HTML 문서에는 문서 유형 선언과 <html> 루트 요소가 포함되어 있습니다. <html> 요소에는 문서 헤드와 문서 본문이 중첩됩니다. 문서의 머리 부분이 보는 사람에게는 보이지 않지만 사이트가 제대로 작동하도록 하는 것이 중요합니다. 여기에는 검색엔진 및 소셜 미디어 결과에 관한 정보, 브라우저 탭 및 모바일 홈 화면 바로가기 아이콘, 콘텐츠의 동작과 표시 등 모든 메타 정보가 포함됩니다. 이 섹션에서는 보이지는 않지만 거의 모든 웹페이지에 있는 구성요소를 살펴봅니다.
MachineLearningWorkshop.com (MLW) 사이트를 만들려면 문서 유형, 콘텐츠의 인간 언어, 문자 집합, 사이트 또는 애플리케이션의 제목이나 이름 등 모든 웹페이지에 필수적이라고 간주해야 하는 구성요소를 포함하는 것부터 시작하세요.
모든 HTML 문서에 추가
모든 웹페이지에 필수적으로 고려해야 할 몇 가지 기능이 있습니다. 이러한 요소가 누락된 경우에도 브라우저는 콘텐츠를 렌더링하지만, 이러한 요소를 포함합니다. 항상을 탭합니다.
<!DOCTYPE html>
HTML 문서의 첫 번째 요소는 프리앰블입니다. HTML의 경우 <!DOCTYPE html>만 있으면 됩니다. HTML 요소처럼 보일 수 있지만 실제로는 그렇지 않습니다. 'doctype'이라고 하는 특별한 종류의 노드입니다. doctype은 표준 모드를 사용하도록 브라우저에 지시합니다. 생략하면 브라우저에서 쿼크 모드라고 하는 다른 렌더링 모드를 사용합니다. doctype을 포함하면 쿼크 모드를 방지하는 데 도움이 됩니다.
<html>
<html> 요소는 HTML 문서의 루트 요소입니다. <head>와 <body>의 상위 요소로, doctype을 제외한 HTML 문서의 모든 항목을 포함합니다. 생략하면 암시적으로 보이지만 문서 콘텐츠의 언어가 선언된 요소이므로 포함하는 것이 중요합니다.
콘텐츠 언어
<html> 태그에 추가된 lang 언어 속성은 문서의 기본 언어를 정의합니다. lang 속성 값은 2자 또는 3자로 된 ISO 언어 코드 뒤에 지역이 오는 형식입니다. 지역은 선택사항이지만 언어는 지역마다 크게 다를 수 있으므로 권장됩니다. 예를 들어 캐나다 (fr-CA)와 부르키나파소 (fr-BF)에서는 프랑스어가 매우 다릅니다. 이 언어 선언을 통해 스크린 리더, 검색엔진, 번역 서비스에서 문서 언어를 알 수 있습니다.
lang 속성은 <html> 태그로 제한되지 않습니다. 페이지 내에 기본 문서 언어와 다른 언어로 된 텍스트가 있는 경우 lang 속성을 사용하여 문서 내의 기본 언어에 대한 예외를 식별해야 합니다. 헤드에 포함될 때와 마찬가지로 본문의 lang 속성에는 시각 효과가 없습니다. 이 기능은 시맨틱스만 추가하여 보조 기술과 자동화된 서비스에서 영향을 받은 콘텐츠의 언어를 파악할 수 있도록 합니다.
이 속성은 문서의 언어 및 예외를 기본 언어로 설정하는 것 외에도 CSS 선택자에서 사용할 수 있습니다. <span lang="fr-fr">Ceci n'est pas une pipe.</span>는 속성 및 언어 선택기 [lang|="fr"] 및 :lang(fr)를 사용하여 타겟팅할 수 있습니다.
<head>
여는 <html> 태그와 닫는 <html> 태그 사이에 중첩되어 두 개의 하위 요소 <head>와 <body>를 찾을 수 있습니다.
