Как вы узнали из раздела «Ссылки» , элемент <a> с атрибутом href создает ссылки, по которым пользователи могут переходить, щелкая или касаясь. В списках вы узнали, как создавать списки контента. В этом модуле вы узнаете, как группировать списки ссылок для создания навигации.
Существует несколько типов навигации и несколько способов их отображения. Именованные якоря в тексте, которые ссылаются на другие страницы того же веб-сайта, считаются локальной навигацией. Локальная навигация, состоящая из серии ссылок, отображающих иерархию текущей страницы относительно структуры сайта или страниц, по которым пользователь перешел, чтобы попасть на текущую страницу, называется «хлебной крошкой».
Оглавление страницы — это еще один тип локальной навигации. Страница, содержащая иерархические ссылки на каждую страницу сайта, называется картой сайта. Навигация, ведущая на страницы верхнего уровня веб-сайта, которые, вероятно, есть на каждой странице, называется глобальной навигацией . Глобальная навигация может отображаться несколькими различными способами, включая панели навигации, раскрывающиеся меню и всплывающие меню. На одном и том же сайте глобальная навигация может отображаться по-разному, в зависимости от размера области просмотра.
Всегда следите за тем, чтобы пользователи могли перейти на любую страницу вашего сайта с наименьшим количеством кликов, при этом убедитесь, что навигация интуитивно понятна и не перегружена. При этом особых требований к навигационным элементам нет. MachineLearningWorkshop.com , будучи одностраничным веб-сайтом, имеет локальную панель навигации в правом верхнем углу; именно здесь многостраничные сайты часто размещают свою глобальную навигацию.

Ссылка «Перейти к содержимому»
На некоторых сайтах имеется ссылка «перейти к содержимому», часто являющаяся первым элементом в порядке фокусировки. Это может выглядеть примерно так:
<a href="#main" class="skip-link button">Skip to main</a>
При щелчке или когда он имеет фокус и пользователь нажимает Enter , он прокручивает страницу и передает фокус элементу с main идентификатором, предположительно основному содержимому.
<main id="main">
Для повышения удобства использования и доступности важно позволить пользователям обходить блоки контента, которые повторяются на каждой странице, например общий заголовок и основные элементы навигации. С помощью ссылки пропуска, когда пользователь клавиатуры нажимает tab , он может быстро перейти к новому содержимому страницы. Это позволяет им избежать необходимости просматривать обширное меню.
Большинству дизайнеров не нравится наличие такой ссылки вверху страницы. Эту ссылку можно скрыть от просмотра. Однако помните, что когда ссылка получает фокус, что происходит, когда пользователь с клавиатуры перемещается по ссылке на странице, ссылка должна быть видна пользователю.
Скрывайте контент только в несфокусированном и неактивном состоянии, используя селектор, аналогичный .visually-hidden:not(:focus):not(:active) .
Как и весь текст ссылки, название должно четко указывать, куда ссылка ведет пользователя. Целью ссылки должно быть начало основного содержимого страницы.
