قد يشكّل الحفاظ على مشغّل الخدمات ومنطق تخزين ذاكرة التخزين المؤقت تحديًا مع نمو تطبيق الويب التقدّمي (PWA). Workbox، عبارة عن مجموعة من المكتبات مفتوحة المصدر للمساعدة في ذلك. تضم منصة Workbox واجهات برمجة التطبيقات منخفضة المستوى، مثل Service Worker API وCache Storage API، وتعرض واجهات أكثر ملاءمة للمطوّرين.
ويمكن أن تساعد بعض المهام في مطابقة استراتيجيات التخزين المؤقت مع المسارات (أو أنماط التوجيه)، والعمل على ساحة المشاركات، واستخدام ميزات مثل المزامنة في الخلفية مع الإجراءات الاحتياطية المناسبة.
يمكن أن يساعدك Workbox في إدارة احتياجات التخزين المؤقت لمواد العرض وعرضها. وهو أيضًا المكتبة الأكثر استخدامًا للعاملين في الخدمة؛ في 54% من المواقع الإلكترونية للأجهزة الجوّالة، كما يتم استخدامها في العديد من أدوات الإنشاء وواجهة سطر الأوامر، بما في ذلك Angular CLI وCreate-React-App وVue CLI. هناك مكوّنات إضافية لمعظم المكتبات وأُطر العمل الأخرى أيضًا، مثل Next.js.
زيادة بنسبة %54
تستخدم المواقع الإلكترونية للأجهزة الجوّالة التي تضم مشغّلي الخدمات مكتبة Workbox
وحدات Workbox
يتضمّن Workbox العديد من المكتبات، التي يطلق عليها الوحدات داخليًا، وتركّز كل منها على جانب مختلف من جوانب إدارة مواد العرض وسلوك مشغّلي الخدمات.
تعمل وحدات مربع العمل في سياقات مختلفة، مثل:
- ضمن سياق مشغّل الخدمات: يمكنك استيراد الوحدات التي تحتاج إليها واستخدامها من ملف مشغّل الخدمات، على سبيل المثال، للمساعدة في إدارة التخزين المؤقت وعرض الملفات باستراتيجيات مختلفة.
- ضمن السياق الرئيسي
window: المساعدة في تسجيل مشغّل الخدمات والتواصل معه - كجزء من نظام تصميم: على سبيل المثال، حزمة الويب، لأغراض مثل إنشاء بيان لمواد العرض أو حتى إنشاء مشغّل الخدمات بالكامل.
في ما يلي بعض الوحدات الشائعة:
- توجيه صندوق العمل: عندما يعترض عامل الخدمة طلبات هذه الوحدة، يتم توجيه هذه الطلبات إلى وظائف مختلفة تقدّم ردودًا. فهذا يعني تنفيذ معالِج أحداث
fetchكما هو موضّح في فصل العرض. - استراتيجيات صندوق العمل: مجموعة من استراتيجيات التخزين المؤقت في بيئة التشغيل التي تتولى الاستجابة للطلب، مثل استخدام ذاكرة التخزين المؤقت أولاً والإصدار القديم أثناء إعادة التحقّق، يُعتبر تنفيذًا للاستراتيجيات المختلفة المذكورة في فصل العرض.
- الإعداد المسبق لصندوق العمل: هو تنفيذ لعملية التخزين المؤقت للملفات في معالِج حدث
installالخاص بمشغّل الخدمات (المعروف أيضًا باسم "التخزين المؤقت")، كما هو موضّح في فصل التخزين المؤقت. باستخدام هذه الوحدة، يمكنك تخزين مجموعة من الملفات مؤقتًا وإدارة التحديثات المتعلقة بمواد العرض هذه بكفاءة. سنتناول تعديل مواد العرض في فصل التعديل. - workbox-expiration: عبارة عن مكوّن إضافي يُستخدم مع استراتيجيات التخزين المؤقت لإزالة الطلبات المخزّنة مؤقتًا استنادًا إلى عدد العناصر في ذاكرة التخزين المؤقت أو استنادًا إلى عمر الطلب المخزّنة مؤقتًا. ويساعد في إدارة ذاكرات التخزين المؤقت وتعيين حدود للوقت وعدد العناصر في كل ذاكرة تخزين مؤقت.
- workbox-window: مجموعة من الوحدات المخصّصة للتشغيل في سياق النافذة، أي داخل صفحات الويب في تطبيق الويب التقدّمي (PWA). يمكنك تبسيط عملية تسجيل مشغّل الخدمات وتحديثاته وتسهيل التواصل بين الرمز الذي يتم تشغيله في سياق مشغّل الخدمات وسياق النافذة.
استخدام Workbox
يوفّر Workbox طرقًا مختلفة لدمج PWA. يمكنك اختيار الأنسب لبنية تطبيقك:
- Workbox CLI: أداة سطر أوامر تنشئ مشغِّل خدمات كاملاً أو تُدخِل بيانًا في ذاكرة التخزين المؤقت أو تنسخ ملفات Workbox المطلوبة.
