ज़्यादातर साइटों और ऐप्लिकेशन में वेब फ़ॉर्म शामिल होता है. DoWebsites<form> एलिमेंट में मौजूद है.
एचटीएमएल <form> एलिमेंट, दस्तावेज़ के उस लैंडमार्क की पहचान करता है जिसमें जानकारी सबमिट करने के लिए इंटरैक्टिव कंट्रोल मौजूद होते हैं. <form> में नेस्ट किए गए सभी इंटरैक्टिव (और नॉन-इंटरैक्टिव) फ़ॉर्म कंट्रोल होते हैं, जो उस फ़ॉर्म को बनाते हैं.
HTML बहुत कारगर है. यह सेक्शन एचटीएमएल की शक्ति पर फ़ोकस करता है. इसमें बताया गया है कि JavaScript जोड़े बिना एचटीएमएल क्या-क्या कर सकता है. यूज़र इंटरफ़ेस (यूआई) को किसी तरह से अपडेट करने के लिए, क्लाइंट-साइड पर फ़ॉर्म डेटा का इस्तेमाल करने में आम तौर पर सीएसएस या JavaScript का इस्तेमाल होता है. हालांकि, इस बारे में यहां नहीं बताया गया है. Forms के बारे में जानें कोर्स में इस बारे में पूरी जानकारी दी गई है. हम यहां उस सेक्शन को डुप्लीकेट नहीं करेंगे. हालांकि, हम कई फ़ॉर्म कंट्रोल और उनसे जुड़े एचटीएमएल एट्रिब्यूट के बारे में बताएंगे.
फ़ॉर्म की मदद से, उपयोगकर्ताओं को आपकी वेबसाइट या ऐप्लिकेशन से इंटरैक्ट करने की सुविधा दी जा सकती है. साथ ही, डाली गई जानकारी की पुष्टि की जा सकती है और डेटा को सर्वर पर सबमिट किया जा सकता है. एचटीएमएल एट्रिब्यूट की मदद से, उपयोगकर्ता को फ़ॉर्म कंट्रोल चुनने या कोई वैल्यू डालने की ज़रूरत पड़ सकती है. एचटीएमएल एट्रिब्यूट, खास शर्तें तय कर सकते हैं. मान्य होने के लिए, वैल्यू को इन शर्तों से मेल खाना चाहिए. जब कोई उपयोगकर्ता फ़ॉर्म सबमिट करने की कोशिश करता है, तो फ़ॉर्म के सभी कंट्रोल की वैल्यू, क्लाइंट-साइड की शर्त की पुष्टि के दायरे में आ जाती हैं. साथ ही, जब तक डेटा ज़रूरी शर्तों से मेल नहीं खाता, तब तक फ़ॉर्म सबमिट नहीं किया जा सकता. यह सब JavaScript के बिना होता है. इस सुविधा को बंद भी किया जा सकता है: <form> पर novalidate एट्रिब्यूट सेट करने पर या ज़्यादातर मामलों में, किसी बटन पर formnovalidate सेट करने पर, फ़ॉर्म का डेटा बाद में भरने के लिए सेव किया जाता है. इससे, पुष्टि करने की सुविधा बंद हो जाती है.
फ़ॉर्म सबमिट करना
जब उपयोगकर्ता फ़ॉर्म में मौजूद सबमिट बटन को चालू करता है, तब फ़ॉर्म सबमिट हो जाते हैं. बटन के लिए <input> का इस्तेमाल करते समय, 'value' बटन का लेबल होता है और यह बटन में दिखता है. <button> का इस्तेमाल करते समय, लेबल <button> टैग के खुले और बंद होने के बीच का टेक्स्ट होता है. 'सबमिट करें' बटन को इन दोनों में से किसी एक तरीके से लिखा जा सकता है:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
आसान फ़ॉर्म के लिए, आपको <form> एलिमेंट की ज़रूरत होगी. इसमें कुछ फ़ॉर्म इनपुट के साथ-साथ एक 'सबमिट करें' बटन भी होगा. हालांकि, फ़ॉर्म सबमिट करने के लिए,
<form> एलिमेंट के एट्रिब्यूट, एचटीटीपी का वह तरीका सेट करते हैं जिससे फ़ॉर्म सबमिट किया जाता है. साथ ही, फ़ॉर्म सबमिशन को प्रोसेस करने वाला यूआरएल भी सेट करते हैं. हां, फ़ॉर्म सबमिट और प्रोसेस किए जा सकते हैं.
साथ ही, बिना किसी JavaScript के एक नए पेज को लोड किया जा सकता है. <form> एलिमेंट इतना असरदार है.
<form> एलिमेंट के action और method एट्रिब्यूट की वैल्यू, फ़ॉर्म डेटा को प्रोसेस करने वाले यूआरएल और डेटा सबमिट करने के लिए इस्तेमाल किए जाने वाले एचटीटीपी तरीके के बारे में बताती हैं.
डिफ़ॉल्ट रूप से, फ़ॉर्म डेटा वर्तमान पेज पर भेजा जाता है. अगर ऐसा नहीं है, तो action एट्रिब्यूट को उस यूआरएल पर सेट करें जहां डेटा भेजना है.
भेजा गया डेटा, फ़ॉर्म के अलग-अलग फ़ॉर्म कंट्रोल के नाम/वैल्यू पेयर से बना होता है. डिफ़ॉल्ट रूप से, इसमें name वाले फ़ॉर्म में नेस्ट किए गए सभी फ़ॉर्म कंट्रोल शामिल होते हैं. हालांकि, form एट्रिब्यूट की मदद से, <form> के बाहर फ़ॉर्म कंट्रोल शामिल किए जा सकते हैं. साथ ही, <form> में नेस्ट किए गए फ़ॉर्म कंट्रोल को हटाया जा सकता है. form एट्रिब्यूट, फ़ॉर्म कंट्रोल और <fieldset> के साथ काम करता है. इसकी वैल्यू, उस फ़ॉर्म का id होता है जिससे कंट्रोल जुड़ा होता है. ज़रूरी नहीं कि यह वैल्यू उस फ़ॉर्म की हो जिसमें कंट्रोल नेस्ट किया गया हो. इसका मतलब है कि फ़ॉर्म कंट्रोल को <form> में नेस्ट करने की ज़रूरत नहीं है.
method एट्रिब्यूट, अनुरोध के एचटीटीपी प्रोटोकॉल की जानकारी देता है: आम तौर पर GET या POST. GET के साथ, फ़ॉर्म डेटा को name=value पेयर की पैरामीटर स्ट्रिंग के तौर पर भेजा जाता है. इसे action के यूआरएल में जोड़ा जाता है.