Оглавление
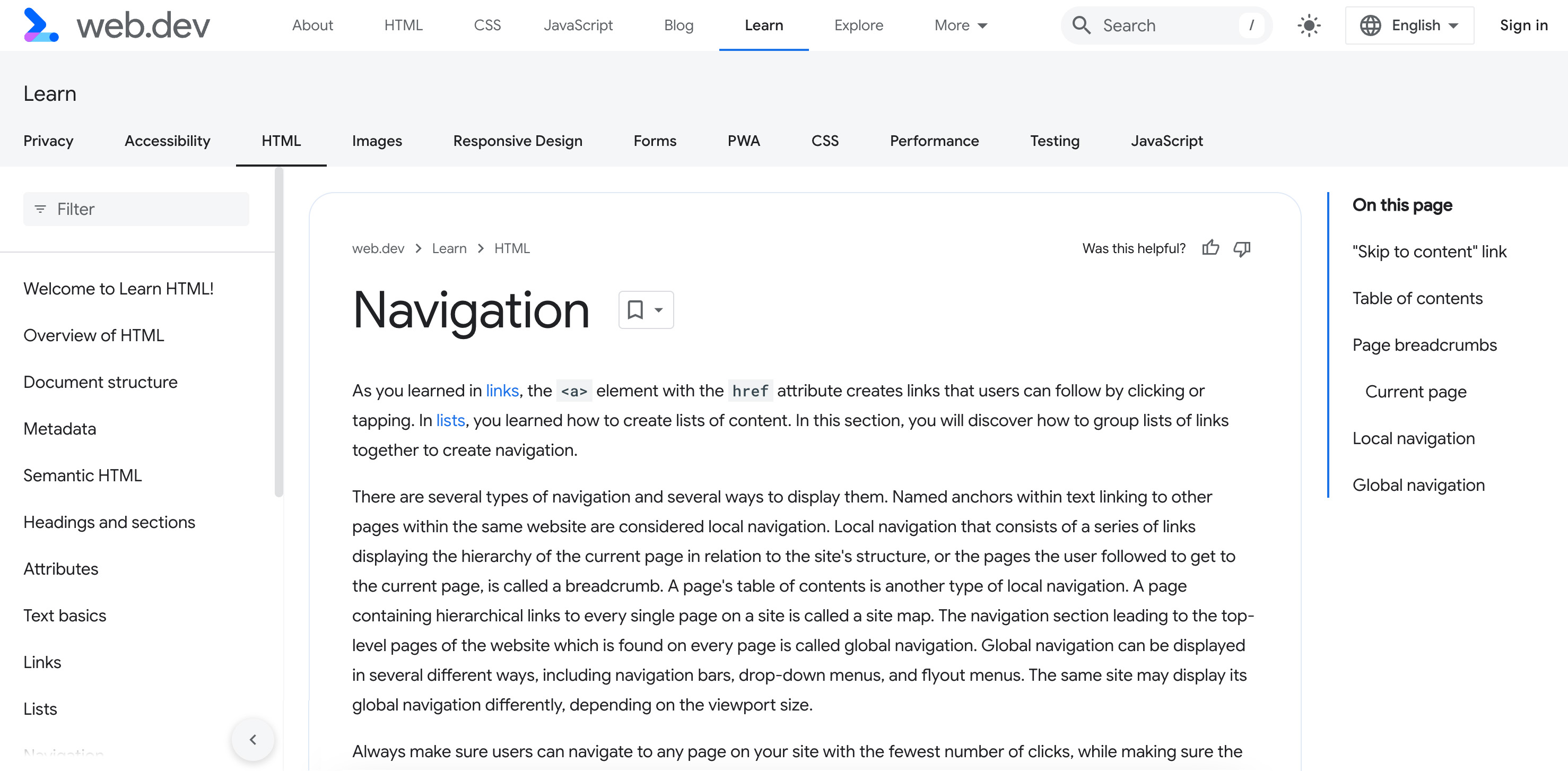
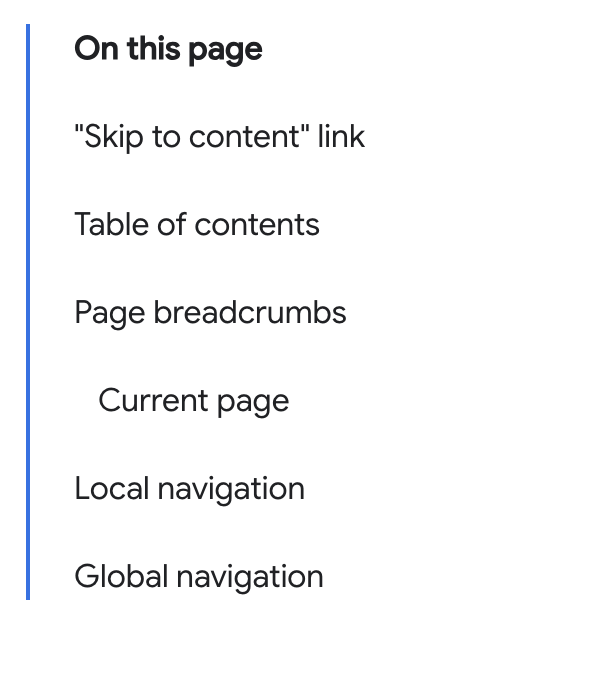
Первым элементом нашего основного контента является заголовок <h1> с заголовком этой страницы: <h1>Navigation</h1> . За основным заголовком следует краткое описание содержания этого руководства.

