대부분의 사이트와 애플리케이션에는 웹 양식이 포함되어 있습니다. DoWebsites<form> 요소에 포함되어 있습니다.
HTML <form> 요소는 정보 제출을 위한 대화형 컨트롤이 포함된 문서 랜드마크를 식별합니다. <form>에 중첩된 폼을 구성하는 모든 대화형(및 비대화형) 양식 컨트롤을 확인할 수 있습니다.
HTML은 강력합니다. 이 섹션에서는 자바스크립트를 추가하지 않고 HTML이 할 수 있는 작업을 다루며 HTML의 기능에 초점을 맞춥니다. 양식 데이터를 클라이언트 측에서 사용하여 UI를 업데이트하는 방법에는 일반적으로 CSS 또는 JavaScript가 사용되며 이는 여기에서 다루지 않습니다. Forms 학습 과정이 있습니다. 여기서는 해당 섹션을 복제하지는 않지만 여러 양식 컨트롤과 이를 지원하는 HTML 속성을 소개합니다.
양식을 사용하면 사용자가 웹사이트 또는 애플리케이션과 상호작용하고, 입력된 정보를 검사하고, 데이터를 서버에 제출할 수 있습니다. HTML 속성을 사용하면 사용자에게 양식 컨트롤을 선택하거나 값을 입력하도록 요구할 수 있습니다. HTML 속성은 값이 일치해야 하는 특정 기준을 정의할 수 있습니다. 사용자가 양식을 제출하려고 하면 모든 양식 컨트롤 값이 클라이언트 측 제약 조건 유효성 검사를 거치며 데이터가 필수 기준과 일치할 때까지 제출을 방지할 수 있습니다. 이 모든 작업이 JavaScript 없이 이루어집니다. 이 기능을 사용 중지할 수도 있습니다. <form> 또는 더 자주 버튼의 formnovalidate에 novalidate 속성을 설정하여 나중에 완료할 수 있도록 양식 데이터를 저장하면 유효성 검사가 방지됩니다.
양식 제출
사용자가 양식 내에 중첩된 제출 버튼을 활성화하면 양식이 제출됩니다. 버튼에 <input>를 사용하는 경우 '값'은 버튼의 라벨이며 버튼에 표시됩니다. <button> 사용 시 라벨은 여는 태그와 닫는 <button> 태그 사이의 텍스트입니다. 제출 버튼은 다음 두 가지 방법으로 작성할 수 있습니다.
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
매우 간단한 양식의 경우 내부에 몇 가지 양식 입력란과 제출 버튼이 있는 <form> 요소가 필요합니다. 하지만 양식을 제출하는 것에는 그 이상의 의미가 있습니다.
<form> 요소의 속성은 양식이 제출되는 HTTP 메서드와 양식 제출을 처리하는 URL을 설정합니다. 예. 양식을 제출하고 처리할 수 있으며 JavaScript 없이 새 페이지를 로드할 수 있습니다. <form> 요소가 그만큼 강력합니다.
<form> 요소의 action 및 method 속성 값은 양식 데이터를 처리하는 URL과 데이터를 제출하는 데 사용되는 HTTP 메서드를 각각 정의합니다.
기본적으로 양식 데이터는 현재 페이지로 전송됩니다. 그 외의 경우에는 action 속성을 데이터를 전송할 위치의 URL로 설정합니다.
전송되는 데이터는 양식의 다양한 양식 컨트롤의 이름/값 쌍으로 구성됩니다. 기본적으로 여기에는 name가 있는 양식 내에 중첩된 모든 양식 컨트롤이 포함됩니다. 그러나 form 속성을 사용하면 <form> 외부에 양식 컨트롤을 포함하고 <form> 내에 중첩된 양식 컨트롤을 생략할 수 있습니다. 양식 컨트롤 및 <fieldset>에서 지원되는 form 속성은 값으로 컨트롤이 연결된 양식의 id를 사용하며, 반드시 중첩된 양식의 id를 사용하지 않아도 됩니다. 즉, 양식 컨트롤은 <form>에 물리적으로 중첩될 필요가 없습니다.
method 속성은 요청의 HTTP 프로토콜(일반적으로 GET 또는 POST)을 정의합니다. GET를 사용하면 양식 데이터가 action의 URL에 추가된 name=value 쌍의 매개변수 문자열로 전송됩니다.
POST를 사용하면 데이터가 HTTP 요청의 본문에 추가됩니다. 비밀번호 및 신용카드 정보와 같은 보안 데이터를 전송할 때는 항상 POST를 사용하세요.
DIALOG 메서드도 있습니다. <form method="dialog">가 <dialog> 내에 있으면 양식을 제출하면 대화상자가 닫힙니다. 데이터가 지워지거나 제출되지는 않지만 제출 이벤트가 발생합니다. JavaScript 없이 다시 실행합니다. 자세한 내용은 대화상자 섹션을 참고하세요. 단, 이렇게 하면 양식이 제출되지 않으므로 제출 버튼에 formmethod="dialog"와 formnovalidate를 모두 포함하는 것이 좋습니다.
양식 버튼에는 이 섹션의 시작 부분에 설명된 속성보다 많은 속성이 있을 수 있습니다. 버튼에 formaction, formenctype, formmethod, formnovalidate 또는 formtarget 속성이 포함된 경우 양식 제출을 활성화하는 버튼에 설정된 값이 <form>에 설정된 action, enctype, method, target보다 우선 적용됩니다. 제약 조건 유효성 검사는 양식 제출 전에 발생하지만 활성화된 제출 버튼에 formnovalidate가 없고 <form>에 novalidate가 없는 경우에만 발생합니다.
양식을 제출하는 데 사용된 버튼을 캡처하려면 버튼에 name를 부여합니다. 이름이나 값이 없는 버튼은 양식 제출 시 양식 데이터와 함께 전송되지 않습니다.
양식 제출 후
사용자가 작성한 온라인 양식을 제출하면 관련 양식 컨트롤의 이름과 값이 제출됩니다. 이름은 name 속성의 값입니다. 값은 value 속성의 콘텐츠 또는 사용자가 입력하거나 선택한 값에서 가져옵니다. <textarea>의 값은 내부 텍스트입니다.