POST के साथ, डेटा को एचटीटीपी अनुरोध के मुख्य हिस्से में जोड़ा जाता है. पासवर्ड और क्रेडिट कार्ड की जानकारी जैसे सुरक्षित डेटा भेजते समय, हमेशा POST का इस्तेमाल करें.
DIALOG तरीका भी है. अगर <form method="dialog">, <dialog> में मौजूद है, तो फ़ॉर्म सबमिट करने पर डायलॉग बॉक्स बंद हो जाएगा.
हालांकि, डेटा को मिटाया या सबमिट नहीं किया जाता, फिर भी एक 'सबमिट इवेंट' होता है. फिर से, JavaScript के बिना. इस बारे में डायलॉग सेक्शन में बताया गया है. ध्यान दें कि इससे फ़ॉर्म सबमिट नहीं होता. इसलिए, हो सकता है कि आप formmethod="dialog"और formnovalidate, दोनों को सबमिट बटन पर शामिल करना चाहें.
फ़ॉर्म बटन में, इस सेक्शन की शुरुआत में बताए गए एट्रिब्यूट के अलावा और भी एट्रिब्यूट हो सकते हैं. अगर बटन में formaction,
formenctype, formmethod, formnovalidate या formtarget एट्रिब्यूट शामिल है, तो फ़ॉर्म सबमिट करने की सुविधा चालू करने वाले बटन पर सेट की गई वैल्यू, <form> पर सेट की गई action, enctype, method, और target के मुकाबले प्राथमिकता पाती हैं. फ़ॉर्म सबमिट करने से पहले, पाबंदी की पुष्टि की जाती है. हालांकि, ऐसा सिर्फ़ तब होता है, जब चालू किए गए सबमिट बटन पर formnovalidate और <form> पर novalidate न हो.
फ़ॉर्म सबमिट करने के लिए किस बटन का इस्तेमाल किया गया था, यह कैप्चर करने के लिए, बटन पर name का निशान लगाएं. जिन बटन का नाम या वैल्यू नहीं होती उन्हें फ़ॉर्म सबमिट करने पर, फ़ॉर्म डेटा के साथ नहीं भेजा जाता.
फ़ॉर्म सबमिट करने के बाद
जब उपयोगकर्ता कोई ऑनलाइन फ़ॉर्म भरकर सबमिट करता है, तो उस फ़ॉर्म के ज़रूरी कंट्रोल के नाम और वैल्यू सबमिट हो जाती हैं. नाम, name एट्रिब्यूट की वैल्यू होती है. ये वैल्यू, value एट्रिब्यूट के कॉन्टेंट से मिलती हैं. इसके अलावा, उपयोगकर्ता की डाली गई या चुनी गई वैल्यू से भी ये वैल्यू मिल सकती हैं. <textarea> की वैल्यू, इसके अंदर का टेक्स्ट होती है.
<select> की वैल्यू, चुने गए <option> का value होता है. अगर <option> में value एट्रिब्यूट शामिल नहीं होता है, तो वैल्यू, चुने गए विकल्प का इनर टेक्स्ट होती है.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
"Hoover Sukhdeep" चुनने (या कुछ न करने पर, ब्राउज़र डिफ़ॉल्ट रूप से पहला विकल्प दिखाता है और उसे चुनता है) के बाद, सबमिट बटन पर क्लिक करने से यह पेज रीफ़्रेश हो जाएगा और यूआरएल को इस पर सेट कर दिया जाएगा:
https://web.dev/learn/html/forms?student=hoover
दूसरे विकल्प में value एट्रिब्यूट नहीं है, इसलिए इनर टेक्स्ट को वैल्यू के तौर पर सबमिट किया जाता है. "Blendan Smooth" चुनने और सबमिट बटन पर क्लिक करने से, यह पेज फिर से लोड हो जाएगा. साथ ही, यूआरएल को इस पर सेट कर दिया जाएगा:
https://web.dev/learn/html/forms?student=Blendan+Smooth
फ़ॉर्म सबमिट होने पर, भेजी गई जानकारी में नाम वाले उन सभी फ़ॉर्म कंट्रोल के नाम और वैल्यू शामिल होती हैं जिनमें name होता है. हालांकि, इसमें चुने नहीं गए चेकबॉक्स, चुने नहीं गए रेडियो बटन, और फ़ॉर्म सबमिट करने वाले बटन के अलावा, किसी भी अन्य बटन के नाम और वैल्यू शामिल नहीं होती हैं. अन्य सभी फ़ॉर्म कंट्रोल के लिए, अगर फ़ॉर्म कंट्रोल का नाम है, लेकिन कोई वैल्यू नहीं डाली गई है या डिफ़ॉल्ट वैल्यू सबमिट नहीं की गई है, तो फ़ॉर्म कंट्रोल का name खाली वैल्यू के साथ सबमिट हो जाता है.
इनपुट के 22 टाइप होते हैं. इसलिए, हम सभी तरह के इनपुट नहीं दे सकते.
ध्यान दें कि वैल्यू शामिल करना ज़रूरी नहीं है. साथ ही, अगर आपको उपयोगकर्ता से जानकारी डालने के लिए कहना है, तो वैल्यू शामिल करना गलत है.
ऐसे <input> एलिमेंट के लिए जहां उपयोगकर्ता वैल्यू में बदलाव नहीं कर सकता, आपको हमेशा वैल्यू शामिल करनी चाहिए. इसमें hidden, radio, checkbox, submit, button, और reset टाइप वाले इनपुट एलिमेंट भी शामिल हैं.
फ़ॉर्म कंट्रोल के लिए यूनीक name का इस्तेमाल करने से, सर्वर साइड पर डेटा प्रोसेस करने की प्रोसेस आसान हो जाती है. साथ ही, चेकबॉक्स और रेडियो बटन को इस नियम से बाहर रखा जाता है.
रेडियो बटन
अगर आपने कभी यह देखा है कि रेडियो बटन के ग्रुप में से कोई एक रेडियो बटन चुनने पर, एक बार में सिर्फ़ एक ही रेडियो बटन चुना जा सकता है, तो इसकी वजह name एट्रिब्यूट है. सिर्फ़ एक को चुना जा सकता है वाला इफ़ेक्ट, किसी ग्रुप में मौजूद हर रेडियो बटन को एक ही name देकर बनाया जाता है.
name, ग्रुप के लिए यूनीक होना चाहिए: अगर आपने गलती से दो अलग-अलग ग्रुप के लिए एक ही name का इस्तेमाल किया है, तो दूसरे ग्रुप में रेडियो बटन चुनने पर, पहले ग्रुप में उसी name से चुने गए किसी भी विकल्प से चुने हुए का निशान हट जाएगा.
