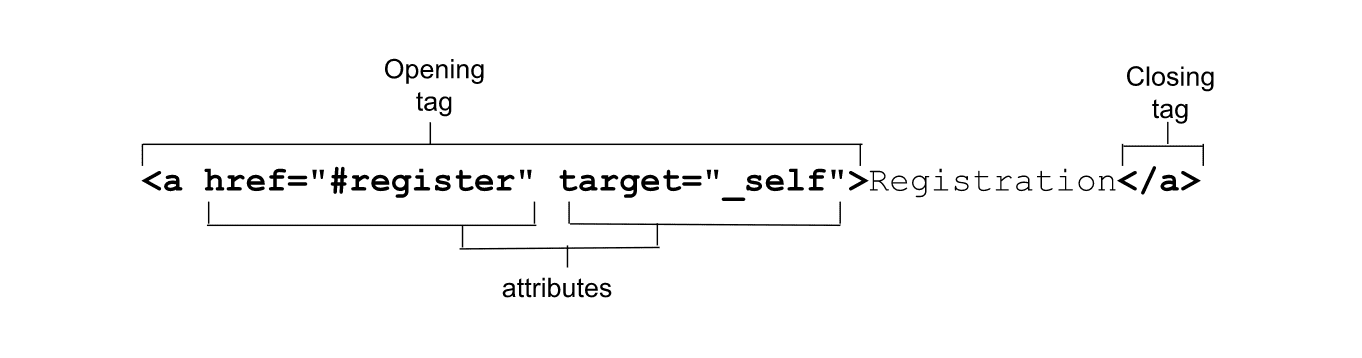
Özelliklere giriş bölümünde, özelliklerin açılış etiketine nasıl eklendiğini gösteren bir örnek gördünüz.
Örnekte <a> etiketi kullanılmıştır, ancak söz konusu örnekteki öğe veya belirli özellikler ele alınmamıştır:

<a> bağlantı etiketi, href özelliğiyle birlikte bir köprü oluşturur. Bağlantılar internetin bel kemiğidir. İlk web sayfası
25 bağlantı içeriyor ve "W3 hakkında çevrimiçi olan her şey doğrudan veya dolaylı olarak bu belgeye bağlı." yazıyor. Büyük ihtimalle, her şey çevrimiçidir
W3 hakkındaki bu bilgilere doğrudan veya dolaylı olarak da bakabilirsiniz.
Tim Berners-Lee'nin bu ilk açıklamayı Ağustos 1991'de yayınlamasından bu yana web'in ve <a> etiketinin gücü muazzam bir artış gösterdi.
Bağlantılar, biri geçerli belge olan iki kaynak arasındaki bağlantıyı temsil eder. Bağlantılar <a> tarafından oluşturulabilir,
<area>, <form>,
ve <link>. <link> hakkında bilgi edindiniz.
formları ayrı bir bölümde keşfeder. Ayrıca eksiksiz bir form öğrenme bölümü de mevcuttur. Bu oturumda
tek harfli ve çok basit olmayan <a> etiketi hakkında bilgi edinin.
href özelliği
href özelliği zorunlu olmasa da neredeyse tüm <a> etiketlerinde bulunur. Köprünün adresini sağlamak, <a> bağlantısını bir bağlantıya dönüştürür.
href özelliği, geçerli sayfadaki konumlara, bir sitedeki diğer sayfalara veya tamamen başka sitelere giden köprüler oluşturmak için kullanılır. Ayrıca
dosya indirmek veya e-posta göndermek için kodlanmalıdır
belirli bir adrese (konu ve önerilen e-posta gövdesi içeriği dahil) gönderilir.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
İlk bağlantı mutlak bir URL içerir.
MLW ana sayfasına gitmek için kullanılır. Mutlak URL'ler bir protokol (bu örnekte https://) ve bir
alan adı. Protokol // şeklinde basitçe yazıldığında, örtülü bir protokoldür ve "şu anda kullanılmakta olan protokolü kullan" anlamına gelir.
Göreli URL'ler protokol veya alan adı içermez. Bunlar "görecelidir" . MLW tek sayfalık bir sitedir.
ancak bu HTML serisinin birkaç bölümü var. Bu sayfadan özellikler dersine bağlantı vermek için <a href="../attributes/">Attributes</a> göreli bir URL kullanılır.
