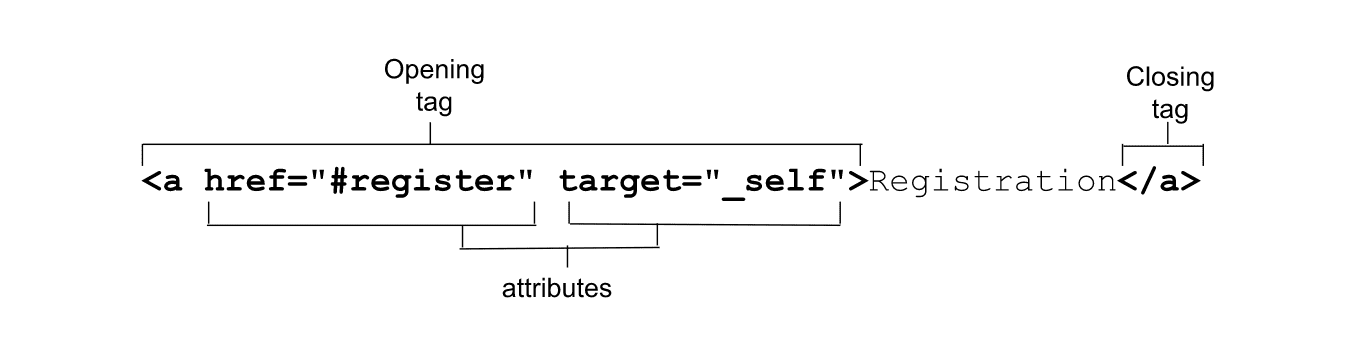
במבוא לקטע 'מאפיינים', ראיתם דוגמה שמראה איך מאפיינים מתווספים לתג הפותח.
בדוגמה נעשה שימוש בתג <a>, אבל לא הייתה דיון ברכיב או במאפיינים הספציפיים שהוצגו בדוגמה הזו:

תג העוגן <a>, יחד עם המאפיין href, יוצרים היפר-קישור. קישורים הם עמוד התווך של האינטרנט. דף האינטרנט הראשון
כלל 25 קישורים, שבהם כתוב "כל המידע באינטרנט על W3 מקושר באופן ישיר או עקיף למסמך זה". סביר להניח שכל מה שיש באינטרנט
על W3 מקושר ישירות או בצורה עקיפה גם מהמסמך הזה!
עוצמת האינטרנט, והתג <a>, גדלה באופן משמעותי מאז שטים ברנרס-לי פרסם את ההסבר הראשון הזה באוגוסט 1991.
קישורים מייצגים חיבור בין שני משאבים, שאחד מהם הוא המסמך הנוכחי. אפשר ליצור קישורים באמצעות <a>,
<area>, <form>,
ו-<link>. למדת על <link>,
ותמצא את הטפסים בקטע נפרד. יש גם קטע שלם של למידת טופס. בשיעור הזה
לקבלת מידע נוסף על התג <a> שהוא אות יחידה ולא פשוט.
המאפיין href
המאפיין href לא נדרש, אבל אפשר למצוא אותו כמעט בכל תגי <a>. הוספת הכתובת של ההיפר-קישור היא הגורם שהופך את <a> לקישור.
המאפיין href משמש ליצירת היפר-קישורים למיקומים בדף הנוכחי, לדפים אחרים באתר או לאתרים אחרים לגמרי. אפשר גם
להיות קוד להורדת קבצים או לשליחת אימייל
לכתובת מסוימת, כולל נושא ותוכן מוצע לתוכן האימייל.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
הקישור הראשון כולל כתובת URL מוחלטת, שיכולה להיות
שבו משתמשים בכל אתר בעולם כדי לנווט אל דף הבית של MLW. כתובות URL מוחלטות כוללות פרוטוקול, במקרה הזה https://,
שם דומיין. כשהפרוטוקול נכתב פשוט כ-//, מדובר בפרוטוקול משתמע ופירושו "יש להשתמש באותו הפרוטוקול שבו נעשה שימוש כרגע".
כתובות URL יחסיות לא כוללות פרוטוקול או שם דומיין. הם "יחסיים" לקובץ הנוכחי. MLW הוא אתר בעל דף יחיד,
אבל סדרת ה-HTML הזו כוללת כמה קטעים. כדי לקשר מהדף הזה לשיעור המאפיינים, נעשה שימוש בכתובת URL יחסית <a href="../attributes/">Attributes</a>.