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head>(문서 메타데이터 헤더)에는 사이트 또는 애플리케이션에 대한 모든 메타데이터가 포함됩니다. 본문에는 표시되는 콘텐츠가 포함됩니다. 이 섹션의 나머지 부분에서는 열기 및 닫기 <head></head> 내에 중첩된 구성요소에 중점을 둡니다.
<head> 내부의 필수 구성요소
문서 제목, 문자 집합, 표시 영역 설정, 설명, 기본 URL, 스타일시트 링크, 아이콘을 포함한 문서 메타데이터는 <head> 요소에서 찾을 수 있습니다. 이러한 기능이 모두 필요한 것은 아니지만 문자 집합, 제목 및 표시 영역 설정은 항상 포함하세요.
문자 인코딩
<head>의 첫 번째 요소는 charset 문자 인코딩 선언이어야 합니다. 이 기호는 브라우저에서 제목의 문자와 문서의 나머지 부분에 있는 모든 문자를 렌더링할 수 있도록 제목 앞에 옵니다.
대부분의 브라우저에서 기본 인코딩은 언어에 따라 windows-1252입니다. 하지만 UTF-8를 사용해야 합니다. 존재 여부를 몰랐던 경우를 포함하여 모든 문자의 1~4바이트 인코딩을 가능하게 하기 때문입니다. 또한 HTML5에 필요한 인코딩 유형이기도 합니다.
문자 인코딩을 UTF-8로 설정하려면 다음을 포함합니다.
<meta charset="utf-8" />
UTF-8(대소문자를 구분하지 않음)를 선언하면 제목에 이모티콘을 포함할 수도 있지만 포함하지 마세요.
문자 인코딩은 <style> 및 <script> 등 문서의 모든 항목에 상속됩니다. 이 작은 선언은 클래스 이름과 selectorAPI에 이모티콘을 포함할 수 있음을 의미합니다 (또 그렇게 하지 말아 주세요). 그림 이모티콘을 사용하는 경우 접근성을 해치지 않고 사용성을 개선하는 방식으로 그림 이모티콘을 사용해야 합니다.
문서 제목
홈페이지 및 모든 추가 페이지의 제목은 고유해야 합니다. 문서 제목의 내용, 여는 <title> 태그와 닫는 태그 사이의 텍스트는 브라우저 탭, 열려 있는 창 목록, 방문 기록, 검색 결과에 표시되며 <meta> 태그로 재정의하지 않는 한 소셜 미디어 카드에 표시됩니다.
<title>Machine Learning Workshop</title>
표시 영역 메타데이터
필수로 간주해야 하는 다른 메타 태그는 viewport 메타 태그입니다. 이 메타 태그는 사이트 응답성을 높여주므로 표시 영역 너비에 관계없이 기본적으로 콘텐츠가 잘 렌더링되도록 합니다. 표시 영역 메타 태그는 iPhone이 처음 출시되었을 때 2007년 6월부터 사용되어 왔지만, 최근에는 사양에 문서화되어 있습니다. 이 속성을 사용하면 표시 영역의 크기와 배율을 제어할 수 있으며 사이트의 콘텐츠가 960픽셀 사이트와 320픽셀 화면에 맞게 축소되지 않습니다.
<meta name="viewport" content="width=device-width" />
위 코드는 '콘텐츠의 너비를 화면 너비로 만드는 것으로 시작하여 사이트를 반응형으로 만듭니다'를 의미합니다. width 외에도 확대/축소와 확장성을 설정할 수 있지만 둘 다 기본적으로 액세스 가능한 값으로 설정됩니다. 명시적 설명을 원하는 경우 다음 항목을 포함하세요.
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
표시 영역이 Lighthouse 접근성 감사의 일부입니다. 확장 가능하고 최대 크기가 설정되지 않은 경우 사이트의 을 통과합니다.
