W tym rozdziale omawiamy kilka kluczowych aspektów renderowania treści poza kartą przeglądarki.
Okno
Różne systemy operacyjne inaczej definiują okno aplikacji. Na przykład na iPhonie aplikacja zawsze zajmuje 100% ekranu. Aplikacje na Androida i iPada zwykle uruchamiają się na pełnym ekranie, ale istnieje możliwość współużytkowania ekranu przez dwie aplikacje, ale jednocześnie otwarta jest tylko jedna instancja aplikacji. Na komputerach aplikacja może natomiast mieć otwartych kilka instancji w danym momencie. Współdziele dostępne miejsce na ekranie z pozostałymi otwartymi aplikacjami. Rozmiar i położenie każdej instancji aplikacji można zmienić, a następnie umieścić ją w dowolnym miejscu na ekranie, nawet nakładając się na inne aplikacje.
Ikona
Rozpoznajemy aplikacje po ich ikonach. Ikona ta pojawia się podczas wyszukiwania aplikacji, w ustawieniach, w miejscach, w których uruchamiasz aplikacje, oraz w miejscu, w którym widzisz uruchomione aplikacje.
Obejmują one:
- Ekran główny (iOS, iPadOS, Android).
- Menu z aplikacjami (macOS, Android).
- menu Start lub menu aplikacji (Windows, ChromeOS, Linux);
- Dock, pasek aplikacji lub panele wielozadaniowości (wszystkie systemy operacyjne).
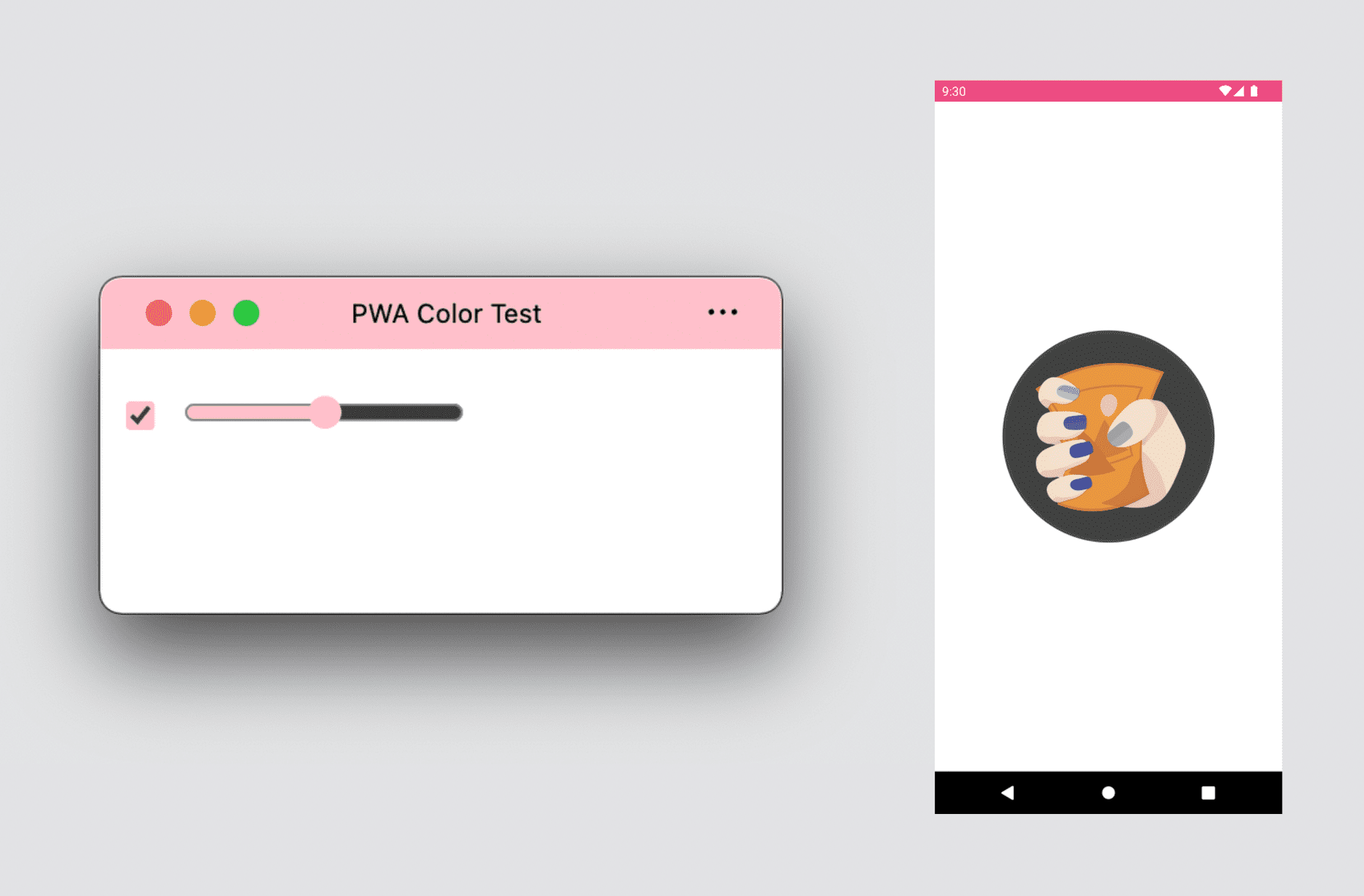
Podczas tworzenia ikony progresywnej aplikacji internetowej pamiętaj, aby była ona niezależna od platformy, ponieważ każdy system operacyjny może renderować ikony i stosować do nich różne maski kształtów, takie jak te na obrazku poniżej.
