إنّ جميع الأدوات المتاحة لتطوير الويب تكون مفيدة أيضًا في التطوير التدريجي لتطبيقات الويب، بما في ذلك المكتبات وأُطر العمل وأدوات تعديل الرموز وأدوات الإنشاء وأدوات المطوّرين وبرامج تصحيح الأخطاء وغير ذلك. ولكن عند العمل باستخدام القدرات الخاصة بتطبيق الويب التقدّمي (PWA)، مثل قابلية التثبيت ومشغّلي الخدمات والدعم بلا اتصال بالإنترنت والمزيد، تكون بعض أدوات تطبيق الويب التقدّمي (PWA) مفيدة بشكل أكبر. لنراهم قيد الاستخدام.
المحاكيات والأجهزة
كما هو مذكور في فصل الأسس، يجب استخدام أنماط التصميم المحايدة لتقديم أفضل تجربة لكل مستخدم في كل سياق. ومع ذلك، فمن الممارسات الجيدة اختبار تجاربك على أجهزة مختلفة.
ومن المحتمل ألا يكون لديك العشرات من الأجهزة المادية، بما في ذلك أجهزة iPhone وAndroid والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية أو أجهزة الكمبيوتر المحمولة التي تعمل بأنظمة تشغيل مختلفة. لهذا السبب تتوفّر المحاكيات والمحاكيات.
ألعاب محاكاة بسيطة
تتيح لك معظم أدوات المطوّرين في المتصفّحات اختبار تطبيقات الويب التقدّمية (PWA) بأحجام شاشة أو حالات شبكة مختلفة أثناء استخدام محرّك متصفّح واحد متوافق مع أجهزة الكمبيوتر المكتبي. ويمكن أن تفرض بعض هذه الأدوات أيضًا وكيل مستخدم مختلفًا في ظل عمليات المحاكاة هذه.
في ما يلي بعض أجهزة المحاكي المتاحة:
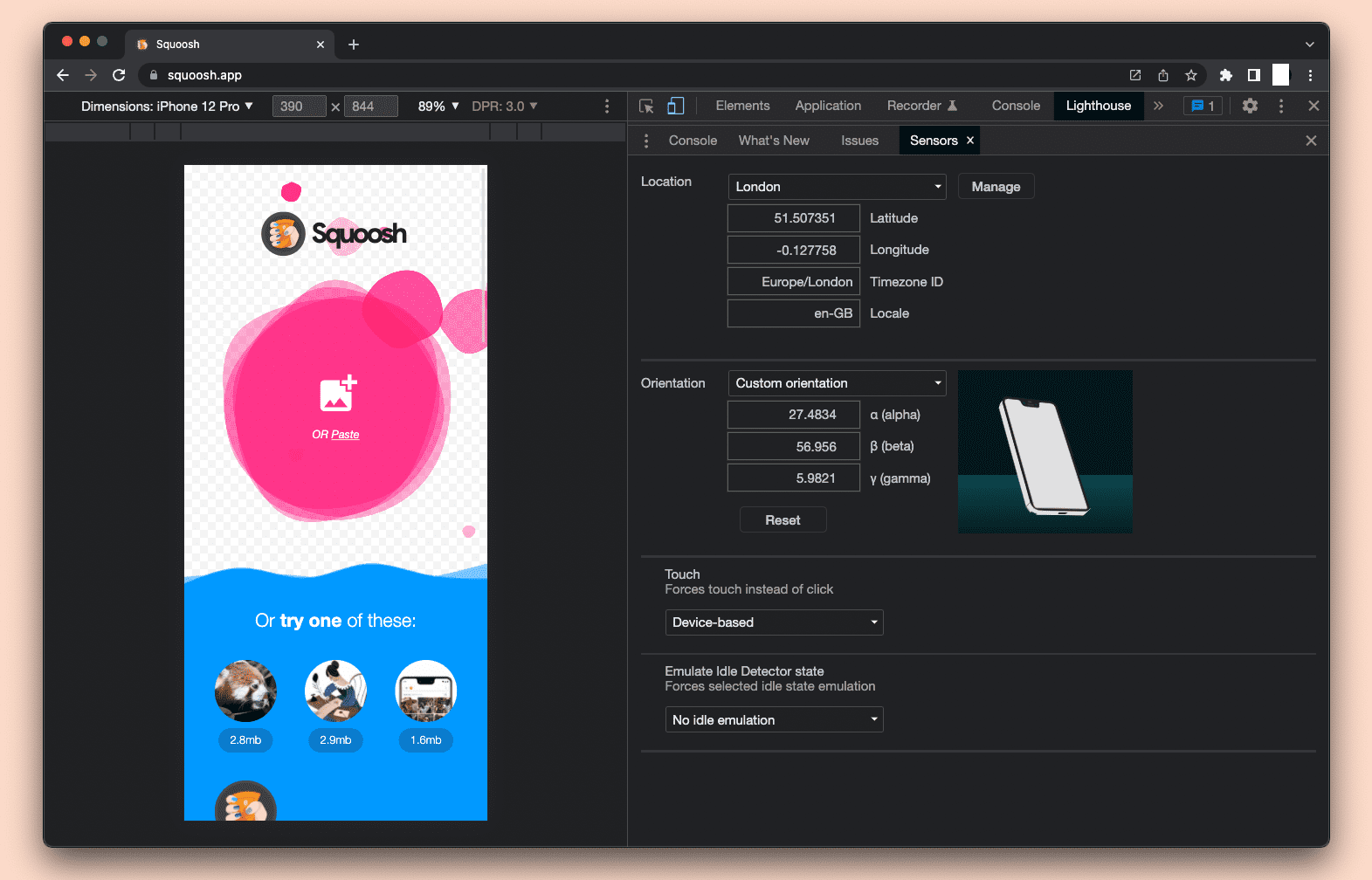