चुने गए रेडियो बटन के value के साथ name को फ़ॉर्म के साथ सबमिट किया जाता है. पक्का करें कि हर रेडियो बटन में काम का (और आम तौर पर यूनीक) value हो. जिन रेडियो बटन को नहीं चुना गया है उनकी वैल्यू नहीं भेजी गई हैं.
किसी पेज पर जितने चाहें उतने रेडियो ग्रुप बनाए जा सकते हैं. हर ग्रुप अलग-अलग काम करता है. हालांकि, इसके लिए ज़रूरी है कि हर ग्रुप के लिए एक यूनीक name हो.
अगर आपको चुने गए एक ही नाम वाले ग्रुप में से किसी एक रेडियो बटन के साथ पेज लोड करना है, तो checked एट्रिब्यूट शामिल करें.
यह रेडियो बटन, :default सीएसएस स्यूडो-क्लास से मैच करेगा. भले ही, उपयोगकर्ता कोई दूसरा रेडियो चुनता हो. फ़िलहाल चुना गया रेडियो बटन, :checked
स्यूडो-क्लास से मेल खाता है.
अगर उपयोगकर्ता को रेडियो बटन के ग्रुप से कोई रेडियो कंट्रोल चुनना है, तो कम से कम एक कंट्रोल में required एट्रिब्यूट जोड़ें. किसी ग्रुप में रेडियो बटन पर required शामिल करने से, फ़ॉर्म सबमिट करने के लिए कोई विकल्प चुनना ज़रूरी हो जाता है. हालांकि, यह ज़रूरी नहीं है कि वह रेडियो बटन, मान्य होने के लिए चुने गए एट्रिब्यूट का हो. साथ ही, <legend> में साफ़ तौर पर बताएं कि फ़ॉर्म कंट्रोल ज़रूरी है. हर बटन के साथ-साथ रेडियो बटन के ग्रुप को लेबल करने के बारे में बाद में बताया गया है.
चेकबॉक्स
एक ग्रुप में मौजूद सभी चेकबॉक्स का name एक ही होना चाहिए. सिर्फ़ चुने गए चेकबॉक्स के name और value को फ़ॉर्म के साथ सबमिट किया जाता है. अगर आपने एक ही नाम वाले कई चेकबॉक्स चुने हैं, तो एक ही नाम को अलग-अलग वैल्यू के साथ सबमिट किया जाएगा. अगर आपके पास एक ही नाम वाले कई फ़ॉर्म कंट्रोल हैं, तो भले ही वे सभी चेकबॉक्स न हों, फिर भी वे सभी सबमिट हो जाएंगे. साथ ही, उन्हें ऐंपरसेंड से अलग किया जाएगा.
अगर आपने किसी चेकबॉक्स में value शामिल नहीं किया है, तो चुने गए चेकबॉक्स की वैल्यू डिफ़ॉल्ट रूप से on पर सेट हो जाएगी. ऐसा शायद मददगार न हो. अगर आपके पास chk नाम के तीन चेकबॉक्स हैं और उन सभी पर सही का निशान लगा है, तो फ़ॉर्म सबमिट करने के बाद, उसमें मौजूद जानकारी को समझा नहीं जा सकेगा:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
किसी चेकबॉक्स को ज़रूरी बनाने के लिए, required एट्रिब्यूट जोड़ें. जब किसी चेकबॉक्स को चुनना ज़रूरी हो या किसी फ़ॉर्म कंट्रोल की ज़रूरत हो, तो उपयोगकर्ता को हमेशा इसकी सूचना दें. किसी चेकबॉक्स में required जोड़ने से, सिर्फ़ उस चेकबॉक्स को चुनना ज़रूरी हो जाता है. इससे, एक ही नाम वाले दूसरे चेकबॉक्स पर कोई असर नहीं पड़ता.
लेबल और फ़ील्डसेट
उपयोगकर्ताओं को फ़ॉर्म भरने का तरीका पता करने के लिए, फ़ॉर्म को ऐक्सेस करना ज़रूरी है. हर फ़ॉर्म कंट्रोल का एक लेबल होना चाहिए.
आपको फ़ॉर्म कंट्रोल के ग्रुप भी लेबल करने हैं. अलग-अलग इनपुट, चुनने के लिए बने आइटम, और टेक्स्ट एरिया को <label> से लेबल किया जाता है. वहीं, फ़ॉर्म कंट्रोल के ग्रुप को <fieldset> के <legend> के कॉन्टेंट से लेबल किया जाता है.
पिछले उदाहरणों में, आपने देखा होगा कि सबमिट बटन को छोड़कर, हर फ़ॉर्म कंट्रोल में <label> था. लेबल, फ़ॉर्म कंट्रोल को ऐक्सेस किए जा सकने वाले नाम देते हैं. बटन को उनके कॉन्टेंट या अहमियत से ऐक्सेस किया जा सकने वाला नाम मिलता है. फ़ॉर्म के अन्य सभी कंट्रोल के लिए, उससे जुड़ा <label> होना ज़रूरी है. अगर कोई लेबल नहीं है, तो भी ब्राउज़र आपके फ़ॉर्म के कंट्रोल रेंडर करेगा. हालांकि, उपयोगकर्ताओं को यह पता नहीं चलेगा कि उन्हें कौनसी जानकारी चाहिए.
किसी फ़ॉर्म कंट्रोल को साफ़ तौर पर <label> से जोड़ने के लिए, <label> पर for एट्रिब्यूट शामिल करें: इसकी वैल्यू, उस फ़ॉर्म कंट्रोल की id होती है जिससे इसे जोड़ा गया है.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
लेबल को फ़ॉर्म कंट्रोल से जोड़ने के कई फ़ायदे हैं. लेबल से स्क्रीन रीडर के उपयोगकर्ता, फ़ॉर्म कंट्रोल को ऐक्सेस कर सकते हैं. इसके लिए, कंट्रोल को ऐक्सेस किया जा सकने वाला नाम दिया जाता है. लेबल "हिट एरिया" भी होते हैं. ये साइट के एरिया को बढ़ाकर, उन उपयोगकर्ताओं के लिए साइट को ज़्यादा इस्तेमाल करने लायक बनाते हैं जिन्हें हाथ से काम करने में समस्या होती है. अगर माउस का इस्तेमाल किया जा रहा है, तो "आपका नाम" लेबल पर कहीं भी क्लिक करें. ऐसा करने पर, इनपुट फ़ोकस मिलता है.