На экранах меньшего размера оглавление отображается после заголовка. На больших экранах он представлен на боковой панели, выровненной по правому краю.
Лучший элемент для разделов навигации — <nav> . Он автоматически информирует программу чтения с экрана и поисковую систему о том, что раздел выполняет роль navigation , роль ориентира.
Включите атрибут aria-label для краткого описания цели навигации. В этом случае значение этого атрибута будет избыточным для текста «На этой странице». Чтобы ссылаться на видимый текст, используйте вместо этого aria-labelledby .
Используя id , это может выглядеть следующим образом:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
Помимо уменьшения избыточности, видимый текст переводится службами перевода, тогда как значения атрибутов — нет. По возможности, если присутствует текст, обеспечивающий адекватную метку, обращайтесь к этому тексту вместо использования текста атрибута.
Навигация «На этой странице» представляет собой оглавление. Если вы хотите использовать aria-label , укажите этот контекст, а не повторяйте видимый текст:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Чтобы обеспечить доступное имя элемента, не следует включать имя элемента. Программы чтения с экрана сообщают пользователю имя элемента. Например, при использовании элемента <nav> не включайте слово «навигация», поскольку эта информация уже включена в семантические элементы.
Хотя элементы навигации не обязательно должны быть вложены в список, использование списка позволяет пользователям программ чтения с экрана узнать, сколько элементов списка и, следовательно, ссылок находится в навигации.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Не меняйте порядок табуляции
Оглавление может отображаться после заголовка, на экранах меньшего размера или на боковой панели, выровненной по правому краю. Включение двух одинаковых наборов навигации только для того, чтобы показать один, было бы антишаблоном.
Мы использовали CSS для отображения навигации в виде боковой панели на страницах шириной более 1254 пикселей.
Хотя пользователи привыкли к тому, что контент реагирует и меняет местоположение при смене устройства или увеличении размера шрифта, они не ожидают, что порядок табуляции изменится при этом. Макеты страниц должны быть доступными, предсказуемыми и единообразными на всем сайте. Здесь расположение оглавления непредсказуемо.
Хлебные крошки страницы
Хлебные крошки обеспечивают дополнительную навигацию, помогая пользователям понять, где они находятся на веб-сайте. Хлебные крошки обычно указывают иерархию URL-адресов текущего документа и расположение текущей страницы в структуре сайта.
Структура сайта с точки зрения пользователя может отличаться от структуры файлов на сервере, и это нормально. Пользователю не обязательно знать, как вы организуете свои файлы, но ему необходимо иметь возможность перемещаться по вашему контенту.
Хлебные крошки дают пользователям представление об организации вашего сайта. Это помогает пользователям переходить к любым предшествующим разделам без необходимости возвращаться к каждой ранее посещенной странице с помощью функции back .
Если сайт имеет иерархическую структуру каталогов, как в случае с web.dev, навигационная цепочка часто включает ссылку на домашнюю страницу или имя хоста, а также ссылку на индексный файл каждого каталога в URL-пути. Включение текущей страницы не является обязательным и требует дополнительного внимания.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
Разделы навигационной навигации показывают путь от текущей страницы обратно к домашней странице, показывая каждый промежуточный уровень.

