Jak już wiesz z sekcji linki, element <a> z atrybutem href tworzy linki, które użytkownicy mogą otwierać, klikając lub dotykając. W sekcji Listy dowiesz się, jak tworzyć listy treści. Z tego modułu dowiesz się, jak grupować listy linków, aby tworzyć nawigację.
Istnieje kilka typów nawigacji i kilka sposobów ich wyświetlania. Nazwane kotwicy w tekście, które prowadzą do innych stron w tej samej witrynie, są uznawane za nawigację lokalną. Lokalna nawigacja, która składa się z serii linków wyświetlających hierarchię bieżącej strony w stosunku do struktury witryny lub stron, po których użytkownik dotarł do bieżącej strony, nazywana jest menu nawigacyjnym.
Spis treści strony to inny typ lokalnej nawigacji. Strona zawierająca hierarchiczne linki do każdej strony w witrynie to mapa witryny. Nawigacja prowadząca do stron najwyższego poziomu witryny, która jest widoczna na każdej stronie, nazywana jest globalną nawigacją. Globalna nawigacja może być wyświetlana na kilka różnych sposobów, m.in. za pomocą pasków nawigacyjnych, menu rozwijanych i menu wyskakujących. Ta sama witryna może wyświetlać globalną nawigację w różny sposób w zależności od rozmiaru widocznego obszaru.
Zawsze zadbaj o to, aby użytkownicy mogli przejść na dowolną stronę w Twojej witrynie, wykonując jak najmniej kliknięć. Pamiętaj też, aby nawigacja była intuicyjna i nie przytłaczająca. Nie ma jednak żadnych konkretnych wymagań dotyczących elementów nawigacyjnych. Witryna MachineLearningWorkshop.com jest witryną jednostronicową, która ma pasek nawigacji lokalnej w prawym górnym rogu. Witryny wielostronicowe często umieszczają nawigację globalną w tym miejscu.

Link „Przejdź do treści”
Niektóre witryny zawierają link „Pomiń i przejdź do treści”, który często jest pierwszym elementem w kolejności elementów skupienia. Może on wyglądać mniej więcej tak:
<a href="#main" class="skip-link button">Skip to main</a>
Po kliknięciu lub gdy ma fokus i użytkownik naciśnie Enter, przewija stronę
oraz przenosi fokus na element o identyfikatorze main, który jest prawdopodobnie główną treścią.
<main id="main">
Aby zwiększyć użyteczność i dostępność, warto umożliwić użytkownikom pomijanie bloków treści powtarzających się na każdej stronie, np. wspólnych nagłówków i elementów głównej nawigacji. Gdy użytkownik korzystający z klawiatury naciśnie tab, link pomijania przeniesie go szybko do nowych treści na stronie. Dzięki temu nie muszą przewijać długiego menu.
Większość projektantów nie lubi, gdy taki link znajduje się u góry strony. Możesz ukryć ten link. Pamiętaj jednak, że gdy link zostanie zaznaczony (co dzieje się, gdy użytkownik przełącza się na link za pomocą klawiatury), musi być widoczny dla użytkownika.
Ukrywaj tylko treści w stanie nieaktywnego i nieaktywnego za pomocą selektora podobnego do .visually-hidden:not(:focus):not(:active).
Podobnie jak w przypadku innych tekstów linków, nazwa powinna wyraźnie wskazywać, dokąd prowadzi link. Docelowy element linku powinien znajdować się na początku głównej treści strony.