![]()
Motywowanie aplikacji
Styl aplikacji PWA możesz dostosować na kilka sposobów. Oto niektóre z nich:
- Kolor motywu: określa kolor paska tytułu okna na komputerze i kolor paska stanu na urządzeniach mobilnych. Za pomocą tagu meta możesz ustawić różne schematy, np. ciemny lub jasny, które będą używane na podstawie preferencji użytkownika.
- Kolor tła: określa kolor okna przed załadowaniem aplikacji i jej kodu CSS.
- Kolor akcentu: określa kolor wbudowanych komponentów przeglądarki, takich jak elementy sterujące formularzem.

Tryby wyświetlania
Możesz określić preferowany rodzaj okna w przypadku progresywnej aplikacji internetowej. Dostępne są 3 opcje:
- Pełny ekran
- Skrypt samodzielny
- Minimalny interfejs
Możesz też użyć obszaru paska tytułu obok elementów sterujących okna, aby Twoja aplikacja PWA wyglądała bardziej jak aplikacja z zaawansowanym trybem wyświetlania o nazwie Nakładka elementów sterujących okna. Sprawdź, jak dostosować nakładkę z elementami sterującymi okna w pasku tytułu aplikacji PWA.
Tryb pełnoekranowy
Tryb pełnoekranowy jest odpowiedni do gier, VR lub AR. Jest ona obecnie dostępna tylko na urządzeniach z Androidem. Ukrywa pasek stanu i pasek nawigacji, dzięki czemu PWA zajmuje 100% ekranu.
Pełnoekranowe aplikacje PWA na komputerach i iPadach nie są obsługiwane, ale możesz skorzystać z interfejsu Fullscreen API bezpośrednio w aplikacji, aby na żądanie użytkownika wyświetlać ją na pełnym ekranie.
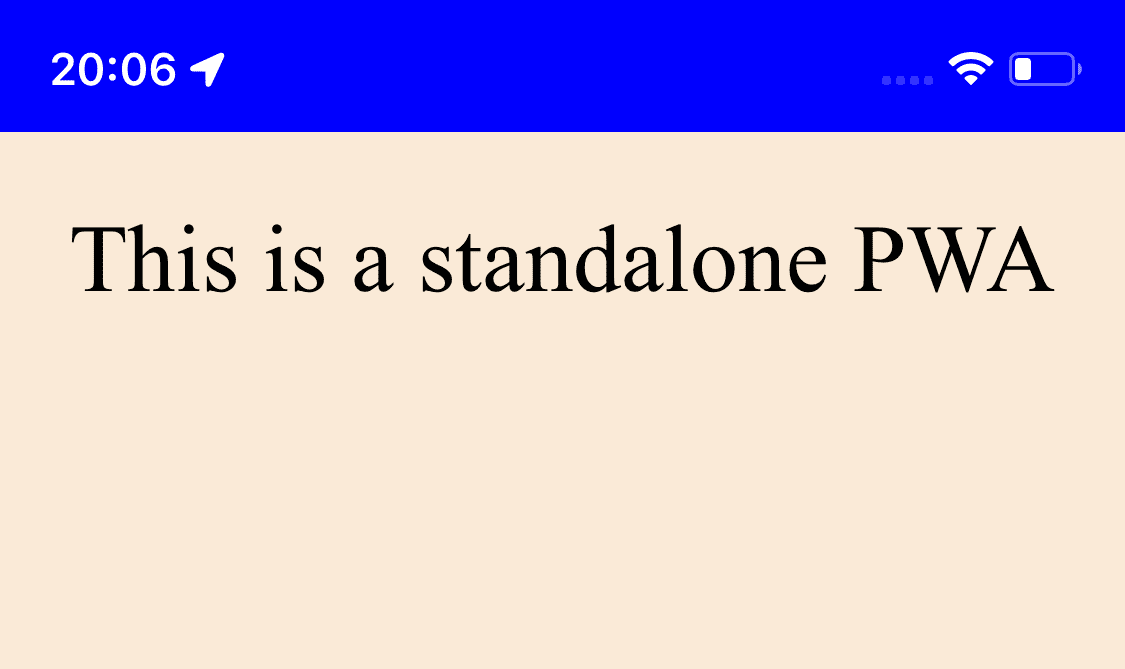
