Bağlantılar bölümünde öğrendiğiniz gibi, href özelliğine sahip <a> öğesi, kullanıcıların tıklayarak veya dokunarak takip edebileceği bağlantılar oluşturur. Listeler bölümünde, içerik listelerini nasıl oluşturacağınızı öğrendiniz. Bu modülde, gezinme oluşturmak için bağlantı listelerini nasıl gruplayacağınızı öğreneceksiniz.
Birkaç tür gezinme ve bunları görüntülemenin birkaç yolu vardır. Metin içinde, aynı web sitesindeki diğer sayfalara bağlantı veren adlandırılmış ankrajlar yerel gezinme olarak kabul edilir. Bir dizi bağlantıdan oluşan ve geçerli sayfanın hiyerarşisini sitenin yapısıyla ilgili olarak ya da kullanıcının geçerli sayfaya ulaşmak için izlediği sayfaları gösteren yerel gezinmeye içerik haritası denir.
Sayfaların içindekiler bölümü de yerel gezinme türlerinden biridir. Bir sitedeki her bir sayfaya yönelik hiyerarşik bağlantılar içeren sayfalara site haritası denir. Web sitesinin üst düzey sayfalarına yönlendiren ve muhtemelen her sayfada bulunan gezinme menüsüne global gezinme denir. Genel gezinme, gezinme çubukları, açılır menüler ve açılır menüler gibi çeşitli şekillerde gösterilebilir. Aynı site, görüntü alanı boyutuna bağlı olarak genel gezinme menüsünü farklı şekilde gösterebilir.
Kullanıcıların sitenizdeki herhangi bir sayfaya en az sayıda tıklamayla gidebileceğinden emin olun. Bu sırada gezinmenin sezgisel ve kullanıcıları bunaltmayacak şekilde olduğundan emin olun. Bununla birlikte, gezinme öğeleri için belirli bir şart yoktur. Tek sayfalık bir web sitesi olan MachineLearningWorkshop.com'un sağ üst kısmında yerel bir gezinme çubuğu bulunur. Çok sayfalı siteler genellikle global gezinmelerini buraya yerleştirir.

"İçeriğe atla" bağlantısı
Bazı sitelerde, genellikle odak sırasının ilk öğesi olarak "İçeriğe atla" bağlantısı bulunur. Bu, aşağıdaki gibi görünebilir:
<a href="#main" class="skip-link button">Skip to main</a>
Tıklandığında veya üzerinde odak olduğunda ve kullanıcı Enter tuşuna bastığında sayfayı kaydırır ve main kimlikli öğeye (muhtemelen ana içeriğe) odaklanır.
<main id="main">
Kullanılabilirlik ve erişilebilirliğin iyileştirilmesi için kullanıcıların her sayfada tekrarlanan içerik bloklarını (ör. paylaşılan başlık ve ana gezinme öğeleri) atlamasına izin vermek önemlidir. Klavye kullanan bir kullanıcı, atlama bağlantısı sayesinde tab tuşuna basarak sayfadaki yeni içeriğe hızlıca gidebilir. Böylece, kullanıcıların geniş bir menüde sekme tuşuyla gezinmesi gerekmez.
Çoğu tasarımcı, sayfanın en üstünde böyle bir bağlantının görünmesini istemez. Bu bağlantıyı gizleyebilirsiniz. Ancak bağlantının odağa alınması durumunda (klavye kullanıcısı sayfadaki bağlantıyı sekme tuşuyla gezdiğinde gerçekleşir) bağlantının kullanıcı tarafından görülebilmesi gerektiğini unutmayın.
Yalnızca .visually-hidden:not(:focus):not(:active)'e benzer bir seçici kullanarak odaklanmamış ve etkin olmayan durumdaki içeriği gizleyin.
Tüm bağlantı metinlerinde olduğu gibi, ad da bağlantının kullanıcıyı nereye yönlendirdiğini açıkça belirtmelidir. Bağlantı hedefi, sayfanın ana içeriğinin başlangıcı olmalıdır.
İçindekiler
Ana içeriğimizin ilk öğesi, bu sayfanın başlığını içeren <h1> başlığıdır: <h1>Navigation</h1>. Ana başlığın ardından bu eğitimdeki içeriklerin kısa bir açıklaması yer alır.

İçindekiler tablosu, küçük ekranlarda başlığın altında görünür. Daha büyük ekranlarda sağa hizalanmış bir kenar çubuğunda gösterilir.
Gezinme bölümleri için kullanılabilecek en iyi öğe <nav>'tür. Ekran okuyucuyu ve arama motorunu, bir bölümün yer işareti rolü olan navigation rolüne sahip olduğunu otomatik olarak bilgilendirir.
