আপনি যেমন লিঙ্কগুলিতে শিখেছেন, href অ্যাট্রিবিউট সহ <a> উপাদানটি এমন লিঙ্ক তৈরি করে যা ব্যবহারকারীরা ক্লিক বা ট্যাপ করে অনুসরণ করতে পারে। তালিকায় , আপনি বিষয়বস্তুর তালিকা তৈরি করতে শিখেছেন। এই মডিউলে, আপনি আবিষ্কার করবেন কিভাবে নেভিগেশন তৈরি করতে লিংকগুলির তালিকা একসাথে গোষ্ঠীভুক্ত করা যায়।
বিভিন্ন ধরণের নেভিগেশন এবং সেগুলি প্রদর্শনের বিভিন্ন উপায় রয়েছে। একই ওয়েবসাইটের অন্যান্য পৃষ্ঠাগুলির সাথে লিঙ্ক করা পাঠ্যের মধ্যে নামযুক্ত অ্যাঙ্করগুলিকে স্থানীয় নেভিগেশন হিসাবে বিবেচনা করা হয়। স্থানীয় নেভিগেশন যা সাইটের কাঠামোর সাথে সম্পর্কিত বর্তমান পৃষ্ঠার অনুক্রম প্রদর্শন করে, বা ব্যবহারকারী বর্তমান পৃষ্ঠায় যাওয়ার জন্য যে পৃষ্ঠাগুলি অনুসরণ করে, সেগুলিকে ব্রেডক্রাম্ব বলে।
একটি পৃষ্ঠার বিষয়বস্তুর সারণী হল অন্য ধরনের স্থানীয় নেভিগেশন। একটি সাইটের প্রতিটি একক পৃষ্ঠার অনুক্রমিক লিঙ্ক ধারণকারী একটি পৃষ্ঠাকে একটি সাইট ম্যাপ বলা হয়। ওয়েবসাইটের শীর্ষ-স্তরের পৃষ্ঠাগুলিতে নেতৃত্ব দেওয়া নেভিগেশন, যা সম্ভবত প্রতিটি পৃষ্ঠায় পাওয়া যায়, তাকে গ্লোবাল নেভিগেশন বলা হয়। গ্লোবাল নেভিগেশন নেভিগেশন বার, ড্রপ-ডাউন মেনু এবং ফ্লাইআউট মেনু সহ বিভিন্ন উপায়ে প্রদর্শিত হতে পারে। ভিউপোর্ট সাইজের উপর নির্ভর করে একই সাইট তার গ্লোবাল নেভিগেশন ভিন্নভাবে প্রদর্শন করতে পারে।
সর্বদা নিশ্চিত করুন যে ব্যবহারকারীরা আপনার সাইটের যেকোনো পৃষ্ঠায় সবচেয়ে কম সংখ্যক ক্লিকের মাধ্যমে নেভিগেট করতে পারে, এবং নিশ্চিত করুন যে নেভিগেশনটি স্বজ্ঞাত এবং অপ্রতিরোধ্য নয়। যে বলে, নেভিগেশন উপাদানগুলির জন্য কোন নির্দিষ্ট প্রয়োজনীয়তা নেই। MachineLearningWorkshop.com , একটি একক-পৃষ্ঠার ওয়েবসাইট, উপরে ডানদিকে একটি স্থানীয় নেভিগেশন বার রয়েছে; এখানেই বহু-পৃষ্ঠা সাইটগুলি প্রায়শই তাদের বিশ্বব্যাপী নেভিগেশন রাখে।

"সামগ্রী এড়িয়ে যান" লিঙ্ক
কিছু সাইটে একটি "কন্টেন্ট এড়িয়ে যান" লিঙ্ক থাকে, প্রায়শই ফোকাস ক্রমে প্রথম উপাদান হিসেবে। এটি দেখতে এরকম কিছু হতে পারে:
<a href="#main" class="skip-link button">Skip to main</a>
যখন ক্লিক করা হয় বা যখন এতে ফোকাস থাকে এবং ব্যবহারকারী Enter চাপেন, তখন এটি পৃষ্ঠাটি স্ক্রোল করে এবং একটি main আইডি সহ উপাদানটিতে ফোকাস দেয়, সম্ভবত প্রধান বিষয়বস্তু।
<main id="main">
উন্নত ব্যবহারযোগ্যতা এবং অ্যাক্সেসযোগ্যতার জন্য, ব্যবহারকারীদের প্রতিটি পৃষ্ঠায় পুনরাবৃত্তি করা বিষয়বস্তুর ব্লকগুলিকে বাইপাস করতে দেওয়া গুরুত্বপূর্ণ, যেমন একটি শেয়ার করা শিরোনাম এবং প্রধান নেভিগেশন আইটেম৷ একটি স্কিপ লিঙ্কের মাধ্যমে, যখন একজন কীবোর্ড ব্যবহারকারী tab আঘাত করেন, তারা দ্রুত পৃষ্ঠার নতুন বিষয়বস্তুতে যেতে পারেন। এটি তাদের একটি বিস্তৃত মেনুর মাধ্যমে ট্যাব করা এড়াতে দেয়।
বেশিরভাগ ডিজাইনার পৃষ্ঠার শীর্ষে এই ধরনের একটি লিঙ্ক থাকার চেহারা পছন্দ করেন না। এই লিঙ্কটি দৃশ্য থেকে লুকিয়ে রাখা ভালো। যাইহোক, মনে রাখবেন যে যখন লিঙ্কটি ফোকাস পায়, যা ঘটে যখন একটি কীবোর্ড ব্যবহারকারী পৃষ্ঠার লিঙ্কের মাধ্যমে ট্যাব করে, লিঙ্কটি অবশ্যই ব্যবহারকারীর কাছে দৃশ্যমান হবে।
শুধুমাত্র .visually-hidden:not(:focus):not(:active) এর মতো একটি নির্বাচক ব্যবহার করে একটি অ-ফোকাসড এবং অ-সক্রিয় অবস্থায় সামগ্রী লুকান।
সমস্ত লিঙ্ক পাঠ্যের মতো, নামটি স্পষ্টভাবে নির্দেশ করবে যে লিঙ্কটি ব্যবহারকারীকে কোথায় নিয়ে যায়। লিঙ্ক টার্গেট পৃষ্ঠার মূল বিষয়বস্তুর শুরু হওয়া উচিত।
বিষয়বস্তুর সারণী
আমাদের প্রধান বিষয়বস্তুর প্রথম উপাদান হল এই পৃষ্ঠার শিরোনাম সহ <h1> শিরোনাম: <h1>Navigation</h1> >। প্রধান শিরোনাম এই টিউটোরিয়াল বিষয়বস্তু একটি সংক্ষিপ্ত বিবরণ দ্বারা অনুসরণ করা হয়.

ছোট পর্দায়, শিরোনামের পরে বিষয়বস্তুর সারণী প্রদর্শিত হয়। বড় স্ক্রিনে, এটি একটি ডান-সারিবদ্ধ সাইডবারে উপস্থাপিত হয়।
নেভিগেশন বিভাগগুলির জন্য ব্যবহার করার জন্য সর্বোত্তম উপাদান হল <nav> । এটি স্বয়ংক্রিয়ভাবে স্ক্রিন রিডার এবং সার্চ ইঞ্জিনকে জানায় যে একটি বিভাগে navigation ভূমিকা রয়েছে, একটি ল্যান্ডমার্ক ভূমিকা রয়েছে৷