Spis treści
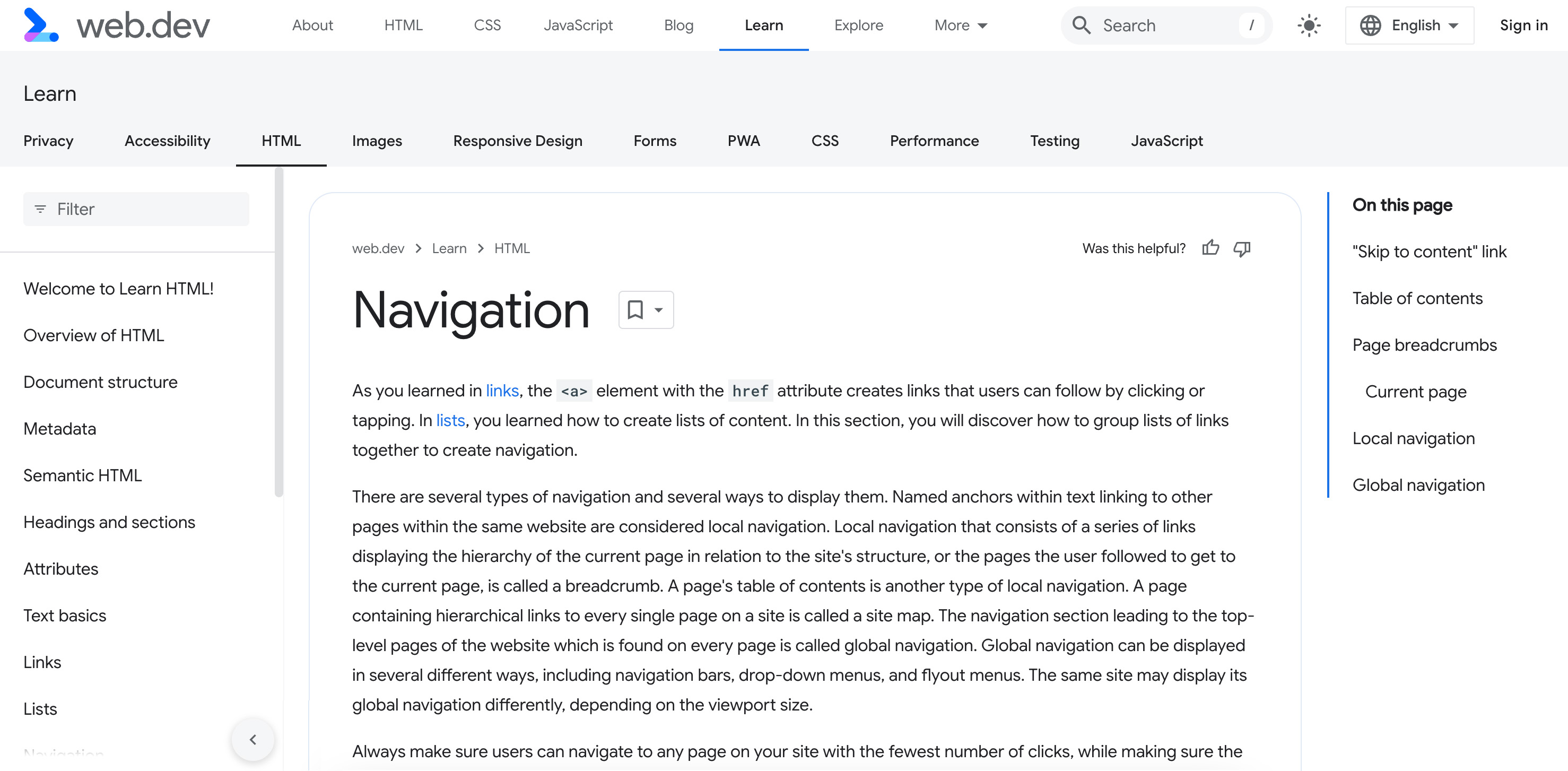
Pierwszym elementem treści głównej jest nagłówek <h1> z nazwą tej strony: <h1>Navigation</h1>. Po nagłówku głównym znajduje się krótki opis zawartości samouczka.

Na mniejszych ekranach spis treści pojawia się po nagłówku. Na większych ekranach jest ona wyświetlana na pasku bocznym wyrównanym do prawej.