- أدوات مطوري البرامج في Chromium: تتوفّر وضع الجهاز وتقييد الشبكة والعديد من عمليات محاكاة أجهزة الاستشعار
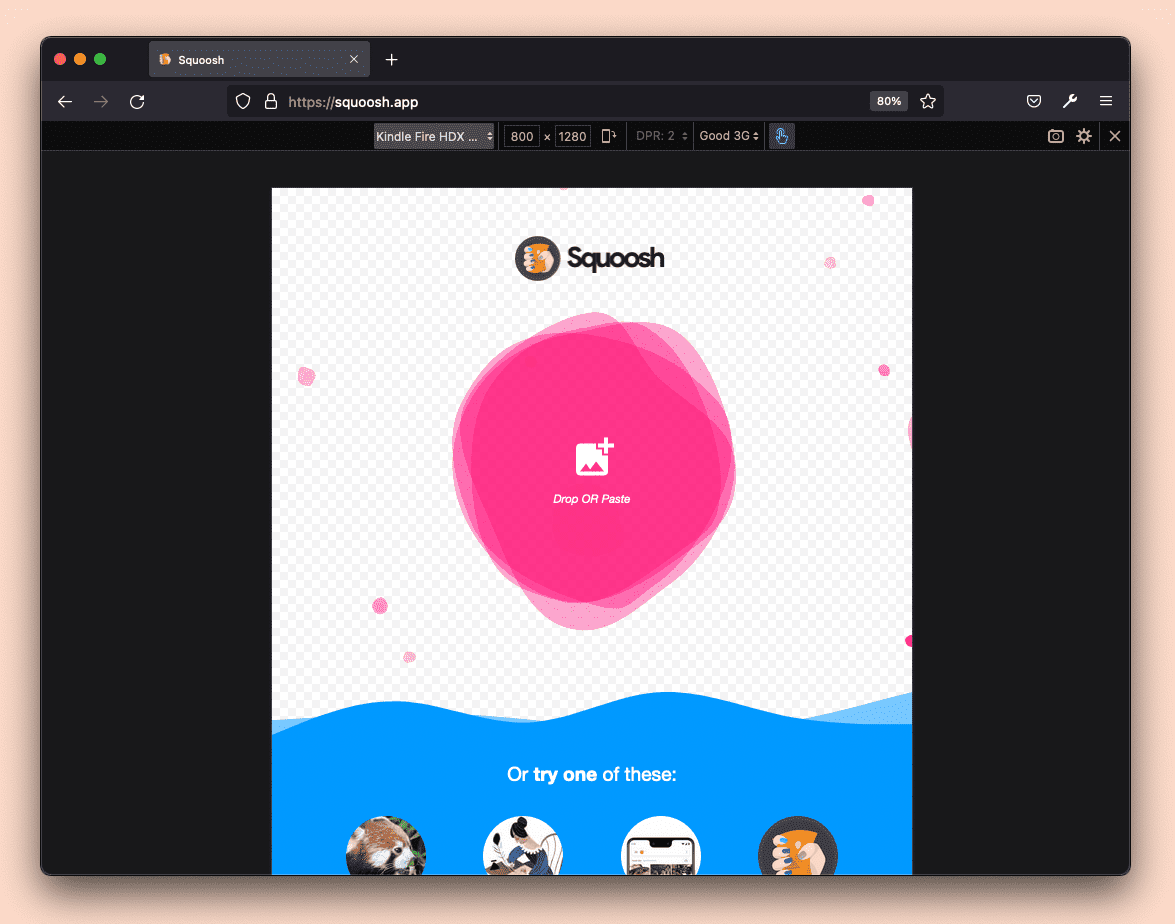
- أدوات المطوّرين في Firefox: وضع التصميم السريع الاستجابة
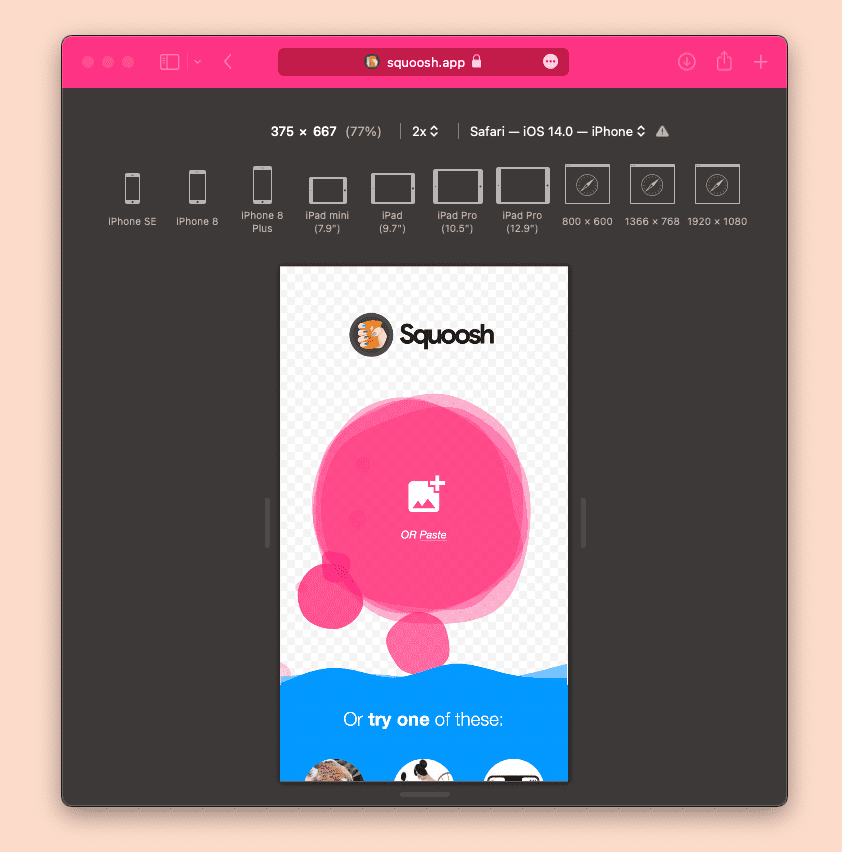
- Safari Web Inspector: وضع التصميم السريع الاستجابة


 تم تحسين بعض الحلول التجارية والمجانية للمطوّرين والمصممين، مثل التطبيق سريع الاستجابة مفتوح المصدر.
تم تحسين بعض الحلول التجارية والمجانية للمطوّرين والمصممين، مثل التطبيق سريع الاستجابة مفتوح المصدر.
ألعاب محاكاة Apple
تقدم Apple تطبيق المحاكي (المعروف سابقًا باسم iOS Simulator) الذي يسمح لك باختبار تطبيق الويب على أجهزة iPhone وiPad المختلفة على إصدارات أنظمة التشغيل المختلفة.
