超文字標記語言 (或簡稱 HTML) 是用於描述網路上文件結構的標準標記語言。HTML 包含一系列的元素和屬性,可用來標記文件的所有元件,讓文件結構有條理。
基本上,HTML 文件是節點的樹狀結構,包括 HTML 元素和文字節點。HTML 元素提供文件的語意和格式,包括建立段落、清單和表格,以及嵌入圖片和表單控制項。每個元素都可以指定多個屬性。許多元素都有內容,包括其他元素和文字。其他元素為空白,而標記和屬性則會定義其函式。
元素分為幾種類別,包括中繼資料、區段、文字、內嵌語意、表單、互動式、媒體、元件和指令碼。我們會在本系列中介紹其中大部分的內容。首先,元素是什麼?
元素
HTML 包含一系列元素,您可以用來圍繞或納入內容的不同部分,以使它出現或以特定方式出現。HTML 元素以角括號 (< 和 >) 為標示,
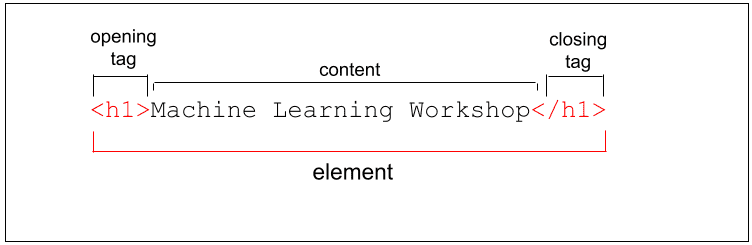
我們的網頁標題是第一層標題,要使用 <h1> 標記。實際名稱「機器學習研討會」則是元素的內容。內容位於開頭與結尾標記之間。整個元素包括開頭標記、結尾標記和內容,都是元素。

結束標記與起始標記相同,但前面加上斜線。
元素和標記並不完全相同,但許多人會交替使用這些字詞。標記名稱即為括號中的內容。標記內含括號。在本例中:<h1>。一個「元素」就是開頭和結尾標記,以及這些標記之間的所有內容,包括巢狀元素。
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
此段落元素包含其他巢狀元素。為元素建立巢狀結構時,請務必正確建立巢狀結構。HTML 標記應與開啟順序相反。在上述範例中,請注意 <em> 開始和結束的 <strong> 標記內如何開啟和關閉,以及 <strong> 在 <p> 標記中同時開啟和關閉。
瀏覽器不會顯示代碼。代碼可用來解讀網頁內容。
HTML 非常可惜,例如,如果我們省略結尾 </li> 標記,則會暗示結尾標記。
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
雖然不關閉 <li> 是合理的做法,但並不是建議做法。結尾 </ul> 為必要項目。在未排序清單的結尾標記省略的情況下,瀏覽器會嘗試判斷清單和清單項目的結尾位置,但您可能不同意此決定。
每個元素的規格會列出結尾標記是否為必要標記。「兩個標記都不可用」,就表示必須提供起始標記和結束標記。規格會列出所有必要的結尾標記。
如果先前範例中的 <em> 或 <strong> 尚未關閉,瀏覽器不一定會為您關閉元素。不關閉 <em> 只會導致內容轉譯方式可能與預期不同。如果省略 </ul>,且下一個標記是清單父項容器的結束標記,您很幸運。另一方面,如果是開頭的 <h1> 標記,瀏覽器會假設標頭是清單的一部分,包括沿用樣式。有些省略結尾標記會造成問題較大:如果不關閉某些標記 (例如 <script>、<style>、<template>、<textarea> 和 <title>),會使後續內容中斷,如以下範例所示。
即使某些內容不小心使用斜體或縮排標題,也無法破壞商家。大部分內容在 200x300 文字區域中顯示時不會顯示樣式,因為您忘了新增 </textarea>,或完全無法顯示,因為忘記關閉 </style> 會導致網站無法使用。
在某些情況下,即使標記中沒有相關標記,瀏覽器仍會包含元素。由於元素可以是隱含的,因此即使標記不含標記,元素仍可能存在。瀏覽器會在你的內容和表格列周圍加上 <body></body>,甚至是在表格列附近新增 <tbody></tbody>。雖然可以省略標記,但請勿這麼做。此外,正如先前所述,請確認這些巢狀結構是否正確。您未來將成為標記的維護者,以及負責程式碼集的其他人,都由衷感謝。
