100 টিরও বেশি HTML উপাদান এবং কাস্টম উপাদান তৈরি করার ক্ষমতা সহ, আপনার সামগ্রী চিহ্নিত করার অসীম উপায় রয়েছে৷ কিন্তু, কিছু উপায় - বিশেষ করে শব্দার্থগতভাবে - অন্যদের চেয়ে ভাল।
শব্দার্থক অর্থ "অর্থের সাথে সম্পর্কিত"। শব্দার্থিক HTML লেখার অর্থ হল প্রতিটি উপাদানের অর্থের উপর ভিত্তি করে আপনার বিষয়বস্তু গঠন করতে HTML উপাদান ব্যবহার করা, তার চেহারা নয়।
এই সিরিজটি এখনও অনেকগুলি HTML উপাদানকে কভার করেনি, তবে HTML না জেনেও, নিম্নলিখিত দুটি কোড স্নিপেট দেখায় কিভাবে শব্দার্থিক মার্কআপ বিষয়বস্তুর প্রসঙ্গ দিতে পারে। উভয়ই কিছু স্ক্রলিং সংরক্ষণ করতে ipsum lorem এর পরিবর্তে একটি শব্দ গণনা ব্যবহার করে- "ত্রিশটি শব্দ" 30 শব্দে প্রসারিত করতে আপনার কল্পনা ব্যবহার করুন:
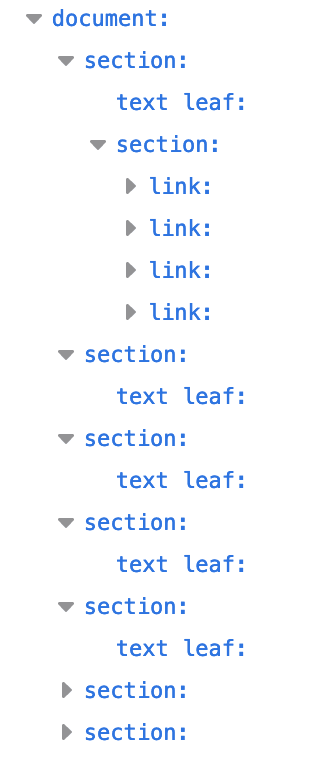
প্রথম কোড স্নিপেট <div> এবং <span> ব্যবহার করে, কোন শব্দার্থিক মান ছাড়াই দুটি উপাদান।
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
আপনি এই শব্দ প্রসারিত কি একটি ধারনা পেতে? আসলেই না।
চলুন শব্দার্থিক উপাদান দিয়ে এই কোডটি আবার লিখি:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
কোন কোড ব্লক অর্থ বহন করে? শুধুমাত্র <div> এবং <span> এর অ-অর্থবোধক উপাদান ব্যবহার করে, আপনি সত্যিই বলতে পারবেন না যে প্রথম কোড ব্লকের বিষয়বস্তু কী উপস্থাপন করে। দ্বিতীয় কোডের উদাহরণ, শব্দার্থিক উপাদান সহ, একটি নন-কোডারকে HTML ট্যাগের সম্মুখীন না হয়েই উদ্দেশ্য এবং অর্থ বোঝার জন্য যথেষ্ট প্রসঙ্গ প্রদান করে। এটি অবশ্যই ডেভেলপারদের পৃষ্ঠার রূপরেখা বোঝার জন্য যথেষ্ট প্রসঙ্গ প্রদান করে, এমনকি তারা বিষয়বস্তু যেমন বিদেশী ভাষায় সামগ্রী না বুঝলেও।
দ্বিতীয় কোড ব্লকে, আমরা বিষয়বস্তু না বুঝেও আর্কিটেকচার বুঝতে পারি কারণ শব্দার্থক উপাদান অর্থ ও গঠন প্রদান করে। আপনি বলতে পারেন যে প্রথম শিরোনাম হল সাইটের ব্যানার, <h1> সাইটের নাম হতে পারে। ফুটার হল সাইট ফুটার: পাঁচটি শব্দ একটি কপিরাইট বিবৃতি বা ব্যবসার ঠিকানা হতে পারে।