لا يتوفَّر تطبيق المحاكي إلا لأجهزة الكمبيوتر التي تعمل بنظام التشغيل macOS، ويأتي مزودًا بـ [Xcode، متاح في AppStore، وهو يحاكي نظامي التشغيل iOS وiPadOS بإعدادات مختلفة للأجهزة. وهو يتضمّن تطبيق Mobile Safari الحقيقي ومحرّك Web.app المستخدَم عندما يكون تطبيق الويب التقدّمي (PWA) مثبّتًا على الشاشة الرئيسية، وبالتالي فإنّ التجربة النهائية التي تراها تمثّل جهازًا حقيقيًا.

لتشغيل التطبيق، فور تثبيت Xcode، يمكنك فتح المحاكي في قائمة Xcode من خلال اختيار Open Developer Tools ثم Simulator. بعد تشغيل المحاكي، يمكنك فتح Safari كما لو كنت تستخدم جهاز iPhone أو iPad حقيقيًا. يمكنك فتح الأجهزة الأخرى من خلال النقر على File ثم قائمة Open Simulator.
في ما يلي بعض الاختصارات المفيدة لمطوّري الويب أثناء استخدام "محاكي" لاختبار تطبيقات الويب التقدّمية (PWA):
Command-Shift-H: الانتقال إلى الشاشة الرئيسيةControl-Command-Shift-H: الوصول إلى "أداة تبديل التطبيقات".Command-RightوCommand-Left: تدوير الجهاز.
المحاكي ليس آلة افتراضية، ولكنه تطبيق يعمل على نظام التشغيل macOS يشبه جهاز iPhone أو iPad، لذلك لا يحتوي على حزمة TCP الخاصة به. ولذلك، في حال استخدام localhost ضمن "المحاكي"، سيشير متصفّح Safari إلى جهاز macOS localhost.
تثبّت Xcode تلقائيًا أحدث إصدار من iOS فقط، ولكن يمكنك الانتقال إلى Xcode واستخدام قائمة Preferences وتنزيل المحاكيات القديمة من علامة التبويب Components.
ويُستحسن اختبار تطبيق الويب التقدّمي (PWA) على أحدث إصدار من iOS والإصدار الثانوي السابق وإصدار رئيسي واحد على الأقل.
محاكيات Android
توفّر منظومة Android المتكاملة أدوات محاكاة مختلفة، ولكن المحاكيات المتاحة ضمن Android SDK هي الأكثر استخدامًا.
وبصفتك مطوِّر تطبيقات الويب التقدّمية (PWA)، تحتاج أيضًا إلى المتصفّحات في محاكي Android، ما سيزيد من مستوى التعقيد في الاختبار، لأنّ مشروع AOSP (المشروع المفتوح المصدر لنظام التشغيل Android) لا يتضمّن Google Chrome أو "متجر Play" لتنزيل المتصفّحات. لذلك، ليس كل محاكي Android مفيدًا في اختبار PWA.
تتوفّر حزمة تطوير البرامج (SDK) لنظام التشغيل Android أداتَين مفيدتَين للمحاكاة:
- SDK Manager: يعمل على تنزيل وتحديث إصدارات أنظمة التشغيل والمكوّنات الإضافية المختلفة.
- يتيح مدير AVD: إضافة أجهزة Android الافتراضية (AVD) وتعديلها وحذفها، وتمثّل كل خدمة من هذه الأجهزة جهازًا واحدًا تم تثبيت نظام تشغيل Android عليه، على غرار الأجهزة الافتراضية.