Samodzielne działanie
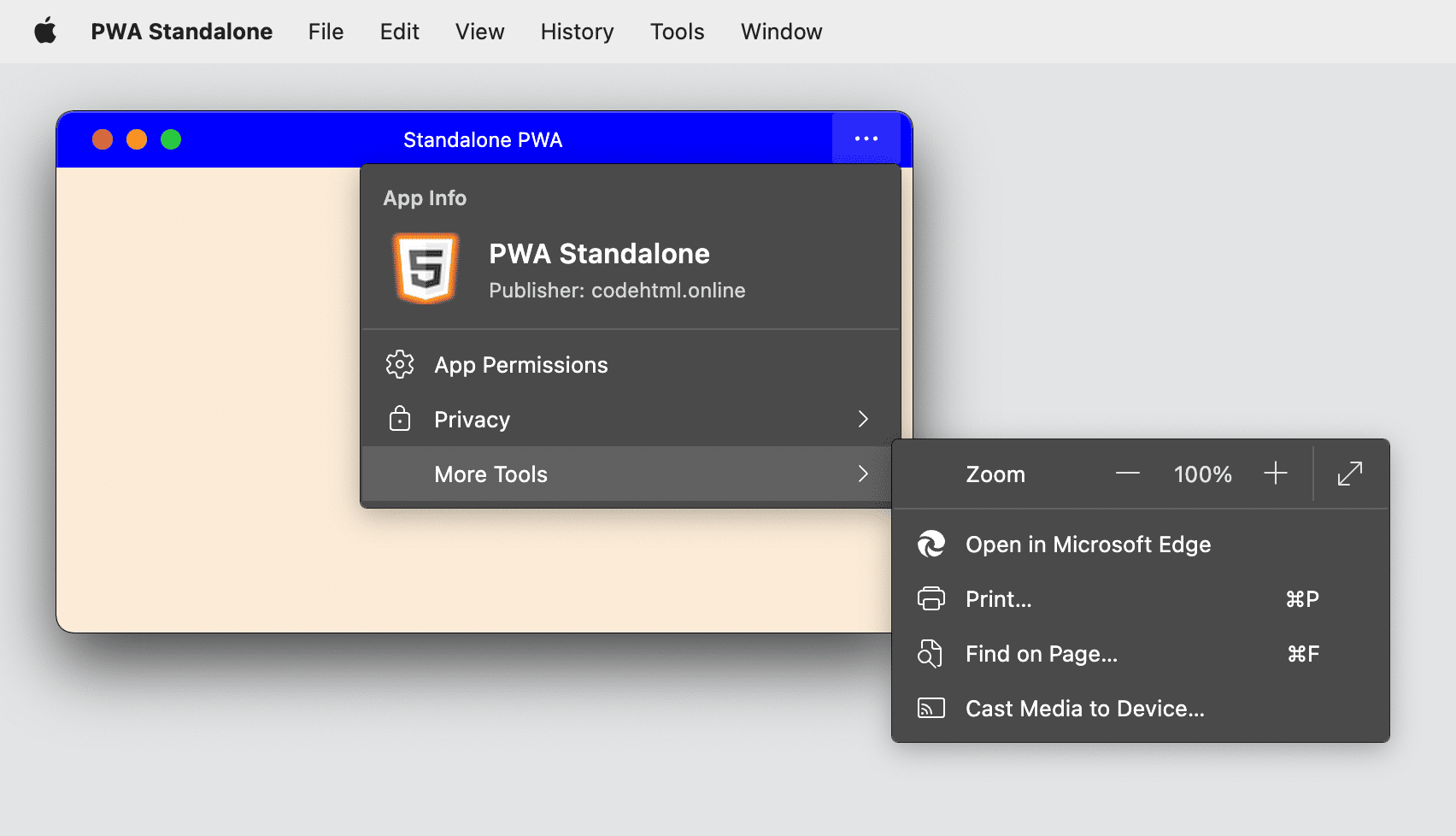
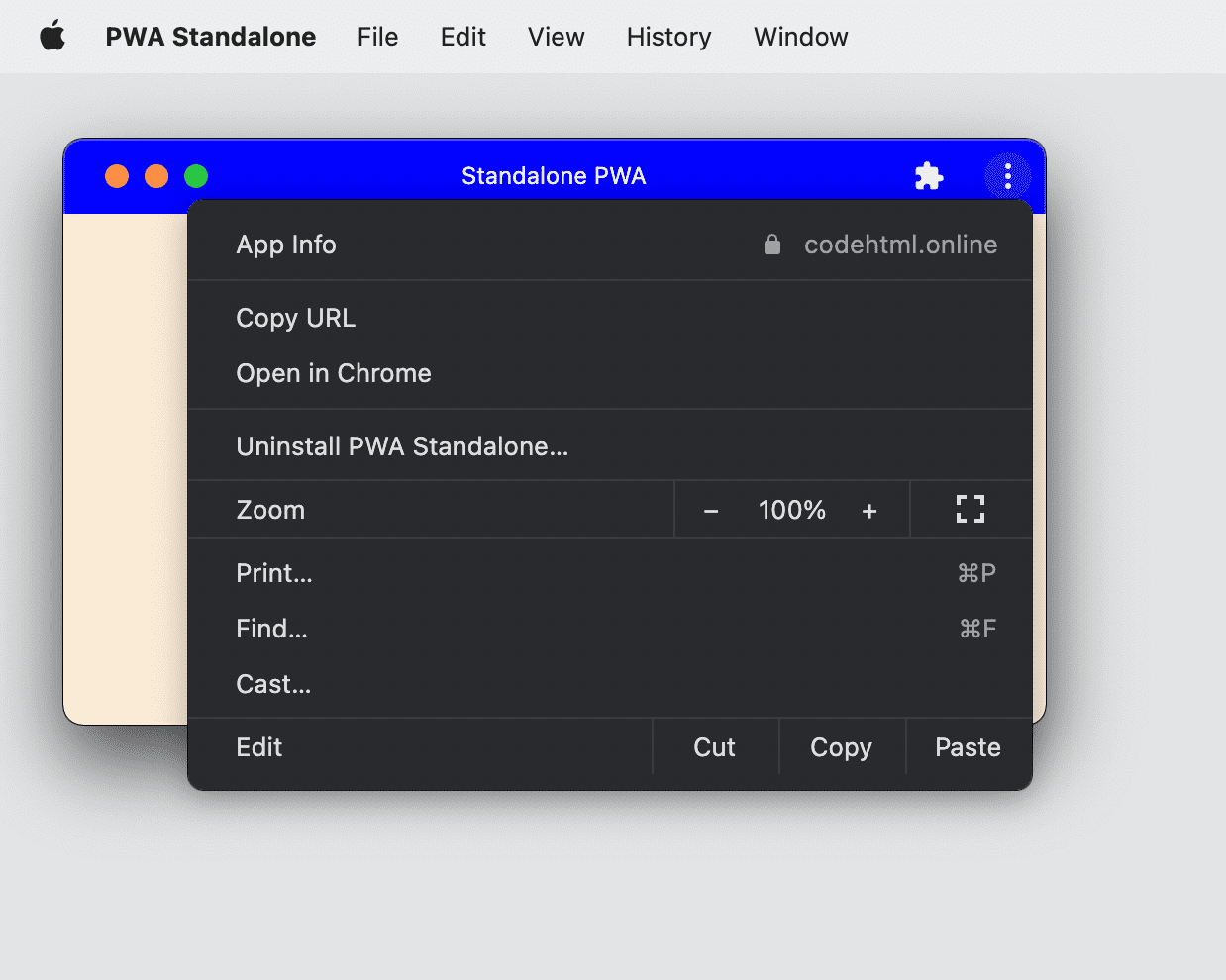
Najczęstszą opcją dla progresywnej aplikacji internetowej jest tryb samodzielny, w którym aplikacja jest wyświetlana w oknie standardowym dla systemu operacyjnego bez interfejsu nawigacji przeglądarki. Okno może też zawierać menu kontrolowane przez przeglądarkę, w którym użytkownik może:
- Skopiuj bieżący adres URL.
- Wyświetlanie, stosowanie i wyłączanie rozszerzeń przeglądarki.
- wyświetlać i zmieniać uprawnienia,
- Sprawdź bieżące źródło i certyfikat SSL.
Pasek tytułu może też zawierać informacje o uprawnieniach i używaniu sprzętu, które zastąpią omniboks lub pasek adresu URL podczas renderowania PWA na karcie.


