ডকুমেন্ট স্ট্রাকচার বিভাগে আপনি এইচটিএমএল ডকুমেন্টের <head> -এ যে উপাদানগুলি (প্রায়) খুঁজে পান সেগুলি সম্পর্কে আপনি শিখেছেন। যদিও <head> -এ <title> , <link> , <script> , <style> এবং কম ব্যবহৃত <base> সহ সবকিছুই আসলে "মেটা ডেটা", মেটাডেটার জন্য একটি <meta> ট্যাগ আছে যে এই অন্যান্য উপাদান দ্বারা প্রতিনিধিত্ব করা যাবে না.
স্পেসিফিকেশনে বেশ কয়েকটি মেটা প্রকার রয়েছে এবং অনেকগুলি, অন্য অনেক অ্যাপ্লিকেশন-সমর্থিত মেটা প্রকার রয়েছে যা কোনও অফিসিয়াল স্পেসিফিকেশনে নেই। এই বিভাগে, আমরা বৈশিষ্ট্য এবং মানগুলি নিয়ে আলোচনা করব যা স্পেসিফিকেশনে অন্তর্ভুক্ত, কিছু সাধারণ মেটা নাম এবং বিষয়বস্তুর মান এবং কয়েকটি মেটা প্রকার যা সার্চ ইঞ্জিন অপ্টিমাইজেশান, সোশ্যাল মিডিয়া পোস্টিং এবং ব্যবহারকারীর অভিজ্ঞতার জন্য অবিশ্বাস্যভাবে কার্যকর। WHATWG বা W3C দ্বারা আনুষ্ঠানিকভাবে সংজ্ঞায়িত নয়।
প্রয়োজনীয় <meta> ট্যাগগুলি, পুনরাভিজিট করা হয়েছে
আসুন দুটি প্রয়োজনীয় <meta> ট্যাগ যা ইতিমধ্যেই কভার করা হয়েছে— অক্ষর সেট ঘোষণা এবং ভিউপোর্ট মেটা ট্যাগ —এবং প্রক্রিয়ার মধ্যে <meta> ট্যাগ সম্পর্কে আরও ভালভাবে বোঝার চেষ্টা করা যাক।
<meta> উপাদানের charset বৈশিষ্ট্যটি একটি অনন্য পদ্ধতিতে এসেছে। মূলত অক্ষর সেট মেটাডেটা <meta http-equiv="Content-Type" content="text/html; charset=<characterset>" /> হিসাবে লেখা হয়েছিল, কিন্তু অনেক ডেভেলপার content এট্রিবিউটটিকে content="text/html" charset="<characterset>" হিসাবে ভুল টাইপ করেছেন content="text/html" charset="<characterset>" যে ব্রাউজারগুলি একটি বৈশিষ্ট্য হিসাবে অক্ষর সেটকে সমর্থন করতে শুরু করেছে। এটি এখন HTML লিভিং স্ট্যান্ডার্ডে <meta charset="<charset>" /> হিসাবে প্রমিত করা হয়েছে, যেখানে, HTML-এর জন্য, <charset> হল কেস-অসংবেদনশীল স্ট্রিং "utf-8"।
আপনি http-equiv বৈশিষ্ট্য অন্তর্ভুক্ত করতে ব্যবহৃত মূল অক্ষর সেট মেটা ঘোষণা লক্ষ্য করেছেন। এটি "http-সমতুল্য" এর জন্য সংক্ষিপ্ত, কারণ মেটা ট্যাগটি মূলত একটি HTTP শিরোনামে কী সেট করা যেতে পারে তার প্রতিলিপি করে। charset ব্যতিক্রম বাদে, WHATWG HTML স্পেসিফিকেশনে সংজ্ঞায়িত অন্য সব মেটা ট্যাগে হয় http-equiv বা name অ্যাট্রিবিউট থাকে।