元素分為兩種:已取代和未取代。
非取代元素
上一節標記的段落、標題和清單全都不會取代。非取代的元素會包含開頭和 (有時選用) 結尾標記,且可能含有文字和其他標記做為子元素。這些包含的標記可將詞組或圖片轉換為超連結、將句子變成標題、強調字詞等等。
已取代和 void 元素
在大多數表單控制項中,系統會將取代的元素替換為圖形使用者介面 (UI) 小工具,在大多數圖片中則使用光柵或可擴充圖片檔。被物件取代時,每個物件都會有預設外觀。視物件類型和瀏覽器而定,適用的樣式會受到限制。舉例來說,大多數瀏覽器都會啟用有限的 UI 小工具和相關虛擬元素樣式。如果是光柵圖片、高度、寬度、裁剪和篩選,則可以透過 CSS 輕鬆完成,但絕無僅有。另一方面,除非包含光柵圖片,否則使用與 HTML 類似的 XML 標記語言可縮放向量圖形,但都具有完整擴充性。而且可完全樣式。請注意,如果 CSS 供應商是連結至嵌入該 SVG 的 HTML 檔案,您是否能為嵌入的 SVG 設定樣式,取決於 SVG 的設定方式。
在這個範例中,<img> 和 <input> 這兩個取代的元素會分別替換成非文字內容:圖片和圖形使用者介面物件。
<input type="range">
<img src="switch.svg" alt="light switch">
上述 HTML 的輸出內容:
被替換的元素和 void 元素常常感到困惑。Void 元素都是自行關閉的元素,以單一標記表示。這表示沒有這類 void 元素的結尾標記。您可以選擇在標記結尾加上斜線,多數使用者所發現的標記更容易閱讀。延續這個範例,我們會使用斜線自行關閉代碼:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
結尾的斜線是舊校,表示元素為自行關閉,且沒有相符的結束或結尾標記。
Void 元素不得包含文字內容或巢狀元素。Void 元素包括 <br>、<col>、<embed>、<hr>、<img>、<input>、<link>、<meta>、<source>、<track> 和 <wbr> 等。
大部分取代的元素均為 void 元素,但並非全部。系統會替換 video、picture、object 和 iframe 元素,但並非無效。它們則可以包含其他元素或文字,因此都有結尾標記。
大多數的 void 元素會遭到取代;但再次強調,如同我們看到 base、link、param 和 meta 一樣。為什麼 void 元素無法取代任何內容,也沒有在螢幕上顯示任何內容?提供內容相關資訊!資訊是由屬性。
屬性
您可能已註意到<img>和<input>範例不只包含起始標記的元素類型。這些額外以空格分隔的名稱/值組合 (有時候可以是選填值) 稱為「屬性」。屬性是 HTML 的一大優勢。本系列文章會介紹數百種屬性和屬性值,不過我們稍後只會討論這幾項屬性和加入方式。
屬性可以提供元素的相關資訊。和開頭標記相同的屬性一樣,不會顯示在內容中,但可以用於定義內容在視障 (輔助技術和搜尋引擎) 使用者眼前的顯示方式。
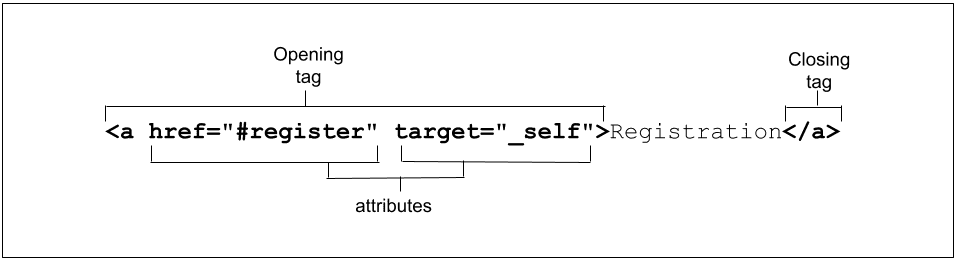
屬性則只會顯示在開頭標記中。開頭標記一律是以元素類型為開頭。類型後面可以加上零或多個屬性,並以一或多個空格分隔。大多數的屬性名稱後面都會加上等號,並用屬性值括住屬性,並以左引號和右引號括住。

本例的錨點連結包含兩個屬性,這兩個屬性已將內容「Registration」轉換成加入內部錨定連結,當使用者點選、輕觸連結,或使用鍵盤或其他裝置啟用連結時,該屬性會捲動至目前瀏覽器分頁中的 id="register" 屬性。