지금까지 HTML 파일의 개요는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
기타 <head> 콘텐츠
<head>에는 훨씬 더 많은 항목이 있습니다. 모든 메타데이터가 포함됩니다. <head>에서 찾을 수 있는 대부분의 요소는 여기에서 다루지만 다음 장을 위해 과다한 <meta> 옵션을 저장합니다.
메타 문자 집합과 문서 제목을 확인했지만 <meta> 태그 외부에 포함해야 할 메타데이터가 훨씬 더 있습니다.
CSS
<head>에는 HTML의 스타일을 포함할 수 있습니다. CSS 전용 학습 과정을 참조해 스타일을 알아보고 싶지만 HTML 문서에 스타일을 포함하는 방법을 알아야 합니다.
CSS를 포함하는 방법에는 <link>, <style>, style 속성의 세 가지가 있습니다.
HTML 파일에 스타일을 포함하는 두 가지 주요 방법은 rel 속성이 stylesheet로 설정된 <link> 요소를 사용하여 외부 리소스를 포함하거나 <style> 열기 및 닫기 태그 내에서 문서 헤드에 CSS를 직접 포함하는 것입니다.
<link> 태그는 스타일시트를 포함할 때 권장되는 방법입니다. 외부 스타일 시트를 하나 또는 몇 개만 연결하면 개발자 환경과 사이트 성능 모두에 도움이 됩니다. CSS를 모든 곳에 흩어 넣는 대신 한곳에 유지할 수 있으며 브라우저가 외부 파일을 캐시할 수 있으므로 페이지를 탐색할 때마다 다시 다운로드할 필요가 없습니다.
문법은 <link rel="stylesheet" href="styles.css">이며, 여기서 style.css는 스타일시트의 URL입니다. type="text/css"가 자주 표시됩니다. 필요하지 않습니다. CSS가 아닌 다른 것으로 작성된 스타일을 포함하는 경우 type가 필요하지만 다른 유형이 없으므로 이 속성은 필요하지 않습니다. rel 속성은 관계를 정의합니다. 이 경우에는 stylesheet입니다. 생략하면 CSS가 연결되지 않습니다.
곧 다른 몇 가지 rel 값을 살펴보겠지만 먼저 CSS를 포함하는 다른 방법을 살펴보겠습니다.
외부 스타일 시트 스타일을 캐스케이드 레이어 내에 배치하려고 하지만 레이어 정보를 넣을 CSS 파일을 수정할 수 있는 액세스 권한이 없다면 <style> 내에 @import이 있는 CSS를 포함하는 것이 좋습니다.
<style>
@import "styles.css" layer(firstLayer);
</style>
@import를 사용하여 스타일 시트를 문서에 가져올 때(선택적으로 캐스케이드 레이어로) @import 문은 문자 집합 선언 외부에 있는 <style> 또는 연결된 스타일시트의 첫 번째 문이어야 합니다.
캐스케이드 레이어는 아직 상당히 최근에 만들어졌으며 헤드 <style>에서 @import를 발견하지 못할 수 있지만 헤드 스타일 블록에 선언된 맞춤 속성이 표시되는 경우가 많습니다.
<style>
:root {
--theme-color: #226DAA;
}
</style>
스타일은 <link>나 <style> 또는 둘 다를 통해 헤드에 들어가야 합니다. 문서 본문에 포함되면 작동하지만 성능상의 이유로 스타일을 헤드에 표시하는 것이 좋습니다. 콘텐츠를 먼저 로드해야 한다고 생각하지만 실제로는 콘텐츠가 로드될 때 콘텐츠를 렌더링하는 방법을 브라우저에 알리고 싶을 수 있으므로 이는 직관적이지 않을 수 있습니다. 스타일을 먼저 추가하면 처음 렌더링된 후 요소의 스타일이 지정된 경우 불필요한 다시 페인팅이 발생하지 않습니다.
