تخزين البيانات في ذاكرة التخزين المؤقت هو أداة فعّالة. ويجعل تطبيقاتك أقل اعتمادًا على حالات الشبكة. من خلال الاستخدام الجيد لذاكرات التخزين المؤقت، يمكنك إتاحة تطبيق الويب بلا إنترنت وعرض مواد العرض بأسرع ما يمكن في أي ظروف للشبكة. كما هو موضّح في مواد العرض والبيانات، يمكنك تحديد أفضل استراتيجية لتخزين مواد العرض اللازمة مؤقتًا. لإدارة ذاكرة التخزين المؤقت التي يتفاعل معها عامل الخدمة، استخدِم واجهة برمجة التطبيقات Cache Storage API.
تتوفّر واجهة برمجة التطبيقات Cache Storage API من سياقات مختلفة:
- سياق النافذة (الرمز البرمجي الرئيسي لتطبيق الويب التقدّمي)
- مشغّل الخدمات
- أي عامل آخر تستخدمه
إحدى مزايا إدارة ذاكرة التخزين المؤقت باستخدام عاملي الخدمة هي أنّ دورة حياتها غير مرتبطة بالنافذة، ما يعني أنّك لا تحظر سلسلة التعليمات الرئيسية. يُرجى العِلم أنّه لاستخدام واجهة برمجة التطبيقات Cache Storage API، يجب أن تكون معظم هذه السياقات ضمن اتصال TLS.
المحتوى الذي يمكن تخزينه مؤقتًا
أول سؤال قد يخطر ببالك حول التخزين المؤقت هو ما يجب تخزينه مؤقتًا. مع أنّه لا توجد إجابة واحدة لهذا السؤال، يمكنك البدء بجميع الموارد الحدّ الأدنى التي تحتاجها لعرض واجهة المستخدم.
يجب أن تتضمّن هذه المراجع ما يلي:
- ملف HTML الخاص بالصفحة الرئيسية (start_url لتطبيقك)
- أوراق أنماط CSS اللازمة لواجهة المستخدم الرئيسية
- الصور المستخدَمة في واجهة المستخدم
- ملفات JavaScript المطلوبة لعرض واجهة المستخدم
- البيانات، مثل ملف JSON، المطلوبة لتقديم تجربة أساسية
- خطوط الويب
- في تطبيق متعدّد الصفحات، مستندات HTML أخرى تريد عرضها بسرعة أو بلا إنترنت
جاهز للاستخدام بلا إنترنت
مع أنّ إمكانية العمل بلا إنترنت هي أحد متطلبات تطبيق الويب التقدّمي، من الضروري فهم أنّه ليس كل تطبيق ويب تقدّمي يحتاج إلى تجربة كاملة بلا إنترنت، مثل حلول ألعاب السحابة الإلكترونية أو تطبيقات أصول العملات المشفّرة. لذلك، لا بأس من توفير واجهة مستخدم أساسية ترشد المستخدمين خلال هذه الحالات.
يجب ألا يعرض تطبيق الويب التقدّمي رسالة خطأ من المتصفّح تفيد بأنّ محرك عرض الويب لم يتمكّن من تحميل الصفحة. بدلاً من ذلك، استخدِم عامل الخدمة لعرض رسائلك الخاصة، وتجنَّب ظهور خطأ عام ومربك في المتصفح.
هناك العديد من استراتيجيات التخزين المؤقت المختلفة التي يمكنك استخدامها حسب احتياجات تطبيق الويب التقدّمي. لهذا السبب، من المهم تصميم طريقة استخدام ذاكرة التخزين المؤقت لتوفير تجربة سريعة وموثوقة. على سبيل المثال، إذا كانت جميع مواد عرض تطبيقك سيتم تنزيلها بسرعة ولن تشغل مساحة كبيرة ولا تحتاج إلى تعديلها في كل طلب، سيكون تخزين جميع مواد العرض مؤقتًا استراتيجية صالحة. إذا كان لديك من ناحية أخرى مراجع يجب أن تكون أحدث إصدار، قد يكون من الأفضل عدم تخزين هذه الأصول مؤقتًا على الإطلاق.
استخدام واجهة برمجة التطبيقات
استخدِم واجهة برمجة التطبيقات Cache Storage API لتحديد مجموعة من ذاكرات التخزين المؤقت ضمن مصدرك، ويتم تحديد كل منها باسم سلسلة يمكنك تحديدها. يمكنك الوصول إلى واجهة برمجة التطبيقات من خلال العنصر caches، وتتيح الطريقة open إنشاء ذاكرة تخزين مؤقت أو فتح ذاكرة تم إنشاؤها من قبل. تعرض طريقة الفتح وعدًا لكائن ذاكرة التخزين المؤقت.