নেভিগেশন উদ্দেশ্য একটি সংক্ষিপ্ত বিবরণের জন্য aria-label বৈশিষ্ট্য অন্তর্ভুক্ত করুন. এই ক্ষেত্রে, সেই অ্যাট্রিবিউটের মান "এই পৃষ্ঠায়" পাঠ্যের জন্য অপ্রয়োজনীয় হবে। দৃশ্যমান পাঠ্য উল্লেখ করতে, পরিবর্তে aria-labelledby ব্যবহার করুন।
একটি id ব্যবহার করে, এটি নিম্নরূপ দেখতে পারে:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
অপ্রয়োজনীয়তা হ্রাস করার পাশাপাশি, দৃশ্যমান পাঠ্য অনুবাদ পরিষেবা দ্বারা অনুবাদ করা হয়, যেখানে বৈশিষ্ট্যের মানগুলি নাও হতে পারে। যখন সম্ভব, যদি পাঠ্য উপস্থিত থাকে যা একটি পর্যাপ্ত লেবেল সরবরাহ করে, তাহলে বৈশিষ্ট্য পাঠ্য ব্যবহার না করে সেই পাঠ্যটি পড়ুন।
"এই পৃষ্ঠায়" নেভিগেশন হল বিষয়বস্তুর সারণী। আপনি যদি aria-label ব্যবহার করতে চান, দৃশ্যমান পাঠ্যের পুনরাবৃত্তি না করে সেই প্রসঙ্গটি প্রদান করুন:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
একটি উপাদানে একটি অ্যাক্সেসযোগ্য নাম প্রদান করতে, আপনার উপাদানটির নাম অন্তর্ভুক্ত করা উচিত নয় ৷ স্ক্রিন রিডার ব্যবহারকারীকে উপাদানটির নাম প্রদান করে। উদাহরণস্বরূপ, <nav> উপাদান ব্যবহার করার সময়, "নেভিগেশন" শব্দটি অন্তর্ভুক্ত করবেন না কারণ সেই তথ্যটি ইতিমধ্যেই শব্দার্থিক উপাদানগুলির সাথে অন্তর্ভুক্ত রয়েছে৷
যদিও নেভিগেশন আইটেমগুলিকে একটি তালিকায় নেস্ট করতে হবে না, একটি তালিকা ব্যবহার করে স্ক্রিন রিডার ব্যবহারকারীদের জানতে সক্ষম করে যে কতগুলি তালিকা আইটেম, এবং সেইজন্য লিঙ্কগুলি নেভিগেশনে রয়েছে।
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
ট্যাব অর্ডার পরিবর্তন এড়িয়ে চলুন
বিষয়বস্তুর সারণী শিরোনামের পরে, ছোট পর্দায় বা ডান-সারিবদ্ধ সাইডবারে প্রদর্শিত হতে পারে। নেভিগেশনের দুটি অভিন্ন সেট সহ, শুধুমাত্র একটি দেখানোর জন্য, একটি বিরোধী প্যাটার্ন হবে।
আমরা 1254px এর চেয়ে বড় পৃষ্ঠাগুলিতে নেভিগেশনকে সাইডবার হিসাবে প্রদর্শন করতে CSS ব্যবহার করেছি।