আনুষ্ঠানিকভাবে সংজ্ঞায়িত মেটা ট্যাগ
দুটি প্রধান ধরনের মেটা ট্যাগ রয়েছে: প্রাগমা নির্দেশিকা, http-equiv বৈশিষ্ট্য সহ, যেমন অক্ষরসেট মেটা ট্যাগ ব্যবহার করা হত এবং নামযুক্ত মেটা প্রকারগুলি, name বৈশিষ্ট্য সহ ভিউপোর্ট মেটা ট্যাগের মতো যা আমরা নথি কাঠামো বিভাগে আলোচনা করেছি। name এবং http-equiv মেটা ধরনের উভয়ের মধ্যেই অবশ্যই content অ্যাট্রিবিউট অন্তর্ভুক্ত থাকতে হবে, যা তালিকাভুক্ত মেটাডেটা ধরনের জন্য বিষয়বস্তুকে সংজ্ঞায়িত করে।
প্রাগমা নির্দেশাবলী
http-equiv অ্যাট্রিবিউটের মান হিসেবে একটি প্রাগমা নির্দেশিকা রয়েছে। এই নির্দেশাবলী বর্ণনা করে কিভাবে পৃষ্ঠাটি পার্স করা উচিত। আপনি যখন সরাসরি HTTP শিরোনাম সেট করতে অক্ষম হন তখন সমর্থিত http-equiv মানগুলি সেটিং নির্দেশাবলী সক্ষম করে৷
স্পেসিফিকেশন সাতটি প্রাগমা নির্দেশনাকে সংজ্ঞায়িত করে, যার বেশিরভাগেরই সেট করার অন্যান্য পদ্ধতি রয়েছে। উদাহরণস্বরূপ, যখন আপনি <meta http-equiv="content-language" content="en-us" /> এর সাথে একটি ভাষা নির্দেশিকা অন্তর্ভুক্ত করতে পারেন, আমরা ইতিমধ্যে HTML উপাদানে lang বৈশিষ্ট্য ব্যবহার করে আলোচনা করেছি, যা হওয়া উচিত পরিবর্তে ব্যবহার করা হয়।
সবচেয়ে সাধারণ প্রাগমা নির্দেশিকা হল refresh নির্দেশিকা।
<meta http-equiv="refresh" content="60; https://machinelearningworkshop.com/regTimeout" />
আপনি content অ্যাট্রিবিউটে সেট করা সেকেন্ডের ব্যবধানে রিফ্রেশ করার নির্দেশনা সেট করতে পারেন এবং এমনকি একটি ভিন্ন URL-এ পুনঃনির্দেশ করতে পারেন, এটি যুক্তিযুক্ত নয়। এটি করার জন্য একটি স্পষ্ট ব্যবহারকারীর অনুরোধ ছাড়াই সামগ্রী রিফ্রেশ করা এবং পুনঃনির্দেশ করা দুর্বল ব্যবহারযোগ্যতা এবং নেতিবাচকভাবে অ্যাক্সেসযোগ্যতাকে প্রভাবিত করে৷ আপনি যখন একটি অনুচ্ছেদের মাঝখানে থাকেন এবং পৃষ্ঠাটি পুনরায় সেট করা হয় তখন আপনি এটিকে ঘৃণা করেন