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
تنزيل مواد العرض وتخزينها
لطلب تنزيل مواد العرض وتخزينها من المتصفّح، استخدِم الطريقتَين add أو addAll. تُرسِل طريقة add طلبًا وتخزِّن استجابة HTTP واحدة، بينما تخزِّن طريقة addAll مجموعة من استجابات HTTP كمعاملة استنادًا إلى مجموعة من الطلبات أو عناوين URL.
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
تخزّن واجهة تخزين ذاكرة التخزين المؤقت الاستجابة بأكملها، بما في ذلك جميع العناوين والنص. وبالتالي، يمكنك استرداده لاحقًا باستخدام طلب HTTP أو عنوان URL كمفتاح. يمكنك الاطّلاع على كيفية إجراء ذلك في فصل العرض.
الحالات التي يجب فيها تخزين البيانات مؤقتًا
في تطبيق الويب التقدّمي، يمكنك تحديد وقت تخزين الملفات مؤقتًا. على الرغم من أنّ أحد الأساليب هو تخزين أكبر عدد ممكن من مواد العرض عند تثبيت عامل الخدمة، إلا أنّ ذلك ليس أفضل فكرة عادةً. يؤدي تخزين الموارد غير الضرورية مؤقتًا إلى إهدار النطاق الترددي ومساحة التخزين، وقد يتسبب في أن يعرض تطبيقك موارد قديمة غير مقصودة.
لست بحاجة إلى تخزين جميع مواد العرض مؤقتًا في الوقت نفسه، بل يمكنك تخزين مواد العرض مؤقتًا عدة مرات خلال دورة حياة تطبيق الويب التقدّمي، مثل:
- عند تثبيت عامل الخدمة
- بعد تحميل الصفحة الأولى
- عندما ينتقل المستخدم إلى قسم أو مسار
- عندما تكون الشبكة غير نشطة
يمكنك طلب تخزين الملفات الجديدة مؤقتًا في سلسلة التعليمات الرئيسية أو في سياق عامل الخدمة.
تخزين مواد العرض مؤقتًا في عامل خدمة
أحد السيناريوهات الأكثر شيوعًا هو تخزين مجموعة الحد الأدنى من مواد العرض مؤقتًا عند تثبيت عامل الخدمة. لإجراء ذلك، يمكنك استخدام واجهة تخزين ذاكرة التخزين المؤقت ضمن الحدث install في عامل الخدمة.
بما أنّه يمكن إيقاف سلسلة التعليمات الخاصة ببرنامج عامل الخدمة في أي وقت، يمكنك أن تطلب من المتصفّح الانتظار إلى أن ينتهي الوعد addAll لزيادة فرصة تخزين جميع مواد العرض والحفاظ على اتساق التطبيق. يوضّح المثال التالي كيفية إجراء ذلك باستخدام طريقة waitUntil لوسيطة الحدث التي تم تلقّيها في معالج أحداث عامل الخدمة.
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
يتلقّى طريقة waitUntil() وعدًا ويطلب من المتصفّح انتظار اكتمال المهمة في الوعد (تم تنفيذها أو تعذّر تنفيذها) قبل إنهاء عملية عامل الخدمة. قد تحتاج إلى ربط الوعود وإرجاع طلبات add() أو addAll() لكي تصل نتيجة واحدة إلى طريقة waitUntil().
يمكنك أيضًا التعامل مع الوعود باستخدام بنية async/await. في هذه الحالة، عليك إنشاء دالة غير متزامنة يمكنها استدعاء await وعرض وعد إلى waitUntil() بعد استدعائها، كما في المثال التالي:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
الطلبات على جميع النطاقات والردود غير الشفّافة
يمكن لتطبيق الويب التقدّمي تنزيل مواد العرض وتخزينها مؤقتًا من المصدر والنطاقات المتعددة، مثل المحتوى من شبكات توصيل المحتوى التابعة لجهات خارجية. في التطبيقات التي تعمل على عدة نطاقات، يكون التفاعل مع ذاكرة التخزين المؤقت مشابهًا جدًا لطلبات المصدر نفسه. يتم تنفيذ الطلب وتخزين نسخة من الرد في ذاكرة التخزين المؤقت. كما هو الحال مع مواد العرض الأخرى المخزّنة مؤقتًا، لا يمكن استخدامها إلا في مصدر تطبيقك.
سيتم تخزين المادة العرضية كـ ردّ مبهم، ما يعني أنّ الرمز لن يتمكّن من الاطّلاع على محتوى هذا الردّ أو تعديله أو تعديل العناوين فيه. بالإضافة إلى ذلك، لا تعرض الردود غير الشفافة حجمها الفعلي في Storage API، ما يؤثر في الحصص. تعرض بعض المتصفّحات أحجامًا كبيرة، مثل 7 ميغابايت، بغض النظر عمّا إذا كان حجم الملف 1 كيلوبايت فقط.