<select>의 값은 선택된 <option>의 value입니다. 또는 <option>에 value 속성이 포함되지 않은 경우 선택된 옵션의 내부 텍스트입니다.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
'Hoover Sukhdeep'을 선택하거나(또는 브라우저에 첫 번째 옵션 값이 표시되어 기본적으로 선택되므로 아무것도 하지 않음) 제출 버튼을 클릭하면 이 페이지가 새로고침되고 URL이 다음으로 설정됩니다.
https://web.dev/learn/html/forms?student=hoover
두 번째 옵션에는 value 속성이 없으므로 내부 텍스트가 값으로 제출됩니다. 'Blendan Smooth'를 선택하고 제출 버튼을 클릭하면 이 페이지가 새로고침되고 URL이 다음으로 설정됩니다.
https://web.dev/learn/html/forms?student=Blendan+Smooth
양식이 제출되면 전송되는 정보에는 선택되지 않은 체크박스, 선택되지 않은 라디오 버튼, 양식을 제출한 버튼을 제외한 모든 버튼의 이름과 값을 제외한 name가 있는 이름이 지정된 모든 양식 컨트롤의 이름과 값이 포함됩니다. 다른 모든 양식 컨트롤의 경우 양식 컨트롤에 이름이 있지만 값이 입력되지 않았거나 기본값이 지정되지 않은 경우 양식 컨트롤의 name가 빈 값으로 제출됩니다.
22가지 입력 유형이 있으므로 모두 다룰 수는 없습니다.
값을 포함하는 것은 선택사항이며 사용자가 정보를 입력하도록 하려는 경우에는 좋지 않은 방법일 수 있습니다.
사용자가 값을 수정할 수 없는 <input> 요소의 경우 항상 값을 포함해야 합니다. 여기에는 hidden, radio, checkbox, submit, button, reset 유형의 입력 요소도 포함됩니다.
양식 컨트롤에 고유한 name를 사용하면 서버 측 데이터 처리가 간소화되므로 체크박스와 라디오 버튼을 제외하고 권장됩니다.
라디오 버튼
라디오 버튼 그룹 내에서 라디오 버튼을 선택할 때 한 번에 하나만 선택할 수 있다는 점에 주목한 적이 있다면 이는 name 속성 때문입니다. 이 '하나만 선택할 수 있음' 효과는 그룹의 각 라디오 버튼에 동일한 name를 지정하여 만듭니다.
name은 그룹별로 고유해야 합니다. 실수로 별도의 두 그룹에 동일한 name를 사용한 경우 두 번째 그룹에서 라디오 버튼을 선택하면 name가 동일한 첫 번째 그룹에서 선택한 모든 항목이 선택 해제됩니다.
선택한 라디오 버튼의 value와 함께 name이 양식과 함께 제출됩니다. 각 라디오 버튼에 관련성 있고 일반적으로 고유한 value가 있는지 확인합니다. 선택되지 않은 라디오 버튼의 값은 전송되지 않습니다.
페이지에 라디오 그룹을 원하는 만큼 많이 포함할 수 있으며 각 그룹이 독립적으로 작동하는 경우에는 각각 그룹에 고유한 name가 있어야 합니다.
이름이 동일한 그룹에서 라디오 버튼 중 하나가 포함된 페이지를 로드하려면 checked 속성을 포함합니다.
이 라디오 버튼은 사용자가 다른 라디오 버튼을 선택하더라도 :default CSS 가상 클래스와 일치합니다. 현재 선택된 라디오 버튼이 :checked 가상 클래스와 일치합니다.
사용자가 라디오 버튼 그룹에서 라디오 컨트롤을 선택해야 하는 경우 하나 이상의 컨트롤에 required 속성을 추가합니다. 그룹의 라디오 버튼에 required를 포함하면 양식 제출에 선택이 필요하지만 유효하도록 선택되는 속성이 있는 라디오 버튼이 아니어도 됩니다. 또한 <legend>에서 양식 컨트롤이 필요하다는 점을 명확하게 표시합니다. 각 개별 버튼과 함께 라디오 버튼 그룹의 라벨 지정은 나중에 설명합니다.
체크박스
그룹 내 모든 체크박스가 동일한 name를 가질 수 있습니다. 선택한 체크박스만 name 및 value가 양식과 함께 제출됩니다. 이름이 같은 체크박스가 여러 개 선택된 경우 동일한 이름이 다른 값으로 제출됩니다. 이름이 같은 양식 컨트롤이 여러 개 있는 경우, 모두 체크박스가 아니더라도 모두 앰퍼샌드로 구분되어 제출됩니다.
체크박스에 value를 포함하지 않으면 선택한 체크박스의 값이 기본적으로 on이 되며 이는 유용하지 않을 수 있습니다. chk라는 체크박스가 3개 있고 모두 선택되어 있으면 양식 제출 내용을 해독할 수 없습니다.
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
체크박스를 필수로 설정하려면 required 속성을 추가합니다. 체크박스를 선택해야 하거나 양식 컨트롤이 필요한 경우 항상 사용자에게 알립니다. 체크박스에 required를 추가하면 해당 체크박스만 필수 체크박스로 지정됩니다. 이름이 같은 다른 체크박스에는 영향을 미치지 않습니다.
라벨 및 필드 세트
사용자가 양식을 작성하는 방법을 알 수 있도록 양식에 액세스할 수 있어야 합니다. 모든 양식 컨트롤에는 라벨이 있어야 합니다.
양식 컨트롤 그룹에 라벨을 지정해야 합니다. 개별 입력, 선택, 텍스트 영역에는 <label>로 라벨이 지정되지만 양식 컨트롤 그룹에는 그룹화하는 <fieldset>의 <legend> 콘텐츠로 라벨이 지정됩니다.
이전 예에서 제출 버튼을 제외한 각 양식 컨트롤에 <label>가 있는 것을 확인할 수 있습니다. 라벨은 액세스 가능한 이름이 있는 양식 컨트롤을 제공합니다. 버튼은 콘텐츠 또는 값에서 액세스 가능한 이름을 가져옵니다. 다른 모든 양식 컨트롤에는 연결된 <label>가 필요합니다. 연결된 라벨이 없으면 브라우저는 여전히 양식 컨트롤을 렌더링하지만 사용자는 어떤 정보를 입력해야 하는지 알 수 없습니다.
양식 컨트롤을 <label>와 명시적으로 연결하려면 <label>에 for 속성을 포함합니다. 이 속성은 연결된 양식 컨트롤의 id입니다.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
라벨을 양식 컨트롤과 연결하면 다음과 같은 이점이 있습니다. 라벨을 사용하면 컨트롤에 액세스 가능한 이름을 제공하여 스크린 리더 사용자가 양식 컨트롤에 액세스할 수 있습니다. 라벨은 '적중 영역'이기도 합니다. 영역을 늘려 수동기민성 문제가 있는 사용자가 사이트를 더 유용하게 사용할 수 있도록 합니다. 마우스를 사용하는 경우 '사용자 이름' 라벨의 아무 곳이나 클릭해 보세요. 이렇게 하면 입력에 포커스가 설정됩니다.