הקישור השני הוא רק מזהה של קטע קישור, והוא יקשר אל
רכיב עם id="teachers",, אם קיים, בדף הנוכחי. דפדפנים תומכים גם בשני 'ראש הדף' קישורים: לחיצה
ב-<a href="#top">Top</a> (לא תלוי-רישיות) או פשוט <a href="#">Top</a> יגלול את המשתמש לחלק העליון של הדף,
אלא אם יש רכיב עם המזהה top שמוגדר באותו אותיות רישיות וקטנות.
MLW הוא מסמך ארוך למדי. כדי לחסוך בגלילה, אפשר להוסיף קישור בחלק העליון בחלק התחתון של הקטע #teachers:
<a href="#top">Go to top.</a>
הקישור השלישי משלב את שני הערכים: הוא מכיל כתובת URL מוחלטת ואחריה קטע של קישור. כך אפשר לקשר ישירות
לקטע בכתובת ה-URL המוגדרת – במקרה הזה, הקטע #teachers בדף הבית של MLW. דף MLW ייטען.
הדפדפן יגלול לקטע המורים בלי לשלוח את המקטע בבקשת ה-HTTP.
המאפיין href יכול להתחיל בקידומת mailto: או tel: כדי לשלוח אימייל או לבצע שיחות. אופן הטיפול בקישור תלוי במכשיר,
של מערכת ההפעלה ושל האפליקציות המותקנות.
הקישור mailto לא חייב לכלול כתובת אימייל, אבל הוא יכול לכלול טקסט יחד עם cc, bcc, subject ו-body כדי
לאכלס מראש את כתובת האימייל. תוכנת אימייל תיפתח כברירת מחדל. אפשר לאכלס מראש את הנושא ואת גוף האימייל עם
בלי כתובת אימייל, כדי לאפשר למבקרים באתר להזמין את החברים שלהם. בקישור שלנו, בכותרת התחתונה של המסמך, אנחנו כוללים את
כתובת ה-URL של הרישום:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
סימן השאלה (?) מפריד בין mailto: לבין כתובת האימייל, אם יש כזו, בין מונח השאילתה. בשאילתה,
תווי אמפרסנד (&) מפרידים בין השדות, וסימני שוויון (=) משווים כל שם של שדה לערך שלו. כל המחרוזת היא
מקודד באחוזים. אין בכך צורך אם הערך של href לא מצוטט או אם הערכים כוללים מירכאות.
סוג האפליקציה שנפתחת כשהמשתמש לוחץ על קישור ל-tel, מקיש עליו או לוחץ על מקש Enter בהתאם למערכת ההפעלה,
שמותקנות במכשיר, ואת ההגדרות של המשתמש. iPhone עשוי לפתוח את FaceTime, את אפליקציית הטלפון או את אנשי הקשר.
אם המחשב שלכם מותקן, Skype יפתח את המחשב ב-Windows.
יש כמה סוגים נוספים של כתובות URL, כמו blobs
וכתובות URL של נתונים (ראו דוגמאות בדיון של המאפיין download).
באתרים מאובטחים (כאלה שמוצגים מעל https), אפשר ליצור ולהפעיל פרוטוקולים ספציפיים לאפליקציה באמצעות registerProtocolHandler().
כאשר כוללים קישורים שסביר להניח שיפתחו אפליקציות מותקנות אחרות, כדאי ליידע את המשתמש על כך. צריך לוודא שהמאפיינים
הטקסט שבין התג הפותח לתג הסוגר מציין למשתמש איזה סוג קישור הוא עומד להפעיל. בוררי מאפיינים של CSS,
כמו [href^="mailto:"], [href^="tel:"] ו-[href$=".pdf"], אפשר להשתמש בהם כדי לטרגט סגנונות לפי סוג האפליקציה.
משאבים להורדה
צריך לכלול את המאפיין download כשה-href מפנה למשאב שניתן להורדה. ערך ההורדה
הוא שם הקובץ המוצע לשמירה של המשאב במערכת הקבצים המקומית של המשתמש.
SVGOMG, כלי האופטימיזציה של SVG, משתמש במאפיין download כדי להציע שם קובץ ל-blob שניתן להורדה שכלי האופטימיזציה
יוצרת. לאחר אופטימיזציה של hal.svg, תג פתיחת הקישור להורדה של SVGOMG דומה לתג הבא:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
יש גם הדגמה של <canvas> שיוצרת כתובת URL של נתוני PNG להורדה.
