Dengan lebih dari 100 elemen HTML dan kemampuan untuk membuat elemen kustom, ada cara tak terbatas untuk menandai konten Anda. Namun, beberapa cara—terutama secara semantik—lebih baik daripada yang lain.
Semantik berarti "berkaitan dengan makna". Menulis HTML semantik berarti menggunakan elemen HTML untuk menyusun konten berdasarkan arti setiap elemen, bukan penampilannya.
Seri ini belum membahas banyak elemen HTML, tetapi meskipun tanpa mengetahui HTML, dua cuplikan kode berikut menunjukkan bagaimana markup semantik dapat memberikan konteks konten. Keduanya menggunakan jumlah kata, bukan ipsum lorem untuk menghemat penelusuran. Gunakan imajinasi Anda untuk memperluas "tiga puluh kata" menjadi 30 kata:
Cuplikan kode pertama menggunakan <div> dan <span>, dua elemen tanpa nilai semantik.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Apakah Anda memahami perluasan makna kata-kata tersebut? Tidak juga.
Mari kita tulis ulang kode ini dengan elemen semantik:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Blok kode mana yang menyampaikan makna? Dengan hanya menggunakan elemen non-semantik <div> dan <span>, Anda benar-benar tidak dapat mengetahui apa yang diwakili oleh konten dalam blok kode pertama. Contoh kode kedua, dengan elemen semantik, memberikan konteks yang cukup bagi non-coder untuk menguraikan tujuan dan makna tanpa pernah menemukan tag HTML. Tentu saja, hal ini memberikan konteks yang cukup bagi developer untuk memahami garis besar halaman, meskipun mereka tidak memahami kontennya, seperti konten dalam bahasa asing.
Pada blok kode kedua, kita dapat memahami arsitektur meskipun tanpa memahami konten karena elemen semantik memberikan makna dan struktur. Anda dapat mengetahui bahwa header pertama adalah banner situs, dengan <h1> kemungkinan adalah nama situs. Footer adalah footer situs: lima kata tersebut dapat berupa pernyataan hak cipta atau alamat bisnis.
Markup semantik tidak hanya membuat markup lebih mudah dibaca oleh developer; markup ini terutama penting dalam membantu alat otomatis menguraikan markup. Alat developer menunjukkan cara elemen semantik memberikan struktur yang dapat dibaca mesin.
Model objek aksesibilitas (AOM)
Saat mengurai konten yang diterima, browser akan membangun document object model (DOM) dan CSS object model (CSSOM). Kemudian, hierarki aksesibilitas juga dibuat. Perangkat pendukung, seperti pembaca layar, menggunakan AOM untuk mengurai dan menafsirkan konten. DOM adalah hierarki semua node dalam dokumen. AOM seperti versi semantik DOM.
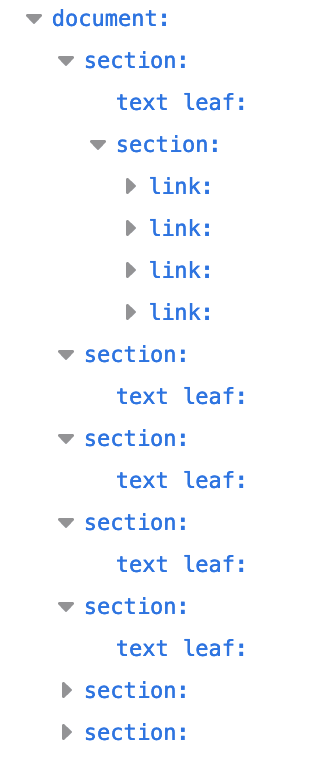
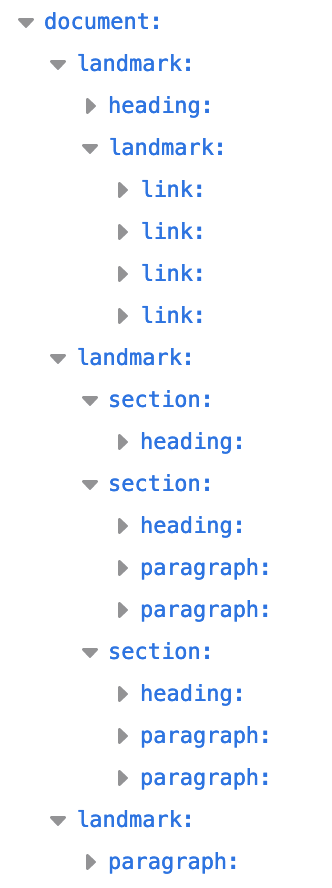
Mari kita bandingkan cara kedua struktur dokumen ini dirender di panel aksesibilitas Firefox:


Pada gambar 2, ada empat peran penanda di blok kode kedua. Bagian ini menggunakan penanda semantik yang diberi nama <header>, <main>, <footer>, dan <nav> untuk "navigasi".
