パフォーマンスの高い画像ソースをシームレスに生成 開発プロセスに集中できます。
画像データのエンコードから情報密度の高いモデルまで、このコースのすべての構文を
レスポンシブ画像を強化するマークアップとは、マシンがマシンと通信するための手法です。残高があります
は、クライアントのブラウザがニーズをサーバーに伝達し、サーバーが実質的に応答するさまざまな方法を発見しました。
レスポンシブ画像マークアップ(特に srcset と sizes)は、驚くほど多くの情報を比較的
数文字です。良くも悪くも、その簡略化は意図的なものです。つまり、構文を簡潔にし、デベロッパーが簡単に行えるようにします。
ブラウザが解析しにくくなる可能性もあります。文字列が複雑になるほど、
パーサーのエラーや、ブラウザ間で意図しない動作の違いが発生する可能性があります。

しかし、こうした主題を怖がらせる可能性があるのと同じ特性が解決策を提供することも可能である。すなわち、構文が read は、マシンによって簡単に記述できる構文です。皆さんもほぼ間違いなく、自動化されたソリューションの例を ウェブのユーザーとしての画像のエンコードと圧縮(ソーシャル メディア プラットフォームからウェブにアップロードされた画像、コンテンツ メール クライアントでさえ、サイズ変更、再エンコード、 圧縮します
同様に、プラグイン、外部ライブラリ、スタンドアロンのビルドプロセス ツール、またはクライアントサイド スクリプトの責任ある使用 レスポンシブ画像マークアップは自動化に適しています。
これらは、画像のパフォーマンスの自動化に関する 2 つの主な懸念事項です。1 つは画像の作成の管理、すなわちエンコード、
圧縮、srcset 属性を入力し、ユーザー向けのマークアップを生成するために使用する代替ソース。
このモジュールでは、最新のワークフローの一部としてイメージを管理するための一般的なアプローチをいくつか学びます。
サイトを活用しているフレームワークやコンテンツ マネジメント システムを通じて、開発プロセスの自動化されたフェーズ。
専用のコンテンツ配信ネットワークによってほぼ完全に抽象化されます。
圧縮とエンコードの自動化
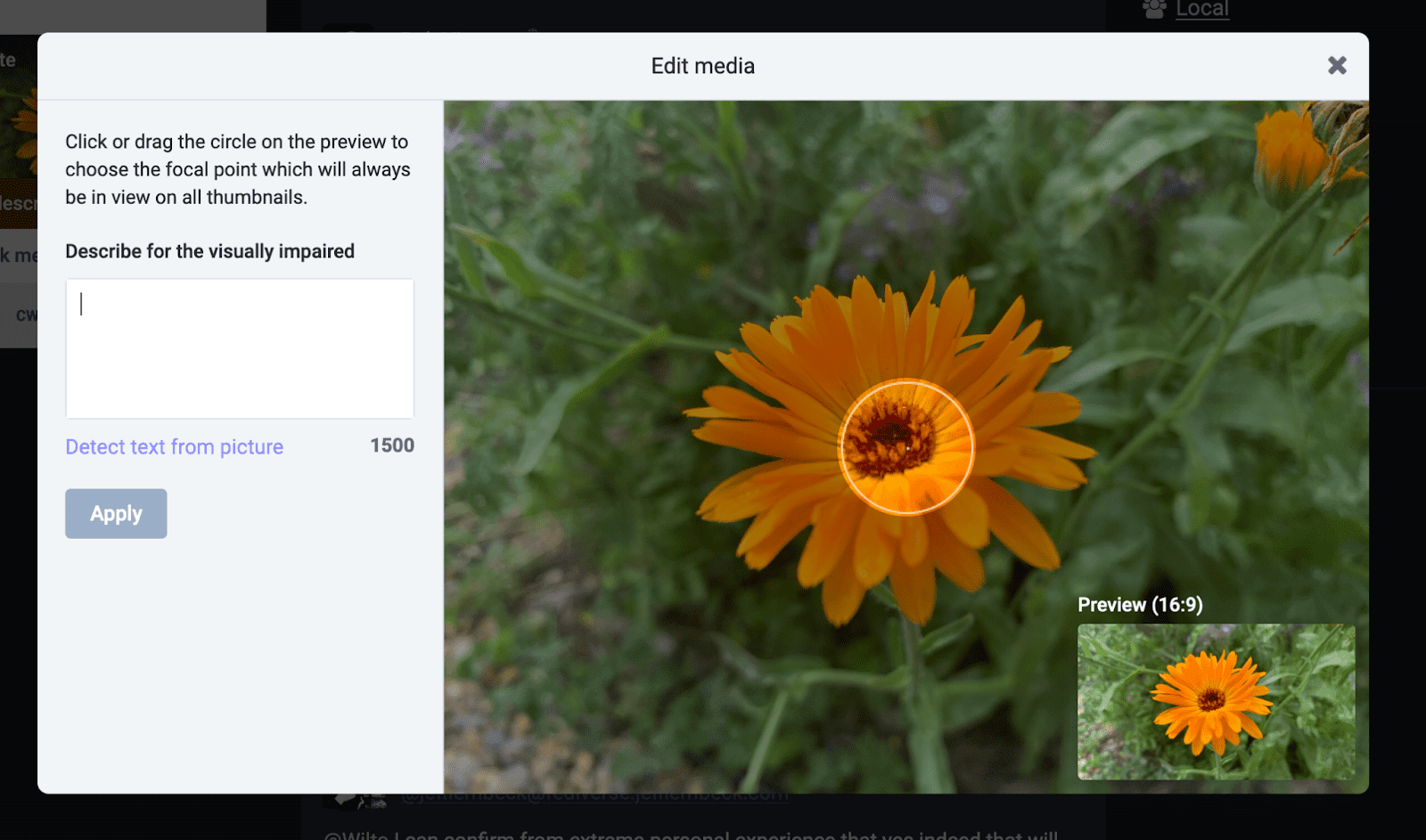
通常は、最適なエンコードとレベルを手動で判断するために時間をかける必要はないでしょう。 プロジェクトで使用する画像ごとに 1,500 倍の圧縮率を誇ります。として 画像の転送サイズをできるだけ小さくすることが重要であり、 圧縮設定を行い、本番環境のウェブサイト向けの画像アセットごとに代替ソースを再保存すると、 大きなボトルネックになるでしょう
さまざまな画像形式と圧縮タイプについての説明を読んだときに学んだように、画像の最も効率的なエンコードは常に レスポンシブ画像で説明したとおり、画像ソースに必要な代替サイズは次のとおりです。 ページ レイアウト内で画像が占有する位置によって決まります。最新のワークフローでは、これらの決定に 個別にではなく全体として、画像の適切なデフォルト値のセットを決定し、 使用されることを想定しています。
