لقد نشرت تطبيق الويب التقدّمي (PWA): يستخدمه بعض المستخدمين من المتصفّح والبعض الآخر يثبّته على أجهزتهم. عند تحديث التطبيق، من المهم تطبيق أفضل الممارسات لتجنّب المشاكل.
يمكنك تعديل ما يلي:
- بيانات التطبيقات.
- سبق أن تم تخزين مواد العرض مؤقتًا في الأجهزة.
- ملف مشغّل الخدمات أو ملحقاته.
- البيانات الوصفية لملف البيان
دعنا نتحقق من أفضل الممارسات لكل عنصر من هذه العناصر.
تحديث البيانات
لتعديل البيانات، مثل البيانات المخزَّنة في IndexedDB، يمكنك استخدام أدوات مثل الجلب أو WebRTC أو WebSockets API. إذا كان تطبيقك يتيح استخدام أي ميزات بلا إنترنت، يُرجى الحرص على تحديث البيانات التي تتيح استخدام الميزات أيضًا.
في المتصفحات المتوافقة، تتوفّر خيارات لمزامنة البيانات، ليس فقط عند فتح المستخدم لتطبيق الويب التقدّمي (PWA)، ولكن في الخلفية أيضًا. وهذه الخيارات هي:
- المزامنة في الخلفية: حفظ الطلبات التي تعذّر تنفيذها وإعادة المحاولة باستخدام المزامنة من مشغّل الخدمات.
- المزامنة الدورية على الويب في الخلفية: تتم مزامنة البيانات بشكلٍ دوري في الخلفية وفي أوقات محدَّدة، ما يسمح للتطبيق بتقديم بيانات محدَّثة حتى إذا لم يفتح المستخدم التطبيق بعد.
- الجلب في الخلفية: لتنزيل الملفات الكبيرة الحجم، حتى عند إغلاق تطبيق الويب التقدّمي (PWA).
- إرسال بيانات الإنترنت: يتم إرسال رسالة من الخادم لتنشيط مشغّل الخدمة وإعلام المستخدم. ويُعرف هذا الإجراء عادةً باسم "الإشعارات الفورية". تتطلّب واجهة برمجة التطبيقات هذه الحصول على إذن المستخدم.
يتمّ تنفيذ جميع واجهات برمجة التطبيقات هذه من سياق مشغّل الخدمات. ولا تتوفّر حاليًا إلا على المتصفّحات المستنِدة إلى Chromium وعلى أجهزة Android وأنظمة التشغيل المتوافقة مع أجهزة الكمبيوتر المكتبي. عندما تستخدم إحدى واجهات برمجة التطبيقات هذه، يمكنك تشغيل الرمز في سلسلة مشغّل الخدمات. على سبيل المثال، لتنزيل البيانات من الخادم وتحديث بيانات IndexedDB.
جارٍ تعديل مواد العرض
يتضمن تعديل مواد العرض أي تغييرات في الملفات التي تستخدمها لعرض واجهة التطبيق، مثل HTML وCSS وJavaScript والصور. على سبيل المثال، تغيير في منطق التطبيق أو صورة تشكل جزءًا من واجهتك أو ورقة أنماط CSS.
تعديل الأنماط
في ما يلي بعض الأنماط الشائعة للتعامل مع تحديثات التطبيقات، ولكن يمكنك دائمًا تخصيص العملية وفقًا لاحتياجاتك:
- تعديل كامل: يؤدي كل تغيير، حتى ولو كان التغيير طفيفًا، إلى استبدال محتوى ذاكرة التخزين المؤقت بالكامل. ويحاكي هذا النمط كيفية تعامل التطبيقات الخاصة بالجهاز مع التحديثات، ويستهلك المزيد من معدل نقل البيانات وسيستغرق وقتًا أطول.
- تعديل مواد العرض التي تم تغييرها: يتم فقط استبدال مواد العرض التي تغيّرت منذ آخر تعديل في ذاكرة التخزين المؤقت. ويتم تنفيذه غالبًا باستخدام مكتبة مثل Workbox. ويتضمن إنشاء قائمة بالملفات المخزنة مؤقتًا، وتمثيل تجزئة للملف، والطوابع الزمنية. وباستخدام هذه المعلومات، يقارن عامل الخدمة هذه القائمة بمواد العرض المخزّنة مؤقتًا ويقرّر مواد العرض التي يجب تعديلها.
