শেষ বিভাগে আপনি শিখেছেন কীভাবে, এমনকি যদি আপনি না জানেন যে একটি পৃষ্ঠার শব্দগুলির অর্থ কী, যখন শব্দার্থিক উপাদানগুলি অর্থপূর্ণ কাঠামো সহ নথি প্রদান করে, অন্যগুলি—সার্চ ইঞ্জিন, সহায়ক প্রযুক্তি, ভবিষ্যতের রক্ষণাবেক্ষণকারী, একজন নতুন দলের সদস্য -নথির রূপরেখা বুঝতে পারবে।
এই বিভাগে, আপনি নথির কাঠামো আবিষ্কার করবেন; আপনি পূর্ববর্তী বিভাগ থেকে বিভাগীয় উপাদানগুলি পুনরুদ্ধার করবেন; এবং আপনার আবেদনের জন্য রূপরেখা চিহ্নিত করুন।
আপনার কোড হিসাবে কাজের জন্য সঠিক উপাদানগুলি বেছে নেওয়ার অর্থ হল আপনাকে আপনার HTML রিফ্যাক্টর বা মন্তব্য করতে হবে না। আপনি যদি কাজের জন্য সঠিক উপাদান ব্যবহার করার কথা ভাবেন, আপনি প্রায়শই কাজের জন্য সঠিক উপাদানটি বেছে নেবেন। যদি আপনি না করেন, আপনি সম্ভবত করবেন না.
এখন যেহেতু আপনি মার্কআপ শব্দার্থবিদ্যা বুঝতে পেরেছেন এবং কেন সঠিক উপাদান নির্বাচন করা গুরুত্বপূর্ণ তা সম্পর্কে সচেতন, একবার আপনি সমস্ত বিভিন্ন উপাদান সম্পর্কে শিখলে, আপনি সাধারণত অতিরিক্ত প্রচেষ্টা ছাড়াই সঠিক উপাদানটি বেছে নেবেন।
সাইট <header>
এর একটি সাইট হেডার তৈরি করা যাক. আপনি নন-সিমেন্টিক মার্কআপ দিয়ে শুরু করবেন এবং একটি ভাল সমাধানের জন্য আপনার পথে কাজ করবেন যাতে আপনি HTML বিভাগ এবং শিরোনাম উপাদানগুলির সুবিধাগুলি শিখতে পারেন৷
আপনি যদি আমাদের হেডারের জন্য শব্দার্থবিদ্যায় সামান্য চিন্তা না করেন, তাহলে আপনি এইরকম কোড ব্যবহার করতে পারেন:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
CSS যেকোন মার্কআপকে (প্রায়) সঠিক দেখাতে পারে। কিন্তু সব কিছুর জন্য নন-সিমেন্টিক <div> ব্যবহার করলে আসলে অতিরিক্ত কাজ তৈরি হয়। CSS দিয়ে একাধিক <div> টার্গেট করতে, আপনি কন্টেন্ট শনাক্ত করতে আইডি বা ক্লাস ব্যবহার করেন। কোডটিতে প্রতিটি ক্লোজিং </div> এর জন্য একটি মন্তব্যও রয়েছে যা বোঝানোর জন্য যে কোন খোলার ট্যাগ প্রতিটি </div> বন্ধ হয়েছে।