문서의 <head>에 절대 사용하지 않는 스타일을 포함하는 한 가지 방법으로 인라인 스타일이 있습니다. 사용자 에이전트의 스타일 시트는 기본적으로 머리글을 숨깁니다. 그러나 예를 들어 페이지의 맞춤 요소를 테스트하기 위해 JavaScript 없이 CSS 편집기를 만들려면 display: block를 사용하여 헤드를 표시하고 헤드의 모든 항목을 숨긴 다음 인라인 style 속성을 사용하여 콘텐츠 수정 가능한 스타일 블록을 표시하면 됩니다.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
<style>에 인라인 스타일을 추가할 수 있지만 style에서 <style>의 스타일을 지정하는 것이 훨씬 더 흥미롭습니다. 나는 물러서.
<link> 요소의 다른 용도
link 요소는 HTML 문서와 외부 리소스 간의 관계를 만드는 데 사용됩니다. 이러한 리소스 중 일부는 다운로드할 수 있지만 일부는 정보 제공용입니다. 관계 유형은 rel 속성 값으로 정의됩니다. 현재 <link>, <a>, <area> 또는 <form>와 함께 사용할 수 있는 rel 속성에 사용 가능한 값 25개가 있으며 일부 값은 모든 값과 함께 사용할 수 있습니다. 메타 정보와 관련된 항목을 헤드에 포함하고 <body>에 성능과 관련된 항목을 포함하는 것이 좋습니다.
이제 헤더에 다른 세 가지 유형(icon, alternate, canonical)이 포함됩니다. (네 번째 유형인 rel="manifest"은 다음 모듈에 포함됩니다.)
파비콘
rel="icon" 속성/값 쌍과 함께 <link> 태그를 사용하여 문서에 사용할 파비콘을 식별합니다. 파비콘은 브라우저 탭에서 일반적으로 문서 제목 왼쪽에 표시되는 매우 작은 아이콘입니다. 너무 많은 탭이 열려 있으면 탭이 축소되고 제목이 완전히 사라지지만 아이콘은 항상 표시됩니다. 대부분의 파비콘은 회사 또는 애플리케이션 로고입니다.
파비콘을 선언하지 않으면 브라우저는 최상위 디렉터리 (웹사이트의 루트 폴더)에서 favicon.ico라는 파일을 찾습니다. <link>를 사용하면 다른 파일 이름과 위치를 사용할 수 있습니다.
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
위의 코드는 '16px, 32px 또는 48px가 적절한 시나리오의 경우 아이콘으로 mlwicon.png 사용'입니다. 크기 속성은 확장 가능한 아이콘의 경우 any 값 또는 공백으로 구분된 정사각형 widthXheight 값 목록을 허용합니다. 이 도형에서 너비와 높이 값이 16, 32, 48 이상인 경우 픽셀 단위가 생략되고 X는 대소문자를 구분하지 않습니다.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Safari 브라우저에는 두 가지 특수 비표준 유형의 아이콘이 있습니다. iOS 기기용 apple-touch-icon 및 macOS의 고정된 탭용 mask-icon 아이콘이 있습니다. apple-touch-icon는 사용자가 홈 화면에 사이트를 추가할 때만 적용됩니다. 기기마다 다른 sizes를 사용하여 여러 아이콘을 지정할 수 있습니다. mask-icon은 사용자가 데스크톱 Safari에서 탭을 고정하는 경우에만 사용됩니다. 아이콘 자체는 흑백 SVG여야 하고 color 속성이 아이콘을 필요한 색상으로 채웁니다.
<link>를 사용하여 각 페이지 또는 페이지를 로드할 때마다 완전히 다른 이미지를 정의할 수 있지만 그렇게 해서는 안 됩니다. 일관성과 우수한 사용자 환경을 위해 단일 이미지를 사용합니다. Twitter는 파란 새를 사용합니다. 브라우저 탭에 파란색 새가 표시되면 탭을 클릭하지 않아도 Twitter 페이지가 열려 있음을 알 수 있습니다. Google은 메일 아이콘이나 캘린더 아이콘 등 각 애플리케이션에 대해 다른 파비콘을 사용합니다. 하지만 모든 Google 아이콘은 동일한 색 구성표를 사용합니다. 아이콘만 보고 열려 있는 탭의 콘텐츠가 무엇인지 정확히 알 수 있습니다.