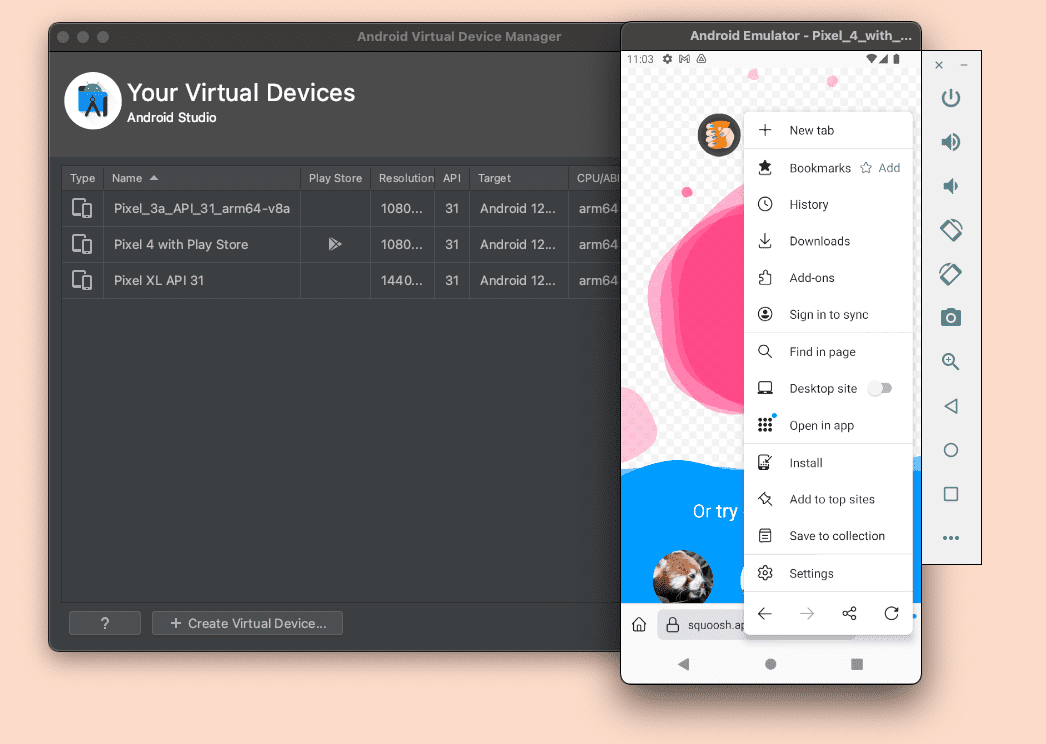
يمكنك تثبيت حزمة تطوير البرامج (SDK) لنظام التشغيل Android أو استوديو Android فقط، وهي عبارة عن بيئة تطوير برامج (IDE) مجانية تتضمّن حزمة تطوير البرامج (SDK) لنظام التشغيل Android مع المحاكيات. باستخدام SDK، سيلزمك استخدام سطر الأوامر لفتح المحاكيات وإعدادها. من خلال "استوديو Android"، يمكنك فتح الأدوات المطلوبة من قائمة شاشة الترحيب. بعد الانتقال إلى مدير AVD، يمكنك إنشاء أي عدد تريده من الأجهزة بمجموعات مختلفة من أحجام الشاشة والإمكانيات وإصدار نظام التشغيل Android.

باستخدام محاكي Android، يمكنك التحقّق من دعم تثبيت تطبيق الويب التقدّمي (PWA) وتجربة المستخدم الكاملة، وما إذا كانت الإمكانات المستخدَمة تعمل على النحو المتوقّع.