- Workbox Build: وحدة npm تنشئ مشغّل خدمات كاملاً وتُدخِل ملف بيان مخزَّن مؤقتًا وتنسخ ملفات Workbox. ومن المفترض أن يتم دمج هذه الواجهة مع عملية التصميم التي تستخدمها.
- workbox-sw: طريقة لتحميل حزم مشغّلي الخدمات من شبكة توصيل المحتوى (CDN) التي لا تستخدم عملية إنشاء.
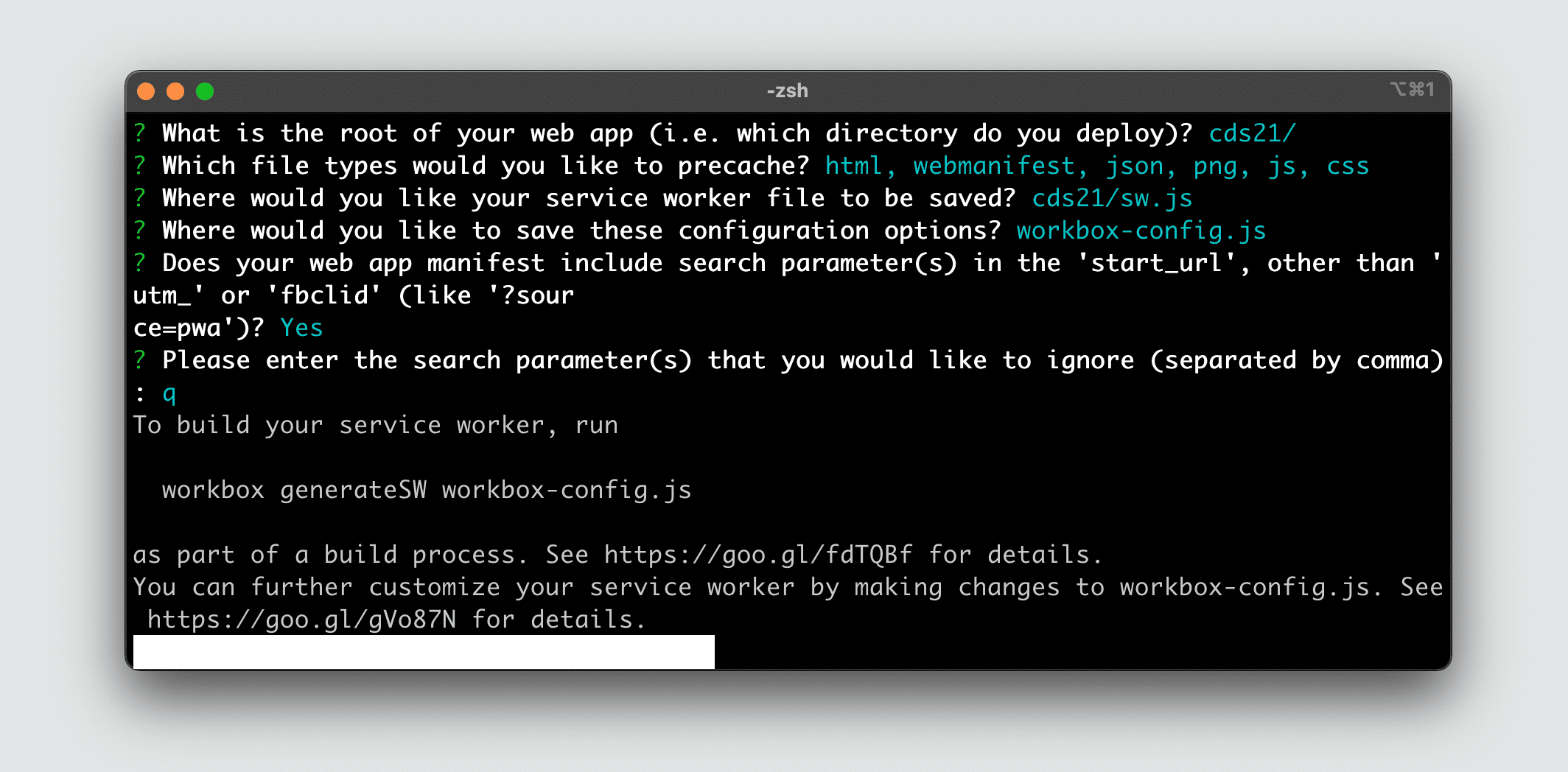
يوفر واجهة سطر الأوامر في Workbox معالجًا يوضح خطوات إنشاء مشغِّل الخدمات. لتشغيل المعالج، اكتب ما يلي في سطر الأوامر:
npx workbox-cli wizard

التخزين المؤقت والعرض باستخدام Workbox
من الاستخدامات الشائعة لـ Workbox استخدام وحدات التوجيه والاستراتيجيات معًا لتخزين الملفات في ذاكرة التخزين المؤقت وتقديمها.