사이트의 다른 버전
Google에서는 rel 속성의 alternate 값을 사용하여 사이트의 번역 또는 대체 표현을 식별합니다.
프랑스어와 포르투갈어(브라질)로 번역된 사이트 버전이 있다고 가정해 보겠습니다.
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
번역에 alternate를 사용할 때는 hreflang 속성을 설정해야 합니다.
대체 값은 번역 이상의 경우에 사용됩니다. 예를 들어 type 속성이 application/rss+xml 또는 application/atom+xml로 설정된 경우 type 속성은 RSS 피드의 대체 URI를 정의할 수 있습니다. 가상의 PDF 버전 사이트의 링크를 보여드리겠습니다.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
rel 값이 alternate stylesheet이면 대체 스타일시트를 정의하며 title 속성을 설정하여 대체 스타일에 이름을 지정해야 합니다.
표준
머신러닝 워크숍의 번역이나 버전을 여러 개 만들면 어떤 버전이 공신력 있는 출처인지 검색엔진이 혼동할 수 있습니다. 이를 위해 rel="canonical"를 사용하여 사이트 또는 애플리케이션의 선호 URL을 식별합니다.
번역된 모든 페이지와 홈페이지에 선호 URL을 나타내는 표준 URL을 포함합니다.
<link rel="canonical" href="https://www.machinelearning.com" />
rel="canonical" 표준 링크는 원본 출처를 밝히기 위해 간행물 및 블로그 플랫폼과 교차 게시하는 데 가장 자주 사용됩니다. 사이트에서 콘텐츠를 배급하는 경우 원본 소스에 대한 표준 링크를 포함해야 합니다.
스크립트
<script> 태그는 스크립트를 포함하는 데 사용됩니다. 기본 유형은 JavaScript입니다. 다른 스크립트 언어를 포함하는 경우 MIME 유형과 함께 type 속성을 포함하거나 JavaScript 모듈인 경우 type="module"를 포함합니다. JavaScript 및 JavaScript 모듈만 파싱 및 실행됩니다.
<script> 태그는 코드를 캡슐화하거나 외부 파일을 다운로드하는 데 사용할 수 있습니다. MLW에는 외부 스크립트 파일이 없습니다. 일반적인 믿음과는 달리 작동하는 웹사이트는 JavaScript가 필요하지 않기 때문입니다. 이 사이트는 JavaScript가 아닌 HTML 학습 과정입니다.
나중에 이스터 에그를 만들기 위해 약간의 JavaScript를 포함합니다.
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
이 스니펫은 ID가 switch인 요소의 이벤트 핸들러를 만듭니다. JavaScript에서는 요소가 존재하기 전에 참조하지 않으려고 합니다. 아직 존재하지 않으므로 포함되지 않습니다. 조명 스위치 요소를 추가하면 <head>가 아닌 <body> 하단에 <script>를 추가합니다. 왜냐하면 두 가지 이유가 있습니다. 이 스크립트는 DOMContentLoaded 이벤트를 기반으로 하지 않으므로, 요소를 참조하는 스크립트가 표시되기 전에 요소가 존재하도록 하려고 합니다. 기본적으로 JavaScript는 render-blocking할 뿐만 아니라 스크립트가 다운로드될 때 브라우저에서 모든 애셋의 다운로드를 중지하고 JavaScript 실행이 완료될 때까지 다른 애셋의 다운로드를 재개하지 않습니다. 따라서 JavaScript 요청은 헤드에서가 아니라 문서의 끝에 있는 경우가 많습니다.