না? কল্পনা করুন যে জ্ঞানীয় বা দৃষ্টি সমস্যা আছে এবং এটি ঘটছে। আপনি যদি একটি পুনঃনির্দেশের সাথে একটি রিফ্রেশ সেট করতে যাচ্ছেন, নিশ্চিত করুন যে ব্যবহারকারীর পৃষ্ঠাটি পড়ার জন্য পর্যাপ্ত সময় আছে, প্রক্রিয়াটি ত্বরান্বিত করার জন্য একটি লিঙ্ক এবং উপযুক্ত হলে, "ঘড়ি বন্ধ করুন" এবং পুনঃনির্দেশটি ঘটতে বাধা দেওয়ার জন্য একটি বোতাম রয়েছে। .
আমরা এটিকে আমাদের সাইটে অন্তর্ভুক্ত করব না কারণ আমাদের দর্শকদের বিরক্ত করা ছাড়া ব্যবহারকারীর সেশনের সময় শেষ করার কোন কারণ নেই।
সবচেয়ে দরকারী প্রাগমা নির্দেশিকা হল content-security-policy , যা বর্তমান নথির জন্য একটি বিষয়বস্তু নীতি নির্ধারণ করতে সক্ষম করে। বিষয়বস্তু নীতিগুলি বেশিরভাগ অনুমোদিত সার্ভারের উত্স এবং স্ক্রিপ্টের শেষ পয়েন্টগুলি নির্দিষ্ট করে, যা ক্রস-সাইট স্ক্রিপ্টিং আক্রমণ থেকে রক্ষা করতে সহায়তা করে।
<meta http-equiv="content-security-policy" content="default-src https:" />
আপনার যদি HTTP শিরোনামগুলি পরিবর্তন করার অ্যাক্সেস না থাকে (বা যদি আপনি করেন), এখানে content-security-policy নির্দেশাবলীর জন্য স্থান পৃথক করা সামগ্রীর মানগুলির একটি তালিকা রয়েছে।
নাম দেওয়া মেটা ট্যাগ
প্রায়শই না, আপনি নামযুক্ত মেটাডেটা অন্তর্ভুক্ত করবেন। name বৈশিষ্ট্য অন্তর্ভুক্ত করুন, বৈশিষ্ট্যের মানটি মেটাডেটার নাম সহ। pragma নির্দেশাবলীর মত, content বৈশিষ্ট্য প্রয়োজন।
name বৈশিষ্ট্য হল মেটাডেটার নাম। viewport ছাড়াও, আপনি সম্ভবত description এবং theme-color অন্তর্ভুক্ত করতে চাইবেন, কিন্তু keywords নয়।
কীওয়ার্ড
সার্চ ইঞ্জিন অপ্টিমাইজেশান স্নেক-অয়েল বিক্রয়কর্মীরা প্রাসঙ্গিক কী পদের তালিকার পরিবর্তে স্প্যাম শব্দের কমা-বিভক্ত তালিকা দিয়ে কীওয়ার্ড মেটা ট্যাগের অপব্যবহার করেছে, তাই সার্চ ইঞ্জিনগুলি এই মেটাডেটাটিকে আর দরকারী বলে মনে করে না। এটি যোগ করার জন্য সময়, প্রচেষ্টা বা বাইট নষ্ট করার দরকার নেই।
বর্ণনা