ব্যবহারকারীরা যখন ডিভাইস পরিবর্তন করে বা তাদের ফন্টের আকার বাড়ায় তখন কন্টেন্ট প্রতিক্রিয়াশীল এবং অবস্থান পরিবর্তন করতে অভ্যস্ত হয়, তারা তা করার সময় ট্যাব অর্ডার পরিবর্তনের আশা করে না। পৃষ্ঠার লেআউটগুলি একটি সাইট জুড়ে অ্যাক্সেসযোগ্য, অনুমানযোগ্য এবং সামঞ্জস্যপূর্ণ হওয়া উচিত। এখানে, বিষয়বস্তুর সারণীর অবস্থান অনুমানযোগ্য নয়।
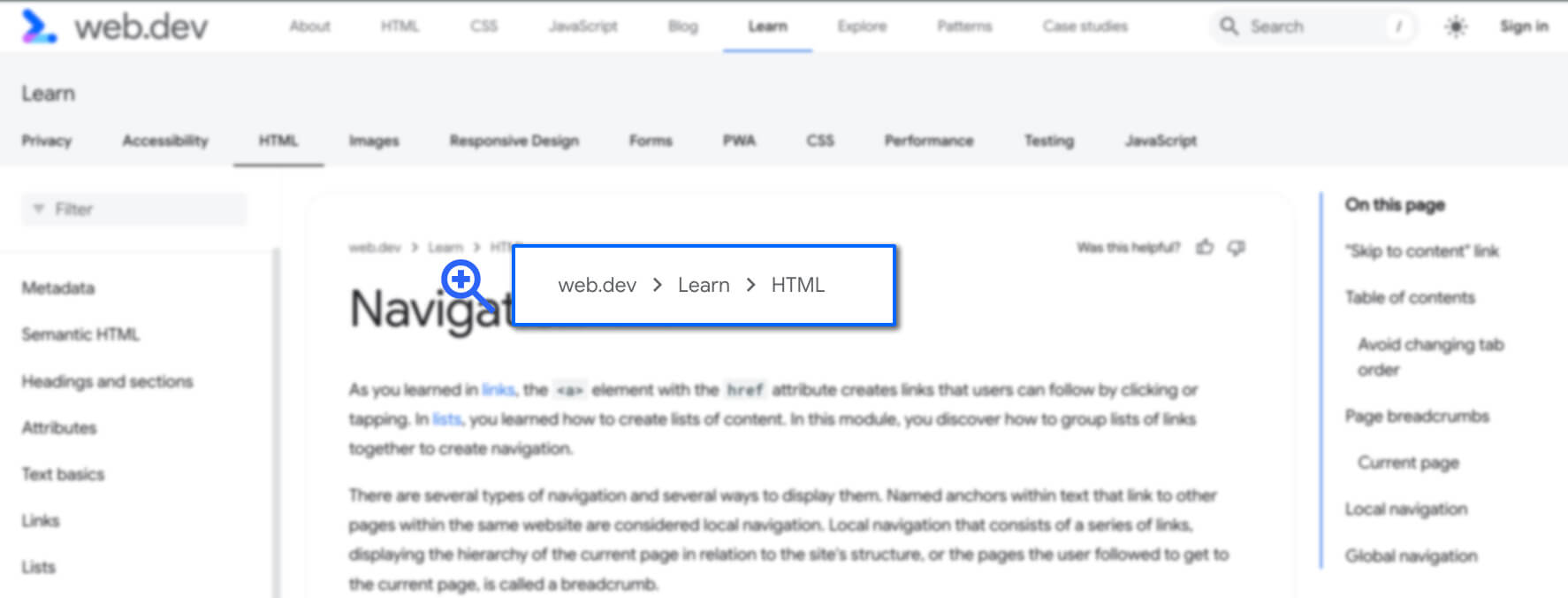
পাতা ব্রেডক্রাম্বস
ব্রেডক্রাম্বগুলি ব্যবহারকারীদের একটি ওয়েবসাইটে কোথায় আছে তা বুঝতে সাহায্য করার জন্য সেকেন্ডারি নেভিগেশন প্রদান করে। ব্রেডক্রাম্বগুলি সাধারণত বর্তমান নথির URL শ্রেণীবিন্যাস এবং সাইটের কাঠামোর মধ্যে বর্তমান পৃষ্ঠার অবস্থান নির্দেশ করে৷
ব্যবহারকারীর দৃষ্টিকোণ থেকে সাইটের কাঠামো সার্ভারের ফাইল কাঠামো থেকে আলাদা হতে পারে এবং এটি ঠিক আছে। আপনি কীভাবে আপনার ফাইলগুলি সংগঠিত করেন তা ব্যবহারকারীর জানার দরকার নেই, তবে তাদের আপনার সামগ্রীর মাধ্যমে নেভিগেট করতে সক্ষম হতে হবে।
ব্রেডক্রাম্ব ব্যবহারকারীদের আপনার সাইটের সংগঠন সম্পর্কে অন্তর্দৃষ্টি প্রদান করে। এটি back ফাংশন ব্যবহার করে ব্যবহারকারীদের পূর্বে পরিদর্শন করা প্রতিটি পৃষ্ঠার মাধ্যমে ফিরে না গিয়ে যেকোন পূর্বপুরুষ বিভাগে নেভিগেট করতে সহায়তা করে।
যদি সাইটের একটি শ্রেণীবদ্ধ ডিরেক্টরি কাঠামো থাকে, যেমন web.dev এর ক্ষেত্রে, ব্রেডক্রাম্ব নেভিগেশন প্রায়ই হোমপেজ বা হোস্টনেমের একটি লিঙ্ক এবং URL পাথে প্রতিটি ডিরেক্টরির সূচী ফাইলের একটি লিঙ্ক অন্তর্ভুক্ত করে। বর্তমান পৃষ্ঠা সহ ঐচ্ছিক এবং একটু অতিরিক্ত মনোযোগ প্রয়োজন।
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
ব্রেডক্রাম্বের বিভাগগুলি বর্তমান পৃষ্ঠা থেকে হোম পেজে ফিরে যাওয়ার পথ দেখায়, প্রতিটি স্তরের মধ্যে দেখায়।

প্রতিটি শিখুন এইচটিএমএল মডিউল পৃষ্ঠায় একই ব্রেডক্রাম্ব নেভিগেশন রয়েছে, যা web.dev এর Learn বিভাগের মধ্যে HTML পাঠের শ্রেণিবিন্যাস প্রদর্শন করে।
কোড নিম্নলিখিত অনুরূপ হওয়া উচিত:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
