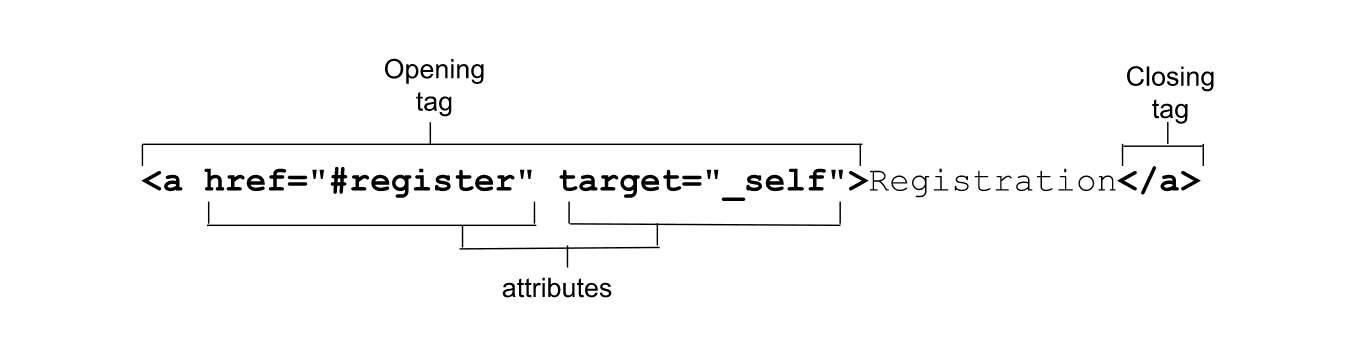
在「屬性」部分的簡介中,您會看到一個範例,示範瞭如何為開頭標記新增屬性。
這個範例使用 <a> 標記,但該範例中的元素和該範例導入的特定屬性並未提及:

<a> 錨定標記和 href 屬性可用來建立超連結。連結是網際網路的骨幹。第一頁
包含 25 個連結,閱讀 「網路上所有與 W3 相關的所有內容都直接或間接連結到這份文件」。總而言之,所有資訊都在網路上
這份文件也直接或間接連結了 W3!
自 Tim Berners-Lee 於 1991 年 8 月發布的第一則解釋以來,網頁的強大功能和 <a> 標記數量大幅成長。
連結代表兩個資源之間的連線,其中一個資源是目前的文件。可透過「<a>」建立連結,
<area>、<form>、
和 <link>。您已瞭解 <link>,
,表單會顯示在獨立部分中。您還可以在「表單學習」專區找到整個表單。在這場講座中
瞭解單一字母、非簡易的 <a> 標記。
href 屬性
雖然這並非必要,但幾乎所有 <a> 標記都有 href 屬性。提供超連結位址,就是將 <a> 變成連結。
href 屬性可用來為目前網頁中、網站內的其他網頁,或是所有其他網站上的位置建立超連結。它也可以
才能下載檔案或傳送電子郵件
特定地址的內容,包括主旨和建議的電子郵件內文。
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
第一個連結包含絕對網址,您可以
返回 MLW 首頁。絕對網址包含通訊協定 (在本例中為 https://),
網域名稱。通訊協定以 // 的形式寫成時,就是隱含的通訊協定,指的是「使用與目前使用的相同的通訊協定」。
相對網址不包含通訊協定或網域名稱。它們是「相對」。MLW 是單頁網站
但這個 HTML 系列還分為幾個部分為了從這個網頁連結至屬性課程,系統會使用相對網址 <a href="../attributes/">Attributes</a>。
第二個連結只是連結片段 ID,將會連結至
元素和 id="teachers", (如果有的話)。瀏覽器也支援兩種「頁面頂端」link: 點選
在 <a href="#top">Top</a> (不區分大小寫) 上,或僅使用 <a href="#">Top</a> 則會將使用者捲動至頁面頂端。
除非有一個字母 ID 為 top 的元素設有同一個字母大小寫,否則就不在此限。
MLW 是相當長的文件。如要儲存捲動畫面,您可以在「#Teachers」專區底部重新加入一個連結:
<a href="#top">Go to top.</a>
第三個連結結合了兩個值,其中包含絕對網址,後接連結片段。這樣可直接連結
定義網址的其中一個版面 (在本例中為 MLW 首頁的 #teachers 區段)。系統隨即會載入 MLW 頁面。
瀏覽器就會捲動至「老師」部分,而不會傳送 HTTP 要求中的片段。
href 屬性可以在開頭使用 mailto: 或 tel:,用來傳送電子郵件或撥打電話,並根據裝置處理連結。
和已安裝的應用程式
mailto 連結不必包含電子郵件地址,但還可以搭配 cc、bcc、subject 和 body 文字
預先填入電子郵件根據預設,系統會開啟電子郵件用戶端。您可以使用
沒有電子郵件地址,讓網站訪客可以邀請自己的好友。在文件頁尾的連結中,我們會提供
註冊網址:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
問號 (?) 可將 mailto: 和電子郵件地址 (如果有的話) 與查詢字詞分開。在查詢中
連字號 (&) 分隔欄位,且等號 (=) 等於每個欄位名稱及其值。整個字串就是