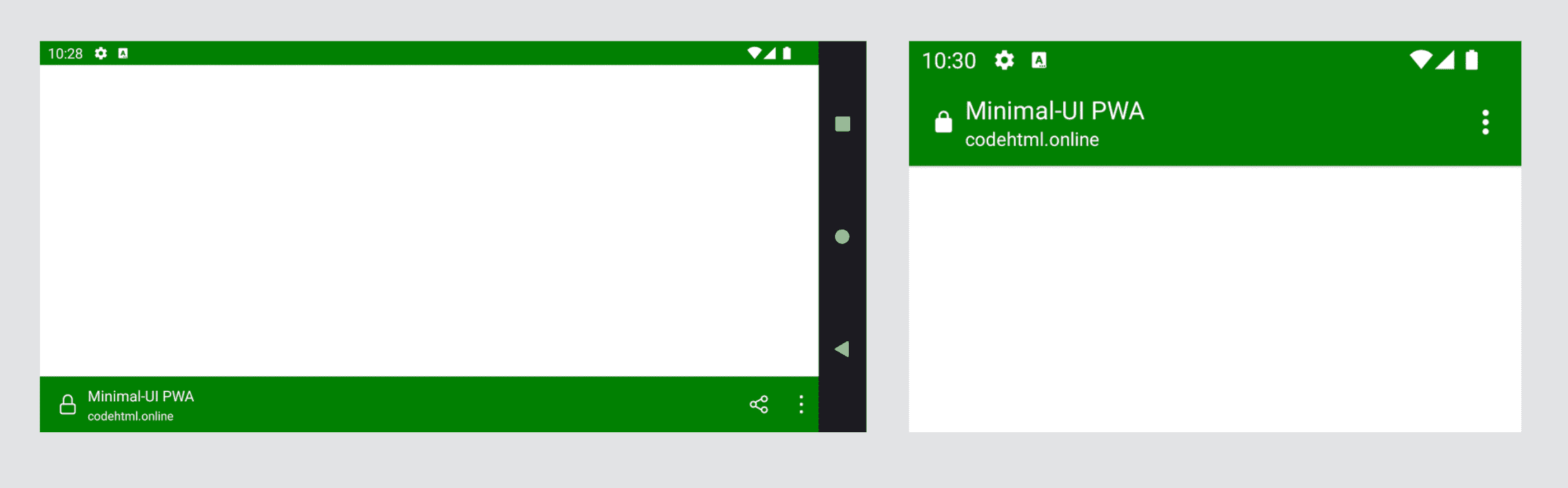
Na urządzeniach mobilnych samodzielna aplikacja PWA tworzy standardowy ekran, który zachowuje pasek stanu, dzięki czemu użytkownik może nadal widzieć powiadomienia, godzinę i poziom baterii. Często nie ma menu sterowanego przez przeglądarkę, jak w przypadku aplikacji na komputery.

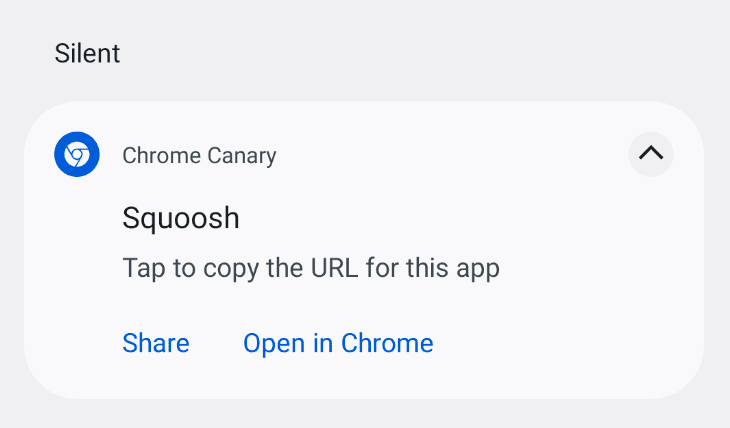
Niektóre przeglądarki na Androidzie tworzą stałe i ciche powiadomienie, gdy działa PWA na pierwszym planie, dzięki czemu użytkownik może skopiować bieżący adres URL lub inne opcje.

Minimalny interfejs
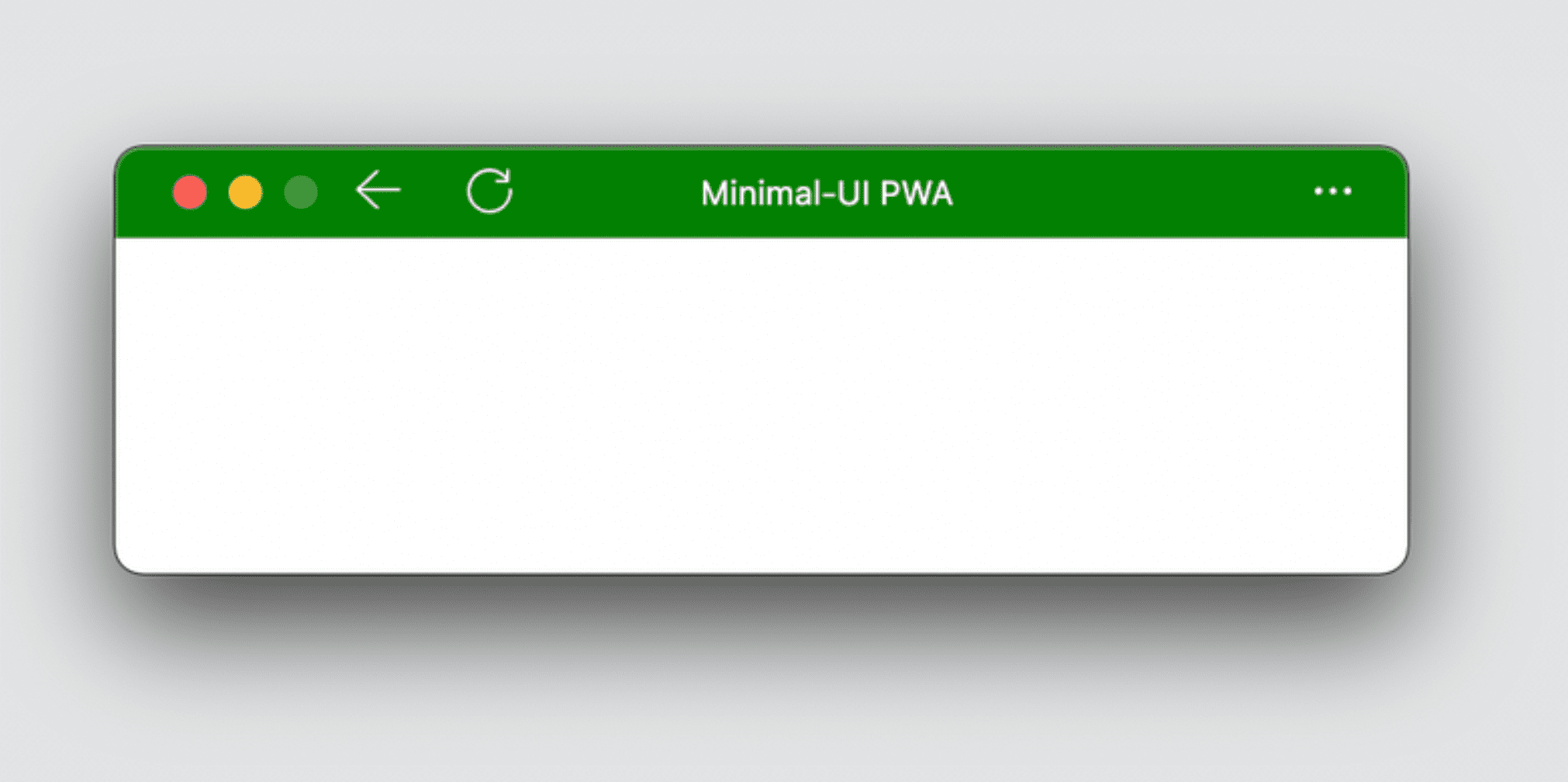
Ten tryb jest dostępny w progresywnych aplikacjach internetowych na urządzeniach z Androidem i systemami operacyjnymi na komputery. Podczas korzystania z aplikacji PWA przeglądarka będzie wyświetlać minimalny interfejs, aby ułatwić użytkownikowi poruszanie się po aplikacji.
Na Androidzie zobaczysz pasek tytułu, który renderuje bieżący element <title> i pochodzący z niego element źródłowy z dostępnym małym menu. Na komputerach na pasku tytułu znajduje się zestaw przycisków ułatwiających nawigację, w tym przycisk Wstecz i element sterujący, który umożliwia przełączanie się między zatrzymaniem a aktualizacją w zależności od bieżącego stanu wczytywania.


Optymalizacja projektu pod kątem komputerów
Projektując progresywną aplikację internetową na komputery, musisz wziąć pod uwagę nieskończone możliwości rozmiaru okna w porównaniu z kartą przeglądarki lub aplikacją w systemie operacyjnym na urządzeniu mobilnym.