শব্দার্থিক মার্কআপ শুধুমাত্র বিকাশকারীদের পড়ার জন্য মার্কআপকে সহজ করার জন্য নয়; স্বয়ংক্রিয় সরঞ্জামগুলিকে পাঠোদ্ধার মার্কআপে সহায়তা করার জন্য এটি বেশিরভাগ গুরুত্বপূর্ণ। বিকাশকারী সরঞ্জামগুলি প্রদর্শন করে যে কীভাবে শব্দার্থিক উপাদানগুলি মেশিন-পঠনযোগ্য কাঠামো সরবরাহ করে।
অ্যাক্সেসিবিলিটি অবজেক্ট মডেল (AOM)
ব্রাউজার প্রাপ্ত বিষয়বস্তু পার্স করার সাথে সাথে এটি ডকুমেন্ট অবজেক্ট মডেল (DOM) এবং CSS অবজেক্ট মডেল (CSSOM) তৈরি করে। এটি তখন একটি অ্যাক্সেসিবিলিটি ট্রিও তৈরি করে। সহায়ক ডিভাইস, যেমন স্ক্রিন রিডার, বিষয়বস্তু পার্স এবং ব্যাখ্যা করতে AOM ব্যবহার করে। DOM হল নথির সমস্ত নোডের একটি গাছ। AOM হল DOM-এর একটি শব্দার্থিক সংস্করণের মতো।
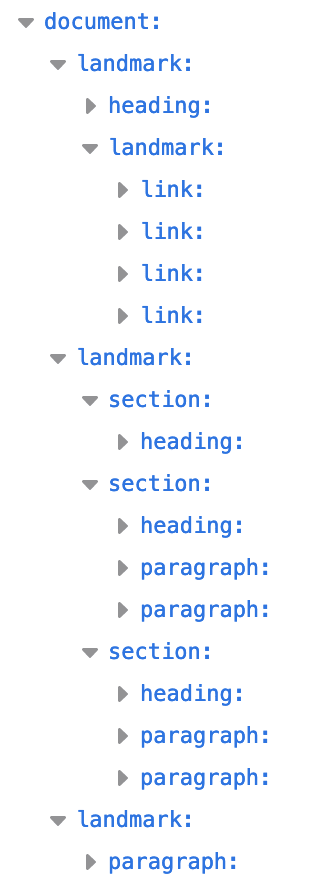
ফায়ারফক্স অ্যাক্সেসিবিলিটি প্যানেলে এই উভয় নথির কাঠামো কীভাবে রেন্ডার করা হয় তা তুলনা করা যাক:


চিত্র 2-এ, দ্বিতীয় কোড ব্লকে চারটি ল্যান্ডমার্ক ভূমিকা রয়েছে। এটি "নেভিগেশন" এর জন্য সুবিধাজনকভাবে <header> , <main> , <footer> , এবং <nav> নামের শব্দার্থিক ল্যান্ডমার্ক ব্যবহার করে। ল্যান্ডমার্কগুলি ওয়েব সামগ্রীর কাঠামো প্রদান করে এবং বিষয়বস্তুর গুরুত্বপূর্ণ বিভাগগুলি নির্দেশ করে যাতে সেগুলি স্ক্রিন রিডার ব্যবহারকারীদের জন্য কীবোর্ড-নেভিগেবল হয়৷
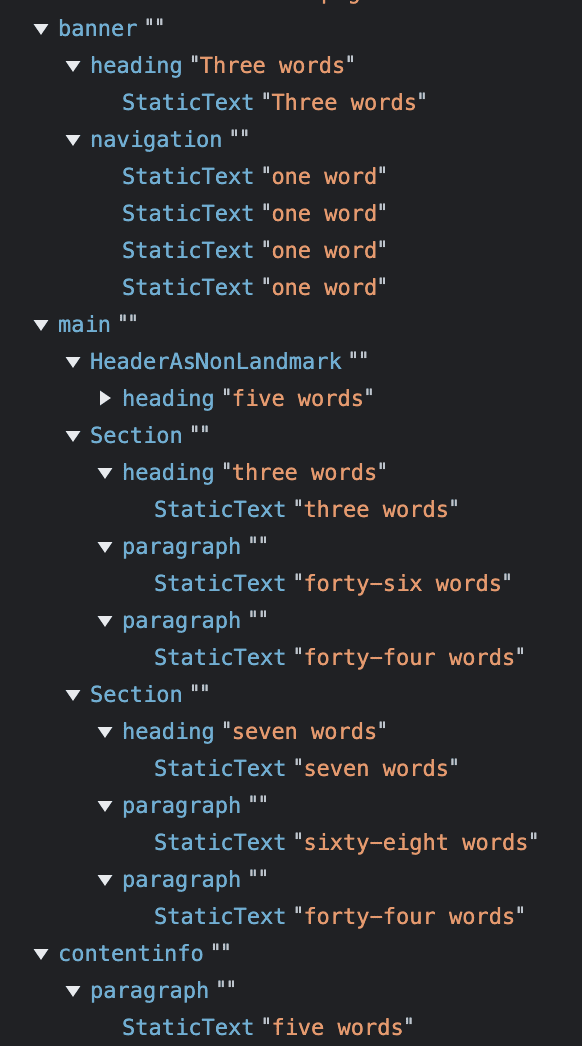
<header> এবং <footer> হল ল্যান্ডমার্ক, banner এবং contentinfo এর ভূমিকা যথাক্রমে, যখন সেগুলি অন্য ল্যান্ডমার্কে নেস্ট করা হয় না। Chrome এর AOM এটিকে নিম্নরূপ দেখায়:


ক্রোম বিকাশকারী সরঞ্জামগুলির দিকে তাকালে, আপনি শব্দার্থিক উপাদানগুলি ব্যবহার করার সাথে যখন আপনি না করেন তখন অ্যাক্সেসিবিলিটি অবজেক্ট মডেলের মধ্যে একটি উল্লেখযোগ্য পার্থক্য লক্ষ্য করবেন৷