Najlepszym elementem do tworzenia sekcji nawigacji jest <nav>. Automatycznie informuje czytnik ekranu i wyszukiwarkę, że sekcja ma rolę navigation, czyli jest punktem orientacyjnym.
Użyj atrybutu aria-label, aby krótko opisać cel nawigacji. W tym przypadku wartość tego atrybutu byłaby zbędna, ponieważ tekst „Na tej stronie” jest zbędny. Aby odwoływać się do widocznego tekstu, użyj znaku aria-labelledby.
Korzystając z id, możesz ustawić takie ustawienia:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
Oprócz zmniejszenia nadmiarowości tekst widoczny jest tłumaczony przez usługi tłumaczeniowe, podczas gdy wartości atrybutów mogą nie być tłumaczone. Jeśli to możliwe, a tekst zawiera odpowiednią etykietę, odwołuj się do tego tekstu zamiast używać tekstu atrybutu.
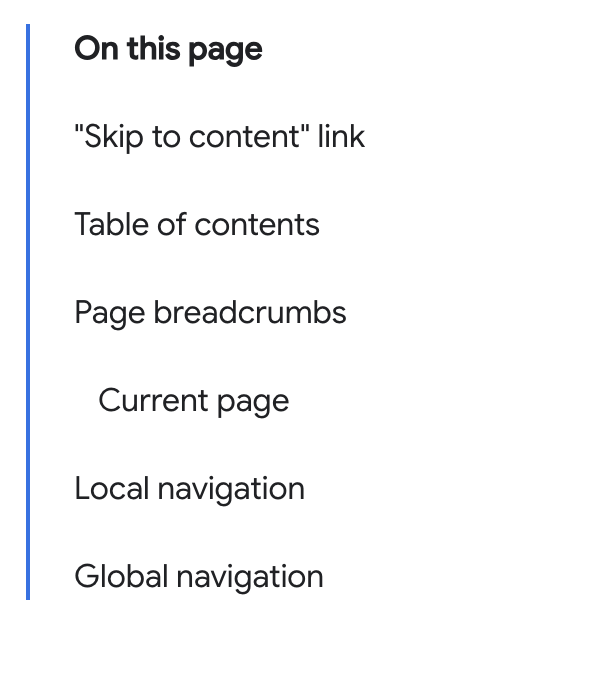
Sekcja „Na tej stronie” to spis treści. Jeśli chcesz użyć znaku aria-label, podaj kontekst, zamiast powtarzać widoczny tekst:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Aby podać nazwę elementu na potrzeby ułatwień dostępu, nie podawaj nazwy elementu. Czytniki ekranu podają użytkownikowi nazwę elementu.
Na przykład podczas używania elementu <nav> nie dodawaj słowa „nawigacja”, ponieważ te informacje są już zawarte w elementach semantycznych.
Elementy nawigacji nie muszą być zagnieżdżone na liście, ale jej użycie pozwala użytkownikom korzystającym z czytnika ekranu dowiedzieć się, ile elementów listy, a zatem linków, znajduje się w nawigacji.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Unikaj zmiany kolejności kart
Na mniejszych ekranach spis treści może pojawiać się po nagłówku lub w wyrównanej do prawej kolumny bocznej. Umieszczanie 2 identycznych zestawów elementów nawigacji, z których wyświetla się tylko jeden, jest niewskazane.
Użyliśmy CSS, aby wyświetlać nawigację jako pasek boczny na stronach szerszych niż 1254 piksele.
Użytkownicy są przyzwyczajeni do tego, że treści dostosowują się do ekranu i zmieniają położenie, gdy zmieniają urządzenie lub zwiększają rozmiar czcionki, ale nie oczekują, aby kolejność kart się zmieniała. Układy stron powinny być dostępne, przewidywalne i spójnie stosowane w całości witryny. W tym przypadku lokalizacja spisu treści jest nieprzewidywalna.
menu nawigacyjne strony,
Ścieżki menu nawigacyjnego zapewniają użytkownikom dodatkową nawigację, która pomaga im zorientować się w strukturze witryny. Menu nawigacyjne zwykle wskazuje hierarchię adresów URL bieżącego dokumentu i położenie bieżącej strony w strukturze witryny.