İkinci bağlantı sadece bir bağlantı parçası tanımlayıcısıdır ve
öğesi (varsa), id="teachers", değerini döndürür. Tarayıcılar iki "sayfanın üst kısmı" özelliğini de destekler bağlantılar: tıklama
<a href="#top">Top</a> (büyük/küçük harfe duyarlı değil) veya yalnızca <a href="#">Top</a>, kullanıcıyı sayfanın en üstüne kaydırır.
büyük/küçük harf düzeni içinde top kimliğine sahip bir öğe yoksa
MLW oldukça uzun bir belgedir. Kaydırma işlemini kaydetmek için #teachers bölümünün en üstüne bir bağlantı ekleyebilirsiniz:
<a href="#top">Go to top.</a>
Üçüncü bağlantı, iki değeri birleştirir: Mutlak bir URL ve ardından bir bağlantı parçası içerir. Bu sayede, doğrudan
tanımlanan URL'deki bir bölüme (bu örnekte MLW ana sayfasının #teachers bölümüne) eklemelidir. MLW sayfası yüklenir.
bu durumda tarayıcı, HTTP isteğinde parçayı göndermeden öğretmenler bölümüne gider.
href özelliği, e-posta göndermek veya arama yapmak için mailto: ya da tel: ile başlayabilir. Bu durumda bağlantının işlenmesi cihaza bağlı olarak değişir.
işletim sistemi ve yüklü uygulamalar.
mailto bağlantısının bir e-posta adresi içermesi gerekmez ancak bağlantısı; cc, bcc, subject ve body metniyle birlikte e-posta adresini içerebilir.
ve e-posta adresini önceden doldurabilirsiniz. Varsayılan olarak bir e-posta istemcisi açılır. E-postanın konu ve gövdesini
e-posta adresi olmadan, site ziyaretçilerinin kendi arkadaşlarını davet etmesine olanak sağlayın. Bağlantımızda, dokümanın altbilgi bölümüne
Kaydın URL'si:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
Soru işareti (?), mailto: ile varsa e-posta adresini sorgu teriminden ayırır. Sorgunun içinde,
"ve" işareti (&) alanları ayırır, eşittir işaretleri (=) her alan adını kendi değeriyle eşitler. Dizenin tamamı
yüzde kodludur. Bu, href değeri tırnak içine alınmıyorsa veya değerler tırnak işareti içeriyorsa kesinlikle gereklidir.
Kullanıcı bir tel bağlantısını tıkladığında, dokunduğunda veya Enter tuşuna bastığında hangi uygulamanın açıldığı işletim sistemine göre değişir.
yüklü uygulamalar ve kullanıcının cihazında yüklü ayarlar. iPhone; FaceTime, telefon uygulaması veya Kişiler'i açabilir.
Varsa bir Windows masaüstü Skype'ı açabilir.
Bloblar gibi başka birkaç URL türü de vardır.
ve veri URL'leri (download özelliği açıklamasındaki örneklere bakın).
Güvenli siteler için (https üzerinden sunulanlar), registerProtocolHandler() ile uygulamaya özel protokoller oluşturup çalıştırmak mümkündür.
Yüklü diğer uygulamaları açma ihtimali olan bağlantılar eklerken kullanıcıya bunu bildirmekte fayda vardır. Şunlardan emin olun:
açılış ve kapanış etiketleri arasındaki metin, kullanıcıya ne tür bir bağlantıyı etkinleştirmek üzere olduğunu bildirir. CSS özellik seçicileri
stilleri uygulama türüne göre hedeflemek için [href^="mailto:"], [href^="tel:"] ve [href$=".pdf"] gibi kullanılabilir.
İndirilebilir kaynaklar
href indirilebilir bir kaynağı işaret ettiğinde download özelliği eklenmelidir. İndirmenin değeri
özelliği, kullanıcının yerel dosya sistemine kaydedilecek kaynak için önerilen dosya adıdır.