এটা বেশ স্পষ্ট যে শব্দার্থিক উপাদান ব্যবহার অ্যাক্সেসযোগ্যতা সাহায্য করে, এবং অ-অর্থবোধক উপাদান ব্যবহার অ্যাক্সেসযোগ্যতা হ্রাস করে। এইচটিএমএল সাধারণত, ডিফল্টরূপে, অ্যাক্সেসযোগ্য। বিকাশকারী হিসাবে আমাদের কাজ হল এইচটিএমএল এর ডিফল্ট অ্যাক্সেসযোগ্য প্রকৃতি রক্ষা করা এবং আমাদের ব্যবহারকারীদের জন্য অ্যাক্সেসযোগ্যতা সর্বাধিক করা। আপনি বিকাশকারী সরঞ্জামগুলিতে AOM পরিদর্শন করতে পারেন।
role বৈশিষ্ট্য
role বৈশিষ্ট্য নথির প্রসঙ্গে একটি উপাদানের ভূমিকা বর্ণনা করে। role বৈশিষ্ট্য হল একটি বিশ্বব্যাপী বৈশিষ্ট্য—অর্থাৎ এটি সমস্ত উপাদানের জন্য বৈধ— WHATWG HTML স্পেসিফিকেশনের পরিবর্তে ARIA স্পেসিফিকেশন দ্বারা সংজ্ঞায়িত করা হয়েছে, যেখানে এই সিরিজের বাকি প্রায় সবকিছুই সংজ্ঞায়িত করা হয়েছে।
শব্দার্থিক উপাদানগুলির প্রত্যেকটির একটি অন্তর্নিহিত ভূমিকা রয়েছে, কিছু প্রসঙ্গের উপর নির্ভর করে। যেমনটি আমরা ফায়ারফক্স অ্যাক্সেসিবিলিটি ডেভ টুলস স্ক্রিনশটে দেখেছি, শীর্ষ স্তরের <header> , <main> , <footer> , এবং <nav> সমস্ত ল্যান্ডমার্ক ছিল, যেখানে <header> <main> এ নেস্ট করা একটি বিভাগ ছিল। ক্রোম স্ক্রিনশট এই উপাদানগুলির ARIA ভূমিকা তালিকাভুক্ত করে: <main> হল main , <nav> হল navigation , এবং <footer> , যেহেতু এটি নথির ফুটার ছিল, এটি হল contentinfo । যখন <header> নথির শিরোনাম হয়, তখন ডিফল্ট ভূমিকা banner হয়, যা বিভাগটিকে গ্লোবাল সাইট হেডার হিসাবে সংজ্ঞায়িত করে। যখন একটি <header> বা <footer> একটি বিভাগীয় উপাদানের মধ্যে নেস্ট করা হয়, এটি একটি ল্যান্ডমার্ক ভূমিকা নয়। উভয় dev টুলের স্ক্রিনশট এটি দেখায়।
এওএম তৈরিতে উপাদান ভূমিকার নাম গুরুত্বপূর্ণ। একটি উপাদানের শব্দার্থবিদ্যা, বা 'ভুমিকা', সহায়ক প্রযুক্তি এবং কিছু ক্ষেত্রে, সার্চ ইঞ্জিনের জন্য গুরুত্বপূর্ণ। সহায়ক প্রযুক্তি ব্যবহারকারীরা নেভিগেট করতে এবং বিষয়বস্তুর অর্থ বুঝতে শব্দার্থবিদ্যার উপর নির্ভর করে। উপাদানটির ভূমিকা একজন ব্যবহারকারীকে তারা দ্রুত যে বিষয়বস্তু খোঁজে তা অ্যাক্সেস করতে সক্ষম করে এবং, সম্ভবত, আরও গুরুত্বপূর্ণভাবে, ভূমিকাটি স্ক্রিন রিডার ব্যবহারকারীকে জানিয়ে দেয় কিভাবে একটি ইন্টারেক্টিভ উপাদানের ফোকাস হয়ে গেলে তার সাথে কীভাবে ইন্টারঅ্যাক্ট করতে হয়।