W rozdziale 3 wspomnieliśmy o trybie mini: aplikacja na komputery może mieć rozmiar zaledwie 200 x 100 pikseli. W tym oknie tytułem będzie zawartość elementu <title> w pliku HTML. Treści te są też renderowane podczas przechodzenia między aplikacjami i w innych miejscach za pomocą klawisza alt-tab.
Zwróć uwagę na element HTML <title> i pomyśl jeszcze raz, jak go używasz. <title> nie służy tylko do optymalizacji pod kątem wyszukiwarek ani do renderowania tylko pierwszych znaków w karcie przeglądarki. Będzie ono częścią interfejsu samodzielnego okna na komputerze.
Sprawdzone metody dotyczące CSS
Wszystkie funkcje układu, projektowania i animacji CSS obowiązują wtedy, gdy Twoje treści są renderowane osobno. Mamy jednak kilka wskazówek, które pozwolą Ci lepiej korzystać z okna głównego.
Zapytania o multimedia
Pierwsza zapytanie o media, której możesz użyć w swojej aplikacji PWA, to właściwość display-mode, która może przyjmować wartości browser, standalone, minimal-ui lub fullscreen.
To zapytanie o multimedia stosuje różne style do każdego trybu. Możesz na przykład renderować prośbę o instalację tylko w trybie przeglądarki lub wyświetlać określony element informacji tylko wtedy, gdy użytkownik używa aplikacji z ikony systemowej. Może to obejmować dodanie przycisku Wstecz, który będzie używany podczas uruchamiania aplikacji w trybie samodzielnym.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
Działanie aplikacji
Użytkownicy oczekują określonego działania aplikacji, gdy korzystają z zainstalowanej aplikacji PWA. Chociaż nie jest łatwo zdefiniować, co to oznacza, domyślne zachowanie przeglądarki w niektórych sytuacjach nie zapewnia optymalnego działania.