- تعديل مواد عرض فردية: يتمّ تعديل كلّ مادة عرض بشكلٍ فردي عند تغييرها. إنّ الاستراتيجية القديمة أثناء إعادة التحقّق من الصحة الموضّحة في فصل العرض هي مثال على تعديل مواد العرض بشكل فردي.
موعد التحديث
ومن الممارسات الجيدة الأخرى تحديد وقت مناسب للبحث عن التحديثات وتطبيقها. وإليك بعض الخيارات:
- عند استيقاظ عامل الخدمة ليس هناك حدث يتم الاستماع إليه في الوقت الحالي، ولكن المتصفح سينفذ أي رمز في النطاق العمومي لمشغِّل الخدمات عندما ينشط.
- في سياق النافذة الرئيسية لتطبيق الويب التقدّمي (PWA)، بعد تحميل المتصفّح للصفحة، لتجنُّب إبطاء تحميل التطبيق.
- عند تشغيل أحداث في الخلفية، مثل عندما يتلقّى تطبيق الويب التقدّمي (PWA) إشعارًا فوريًا أو تنشيط مزامنة في الخلفية. يمكنك تعديل ذاكرة التخزين المؤقت بعد ذلك وسيحصل المستخدمون على الإصدار الجديد لمادة العرض في المرة التالية التي يفتحون فيها التطبيق.
تحديثات مباشرة
ويمكنك أيضًا اختيار ما إذا كنت تريد تطبيق التحديث عندما يكون التطبيق مفتوحًا (مباشر) أو مغلقًا. عند إغلاق التطبيق، لن يُجري التطبيق أي تغييرات وسيستخدم الإصدارات الجديدة عند تحميله على الرغم من تنزيل مواد عرض جديدة.
يعني التحديث المباشر أنّه بمجرد تعديل مادة العرض في ذاكرة التخزين المؤقت، سيحلّ تطبيق الويب التقدّمي (PWA) محلّ مادة العرض في التحميل الحالي. إنها مهمة معقدة لم يتم تناولها في هذه الدورة. بعض الأدوات التي تساعد في تنفيذ هذا التحديث هي livereload-js وواجهة برمجة التطبيقات لتعديل مواد العرض في CSS CSSStyleSheet.replace().
تحديث مشغّل الخدمات
ويشغِّل المتصفّح خوارزمية تحديث عندما يتغيّر مشغّل الخدمة أو تبعياته. يرصد المتصفّح التحديثات باستخدام مقارنة كل بايت بين الملفات المخزّنة مؤقتًا والموارد الواردة من الشبكة.
وبعد ذلك، يحاول المتصفّح تثبيت الإصدار الجديد من مشغّل الخدمات، وسيكون عامل الخدمات الجديد في حالة الانتظار، كما هو موضّح في فصل مشغّل الخدمات. ستؤدي عملية التثبيت الجديدة إلى تشغيل حدث install لعامل الخدمة الجديد. إذا كنت تخزِّن مواد العرض مؤقتًا في معالِج الأحداث هذا، ستتم أيضًا إعادة تخزين مواد العرض مؤقتًا.
رصد تغييرات مشغّل الخدمات
لرصد أنّ مشغّل الخدمات الجديد جاهز ومثبت، نستخدم حدث updatefound من تسجيل مشغّل الخدمات. يتم تنشيط هذا الحدث عندما يبدأ مشغّل الخدمات الجديد في التثبيت. علينا الانتظار إلى أن تتغيّر حالته إلى installed في حدث statechange. راجع ما يلي:
async function detectSWUpdate() {
const registration = await navigator.serviceWorker.ready;
registration.addEventListener("updatefound", event => {
const newSW = registration.installing;
newSW.addEventListener("statechange", event => {
if (newSW.state == "installed") {
// New service worker is installed, but waiting activation
}
});
})
}
فرض الإلغاء
سيتم تثبيت مشغّل الخدمات الجديد ولكنه في انتظار التفعيل بشكل تلقائي. يمنع الانتظار عامل الخدمة الجديد من الاستيلاء على العملاء القدامى الذين قد لا يتوافقون مع الإصدار الجديد.