Gezinme amacının kısa bir açıklaması için aria-label özelliğini ekleyin. Bu durumda, söz konusu özelliğin değeri "Bu sayfada" metninde gereksiz olacaktır. Görünür metne referans vermek için bunun yerine aria-labelledby simgesini kullanın.
id kullanarak bu durum aşağıdaki gibi görünebilir:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
Görünen metin, gereksizliği azaltmanın yanı sıra çeviri hizmetleri tarafından çevrilir. Özellik değerleri ise çevrilemeyebilir. Mümkün olduğunda, yeterli bir etiket sağlayan metin varsa özellik metnini kullanmak yerine bu metne referans verin.
"Bu sayfada" gezinme menüsü, içindekiler bölümüdür. aria-label kullanmak istiyorsanız görünür metni tekrarlamak yerine bu bağlamı sağlayın:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Bir öğede erişilebilir bir ad sağlamak için öğenin adını eklememeniz gerekir. Ekran okuyucular, öğenin adını kullanıcıya sağlar.
Örneğin, <nav> öğesini kullanırken bu bilgiler zaten semantik öğelere dahil olduğundan "gezinme" kelimesini eklemeyin.
Gezinme öğelerinin bir listeye yerleştirilmesi gerekmese de liste kullanmak, ekran okuyucu kullanıcılarının gezinme menüsünde kaç liste öğesi (ve dolayısıyla bağlantı) olduğunu bilmesini sağlar.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Sekme sırasını değiştirmekten kaçının
İçindekiler tablosu, başlığın ardından, küçük ekranlarda veya sağa hizalanmış bir kenar çubuğunda gösterilebilir. Yalnızca birini göstermek için iki adet aynı gezinme grubu eklemek, anti-pattern olur.
1.254 piksel genişliğindeki sayfalarda gezinme menüsünü kenar çubuğu olarak görüntülemek için CSS'yi kullandık.
Kullanıcılar, cihaz değiştirdiklerinde veya yazı tipi boyutlarını artırdıklarında içeriğin duyarlı olmasına ve konumunu değiştirmesine alışkın olsalar da bu durumda sekme sırasının değişmesini beklemezler. Sayfa düzenleri erişilebilir, tahmin edilebilir ve site genelinde tutarlı olmalıdır. Burada, içindekiler bölümünün konumu tahmin edilemez.
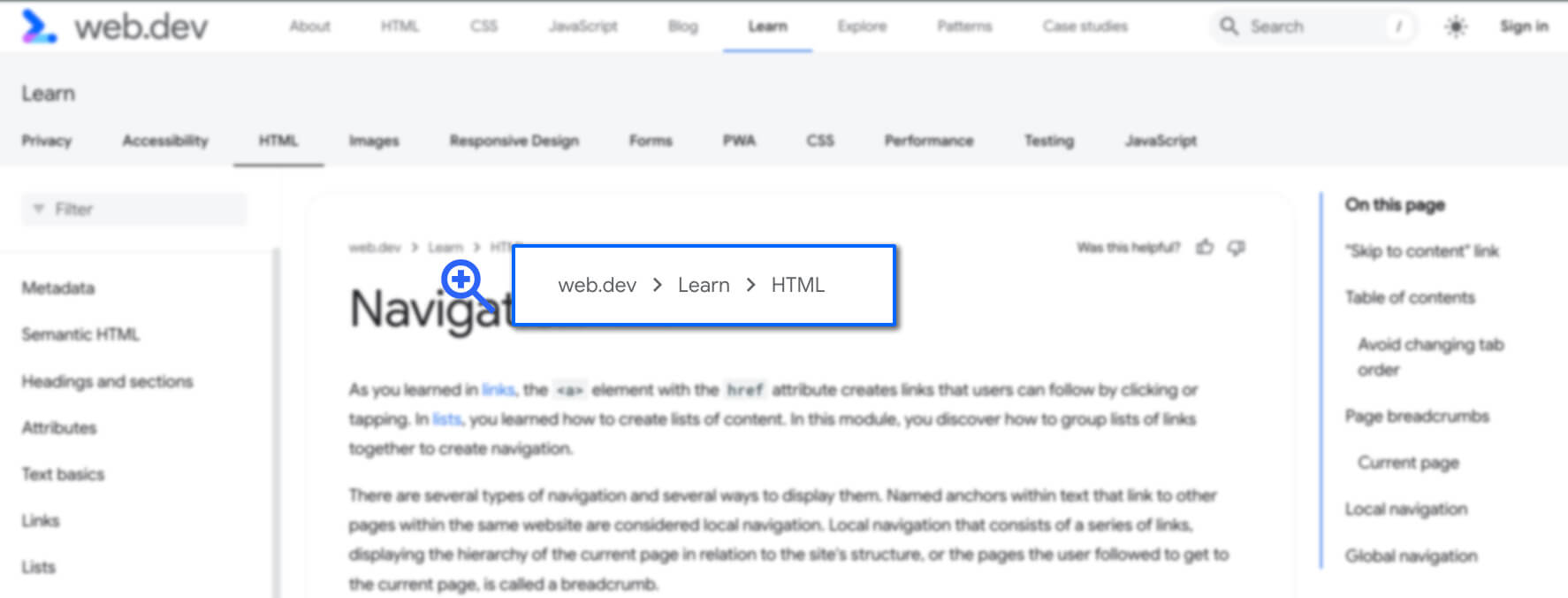
Sayfa içerik haritaları
İçerik haritaları, kullanıcıların bir web sitesinde nerede olduklarını anlamalarına yardımcı olmak için ikincil gezinme sağlar. İçerik haritaları genellikle geçerli dokümanın URL hiyerarşisini ve geçerli sayfanın site yapısındaki konumunu belirtir.