id এবং class অ্যাট্রিবিউটগুলি স্টাইলিং এবং জাভাস্ক্রিপ্টের জন্য হুক প্রদান করে, তারা স্ক্রিন রিডার এবং (বেশিরভাগ জন্য) সার্চ ইঞ্জিনগুলির জন্য কোন শব্দার্থিক মান যোগ করে না।
আপনি স্ক্রীন রিডারদের জন্য একটি ভাল অ্যাক্সেসিবিলিটি অবজেক্ট মডেল (AOM) তৈরি করতে শব্দার্থবিদ্যা প্রদানের জন্য role বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করতে পারেন:
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
এটি অন্তত শব্দার্থবিদ্যা প্রদান করে এবং CSS-এ অ্যাট্রিবিউট নির্বাচকদের ব্যবহার করতে সক্ষম করে, কিন্তু এটি এখনও কোন <div> প্রতিটি </div> বন্ধ করে তা শনাক্ত করতে মন্তব্য যোগ করে।
আপনি যদি HTML জানেন তবে আপনাকে যা করতে হবে তা হল বিষয়বস্তুর উদ্দেশ্য সম্পর্কে চিন্তা করা। তারপরে আপনি role ব্যবহার না করে এবং ক্লোজিং ট্যাগগুলিতে মন্তব্য করার প্রয়োজন ছাড়াই শব্দার্থকভাবে এই কোডটি লিখতে পারেন:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
এই কোড দুটি শব্দার্থিক ল্যান্ডমার্ক ব্যবহার করে: <header> এবং <nav> ।
এটি প্রধান শিরোনাম. <header> উপাদানটি সর্বদা একটি ল্যান্ডমার্ক নয়। এটি কোথায় নেস্ট করা হয়েছে তার উপর নির্ভর করে এর বিভিন্ন শব্দার্থ আছে। যখন <header> শীর্ষ স্তরে থাকে, তখন এটি সাইট banner , একটি ল্যান্ডমার্ক ভূমিকা, যা আপনি role কোড ব্লকে উল্লেখ করেছেন। যখন একটি <header> <main> , <article> , বা <section> এ নেস্ট করা হয়, তখন এটি শুধুমাত্র সেই বিভাগের শিরোনাম হিসেবে চিহ্নিত করে এবং এটি একটি ল্যান্ডমার্ক নয়।
<nav> উপাদানটি নেভিগেশন হিসেবে বিষয়বস্তুকে চিহ্নিত করে। যেহেতু এই <nav> সাইটের শিরোনামে নেস্ট করা হয়েছে, এটি সাইটের প্রধান নেভিগেশন। যদি এটি একটি <article> বা <section> -এ নেস্ট করা থাকে তবে এটি শুধুমাত্র সেই বিভাগের জন্য অভ্যন্তরীণ নেভিগেশন হবে। শব্দার্থিক উপাদান ব্যবহার করে, আপনি একটি অর্থপূর্ণ অ্যাক্সেসিবিলিটি অবজেক্ট মডেল বা AOM তৈরি করেছেন। AOM স্ক্রিন রিডারকে ব্যবহারকারীকে জানাতে সক্ষম করে যে এই বিভাগে একটি প্রধান নেভিগেশন ব্লক রয়েছে যা তারা হয় নেভিগেট করতে পারে বা এড়িয়ে যেতে পারে।