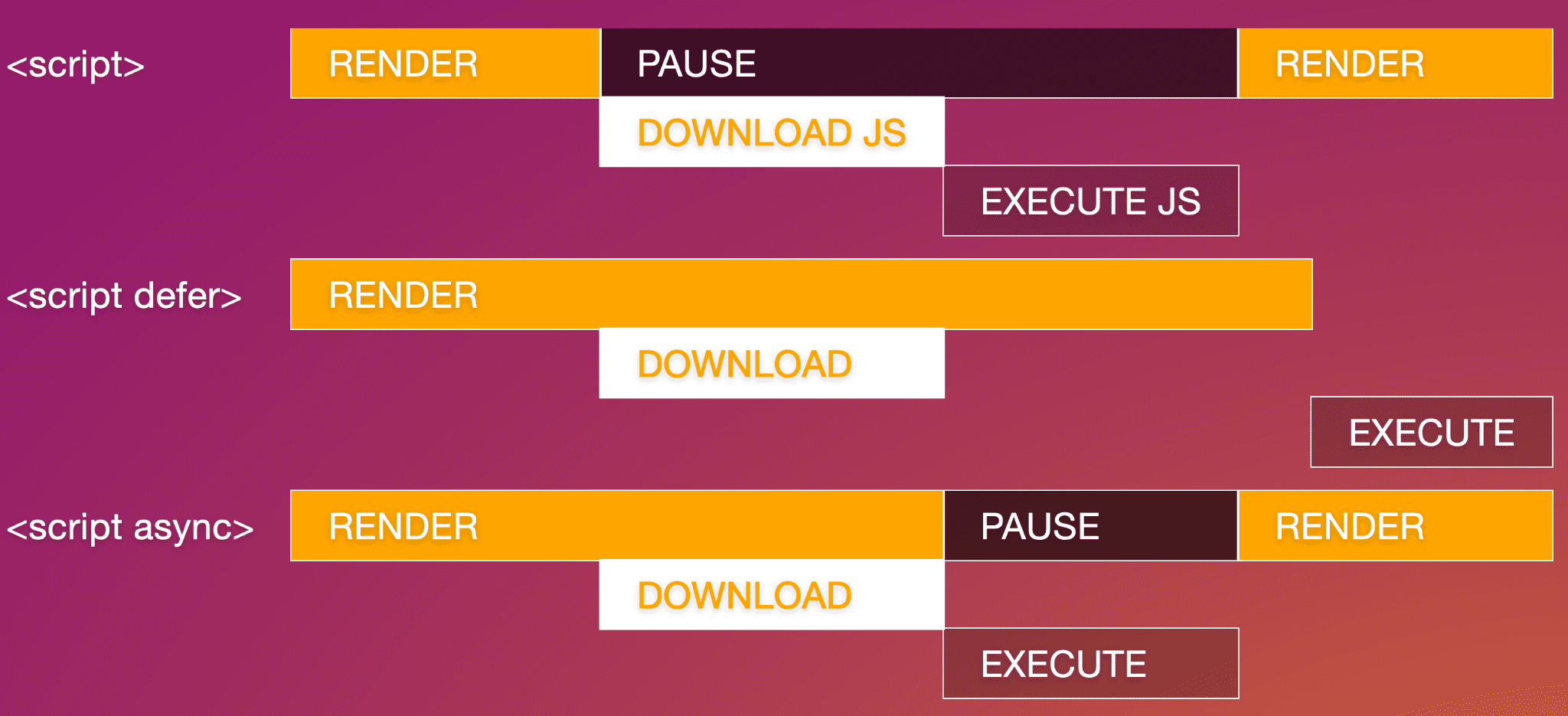
JavaScript 다운로드 및 실행의 차단 특성을 줄일 수 있는 두 가지 속성, 즉 defer 및 async가 있습니다. defer를 사용하면 다운로드 중에 HTML 렌더링이 차단되지 않고 JavaScript는 문서가 렌더링을 완료한 후에만 실행됩니다. async를 사용하면 다운로드 중에도 렌더링이 차단되지 않지만 스크립트 다운로드가 완료되면 JavaScript가 실행되는 동안 렌더링이 일시중지됩니다.

