문서 구조 섹션에서는 HTML 문서의 <head>에서 거의 항상 찾을 수 있는 구성요소에 관해 알아봤습니다. <title>, <link>, <script>, <style>, 덜 사용되는 <base>를 비롯한 <head>의 모든 항목은 실제로 '메타데이터'이지만 이러한 다른 요소로 표현할 수 없는 메타데이터용 <meta> 태그가 있습니다.
사양에는 여러 메타 유형이 포함되어 있으며 공식 사양에 없는 애플리케이션 지원 메타 유형이 훨씬 많습니다. 이 섹션에서는 사양에 포함된 속성 및 값, 일반적인 메타 이름 및 콘텐츠 값, 그리고 WhatWG 또는 W3C에 의해 공식적으로 정의되지 않은 검색엔진 최적화, 소셜 미디어 게시 및 사용자 환경에 매우 유용한 몇 가지 메타 유형에 대해 설명합니다.
필수 <meta> 태그, 재검토
이미 다룬 두 가지 필수 <meta> 태그인 문자 집합 선언과 표시 영역 메타 태그를 다시 살펴보고 이 과정에서 <meta> 태그를 더 잘 이해해 보겠습니다.
<meta> 요소의 charset 속성은 고유한 방식으로 비롯되었습니다. 원래 문자 집합 메타데이터는 <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" />로 작성되었지만, 많은 개발자가 content 속성을 content="text/html" charset="<characterset>"로 잘못 입력했기 때문에 브라우저에서 문자 집합을 속성으로 지원하기 시작했습니다. 현재 HTML 표준에서 <meta charset="<charset>" />로 표준화되어 있습니다. 여기서 HTML의 경우 <charset>은 대소문자를 구분하지 않는 문자열 'utf-8'입니다. 에서 자세한 내용을 확인하실 수 있습니다.
원래 문자 집합 메타 선언이 http-equiv 속성을 포함하는 데 사용된 것을 확인할 수 있습니다. 메타 태그는 기본적으로 HTTP 헤더에 설정할 수 있는 항목을 복제하기 때문에 'http-equivalent'의 줄임말입니다. charset 예외를 제외하고 whatWG HTML 사양에 정의된 다른 모든 메타 태그에는 http-equiv 또는 name 속성이 포함됩니다.
공식적으로 정의된 메타 태그
메타 태그에는 두 가지 기본 유형이 있습니다. 하나는 http-equiv 속성(예: 문자 집합 메타 태그)이 있는 pragma 지시어이고, 다른 하나는 문서 구조 섹션에서 설명한 name 속성이 있는 표시 영역 메타 태그와 같은 이름이 지정된 메타 유형입니다. name 및 http-equiv 메타 유형 모두 나열된 메타데이터 유형의 콘텐츠를 정의하는 content 속성을 포함해야 합니다.
프라그마 지시어
http-equiv 속성 값에는 pragma 지시어가 있습니다. 다음 지시어는 페이지를 파싱하는 방법을 설명합니다. 지원되는 http-equiv 값은 HTTP 헤더를 직접 설정할 수 없는 경우 설정 지시문을 사용 설정합니다.
이 사양에서는 7개의 pragma 지시문을 정의하며, 대부분은 다른 메서드를 설정합니다. 예를 들어 <meta http-equiv="content-language" content="en-us" />를 사용하여 언어 지시어를 포함할 수 있지만 이미 HTML 요소에 lang 속성을 사용하는 것에 관해 논의했습니다. 이 속성을 대신 사용해야 합니다.
가장 일반적인 pragma 지시어는 refresh 지시어입니다.
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
content 속성에 설정된 시간(초) 간격으로 새로고침하도록 지시어를 설정하고 다른 URL로 리디렉션할 수도 있지만, 이는 권장되지 않습니다. 명시적인 사용자 요청 없이 콘텐츠를 새로고침하고 리디렉션하면 사용성이 저하되고 접근성에 부정적인 영향을 미칩니다. 단락 중간에 페이지가 재설정되면 싫어하지 않나요? 인지 또는 시각 문제가 있고 그 일이 일어난다고 상상해 보세요. 리디렉션으로 새로고침을 설정하려면 사용자가 페이지를 읽을 시간이 충분한지, 프로세스를 가속화하기 위한 링크, '시계 중지' 버튼(해당하는 경우)이 있는지 확인하세요. 리디렉션이 실행되지 않도록 할 수 있습니다.