ইন্টারেক্টিভ উপাদান, যেমন বোতাম, লিঙ্ক, রেঞ্জ, এবং চেকবক্স, সকলেরই অন্তর্নিহিত ভূমিকা রয়েছে, সবগুলিই কীবোর্ড ট্যাব ক্রমানুসারে স্বয়ংক্রিয়ভাবে যুক্ত হয় এবং সকলেরই ডিফল্ট প্রত্যাশিত ব্যবহারকারীর ক্রিয়া সমর্থন রয়েছে৷ অন্তর্নিহিত ভূমিকা, বা স্পষ্ট role মান, ব্যবহারকারীকে উপাদান-নির্দিষ্ট ডিফল্ট ব্যবহারকারীর ইন্টারঅ্যাকশন আশা করতে জানায়।
role বৈশিষ্ট্য ব্যবহার করে, আপনি ট্যাগ বোঝানোর চেয়ে ভিন্ন ভূমিকা সহ যেকোনো উপাদানকে একটি ভূমিকা দিতে পারেন। উদাহরণস্বরূপ, <button> button অন্তর্নিহিত ভূমিকা রয়েছে। role="button" এর সাহায্যে, আপনি যেকোনো উপাদানকে শব্দার্থগতভাবে একটি বোতামে পরিণত করতে পারেন: <p role="button">Click Me</p> >।
একটি উপাদানে role="button" যোগ করার সময় স্ক্রীন রিডারদের জানান যে উপাদানটি একটি বোতাম, এটি উপাদানটির চেহারা বা কার্যকারিতা পরিবর্তন করে না। button উপাদান আপনি কোন কাজ না করে অনেক বৈশিষ্ট্য প্রদান করে। button উপাদানটি স্বয়ংক্রিয়ভাবে নথির ট্যাব ক্রমানুসারে যুক্ত হয়, যার অর্থ এটি ডিফল্ট কীবোর্ড ফোকাসযোগ্য। এন্টার এবং স্পেস কী উভয়ই বোতামটিকে সক্রিয় করে। HTMLButtonElement ইন্টারফেস দ্বারা বোতামগুলিতে সমস্ত পদ্ধতি এবং বৈশিষ্ট্য রয়েছে। আপনি যদি আপনার বোতামের জন্য শব্দার্থিক বোতামটি ব্যবহার না করেন তবে আপনাকে সেই সমস্ত বৈশিষ্ট্যগুলিকে আবার প্রোগ্রাম করতে হবে৷ শুধু <button> দিয়ে যাওয়া অনেক সহজ।
নন-সিমেন্টিক কোড ব্লকের জন্য AOM-এর স্ক্রিনশটে ফিরে যান। এখানে, অ-আর্থিক উপাদানের অন্তর্নিহিত ভূমিকা নেই। আমরা প্রতিটি উপাদানকে একটি ভূমিকা নির্ধারণ করে অ-অর্থবোধক সংস্করণটিকে শব্দার্থিক করতে পারি:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