写真画像のディレクトリのエンコードを選択する場合は、品質と転送サイズにおいて AVIF の方が明らかに優れています。 サポートは限られています。WebP は最適化された最新のフォールバックを提供します。JPEG は最も信頼性の高いデフォルトです。代替 ページ レイアウトのサイドバーに表示される画像用に作成する必要がある画像は、 ブラウザ ビューポート全体を占有します。圧縮設定では、ぼかしに注意する必要があります 圧縮アーティファクトが生成され、各画像から可能な限りすべてのバイトを切り出すスペースが少なくなります。 より柔軟で信頼性の高いワークフローを使用できます要するに、これまでと変わらない意思決定プロセスに沿って進めることになります。 本コースで学んだことを大いに活用します
画像処理自体については、画像処理のメソッドを提供するオープンソースの画像処理ライブラリが数多くあります。 画像の変換、変更、編集を一括で行い、スピード、効率、信頼性の面で競合します。これらの処理は ライブラリを使用すると、エンコードと圧縮の設定を画像のディレクトリ全体に一度に適用できます。 画像編集ソフトウェアを開く必要があります。また、設定が必要な場合は、元の画像ソースを維持する必要があります。 その場で調整できますこれらはローカル開発環境から たとえば、圧縮にフォーカスした ImageMin を、ウェブサーバーに対して Node.js は、プラグイン、 クロス プラットフォームの ImageMagick と Node.js ベースの Sharp 驚くほど多くの機能が最初から組み込まれています。
これらの画像処理ライブラリにより、デベロッパーは画像をシームレスに最適化するためのツールを構築できます。 プロジェクトから常に本番環境に対応したイメージが参照されるようにする オーバーヘッドを最小限に抑えます。
ローカル開発ツールとワークフロー
Grunt、Gulp、Webpack などのタスクランナーとバンドラを使用して、 画像アセットの最適化と、CSS や JavaScript の圧縮といったパフォーマンスに関連するその他の一般的なタスクを併用できます。宛先 比較的シンプルなユースケースを見ていきましょう。たとえば、プロジェクトのディレクトリに 12 枚の写真画像が保存され、 一般向けウェブサイトで使用することを想定した
まず、これらの画像を一貫して効率的にエンコードする必要があります。前のモジュールで学んだように
WebP は、画質とファイルサイズの点で写真画像のデフォルトとして効率的です。WebP は十分にサポートされている
すべてのケースでサポートされているわけではないため、プログレッシブ JPEG の形式の代替も含めます。その後、
srcset 属性を使用してこれらのアセットを効率的に配信するには、複数の
代替サイズを指定します。
画像編集ソフトウェアを使用すると、これは繰り返しの手間と時間のかかる面倒になりますが、