百分比編碼;若 href 值未加上引號,或值包含引號,則一定要有此編碼。
使用者在 tel 連結上點按、輕觸或按下 Enter 鍵時,會開啟哪個應用程式,會因作業系統而異。
使用者在裝置上安裝的應用程式和設定。iPhone 可能會開啟 FaceTime、手機應用程式或聯絡人。
Windows 桌面可能會開啟 Skype (如有安裝)。
另外還有一些其他類型的網址,例如 blob
和資料網址 (請參閱 download 屬性討論中的範例)。
如果是安全網站 (透過 https 提供的網站),您可以使用 registerProtocolHandler() 建立及執行應用程式專屬通訊協定。
因此,如果您要加入可能會開啟其他已安裝應用程式的連結,建議告知使用者。請確認
開頭和結尾標記之間的文字 ,能讓使用者知道即將啟用的連結類型。CSS 屬性選取器
[href^="mailto:"]、[href^="tel:"] 和 [href$=".pdf"] 等可用來按應用程式類型指定樣式。
可下載的資源
當 href 指向可下載的資源時,應包含 download 屬性。下載內容的價值
屬性為要儲存在使用者本機檔案系統中的資源建議檔案名稱。
SVGOMG (SVG 最佳化工具) 使用 download 屬性,為最佳化工具的可下載 blob 建議檔案名稱。
建立。將 hal.svg 最佳化後,SVGOMG 的下載連結開頭標記會如下所示:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
此外,您也可以利用 <canvas> 建立可下載的 PNG 資料網址。
如要連結至可下載的資源,請加入資產網址做為 href 屬性值和建議的檔案名稱
並在使用者的檔案系統中用做 download 屬性的值。
瀏覽環境
target 屬性可定義連結導覽的瀏覽環境 (和提交表單)。
我們與 <base> 元素討論了四個不區分大小寫、且前置字元加上底線的關鍵字。其中包含預設的 _self、
這是目前的視窗,_blank,在新分頁中開啟連結 _parent,如果目前的連結為巢狀連結,則這會是父項
,以及 _top,也就是最頂層的祖系。如果目前的連結是巢狀結構,則特別有用。「_top」和
如果連結非巢狀,_parent 會與 _self 相同。target 屬性並非僅限以下四個關鍵字詞:任何字詞
。
每個瀏覽環境 (基本上就是每個瀏覽器分頁) 都有瀏覽內容名稱。連結可以在目前的分頁、新的未命名分頁、
或新的或現有的已命名分頁預設名稱為空字串。如要在新分頁中開啟連結,使用者可以按一下滑鼠右鍵,然後選取
「在新分頁中開啟」。開發人員可以加入 target="_blank" 來強制執行這項操作。
target="_blank" 連結會在新分頁中開啟,其名稱為空值,使用者每次點選連結時,就會開啟未命名的新分頁。這可以
建立多個新分頁太多分頁。舉例來說,如果使用者點按<a href="registration.html" target="_blank">Register Now</a> 15 次
註冊表單會在 15 個不同的分頁中開啟。如要解決這個問題,請提供分頁內容名稱。加入 target 屬性。
值區分大小寫 (例如 <a href="registration.html" target="reg">Register Now</a>),使用者第一次點擊這個連結時,
開啟新的「reg」分頁,並提交註冊表單。再按 15 次,系統就會在 reg 瀏覽內容中重新載入註冊,不會開啟其他分頁。
rel 屬性可控制連結所建立的連結類型,定義目前文件與資源之間的關係
。屬性值必須是以空格分隔的清單,其在支援的一或多個 rel 屬性值分數中
後面加上 <a> 標記
如果您不希望自動尋檢程式追蹤這個連結,則可以加入 nofollow 關鍵字。external 值可以加入