description মান, তবে, এসইও-এর জন্য উপযোগী: বর্ণনার বিষয়বস্তুর মান প্রায়ই যা সার্চ ইঞ্জিন সার্চ ফলাফলে পৃষ্ঠার শিরোনামের নিচে প্রদর্শন করে। বেশ কিছু ব্রাউজার, যেমন ফায়ারফক্স এবং অপেরা, বুকমার্ক করা পৃষ্ঠাগুলির ডিফল্ট বিবরণ হিসাবে এটি ব্যবহার করে। বর্ণনাটি পৃষ্ঠার বিষয়বস্তুর একটি সংক্ষিপ্ত এবং সঠিক সারাংশ হওয়া উচিত।
<meta name="description"
content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
যদি আমাদের বর্ণনার দ্বিতীয়ার্ধটি আপনার কাছে কোন অর্থবোধ করে না, আপনি সম্ভবত Zoolander সিনেমাটি দেখেননি।
রোবট
আপনি যদি না চান যে আপনার সাইট সার্চ ইঞ্জিন দ্বারা ইন্ডেক্স করা হোক, আপনি তাদের জানাতে পারেন। <meta name="robots" content="noindex, nofollow" /> সাইটটিকে সূচীভুক্ত না করতে এবং কোনো লিঙ্ক অনুসরণ না করতে বটদের বলে। বটদের অনুরোধ শোনা উচিত, কিন্তু অনুরোধের প্রতি মনোযোগ দেওয়ার জন্য কোনো আইন নেই। এইচটিটিপি শিরোনামগুলি অন্যথা না বললে, সাইটটিকে ইন্ডেক্স করার অনুরোধ করতে এবং লিঙ্কগুলি অনুসরণ করার জন্য আপনাকে <meta name="robots" content="index, follow" /> অন্তর্ভুক্ত করার দরকার নেই।
<meta name="robots" content="index, follow" />
থিম রঙ
theme-color মান আপনাকে ব্রাউজার ইন্টারফেস কাস্টমাইজ করার জন্য একটি রঙ নির্ধারণ করতে দেয়। বিষয়বস্তু বৈশিষ্ট্যের রঙের মান ব্রাউজার এবং অপারেটিং সিস্টেম সমর্থন করে ব্যবহার করা হবে, আপনাকে ব্যবহারকারী এজেন্টদের জন্য একটি প্রস্তাবিত রঙ প্রদান করতে দেয় যা শিরোনাম বার, ট্যাব বার, বা অন্যান্য ক্রোম উপাদানগুলিতে রঙ করা সমর্থন করে। এই মেটা ট্যাগটি প্রগতিশীল ওয়েব অ্যাপের জন্য বিশেষভাবে উপযোগী। কিন্তু, যদি আপনি একটি ম্যানিফেস্ট ফাইল অন্তর্ভুক্ত করেন, যা একটি PWA এর প্রয়োজন হয়, আপনি পরিবর্তে সেখানে থিমের রঙ অন্তর্ভুক্ত করতে পারেন। HTML-এ এটিকে সংজ্ঞায়িত করা, তবে, রেন্ডার করার আগে রঙটি অবিলম্বে পাওয়া যাবে তা নিশ্চিত করে, যা ম্যানিফেস্টের জন্য অপেক্ষা করার চেয়ে প্রথম লোডে দ্রুততর হতে পারে।
আমাদের সাইটের পটভূমির রঙের নীল টোনে থিমের রঙ সেট করতে, অন্তর্ভুক্ত করুন:
<meta name="theme-color" content="#226DAA" />