Penanda memberikan struktur pada konten web dan membantu menunjukkan bagian penting dari konten sehingga dapat dinavigasi menggunakan keyboard oleh pengguna pembaca layar.
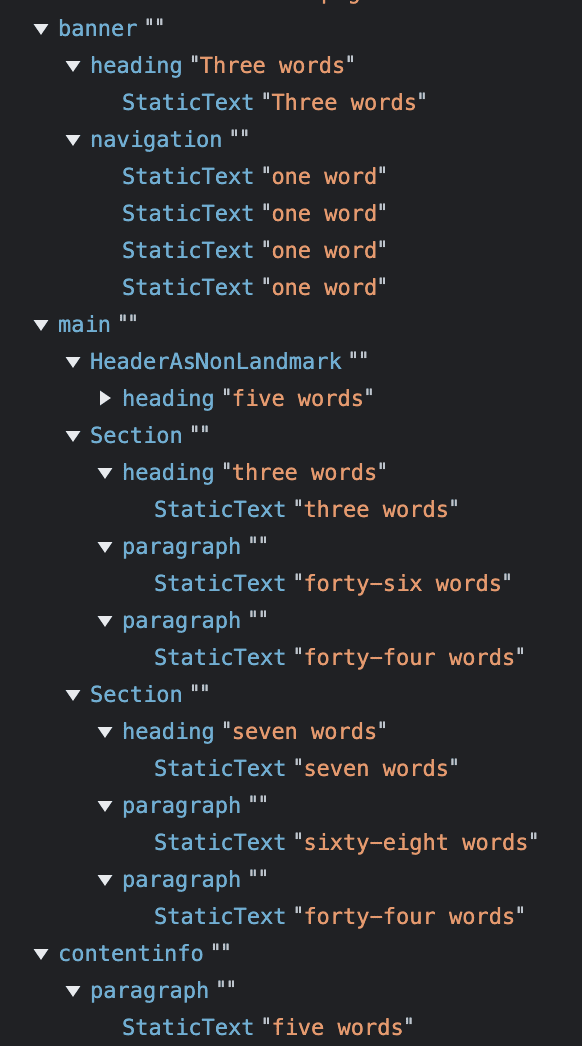
<header> dan <footer> adalah penanda, dengan masing-masing peran banner dan contentinfo, jika tidak bertingkat dalam penanda lain. AOM Chrome menunjukkannya sebagai berikut:


Dengan melihat alat developer Chrome, Anda akan melihat perbedaan yang signifikan antara model objek aksesibilitas saat menggunakan elemen semantik dan saat tidak menggunakannya.
Sudah cukup jelas bahwa penggunaan elemen semantik membantu aksesibilitas, dan penggunaan elemen non-semantik mengurangi aksesibilitas. HTML umumnya dapat diakses secara default. Tugas kita sebagai developer adalah melindungi sifat aksesibilitas default HTML dan memaksimalkan aksesibilitas bagi pengguna kita. Anda dapat memeriksa AOM di alat developer.
Atribut role
Atribut role menjelaskan peran elemen dalam konteks dokumen. Atribut role adalah atribut global—artinya valid pada semua elemen—yang ditentukan oleh spesifikasi ARIA, bukan spesifikasi HTML WHATWG, tempat hampir semua hal lainnya dalam seri ini ditentukan.
Setiap elemen semantik memiliki peran implisit, beberapa di antaranya bergantung pada konteks. Seperti yang kita lihat di screenshot alat developer aksesibilitas Firefox, <header>, <main>, <footer>, dan <nav> tingkat teratas semuanya adalah penanda, sedangkan <header> yang disematkan di <main> adalah bagian. Screenshot Chrome mencantumkan peran ARIA elemen ini: <main> adalah main, <nav> adalah navigation, dan <footer>, karena merupakan footer dokumen, adalah contentinfo. Jika <header> adalah header untuk dokumen, peran defaultnya adalah banner, yang menentukan bagian sebagai header situs global. Jika <header> atau <footer> disusun bertingkat dalam elemen bagian, itu bukan peran penanda. Screenshot kedua alat dev menunjukkan hal ini.