암시적 라벨을 제공하려면 여는 <label> 태그와 닫는 <label> 태그 사이에 양식 컨트롤을 포함합니다. 스크린 리더와 포인터 기기 관점에서 모두 액세스할 수 있지만 명시적 라벨과 같은 스타일 지정 후크는 제공하지 않습니다.
<label>Your name
<input type="text" name="name">
</label>
라벨은 '클릭 영역'이므로 명시적 라벨 내에 상호작용 요소를 포함하거나 암시적 라벨에 라벨이 지정된 양식 컨트롤 이외의 다른 상호작용 구성요소를 포함하지 마세요. 예를 들어 라벨에 링크를 포함하는 경우 브라우저가 HTML을 렌더링하는 동안 사용자는 라벨을 클릭하여 양식 컨트롤을 입력하지만 새 페이지로 리디렉션되면 혼란스러워할 수 있습니다.
일반적으로 <label>는 라디오 버튼과 체크박스를 제외하고 양식 컨트롤 앞에 표시됩니다. 필수는 아닙니다.
단지 일반적인 UX 패턴일 뿐입니다. Forms 알아보기 시리즈에는 양식 디자인에 대한 정보가 포함되어 있습니다.
라디오 버튼 및 체크박스 그룹의 경우 라벨은 연결된 양식 컨트롤의 액세스 가능한 이름을 제공하지만 컨트롤 그룹과 라벨에도 라벨이 필요합니다. 그룹에 라벨을 지정하려면 모든 요소를 <fieldset>로 그룹화하고 <legend>는 그룹의 라벨을 제공합니다.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
이 예에서 암시적 <label>는 각각 라디오 버튼에 라벨을 지정하고 <legend>는 라디오 버튼 그룹의 라벨을 제공합니다.
<fieldset>를 다른 <fieldset> 내에 중첩하는 것이 표준 관행입니다. 예를 들어 양식이 많은 질문을 관련 질문 그룹으로 나눈 설문조사인 경우 '좋아하는 학생' <fieldset>은 '내 즐겨찾기'라는 라벨이 지정된 다른 <fieldset>에 중첩될 수 있습니다.
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
이러한 요소의 기본 모양으로 인해 자주 사용되지 않지만 CSS를 사용하여 <legend> 및 <fieldset>의 스타일을 지정할 수 있습니다.
<fieldset>는 모든 전역 속성 외에도 name, disabled, form 속성을 지원합니다.
fieldset를 사용 중지하면 모든 중첩된 양식 컨트롤이 사용 중지됩니다. name 및 form 속성은 <fieldset>에서 그다지 유용하지 않습니다. name는 JavaScript로 fieldset에 액세스하는 데 사용할 수 있지만 fieldset 자체는 제출된 데이터에 포함되지 않습니다 (내에 중첩된 이름이 지정된 양식 컨트롤이 포함됨).
입력 유형 및 동적 키보드
앞서 언급했듯이 22가지 유형의 입력이 있습니다.
사용자가 필요에 따라만 표시되는 동적 키보드가 있는 기기(예: 휴대전화)를 사용하는 경우, 사용되는 입력 유형에 따라 표시되는 키보드 유형이 결정되는 경우도 있습니다. 표시되는 기본 키보드는 필요한 입력 유형에 맞게 최적화할 수 있습니다.
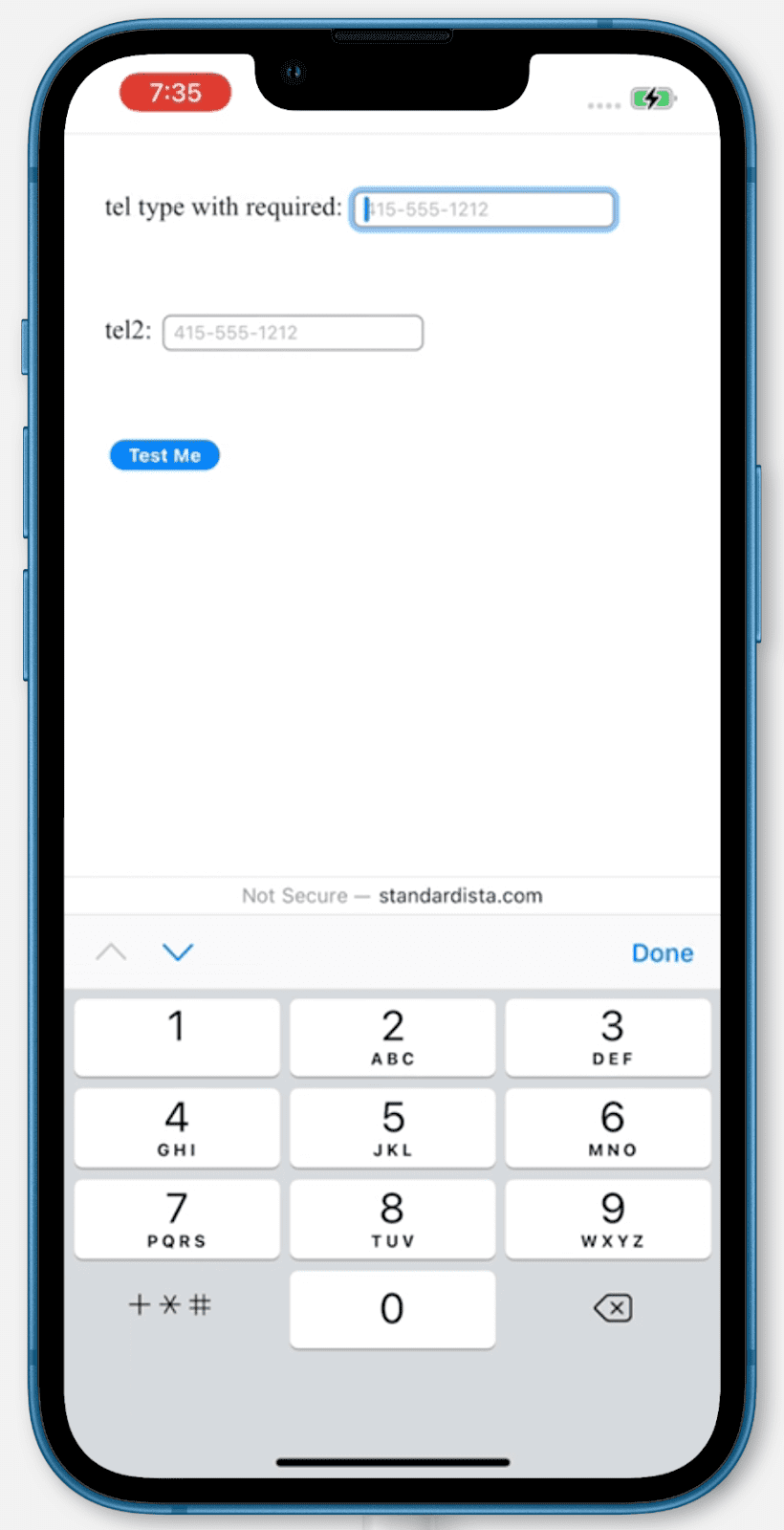
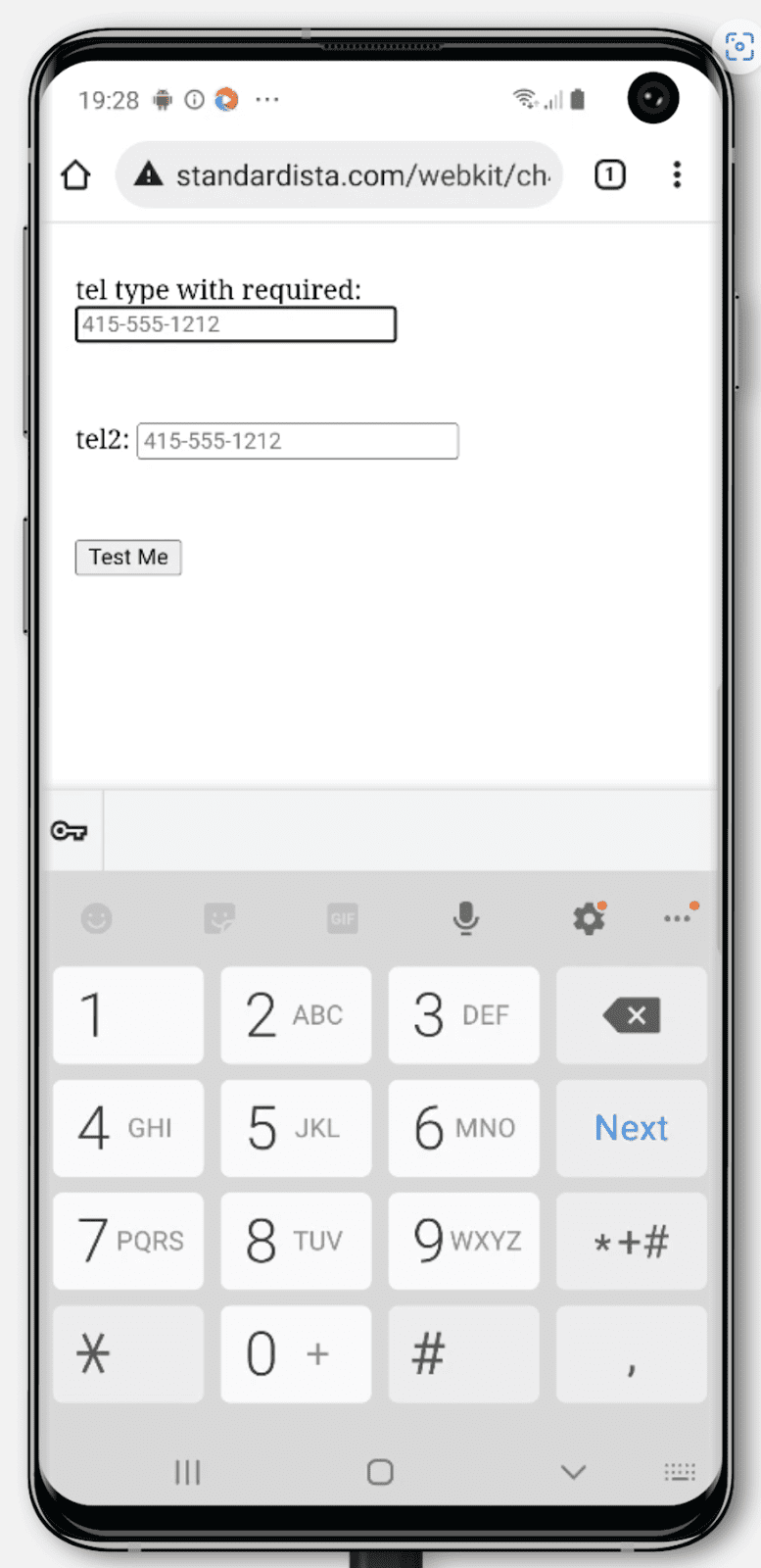
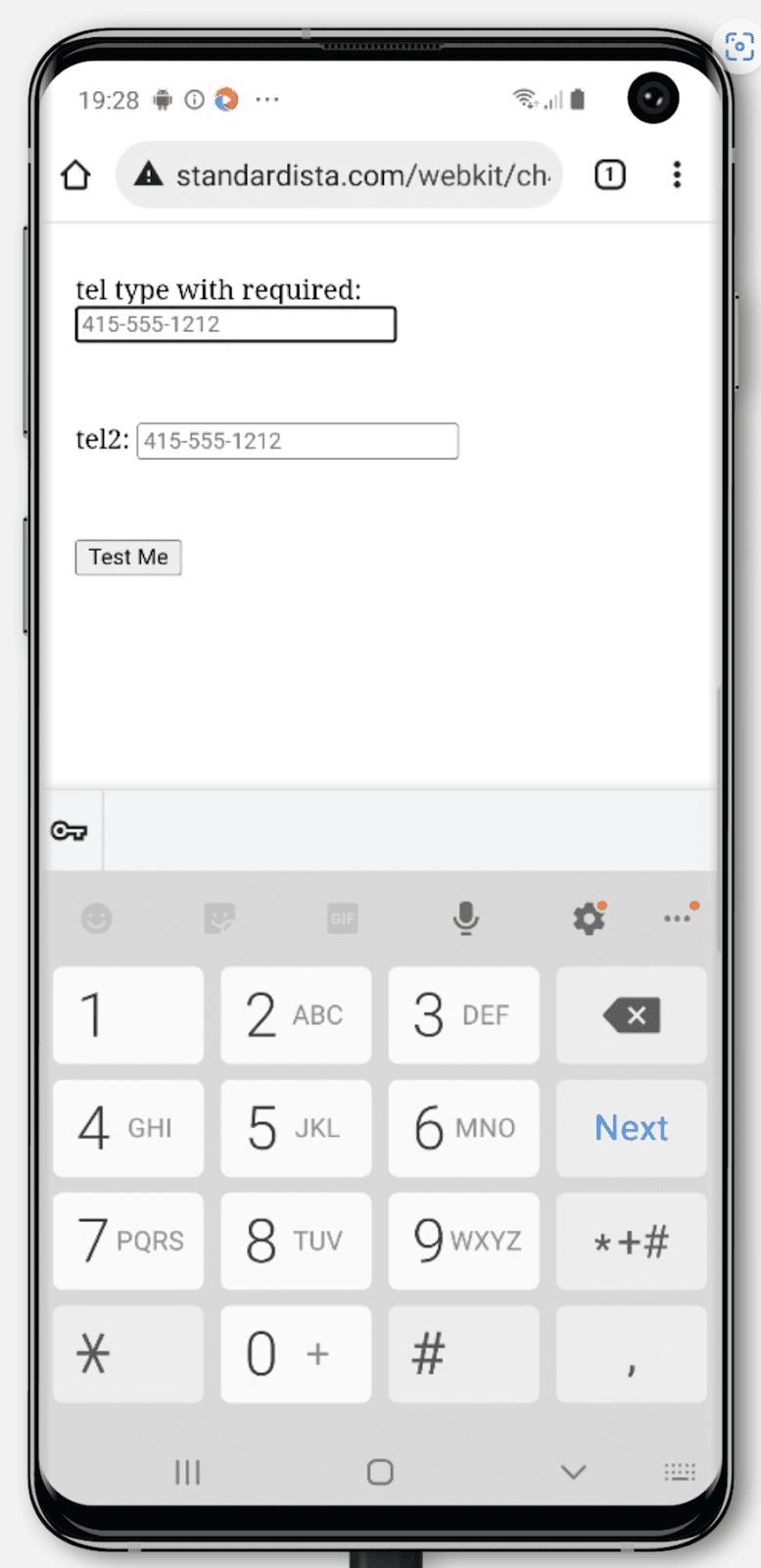
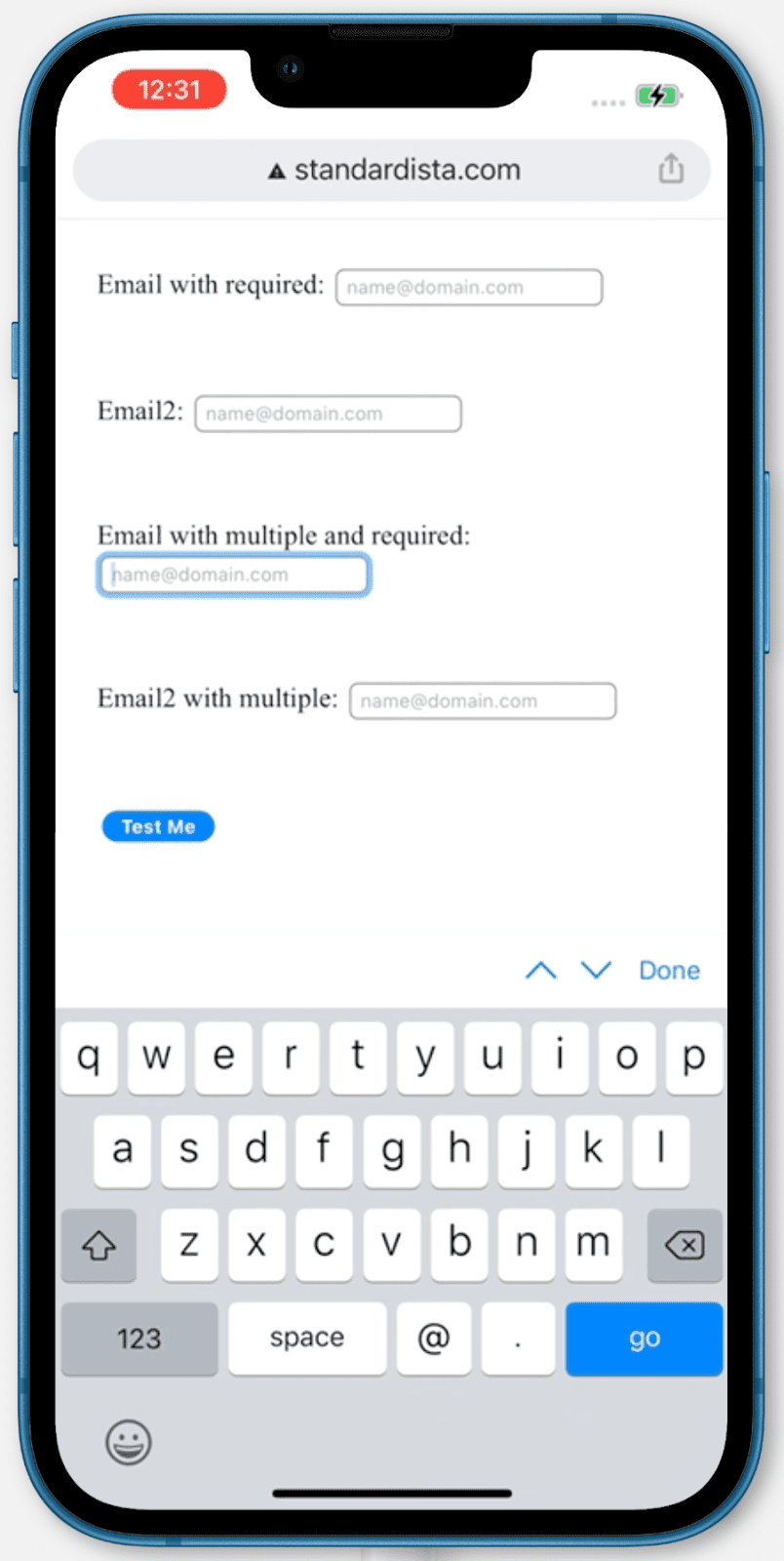
예를 들어 tel를 입력하면 전화번호 입력에 최적화된 키패드가 표시되고 email에는 @ 및 .가 포함되며 url의 동적 키보드에는 콜론과 슬래시 기호가 포함됩니다. 안타깝게도 iPhone에는 여전히 url 입력 유형의 기본 동적 키보드에 :가 포함되어 있지 않습니다.
iPhone 및 두 가지 Android 휴대전화의 <input type="tel">용 키보드:



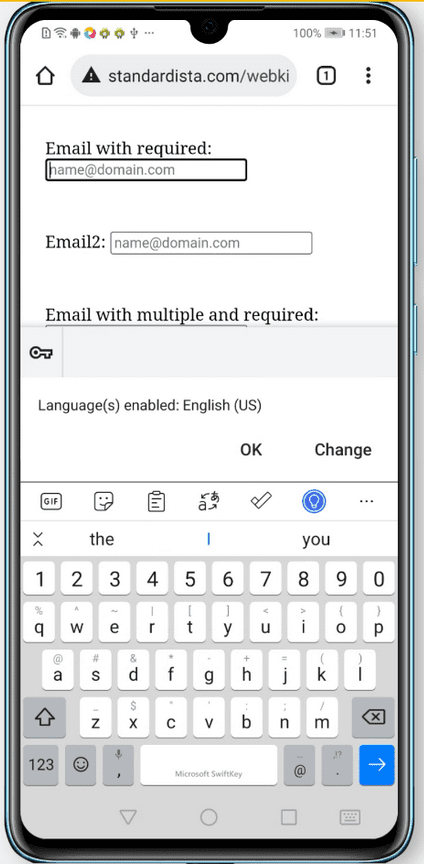
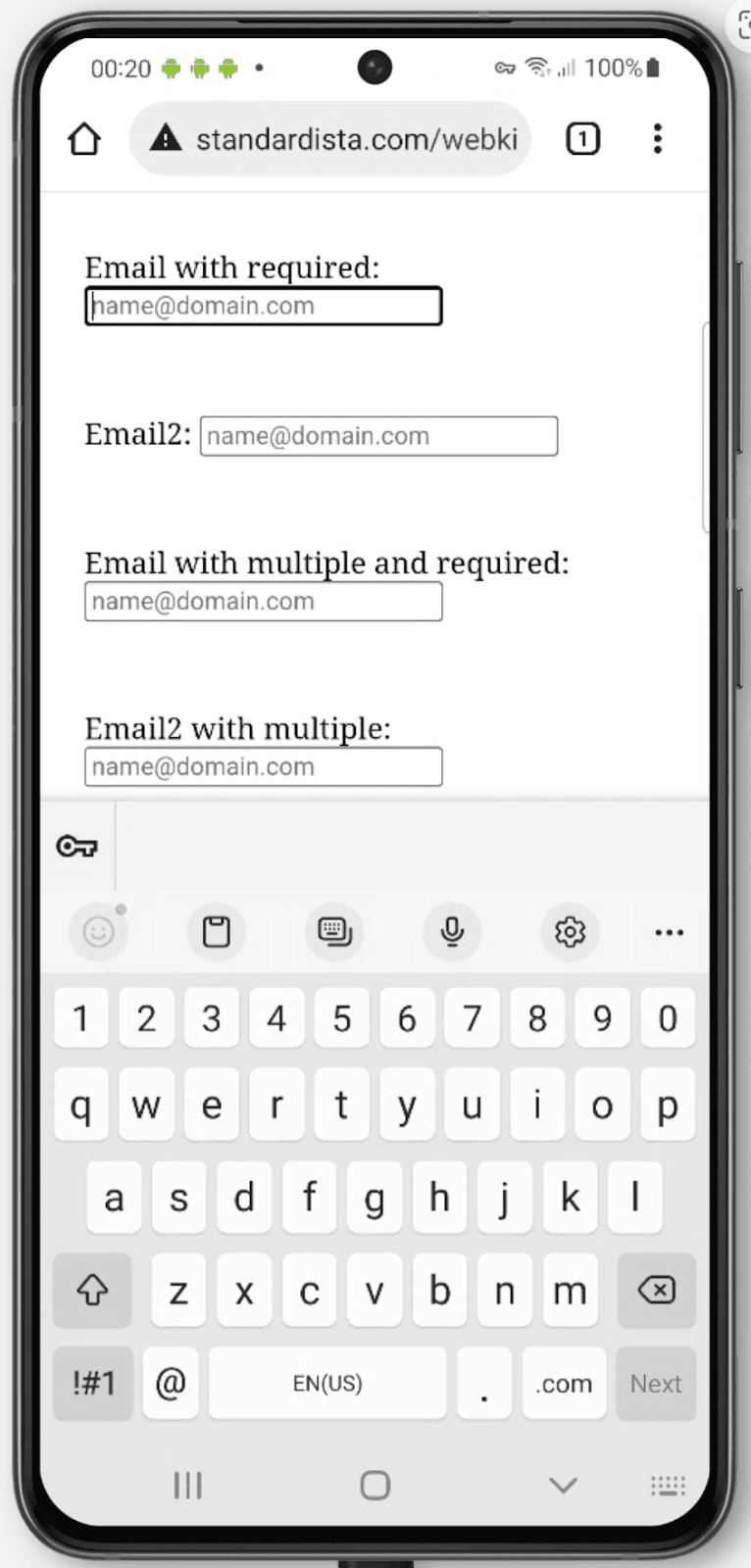
iPhone 및 두 가지 Android 휴대전화의 <input type="email">용 키보드:



마이크 및 카메라에 액세스
파일 입력 유형 <input type="file">를 사용하면 양식을 통해 파일을 업로드할 수 있습니다. 파일은 accept 속성에 의해 정의되고 제한되는 모든 유형이 될 수 있습니다. 허용되는 파일 형식 목록은 쉼표로 구분된 파일 확장자 목록, 전역 형식이거나 전역 유형과 확장자의 조합일 수 있습니다. 예를 들어 accept="video/*, .gif"는 모든 동영상 파일 또는 애니메이션 GIF를 허용합니다.
음원 파일에는 'audio/*', 동영상 파일에는 'video/*', 이미지 파일에는 'image/*'을 사용합니다.
미디어 캡처 사양에 정의된 열거형 capture 속성은 사용자의 카메라나 마이크를 사용하여 새 미디어 파일을 만들려는 경우에 사용할 수 있습니다. 사용자 대상 입력 장치의 경우 user로, 휴대전화의 후면 카메라나 마이크의 경우 environment로 값을 설정할 수 있습니다. 일반적으로 값 없이 capture를 사용하면 됩니다. 사용자가 사용할 입력 장치를 선택할 것이기 때문입니다.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
기본 제공 검증
마찬가지로 자바스크립트를 포함하지 않아도 HTML은 잘못된 값이 포함된 양식이 제출되는 것을 방지할 수 있습니다.
HTML 속성의 존재 여부에 따라 양식 컨트롤과 일치하는 몇 가지 CSS 선택자가 있습니다. 여기에는 불리언 required이 설정되어 있는지 여부에 따른 :required 및 :optional, checked가 하드코딩되어 있는지 여부에 따른 :default, 요소가 상호작용 여부 및 disabled 속성의 존재 여부에 따른 :enabled 또는 :disabled가 포함됩니다. :read-write 가상 클래스는 contenteditable 세트와 기본적으로 수정 가능한 양식 컨트롤(예: number, password, text 입력 유형, 체크박스, 라디오 버튼, hidden 유형 제외)과 일치하는 요소를 일치시킵니다. 일반적으로 쓰기 가능한 요소에 readonly 속성이 설정되어 있으면 대신 :read-only와 일치합니다.
사용자가 양식 컨트롤에 정보를 입력하면 :valid, :invalid, :in-range, :out-of-range를 비롯한 CSS UI 선택기가 상태에 따라 켜지거나 꺼집니다. 사용자가 양식 컨트롤을 종료하면 아직 완전히 지원되지 않는 :user-invalid 또는 :user-valid 가상 클래스가 일치합니다.
CSS를 사용하여 사용자가 양식과 상호작용할 때 양식 컨트롤이 필수인지, 유효한지 여부에 관한 신호를 제공할 수 있습니다. CSS를 사용하여 양식이 유효해질 때까지 사용자가 제출 버튼을 클릭하지 못하도록 할 수도 있습니다.
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
이 CSS 스니펫은 안티패턴입니다. UI가 직관적이고 명확해 보일 수 있지만 많은 사용자가 오류 메시지를 사용하기 위해 양식을 제출하려고 합니다. 이렇게 제출 버튼을 사용 중지된 것처럼 표시하면 많은 사용자가 사용하는 제약 조건 유효성 검사 기능을 사용할 수 없습니다.
적용된 CSS는 UI의 현재 상태에 따라 지속적으로 업데이트됩니다. 예를 들어 email, number, url, 날짜 유형과 같이 제약 조건이 있는 입력 유형을 포함하는 경우 값이 null이 아니고(비어 있지 않음) 현재 값이 유효한 이메일, 숫자, URL, 날짜 또는 시간이 아닌 경우 :invalid CSS 가상 클래스가 일치합니다. 이 상수 업데이트는 사용자가 양식을 제출하려고 할 때만 발생하는 내장 HTML 제약 조건 유효성 검사와 다릅니다.
내장 제약 조건 유효성 검사는 HTML 속성으로 설정된 제약 조건과만 관련이 있습니다. :required 및 :valid/:invalid 가상 클래스를 기반으로 요소의 스타일을 지정할 수 있지만 브라우저는 required, pattern, min, max, type 속성을 기반으로 한 오류로 인한 오류 메시지를 양식 제출 시 제공합니다.

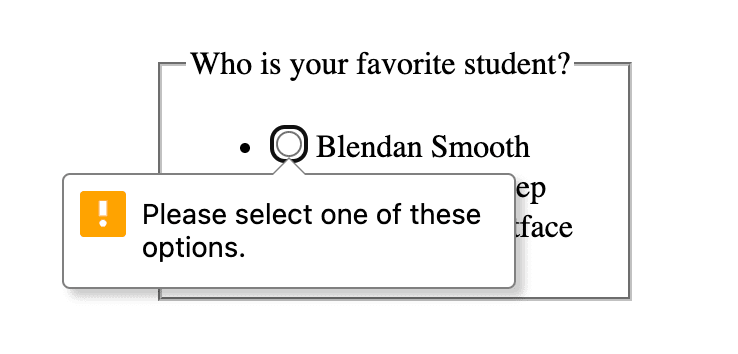
필수 즐겨찾는 학생을 선택하지 않고 양식을 제출하려고 하면 제약 조건 유효성 검사로 인해 validityState.valueMissing 오류가 발생하여 양식을 제출할 수 없습니다.
validityState 속성 중 하나라도 true를 반환하면 제출이 차단되고 브라우저가 첫 번째 잘못된 양식 컨트롤에 오류 메시지를 표시하여 포커스를 줍니다. 사용자가 양식 제출을 활성화하고 잘못된 값이 있는 경우 첫 번째 잘못된 양식 컨트롤에 오류 메시지가 표시되고 포커스가 수신됩니다. 필수 컨트롤에 설정된 값이 없거나 숫자 값이 범위를 벗어났거나 값이 type 속성에 필요한 유형이 아니면 양식의 유효성이 검증되지 않고 제출되지 않고 오류 메시지가 표시됩니다.
number, 날짜 또는 시간 값이 설정된 최소 min보다 작거나 최대 max 세트보다 큰 경우 컨트롤은 :out-of-range (및 :invalid)이 되며 사용자가 양식을 제출하려고 할 때 valididityState.rangeUnderflow, validityState.rangeOverflow 오류에 관해 알립니다. 값이 명시적으로 설정되었거나 기본값으로 1로 설정되었든 관계없이 값이 step 값과 일치하지 않으면 컨트롤이 :out-of-range(및 :invalid)이 되고 validityState.stepMismatch 오류가 발생합니다. 오류는 풍선으로 표시되며 기본적으로 실수를 수정하는 방법에 관한 유용한 정보를 제공합니다.
값 길이에 관한 유사한 속성도 있습니다. minlength 및 maxlength 속성은 제출 시 validityState.tooLong 또는 validityState.tooShort와 함께 사용자에게 오류를 알립니다.
maxlength는 사용자가 너무 많은 문자를 입력하지 못하게 합니다.
maxlength 속성을 사용하면 사용자 환경이 저하될 수 있습니다. 일반적으로 사용자가 허용되는 최대 길이를 초과하여 허용되지 않은 것으로 표시될 때까지 텍스트를 수정할 수 있도록 하여 양식과 함께 제출되지 않는 <output> 요소의 형태로 카운터를 제공하여 허용되는 문자 길이보다 더 길게 입력하도록 하는 것이 일반적으로 더 좋습니다. maxlength는 HTML에 포함할 수 있습니다. 앞서 설명한 모든 것과 마찬가지로 JavaScript 없이도 작동합니다. 그런 다음 로드 시 maxlength 속성의 값을 사용하여 JavaScript에서 이 문자 카운터를 만들 수 있습니다.
일부 입력 유형에는 기본 제약 조건이 있는 것처럼 보이지만 실제로는 그렇지 않습니다. 예를 들어 tel 입력 유형은 동적 키보드가 있는 기기에서 숫자 전화 키패드를 제공하지만 유효한 값을 제한하지는 않습니다. 이 유형과 다른 입력 유형에는 pattern 속성이 있습니다. 값이 유효하다고 간주되려면 일치해야 하는 정규 표현식을 지정할 수 있습니다.