تعديل مواد العرض وحذفها
يمكنك تعديل مواد العرض باستخدام cache.put(request, response) وحذفها باستخدام delete(request).
يمكنك الاطّلاع على مستندات عنصر ذاكرة التخزين المؤقت لمزيد من التفاصيل.
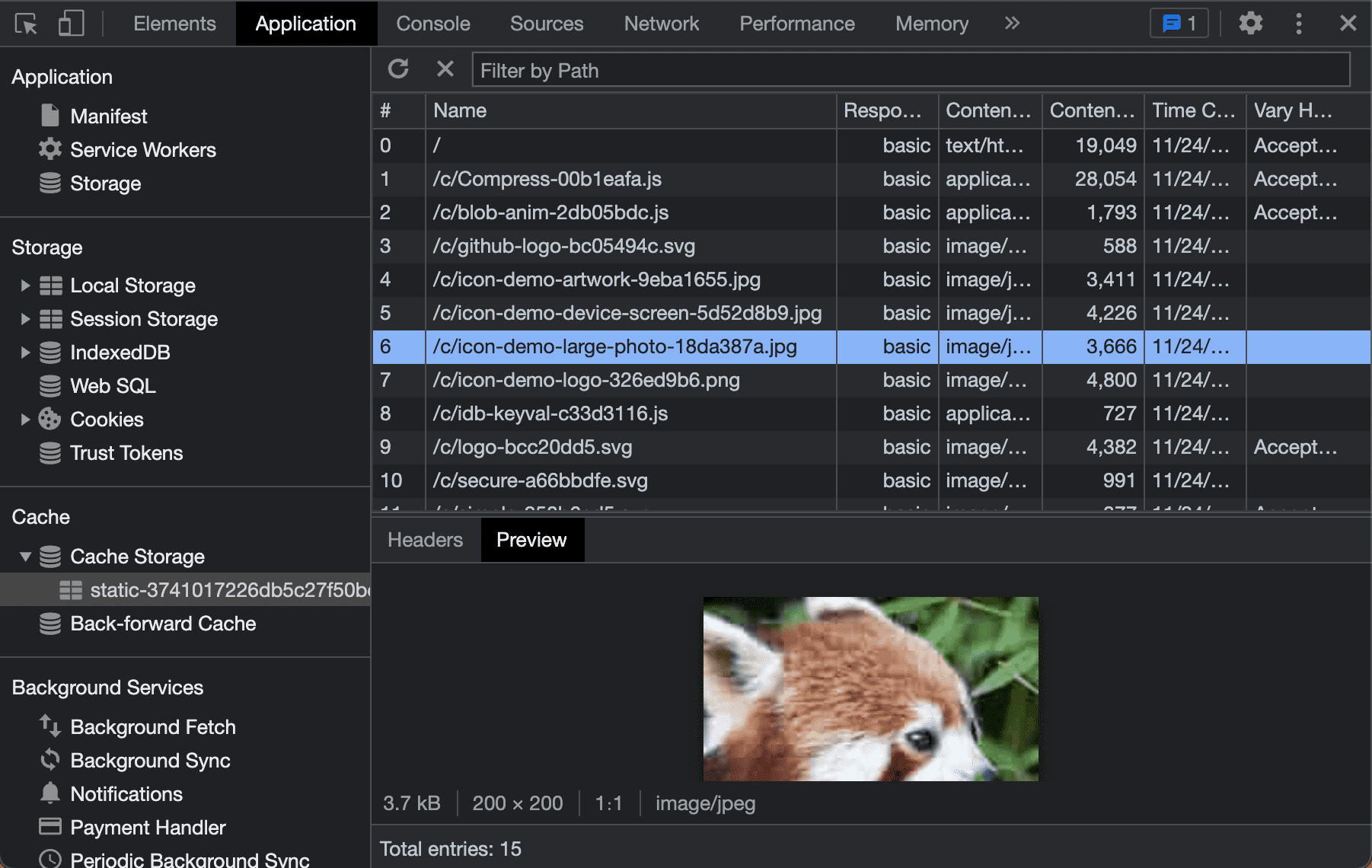
تصحيح الأخطاء في مساحة التخزين لذاكرة التخزين المؤقت
توفّر العديد من المتصفّحات طريقة لتصحيح أخطاء محتوى مساحة تخزين ذاكرة التخزين المؤقت ضمن علامة التبويب "التطبيق" في "أدوات المطوّرين". يمكنك الاطّلاع هناك على محتوى كل ذاكرة تخزين مؤقت ضمن المصدر الحالي. سنتناول المزيد من المعلومات عن هذه الأدوات في فصل "الأدوات وتصحيح الأخطاء".