डिफ़ॉल्ट लेबल देने के लिए, फ़ॉर्म कंट्रोल को <label> टैग के बीच शामिल करें. इसे स्क्रीन रीडर और पॉइंटर डिवाइस, दोनों से ऐक्सेस किया जा सकता है. हालांकि, इसमें साफ़ तौर पर लेबल की तरह स्टाइल करने का हुक नहीं मिलता.
<label>Your name
<input type="text" name="name">
</label>
लेबल "हिट एरिया" होते हैं. इसलिए, साफ़ तौर पर दिखाए गए लेबल में इंटरैक्टिव एलिमेंट शामिल न करें. इसके अलावा, लेबल वाले फ़ॉर्म कंट्रोल के अलावा, किसी भी दूसरे इंटरैक्टिव कॉम्पोनेंट को भी लेबल वाले फ़ॉर्म कंट्रोल में शामिल न करें. उदाहरण के लिए, अगर आपने किसी लेबल में लिंक शामिल किया है, तो ब्राउज़र एचटीएमएल को रेंडर करेगा. हालांकि, अगर उपयोगकर्ता फ़ॉर्म कंट्रोल डालने के लिए लेबल पर क्लिक करते हैं और उन्हें किसी नए पेज पर रीडायरेक्ट किया जाता है, तो वे भ्रमित हो सकते हैं.
आम तौर पर, <label> फ़ॉर्म कंट्रोल से पहले आता है. हालांकि, रेडियो बटन और चेकबॉक्स के मामले में ऐसा नहीं होता. ऐसा करना ज़रूरी नहीं है.
यह सिर्फ़ सामान्य UX पैटर्न है. 'फ़ॉर्म के बारे में जानें' सीरीज़ में, फ़ॉर्म के डिज़ाइन के बारे में जानकारी दी गई है.
रेडियो बटन और चेकबॉक्स के ग्रुप के लिए, लेबल उस फ़ॉर्म कंट्रोल के लिए ऐक्सेस किया जा सकने वाला नाम उपलब्ध कराता है जिससे वह जुड़ा होता है. हालांकि, कंट्रोल के ग्रुप और उनके लेबल के लिए भी लेबल की ज़रूरत होती है. ग्रुप को लेबल करने के लिए, सभी एलिमेंट को एक <fieldset> में ग्रुप करें. <legend>, ग्रुप के लिए लेबल उपलब्ध कराता है.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
इस उदाहरण में, इंप्लिसिट <label> हर एक रेडियो बटन को लेबल करता है और <legend> रेडियो बटन के ग्रुप के लिए लेबल उपलब्ध कराता है.
किसी <fieldset> को दूसरे <fieldset> में नेस्ट करना स्टैंडर्ड तरीका है. उदाहरण के लिए, अगर कोई फ़ॉर्म कई सवालों का सर्वे है, तो उसे मिलते-जुलते सवालों के ग्रुप में बांटा जा सकता है. ऐसे में, "पसंदीदा छात्र" <fieldset> को "आपके पसंदीदा" के तौर पर लेबल किए गए किसी अन्य <fieldset> में नेस्ट किया जा सकता है:
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
इन एलिमेंट के डिफ़ॉल्ट रूप से दिखने की वजह से, इनका कम इस्तेमाल किया जाता है. हालांकि, सीएसएस की मदद से <legend> और <fieldset> को स्टाइल किया जा सकता है.
सभी ग्लोबल एट्रिब्यूट के अलावा, <fieldset> में name, disabled, और form एट्रिब्यूट भी काम करते हैं.
फ़ील्डसेट बंद करने पर, नेस्ट किए गए सभी फ़ॉर्म कंट्रोल बंद हो जाते हैं. <fieldset> पर, name या form एट्रिब्यूट का ज़्यादा इस्तेमाल नहीं किया जाता. name का इस्तेमाल, फ़ील्डसेट को JavaScript की मदद से ऐक्सेस करने के लिए किया जा सकता है. हालांकि, सबमिट किए गए डेटा में फ़ील्डसेट शामिल नहीं होता. हालांकि, उसमें नेस्ट किए गए नाम वाले फ़ॉर्म कंट्रोल शामिल होते हैं.