屬性可定義元素的行為、連結和功能。我們會在本系列的「屬性」部分中介紹更多屬性。請注意,有些屬性屬於全域性質,也就是說,這些屬性可以顯示在任何元素的起始標記中。某些元素只會套用至多個元素,而非所有元素,有些則只會套用至單一元素。
大多數的屬性為名稱/值組合。布林值屬性若為 true、false 或與屬性名稱相同,您可以只加入屬性,不必輸入值。
<img src="switch.svg" alt="light switch" ismap />
這張圖片有三個屬性:src、alt 和 ismap。src 屬性是用來提供 SVG 圖片素材資源的位置。alt 屬性提供描述圖片內容的替代文字。ismap 屬性為布林值,因此不需要值。這封電子郵件只是要說明什麼是屬性。有關這些屬性的詳細說明,請參閱圖片一節。
雖然引用屬性並非一律必要,但有時是如此。如果值包含空格或特殊字元,就必須加上引號。因此,建議您一律引用。如果屬性值實際上並非加上引號,請務必在屬性之間加入一或多個空格。不過,為確保內容清晰易讀,建議使用引號和空格。
HTML 不區分大小寫,但有些屬性的值。規格中定義的值不區分大小寫。未定義為關鍵字的字串通常區分大小寫,包括 id 和 class 值。
請注意,如果 HTML 中的屬性值區分大小寫,在 CSS 和 JavaScript 的屬性選取器中使用時,屬性值會區分大小寫。
為了讓標記更容易閱讀,建議您 (但非必須) 為標記中的所有元素名稱和屬性名稱使用小寫英文字母來標記 HTML,並為所有屬性值引用。如果您聽到「XHTML 樣式標記」一詞,也就是在結尾有斜線的空白元素,這就是所謂的「XHTML 樣式標記」。
元素外觀
語意元素的預設外觀是由使用者代理程式樣式表設定。大多數的瀏覽器會使用實際樣式表來達到這個目的,有些瀏覽器則會在程式碼中模擬這類設定。最終結果相同。雖然使用者代理程式樣式表的部分限制是由 HTML 規格所設定,但瀏覽器的緯度值相當龐大,因此不同瀏覽器之間存在一些差異。
您選擇的元素以及您使用的標記應該適用於顯示內容,因為標記具有語意意義。元素的「語意」(或稱 role) 對於輔助技術相當重要,在某些情況下甚至會影響搜尋引擎。請使用 HTML 來建立內容架構,而不是定義內容外觀。外觀是 CSS 的領域,雖然許多會改變內容外觀的元素 (例如 <h1>、<strong> 和 <em>) 具有語意含意,但外觀也可能因為作者樣式而改變。
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
元素、屬性和 JavaScript
文件物件模型 (DOM) 是 HTML 文件結構和內容的資料表示法。在瀏覽器剖析 HTML 時,它會為看到的每個元素和文字區段建立 JavaScript 物件。這些物件分別稱為節點,即元素節點和文字節點。
您可以定義每個 HTML 元素功能的介面。HTML DOM API 可透過 DOM 存取及控制每個 HTML 元素,並提供 HTML 元素及繼承該元素的所有 HTML 類別介面。HTMLElement 介面代表 HTML 元素及其所有子節點。其他每個元素都會透過繼承自該元素的介面實作。每個繼承介面都有建構函式、方法和屬性。透過沿用的 HTMLElement 屬性,您可以存取每個全域屬性以及 input、pointer、transition 和 animation 事件。您可以透過個別元素的子類型 (例如 HTMLAnchorElement 和 HTMLImageElement),存取元素專屬的屬性值和方法。
隨堂測驗
測試您對 HTML 的瞭解程度
請使用 HTML 元素設定樣式。
選取替換的元素。
<p><img><input><ul>請選取所有正確敘述。