وعلى الرغم من أنّه لا يُنصح بهذا الإجراء، يمكن لعامل الخدمة الجديد تخطّي فترة الانتظار وبدء التفعيل على الفور.
self.addEventListener("install", event => {
// forces a service worker to activate immediately
self.skipWaiting();
});
self.addEventListener("activate", event => {
// when this SW becomes activated, we claim all the opened clients
// they can be standalone PWA windows or browser tabs
event.waitUntil(clients.claim());
});
يتم تنشيط حدث controllerchange عندما يغيّر عامل الخدمة الذي يتحكّم في الصفحة الحالية. على سبيل المثال، يتخطّى عامل جديد الانتظار ويصبح عاملًا نشطًا جديدًا.
navigator.serviceWorker.addEventListener("controllerchange", event => {
// The service worker controller has changed
});
تعديل البيانات الوصفية
يمكنك أيضًا تعديل البيانات الوصفية لتطبيقك والتي يتم ضبطها بشكل أساسي في بيان تطبيق الويب. على سبيل المثال، يمكنك تعديل رمزه أو اسمه أو عنوان URL للبدء، أو إضافة ميزة جديدة، مثل اختصارات التطبيق. ولكن ماذا يحدث لجميع المستخدمين الذين ثبّتوا التطبيق بالرمز القديم على أجهزتهم؟ كيف ومتى يحصل المستخدمون على الإصدار المحدَّث؟
تعتمد الإجابة على النظام الأساسي. دعونا نتناول الخيارات المتاحة.
متصفّح Safari على متصفّحات iOS وiPadOS وAndroid
وعلى هذه الأنظمة الأساسية، إنّ الطريقة الوحيدة للحصول على البيانات الوصفية الجديدة للبيان هي إعادة تثبيت التطبيق من المتصفّح.
Google Chrome على Android باستخدام WebAPK
عندما يثبّت المستخدم تطبيق الويب التقدّمي (PWA) على جهاز Android باستخدام Google Chrome مع تفعيل WebAPK (معظم عمليات تثبيت تطبيق الويب التقدّمي Chrome) على Chrome، سيتم رصد التحديث وتطبيقه استنادًا إلى خوارزمية. يمكنك الاطّلاع على التفاصيل في مقالة تعديلات البيان.
إليك بعض الملاحظات الإضافية حول هذه العملية:
إذا لم يفتح المستخدم تطبيق الويب التقدّمي (PWA)، لن يتم تعديل WebAPK الخاص به. وإذا لم يستجب الخادم بملف البيان (حدث الخطأ 404)، لن يبحث Chrome عن تحديثات لمدة 30 يومًا على الأقل، حتى إذا فتح المستخدم تطبيق الويب التقدّمي (PWA).
انتقِل إلى about:webapks في متصفِّح Chrome على نظام التشغيل Android للاطّلاع على حالة "بحاجة إلى تحديث" وطلب إجراء تحديث. في فصل الأدوات وتصحيح الأخطاء، يمكنك الاطّلاع على المزيد من المعلومات حول أداة تصحيح الأخطاء هذه.
خدمة الإنترنت في Samsung على أجهزة Android باستخدام WebAPK
تشبه هذه العملية إصدار Chrome. في هذه الحالة، إذا كان بيان تطبيق الويب التقدّمي (PWA) يتطلّب تعديلاً، سيتم خلال الـ 24 ساعة القادمة تعديل WebAPK على شبكة Wi-Fi بعد إنشاء نسخة WebAPK المعدّلة.
Google Chrome وMicrosoft Edge على أجهزة الكمبيوتر المكتبي
على أجهزة الكمبيوتر المكتبي، عند تشغيل تطبيق الويب التقدّمي (PWA)، يحدّد المتصفّح آخر مرة تحقّق فيها من البيان المحلي بحثًا عن التغييرات. إذا لم تتم مراجعة البيان منذ آخر مرة تم فيها تشغيل المتصفِّح أو لم يتم التحقّق منه خلال آخر 24 ساعة، سيطلب المتصفّح تقديم طلب إلى الشبكة للبيان ثم يقارنه بالنسخة المحلية.