থিম কালার মেটা ট্যাগ একটি media অ্যাট্রিবিউট অন্তর্ভুক্ত করতে পারে যা মিডিয়া কোয়েরির উপর ভিত্তি করে বিভিন্ন থিম রঙের সেটিং সক্ষম করে। media অ্যাট্রিবিউট শুধুমাত্র এই মেটা ট্যাগে অন্তর্ভুক্ত করা যেতে পারে এবং অন্য সব মেটা ট্যাগে উপেক্ষা করা হয়।
আরও বেশ কিছু name মেটা মান আছে, কিন্তু আমরা যেগুলি নিয়ে আলোচনা করেছি সেগুলো হল সবচেয়ে সাধারণ। বিভিন্ন মিডিয়া প্রশ্নের জন্য বিভিন্ন theme-color মান ঘোষণা করা ছাড়া, শুধুমাত্র প্রতিটি মেটা ট্যাগের একটি অন্তর্ভুক্ত করুন। আপনি যদি লিগ্যাসি ব্রাউজারগুলিকে সমর্থন করার জন্য একাধিক ধরণের মেটা ট্যাগ অন্তর্ভুক্ত করতে চান তবে উত্তরাধিকার মানগুলি নতুন মানগুলির পরে আসা উচিত, কারণ ব্যবহারকারী এজেন্টরা একটি মিল খুঁজে না পাওয়া পর্যন্ত ধারাবাহিক নিয়মগুলি পড়ে।
গ্রাফ খুলুন
ওপেন গ্রাফ এবং অনুরূপ মেটা ট্যাগ প্রোটোকলগুলি কীভাবে টুইটার, লিঙ্কডইন এবং ফেসবুকের মতো সোশ্যাল মিডিয়া সাইটগুলি আপনার সামগ্রীতে লিঙ্কগুলি প্রদর্শন করে তা নিয়ন্ত্রণ করতে ব্যবহার করা যেতে পারে। অন্তর্ভুক্ত না হলে, সোশ্যাল মিডিয়া সাইটগুলি সঠিকভাবে আপনার পৃষ্ঠার শিরোনাম এবং বিবরণ মেটা ট্যাগ থেকে বিবরণ ধরবে, সার্চ ইঞ্জিনগুলির মতো একই তথ্য উপস্থাপন করবে, তবে আপনি ইচ্ছাকৃতভাবে সেট করতে পারেন যে কোনও লিঙ্ক পোস্ট করা হলে ব্যবহারকারীরা কী দেখতে চান। আপনার সাইট।
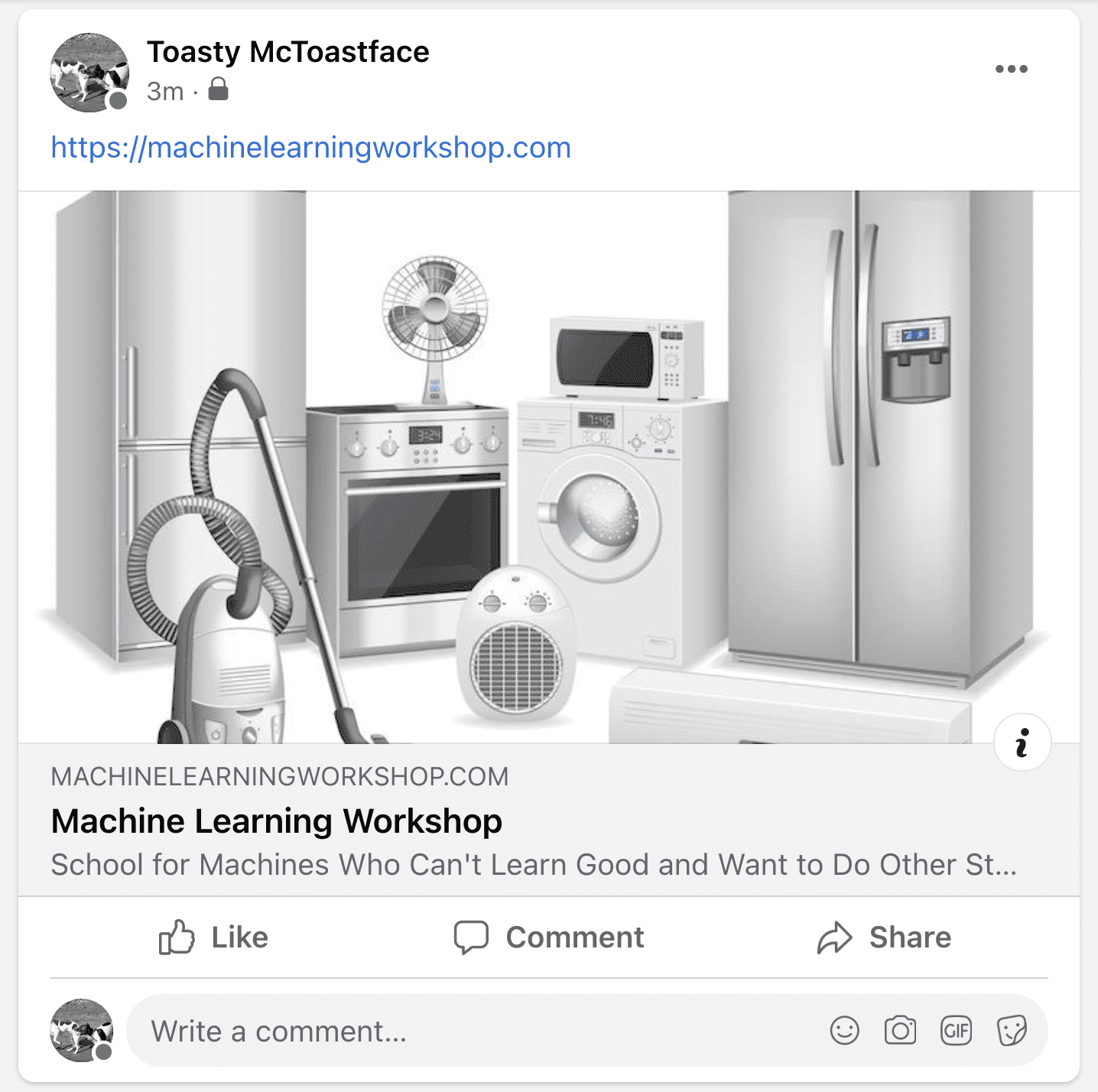
আপনি যখন Facebook বা Twitter-এ MachineLearningWorkshop.com বা web.dev-এ একটি লিঙ্ক পোস্ট করেন, তখন একটি ছবি, সাইটের শিরোনাম এবং সাইটের বিবরণ সহ একটি কার্ড উপস্থিত হয়৷ পুরো কার্ডটি আপনার দেওয়া URL এর একটি হাইপারলিঙ্ক।
ওপেন গ্রাফ মেটা ট্যাগগুলির প্রতিটিতে দুটি বৈশিষ্ট্য রয়েছে: name বৈশিষ্ট্যের পরিবর্তে property বৈশিষ্ট্য এবং সেই সম্পত্তির জন্য সামগ্রী বা মান৷ property বৈশিষ্ট্য অফিসিয়াল স্পেসিফিকেশনে সংজ্ঞায়িত করা হয় না কিন্তু ওপেন গ্রাফ প্রোটোকল সমর্থন করে এমন অ্যাপ্লিকেশন দ্বারা ব্যাপকভাবে সমর্থিত। property মতো "নতুন" বৈশিষ্ট্যগুলি তৈরি করা নিশ্চিত করে যে প্রোটোকলের অ্যাট্রিবিউটের জন্য তৈরি অ্যাট্রিবিউটের মানগুলি name ভবিষ্যতের মান বা http-equiv বৈশিষ্ট্যগুলির সাথে সংঘর্ষ হবে না৷
