeye uygulanan tek bir stil bloğunun içeriğine eşdeğer olduğundan oluşturulan içeriklerde, anahtar kare animasyonları oluşturmak için veya başka bir @ kuralı uygulamak için kullanılamaz.
style gerçekten de global bir özellik olsa da kullanılması önerilmez. Bunun yerine, stilleri ayrı bir dosyada veya dosyalarda tanımlayın.
Bununla birlikte, style özelliği, geliştirme sırasında test amaçlı hızlı stil oluşturma gibi işlemleri etkinleştirmek için kullanışlı olabilir. Ardından, "solution" stilini alıp bağlı CSS dosyanıza yapıştırın.
tabindex
tabindex özelliği, odaklanmayı etkinleştirmek için herhangi bir öğeye eklenebilir. tabindex değeri, öğenin sekme sırasına ve isteğe bağlı olarak varsayılan olmayan bir sekme sırasına eklenip eklenmeyeceğini tanımlar.
tabindex özelliği, değer olarak bir tam sayı alır. Negatif bir değer (-1 kullanılması gelenekseldir) bir öğenin JavaScript gibi yöntemlerle odaklanabilmesini sağlar ancak öğeyi sekme sırasına eklemez. tabindex değeri 0 olan öğe, odaklanılabilir ve sekme tuşuyla erişilebilir hale gelir. Ayrıca, kaynak kodundaki sıraya göre sayfanın varsayılan sekme sırasına eklenir. 1 veya daha büyük bir değer, öğeyi öncelikli odaklanma sırasına yerleştirir ve önerilmez.
Bu sayfada, <share-action> olarak işlev gören bir <button> özel öğesi kullanılarak paylaşım işlevi sunuluyor. Özel öğeyi klavyenin varsayılan sekme sırasına eklemek için sıfırın tabindex değeri eklenir:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
role button, ekran okuyucu kullanıcılarına bu öğenin düğme gibi davranması gerektiğini bildirir. JavaScript, düğme işlevselliği sözünün tutulmasını sağlamak için kullanılır. Bu kapsamda, hem click hem de keydown etkinliklerinin yanı sıra Enter ve Boşluk tuşuna basma işlemleri de ele alınır.
Form kontrolleri, bağlantılar, düğmeler ve düzenlenebilir içerik öğeleri odaklanabilir. Klavyeyi kullanan bir kullanıcı sekme tuşuna bastığında odak, tabindex="0" ayarlanmış gibi bir sonraki odaklanılabilir öğeye taşınır. Diğer öğeler varsayılan olarak odaklanılabilir değildir. Bu öğelere tabindex özelliğini eklediğinizde, normalde odaklanılamayacak öğelere odaklanılabilir.
Bir belgede tabindex değeri 1 veya daha fazla olan öğeler varsa bunlar ayrı bir sekme sırasına dahil edilir. Codepen'de de göreceğiniz gibi, sekme ile gezinme, kaynak sırasındaki normal sıraya geçmeden önce en düşük değerden en yüksek değere doğru ayrı bir sırada başlar.
Sekme sırasını değiştirmek, kullanıcı deneyimini olumsuz etkileyebilir. Bu durum, içeriğinizde gezinmek için klavye ve ekran okuyucu gibi yardımcı teknolojilerden yararlanmayı zorlaştırır. Ayrıca, geliştirici olarak yönetilmesi ve bakımı da zordur. Odaklanma önemlidir. Odaklanma ve odaklanma sırasının ele alındığı bir modül bulunmaktadır.
role
role özniteliği, WHATWG HTML spesifikasyonunun değil, ARIA spesifikasyonunun bir parçasıdır. role özelliği, içeriğe anlamsal anlam kazandırmak için kullanılabilir. Bu sayede ekran okuyucular, site kullanıcılarını bir nesnenin beklenen kullanıcı etkileşimi hakkında bilgilendirebilir.
Birleşik giriş kutuları, menü çubukları, sekme listeleri ve ağaç tabloları gibi, yerel HTML karşılığı olmayan birkaç yaygın kullanıcı arayüzü widget'ı vardır.
Örneğin, sekmeli bir tasarım deseni oluştururken tab, tablist ve tabpanel rolleri kullanılabilir. Kullanıcı arayüzünü fiziksel olarak görebilen bir kişi, deneyim yoluyla widget'ta nasıl gezineceğini ve ilişkili sekmeleri tıklayarak farklı panelleri nasıl görünür hale getireceğini öğrenmiştir.