इनपुट टाइप और डाइनैमिक कीबोर्ड
जैसा कि पहले बताया गया है, 22 अलग-अलग तरह के इनपुट होते हैं.
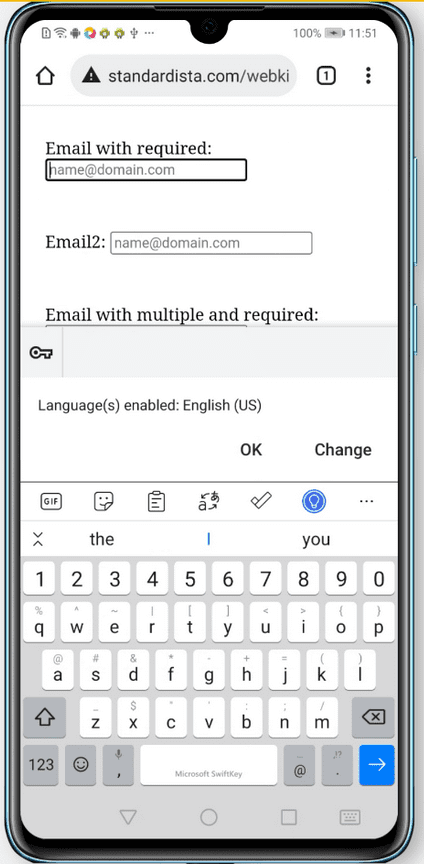
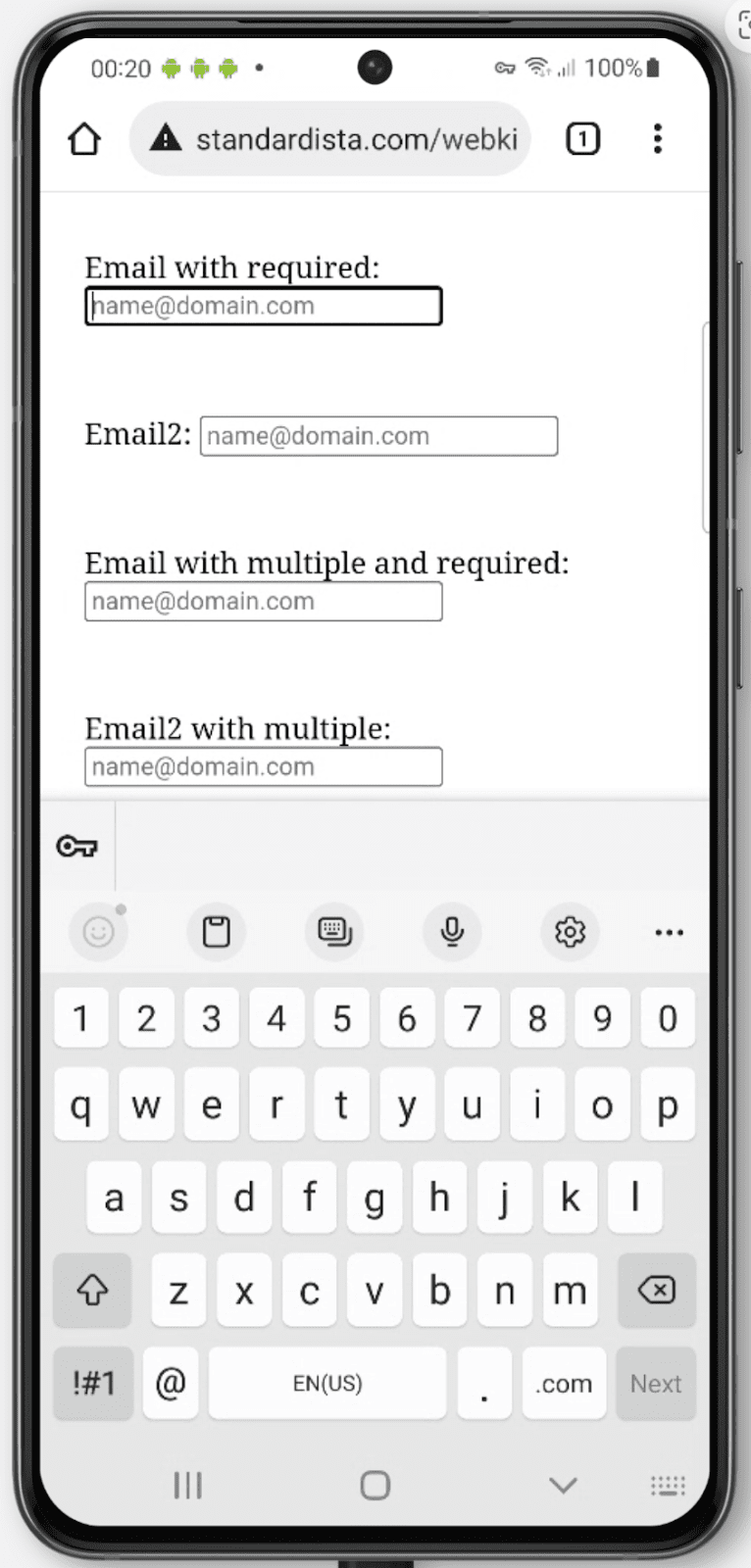
कुछ मामलों में, जब उपयोगकर्ता किसी ऐसे डिवाइस पर होता है जिसमें डाइनैमिक कीबोर्ड होता है, जो सिर्फ़ ज़रूरत के मुताबिक दिखता है, जैसे कि फ़ोन, तो इस्तेमाल किए गए इनपुट के हिसाब से यह तय होता है कि कीबोर्ड किस तरह का होगा. दिखाए गए डिफ़ॉल्ट कीबोर्ड को, ज़रूरी इनपुट के हिसाब से ऑप्टिमाइज़ किया जा सकता है.
उदाहरण के लिए, tel टाइप करने पर, टेलीफ़ोन नंबर डालने के लिए ऑप्टिमाइज़ किया गया कीपैड दिखेगा; email में @ और . शामिल हैं; और url के लिए डाइनैमिक कीबोर्ड में कोलन और स्लैश सिंबल शामिल हैं. माफ़ करें, iPhone में url इनपुट टाइप के लिए, डिफ़ॉल्ट डाइनैमिक कीबोर्ड में अब भी : शामिल नहीं है.
iPhone और दो अलग-अलग Android फ़ोन पर <input type="tel"> के लिए कीबोर्ड:



iPhone और दो अलग-अलग Android फ़ोन पर <input type="email"> के लिए कीबोर्ड:



माइक्रोफ़ोन और कैमरे को ऐक्सेस करना
फ़ाइल इनपुट टाइप <input type="file">, फ़ॉर्म के ज़रिए फ़ाइलें अपलोड करने की सुविधा देता है. फ़ाइलें किसी भी तरह की हो सकती हैं. इन्हें accept एट्रिब्यूट से तय और सीमित किया जाता है. स्वीकार किए जाने वाले फ़ाइल टाइप की सूची, कॉमा लगाकर अलग किए गए फ़ाइल एक्सटेंशन की सूची हो सकती है. इसके अलावा, यह ग्लोबल टाइप या ग्लोबल टाइप और एक्सटेंशन का कॉम्बिनेशन भी हो सकता है. उदाहरण के लिए, accept="video/*, .gif" किसी भी वीडियो फ़ाइल या ऐनिमेट किए गए GIF को स्वीकार करता है.
आवाज़ वाली फ़ाइलों के लिए "audio/*", वीडियो फ़ाइलों के लिए "video/*", और इमेज फ़ाइलों के लिए "image/*" का इस्तेमाल करें.
मीडिया कैप्चर स्पेसिफ़िकेशन में बताए गए एनोटेट किए गए capture एट्रिब्यूट का इस्तेमाल तब किया जा सकता है, जब उपयोगकर्ता के कैमरे या माइक्रोफ़ोन का इस्तेमाल करके कोई नई मीडिया फ़ाइल बनाई जानी हो. उपयोगकर्ता के सामने मौजूद इनपुट डिवाइसों के लिए, वैल्यू को user पर सेट किया जा सकता है. इसके अलावा, फ़ोन के पीछे मौजूद कैमरे या माइक्रोफ़ोन के लिए, वैल्यू को environment पर सेट किया जा सकता है. आम तौर पर, वैल्यू के बिना capture का इस्तेमाल करने पर, उपयोगकर्ता को यह चुनने का विकल्प मिलता है कि उसे किस इनपुट डिवाइस का इस्तेमाल करना है.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
पहले से मौजूद पुष्टि करने की सुविधा
फिर से, किसी भी JavaScript को शामिल किए बिना, एचटीएमएल, अमान्य वैल्यू वाले फ़ॉर्म को सबमिट होने से रोक सकता है.