Wybór użytkownika
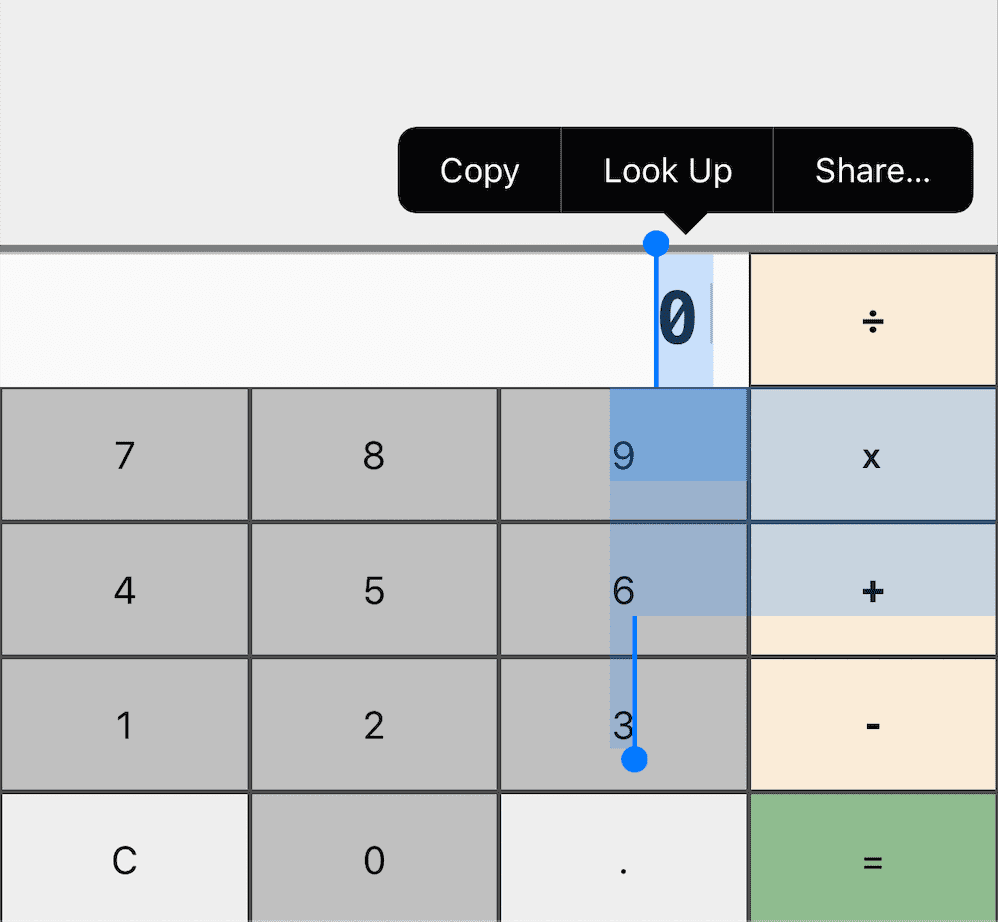
Treści można wybierać za pomocą myszy lub wskaźnika albo przez naciśnięcie i przytrzymanie palca na ekranie. Chociaż jest to przydatne w przypadku treści, nie zapewnia najlepszych wrażeń w przypadku elementów nawigacji, menu i przycisków w PWA.

Dlatego warto wyłączyć wybór użytkownika w tych elementach za pomocą user-select: none i jego wersji z preiksem -webkit-:
.unselectable {
user-select: none;
}
Kolor uzupełniający
W aplikacji PWA możesz zdefiniować kolor pasujący do marki w elementach sterujących formularza HTML, używając właściwości accent-color.
Czcionki systemowe
Jeśli chcesz, aby element, np. dialogi lub komunikaty, pasował do domyślnej czcionki na platformie użytkownika, możesz użyć tej rodziny czcionek:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Przeciągnij w dół, aby odświeżyć
Nowoczesne przeglądarki mobilne, takie jak Google Chrome i Safari, mają funkcję odświeżania strony po przeciągnięciu w dół. W niektórych przeglądarkach, np. Chrome na Androidzie, ta funkcja działa też w przypadku samodzielnych aplikacji PWA.
Możesz wyłączyć tę funkcję. na przykład wtedy, gdy samodzielnie zarządzasz gestami lub odświeżasz, a także gdy istnieje możliwość, że użytkownik przypadkowo wywoła to działanie.
Możesz wyłączyć to działanie, korzystając z funkcji overscroll-behavior-y: contain:
body {
overscroll-behavior-y: contain;
}
Bezpieczne obszary
Niektóre urządzenia nie mają nieprzesłoniętego prostokątnego ekranu. Ich ekran może mieć inny kształt, na przykład okrągły, lub zawierać obszary, których nie można używać, jak w przypadku wycięcia na aparat w iPhone 13. W takich przypadkach niektóre przeglądarki wyświetlają zmienną środowiskową z bezpiecznymi obszarami, w których można wyświetlać treści.