MLW의 JavaScript를 외부 파일에 포함하려면 다음과 같이 작성합니다.
<script src="js/switch.js" defer></script>
defer 속성을 추가하면 모든 항목이 렌더링될 때까지 스크립트 실행이 지연되므로 스크립트가 성능에 악영향을 미치지 않습니다. async 및 defer 속성은 외부 스크립트에서만 유효합니다.
기본
<head>.에서만 찾을 수 있는 다른 요소가 있습니다. 자주 사용하지 않음, <base> 요소를 사용하면 기본 링크 URL 및 대상을 설정할 수 있습니다. href 속성은 모든 상대 링크의 기본 URL을 정의합니다.
<base>과 링크 및 양식에서 유효한 target 속성은 링크가 열리는 위치를 설정합니다. 기본값 _self를 사용하면 현재 문서와 동일한 컨텍스트에서 연결된 파일이 열립니다. 다른 옵션으로는 새 창에서 모든 링크를 여는 _blank, 현재 콘텐츠의 _parent(오프너가 iframe이 아닌 경우 자체와 동일할 수 있음) 또는 _top(동일한 브라우저 탭에 있지만 전체 탭을 차지할 컨텍스트에서 튀어나옴)가 있습니다.
대부분의 개발자는 <base>를 사용하는 대신 링크나 양식 자체에서 새 창을 열고자 하는 소수의 링크에 target 속성을 추가합니다.
<base target="_top" href="https://machinelearningworkshop.com" />
웹사이트가 Yummly와 같은 사이트의 iframe 내에 중첩되어 있는 경우, <base> 요소를 포함하면 사용자가 문서 내의 링크를 클릭할 때 링크가 iframe에서 튀어나와 전체 브라우저 창을 차지하게 됩니다.
이 요소의 단점 중 하나는 앵커 링크가 <base>로 확인된다는 것입니다. <base>는 <a href="#ref"> 링크를 효과적으로 <a target="_top" href="https://machinelearningworkshop.com#ref">로 변환하여 프래그먼트가 연결된 기본 URL에 대한 HTTP 요청을 트리거합니다.
<base>에 관한 기타 참고사항: 문서에는 <base> 요소가 하나만 있을 수 있으며, 가능한 스크립트 또는 스타일시트 참조를 포함하여 상대 URL이 사용되기 전에 와야 합니다.
이제 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
HTML 주석
스크립트는 일부 꺾쇠괄호, 대시 및 뱅글로 둘러싸여 있습니다. HTML을 주석 처리하는 방법입니다. 페이지에 실제 콘텐츠를 표시할 때까지 스크립트를 주석 처리한 상태로 둡니다. <!--과 --> 사이의 값은 표시되거나 파싱되지 않습니다. HTML 주석은 JavaScript 및 CSS 주석을 각각 사용해야 하는 스크립트 또는 스타일 블록을 제외하고 헤드 또는 본문을 비롯한 페이지의 어디에나 배치할 수 있습니다.
<head>에 관한 기본 사항을 살펴봤지만 기본사항보다는 더 자세히 알아보고자 합니다. 다음 섹션에서는 메타 태그에 대해 알아보고, 웹사이트가 소셜 미디어에 연결될 때 표시되는 항목을 관리하는 방법을 알아봅니다.
이해도 확인
문서 구조에 대한 지식을 테스트합니다.
문서의 언어를 어떻게 식별하시나요?
language 속성을 HTML 태그에 추가합니다.lang 속성을 HTML 태그에 추가합니다.Add the <lang> 요소를 <head>에 추가합니다.<head>에 포함할 수 있는 요소를 선택합니다.
<p><title><meta>