사용자 세션을 타임아웃하여 방문자를 불편하게 만드는 것 외에는 다른 이유가 없으므로 이 내용은 사이트에 포함하지 않습니다.
가장 유용한 pragma 지시어는 content-security-policy로, 현재 문서의 콘텐츠 정책을 정의할 수 있습니다. 콘텐츠 정책은 주로 허용되는 서버 출처와 스크립트 엔드포인트를 지정하며, 이는 교차 사이트 스크립팅 공격으로부터 보호하는 데 도움이 됩니다.
<meta http-equiv="content-security-policy" content="default-src https:" />
HTTP 헤더를 변경할 수 있는 액세스 권한이 없는 경우 (또는 변경할 수 있는 경우) content-security-policy 지시어의 공백으로 구분된 콘텐츠 값 목록을 확인하세요.
이름이 지정된 메타 태그
이름이 지정된 메타데이터를 포함하는 경우가 많습니다. name 속성을 포함하고 속성 값은 메타데이터의 이름입니다. pragma 지시어와 마찬가지로 content 속성은 필수입니다.
name 속성은 메타데이터의 이름입니다. viewport 외에 description 및 theme-color를 포함하고 keywords는 포함하지 않는 것이 좋습니다.
키워드
검색엔진 최적화 스네이크 오일 영업 사원이 관련 핵심 용어 목록이 아닌 쉼표로 구분된 스팸 단어 목록으로 키워드 메타 태그를 악용했기 때문에 검색엔진에서는 이 메타데이터를 더 이상 유용한 것으로 간주하지 않습니다. 추가하는 데 시간, 노력 또는 바이트를 낭비할 필요가 없습니다.
설명
하지만 description 값은 검색엔진 최적화에 유용합니다. 설명 콘텐츠 값은 검색엔진이 검색결과의 페이지 제목 아래에 표시하는 경우가 많습니다. Firefox 및 Opera와 같은 여러 브라우저에서는 북마크된 페이지에 대한 기본 설명으로 이를 사용합니다. 설명은 페이지 콘텐츠에 대한 짧고 정확한 요약이어야 합니다.
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
설명 후반부의 내용이 이해되지 않는다면 Zoolander라는 영화를 아직 보지 않으셨을 것입니다.
로봇
검색엔진에서 사이트의 색인을 생성하지 않도록 하려면 검색엔진에 알려주세요. <meta name="robots" content="noindex, nofollow" />는 사이트의 색인을 생성하지 않으며 링크를 추적하지 않도록 봇에 지시합니다. 봇은 요청을 들어야 하지만 요청에 주의를 기울여야 한다는 법규는 없습니다. HTTP 헤더에 별도로 명시되지 않는 한 사이트 색인 생성 및 링크 팔로우를 요청하는 데 <meta name="robots" content="index, follow" />를 포함할 필요는 없습니다. 이는 기본값입니다.
<meta name="robots" content="index, follow" />
테마 색상
theme-color 값을 사용하면 색상을 정의하여 브라우저 인터페이스를 맞춤설정할 수 있습니다. 콘텐츠 속성의 색상 값은 지원되는 브라우저 및 운영체제에서 사용되며 이를 통해 사용자 에이전트에 추천 색상을 제공하여 제목 표시줄, 탭 표시줄 또는 기타 Chrome 구성요소의 색상을 지정할 수 있습니다. 이 메타 태그는 프로그레시브 웹 앱에 특히 유용합니다. 그러나 PWA에 필요한 매니페스트 파일을 포함하는 경우 대신 테마 색상을 포함할 수 있습니다. 그러나 HTML에 정의하면 렌더링 직전에 색상을 즉시 찾을 수 있으므로 매니페스트를 기다리는 것보다 최초 로드 시 속도가 더 빠를 수 있습니다.