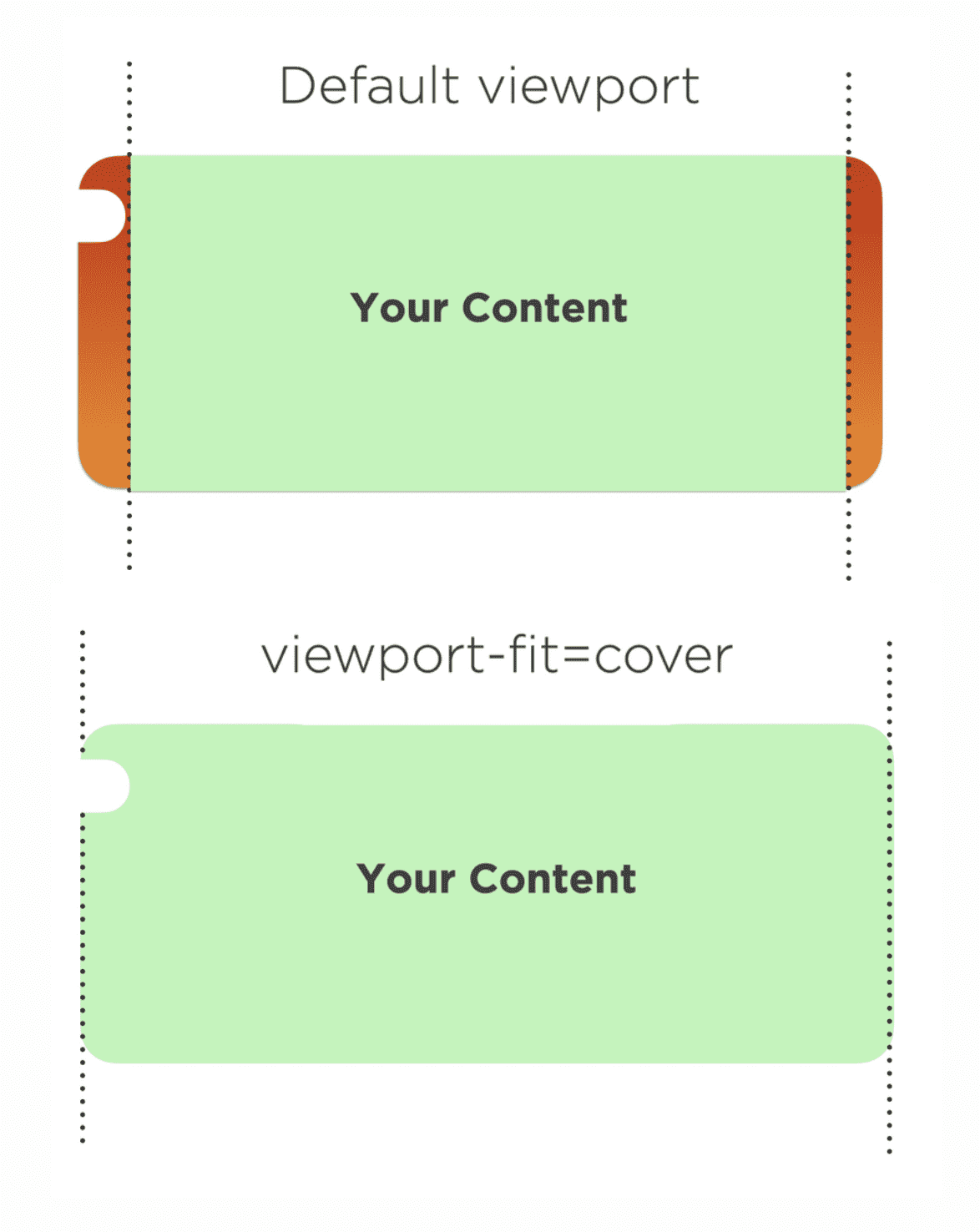
Jeśli chcesz wyrenderować kolor lub obraz, mając pełny dostęp do ekranu, nawet do niewidocznego obszaru, umieść viewport-fit=cover w treści tagu <meta name="viewport">. Następnie użyj zmiennych środowiskowych safe-area-inset-*, aby bezpiecznie udostępnić treści w tych obszarach.
Zasoby
- Zapytanie o media dotyczące trybu wyświetlania w CSS
- Kontrolowanie przewijania: dostosowywanie efektów przewijania i przepełnienia
- prefers-color-scheme: Hello darkness, my old friend
- preferuje ograniczony ruch: czasami mniej ruchu, tym więcej,
- Funkcja CSS env()
- Kolor akcentu CSS
- Nakładka z elementami sterującymi okna