कुछ सीएसएस सिलेक्टर, एचटीएमएल एट्रिब्यूट की मौजूदगी के आधार पर फ़ॉर्म कंट्रोल से मैच करते हैं. जैसे, :required और :optional बूलियन required सेट है या नहीं; :default अगर checked हार्ड कोड किया गया है, और :enabled या checked एलिमेंट के मौजूद होने के आधार पर checked.:disableddisabled :read-write स्यूडोक्लास, contenteditable सेट और फ़ॉर्म कंट्रोल वाले एलिमेंट से मैच करता है. ये कंट्रोल डिफ़ॉल्ट रूप से बदले जा सकते हैं. जैसे, number, password, और text इनपुट टाइप. हालांकि, इसमें चेकबॉक्स, रेडियो बटन या hidden टाइप वगैरह शामिल नहीं हैं. अगर आम तौर पर लिखे जा सकने वाले एलिमेंट में readonly एट्रिब्यूट सेट है, तो वह :read-only से मैच करेगा.
जब उपयोगकर्ता फ़ॉर्म कंट्रोल में जानकारी डालेगा, तब :valid,
:invalid, :in-range, और
:out-of-range जैसे सीएसएस यूज़र इंटरफ़ेस (यूआई) सिलेक्टर की स्थिति के हिसाब से चालू और बंद होगा. जब उपयोगकर्ता किसी फ़ॉर्म कंट्रोल से बाहर निकलता है, तो पूरी तरह से काम न करने वाला :user-invalid या :user-valid स्यूडो-क्लास मैच होगा.
सीएसएस का इस्तेमाल करके, यह जानकारी दी जा सकती है कि फ़ॉर्म के साथ इंटरैक्ट करते समय, फ़ॉर्म कंट्रोल ज़रूरी और मान्य हैं या नहीं. सीएसएस का इस्तेमाल करके, उपयोगकर्ताओं को सबमिट बटन पर तब तक क्लिक करने से भी रोका जा सकता है, जब तक फ़ॉर्म मान्य नहीं हो जाता:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
यह सीएसएस स्निपेट, एंटी-पैटर्न है. आपका यूज़र इंटरफ़ेस (यूआई) आसान और साफ़ दिख सकता है, लेकिन कई उपयोगकर्ता गड़बड़ी का मैसेज पाने के लिए फ़ॉर्म सबमिट करने की कोशिश करते हैं. सबमिट बटन को इस तरह बंद करने से, पाबंदी की पुष्टि नहीं की जा सकती. यह एक ऐसी सुविधा है जिस पर कई उपयोगकर्ता भरोसा करते हैं.
लागू की गई सीएसएस, यूज़र इंटरफ़ेस (यूआई) की मौजूदा स्थिति के आधार पर लगातार अपडेट होती रहती है. उदाहरण के लिए, जब email, number, url, और तारीख जैसे टाइप के साथ पाबंदियों वाले इनपुट टाइप शामिल किए जाते हैं, तो अगर वैल्यू नॉन-नल (खाली नहीं) है और मौजूदा वैल्यू मान्य ईमेल, नंबर, यूआरएल, तारीख या समय नहीं है, तो :invalid सीएसएस स्यूडो-क्लास मैच करेगा. यह लगातार अपडेट होना, एचटीएमएल की पहले से मौजूद पाबंदी की पुष्टि करने की सुविधा से अलग है. यह सुविधा सिर्फ़ तब काम करती है, जब उपयोगकर्ता फ़ॉर्म सबमिट करने की कोशिश करता है.
कंस्ट्रेंट की पुष्टि करने की सुविधा, सिर्फ़ एचटीएमएल एट्रिब्यूट की मदद से सेट की गई कंस्ट्रेंट के लिए काम करती है. :required और :valid/:invalid स्यूडोक्लास के आधार पर, किसी एलिमेंट को स्टाइल किया जा सकता है. हालांकि, फ़ॉर्म सबमिट करने पर, ब्राउज़र से गड़बड़ी के मैसेज मिलते हैं. ये मैसेज, required, pattern, min, max, और type एट्रिब्यूट से जुड़ी गड़बड़ियों की वजह से मिलते हैं.

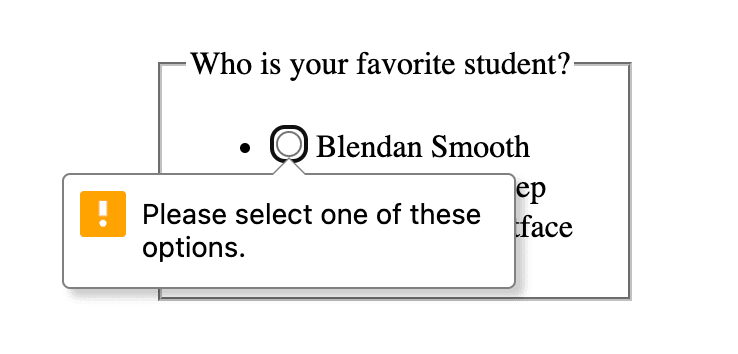
जब हम पसंदीदा छात्र को चुनने के बिना फ़ॉर्म सबमिट करने की कोशिश करते हैं, तो validityState.valueMissing गड़बड़ी की वजह से, शर्त की पुष्टि करने की सुविधा फ़ॉर्म सबमिट करने से रोकती है.
अगर validityState प्रॉपर्टी में से कोई true दिखता है, तो सबमिशन ब्लॉक हो जाता है और ब्राउज़र, पहले गलत फ़ॉर्म कंट्रोल में गड़बड़ी का मैसेज दिखाता है. इस मैसेज पर फ़ोकस करके उसे फ़ोकस किया जाता है. जब उपयोगकर्ता किसी फ़ॉर्म सबमिशन को चालू करता है और उसमें अमान्य वैल्यू होती हैं,
तो पहले अमान्य फ़ॉर्म कंट्रोल पर गड़बड़ी का मैसेज दिखेगा और उस पर फ़ोकस मिलेगा. अगर ज़रूरी कंट्रोल के लिए कोई वैल्यू सेट नहीं है, संख्या वाली वैल्यू तय सीमा से बाहर है या वैल्यू type एट्रिब्यूट के लिए ज़रूरी टाइप की नहीं है, तो फ़ॉर्म की पुष्टि नहीं की जाएगी और उसे सबमिट नहीं किया जाएगा. साथ ही, गड़बड़ी का मैसेज दिखेगा.