Kullanıcı açısından site yapısı, sunucudaki dosya yapısından farklı olabilir ve bu normaldir. Kullanıcının dosyalarınızı nasıl düzenlediğinizi bilmesi gerekmez ancak içeriğinizde gezinebilmesi gerekir.
Site haritası, kullanıcılara sitenizin organizasyonu hakkında bilgi verir. Bu, kullanıcıların back işlevini kullanarak daha önce ziyaret edilen her sayfaya geri dönmek zorunda kalmadan herhangi bir üst bölüme gitmelerine yardımcı olur.
Sitenin hiyerarşik bir dizin yapısı varsa (web.dev'de olduğu gibi) içerik haritası gezinme menüsü genellikle ana sayfanın veya ana makine adının yanı sıra URL yolundaki her dizinin dizin dosyasının bağlantısını içerir. Mevcut sayfayı dahil etmek isteğe bağlıdır ve biraz daha dikkatli olmayı gerektirir.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
İçerik haritasının bölümleri, geçerli sayfadan ana sayfaya giden yolu ve aradaki her seviyeyi gösterir.

Her HTML Öğrenin modülü sayfasında, web.dev'nin Learn bölümündeki HTML derslerinin hiyerarşisini gösteren aynı içerik haritası gezinme menüsü bulunur.
Kod aşağıdakine benzer olmalıdır:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
Bir yer işareti rolü olan <nav> öğesi, yardımcı teknolojiye içerik haritalarını sayfadaki bir gezinme öğesi olarak sunmasını söyler.
aria-label ile sağlanan "ekmek kırıntıları" erişilebilir adı, bu gezinme menüsünü aynı belgedeki diğer gezinme yerlerinden ayırır.
Her bağlantının arasında bir içerik ayırıcı bulunur. Bu ayırıcılar, ikinci öğeden başlayarak her liste öğesinden önce gösterilmek üzere CSS ile oluşturulabilir.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Ekran okuyucular bu simgeleri "görmez". Bu, en iyi uygulamadır. Sayfa yolu bağlantıları arasındaki ayırıcılar ekran okuyuculardan gizlenmelidir. Ayrıca, sayfadaki diğer metin ve görsel öğelerle aynı şekilde arka planla yeterli kontrasta sahip olmalıdır.
Örnek kodumuzda, öğeler numaralandırıldığı için sıralı liste kullanılmaktadır. Bu, sırasız listeye tercih edilir. Bazı CSS görüntüleme özelliği değerleri bazı öğelerin anlamlarını kaldırdığı için role="list" eklendi.
Genellikle içerik haritasındaki ana sayfa bağlantısı, site adı veya site logosu yerine "ana sayfa" olarak görünmelidir. Sayfa yolu belgenin en üstünde olduğu için bu anti-pattern'in kullanılması mantıklı.
Mevcut sayfa ("Gezinme") içerik haritasına dahil edilmemiştir.
Geçerli sayfa
Geçerli sayfa bir içerik haritasına dahil edildiğinde metin tercihen bağlantı olmamalı ve geçerli sayfanın liste öğesine aria-current="page" eklenmelidir. Bu bilgi dahil edilmemişse bir simge veya başka bir sembol kullanarak takip eden başlığın geçerli sayfa olduğunu belirtmeniz faydalı olur.