Gulp は、まさにこのような繰り返しを自動化するように設計されています。gulp-response は
プラグインは、Sharp を使用している多くの選択肢の 1 つで、いずれも同様のパターンに従います。
ソース ディレクトリですべてのファイルを収集し、再エンコードして、同じ標準化された「品質」に基づいて圧縮する
「Image Formats and Compression」で学んだ省略形です。生成されたファイルは、定義したパスに出力されます。
元のファイルはそのままにして、ユーザー向けの img 要素の src 属性で参照できるようにします。
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.webp = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
quality: 70,
format: ['webp', 'jpeg'],
progressive: true
}]
}))
.pipe(dest('./img/'));
}
このようなプロセスがあれば、プロジェクトの関係者が誤っていても、本番環境に害が及ぶことはありません。 は、元の画像ソースを含むディレクトリに、大規模なトゥルーカラーの PNG でエンコードされた写真を追加しました。 このタスクでは、効率的な WebP と信頼性の高いプログレッシブ JPEG フォールバックが生成されます。 その場で簡単に調整できる圧縮レベルです。もちろん、このプロセスでは元の画像が ファイルはプロジェクトの開発環境内に保持されるため、いつでも設定を変更できます。 自動出力のみが上書きされます。
複数のファイルを出力するには、複数の設定オブジェクトを渡します。
width キーとピクセル単位の値:
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.default = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
width: 1000,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-1000' }
},
{
width: 800,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-800' }
},
{
width: 400,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-400' },
}]
})
)
.pipe(dest('./img/'));
}
上記の例では、元の画像(monarch.png)が 3.3 MB を超えています。生成される最大のファイルは このタスク(monarch-1000.jpeg)のサイズは約 150 KB です。最もサイズが小さい monarch-400.web はわずか 32 KB です。
[10:30:54] Starting 'default'...