अगर number, तारीख या समय की वैल्यू, कम से कम min से कम है या ज़्यादा से ज़्यादा max सेट है, तो कंट्रोल :out-of-range और :invalid होगा. साथ ही, फ़ॉर्म सबमिट करने की कोशिश करने पर उपयोगकर्ता को valididityState.rangeUnderflow,validityState.rangeOverflow गड़बड़ी के बारे में सूचना दी जाएगी. अगर वैल्यू, step वैल्यू से मेल नहीं खाती है, तो कंट्रोल :out-of-range (और :invalid) होगा. भले ही, वैल्यू को साफ़ तौर पर सेट किया गया हो या डिफ़ॉल्ट रूप से 1 पर सेट किया गया हो. साथ ही, validityState.stepMismatch गड़बड़ी दिखेगी. गड़बड़ी, बबल के तौर पर दिखती है. साथ ही, डिफ़ॉल्ट रूप से गड़बड़ी को ठीक करने के बारे में मददगार जानकारी देती है.
वैल्यू की लंबाई के लिए मिलते-जुलते एट्रिब्यूट हैं: minlength और maxlength एट्रिब्यूट, सबमिट करने पर उपयोगकर्ता को validityState.tooLong या validityState.tooShort के साथ गड़बड़ी की चेतावनी देंगे.
maxlength, उपयोगकर्ता को बहुत ज़्यादा वर्ण डालने से भी रोकता है.
maxlength एट्रिब्यूट का इस्तेमाल करने से, उपयोगकर्ता को खराब अनुभव मिल सकता है. आम तौर पर, उपयोगकर्ता को अनुमति वाली वर्ण सीमा से ज़्यादा वर्ण डालने की अनुमति देना बेहतर होता है. इसके लिए, एक काउंटर दिया जाता है. यह काउंटर, <output> एलिमेंट के तौर पर भी दिया जा सकता है. यह एलिमेंट, फ़ॉर्म के साथ सबमिट नहीं किया जाता. इससे उपयोगकर्ता, टेक्स्ट में तब तक बदलाव कर सकता है, जब तक कि आउटपुट में यह न दिखे कि अनुमति वाली वर्ण सीमा से ज़्यादा वर्ण डाले गए हैं. maxlength को आपके एचटीएमएल में शामिल किया जा सकता है. हमने जो भी बातें की हैं उन सभी की तरह, यह भी JavaScript के बिना काम करता है. इसके बाद, लोड होने पर, maxlength एट्रिब्यूट की वैल्यू का इस्तेमाल करके, JavaScript में वर्ण काउंटर बनाया जा सकता है.
ऐसा लगता है कि कुछ इनपुट टाइप में डिफ़ॉल्ट रूप से पाबंदियां हैं, लेकिन ऐसा नहीं है. उदाहरण के लिए, tel इनपुट टाइप, डाइनैमिक कीबोर्ड वाले डिवाइसों पर अंकों वाला टेलीफ़ोन कीपैड उपलब्ध कराता है. हालांकि, यह मान्य वैल्यू पर कोई पाबंदी नहीं लगाता. इसके और अन्य इनपुट टाइप के लिए,
pattern एट्रिब्यूट होता है. आपके पास एक रेगुलर एक्सप्रेशन तय करने का विकल्प होता है. वैल्यू को मान्य माना जा सके, इसके लिए यह ज़रूरी है कि वह रेगुलर एक्सप्रेशन से मेल खाए.
अगर कोई वैल्यू खाली स्ट्रिंग है और वैल्यू देना ज़रूरी नहीं है, तो इससे validityState.patternMismatch
गड़बड़ी नहीं होगी. अगर patternMismatch के बजाय validityState.valueMissing के लिए गड़बड़ी का डिफ़ॉल्ट मैसेज दिखाना ज़रूरी है और वह खाली है, तो उपयोगकर्ता को validityState.valueMissing के लिए गड़बड़ी का डिफ़ॉल्ट मैसेज दिखाया जाएगा.
हो सकता है कि validityState.typeMismatch को देखकर आपको ईमेल न मिलें. हो सकता है कि आप pattern एट्रिब्यूट को शामिल करना चाहें, ताकि बिना TLD वाले इंट्रानेट ईमेल पतों को मान्य न माना जाए.
पैटर्न एट्रिब्यूट की मदद से, रेगुलर एक्सप्रेशन दिया जा सकता है. वैल्यू को इस रेगुलर एक्सप्रेशन से मैच करना होगा. पैटर्न मैच की ज़रूरत होने पर,
यह पक्का करें कि उपयोगकर्ता को यह साफ़ तौर पर पता हो कि क्या उम्मीद की जानी चाहिए.
यह सब JavaScript की एक लाइन के बिना किया जा सकता है. हालांकि, एचटीएमएल एपीआई होने के नाते, पाबंदी की पुष्टि के दौरान कस्टम मैसेज शामिल करने के लिए, JavaScript का इस्तेमाल किया जा सकता है. JavaScript का इस्तेमाल करके, यह भी अपडेट किया जा सकता है कि पासवर्ड में कितने वर्ण बचे हैं. साथ ही, पासवर्ड की सुरक्षा के लिए प्रोग्रेस बार दिखाया जा सकता है. इसके अलावा, पासवर्ड डालने की प्रोसेस को डाइनैमिक तरीके से बेहतर बनाने के लिए, कई और तरीके भी अपनाए जा सकते हैं.
उदाहरण
इस उदाहरण में, <dialog> में एक फ़ॉर्म दिया गया है. इसमें, साफ़ लेबल और निर्देशों के साथ तीन फ़ॉर्म कंट्रोल और दो 'सबमिट करें' बटन के साथ नेस्ट किए गए <form> हैं.
'सबमिट करें' बटन पर क्लिक करने से डायलॉग बॉक्स बंद हो जाता है. फ़ॉर्म के डिफ़ॉल्ट तरीके को बदलने के लिए, formmethod="dialog" का इस्तेमाल करें. साथ ही, डेटा सबमिट किए बिना या उसे मिटाए बिना <dialog> को बंद करें. आपको formnovalidate भी शामिल करना होगा. ऐसा न करने पर, ब्राउज़र यह पुष्टि करने की कोशिश करेगा कि सभी ज़रूरी फ़ील्ड में वैल्यू मौजूद है या नहीं. ऐसा हो सकता है कि उपयोगकर्ता कोई डेटा डाले बिना, डायलॉग और फ़ॉर्म को बंद करना चाहे. ऐसा होने पर, पुष्टि होने की वजह से ऐसा नहीं होगा. aria-label="close" को शामिल करें, क्योंकि “X" एक विज़ुअल क्यू है, लेकिन जानकारी देने वाला लेबल नहीं है.