Struktura witryny z perspektywy użytkownika może różnić się od struktury plików na serwerze i jest to w porządku. Użytkownik nie musi wiedzieć, jak porządkujesz pliki, ale musi mieć możliwość nawigowania po Twoich treściach.
Ścieżka chleba pozwala użytkownikom poznać strukturę Twojej witryny. Dzięki temu użytkownicy mogą przechodzić do dowolnych stron nadrzędnych bez konieczności wracania do każdej wcześniej odwiedzonej strony za pomocą funkcji back.
Jeśli witryna ma hierarchiczną strukturę katalogów, jak w przypadku web.dev, nawigacja w postaci menu nawigacyjnego często zawiera link do strony głównej lub nazwy hosta oraz link do pliku indeksu każdego katalogu na ścieżce adresu URL. Uwzględnienie bieżącej strony jest opcjonalne i wymaga nieco więcej uwagi.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
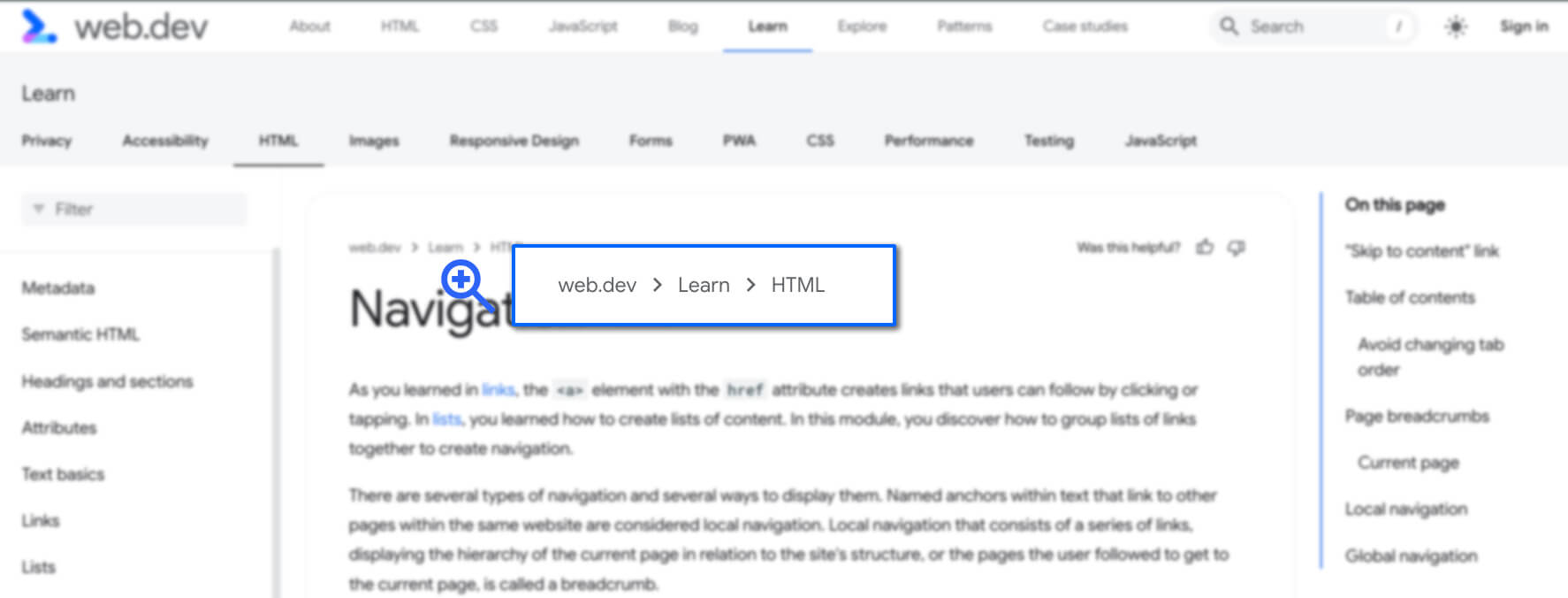
Sekcje menu nawigacyjnego pokazują ścieżkę od bieżącej strony do strony głównej, z wyróżnieniem poszczególnych poziomów.