테마 색상을 사이트 배경색의 파란색 색조로 설정하려면 다음을 포함하세요.
<meta name="theme-color" content="#226DAA" />
테마 색상 메타 태그는 미디어 쿼리에 따라 다양한 테마 색상을 설정할 수 있도록 하는 media 속성을 포함할 수 있습니다. media 속성은 이 메타 태그에만 포함될 수 있으며 다른 모든 메타 태그에서는 무시됩니다.
다른 name 메타 값도 여러 개 있지만 앞서 설명한 것이 가장 일반적입니다. 여러 미디어 쿼리에 대해 서로 다른 theme-color 값을 선언하는 경우를 제외하고 각 메타 태그 중 하나만 포함해야 합니다. 기존 브라우저를 지원하기 위해 두 개 이상의 메타 태그 유형을 포함해야 하는 경우 사용자 에이전트가 일치하는 규칙을 찾을 때까지 연속적인 규칙을 읽으므로 기존 값이 새 값 다음에 와야 합니다.
그래프 열기
Open Graph 및 이와 유사한 메타 태그 프로토콜을 사용하여 트위터, LinkedIn, Facebook과 같은 소셜 미디어 사이트에서 내 콘텐츠로 연결되는 링크를 표시하는 방법을 제어할 수 있습니다. 포함되지 않은 경우 소셜 미디어 사이트는 설명 메타 태그에서 페이지 제목과 설명을 올바르게 가져오며, 검색엔진과 동일한 정보가 표시됩니다. 그러나 링크가 사이트에 게시될 때 사용자에게 표시할 항목을 의도적으로 설정할 수 있습니다.