استخدام Google Chrome
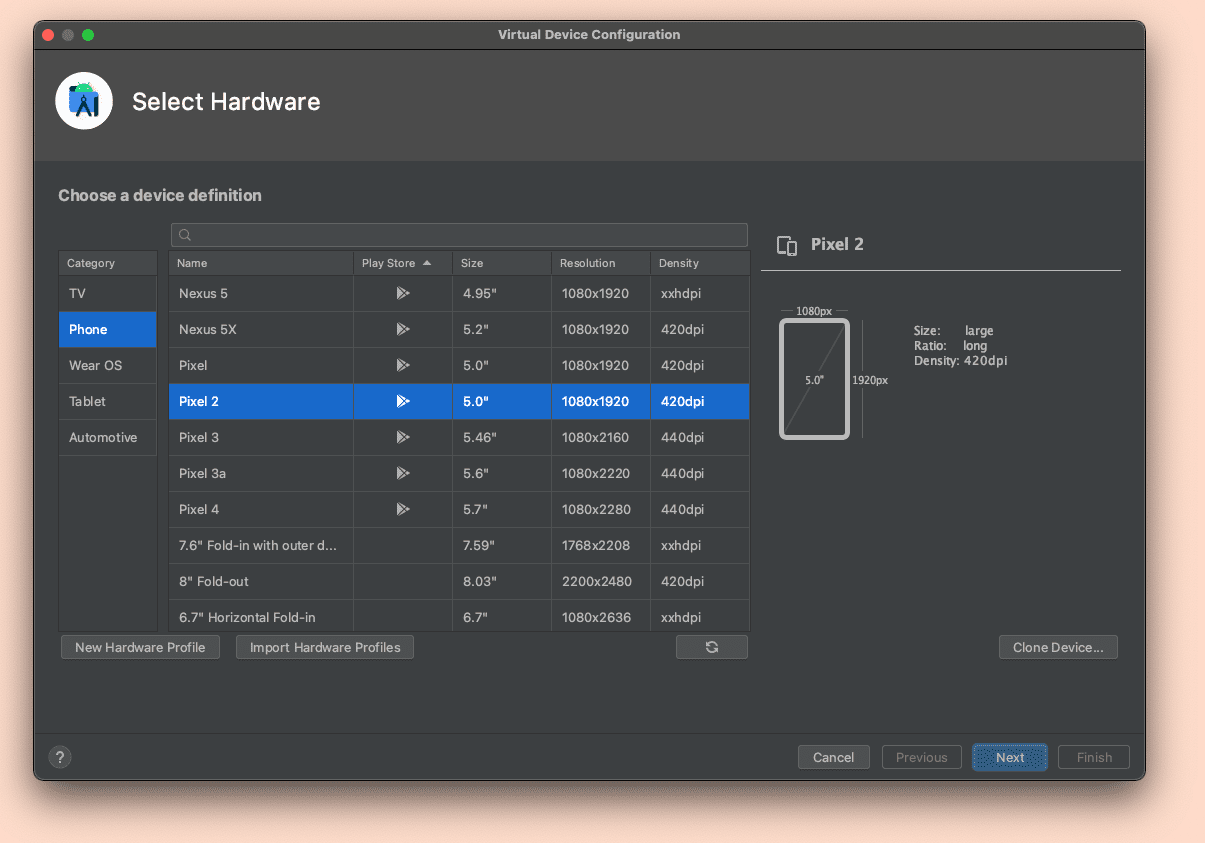
لاستخدام Google Chrome في محاكي Android، يجب إنشاء "متوسّط مدة المشاهدة" مع "خدمات Play" بداخله. لإجراء ذلك، تأكَّد من أنّ حزمة تطوير البرامج (SDK) التي تستخدمها في "متوسّط مدة المشاهدة" تتضمّن رمز التشغيل، كما هو موضّح في الصورة التالية:

إنّ متوسّطات مدة المشاهدة مع "خدمات Play" تشمل أيضًا "متجر Play"، لذا يمكنك تحديث Chrome إلى أحدث إصدار بعد إعداد حسابك باستخدام حسابك على Google.
استخدام متصفحات أخرى
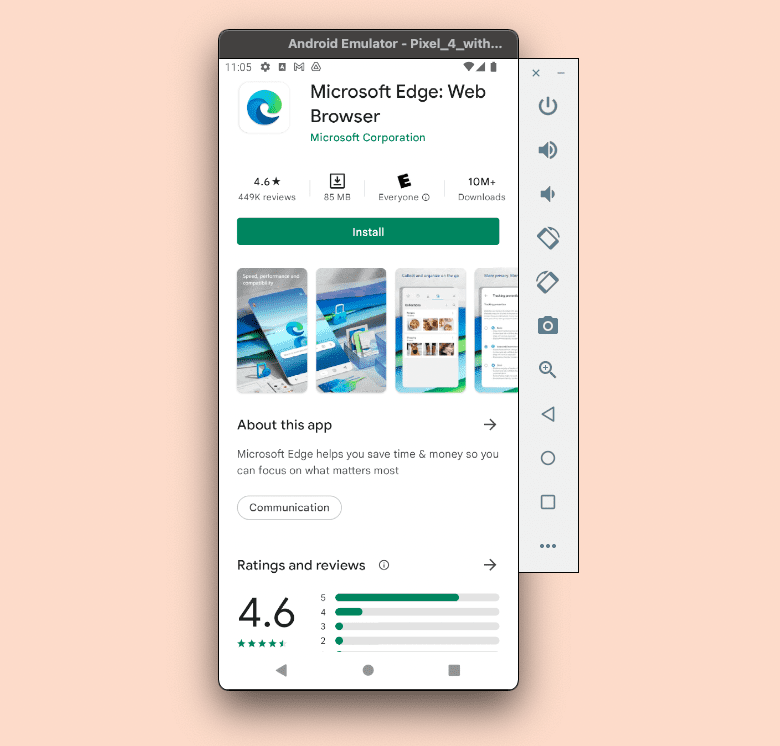
إذا كنت تستخدم "متوسّط مدة المشاهدة" مع "خدمات Play"، يمكنك أيضًا تنزيل المتصفّحات من "متجر Play".