כדי לקשר למשאב שניתן להוריד, צריך לכלול את כתובת ה-URL של הנכס כערך של המאפיין href ואת שם הקובץ המוצע.
שיכול לשמש במערכת הקבצים של המשתמש כערך של המאפיין download.
הקשר לגלישה
המאפיין target מאפשר להגדיר את הקשר הגלישה שישמש לניווט בקישור (ושליחת טופס.
דנו ברכיב <base> על ארבע מילות המפתח שאינן תלויות-רישיות עם קידומת של קו תחתון. הן כוללות את ברירת המחדל _self,
שזו החלון הנוכחי, _blank, שפותח את הקישור בכרטיסייה חדשה, _parent, שהוא ההורה אם הקישור הנוכחי נמצא בתוך
באובייקט או ב-iframe, ו-_top, שהוא ישות האב העליונה ביותר, שימושי במיוחד אם הקישור הנוכחי הוא חלק מרכיב בהיררכיה עמוקה. _top והקבוצה
_parent זהים ל-_self אם הקישור לא בתצוגת עץ. המאפיין target אינו מוגבל לארבעת המונחים העיקריים הבאים: כל מונח
.
לכל הקשר גלישה – בעיקרון, לכל כרטיסייה בדפדפן – יש שם של הקשר גלישה. קישורים יכולים לפתוח קישורים בכרטיסייה הנוכחית, כרטיסייה חדשה ללא שם,
או כרטיסייה בעלת שם חדשה או קיימת. כברירת מחדל, השם הוא המחרוזת הריקה. כדי לפתוח קישור בכרטיסייה חדשה, המשתמש יכול ללחוץ לחיצה ימנית ולבחור
"פתיחה בכרטיסייה חדשה" המפתחים יכולים לאלץ את הכלי על ידי הוספת target="_blank".
קישור אל target="_blank" ייפתח בכרטיסייה חדשה עם שם null, בכל לחיצה על קישור ייפתח כרטיסייה חדשה ללא שם. מי יכול
ליצור כרטיסיות חדשות רבות. יש יותר מדי כרטיסיות. לדוגמה, אם המשתמש לוחץ על <a href="registration.html" target="_blank">Register Now</a> 15 פעמים,
טופס ההרשמה ייפתח ב-15 כרטיסיות נפרדות. כדי לפתור את הבעיה הזו, אפשר לתת שם להקשר של כרטיסייה. על ידי הכללת המאפיין target
עם ערך תלוי אותיות רישיות, כמו <a href="registration.html" target="reg">Register Now</a>, לחיצה ראשונה על הקישור הזה תפתח
את טופס ההרשמה בכרטיסייה reg חדשה. לחיצה על הקישור הזה עוד 15 פעמים תטען מחדש את הרישום בהקשר של הגלישה ב-reg, בלי לפתוח כרטיסיות נוספות.
המאפיין rel קובע אילו סוגי קישורים יוצר הקישור ומגדיר את הקשר בין המסמך הנוכחי לבין המשאב
שיש אליו קישור בהיפר-קישור. ערך המאפיין צריך להיות רשימה מופרדת ברווחים באחד או יותר מהציון של ערכי המאפיינים rel הנתמכים
לפי התג <a>.
ניתן לכלול את מילת המפתח nofollow אם לא רוצים שעכבישים ילחצו על הקישור. ניתן להוסיף את הערך external אל
לציין שהקישור מפנה לכתובת URL חיצונית ואינו דף בדומיין הנוכחי. מילת המפתח help מציינת שההיפר-קישור
לספק עזרה תלוית-הקשר. כשמעבירים את העכבר מעל קישור עם הערך הזה של rel, יוצג סמן עזרה במקום סמן הסמן הרגיל.
אל תשתמשו בערך הזה רק כדי לקבל את סמן העזרה. במקום זאת, יש להשתמש במאפיין cursor של שירות CSS. הערכים prev ו-next יכולים
משמש בקישורים שמצביעים למסמך הקודם ולמסמך הבא בסדרה.
דומה למשמעות של <link rel="alternative">,
של <a rel="alternative"> תלוי במאפיינים אחרים. החלופות של פיד RSS יכללו גם את type="application/rss+xml"
או type="application/atom+xml, הפורמטים החלופיים יכללו את המאפיין type, והתרגומים יכללו את המאפיין hreflang.