একটি ফেসবুক মিডিয়া কার্ড তৈরি করুন:
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
প্রদর্শনের জন্য আপনার পোস্টের একটি শিরোনাম অন্তর্ভুক্ত করুন। এই শিরোনামটি সাধারণত চিত্রের নীচে এবং বিবরণের উপরে প্রদর্শিত হয়। বিবরণটি আপনার পোস্টের সংক্ষিপ্ত বিবরণ তিনটি বাক্য পর্যন্ত হওয়া উচিত। og:title এ সংজ্ঞায়িত শিরোনামের পরে এটি প্রদর্শিত হবে। https:// প্রোটোকল সহ আপনি যে ব্যানার চিত্রটি প্রদর্শন করতে চান তার সম্পূর্ণ URL প্রদান করুন। HTML এ একটি ছবি অন্তর্ভুক্ত করার সময়, সর্বদা ছবির জন্য একটি বিকল্প পাঠ্য বিবরণ অন্তর্ভুক্ত করুন, এমনকি যখন ছবিটি অন্য কোথাও প্রদর্শিত হবে। ওপেন গ্রাফ সোশ্যাল মিডিয়া কার্ডের জন্য, og:image:alt সম্পত্তির জন্য সামগ্রীর মান হিসাবে alt সংজ্ঞায়িত করুন। আপনি og:url এর সাথে একটি আদর্শ URLও অন্তর্ভুক্ত করতে পারেন।

এই মেটা ট্যাগগুলি সবই ওপেন গ্রাফ প্রোটোকলে সংজ্ঞায়িত করা হয়েছে। মানগুলি এমন সামগ্রী হওয়া উচিত যা আপনি তৃতীয় পক্ষের ওয়েব অ্যাপ্লিকেশনটি প্রদর্শন করতে চান৷
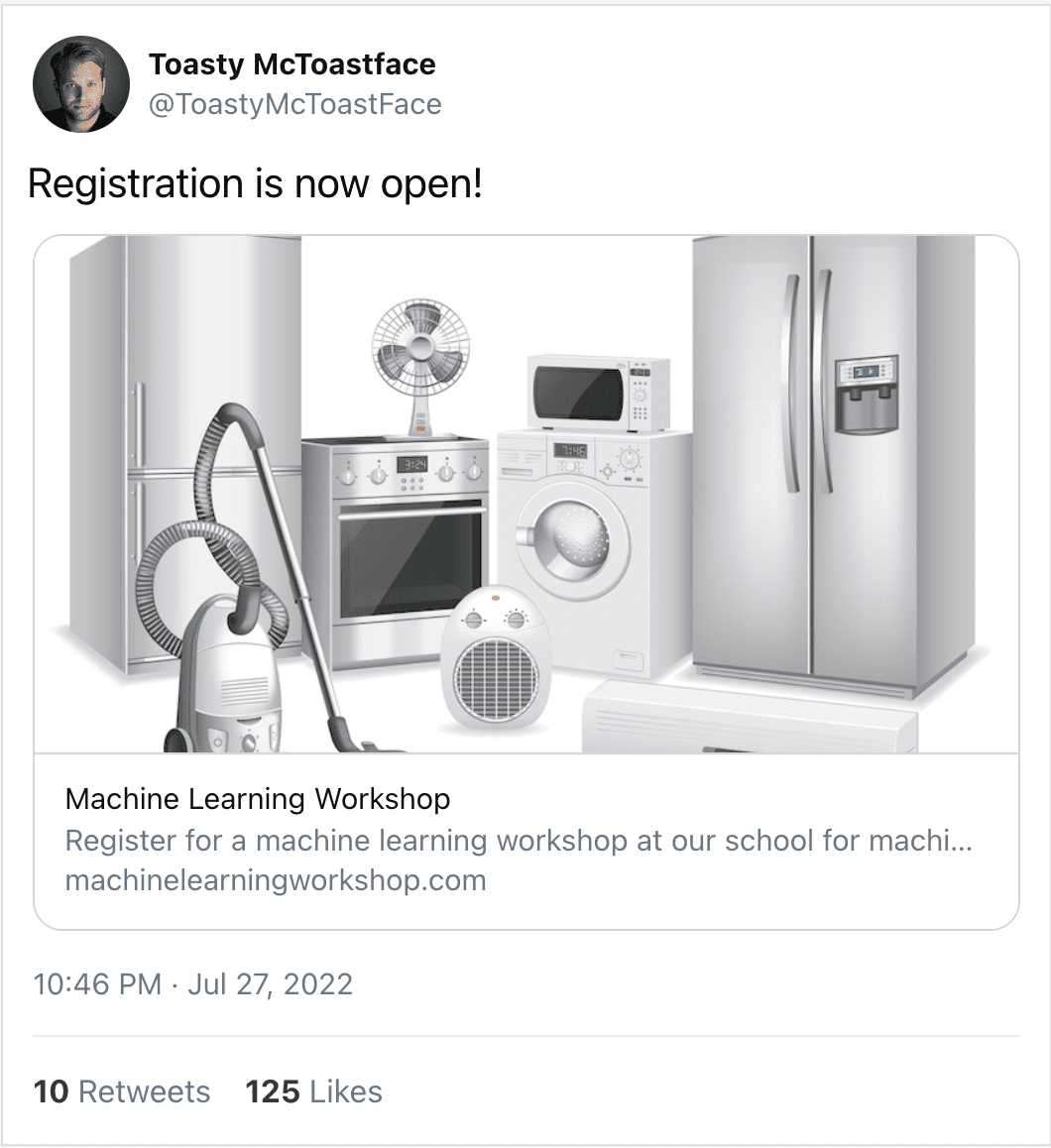
অন্যান্য সোশ্যাল মিডিয়ার নিজস্ব অনুরূপ সিনট্যাক্স রয়েছে, যেমন টুইটার কার্ড মার্কআপ । এটি লিঙ্কটি কোথায় প্রদর্শিত হবে তার উপর নির্ভর করে একটি ভিন্ন অভিজ্ঞতা প্রদান করতে সক্ষম করে বা URL এর শেষে একটি প্যারামিটার যোগ করে লিঙ্ক ট্র্যাকিং সক্ষম করে৷
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
টুইটারের ক্ষেত্রে, name অ্যাট্রিবিউটের মান ভবিষ্যতের স্পেসিফিকেশনের সাথে বিরোধ না করে তা নিশ্চিত করার জন্য, টুইটার কার্ডের ডেটার জন্য ওপেন গ্রাফে property অ্যাট্রিবিউটের মতো একটি নতুন অ্যাট্রিবিউট ব্যবহার করার পরিবর্তে, সমস্ত নামের মান twitter:
আপনি টুইটার এবং ফেসবুকে আপনার সোশ্যাল মিডিয়া কার্ড দেখতে কেমন হবে তা দেখতে পারেন।

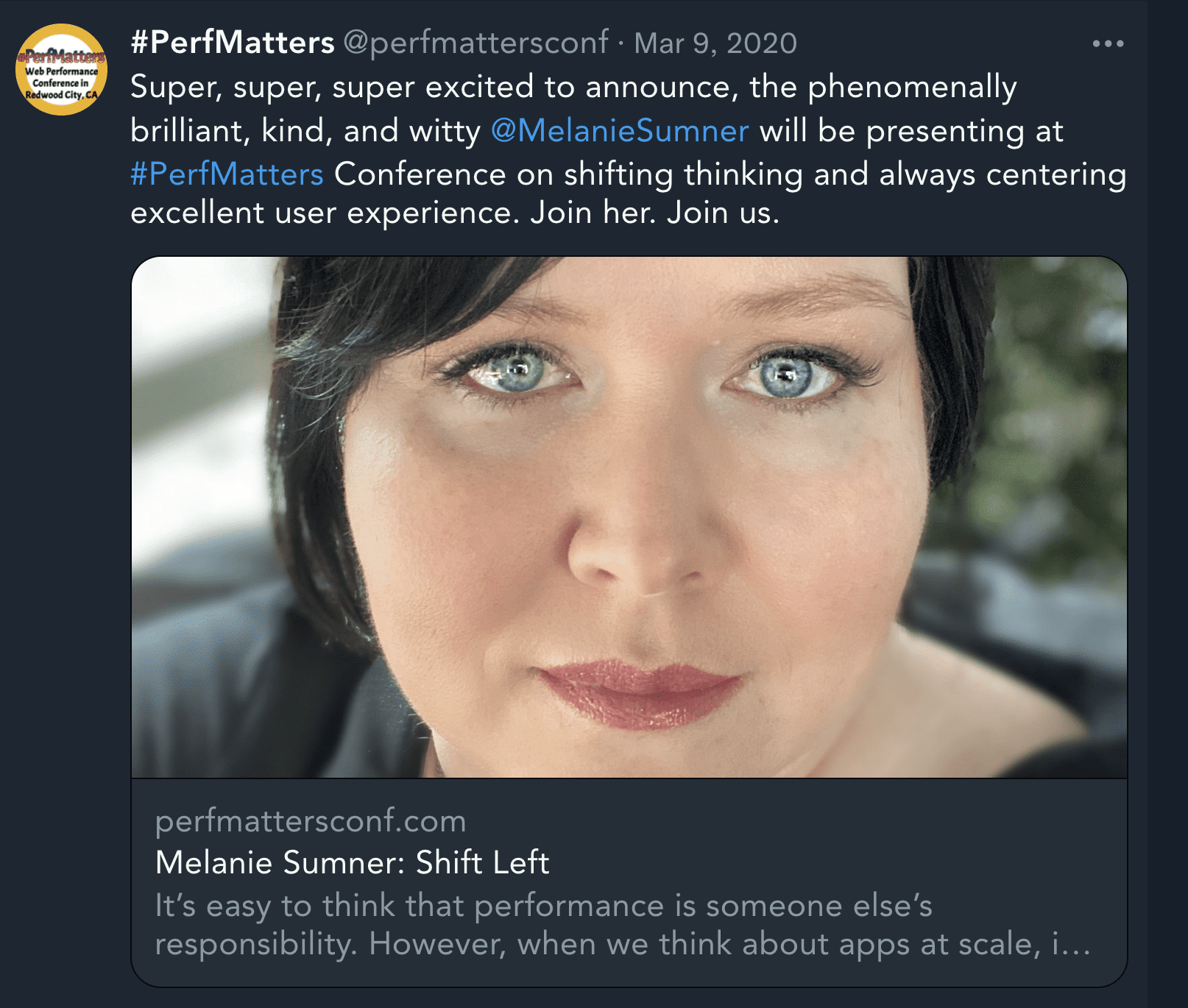