تتوفّر معظم المتصفّحات المتوفّرة لنظام التشغيل Android، بما في ذلك Samsung Internet وMicrosoft Edge وOpera وFirefox وBrave، على شكل حِزم APK (أي حِزم Android). إذا كان لديك ملف APK للمتصفّح الذي تريد اختباره، يمكنك فقط سحب الملف إلى المحاكي أو تثبيته من خلال سطر الأوامر باستخدام ADB.

محاكيات أجهزة الكمبيوتر المكتبي
عادةً ما تتم محاكاة حاسب سطح مكتب مختلف عبر نظام جهاز افتراضي، مثل VirtualBox أو VMWare. حتى باستخدام هذه الأدوات، من المستحيل محاكاة بعض البيئات، مثل محاكاة نظام التشغيل macOS على نظام التشغيل Windows أو Linux، وقد تتطلب بعض الخيارات الأخرى ترخيصًا، مثل محاكاة نظام التشغيل Windows على نظام التشغيل Windows أو نظام التشغيل Windows.
استخدام الأجهزة الفعلية
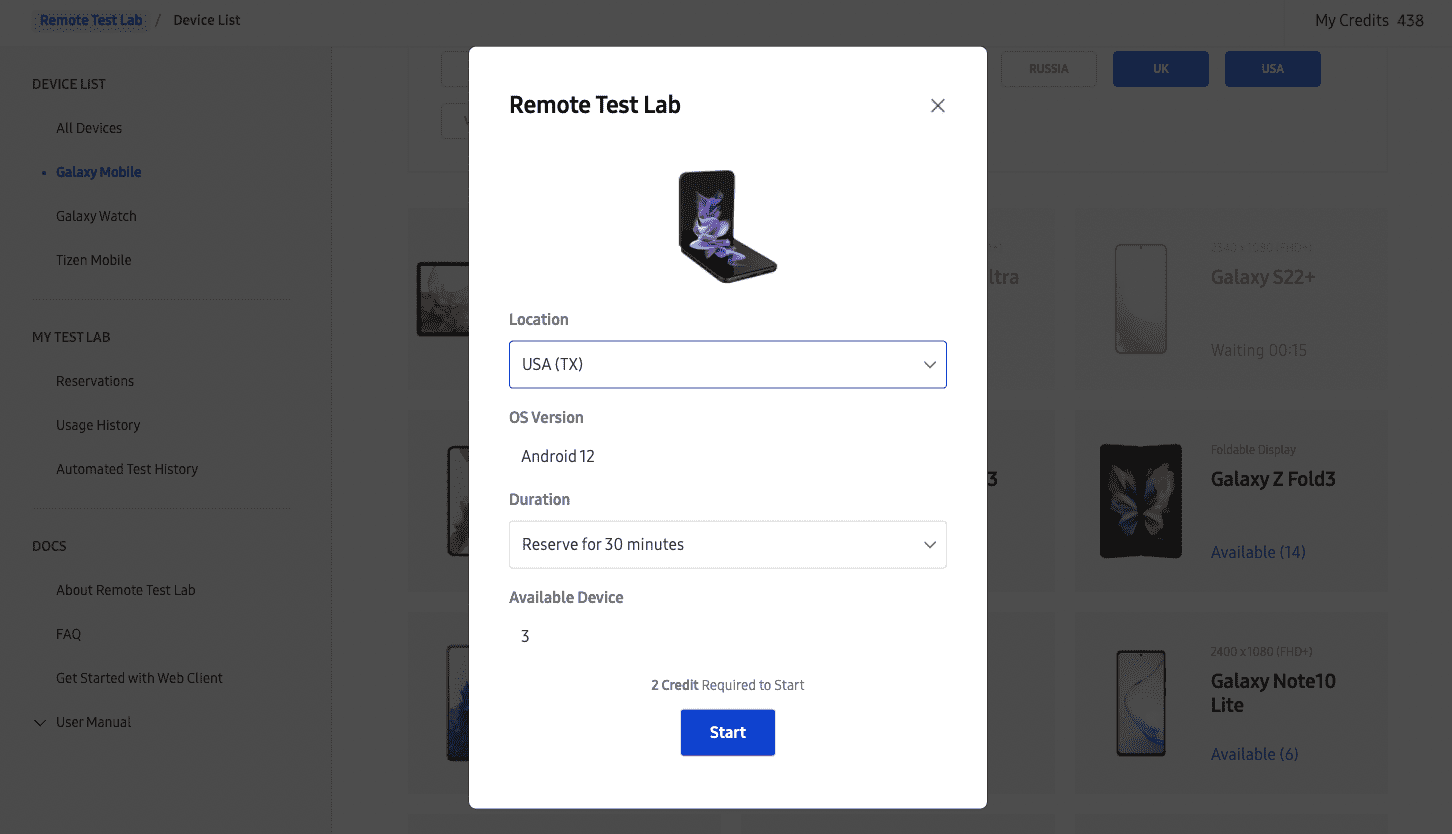
من الأفكار الجيدة أيضًا استخدام أجهزة فعلية لاختبار تطبيق الويب التقدّمي (PWA). لا نحتاج إلى امتلاك عدة أجهزة نظرًا لوجود بعض الحلول المستندة إلى السحابة الإلكترونية التي يمكنك من خلالها استخدام الأجهزة المادية عن بُعد. هناك بعض الحلول المجانية وبعض الحلول التجارية التي يتوفر لها مستوى مجاني.

أحد الحلول المتاحة هو مركز الاختبار الافتراضي عن بُعد من Samsung، وهو حلّ مجاني لاختبار تطبيق الويب التقدّمي (PWA) على أجهزة Samsung، بما في ذلك الهواتف والأجهزة اللوحية والأجهزة القابلة للطي.
الفحص عن بُعد
إذا كنت تريد تصحيح الأخطاء في تطبيق الويب التقدّمي في جهاز فعلي أو محاكي أو محاكي، قد تحتاج إلى ربط جلسة فحص عن بُعد بأدوات المتصفّح على الكمبيوتر المكتبي.