SVGOMG, SVG Optimize Edici, optimize edicinin indirebileceği indirilebilir blob için bir dosya adı önermek üzere download özelliğini
oluşturuyor. hal.svg optimize edildiğinde, SVGOMG'nin indirme bağlantısı açılış etiketi şuna benzer:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
Ayrıca, indirilebilir bir PNG veri URL'si oluşturan <canvas> demosu da mevcuttur.
İndirilebilir bir kaynağa bağlantı vermek için öğenin URL'sini, href özelliğinin değeri ve önerilen dosya adı olarak ekleyin.
kullanıcının dosya sisteminde download özelliğinin değeri olarak kullanılabilir.
Göz atma bağlamı
target özelliği, bağlantıda gezinme (ve form gönderme) için göz atma bağlamının tanımlanmasını sağlar.
Büyük/küçük harfe duyarlı olmayan, alt çizgi önekli dört anahtar kelime <base> öğesiyle tartışıldı. Bunlar, varsayılan _self,
Bu, geçerli bağlantı (_blank) ile bağlantıyı yeni sekmede açar (_parent). Bu, geçerli bağlantı iç içe yerleştirilmişse üst öğedir.
ve en üst üst öğe olan _top (özellikle geçerli bağlantı derinlemesine iç içe yerleştirilmişse yararlıdır). _top ve
Bağlantı iç içe yerleştirilmemişse _parent, _self ile aynıdır. target özelliği şu dört anahtar terimle sınırlı değildir: herhangi bir terim
olabilir.
Her tarama bağlamının (esas olarak her tarayıcı sekmesinin) bir göz atma bağlamı adı vardır. Bağlantılar, bağlantıları mevcut sekmede, yeni bir adsız sekmede açabilir.
veya yeni ya da mevcut bir adlandırılmış sekme bulunur. Varsayılan olarak ad, boş dizedir. Kullanıcılar, bağlantıları yeni sekmede açmak için sağ tıklayıp seçim yapabilir.
"Yeni sekmede aç". Geliştiriciler target="_blank" öğesini ekleyerek bunu zorunlu kılabilir.
target="_blank" içeren bir bağlantı, boş ada sahip yeni bir sekmede açılır ve her bağlantı tıklandığında yeni ve adsız bir sekme açılır. Bu
birçok yeni sekme oluşturabilirsiniz. Çok fazla sekme var. Örneğin, kullanıcı <a href="registration.html" target="_blank">Register Now</a> seçeneğini 15 kez tıklarsa
kayıt formu 15 ayrı sekmede açılır. Bu sorun, bir sekme bağlam adı sağlanarak giderilebilir. target özelliğini ekleyerek
<a href="registration.html" target="reg">Register Now</a> gibi büyük/küçük harfe duyarlı bir değerle birlikte bu bağlantı ilk tıklandığında açılır
yeni reg sekmesine giderek kayıt formunu doldurun. Bu bağlantıyı 15 kez daha tıkladığınızda kayıt, ek sekme açılmadan reg göz atma bağlamında yeniden yüklenir.
rel özelliği, bağlantının ne tür bağlantılar oluşturacağını kontrol ederek geçerli doküman ile kaynak arasındaki ilişkiyi tanımlar.
veya köprüde bağlantısı verilir. Bu özelliğin değeri, desteklenen rel özellik değerlerinin puanından en az birinde boşlukla ayrılmış bir liste olmalıdır
<a> etiketine göre.
Örümceklerin bağlantıyı izlemesini istemiyorsanız nofollow anahtar kelimesini ekleyebilirsiniz. external değeri,
bağlantının harici bir URL'ye yönlendirdiğini ve geçerli alandaki bir sayfa olmadığını belirtmek gerekir. help anahtar kelimesi, köprünün
bağlama duyarlı yardımda bulunun. Bu rel değerine sahip bir bağlantının üzerine geldiğinizde, normal işaretçi imleci yerine bir yardım imleci gösterilir.
Bu değeri yalnızca yardım imlecini görmek için kullanmayın; bunun yerine CSS cursor özelliğini kullanın. prev ve next değerleri
bir dizideki önceki ve sonraki dokümana yönlendiren bağlantılarda kullanılmalıdır.
Anlamı <link rel="alternative">'na benzer
/ <a rel="alternative"> diğer özelliklere bağlıdır. RSS özet akışı alternatifleri arasında da type="application/rss+xml" bulunur
veya type="application/atom+xml, alternatif biçimler type özelliğini, çeviriler ise hreflang özelliğini içerir.