</nav> এবং </header> ক্লোজিং ট্যাগগুলি ব্যবহার করে প্রতিটি শেষ ট্যাগ কোন উপাদানটি বন্ধ হয়েছে তা সনাক্ত করতে মন্তব্যের প্রয়োজনীয়তা দূর করে। উপরন্তু, বিভিন্ন উপাদানের জন্য বিভিন্ন ট্যাগ ব্যবহার করা id এবং class হুকের প্রয়োজনীয়তা দূর করে। CSS নির্বাচকদের কম নির্দিষ্টতা থাকতে পারে; আপনি সম্ভবত দ্বন্দ্ব সম্পর্কে চিন্তা না করে header nav a দিয়ে লিঙ্কগুলিকে লক্ষ্য করতে পারেন।
আপনি খুব কম HTML সহ একটি শিরোনাম লিখেছেন এবং কোন ক্লাস বা আইডি নেই। শব্দার্থিক এইচটিএমএল ব্যবহার করার সময়, আপনার প্রয়োজন নেই।
সাইট <footer>
সাইট ফুটার কোড করা যাক.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
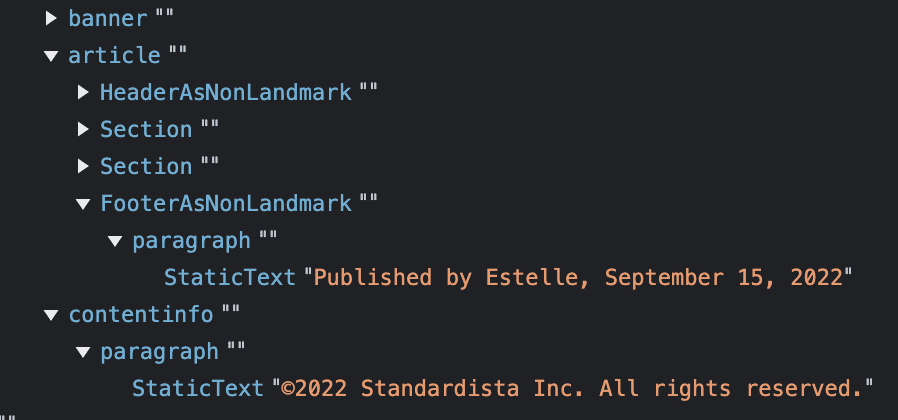
<header> এর মতই, ফুটারটি একটি ল্যান্ডমার্ক কিনা তা নির্ভর করে ফুটারটি কোথায় নেস্ট করা হয়েছে তার উপর। যখন এটি সাইট ফুটার হয়, এটি একটি ল্যান্ডমার্ক, এবং প্রতিটি পৃষ্ঠায় আপনি যে সাইটের ফুটার তথ্য চান, যেমন একটি কপিরাইট বিবৃতি, যোগাযোগের তথ্য এবং আপনার গোপনীয়তা এবং কুকি নীতির লিঙ্কগুলি থাকা উচিত৷ সাইটের ফুটারের অন্তর্নিহিত role হল contentinfo । অন্যথায়, পাদচরণটির কোনো অন্তর্নিহিত ভূমিকা নেই এবং এটি একটি ল্যান্ডমার্ক নয়, যেমনটি Chrome-এর AOM-এর নিম্নলিখিত স্ক্রিনশটে দেখানো হয়েছে (যেটিতে <header> এবং <footer> -এর মধ্যে <header> এবং <footer> সহ একটি <article> রয়েছে। )

এই স্ক্রিনশটে, দুটি ফুটার রয়েছে: একটি <article> এবং একটি শীর্ষ স্তরে। শীর্ষ স্তরের ফুটার হল একটি ল্যান্ডমার্ক যার অন্তর্নিহিত ভূমিকা contentinfo । অন্য ফুটার একটি ল্যান্ডমার্ক নয়. ক্রোম এটিকে FooterAsNonLandmark হিসাবে দেখায়; ফায়ারফক্স এটিকে section হিসাবে দেখায়।