[10:30:54] gulp-responsive: monarch.png -> monarch-400.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-800.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-400.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-800.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.webp
[10:30:54] gulp-responsive: Created 6 images (matched 1 of 1 image)
[10:30:54] Finished 'default' after 374 ms
もちろん、目に見える圧縮アーティファクトがないか慎重に結果を確認するか、場合によっては圧縮率を上げる必要があります。 さらに節約できます。このタスクは非破壊的なので、この設定は簡単に変更できます。
端的に言えば、慎重な手動の細かい最適化によって数キロバイトを切り取ることと引き換えに、 高パフォーマンスな画像アセットに関する知識をシームレスに応用できる、効率的かつ復元力があるツール プロジェクト全体に適用できます。
レスポンシブ画像のマークアップの実例
srcset 属性への入力は、通常は単純な手動プロセスになります。これは、この属性は実際に
ソースの生成時に行った設定に関する情報が表示されます。上記のタスクにおいて、
属性がたどるファイル名と幅の情報:
srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w"
srcset 属性の内容は説明であり、規範的なものではありません。過負荷状態になっても
srcset 属性。ただし、すべてのソースのアスペクト比が一貫している必要があります。srcset 属性には URI を含めることができます。
サーバーで生成されたすべての代替カットの幅と幅が、不要なリクエストを発生させることなく
提供されるソースにより、ブラウザはより効率的にリクエストを調整できます。
レスポンシブ画像で学んだように、<picture> 要素を使用して WebP をシームレスに処理することをおすすめします。
いずれかを選択できますこの場合、type 属性と srcset を組み合わせて使用します。
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