Nama peran elemen penting dalam membangun AOM. Semantik elemen, atau 'peran', penting bagi teknologi pendukung dan, dalam beberapa kasus, mesin telusur. Pengguna teknologi pendukung mengandalkan semantik untuk menjelajahi dan memahami arti konten. Peran elemen memungkinkan pengguna mengakses konten yang mereka cari dengan cepat dan, mungkin, yang lebih penting, peran tersebut memberi tahu pengguna pembaca layar cara berinteraksi dengan elemen interaktif setelah elemen tersebut memiliki fokus.
Elemen interaktif, seperti tombol, link, rentang, dan kotak centang, semuanya memiliki peran implisit, semuanya otomatis ditambahkan ke urutan tab keyboard, dan semuanya memiliki dukungan tindakan pengguna yang diharapkan secara default. Peran implisit, atau nilai role eksplisit, memberi tahu pengguna untuk mengharapkan interaksi pengguna default khusus elemen.
Dengan atribut role, Anda dapat memberikan peran pada elemen apa pun, termasuk peran yang berbeda dari yang tersirat dalam tag. Misalnya, <button> memiliki peran implisit button. Dengan role="button", Anda dapat mengubah elemen apa pun secara semantik menjadi tombol: <p role="button">Click Me</p>.
Meskipun menambahkan role="button" ke elemen memberi tahu pembaca layar bahwa elemen tersebut adalah tombol, hal ini tidak mengubah tampilan atau fungsi elemen. Elemen button menyediakan begitu banyak fitur tanpa Anda melakukan pekerjaan apa pun. Elemen button otomatis ditambahkan ke urutan tab dokumen, yang berarti elemen tersebut dapat difokuskan dengan keyboard secara default. Tombol Enter dan Spasi akan mengaktifkan tombol. Tombol juga memiliki semua metode dan properti yang diberikan kepadanya oleh antarmuka HTMLButtonElement. Jika Anda tidak menggunakan tombol semantik untuk tombol, Anda harus memprogram ulang semua fitur tersebut. Jauh lebih mudah untuk menggunakan <button>.
Kembali ke screenshot AOM untuk blok kode non-semantik. Di sini, elemen non-semantik tidak memiliki peran implisit. Kita dapat membuat versi non-semantik menjadi semantik dengan menetapkan peran untuk setiap elemen:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Meskipun atribut role dapat digunakan untuk menambahkan semantik ke elemen apa pun, sebaiknya gunakan elemen dengan peran implisit yang Anda butuhkan.
Elemen semantik
Jika Anda bertanya pada diri sendiri, "Elemen mana yang paling baik merepresentasikan fungsi bagian markup ini?", Anda kemungkinan akan memilih elemen terbaik untuk tugas tersebut. Elemen yang Anda pilih, dan oleh karena itu tag yang Anda gunakan, harus sesuai untuk konten yang Anda tampilkan, karena tag memiliki makna semantik.
HTML harus digunakan untuk menyusun konten, bukan untuk menentukan tampilan konten. Tampilan adalah ranah CSS. Meskipun beberapa elemen ditentukan untuk muncul dengan cara tertentu, jangan gunakan elemen berdasarkan cara lembar gaya agen pengguna membuat elemen tersebut muncul secara default. Sebaliknya, pilih setiap elemen berdasarkan makna dan fungsi semantik elemen. Mengodekan HTML dengan cara yang logis, semantik, dan bermakna membantu CSS diterapkan sesuai yang diinginkan.
Memilih elemen yang tepat untuk pekerjaan saat Anda membuat kode berarti Anda tidak perlu memfaktorkan ulang atau mengomentari HTML Anda. Jika Anda memikirkan penggunaan elemen yang tepat untuk pekerjaan, Anda akan sering kali memilih elemen yang tepat untuk pekerjaan tersebut. Jika Anda memahami semantik setiap elemen dan menyadari alasan pentingnya memilih elemen yang tepat, Anda dapat membuat pilihan yang tepat tanpa banyak upaya tambahan.
Selanjutnya, gunakan elemen semantik untuk membangun struktur dokumen Anda.
Periksa pemahaman Anda
Uji pengetahuan Anda tentang HTML semantik.
Anda harus selalu menambahkan role="button" ke elemen <button>.
<button> sudah memiliki peran ini.