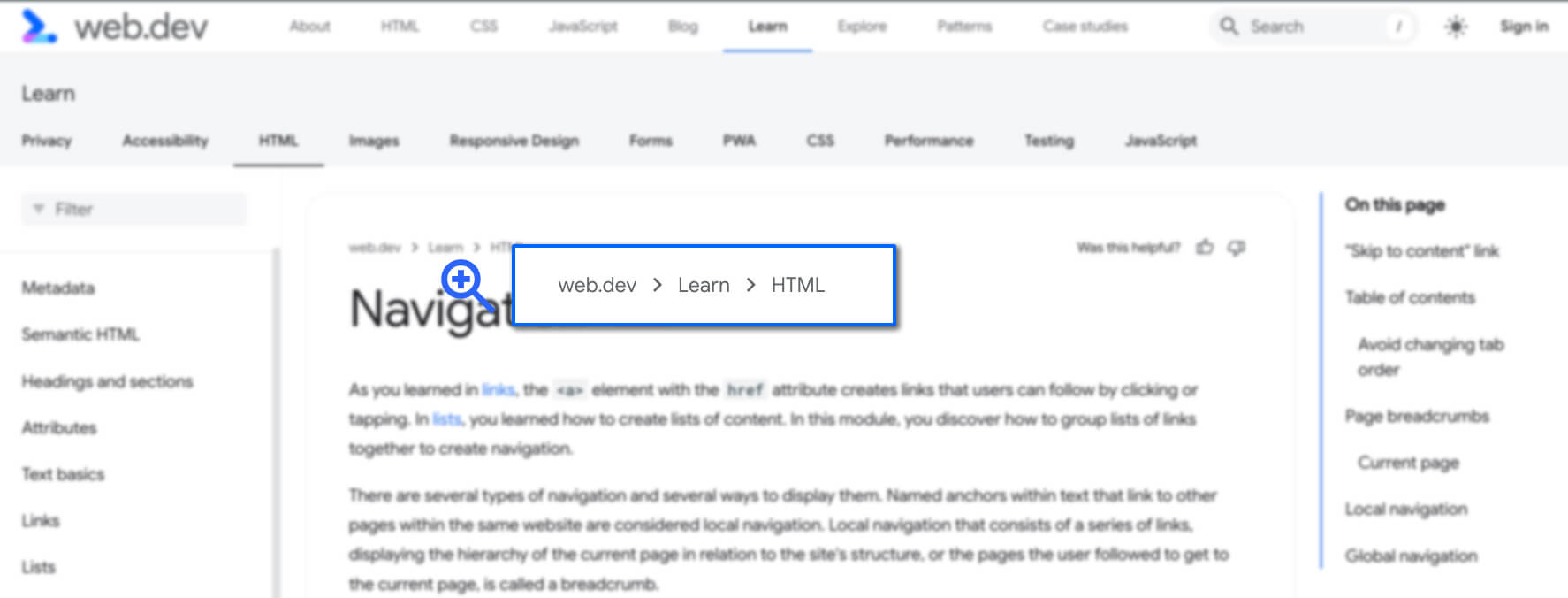
Каждая страница модуля Learn HTML имеет одинаковую навигационную цепочку, отображающую иерархию уроков HTML в разделе Learn сайта web.dev .
Код должен быть похож на следующий:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
Элемент <nav> , играющий важную роль, указывает вспомогательным технологиям представить хлебные крошки в качестве элемента навигации на странице. Доступное имя «хлебных крошек», снабженное aria-label , отличает эту навигацию от других навигационных ориентиров в том же документе.
Между каждой ссылкой находится разделитель контента. Эти разделители можно создать с помощью CSS и отображать перед каждым элементом списка, начиная со второго.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Программы чтения с экрана не «видят» эти значки, что является лучшей практикой. Разделители между навигационными ссылками должны быть скрыты от программ чтения с экрана. Они также должны иметь достаточный контраст на фоне, как и любой другой текстовый и визуальный элемент на странице.
В нашем примере кода используется упорядоченный список, который предпочтительнее неупорядоченного списка, поскольку элементы перечисляются. role="list" был добавлен, поскольку некоторые значения свойств отображения CSS удаляют семантику из некоторых элементов.
Как правило, ссылка на домашнюю страницу в навигационной цепочке должна читаться как «домой», а не в названии или логотипе сайта. Поскольку навигационная цепочка находится в верхней части документа, становится понятным, почему был использован этот антишаблон.
Текущая страница «Навигация» не включена в навигационную цепочку.
Текущая страница
Когда текущая страница включена в навигационную цепочку, желательно, чтобы текст не был ссылкой, а aria-current="page" должен быть включен в элемент списка текущей страницы. Если он не включен, полезно указать, что следующий заголовок — это текущая страница со значком или другим символом.
Давайте посмотрим на альтернативную версию хлебных крошек, использующую эту практику:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Хлебные крошки могут отличаться от линейных шагов, которые пользователь выполнил, чтобы попасть на текущую страницу. Список шагов, выполненных до этого момента, может быть вложен в <nav> , но его не следует помечать как навигационную цепочку.