Bu uygulamayı kullanan içerik haritasının alternatif bir versiyonuna göz atalım:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Ekmek kırıntıları, kullanıcının mevcut sayfaya ulaşmak için izlediği doğrusal adımlarla aynı olmayabilir. Bu noktaya kadar uygulanan adımların listesi bir <nav> içine yerleştirilebilir ancak içerik haritası olarak etiketlenmemelidir.
Yerel gezinme

Bir sonraki gezinme bileşeni, orta ve daha büyük boyutlu cihazların çoğunda sol kenar çubuğunda gösterilir. Bu bileşende bir filtre çubuğu ve HTML'yi Öğrenme'deki bölümlerin her birinin bağlantıları bulunur. Bu bağlantılar ve filtre çubuğu, konum navigasyonudur.
Bu siteyi mobil cihazda ziyaret ediyorsanız veya daha dar bir ekranınız varsa bu sayfayı yüklediğinizde kenar çubuğu gizlenir. Üst gezinme menüsündeki simgesinden bu sayfaya erişebilirsiniz.
Geniş ekranlardaki kalıcı yerel gezinme ile dar ekranlardaki yerel gezinme arasındaki temel fark, birincil üst gezinmeye geri götüren ve ardından gezinmeyi kapatan oktur.
Bu dokümanın bağlantısı, yerel gezinme menüsündeki diğer bağlantılarla aynı görünür. Ancak, görme engelli kullanıcılara bunun mevcut sayfa olduğunu belirtmek için diğer bağlantılardan biraz farklı görünebilir. Bu görsel fark CSS ile oluşturulmalıdır.
Geçerli sayfa, aria-current="page" özelliğiyle de tanımlanabilir. Bu, yardımcı teknolojilere bağlantıların geçerli sayfaya ait olduğunu bildirir.
Yerel gezinmedeki bu liste öğesinin HTML'si ideal olarak aşağıdaki gibi olmalıdır:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Genel gezinme
Global gezinme, web sitesinin üst düzey sayfalarına yönlendirir ve sitenin her sayfasında aynıdır.
Bir sitenin genel gezinme menüsü, sitenin tüm alt bölümlerine veya diğer menülere bağlantı veren iç içe yerleştirilmiş bağlantı listelerini açan sekmelerden de oluşabilir.
Başlıklı bölümler, düğmeler ve arama widget'ları içerebilir. Bu ek özellikler zorunlu değildir. Gerekli olan, gezinme menüsünün her sayfada görünmesi ve her sayfada aynı olmasıdır. Elbette mevcut sayfaya yönlendiren bağlantılarda aria-current="page" olmalıdır.
Genel gezinme, uygulama veya web sitesinin herhangi bir yerine tutarlı bir şekilde gitmenizi sağlar. Google'ın web sitesinin sayfalarının üst kısmında global gezinme menüsü yok. Yahoo! Tüm ana Yahoo! mülklerinin farklı stilleri olsa da çoğu bölümün içeriği aynıdır.

Haberler ve spor genel gezinme başlıklarının içeriği aynı. Ancak kullanıcının spor sayfasında olduğunu gösteren simge, mükemmel görüşe sahip ziyaretçiler için bile erişilebilir olacak kadar kontrasta sahip değil. Her iki bölümde de, bölümün altında bölüme özel yerel gezinme menüsü bulunan bir genel gezinme menüsü bulunur.

Global gezinmeye benzer şekilde, altbilgiler tüm sayfalarda aynı olmalıdır. Ancak benzerlik sadece bu kadardır. Global gezinme, sitenin tüm bölümlerine ürün açısından gezinmenize olanak tanır. Altbilgideki gezinme öğelerinin belirli koşulları yoktur.
Genellikle altbilgi, yasal beyanlar, şirket hakkında, kariyer sayfası gibi kurumsal bağlantılar ve sosyal medya gibi alakalı harici kaynakların bağlantılarını içerir.
Bu sayfanın altbilgisinde iki gezinme öğesi grubu bulunur: Üç sütunlu, ilgili web.dev gezinme grubu ve ayrı bir Google hükümler ve gizlilik gezinme grubu. Altbilgi gezinme menüsünde web.dev'e nasıl katkıda bulunacağınız, web.dev ekibi tarafından sağlanan ilgili içerikler ve harici sosyal medya bağlantıları yer alır.
Sonraki videoda veri tablolarını işaretlemeyi inceleyeceğiz.
Öğrendiklerinizi test etme
Gezinme hakkındaki bilginizi test edin.
Bir sitenin ana gezinme menüsünü işaretlemek için hangi öğe kullanılır?
<navigation><breadcrumb><nav>Bir sayfada birden fazla gezinme öğesi olabilir mi?