Açılış ve kapanış etiketleri arasındaki içerik, ana doküman dilinden farklı bir dildeyse lang özelliğini ekleyin.
Köprü bağlantılı belgenin dili farklı bir dildeyse hreflang özelliğini ekleyin.
Bu örnekte, çevrilmiş sayfanın URL'sini href değeri olarak ekleriz, rel="alternatif" bir sitenin alternatif sürümü olduğunu belirtmek için; hreflang
özelliği, çevirilerin dilini sağlar:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Fransızca çeviri PDF ise tür özelliğini, bağlı kaynağın PDF MIME türüyle sağlayabilirsiniz. Araç MIME türü tamamen tavsiye niteliğindedir ve kullanıcıya bir bağlantının farklı biçimdeki bir dokümanı açacağını bildirmek her zaman iyi bir fikirdir.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
İzleme bağlantısı tıklamaları
Kullanıcı etkileşimlerini izlemenin bir yolu, bir bağlantı tıklandığında URL'yi pinglemektir. ping özelliği (varsa) bir
Kullanıcıhttps
köprü oluşturun. Tarayıcı, ping özelliğinin değeri olarak listelenen URL'lere, PING gövdesine sahip POST istekleri gönderir.
Kullanıcı deneyimi ipuçları
- HTML yazarken her zaman kullanıcı deneyimini göz önünde bulundurun. Bağlantılar, bağlantılı kaynak hakkında yeterli bilgi sağlamalıdır Böylece, kullanıcı neyi tıkladığını bilir.
- Bir metin blokunda, kullanıcıların anlayabilmesi için bağlantılarınızın görünümünün çevresindeki metinden yeterince farklı olduğundan emin olun Böylece, içerikleri ayırt etmenin tek yolu renk olmadığından, içeriğin geri kalanındaki bağlantılardan kolayca ayırt edilebilir. ve etrafındaki içerik.
- Odak stillerini her zaman dahil edin; Böylece klavye gezginleri, içeriğinizde gezinirken nerede olduklarını bilir.
<a>açılışı ile</a>kapanışı arasındaki içerik, bağlantının varsayılan erişilebilir adı olup kullanıcıyı bilgilendirmelidir. veya amacına uygun olmalıdır. Bağlantının içeriği bir resimsealtaçıklaması erişilebilir addır. Erişilebilir ad isteraltözelliğinden ister bir metin blokundaki kelimelerin bir alt kümesinden gelsin, bağlantının hedefi hakkında bilgi verir. Bağlantı metni "burayı tıklayın"dan daha açıklayıcı olmalıdır. veya "daha fazla bilgi"; Bu, ekran okuyucu kullanıcılarınız ve arama motoru sonuçlarınız için önemlidir!- Bir bağlantının içine
<button>veya<input>gibi etkileşimli içerik eklemeyin. Bir bağlantıyı<button>içine yerleştirmeyin veya<label>. HTML sayfası oluşturulmaya devam etse de odaklanılabilir ve tıklanabilir öğelerin etkileşimli öğelerin içine yerleştirilmesi kötü bir kullanıcı deneyimine neden olur. hrefözelliği mevcutsa<a>öğesine odaklanılırken Enter tuşuna basıldığında özellik etkinleştirilir.- Bağlantılar HTML ile sınırlı değildir.
aöğesi, SVG içinde de kullanılabilir ve "href" veya "xlink:href" özellikleri hakkında daha fazla bilgi edinin.
Bağlantılar ve JavaScript
links özelliği, href özelliğine sahip HTMLCollection ile eşleşen a ve area öğelerini döndürür.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
Bu bölümde bağlantılar hakkında her şeyi öğrendiniz. Bir sonraki bölümde, farklı gruplarda ilerleyebilmek için öğrenmemiz gereken bağlantı listeleri (gezinme olarak da bilinir) oluşturmak için bunları birlikte kullanabilirsiniz.
Öğrendiklerinizi sınayın
Bağlantılarla ilgili bilginizi test edin.
nofollow bağlantısı ne işe yarar?
Hangi bağlantılar sizi sayfanın en üst kısmına götürür?
#start##top