عند تعديل السمات المحدَّدة، ستؤدي إلى إجراء تعديل بعد إغلاق جميع النوافذ.
تنبيه المستخدم
تحتاج بعض استراتيجيات التعديل إلى إعادة تحميل الصفحة أو التنقّل الجديد من العملاء. ننصحك بإبلاغ المستخدم بأنّ هناك تحديثًا في انتظارك، ولكن امنحه الفرصة لتعديل الصفحة في الوقت الأنسب له.
ولإبلاغ المستخدم، تتوفّر هذه الخيارات:
- استخدِم DOM أو canvas API لعرض إشعار على الشاشة.
- استخدِم Web Notifications API. واجهة برمجة التطبيقات هذه هي جزء من إذن الدفع الفوري لإنشاء إشعار في نظام التشغيل. ستحتاج إلى طلب إذن دفع الويب لاستخدامه، حتى إذا لم تكن تستخدم بروتوكول رسائل الدفع من الخادم. هذا هو الخيار الوحيد المتاح لنا في حال عدم فتح تطبيق الويب التقدّمي (PWA).
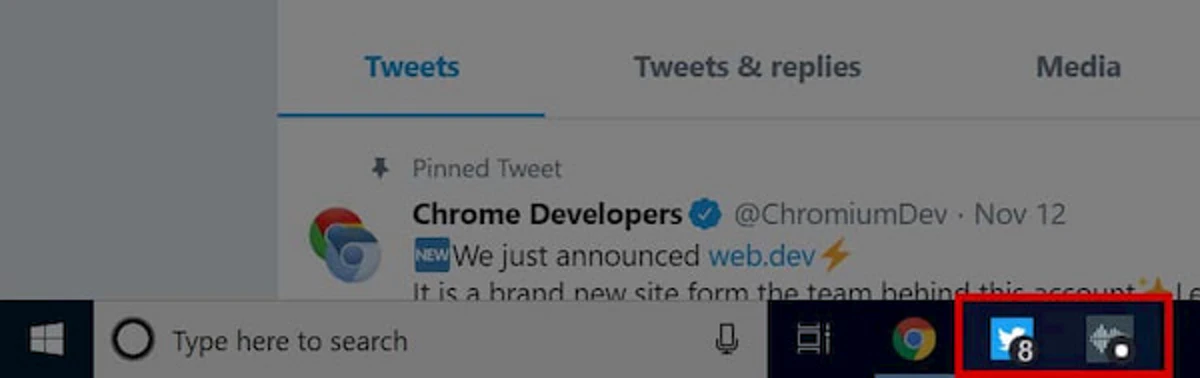
- استخدِم Badging API لإظهار أنّ التحديثات متاحة في رمز تطبيق الويب التقدّمي (PWA) المثبّت.
 .
.
مزيد من المعلومات عن Badging API
تتيح لك Badging API وضع علامة على رمز تطبيق الويب التقدّمي (PWA) باستخدام رقم شارة أو نقطة شارة على المتصفّحات المتوافقة. نقطة الشارة هي علامة صغيرة داخل رمز المثبّت تعبِّر عن شيء ما ينتظرك داخل التطبيق.

يجب الاتصال بـ setAppBadge(count) على الكائن navigator لضبط رقم الشارة. ويمكنك إجراء ذلك من النافذة أو سياق مشغّل الخدمات عندما تعرف أنّ هناك تحديثًا لتنبيه المستخدم.
let unreadCount = 125;
navigator.setAppBadge(unreadCount);
لمحو الشارة، يمكنك استدعاء clearAppBadge() على الكائن نفسه:
navigator.clearAppBadge();
الموارد
- دورة حياة مشغّل الخدمات
- كيفية معالجة Chrome لتحديثات بيان تطبيق الويب
- مزامنة تطبيق الويب التقدّمي (PWA) وتعديله في الخلفية
- تجارب أفضل بلا اتصال بالإنترنت باستخدام واجهة برمجة التطبيقات Periodic Background Sync API
- Push API
- نظرة عامة على الإشعارات الفورية
- وضع شارات لرموز التطبيقات
- Workbox 4: تنفيذ مسار "إعادة التحميل إلى تحديث الإصدار" باستخدام وحدة نافذة إطار العمل