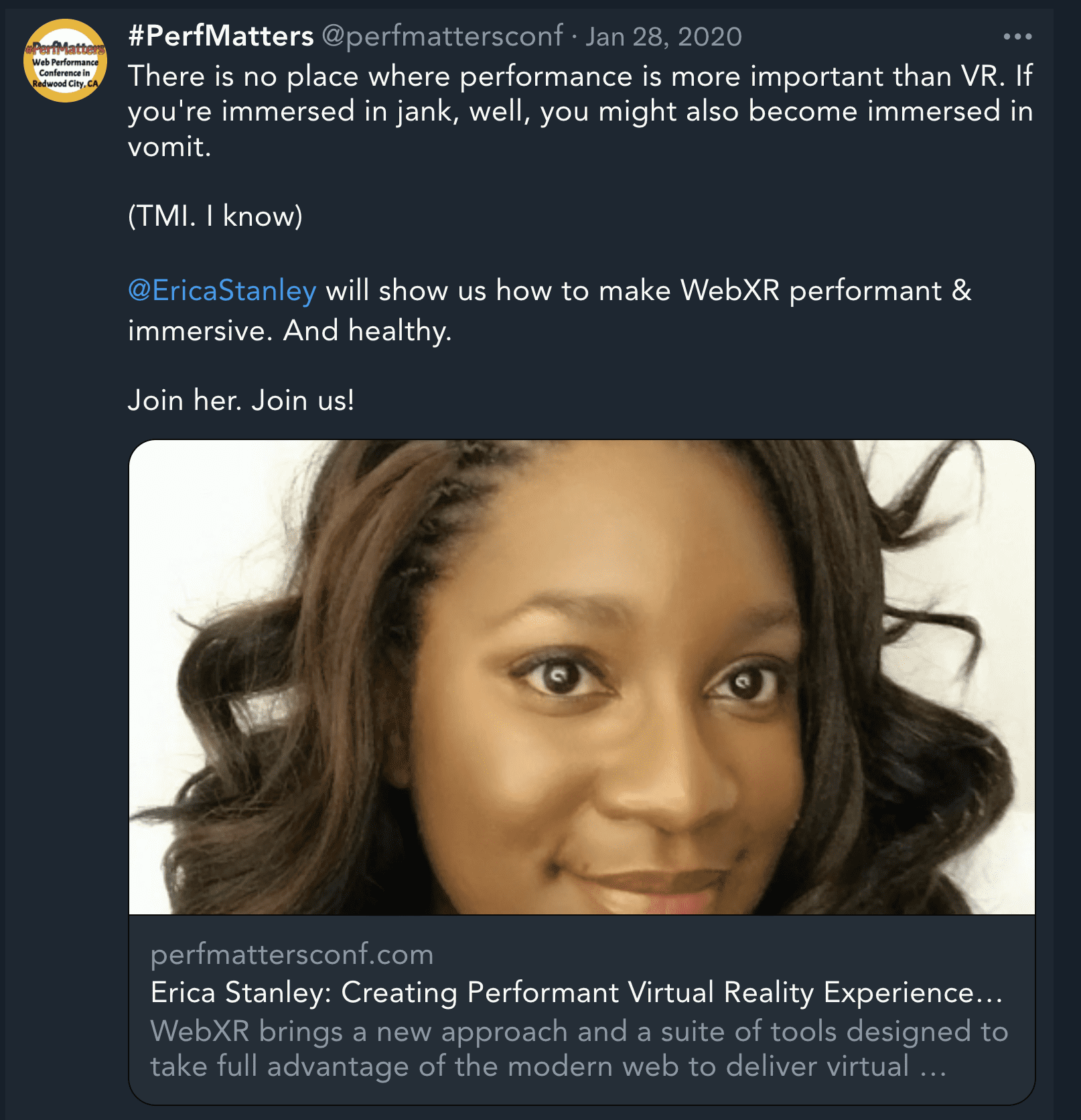
বিভিন্ন সোশ্যাল মিডিয়া সাইট বা বিভিন্ন লিঙ্ক প্যারামিটারের জন্য আপনার কাছে বিভিন্ন কার্ডের ছবি, শিরোনাম এবং বিবরণ থাকতে পারে। উদাহরণস্বরূপ, https://perfmattersconf.com URL-এর প্যারামিটারের উপর ভিত্তি করে og:image , og:title এবং og:description এর জন্য বিভিন্ন মান সেট করে।


আপনি যদি Twitter এর কার্ড ভ্যালিডেটরে https://perfmattersconf.com?name=erica এবং https://perfmattersconf.com?name=melanie লিখুন, আপনি এই দুটি ভিন্ন কার্ড দেখতে পাবেন; আমরা ভিন্ন বিষয়বস্তু প্রদান করি যদিও তারা উভয়ই একই কনফারেন্স হোম পেজে লিঙ্ক করে।
অন্যান্য দরকারী মেটা তথ্য
যদি কেউ আপনার সাইট বুকমার্ক করে, তাদের হোম স্ক্রিনে যোগ করে, অথবা যদি আপনার সাইটটি একটি প্রগতিশীল ওয়েব অ্যাপ্লিকেশন হয় বা অন্যথায় অফলাইনে বা ব্রাউজার ক্রোম বৈশিষ্ট্যগুলি প্রদর্শিত ছাড়াই কাজ করে, আপনি মোবাইল ডিভাইসের হোম স্ক্রীনের জন্য অ্যাপ্লিকেশন আইকন প্রদান করতে পারেন৷
আপনি যে স্টার্টআপ চিত্রগুলি ব্যবহার করতে চান তার সাথে লিঙ্ক করতে আপনি <link> ট্যাগ ব্যবহার করতে পারেন। মিডিয়া প্রশ্ন সহ কয়েকটি ছবি অন্তর্ভুক্ত করার একটি উদাহরণ এখানে দেওয়া হল:
<link rel="apple-touch-startup-image" href="icons/ios-portrait.png" media="orientation: portrait" />
<link rel="apple-touch-startup-image" href="icons/ios-landscape.png" media="orientation: landscape" />
আপনার সাইট বা অ্যাপ্লিকেশান যদি ওয়েব-অ্যাপ সক্ষম হয়, মানে সাইটটি ন্যূনতম UI সহ নিজস্বভাবে দাঁড়াতে পারে, যেমন ব্যাক বোতাম নেই, আপনি মেটা ট্যাগ ব্যবহার করে ব্রাউজারকেও বলতে পারেন:
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes" />
আপনার অ্যাপটি প্রকৃতপক্ষে অ্যাপ-সক্ষম হলেই কেবল এগুলি অন্তর্ভুক্ত করুন। যদি আপনার সাইটটি না থাকে, তাহলে আপনি আপনার সবচেয়ে প্রবল সমর্থকদের সেট আপ করবেন, যারা আপনার সাইটটিকে তাদের হোম স্ক্রিনে যুক্ত করেছেন, একটি সত্যিই খারাপ ব্যবহারকারীর অভিজ্ঞতার জন্য৷ আপনি তাদের ভালবাসা হারাবেন!