এর মানে এই নয় যে আপনি <footer> ব্যবহার করবেন না। ধরা যাক আপনার একটি ব্লগ আছে। ব্লগটিতে একটি অন্তর্নিহিত contentinfo ভূমিকা সহ একটি সাইট ফুটার রয়েছে৷ প্রতিটি ব্লগ পোস্টে একটি <footer> থাকতে পারে। আপনার ব্লগের প্রধান ল্যান্ডিং পৃষ্ঠায়, ব্রাউজার, সার্চ ইঞ্জিন, এবং স্ক্রিন রিডার জানে যে প্রধান ফুটার হল শীর্ষ-স্তরের ফুটার, এবং অন্যান্য সমস্ত ফুটার যে পোস্টগুলিতে নেস্ট করা হয়েছে তার সাথে সম্পর্কিত৷
যখন একটি <footer> একটি <article> , <aside> , <main> , <nav> , বা <section> এর বংশধর হয়, এটি একটি ল্যান্ডমার্ক নয়। মার্কআপের উপর নির্ভর করে পোস্টটি নিজে থেকে প্রদর্শিত হলে, সেই ফুটারটি প্রচারিত হতে পারে।
ফুটারগুলি প্রায়শই যেখানে আপনি যোগাযোগের তথ্য পাবেন, <address> এ মোড়ানো, যোগাযোগের ঠিকানা উপাদান। এটি এমন একটি উপাদান যা খুব ভাল নামে পরিচিত নয়; এটি ব্যক্তি বা সংস্থার যোগাযোগের তথ্য আবদ্ধ করতে ব্যবহৃত হয়, শারীরিক মেইলিং ঠিকানা নয়।
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
নথি কাঠামো
এই মডিউলটি <header> এবং <footer> দিয়ে শুরু হয়, কারণ এগুলি শুধুমাত্র কখনও কখনও ল্যান্ডমার্ক বা "বিভাগ করা" উপাদানগুলির জন্য অনন্য। সবচেয়ে সাধারণ পৃষ্ঠা বিন্যাস নিয়ে আলোচনা করে "পূর্ণ সময়" বিভাগীয় উপাদানটি কভার করি:

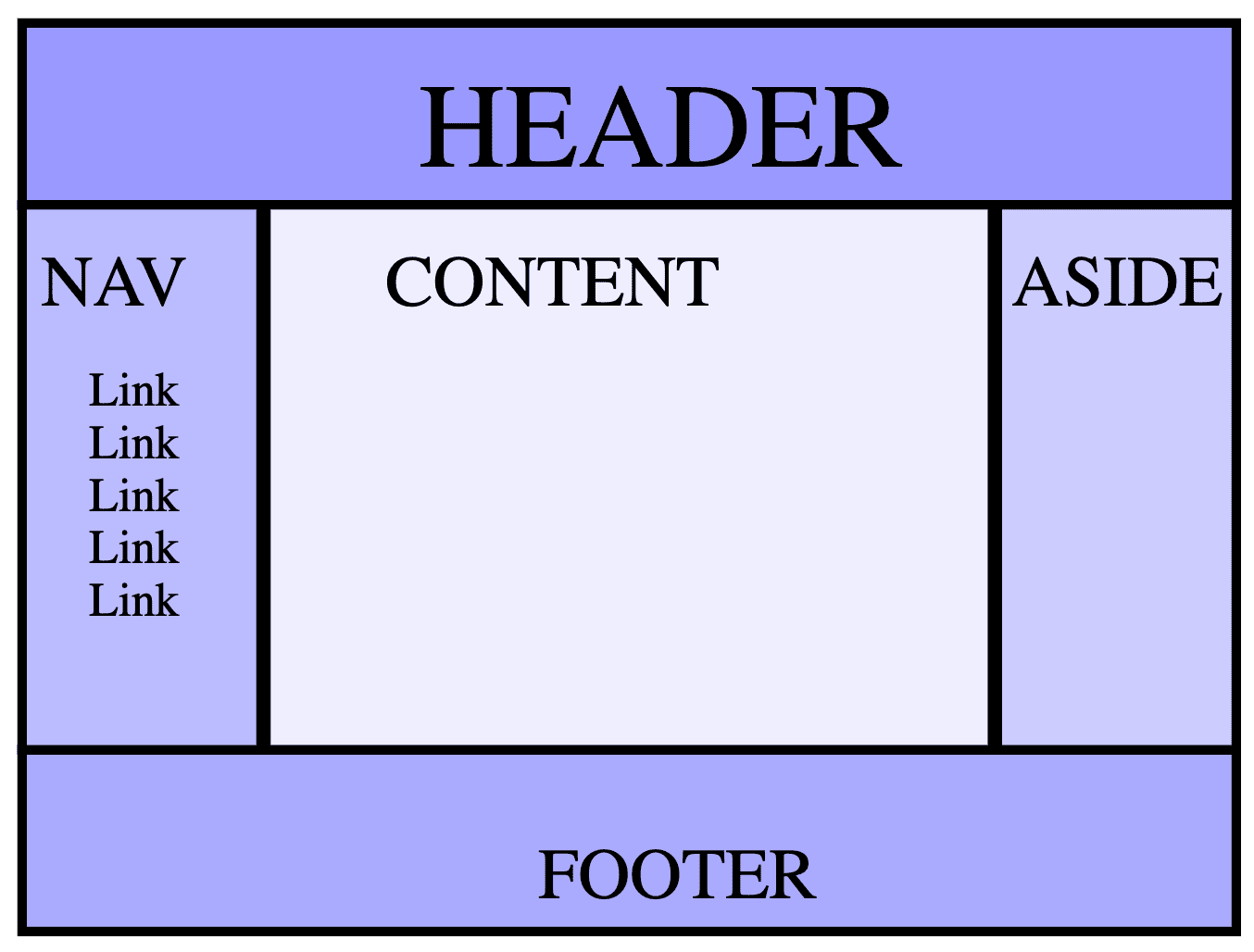
একটি শিরোনাম, দুটি সাইডবার এবং একটি ফুটার সহ একটি বিন্যাস পবিত্র গ্রেইল বিন্যাস হিসাবে পরিচিত। এই বিষয়বস্তু মার্ক আপ করার অনেক উপায় আছে, যার মধ্যে রয়েছে:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
আপনি যদি একটি ব্লগ তৈরি করেন, তাহলে <main> -এ আপনার নিবন্ধের একটি সিরিজ থাকতে পারে:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
শব্দার্থিক উপাদান ব্যবহার করার সময়, ব্রাউজারগুলি অর্থপূর্ণ অ্যাক্সেসিবিলিটি ট্রি তৈরি করতে সক্ষম হয়, স্ক্রিন রিডার ব্যবহারকারীদের আরও সহজে নেভিগেট করতে সক্ষম করে। এখানে, একটি banner এবং contentinfo একটি সাইটে <header> এবং <footer> এর মাধ্যমে প্রদান করা হয়। এখানে যোগ করা নতুন উপাদানগুলির মধ্যে রয়েছে <main> , <aside> , এবং <article> ; এছাড়াও, <h1> এবং <nav> যা আপনি আগে ব্যবহার করেছেন, এবং <section> , যা আপনি এখনও ব্যবহার করেননি।