אם התוכן בין התג הפותח לתג הסוגר הוא בשפה שהיא לא השפה הראשית של המסמך, צריך לכלול את המאפיין lang.
אם השפה של המסמך עם ההיפר-קישור היא בשפה אחרת, צריך לכלול את המאפיין hreflang.
בדוגמה זו אנחנו כוללים את כתובת ה-URL של הדף המתורגם בתור הערך של href, rel="alternate" כדי לציין שזו גרסה חלופית של אתר. hreflang
מציין את שפת התרגומים:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
אם התרגום לצרפתית הוא קובץ PDF, תוכלו לציין את מאפיין הסוג עם סוג PDF MIME של המשאב המקושר. אומנם סוג MIME מיועד לייעוץ בלבד, ומיידע את המשתמש שקישור יפתח מסמך בפורמט אחר.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
מעקב אחר קליקים על קישורים
אחת הדרכים לעקוב אחרי אינטראקציות של משתמשים היא לשלוח פינג לכתובת URL כשמשתמש לוחץ על קישור. המאפיין ping, אם קיים, כולל
רשימה מופרדת ברווחים של כתובות URL מאובטחות (שמתחילות ב-https) שיש לקבל עליהן התראה או לבצע פינג, אם המשתמש מפעיל את
היפר-קישור. הדפדפן שולח בקשות POST עם הגוף PING לכתובות ה-URL המפורטות כערך של המאפיין ping.
טיפים בנושא חוויית המשתמש
- חשוב תמיד לקחת בחשבון את חוויית המשתמש כשכותבים HTML. הקישורים צריכים לכלול מספיק מידע על המשאב המקושר כדי שהמשתמש ידע על מה הוא לוחץ.
- בתוך גוש טקסט, ודאו שהמראה של הקישורים שונה מספיק מהטקסט שמסביב, כדי שמשתמשים יוכלו לזהות בקלות קישורים משאר התוכן, ולוודא שהצבע לבדו אינו האמצעי היחיד להבדיל בין של הטקסט ואת התוכן שסביבו.
- יש לכלול תמיד סגנונות התמקדות. זה מאפשר למנווטים באמצעות המקלדת לדעת איפה הם נמצאים כשהם עוברים בכרטיסיות בתוכן שלך.
- התוכן בין
<a>הפותח לבין</a>הסוגר הוא השם הנגיש כברירת מחדל של הקישור, ועליו ליידע את המשתמש של היעד או המטרה של הקישור. אם התוכן של קישור הוא תמונה, התיאור ב-altהוא השם הנגיש. חשוב לוודא שהשם הנגיש מגיע מהמאפייןaltאו מקבוצה של מילים בתוך בלוק טקסט. מידע על יעד הקישור. הטקסט של הקישור צריך להיות תיאורי יותר מ"לחצו כאן" או 'מידע נוסף', זה חשוב למשתמשים בקורא המסך ולתוצאות של מנוע החיפוש שלך! - אין לכלול תוכן אינטראקטיבי, כמו
<button>או<input>, בתוך קישור. אין להציב קישור בתוך<button>או<label>. דף ה-HTML עדיין יוצג, אבל הצבת רכיבים שניתנים למיקוד וללחיצה בתוך רכיבים אינטראקטיביים יוצרת חוויית משתמש גרועה. - אם המאפיין
hrefקיים, הקשה על מקש Enter בזמן התמקדות ברכיב<a>תפעיל אותו. - קישורים אינם מוגבלים ל-HTML. ניתן להשתמש ברכיב
aגם בתוך קובץ SVG, וכך ליצור קישור עם ה-'href' או 'xlink:href' .
קישורים ו-JavaScript
המאפיין links מחזיר רכיבי HTMLCollection שתואמים ל-a ו-area עם המאפיין href.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
בקטע הזה למדת הכול על קישורים. הקטע הבא עוסק ברשימות, שעלינו ללמוד כדי שנוכל לקבץ להשתמש בהם ביחד כדי ליצור רשימות של קישורים (שנקראות גם ניווט).
בדיקת ההבנה
בוחנים את הידע שלכם לגבי קישורים.
מה עושה הקישור nofollow?
אילו קישורים יעבירו אתכם לחלק העליון של הדף?
#start##top