すでに学習したように、WebP をサポートするブラウザは type 属性の内容を認識し、その <source> を選択します。
要素の srcset 属性を画像候補のリストとして指定します。image/webp を有効なメディアとして認識しないブラウザ
型はこの <source> を無視し、代わりに内部 <img> 要素の srcset 属性を使用します。
ブラウザのサポートに関してもう一つ考慮すべき点があります。レスポンシブな画像のマークアップに対応していないブラウザでは、
代替手段がまだ必要でない場合、特に古いブラウジング環境で画像が破損するリスクがあります。<picture>のため、
これらのブラウザで <source> と srcset はすべて無視されるため、内部の <img> でデフォルトのソースを指定します。
src 属性。
画像を下方向に縮小することは視覚的にシームレスであり、JPEG エンコードは広くサポートされているため、最大の JPEG は 合理的です
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img src="filename-1000.jpg" srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
sizes は処理が少し難しい可能性があります。学んだように、sizes は必ずしもコンテキストに依存します。
は、レンダリングされたレイアウト内で画像が占めるはずのスペースを把握していないと、属性を入力できません。対象
リクエストの効率を高めるためには、リクエストの際にマークアップに正確な sizes 属性を含める必要があります。
ページ レイアウトを管理するスタイルがリクエストされるはるか前に、エンドユーザーが作成する。sizes を完全に省略
これは HTML 仕様に違反するだけでなく、sizes="100vw" と同等のデフォルトの動作になり、
この画像はビューポートそのものにしか制約がないとブラウザに伝えるため、候補となるソースが最大となる
選択します。
特に負担の大きいウェブ開発タスクの場合と同様に、
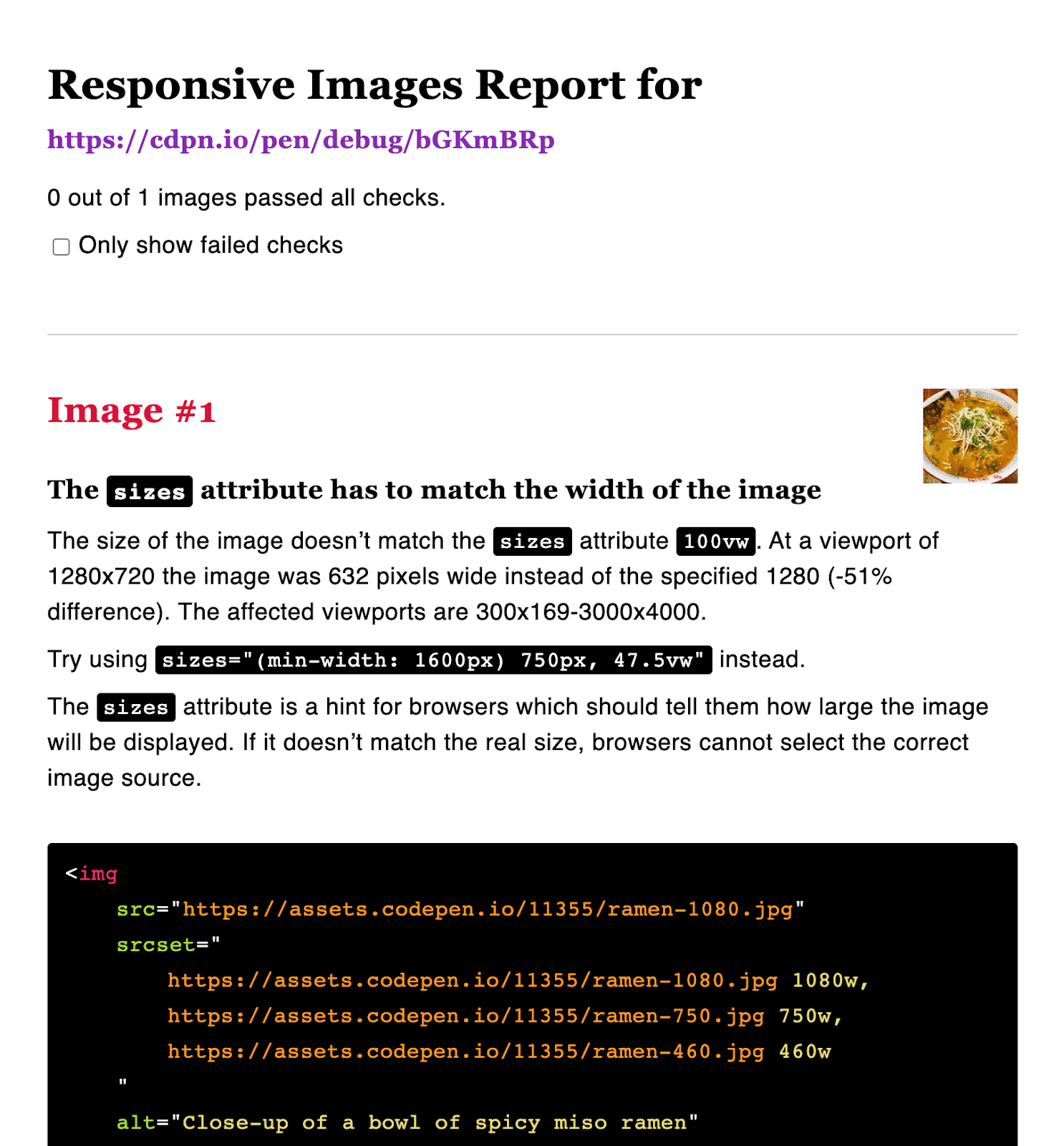
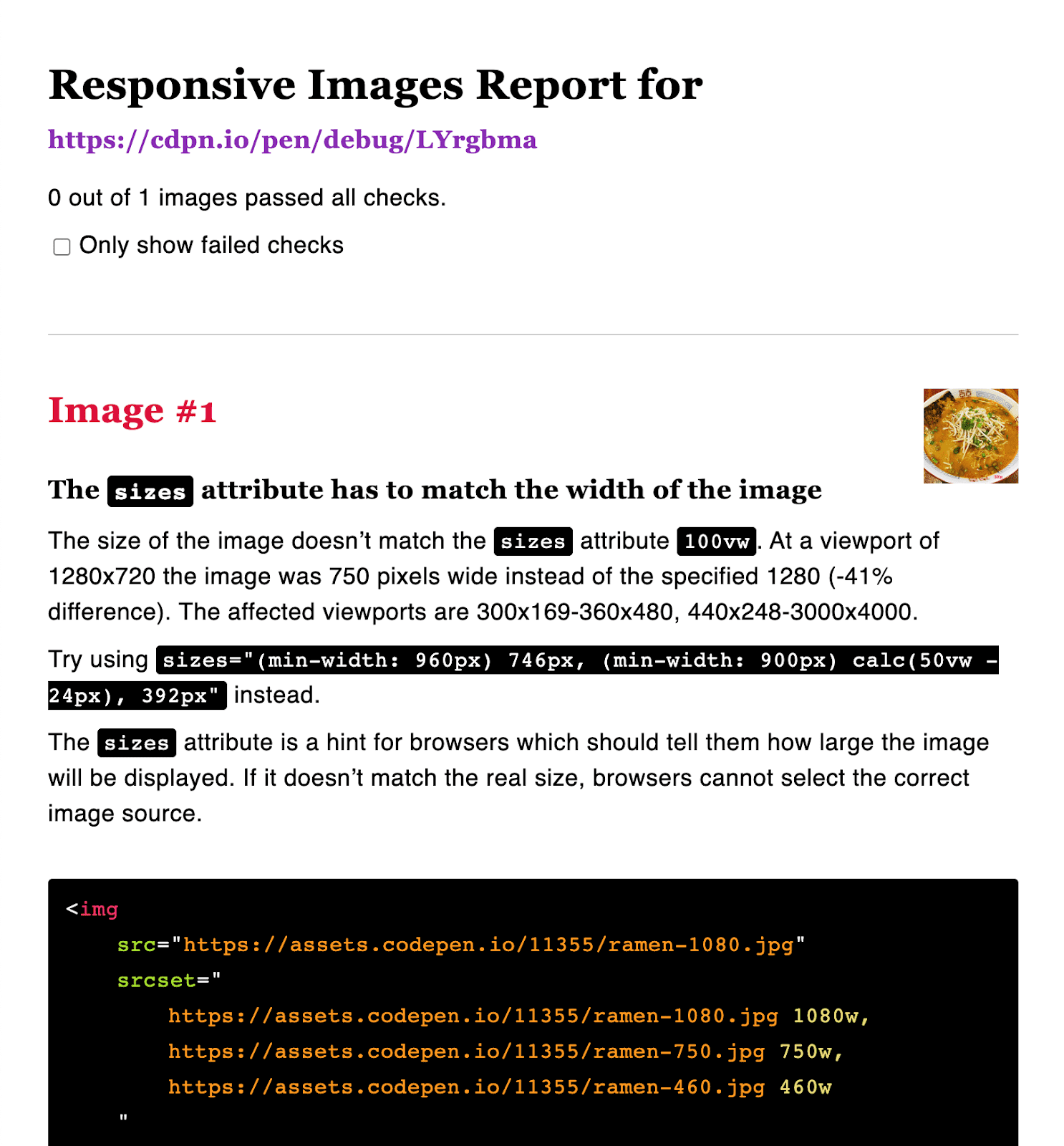
sizes 属性を手書きするプロセス。respImageLint は、
sizes 属性の正確性を精査し、改善の提案を行うことを目的とした重要なコード スニペットです。