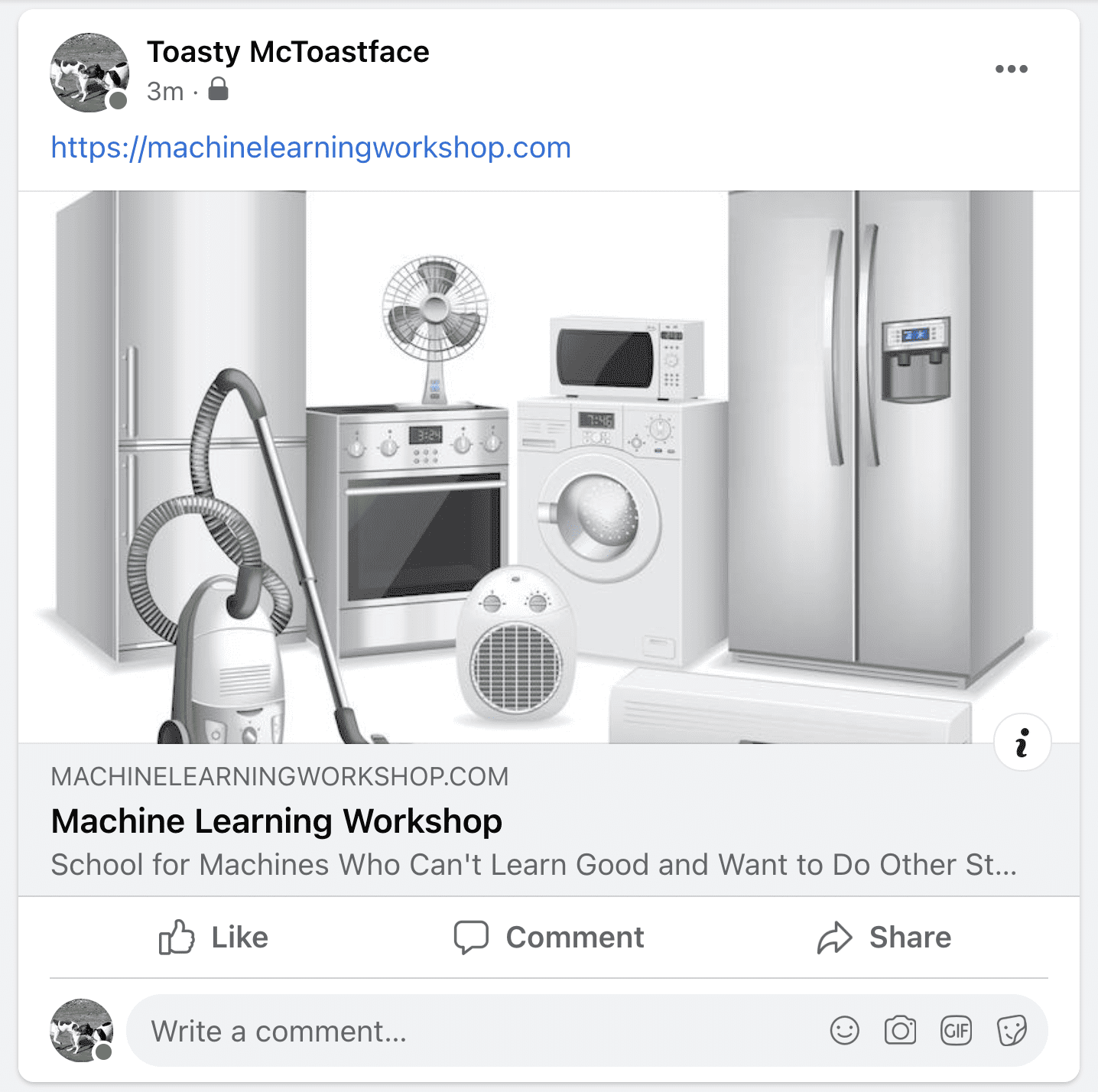
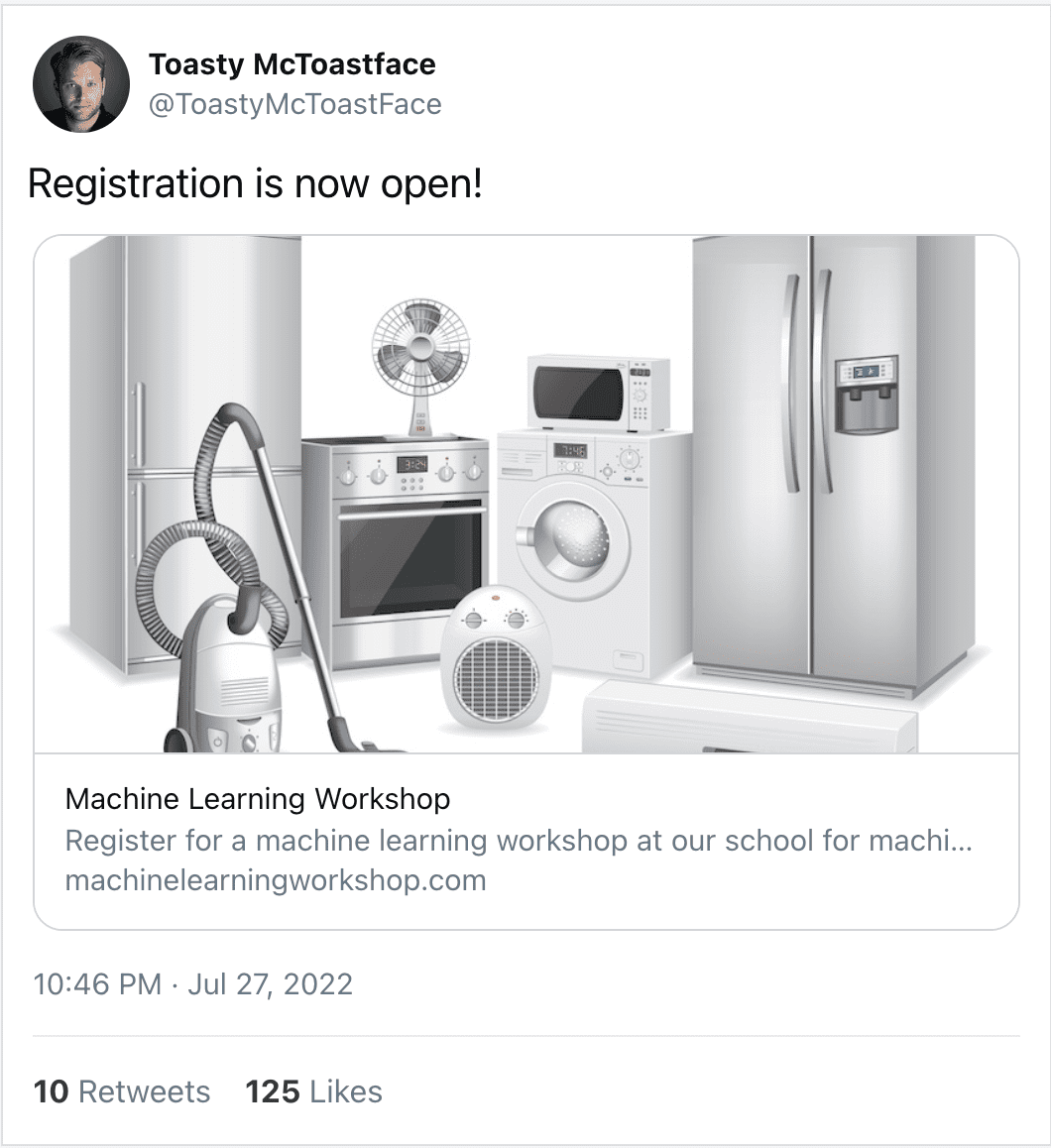
Facebook이나 Twitter에 MachineLearningWorkshop.com 또는 web.dev 링크를 게시하면 이미지, 사이트 제목, 사이트 설명이 포함된 카드가 표시됩니다. 전체 카드는 제공한 URL로 연결되는 하이퍼링크입니다.
Open Graph 메타 태그에는 각각 두 가지 속성이 있습니다. 하나는 name 속성이 아닌 property이고 다른 하나는 해당 속성의 콘텐츠 또는 값입니다. property 속성은 공식 사양에 정의되어 있지 않지만 오픈 그래프 프로토콜을 지원하는 애플리케이션에서 광범위하게 지원됩니다. '새로 만들기' 만들기 property와 같은 속성은 프로토콜의 속성에 생성된 속성 값이 name 또는 http-equiv 속성의 향후 값과 충돌하지 않도록 합니다.
Facebook 미디어 카드를 만듭니다.
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