फ़ॉर्म कंट्रोल में सभी लेबल अपने-आप जुड़ जाते हैं. इसलिए, आपको id या for एट्रिब्यूट शामिल करने की ज़रूरत नहीं है. इनपुट एलिमेंट में, ज़रूरी एट्रिब्यूट की वैल्यू मौजूद है. इसलिए, इन एलिमेंट को सबमिट करना ज़रूरी है. संख्या के इनपुट में step को साफ़ तौर पर सेट किया गया है, ताकि यह दिखाया जा सके कि step को कैसे शामिल किया जाता है. step की डिफ़ॉल्ट वैल्यू 1 होती है. इसलिए, इस एट्रिब्यूट को शामिल नहीं किया जा सकता.
<select> एट्रिब्यूट की डिफ़ॉल्ट वैल्यू मौजूद है, इसलिए required एट्रिब्यूट की ज़रूरत नहीं है. हर विकल्प के लिए value एट्रिब्यूट को शामिल करने के बजाय, वैल्यू डिफ़ॉल्ट रूप से अंदरूनी टेक्स्ट पर सेट होती है.
आखिर में मौजूद 'सबमिट करें' बटन, फ़ॉर्म के तरीके को POST पर सेट करता है. क्लिक करने पर, हर वैल्यू की पुष्टि की जाएगी. अगर सभी वैल्यू मान्य हैं, तो फ़ॉर्म का डेटा सबमिट हो जाएगा, डायलॉग बंद हो जाएगा, और पेज thankyou.php पर रीडायरेक्ट हो सकता है. thankyou.php, ऐक्शन यूआरएल होता है. अगर कोई वैल्यू मौजूद नहीं है या संख्या वाली वैल्यू में चरण का मेल नहीं खाता है या वह रेंज से बाहर है, तो ब्राउज़र से जुड़ा गड़बड़ी का मैसेज दिखेगा. साथ ही, फ़ॉर्म सबमिट नहीं होगा और डायलॉग बॉक्स बंद नहीं होगा.
गड़बड़ी के डिफ़ॉल्ट मैसेज को validityState.setCustomValidity('message here') के तरीके से अपनी पसंद के मुताबिक बनाया जा सकता है. बस ध्यान रखें कि अगर आपने कोई कस्टम मैसेज सेट किया है, तो सब कुछ मान्य होने पर, मैसेज को साफ़ तौर पर खाली स्ट्रिंग पर सेट किया जाना चाहिए. ऐसा न होने पर फ़ॉर्म सबमिट नहीं होगा.
दूसरी ज़रूरी बातें
फ़ॉर्म में सही डेटा डालने में उपयोगकर्ताओं की मदद करने के लिए, एक पूरा सेक्शन है. अच्छे उपयोगकर्ता अनुभव के लिए, उपयोगकर्ताओं को गड़बड़ी करने से रोकना ज़रूरी है. इसके लिए, निर्देशों को शामिल करें और ज़रूरत के मुताबिक संकेत दें. इस सेक्शन में बताया गया है कि सिर्फ़ एचटीएमएल से क्लाइंट-साइड पुष्टि कैसे की जा सकती है, लेकिन क्लाइंट-साइड और सर्वर-साइड, दोनों पर पुष्टि करना ज़रूरी है. फ़ॉर्म भरने के दौरान, पुष्टि करने की सुविधा को परेशानी पैदा किए बिना उपलब्ध कराया जा सकता है. जैसे, वैल्यू सही होने पर सही का निशान जोड़ना. हालांकि, फ़ॉर्म कंट्रोल पूरा होने से पहले गड़बड़ी का मैसेज न दिखाएं. अगर उपयोगकर्ता ने कोई गलती की है, तो उसे बताएं कि गलती कहां हुई है और क्या गलत किया है.
फ़ॉर्म डिज़ाइन करते समय, यह याद रखना ज़रूरी है कि दुनिया भर में नाम, पते के फ़ॉर्मैट वगैरह के अलग-अलग स्टैंडर्ड हैं. हो सकता है कि किसी के पास सरनेम के तौर पर सिर्फ़ एक अक्षर हो (या कोई सरनेम नहीं हो), शायद उनके पास पिन कोड न हो, उनके मोहल्ले का पता तीन लाइन में हो या उनके पास मोहल्ले का पता न हो. हो सकता है कि यह व्यक्ति आपके फ़ॉर्म का अनुवाद किया गया वर्शन देख रहा हो.
फ़ॉर्म के कंट्रोल, उनके लेबल, और गड़बड़ी के मैसेज, स्क्रीन पर दिखने चाहिए. साथ ही, ये सटीक और सही जानकारी देने वाले, प्रोग्राम के हिसाब से तय किए जा सकने वाले,
और प्रोग्राम के हिसाब से सही फ़ॉर्म एलिमेंट या ग्रुप से जुड़े होने चाहिए. autocomplete एट्रिब्यूट का इस्तेमाल, फ़ॉर्म को तेज़ी से भरने और सुलभता को बेहतर बनाने के लिए किया जा सकता है और किया जाना चाहिए.
एचटीएमएल, बुनियादी फ़ॉर्म कंट्रोल को ऐक्सेस करने के लिए सभी टूल उपलब्ध कराता है. फ़ॉर्म का कोई एलिमेंट या प्रोसेस जितनी ज़्यादा इंटरैक्टिव होगी, उतना ही फ़ोकस मैनेजमेंट, ARIA के नाम, भूमिकाओं, और वैल्यू को सेट करने और अपडेट करने के लिए, सुलभता पर ज़्यादा ध्यान देने की ज़रूरत होगी. साथ ही, ज़रूरत के हिसाब से ARIA लाइव सूचनाओं पर भी ध्यान देना होगा. हालांकि, यहां हमने जाना है कि सिर्फ़ एचटीएमएल का इस्तेमाल करके, ARIA या JavaScript के बिना भी, ऐक्सेस और पुष्टि करने के लक्ष्य को हासिल किया जा सकता है.
देखें कि आपको क्या समझ आया
फ़ॉर्म के बारे में अपनी जानकारी को जांचें.
रेडियो बटन को एक ही ग्रुप का हिस्सा कैसे बनाया जाता है?
name एट्रिब्यूट की एक जैसी वैल्यू दें.id एट्रिब्यूट की एक ही वैल्यू सबमिट करें.उपयोगकर्ता को यह बताने के लिए कि यह फ़ॉर्म फ़ील्ड किस काम का है, किस एचटीएमएल एलिमेंट का इस्तेमाल किया जाता है?
<h1><title><label>