Każda strona modułu Learn HTML ma takie samo menu nawigacyjne, które wyświetla hierarchię lekcji HTML w sekcji Learn w module web.dev.
Kod powinien wyglądać mniej więcej tak:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
Element <nav>, który ma rolę punktu orientacyjnego, informuje technologie wspomagające, że elementy menu nawigacyjnego należy wyświetlać jako element nawigacyjny na stronie.
Dostępna nazwa „wykaz” wyświetlana z ikoną aria-label odróżnia tę nawigację od innych punktów nawigacji w tym samym dokumencie.
Między każdym linkiem znajduje się separator treści. Można je wygenerować za pomocą arkusza stylów CSS, aby wyświetlały się przed każdym elementem listy, zaczynając od drugiego.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Czytniki ekranu nie „widują” tych ikon, co jest sprawdzoną metodą. Odstępy między linkami w ścieżce nawigacyjnej powinny być ukryte przed czytnikami ekranu. Muszą też odpowiednio kontrastować z tłem, tak jak każdy inny tekst i element wizualny na stronie.
Nasz przykładowy kod używa uporządkowanej listy, która jest lepsza od nieuporządkowanej, ponieważ elementy są ponumerowane. role="list" została dodana, ponieważ niektóre wartości właściwości wyświetlania w CSS usuwają semantykę z niektórych elementów.
Zasadniczo link do strony głównej w elementach nawigacyjnych powinien zawierać tekst „strona główna”, a nie nazwę ani logo witryny. Ten antywzorzec został użyty, ponieważ menu nawigacyjne znajduje się u góry dokumentu.
Bieżąca strona „Nawigacja” nie jest uwzględniona w śladzie URL.
Bieżąca strona
Jeśli bieżąca strona jest uwzględniona w elementach nawigacyjnych, tekst powinien być preferowany jako link, a element listy na bieżącej stronie powinien zawierać aria-current="page". Jeśli go nie ma, warto wskazać, że następny nagłówek dotyczy bieżącej strony, za pomocą ikony lub innego symbolu.
Przyjrzyjmy się innej wersji menu nawigacyjnego, która stosuje tę praktykę:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Ścieżka przewijania może nie być taka sama jak sekwencja kroków, które użytkownik wykonał, aby dotrzeć do bieżącej strony. Lista kroków wykonanych do tej pory może być zagnieżdżona w poziomie <nav>, ale nie powinna być oznaczona jako ścieżka nawigacyjna.
Nawigacja lokalna

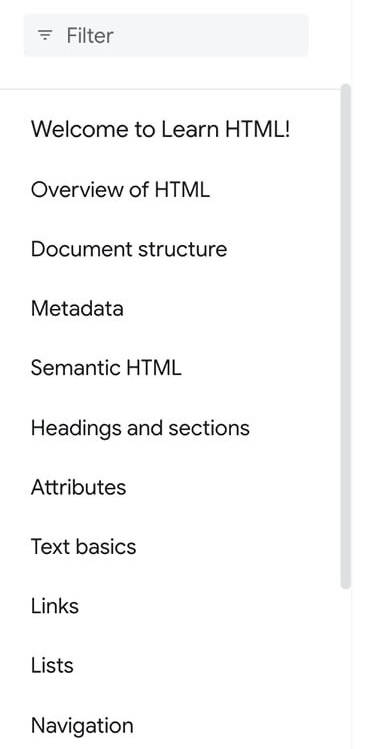
Następny element nawigacyjny wyświetla się na większości urządzeń średniej i dużej wielkości na pasku bocznym po lewej stronie. Zawiera pasek filtrów i linki do poszczególnych sekcji w sekcji Poznaj HTML. Te linki i pasek filtrów stanowią nawigację po lokalizacjach.