<main>
একটি একক <main> ল্যান্ডমার্ক উপাদান আছে। <main> উপাদানটি নথির মূল বিষয়বস্তু চিহ্নিত করে। প্রতি পৃষ্ঠায় শুধুমাত্র একটি <main> থাকা উচিত।
<aside>
<aside> নথির মূল বিষয়বস্তুর সাথে পরোক্ষভাবে বা স্পর্শকাতরভাবে সম্পর্কিত বিষয়বস্তুর জন্য। উদাহরণস্বরূপ, এই নিবন্ধটি HTML সম্পর্কে। তিনটি সাইট হেডার উদাহরণের জন্য CSS নির্বাচকের নির্দিষ্টতার একটি বিভাগের জন্য (div, ভূমিকা এবং শব্দার্থক), স্পর্শকভাবে সম্পর্কিত একটি <aside> ; এবং, বেশিরভাগের মতো, <aside> সম্ভবত একটি সাইডবার বা একটি কল-আউট বক্সে উপস্থাপন করা হবে। <aside> ও একটি ল্যান্ডমার্ক, যেখানে complementary অন্তর্নিহিত ভূমিকা রয়েছে।
<article>
<main> -এ নেস্ট করা আমরা দুটি <article> উপাদান যোগ করেছি। প্রথম উদাহরণে এটি প্রয়োজনীয় ছিল না যখন মূল বিষয়বস্তুটি ছিল শুধুমাত্র একটি শব্দ, বা বাস্তব জগতে, বিষয়বস্তুর একটি একক অংশ। কিন্তু, আপনি যদি একটি ব্লগ লিখছেন, যেমন আমাদের দ্বিতীয় উদাহরণে, প্রতিটি পোস্ট একটি <article> <main> -এ নেস্ট করা উচিত।
একটি <article> একটি সম্পূর্ণ, বা স্বয়ংসম্পূর্ণ, বিষয়বস্তুর অংশকে প্রতিনিধিত্ব করে যা নীতিগতভাবে, স্বাধীনভাবে পুনরায় ব্যবহারযোগ্য। আপনি একটি সংবাদপত্রের একটি নিবন্ধ হিসাবে একটি নিবন্ধ মনে করুন. প্রিন্টে, নিউজিল্যান্ডের প্রধানমন্ত্রী জ্যাসিন্ডা আর্ডার্ন সম্পর্কে একটি সংবাদ নিবন্ধ শুধুমাত্র একটি বিভাগে প্রদর্শিত হতে পারে, হয়তো বিশ্ব সংবাদ। কাগজের ওয়েবসাইটে, সেই একই সংবাদ নিবন্ধ হোম পেজে, রাজনীতি বিভাগে, ওশেনা বা এশিয়া প্যাসিফিক সংবাদ বিভাগে প্রদর্শিত হতে পারে এবং সংবাদের বিষয়, খেলাধুলা, জীবনধারা বা প্রযুক্তি বিভাগগুলির উপর নির্ভর করে, সম্ভবত নিবন্ধটি অন্যান্য সাইটেও প্রদর্শিত হতে পারে, যেমন পকেট বা ইয়াহু নিউজ!