role অ্যাট্রিবিউটটি যেকোন এলিমেন্টে শব্দার্থক যোগ করতে ব্যবহার করা যেতে পারে, আপনার পরিবর্তে আপনার প্রয়োজনীয় অন্তর্নিহিত ভূমিকা সহ উপাদান ব্যবহার করা উচিত।
শব্দার্থিক উপাদান
আপনি যদি নিজেকে জিজ্ঞাসা করেন, "কোন উপাদানটি মার্কআপের এই বিভাগের কাজটি সবচেয়ে ভালোভাবে উপস্থাপন করে?" আপনি সম্ভবত কাজের জন্য সেরা উপাদান বাছাই করবেন। আপনি যে উপাদানটি চয়ন করেন, এবং সেইজন্য আপনি যে ট্যাগগুলি ব্যবহার করেন তা আপনার প্রদর্শন করা সামগ্রীর জন্য উপযুক্ত হওয়া উচিত, কারণ ট্যাগগুলির শব্দার্থিক অর্থ রয়েছে৷
HTML ব্যবহার করা উচিত বিষয়বস্তু গঠন করতে, বিষয়বস্তুর চেহারা নির্ধারণ করতে নয়। চেহারা হল CSS এর ক্ষেত্র। যদিও কিছু উপাদান একটি নির্দিষ্ট উপায়ে প্রদর্শিত হওয়ার জন্য সংজ্ঞায়িত করা হয়, ব্যবহারকারী এজেন্ট স্টাইল শীট কীভাবে সেই উপাদানটিকে ডিফল্টরূপে প্রদর্শিত করে তার উপর ভিত্তি করে একটি উপাদান ব্যবহার করবেন না। বরং, উপাদানের শব্দার্থগত অর্থ এবং কার্যকারিতার উপর ভিত্তি করে প্রতিটি উপাদান নির্বাচন করুন। একটি যৌক্তিক, শব্দার্থিক এবং অর্থপূর্ণ উপায়ে HTML কোডিং সিএসএসকে উদ্দেশ্য অনুযায়ী প্রয়োগ করতে সহায়তা করে।
আপনার কোড হিসাবে কাজের জন্য সঠিক উপাদানগুলি বেছে নেওয়ার অর্থ হল আপনাকে আপনার HTML রিফ্যাক্টর বা মন্তব্য করতে হবে না। আপনি যদি কাজের জন্য সঠিক উপাদান ব্যবহার করার কথা ভাবেন, আপনি প্রায়শই কাজের জন্য সঠিক উপাদানটি বেছে নেবেন। আপনি যখন প্রতিটি উপাদানের শব্দার্থ বোঝেন এবং কেন সঠিক উপাদান নির্বাচন করা গুরুত্বপূর্ণ সে সম্পর্কে সচেতন হন, আপনি অতিরিক্ত প্রচেষ্টা ছাড়াই সঠিক পছন্দ করতে পারেন।
পরবর্তী, আপনার নথির কাঠামো তৈরি করতে শব্দার্থিক উপাদান ব্যবহার করুন।
আপনার উপলব্ধি পরীক্ষা করুন
শব্দার্থিক HTML সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন।
আপনার সবসময় একটি <button> উপাদানে role="button" যোগ করা উচিত।
<button> উপাদানটির ইতিমধ্যেই এই ভূমিকা রয়েছে।