Местная навигация

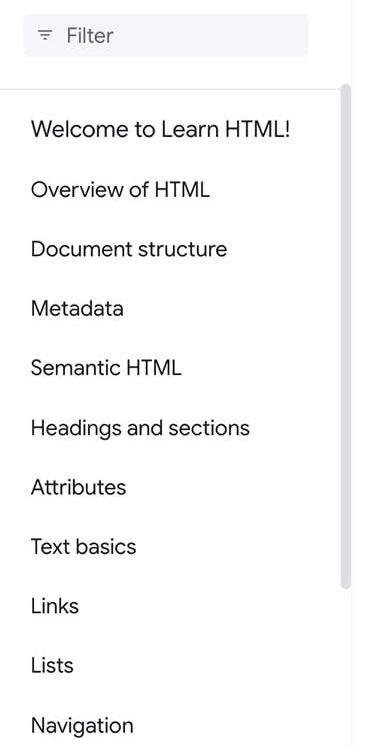
Следующий навигационный компонент отображается на большинстве устройств среднего и большого размера на левой боковой панели с панелью фильтров и ссылками на каждый из разделов «Изучения HTML». Эти ссылки и панель фильтров служат для навигации по местоположению.
Если вы посещаете этот сайт на мобильном устройстве или у вас более узкий экран, при загрузке этой страницы боковая панель будет скрыта. Вы можете получить к нему доступ с помощью в верхней навигации.
Основное различие между постоянной локальной навигацией на широких экранах и локальной навигацией на более узких экранах заключается в стрелке, которая ведет обратно к основной верхней навигации, а затем закрывает навигацию.
Ссылка на этот документ выглядит так же, как и другие ссылки в локальной навигации. Однако внешний вид ее может немного отличаться от других ссылок, чтобы показать зрячим пользователям, что это текущая страница. Это визуальное различие должно быть создано с помощью CSS.
Текущую страницу также можно идентифицировать с помощью атрибута aria-current="page" . Это сообщает вспомогательным технологиям, что ссылка ведет на текущую страницу.
В идеале HTML-код этого элемента списка в локальной навигации должен выглядеть примерно так:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Глобальная навигация
Глобальная навигация ведет на страницы сайта верхнего уровня и одинакова на всех страницах сайта. Глобальная навигация сайта также может состоять из вкладок, которые открывают вложенные списки ссылок, ведущих на все подразделы сайта или другие меню. Он может включать в себя озаглавленные разделы, кнопки и виджеты поиска. Эти дополнительные функции не являются обязательными. Требуется, чтобы навигация отображалась на каждой странице и была одинаковой на каждой странице, конечно же, с aria-current="page" для всех ссылок на текущую страницу.
Глобальная навигация обеспечивает единообразные средства перемещения в любом месте приложения или веб-сайта. На веб-сайте Google нет глобальной навигации в верхней части страниц. Yahoo! делает. Хотя все основные Yahoo! свойства имеют разные стили, содержимое большинства разделов одинаковое.

Содержимое заголовков глобальной навигации новостей и спорта одинаково. Однако значок, показывающий, что пользователь находится на спортивной странице, недостаточно контрастен, чтобы быть доступным даже для посетителей с идеальным зрением. Оба раздела имеют глобальную навигацию, а под ней — локальную навигацию для конкретного раздела.

Как и в случае с глобальной навигацией, нижние колонтитулы должны быть одинаковыми на всех страницах. Но это единственное сходство. Глобальная навигация позволяет перемещаться по всем частям сайта с точки зрения продукта. К элементам навигации в нижнем колонтитуле не предъявляются особые требования.
Обычно нижний колонтитул включает корпоративные ссылки, например юридические заявления о компании, страницу карьеры и ссылки на соответствующие внешние источники, например социальные сети.
Нижний колонтитул этой страницы содержит два набора элементов навигации: набор из трех столбцов с соответствующей навигацией по web.dev и отдельную навигацию по условиям Google и конфиденциальности. Навигация в нижнем колонтитуле содержит информацию о том, как внести свой вклад в web.dev, соответствующий контент, предоставленный командой web.dev, и внешние ссылки на социальные сети.
Далее мы рассмотрим разметку таблиц данных.
Проверьте свое понимание
Проверьте свои знания навигации.
Какой элемент используется для разметки основной навигации сайта?
<nav><breadcrumb><navigation>На одной странице может быть несколько элементов навигации?