<section>
<section> উপাদানটি একটি নথির জেনেরিক স্বতন্ত্র বিভাগগুলিকে অন্তর্ভুক্ত করতে ব্যবহৃত হয় যখন ব্যবহারের জন্য আরও নির্দিষ্ট শব্দার্থিক উপাদান থাকে না। খুব কম ব্যতিক্রম সহ বিভাগগুলির একটি শিরোনাম থাকা উচিত।
Jacinda Ardern উদাহরণে ফিরে গেলে, সংবাদপত্রের হোম পেজে, ব্যানারে সংবাদপত্রের নাম অন্তর্ভুক্ত থাকবে, একটি একক <main> অনুসরণ করবে, বিভিন্ন <section> s-এ বিভক্ত, প্রতিটি শিরোনাম সহ, যেমন " বিশ্ব সংবাদ" এবং "রাজনীতি"; এবং প্রতিটি বিভাগে আপনি <article> > এর একটি সিরিজ পাবেন। প্রতিটি <article> এর মধ্যে, আপনি এক বা একাধিক <section> উপাদানও খুঁজে পেতে পারেন। আপনি যদি এই পৃষ্ঠাটি দেখেন, পুরো "শিরোনাম এবং বিভাগ" অংশটি হল <article> । এই <article> টিকে তারপর site header , site footer এবং ডকুমেন্ট স্ট্রাকচার সহ বেশ কয়েকটি <section> তে বিভক্ত করা হয়। প্রতিটি বিভাগের মতো নিবন্ধটির নিজেই একটি শিরোনাম রয়েছে।
একটি <section> একটি ল্যান্ডমার্ক নয় যদি না এটির একটি অ্যাক্সেসযোগ্য নাম থাকে; যদি এটির একটি অ্যাক্সেসযোগ্য নাম থাকে, তাহলে অন্তর্নিহিত ভূমিকা হল region । নথির বৃহত্তর সামগ্রিক বিভাগগুলি সনাক্ত করতে ল্যান্ডমার্ক ভূমিকাগুলি অল্প ব্যবহার করা উচিত। অনেকগুলি ল্যান্ডমার্ক ভূমিকা ব্যবহার করলে স্ক্রিন রিডারগুলিতে "গোলমাল" তৈরি হতে পারে, পৃষ্ঠার সামগ্রিক বিন্যাস বোঝা কঠিন করে তোলে, যদি আপনার <main> দুটি বা তিনটি গুরুত্বপূর্ণ উপ-বিভাগ থাকে, যার মধ্যে প্রতিটি <section> এর জন্য একটি অ্যাক্সেসযোগ্য নাম থাকতে পারে উপকারী হতে
শিরোনাম: <h1> - <h6>
ছয়টি বিভাগের শিরোনাম উপাদান রয়েছে: <h1> , <h2> , <h3> , <h4> , <h5> , এবং <h6> । প্রতিটি বিভাগ শিরোনামের ছয়টি স্তরের একটিকে প্রতিনিধিত্ব করে, যেখানে <h1> সর্বোচ্চ বা সবচেয়ে গুরুত্বপূর্ণ বিভাগ স্তর এবং <h6> সর্বনিম্ন।
যখন একটি শিরোনাম একটি ডকুমেন্ট ব্যানার <header> এ নেস্ট করা হয়, তখন এটি অ্যাপ্লিকেশন বা সাইটের শিরোনাম। যখন <main> এ নেস্ট করা হয়, এটি <main> -এ <header> এর মধ্যে নেস্ট করা হোক বা না হোক, এটি সেই পৃষ্ঠার শিরোনাম, পুরো সাইটে নয়। যখন একটি <article> বা <section> নেস্ট করা হয়, এটি পৃষ্ঠার সেই উপবিভাগের শিরোনাম।
টেক্সট এডিটরে হেডিং লেভেলের মতো হেডিং লেভেল ব্যবহার করার পরামর্শ দেওয়া হয়: মূল শিরোনাম হিসেবে <h1> দিয়ে শুরু, সাব-সেকশনের শিরোনাম হিসেবে <h2> এবং <h3> যদি ওই সাব-সেকশনে বিভাগ থাকে; হেডিং লেভেল এড়িয়ে চলুন। এখানে বিভাগ শিরোনাম একটি ভাল নিবন্ধ আছে.