تقدّم وحدة استراتيجيات صندوق العمل بشكل فوري استراتيجيات التخزين المؤقت التي تمت مناقشتها في فصلَي مواد العرض والبيانات والعرض.
تساعد وحدة توجيه صندوق العمل على ترتيب الطلبات الواردة إلى مشغّل الخدمات ومطابقتها مع استراتيجيات أو وظائف التخزين المؤقت للحصول على ردود على هذه الطلبات.
بعد مطابقة المسارات مع الاستراتيجيات، يوفر Workbox أيضًا إمكانية فلترة الردود التي ستتم إضافتها إلى ذاكرة التخزين المؤقت باستخدام workbox-cacheable-response. وباستخدام هذا المكوّن الإضافي، يمكنك على سبيل المثال تخزين الردود التي تم عرضها بدون أخطاء فقط في ذاكرة التخزين المؤقت.
يستخدم نموذج الرمز التالي استراتيجية التخزين المؤقت أولاً (عبر وحدة CacheFirst) لتخزين عمليات التنقّل في الصفحات مؤقتًا وعرضها.
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
يتيح لك المكوّن الإضافي الاستفادة من التخزين المؤقت في Workbox ودورة حياة طلب الحل. وفي هذه الحالة، يتم استخدام CacheableResponsePlugin لتخزين الطلبات التي تؤدي إلى الحالة 200 فقط في ذاكرة التخزين المؤقت، ما يمنع حفظ الطلبات غير الصالحة في ذاكرة التخزين المؤقت.
بعد إنشاء الاستراتيجية، حان الوقت لتسجيل مسار لاستخدامها. يستدعي المثال التالي registerRoute()، ويمرر كائن "الطلب" إلى معاودة الاتصال. إذا كانت قيمة request.mode هي "navigate"، يتم استخدام الاستراتيجية CacheFirst (المُشار إليها هنا باسم pageStrategy) المحدّدة في مثال الرمز السابق.
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
يمكنك الاطّلاع على مستندات Workbox للاطّلاع على المزيد من الأمثلة وأفضل الممارسات.
احتياطي بلا إنترنت
تحتوي وحدة توجيه صندوق العمل أيضًا على setCatchHandler() التي تم تصديرها، والتي توفّر المعالجة في حال حدوث خطأ في المسار. يمكنك استخدام هذا الخيار لإعداد إجراء احتياطي بلا إنترنت لإعلام المستخدمين بأنّ المسار المطلوب غير متوفّر حاليًا.
في هذه الحالة، تجمع مزيجًا من Workbox وCache Storage API لإجراء احتياطي بلا اتصال بالإنترنت باستخدام استراتيجية التخزين المؤقت فقط.
أولاً، أثناء عملية تثبيت مشغّل الخدمات، يتم فتح ذاكرة التخزين المؤقت "offline-fallbacks" وإضافة مجموعة من الإجراءات الاحتياطية بلا اتصال بالإنترنت إلى ذاكرة التخزين المؤقت.
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
وبعد ذلك، في setCatchHandler()، يتم تحديد وجهة الطلب الذي عرض خطأ، ويتم فتح ذاكرة التخزين المؤقت لـ offline-fallbacks. إذا كانت الوجهة مستندًا، يتم عرض محتوى الإجراء الاحتياطي بلا اتصال بالإنترنت للمستخدم. وإذا لم يكن ذلك متاحًا أو إذا لم تكن الوجهة مستندًا (مثل صورة أو ورقة أنماط)، سيتم عرض استجابة خطأ. يمكنك توسيع هذا النمط ليس فقط للمستندات ولكن بالنسبة للصور ومقاطع الفيديو والخطوط، وأي شيء تريد حقًا توفيره كإجراء احتياطي في وضع عدم الاتصال.
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
وصفات طعام
هناك العديد من أنماط التوجيه والتخزين المؤقت، مثل عمليات التنقّل في NetworkFirst والأساليب الاحتياطية بلا إنترنت، وهي شائعة بما يكفي ليتم تضمينها في وصفات قابلة لإعادة الاستخدام. راجع وصفات صندوق العمل حيث يمكنها مساعدتك إذا كانت توفر حلاً مناسبًا لتصميمك. وتكون متاحة عادةً كسطر واحد من الرمز تحتاج إلى إضافتها إلى رمز مشغّل الخدمات.
التخزين المؤقت لمواد العرض وتعديلها
يتضمن التخزين المؤقت للأصول أيضًا تحديثها. يساعد Workbox في تعديل مواد العرض بالطريقة التي تفضّلها. وقد يكون من المفيد إبقائها محدَّثة في حال تغييرها على الخادم أو الانتظار حتى يتوفّر لديك إصدار جديد من التطبيق. يمكنك الاطّلاع على المزيد من المعلومات حول عملية التعديل في فصل التعديل.
التشغيل باستخدام Workbox
يمكنك اللعب في Workbox مباشرةً باستخدام التمرين المعملي التالي:

