Di bagian terakhir, Anda telah mempelajari bagaimana, bahkan jika Anda tidak mengetahui arti kata-kata pada halaman, ketika elemen semantik menyediakan dokumen dengan struktur yang bermakna, yang lain—mesin telusur, teknologi pendukung, pengelola masa depan, anggota tim baru—akan memahami garis besar dokumen tersebut.
Di bagian ini, Anda akan menemukan struktur dokumen; Anda akan merangkum elemen-elemen dari bagian sebelumnya; dan menandai struktur aplikasi Anda.
Memilih elemen yang tepat untuk pekerjaan saat Anda membuat kode berarti Anda tidak perlu memfaktorkan ulang atau menjadikan HTML Anda sebagai komentar. Jika Anda berpikir tentang menggunakan elemen yang tepat untuk pekerjaan itu, Anda akan sering memilih elemen yang tepat untuk pekerjaan itu. Jika tidak, Anda mungkin tidak akan melakukannya.
Setelah Anda memahami semantik markup dan mengetahui alasan pentingnya memilih elemen yang tepat, setelah mempelajari semua elemen yang berbeda, Anda biasanya akan memilih elemen yang tepat tanpa banyak, jika ada, upaya tambahan.
Situs <header>
Mari kita buat header situs. Anda akan mulai dengan markup non-semantik, dan mencari solusi yang baik sehingga Anda dapat mempelajari manfaat bagian HTML dan elemen judul selama proses ini.
Jika Anda tidak terlalu memikirkan semantik untuk header kita, Anda dapat menggunakan kode seperti ini:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
CSS dapat membuat (hampir) semua markup terlihat benar. Namun, menggunakan <div> non-semantik untuk semuanya sebenarnya akan menciptakan pekerjaan tambahan. Untuk menarget beberapa <div> dengan CSS, Anda harus menggunakan ID atau class untuk mengidentifikasi konten. Kode ini juga menyertakan komentar untuk setiap </div> penutup guna menunjukkan tag pembuka yang ditutup oleh setiap </div>.
Meskipun atribut id dan class memberikan hook untuk gaya visual dan JavaScript, atribut tersebut tidak menambahkan nilai semantik untuk pembaca layar dan (untuk sebagian besar) mesin telusur.
Anda dapat menyertakan atribut role untuk menyediakan semantik guna membuat model objek aksesibilitas (AOM) yang baik untuk pembaca layar:
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
Hal ini setidaknya menyediakan semantik dan memungkinkan penggunaan pemilih atribut di CSS, tetapi masih menambahkan komentar untuk mengidentifikasi <div> mana yang ditutup oleh setiap </div>.
Jika Anda memahami HTML, yang perlu Anda lakukan hanyalah memikirkan tujuan konten tersebut. Kemudian, Anda dapat menulis kode ini secara semantik tanpa menggunakan role dan tanpa perlu mengomentari tag penutup:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
Kode ini menggunakan dua penanda semantik: <header> dan <nav>.
Ini adalah {i>header<i} utama. Elemen <header> tidak selalu merupakan tempat terkenal. Memiliki semantik yang berbeda tergantung pada tempatnya disusun. Jika <header> berada di level teratas, tersebut adalah banner situs, peran terkenal, yang mungkin telah Anda catat di blok kode role. Saat disusun bertingkat di <main>, <article>, atau <section>, <header> hanya mengidentifikasinya sebagai header untuk bagian tersebut dan bukan menjadi tempat terkenal.
Elemen <nav> mengidentifikasi konten sebagai navigasi. Karena <nav> disusun bertingkat di judul situs, kolom ini adalah navigasi utama untuk situs. Jika disarangkan di <article> atau <section>, navigasi ini hanya akan menjadi navigasi internal untuk bagian tersebut. Dengan menggunakan elemen semantik, Anda telah membuat model objek aksesibilitas yang bermakna, atau AOM. AOM memungkinkan pembaca layar memberi tahu pengguna bahwa bagian ini terdiri dari blok navigasi utama yang dapat dinavigasi atau dilewati.
Dengan menggunakan tag penutup </nav> dan </header>, Anda tidak perlu memberi komentar untuk mengidentifikasi elemen mana yang ditutup oleh setiap tag akhir. Selain itu, penggunaan tag yang berbeda untuk elemen yang berbeda akan menghilangkan kebutuhan akan hook id dan class. Pemilih CSS dapat memiliki kekhususan yang rendah; Anda mungkin dapat menargetkan link dengan header nav a tanpa perlu mengkhawatirkan konflik.
Anda telah menulis header dengan sangat sedikit HTML dan tanpa class atau ID. Saat menggunakan HTML semantik, Anda tidak perlu melakukannya.
Situs <footer>
Mari kita buat kode {i>footer<i} situs.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
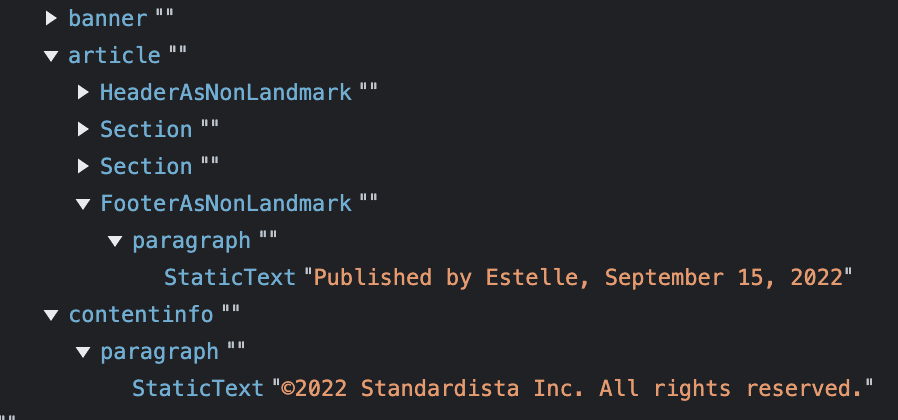
Serupa dengan <header>, apakah footer merupakan penanda bergantung pada tempat footer disusun bertingkat. Jika berupa footer situs, ini adalah penanda, dan harus berisi informasi footer situs yang Anda inginkan di setiap halaman, seperti pernyataan hak cipta, informasi kontak, dan link ke kebijakan privasi dan cookie Anda. role implisit untuk footer situs adalah contentinfo. Jika tidak, footer tidak memiliki peran implisit dan bukan penanda, seperti yang ditampilkan dalam screenshot AOM di Chrome berikut (yang memiliki <article> dengan <header> dan <footer> di antara <header> dan <footer>).

Dalam screenshot ini, ada dua footer: satu di <article> dan satu tingkat atas. Footer tingkat teratas adalah penanda dengan peran implisit contentinfo. Suatu {i>footer<i} lainnya bukan penanda. Chrome akan menampilkannya sebagai FooterAsNonLandmark; Firefox menampilkannya sebagai section.
Bukan berarti Anda tidak boleh menggunakan <footer>. Katakanlah Anda memiliki sebuah blog. Blog ini memiliki footer situs dengan peran contentinfo implisit. Setiap postingan blog juga dapat memiliki <footer>. Pada halaman landing utama blog Anda, browser, mesin telusur, dan pembaca layar mengetahui bahwa footer utama adalah footer tingkat atas, dan bahwa semua footer lainnya terkait dengan postingan tempat footer tersebut disarangkan.
Jika <footer> adalah keturunan dari <article>, <aside>, <main>, <nav>, atau <section>, maka ia bukan tonggak batas. Jika postingan muncul sendiri, bergantung pada markup, footer tersebut mungkin akan dipromosikan.
Footer sering kali menjadi tempat Anda akan menemukan informasi kontak, yang diapit dalam <address>, elemen alamat kontak. Elemen ini tidak terlalu baik diberi nama; informasi kontak digunakan untuk melampirkan informasi kontak individu atau organisasi, bukan alamat surat fisik.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
Struktur dokumen
Modul ini dimulai dengan <header> dan <footer>, karena keduanya unik hanya dalam terkadang menjadi elemen tempat terkenal, atau "bagian". Mari kita bahas "penuh waktu" elemen rubrik dengan membahas tata letak laman yang paling umum:

Tata letak dengan header, dua sidebar, dan footer, dikenal sebagai tata letak lingkaran utama. Ada banyak cara untuk me-markup konten ini, antara lain:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Jika membuat blog, Anda mungkin memiliki serangkaian artikel di <main>:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Saat menggunakan elemen semantik, browser dapat membuat hierarki aksesibilitas yang bermakna, sehingga memungkinkan pengguna pembaca layar melakukan navigasi dengan lebih mudah. Di sini, banner dan contentinfo disediakan melalui situs <header> dan <footer>. Elemen baru yang ditambahkan di sini meliputi <main>, <aside>, dan <article>; juga, <h1> dan <nav> yang Anda gunakan sebelumnya, dan <section>, yang belum Anda gunakan.
<main>
Ada satu elemen tempat terkenal <main>. Elemen <main> mengidentifikasi konten utama dokumen. Hanya boleh ada satu <main> per halaman.
<aside>
<aside> ditujukan untuk konten yang terkait secara tidak langsung atau tangensial dengan konten utama dokumen. Misalnya, artikel ini tentang HTML. Untuk bagian tentang kekhususan pemilih CSS untuk tiga contoh header situs (div, peran, dan semantik), selain yang terkait secara tangensial dapat dimuat dalam <aside>; dan, seperti kebanyakan, <aside> kemungkinan akan ditampilkan di sidebar atau kotak info. <aside> juga merupakan tempat terkenal, dengan peran implisit complementary.
<article>
Bertingkat dalam <main>, kita menambahkan dua elemen <article>. Hal ini tidak diperlukan pada contoh pertama ketika konten utama hanya berupa satu kata, atau pada dunia nyata, satu bagian konten. Namun, jika Anda menulis blog, seperti pada contoh kedua, setiap postingan harus berada dalam <article> yang disusun bertingkat di <main>.
<article> mewakili bagian konten lengkap atau mandiri yang, pada prinsipnya, dapat digunakan kembali secara independen. Bayangkan sebuah artikel seperti Anda menulis artikel di surat kabar. Di media cetak, artikel berita tentang Jacinda Ardern, Perdana Menteri Selandia Baru, mungkin hanya muncul di satu bagian, mungkin berita dunia. Di situs surat kabar tersebut, artikel berita yang sama mungkin muncul di halaman beranda, di bagian politik, di Oseania atau bagian berita Asia Pasifik, dan mungkin bergantung pada topik berita, mungkin bagian olahraga, gaya hidup, atau teknologi. Artikel tersebut juga dapat muncul di situs lain, seperti Pocket atau Yahoo News!
<section>
Elemen <section> digunakan untuk mencakup bagian mandiri generik pada dokumen jika tidak ada elemen semantik yang lebih spesifik untuk digunakan. Bagian harus memiliki judul, dengan sedikit pengecualian.
Kembali ke contoh Jacinda Ardern, di halaman beranda surat kabar, banner akan menyertakan nama surat kabar, diikuti dengan satu <main>, yang dibagi menjadi beberapa <section>, masing-masing dengan header, seperti "Berita dunia" dan "Politik"; dan di setiap bagian, Anda akan menemukan serangkaian <article>. Dalam setiap <article>, Anda juga mungkin menemukan satu atau beberapa elemen <section>. Jika Anda melihat laman ini, seluruh "header dan bagian" bagiannya adalah <article>. <article> ini kemudian dibagi menjadi beberapa <section>, termasuk site header, site footer, dan struktur dokumen. Artikel itu sendiri memiliki {i>header<i}, begitu juga dengan setiap bagiannya.
<section> bukan bangunan terkenal kecuali jika memiliki nama yang dapat diakses; jika memiliki nama yang dapat diakses, peran implisitnya adalah region. Peran tempat terkenal harus digunakan seperlunya, untuk mengidentifikasi keseluruhan bagian dokumen yang lebih besar. Menggunakan terlalu banyak peran tempat terkenal dapat menimbulkan "derau" di pembaca layar, sehingga sulit untuk memahami tata letak halaman secara keseluruhan, jika <main> Anda berisi dua atau tiga subbagian penting, termasuk nama yang dapat diakses untuk setiap <section> akan bermanfaat.
Judul: <h1>-<h6>
Ada enam elemen judul bagian: <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>. Masing-masing mewakili salah satu dari enam tingkat judul bagian, dengan <h1> sebagai tingkat bagian tertinggi atau paling penting, dan <h6> sebagai tingkat terendah.
Jika tajuk disusun bertingkat dalam banner dokumen <header>, judul tersebut adalah judul aplikasi atau situs. Saat disusun bertingkat di <main>, baik bertingkat dalam <header> di <main>, halaman ini adalah header untuk halaman tersebut, bukan seluruh situs. Jika disusun bertingkat dalam <article> atau <section>, kode ini adalah header untuk subbagian halaman tersebut.
Sebaiknya gunakan tingkat judul yang sama dengan tingkat judul dalam editor teks: dimulai dengan <h1> sebagai judul utama, dengan <h2> sebagai judul untuk subbagian, dan <h3> jika sub-bagian tersebut memiliki bagian; hindari melewati level judul. Ada artikel tentang judul bagian yang bagus di sini.
Beberapa pengguna pembaca layar mengakses judul untuk memahami konten halaman. Awalnya, judul seharusnya menguraikan dokumen, sama seperti MS Word atau Google Docs yang dapat menghasilkan garis besar berdasarkan judul, tetapi browser tidak pernah menerapkan struktur ini. Meskipun browser menampilkan judul bersarang dengan ukuran font yang semakin kecil seperti yang ditunjukkan dalam contoh berikut, browser sebenarnya tidak mendukung pembuatan garis besar.
Sekarang Anda memiliki pengetahuan yang cukup untuk menjelaskan MachineLearningWorkshop.com:
Menguraikan <body> MLW.com
Ini adalah garis besar konten yang terlihat di situs workshop machine learning:
Karena tidak ada konten yang berdiri sendiri dan lengkap, <section> lebih sesuai daripada <article>; meskipun masing-masing memiliki judul, tidak ada bagian yang layak untuk <footer>.
Seharusnya tidak perlu dikatakan lagi pada tahap ini, tetapi jangan gunakan judul untuk membuat teks menjadi tebal atau besar; gunakan CSS. Jika Anda ingin menekankan teks, ada elemen semantik yang juga perlu digunakan. Kita akan membahasnya dan mengisi sebagian besar konten halaman saat membahas dasar-dasar teks; setelah mempelajari lebih dalam tentang atribut.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang judul dan bagian.
Elemen apa yang digunakan untuk memuat area situs Anda yang menyertakan logo atau judul situs, dan navigasi utama.
<heading><header><title>Berapa banyak elemen <main> yang diizinkan di satu halaman?