표시할 게시물 제목을 포함합니다. 이 제목은 일반적으로 이미지 아래, 설명 위에 표시됩니다. 설명은 게시물을 요약하는 최대 세 문장으로 작성해야 합니다. og:title에 정의된 광고 제목 뒤에 표시됩니다. https:// 프로토콜을 포함하여 표시하려는 배너 이미지의 절대 URL을 제공합니다. HTML에 이미지를 포함할 때는 이미지가 다른 곳에 표시되는 경우에도 항상 이미지에 대한 대체 텍스트 설명을 포함하세요. 공개 그래프 소셜 미디어 카드의 경우 alt를 og:image:alt 속성의 콘텐츠 값으로 정의합니다. og:url를 사용하여 표준 URL을 포함할 수도 있습니다.

이러한 메타 태그는 모두 공개 그래프 프로토콜에 정의되어 있습니다. 값은 타사 웹 애플리케이션에 표시할 콘텐츠여야 합니다.
다른 소셜 미디어에도 Twitter 카드 마크업과 같은 자체적인 구문이 있습니다. 이렇게 하면 링크가 표시되는 위치에 따라 다른 환경을 제공하거나 URL 끝에 매개변수를 추가하여 링크 추적을 사용 설정할 수 있습니다.
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
Twitter의 경우 name 속성의 값이 향후 사양과 충돌하지 않도록 Open Graph에서 property 속성과 같은 새 속성을 사용하는 대신 Twitter 카드 데이터의 경우 모든 이름 값에 twitter: 접두사를 사용합니다.