Jeśli otworzysz tę stronę na urządzeniu mobilnym lub na ekranie o węższej rozdzielczości, pasek boczny będzie ukryty. Możesz go otworzyć, klikając w górnej części menu.
Główną różnicą między stałą lokalną nawigacją na szerokich ekranach a lokalną nawigacją na węższych ekranach jest strzałka, która prowadzi z powrotem do głównej nawigacji u góry, a potem zamyka nawigację.
Link do tego dokumentu wygląda tak samo jak inne linki w nawigacji lokalnej. Może się on jednak nieco różnić od innych linków, aby wskazać widzącym użytkownikom, że jest to bieżąca strona. Te wizualne różnice powinny być tworzone za pomocą CSS.
Bieżąca strona może być też zidentyfikowana za pomocą atrybutu aria-current="page". Informuje to technologie wspomagające, że linki odnoszą się do bieżącej strony.
W idealnej sytuacji kod HTML tego elementu listy w lokalnej nawigacji powinien wyglądać tak:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Ogólna nawigacja
Globalna nawigacja prowadzi do stron najwyższego poziomu w witrynie i jest taka sama na każdej stronie.
Globalna nawigacja witryny może też składać się z kart, które otwierają ukryte listy linków do wszystkich podsekcji witryny lub innych menu.
Może zawierać sekcje z tytułami, przyciski i widżety wyszukiwania. Te dodatkowe funkcje nie są wymagane. Wymagane jest, aby nawigacja była widoczna na każdej stronie i była taka sama na każdej stronie, z aria-current="page" na wszystkich linkach do bieżącej strony.
Globalna nawigacja zapewnia spójne przemieszczanie się w dowolnym miejscu aplikacji lub witryny. Witryna Google nie ma globalnej nawigacji u góry stron. Yahoo! Chociaż wszystkie główne usługi Yahoo! mają różne style, treść większości sekcji jest taka sama.

Treść nagłówków globalnej nawigacji w sekcji wiadomości i sport jest taka sama. Ikona informująca, że użytkownik jest na stronie sportu, nie ma jednak wystarczającego kontrastu, aby była czytelna nawet dla osób z doskonałym wzrokiem. Obie sekcje mają globalną nawigację z lokalną nawigacją poniżej.

Podobnie jak w przypadku globalnej nawigacji, stopki powinny być identyczne na wszystkich stronach. To jedyne podobieństwo. Globalna nawigacja umożliwia przechodzenie do wszystkich części witryny z perspektywy usługi. Elementy nawigacyjne w stopce nie mają określonych wymagań.
Zazwyczaj stopka zawiera linki do informacji o firmie, takich jak oświadczenia prawne, strona Kariera i linki do odpowiednich źródeł zewnętrznych, np. mediów społecznościowych.
Stopka tej strony zawiera 2 zestawy elementów nawigacji: 3 kolumny z elementami nawigacji powiązanymi z web.dev oraz osobną nawigację dotyczącą warunków korzystania z usługi i polityki prywatności Google. Nawigacja w stopce zawiera informacje o tym, jak przyczynić się do rozwoju web.dev, powiązane treści udostępnione przez zespół web.dev oraz linki do zewnętrznych mediów społecznościowych.
W dalszej części zajęć przyjrzymy się oznaczaniu tabel danych.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat nawigacji.
Który element służy do oznaczania głównej nawigacji witryny?
<navigation><breadcrumb><nav>Czy na jednej stronie może być kilka elementów nawigacji?