ブックマークレットとして動作し、画像を含む完全にレンダリングされたページをブラウザ内で実行するツールです。
あります。ブラウザがページ レイアウトを完全に理解している状況では、ほぼピクセルパーフェクト
レイアウト内で画像が占有するスペースを、想定されるすべてのビューポート サイズで認識できるようにします。

sizes 属性を lint チェックするツールは確かに便利ですが、属性を一括して生成するためのツールとして、さらに大きな価値があります。
すでに説明したとおり、srcset と sizes の構文は、画像アセットのリクエストを視覚的にシームレスに最適化することを目的としています。しかし、
本番環境で使用すべきではないものなので、デフォルトの sizes プレースホルダ値を 100vw にしても問題ありません。
ローカル開発環境でページのレイアウトを編集するときにレイアウト スタイルを設定したら、respImageLint を実行します。
では、カスタマイズされた sizes 属性が提供されます。これをコピーしてマークアップに貼り付けることができます。詳細なレベルでは、
向上します

サーバー レンダリングのマークアップによって開始された画像リクエストは短時間で発生しますが、JavaScript ではクライアント側の sizes 属性を生成できません。
これらのリクエストがクライアントサイドで開始される場合には、同じ理由は適用されません。Lazysizes プロジェクト
たとえば、レイアウトが確立されるまで画像リクエストを完全に延期し、JavaScript で
Google の sizes 値。これは、ニュース メディアにとって大きな利便性であり、ユーザーにとって可能な限り効率的なリクエストを保証するものです。
ただし、この方法ではサーバー レンダリングのマークアップの信頼性と処理速度が犠牲になることに注意してください。
最適化が組み込まれており、ページがレンダリングされた後にのみこれらのリクエストを開始すると、
LCP スコアに悪影響を及ぼします
もちろん、React や Vue といったクライアントサイドのレンダリング フレームワークにすでに依存している場合、それは負担になってしまうことになるでしょう。
その場合、Lazysizes を使用すると sizes 属性をほぼ完全に抽象化できます。
さらに良い例: 遅延読み込み画像に対する sizes="auto" がコンセンサスを得て、
実装すると、Lazysizes は実質的に、新たに標準化されたブラウザ動作のポリフィルになります。