<nav> উপাদান, একটি ল্যান্ডমার্ক ভূমিকা, পৃষ্ঠায় একটি নেভিগেশনাল উপাদান হিসাবে ব্রেডক্রাম্বগুলি উপস্থাপন করতে সহায়ক প্রযুক্তিকে বলে। aria-label সহ দেওয়া "ব্রেডক্রাম্বস" এর অ্যাক্সেসযোগ্য নাম, একই নথিতে এই নেভিগেশনটিকে অন্যান্য নেভিগেশন ল্যান্ডমার্ক থেকে আলাদা করে।
প্রতিটি লিঙ্কের মধ্যে একটি বিষয়বস্তু বিভাজক। এই বিভাজকগুলি CSS দিয়ে তৈরি করা যেতে পারে, প্রতিটি তালিকা আইটেমের আগে প্রদর্শন করার জন্য, দ্বিতীয় থেকে শুরু করে।
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
স্ক্রীন রিডাররা এই আইকনগুলিকে "দেখেন" না, যা সর্বোত্তম অনুশীলন৷ ব্রেডক্রাম্ব লিঙ্কগুলির মধ্যে বিভাজকগুলি স্ক্রিন পাঠকদের থেকে লুকানো উচিত৷ তাদের অবশ্যই তাদের পটভূমির বিপরীতে যথেষ্ট বৈসাদৃশ্য থাকতে হবে, পৃষ্ঠার অন্যান্য পাঠ্য এবং ভিজ্যুয়াল উপাদানগুলির মতোই।
আমাদের নমুনা কোড একটি অর্ডার করা তালিকা ব্যবহার করে, যেটি আইটেমগুলি গণনা করা হয় বলে একটি ক্রমবিহীন তালিকার চেয়ে পছন্দনীয়। role="list" যোগ করা হয়েছে কারণ কিছু CSS ডিসপ্লে প্রোপার্টি মান কিছু উপাদান থেকে শব্দার্থকে সরিয়ে দেয়।
সাধারণত, ব্রেডক্রাম্বে হোম পেজের লিঙ্কটি সাইটের নাম বা সাইটের লোগোর পরিবর্তে "হোম" পড়তে হবে। যেহেতু ব্রেডক্রাম্ব নথির শীর্ষে রয়েছে, এটি কেন এই অ্যান্টি-প্যাটার্ন ব্যবহার করা হয়েছিল তা বোঝা যায়।
বর্তমান পৃষ্ঠা, "নেভিগেশন", ব্রেডক্রাম্বের অন্তর্ভুক্ত নয়।
বর্তমান পৃষ্ঠা
যখন বর্তমান পৃষ্ঠাটি একটি ব্রেডক্রাম্বে অন্তর্ভুক্ত করা হয়, তখন পাঠ্যটি একটি লিঙ্ক হওয়া উচিত নয় এবং aria-current="page" বর্তমান পৃষ্ঠার তালিকা আইটেমে অন্তর্ভুক্ত করা উচিত। যদি এটি অন্তর্ভুক্ত না হয়, তাহলে এটি নির্দেশ করা সহায়ক যে অনুসরণকারী শিরোনামটি একটি আইকন বা অন্য চিহ্ন সহ বর্তমান পৃষ্ঠা।
আসুন ব্রেডক্রাম্বের একটি বিকল্প সংস্করণ দেখি যা এই অনুশীলনটি নেয়:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