Farklı panelleri göstermek için bir grup düğme kullanıldığında tab rolünü <button role="tab"> ile birlikte eklemek, ekran okuyucu kullanıcısına şu anda odaklanılan <button> öğesinin, normal düğme benzeri işlevleri uygulamak yerine ilgili bir paneli görünür hale getirebileceğini bildirir.
role özelliği, tarayıcı davranışını değiştirmez veya klavye ya da işaretçi cihaz etkileşimlerini değiştirmez. <span> öğesine role="button" eklemek, bu öğeyi <button> öğesine dönüştürmez. Bu nedenle, semantik HTML öğelerini amaçlarına uygun olarak kullanmanız önerilir. Ancak doğru öğeyi kullanmak mümkün olmadığında role özelliği, anlamsal olmayan bir öğe anlamsal bir öğenin rolüne uyarlanmışsa ekran okuyucu kullanıcılarını bilgilendirmeyi sağlar.
contenteditable
contenteditable özelliği true olarak ayarlanmış bir öğe düzenlenebilir, odaklanılabilir ve tabindex="0" ayarlanmış gibi sekme sırasına eklenir. Contenteditable, true ve false değerlerini destekleyen, numaralandırılmış bir özelliktir. Özellik mevcut değilse veya geçersiz bir değere sahipse varsayılan değer inherit olur.
Şu üç açılış etiketi eşdeğerdir:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
<style contenteditable="false"> özelliğini eklerseniz öğe düzenlenemez (varsayılan olarak düzenlenebilir olanlar hariç, örneğin <textarea>).
Değer geçersizse (ör. <style contenteditable="😀"> veya <style contenteditable="contenteditable">) değer varsayılan olarak inherit olur.
Durumlar arasında geçiş yapmak için HTMLElement.isContentEditable salt okunur özelliğinin değerini sorgulayın.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Alternatif olarak, bu özellik editor.contentEditable, false veya inherit olarak ayarlanarak belirtilebilir.true
Genel özellikler, <style> öğeleri de dahil olmak üzere tüm öğelere uygulanabilir. Canlı bir CSS düzenleyici oluşturmak için özellikleri ve biraz CSS'yi kullanabilirsiniz.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
style öğesinin color özelliğini inherit dışında bir değere değiştirmeyi deneyin. Ardından, style öğesini p seçici olarak değiştirmeyi deneyin.
Görüntüleme özelliğini kaldırmayın. Aksi takdirde stil bloğu kaybolur.
Özel özellikler
HTML genel özelliklerinin yalnızca yüzeyine değindik. Yalnızca bir veya sınırlı sayıda öğe için geçerli olan daha da fazla özellik vardır. Yüzlerce tanımlanmış özellik olsa bile spesifikasyonda yer almayan bir özelliğe ihtiyacınız olabilir. HTML ile bu sorunu çözebilirsiniz.
data- önekini ekleyerek istediğiniz özel özelliği oluşturabilirsiniz. Özelliğinizi, data- ile başlayan, ardından xml ile başlamayan ve iki nokta üst üste (:) içermeyen küçük harfli karakter dizileriyle devam eden herhangi bir adla adlandırabilirsiniz.
HTML, hatalara karşı toleranslıdır ve data ile başlamayan desteklenmeyen özellikler oluşturursanız veya özel özelliğinizi xml ile başlatırsanız ya da : eklerseniz bozulmaz. Ancak data- ile başlayan geçerli özel özellikler oluşturmanın avantajları vardır.
Özel veri özellikleriyle, mevcut bir özellik adını yanlışlıkla kullanmadığınızı bilirsiniz. Özel veri özellikleri geleceğe yöneliktir.
Tarayıcılar, belirli bir data- önekli özellik için varsayılan davranışları uygulamasa da özel özelliklerinizde yineleme yapmak için yerleşik bir veri kümesi API'si vardır. Özel özellikler, uygulamaya özgü bilgileri JavaScript aracılığıyla iletmek için mükemmel bir yöntemdir. Formdaki öğelere data-name biçiminde özel özellikler ekleyin ve bunlara söz konusu öğede dataset[name] kullanarak DOM üzerinden erişin.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Tam özellik adını kullanarak getAttribute() özelliğini kullanabilir veya daha basit olan dataset özelliğinden yararlanabilirsiniz.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
dataset özelliği, her öğenin data- özelliklerinin DOMStringMap nesnesini döndürür. <blockquote> üzerinde çeşitli özel özellikler vardır. Veri kümesi özelliği, adlarına ve değerlerine erişmek için bu özel özelliklerin ne olduğunu bilmeniz gerekmediği anlamına gelir:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Bu makaledeki özellikler geneldir. Yani herhangi bir HTML öğesine uygulanabilirler (ancak hepsinin bu öğeler üzerinde etkisi yoktur). Ardından, bağlantıları daha ayrıntılı bir şekilde incelerken giriş resmindeki ele almadığımız iki özelliğe (target ve href) ve öğeye özgü diğer birkaç özelliğe göz atıyoruz.
Anlayıp anlamadığınızı kontrol etme
Özelliklerle ilgili bilginizi test edin.
Bir id, dokümanda benzersiz olmalıdır.
Doğru şekilde oluşturulmuş özel özelliği seçin.
data-birthdaybirthdaydata:birthday