값이 빈 문자열이고 값이 필요하지 않은 경우 validityState.patternMismatch 오류가 발생하지 않습니다. 필수 항목이며 비어 있으면 patternMismatch 대신 validityState.valueMissing의 기본 오류 메시지가 사용자에게 표시됩니다.
이메일의 경우 validityState.typeMismatch은 요구사항에 비해 너무 관대할 수 있습니다. TLD가 없는 인트라넷 이메일 주소가 유효한 것으로 허용되지 않도록 pattern 속성을 포함하는 것이 좋습니다.
패턴 속성을 사용하면 값이 일치해야 하는 정규 표현식을 제공할 수 있습니다. 패턴 일치가 필요한 경우 사용자에게 예상되는 결과를 명확하게 알려야 합니다.
이 모든 작업을 JavaScript 한 줄 없이도 실행할 수 있지만, HTML API이므로 제약 조건 유효성 검사 중에 JavaScript를 사용하여 커스텀 메시지를 포함할 수 있습니다. JavaScript를 사용하여 남은 문자 수를 업데이트하거나, 비밀번호 강도에 관한 진행률 표시줄을 표시하거나, 완성도를 동적으로 개선하는 다른 방법을 사용할 수도 있습니다.
예
이 예에서는 <dialog> 내에 양식이 있고 <form>가 중첩되어 있으며 양식 컨트롤 3개와 제출 버튼 2개가 있으며 명확한 라벨과 안내가 있습니다.
첫 번째 제출 버튼을 클릭하면 대화상자가 닫힙니다. formmethod="dialog"를 사용하여 양식의 기본 메서드를 재정의하고 데이터를 제출하거나 삭제하지 않고 <dialog>를 닫습니다. formnovalidate도 포함해야 합니다. 그렇지 않으면 브라우저에서 모든 필수 입력란에 값이 있는지 확인하는 검증을 시도합니다. 사용자는 데이터를 입력하지 않고 대화상자와 양식을 닫으려고 할 수 있습니다. 유효성 검사를 사용하면 이를 방지할 수 있습니다. 'X'는 알려진 시각적 신호이지만 설명 라벨이 아니므로 aria-label="close"를 포함합니다.
양식 컨트롤에는 모두 암시적 라벨이 있으므로 id 또는 for 속성을 포함할 필요가 없습니다. 입력 요소에는 모두 필수 속성이 있으므로 필수 요소입니다. 숫자 입력에는 step가 포함되는 방식을 보여주기 위해 step가 명시적으로 설정되어 있습니다. step는 기본적으로 1이므로 이 속성은 생략할 수 있습니다.
<select>에는 기본값이 있으므로 required 속성이 필요하지 않습니다. 각 옵션에 value 속성을 포함하는 대신 내부 텍스트가 기본값으로 설정됩니다.
끝에 있는 제출 버튼은 양식 메서드를 POST로 설정합니다. 클릭하면 각 값의 유효성이 검사됩니다. 모든 값이 유효하면 양식 데이터가 제출되고 대화상자가 닫히며 페이지가 작업 URL인 thankyou.php로 리디렉션될 수 있습니다. 값이 누락되거나 숫자 값에 단계 불일치가 있거나 범위를 벗어나면 관련 브라우저 정의 오류 메시지가 표시되고 양식이 제출되지 않으며 대화상자가 닫히지 않습니다.
기본 오류 메시지는 validityState.setCustomValidity('message here') 메서드를 사용하여 맞춤설정할 수 있습니다. 맞춤 메시지를 설정하는 경우 모든 것이 유효하거나 양식이 제출되지 않을 경우 메시지를 명시적으로 빈 문자열로 설정해야 합니다.
기타 고려사항
사용자가 양식에 올바른 데이터를 입력하도록 지원하는 방법을 다루는 섹션이 있습니다. 우수한 사용자 환경을 제공하려면 안내를 포함하고 필요에 따라 힌트를 제공하여 사용자가 실수를 하지 않도록 하는 것이 중요합니다. 이 섹션에서는 HTML만으로 클라이언트 측 유효성 검사를 제공하는 방법을 다루지만 유효성 검사는 클라이언트 측과 서버 측 모두에서 진행되어야 합니다. 값이 올바르면 체크표시를 추가하는 등 양식을 작성하는 동안 눈에 잘 띄지 않는 방식으로 유효성 검사를 제공할 수 있습니다. 하지만 양식 컨트롤이 완료되기 전에 오류 메시지를 제공하지 마세요. 사용자가 실수를 하는 경우 실수한 부분과 잘못된 부분을 사용자에게 알려줍니다.
양식을 디자인할 때는 전 세계적으로 이름, 주소 형식 등의 다양한 표준이 있음을 기억해야 합니다. 성으로 단일 글자를 사용하거나 (또는 성을 아예 넣지 않음), 우편번호가 없거나, 상세 주소가 3줄이거나, 상세 주소가 없을 수 있습니다. 이 사용자가 양식의 번역된 버전을 보고 있을 수 있습니다.
양식 컨트롤, 라벨, 오류 메시지는 화면에 표시되어야 하며, 정확하고 의미가 있어야 하며, 프로그래매틱 방식으로 확인 가능하고, 적절한 양식 요소 또는 그룹과 프로그래매틱 방식으로 연결되어야 합니다. autocomplete 속성은 양식을 더 빠르게 작성하고 접근성을 개선하는 데 사용할 수 있으며 사용해야 합니다.
HTML은 기본 양식 컨트롤에 액세스할 수 있도록 하는 모든 도구를 제공합니다. 양식 요소 또는 프로세스가 상호작용이 많을수록 포커스 관리, 필요한 경우 ARIA 이름, 역할, 값 설정 및 업데이트, 필요한 경우 ARIA 실시간 공지사항과 관련된 접근성 문제에 더 많은 주의를 기울여야 합니다. 하지만 여기에서 배운 것처럼 HTML만으로도 ARIA나 JavaScript를 사용하지 않고도 접근성 및 유효성이라는 목표를 달성할 수 있습니다.
이해도 확인
양식에 관한 지식을 테스트합니다.
라디오 버튼을 동일한 그룹에 포함하려면 어떻게 해야 하나요?
name 속성 값을 부여합니다.id 속성 값을 지정합니다.사용자에게 이 양식 필드의 용도를 알리는 데 사용되는 HTML 요소는 무엇인가요?
<h1><title><label>