বর্তমান পৃষ্ঠায় যাওয়ার জন্য ব্যবহারকারী যে রৈখিক পদক্ষেপগুলি অনুসরণ করে ব্রেডক্রাম্বগুলি একই রকম নাও হতে পারে৷ এই বিন্দু পর্যন্ত অনুসরণ করা পদক্ষেপগুলির তালিকা একটি <nav> এর মধ্যে নেস্ট করা যেতে পারে, কিন্তু ব্রেডক্রাম্ব হিসাবে লেবেল করা উচিত নয়।
স্থানীয় নেভিগেশন

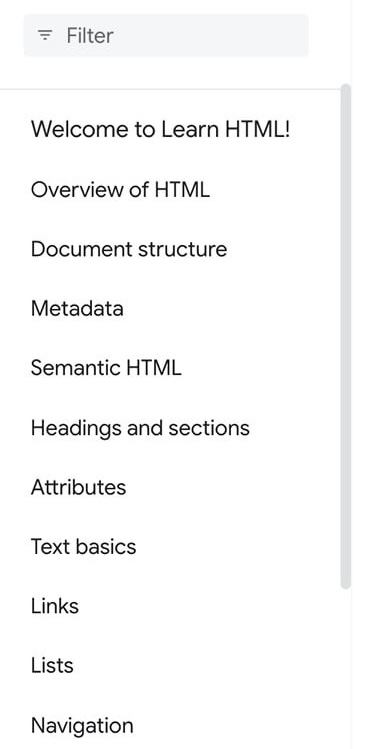
পরবর্তী নেভিগেশনাল কম্পোনেন্টটি বাম সাইডবারে বেশিরভাগ মাঝারি এবং বড় আকারের ডিভাইসে প্রদর্শিত হয়, যেখানে একটি ফিল্টার বার এবং Learn HTML-এর প্রতিটি বিভাগের লিঙ্ক রয়েছে। এই লিঙ্কগুলি এবং ফিল্টার বার হল অবস্থান নেভিগেশন।
আপনি যদি একটি মোবাইল ডিভাইসে এই সাইটটিতে যান বা অন্যথায় একটি সংকীর্ণ স্ক্রীন থাকে, আপনি যখন এই পৃষ্ঠাটি লোড করেন, তখন সাইডবারটি লুকানো থাকে৷ আপনি উপরের নেভিগেশন দিয়ে এটি অ্যাক্সেস করতে পারেন।
প্রশস্ত স্ক্রিনে স্থায়ী স্থানীয় নেভিগেশন এবং সংকীর্ণ স্ক্রিনে স্থানীয় নেভিগেশনের মধ্যে প্রাথমিক পার্থক্য হল তীর যা প্রাথমিক শীর্ষ নেভিগেশনে ফিরে যায়, তারপর নেভিগেশন বন্ধ করে।
এই নথির লিঙ্কটি স্থানীয় নেভিগেশনের অন্যান্য লিঙ্কগুলির মতোই দেখায়৷ যাইহোক, এটি অন্যান্য লিঙ্ক থেকে একটি সামান্য ভিন্ন চেহারা হতে পারে, এটি বর্তমান পৃষ্ঠা যে দৃষ্টি ব্যবহারকারীদের নির্দেশ করতে. এই চাক্ষুষ পার্থক্য CSS দিয়ে তৈরি করা উচিত।
বর্তমান পৃষ্ঠাটি aria-current="page" অ্যাট্রিবিউট দিয়েও চিহ্নিত করা যেতে পারে। এটি সহায়ক প্রযুক্তিগুলিকে জানায় যে লিঙ্কগুলি বর্তমান পৃষ্ঠার।
আদর্শভাবে, স্থানীয় নেভিগেশনের মধ্যে এই তালিকা আইটেমের জন্য এইচটিএমএল নিম্নলিখিতগুলির মতো দেখাবে:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
গ্লোবাল নেভিগেশন
গ্লোবাল নেভিগেশন ওয়েবসাইটের শীর্ষ-স্তরের পৃষ্ঠাগুলিতে নিয়ে যায় এবং একটি সাইটের প্রতিটি পৃষ্ঠায় একই। একটি সাইটের গ্লোবাল নেভিগেশন ট্যাবগুলির সমন্বয়ে গঠিত হতে পারে যেগুলি লিঙ্কগুলির নেস্টেড তালিকাগুলিকে খোলে যা একটি সাইট বা অন্যান্য মেনুগুলির সমস্ত উপধারার সাথে লিঙ্ক করে৷ এতে শিরোনামযুক্ত বিভাগ, বোতাম এবং অনুসন্ধান উইজেট অন্তর্ভুক্ত থাকতে পারে। এই অতিরিক্ত বৈশিষ্ট্য একটি প্রয়োজন হয় না. যা প্রয়োজন তা হল নেভিগেশনটি প্রতিটি পৃষ্ঠায় প্রদর্শিত হবে এবং অবশ্যই বর্তমান পৃষ্ঠার যেকোনো লিঙ্কে aria-current="page" সহ প্রতিটি পৃষ্ঠায় একই রকম হবে৷