Twitter 및 Facebook에서 소셜 미디어 카드가 어떻게 표시되는지 확인할 수 있습니다.

다른 소셜 미디어 사이트나 링크 매개변수에 따라 카드 이미지, 제목, 설명을 다르게 사용할 수 있습니다. 예를 들어 https://perfmattersconf.com은 URL의 매개변수를 기반으로 og:image, og:title, og:description에 서로 다른 값을 설정합니다.


Twitter 카드 검사기에 https://perfmattersconf.com?name=erica와 https://perfmattersconf.com?name=melanie를 입력하면 두 개의 서로 다른 카드가 표시됩니다. 둘 다 동일한 컨퍼런스 홈페이지에 연결되어 있지만 다른 콘텐츠를 제공했습니다.
기타 유용한 메타 정보
누군가 사이트를 북마크하거나, 홈 화면에 추가하거나, 사이트가 프로그레시브 웹 애플리케이션이거나, 오프라인으로 작동하거나 브라우저 Chrome 기능을 표시하지 않고 작동하는 경우, 휴대기기의 홈 화면에 애플리케이션 아이콘을 제공할 수 있습니다.
<link> 태그를 사용하여 사용하려는 시작 이미지에 연결할 수 있습니다. 다음은 미디어 쿼리와 함께 몇 개의 이미지를 포함하는 예입니다.
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
사이트 또는 애플리케이션에서 웹 앱을 사용할 수 있는 경우, 즉 '뒤로 버튼 없음'과 같이 최소한의 UI로 사이트를 단독으로 사용할 수 있는 경우 메타 태그를 사용하여 브라우저에 다음과 같이 알릴 수 있습니다.
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
앱에서 실제로 앱을 지원하는 경우에만 이러한 속성을 포함하세요. 그렇지 않은 경우 가장 열렬한 후원자, 즉 자신의 홈 화면에 사이트를 추가한 사용자를 설정하여 매우 나쁜 사용자 경험을 제공하도록 할 것입니다. 상대의 사랑을 잃게 될 거야!
누군가 작은 기기의 홈 화면에 여러분의 아이콘을 저장하려는 경우, 운영체제에 작은 기기의 홈 화면에서 공간을 많이 차지하지 않는 짧은 이름을 제공하는 것이 좋습니다. 메타 태그를 포함하거나 웹 매니페스트 파일을 사용하면 됩니다. 다음은 메타 태그 메서드를 보여줍니다.
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
몇 가지 메타 태그를 다루었으며 이로 인해 헤더가 길어집니다. 실제로 웹 앱을 사용할 수 있고 오프라인 친화적인 프로그레시브 웹 애플리케이션을 만들고 있다면 이 두 가지 추가 메타 태그를 포함하는 대신 더 간단하고 간결하게 웹 매니페스트 파일에 short_name: MLW를 포함할 수 있습니다.
매니페스트 파일을 사용하면 관리하기 어려운 헤더가 <link> 및 <meta> 태그로 가득 찬 것을 방지할 수 있습니다. 일반적으로 manifest.webmanifest 또는 manifest.json라고 하는 매니페스트 파일을 만들 수 있습니다. 그런 다음 rel 속성이 manifest로 설정되고 href 속성이 매니페스트 파일의 URL로 설정된 편리한 <link> 태그를 사용합니다.
<link rel="manifest" href="/mlw.webmanifest" />
이 시리즈에서는 HTML에 중점을 두지만 프로그레시브 웹 애플리케이션에 관한 web.dev 과정 또는 MDN 웹 앱 매니페스트 문서를 확인해 보세요.
이제 HTML이 다음과 같이 표시됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
꽤 길지만 모두 끝났습니다.
이제 <head>가 거의 완료되었으므로 시맨틱 HTML을 자세히 살펴볼 수 있습니다.
이해도 확인
메타데이터에 대한 지식 테스트
새로고침 pragma 지시어
그래프 메타 태그를 엽니다.