表示連結會導向外部網址,而不是目前網域中的網頁。help 關鍵字代表超連結
提供符合情境的說明將滑鼠遊標懸停在含有這個 rel 值的連結上,會顯示說明遊標,而非一般指標遊標。
請勿使用這個值只用來取得說明遊標。請改用 CSS cursor 屬性。prev 和 next 值可以
用於指向系列中上一個和下一份文件的連結。
與 <link rel="alternative"> 類似,代表
的 <a rel="alternative"> 取決於其他屬性。RSS 動態消息的替代選項也會包含 type="application/rss+xml"
或 type="application/atom+xml,替代格式會包含 type 屬性,翻譯版本則會提供 hreflang 屬性。
如果開頭和結尾標記的內容使用主要文件語言以外的語言,請加入 lang 屬性。
如果超連結文件使用的語言是其他語言,請加入 hreflang 屬性。
本例中,我們加入翻譯後網頁的網址做為 href, rel="alternate" 的值指出該網站是網站的替代版本;hreflang
屬性提供翻譯語言:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
如果法文翻譯是 PDF,您可以透過連結資源的 PDF MIME 類型提供 type 屬性。雖然 MIME 類型純屬建議,建議您告知使用者連結隨即會開啟不同格式的文件。
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
追蹤連結點擊次數
追蹤使用者互動的方法之一是在按下連結時連線偵測網址。ping 屬性 (如果有的話) 會包含
如果使用者啟用https
超連結瀏覽器會將內文 PING 的 POST 要求傳送至列為 ping 屬性值的網址。
使用者體驗提示
- 編寫 HTML 時,務必考量使用者體驗。連結應提供足夠的有關已連結資源的資訊 讓使用者知道自己點選的內容
- 在文字區塊中,請確保連結的外觀與周圍文字有足夠差異,方便使用者 輕鬆辨識其餘內容的連結,確保只有色彩能區分兩者 文字與周圍內容
- 一律加入焦點樣式;如此一來,鍵盤導覽器就能知道分頁瀏覽內容時的所在位置。
- 開頭的
<a>與結尾</a>之間的內容是連結的預設可存取名稱,應告知使用者 連結目的地或用途。如果連結內容是圖片,則alt說明就是無障礙名稱。 無論無障礙名稱來自alt屬性,還是文字區塊中的部分字詞,都必須提供該名稱 連結目的地的相關資訊。連結文字應比「按一下這裡」更一目瞭然或「詳細資訊」;這對螢幕閱讀器使用者和搜尋引擎結果來說都很重要! - 請勿在連結中加入互動內容,例如
<button>或<input>。請勿在<button>內建立巢狀連結 或<label>雖然 HTML 網頁仍會顯示,但若以巢狀結構將可聚焦和可點擊的元素嵌入互動式元素,就會帶來不良的使用者體驗。 - 如果有
href屬性,請在聚焦<a>元素時按下 Enter 鍵,即可啟動該屬性。 - 連結範圍不限於 HTML。也可以在 SVG 中使用
a元素,建立具有「href」的連結或「xlink:href」屬性。
連結和 JavaScript
links 屬性會傳回與 a 和含有 href 屬性的 area 元素相符的 HTMLCollection。
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
在這個部分中,您已瞭解連結的所有概念。下一節涵蓋清單,我們需要學習才能分組 進而建立連結清單 (也稱為導覽)。
隨堂測驗
測試您對連結的瞭解。
nofollow 連結有什麼作用?
可以從哪些連結前往網頁頂端?
#top#start#