গ্লোবাল নেভিগেশন অ্যাপ্লিকেশন বা ওয়েবসাইটে যেকোনো জায়গায় ভ্রমণের একটি ধারাবাহিক উপায় প্রদান করে। Google এর ওয়েবসাইটের পৃষ্ঠাগুলির শীর্ষে বিশ্বব্যাপী নেভিগেশন নেই৷ ইয়াহু! করে যদিও সব প্রধান ইয়াহু! বৈশিষ্ট্যের বিভিন্ন শৈলী আছে, বেশিরভাগ বিভাগের বিষয়বস্তু একই।

খবরের বিষয়বস্তু এবং স্পোর্টস গ্লোবাল নেভিগেশন হেডার একই। যাইহোক, যে আইকনটি ব্যবহারকারীকে স্পোর্টস পৃষ্ঠায় দেখায় তাতে অ্যাক্সেসযোগ্য হওয়ার মতো পর্যাপ্ত বৈপরীত্য নেই, এমনকি দর্শকদের জন্য যাদের নিখুঁত দৃষ্টি রয়েছে। উভয় বিভাগেই একটি বিশ্বব্যাপী নেভিগেশন রয়েছে যার নীচে একটি বিভাগ-নির্দিষ্ট স্থানীয় নেভিগেশন রয়েছে।

গ্লোবাল নেভিগেশনের মতো, ফুটারগুলি সমস্ত পৃষ্ঠায় অভিন্ন হওয়া উচিত। কিন্তু এটাই একমাত্র মিল। গ্লোবাল নেভিগেশন পণ্যের দৃষ্টিকোণ থেকে সাইটের সমস্ত অংশে নেভিগেশনের অনুমতি দেয়। একটি ফুটারের মধ্যে নেভিগেশন উপাদানগুলির নির্দিষ্ট প্রয়োজনীয়তা নেই৷
সাধারণত, ফুটারে কর্পোরেট লিঙ্কগুলি অন্তর্ভুক্ত থাকে, যেমন আইনি বিবৃতি, কোম্পানি সম্পর্কে, একটি কর্মজীবনের পৃষ্ঠা এবং প্রাসঙ্গিক বাহ্যিক উত্সগুলির লিঙ্ক, যেমন সামাজিক মিডিয়া।
এই পৃষ্ঠার ফুটারে নেভিগেশন উপাদানগুলির দুটি সেট রয়েছে: সম্পর্কিত web.dev নেভিগেশনের একটি তিনটি কলাম সেট এবং একটি পৃথক Google শর্তাবলী এবং গোপনীয়তা নেভিগেশন৷ পাদচরণ নেভিগেশন কীভাবে web.dev-এ অবদান রাখতে হয়, web.dev টিম দ্বারা প্রদত্ত সম্পর্কিত বিষয়বস্তু এবং বহিরাগত সোশ্যাল মিডিয়া লিঙ্কগুলি অন্তর্ভুক্ত করে৷
পরবর্তীতে, আমরা ডাটা টেবিল চিহ্নিত করার দিকে নজর দেব।
আপনার উপলব্ধি পরীক্ষা করুন
ন্যাভিগেশন আপনার জ্ঞান পরীক্ষা করুন.
একটি সাইটের প্রধান নেভিগেশন চিহ্নিত করতে কোন উপাদান ব্যবহার করা হয়?
<navigation><breadcrumb><nav>এক পৃষ্ঠায় একাধিক নেভিগেশন উপাদান থাকতে পারে?