কিছু স্ক্রিন রিডার ব্যবহারকারী একটি পৃষ্ঠার বিষয়বস্তু বোঝার জন্য শিরোনাম অ্যাক্সেস করে। মূলত, শিরোনামগুলি একটি নথির রূপরেখা তৈরি করার কথা ছিল, ঠিক যেমন MS Word বা Google ডক্স শিরোনামের উপর ভিত্তি করে একটি রূপরেখা তৈরি করতে পারে, কিন্তু ব্রাউজারগুলি কখনই এই কাঠামোটি বাস্তবায়ন করেনি। যদিও ব্রাউজারগুলি নিম্নলিখিত উদাহরণে দেখানো হিসাবে ক্রমবর্ধমান ছোট ফন্ট আকারে নেস্টেড শিরোনামগুলি প্রদর্শন করে, তারা আসলে রূপরেখা সমর্থন করে না।
MachineLearningWorkshop.com এর রূপরেখা দেওয়ার জন্য আপনার কাছে এখন যথেষ্ট জ্ঞান রয়েছে:
MLW.com এর <body> রূপরেখা
এটি মেশিন লার্নিং ওয়ার্কশপ সাইটের দৃশ্যমান বিষয়বস্তুর রূপরেখা:
যেহেতু কোনো বিষয়বস্তুই একটি স্বতন্ত্র, সম্পূর্ণ বিষয়বস্তুর অংশ নয়, <section> <article> এর চেয়ে বেশি উপযুক্ত; প্রতিটির একটি শিরোনাম থাকলেও, কোনো বিভাগ <footer> এর যোগ্য নয়।
এটি এই বিন্দু দ্বারা না বলে যাওয়া উচিত, কিন্তু টেক্সট গাঢ় বা বড় করতে শিরোনাম ব্যবহার করবেন না; পরিবর্তে CSS ব্যবহার করুন। আপনি যদি পাঠ্যের উপর জোর দিতে চান তবে এটি করার জন্য শব্দার্থিক উপাদান রয়েছে। আমরা এটি কভার করব এবং পৃষ্ঠার বেশিরভাগ বিষয়বস্তু পূরণ করব কারণ আমরা পাঠ্যের মূল বিষয়গুলি নিয়ে আলোচনা করব; গুণাবলী মধ্যে একটি গভীর ডুব গ্রহণ করার পরে.
আপনার উপলব্ধি পরীক্ষা করুন
শিরোনাম এবং বিভাগ আপনার জ্ঞান পরীক্ষা করুন.
আপনার সাইটের এলাকা ধারণ করতে ব্যবহৃত উপাদানটি কী যা সাইটের লোগো বা শিরোনাম এবং প্রধান নেভিগেশন অন্তর্ভুক্ত করে।
<heading><header><title> একটি পৃষ্ঠায় কতগুলি <main> উপাদান অনুমোদিত?