যদি কেউ আপনার আইকনটি তাদের ছোট ডিভাইসের হোম স্ক্রিনে সংরক্ষণ করতে যাচ্ছে, আপনি অপারেটিং সিস্টেমটিকে একটি ছোট নাম দিয়ে দিতে চান যা একটি ছোট ডিভাইসের হোম স্ক্রিনে বেশি জায়গা নেয় না। আপনি একটি মেটা ট্যাগ অন্তর্ভুক্ত করে, বা একটি ওয়েব ম্যানিফেস্ট ফাইল ব্যবহার করে এটি করতে পারেন৷ নিম্নলিখিত মেটা ট্যাগ পদ্ধতি প্রদর্শন করে:
<meta name="apple-mobile-web-app-title" content="MLW" />
<meta name="application-name" content="MLW" />
আপনি বেশ কয়েকটি মেটা ট্যাগ কভার করেছেন, যার সবকটিই আপনার হেডারকে লম্বা করে তুলবে। আপনি যদি সত্যিই একটি ওয়েব অ্যাপ-সক্ষম, অফলাইন-বান্ধব প্রগতিশীল ওয়েব অ্যাপ্লিকেশন তৈরি করেন, এই দুটি অতিরিক্ত মেটা ট্যাগ অন্তর্ভুক্ত করার পরিবর্তে, আপনি আরও সহজভাবে এবং সংক্ষিপ্তভাবে একটি ওয়েব ম্যানিফেস্ট ফাইলে short_name: MLW অন্তর্ভুক্ত করতে পারেন।
ম্যানিফেস্ট ফাইলটি <link> এবং <meta> ট্যাগ পূর্ণ একটি অপ্রীতিকর শিরোনাম প্রতিরোধ করতে পারে। আমরা একটি ম্যানিফেস্ট ফাইল তৈরি করতে পারি, যাকে সাধারণত manifest.webmanifest বা manifest.json বলা হয়। তারপরে আমরা manifest জন্য একটি rel অ্যাট্রিবিউট সেট সহ হ্যান্ডি <link> ট্যাগ এবং ম্যানিফেস্ট ফাইলের URL-এ href অ্যাট্রিবিউট সেট ব্যবহার করি:
<link rel="manifest" href="/mlw.webmanifest" />
এই সিরিজটি HTML-এ ফোকাস করা হয়েছে, তবে আপনি প্রগতিশীল ওয়েব অ্যাপ্লিকেশন বা MDN এর ওয়েব অ্যাপ ম্যানিফেস্ট ডকুমেন্টেশনের web.dev কোর্সটি দেখতে পারেন।
আপনার HTML এখন এই মত কিছু দেখায়:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<meta name="description" content="Register for a machine learning workshop at our school for machines who can't learn good and want to do other stuff good too" />
<meta property="og:title" content="Machine Learning Workshop" />
<meta property="og:description" content="School for Machines Who Can't Learn Good and Want to Do Other Stuff Good Too" />
<meta property="og:image" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta property="og:image:alt" content="Black and white line drawing of refrigerator, french door refrigerator, range, washer, fan, microwave, vaccuum, space heater and air conditioner" />
<meta name="twitter:title" content="Machine Learning Workshop" />
<meta name="twitter:description" content="School for machines who can't learn good and want to do other stuff good too" />
<meta name="twitter:url" content="https://www.machinelearningworkshop.com/?src=twitter" />
<meta name="twitter:image:src" content="http://www.machinelearningworkshop.com/image/all.png" />
<meta name="twitter:image:alt" content="27 different home appliances" />
<meta name="twitter:creator" content="@estellevw" />
<meta name="twitter:site" content="@perfmattersconf" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
<link rel="manifest" href="/mlwmanifest.json" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
এটা বেশ দীর্ঘ, কিন্তু এটা সম্পন্ন.
এখন যেহেতু আপনার <head> বেশিরভাগই সম্পূর্ণ, আপনি কিছু শব্দার্থিক HTML এ ডুব দিতে পারেন।
আপনার উপলব্ধি পরীক্ষা করুন
মেটাডেটা আপনার জ্ঞান পরীক্ষা
রিফ্রেশ প্রাগমা নির্দেশিকা.
গ্রাফ মেটা ট্যাগ খুলুন।