هناك أدوات تجارية متاحة، إلا أن جميع المتصفحات توفر أيضًا طرقًا للقيام بذلك، بما في ذلك:
- أداة فحص التحكّم عن بُعد في WebKit للاتصال بمتصفِّح Safari وتطبيقات الويب التقدّمية المثبّتة على الأجهزة وأجهزة المحاكية التي تعمل بنظامَي التشغيل iOS وiPadOS
- تصحيح الأخطاء عن بُعد في أدوات مطوّري البرامج في Chromium للاتصال بمتصفِّح Chrome وEdge وSamsung Internet وغيرها من المتصفّحات التي تستند إلى Chromium على نظام التشغيل Android وتطبيقات الويب التقدّمية (PWA) المثبَّتة من هذه المتصفّحات، بما في ذلك الأجهزة الفعلية المتصلة وأدوات المحاكاة.
- تصحيح الأخطاء عن بُعد في Firefox للاتصال بمتصفّح Firefox لنظام التشغيل Android على الأجهزة الفعلية المتصلة وبرامج المحاكاة.
إعادة توجيه المنفذ لنظام التشغيل Android
عند اختبار تطبيقات الويب التقدّمية (PWA) المتوفّرة على localhost على الأجهزة المادية أو المحاكاة التي تعمل بنظام التشغيل Android، ستواجه مشكلة، لأنّ localhost سيشير إلى حزمة Android TCP وليس إلى جهاز التطوير.
وقد تحتاج إلى استخدام عنوان IP المحلي كبديل لـ localhost، ولكن هذه ليست فكرة جيدة لأن مشغّلي الخدمات، ولن تعمل العديد من الإمكانات إلا مع اتصالات HTTPS، باستثناء localhost، لذلك لن يعمل تطبيق الويب التقدّمي (PWA) بلا اتصال بالإنترنت أو يجتاز معايير تطبيق الويب التقدّمي (PWA).
يمكنك حل المشكلة من خلال تفعيل إعادة توجيه المنفذ في متصفح Chromium على جهاز كمبيوتر سطح المكتب. في هذه الحالة، يمكنك ربط منفذ على localhost على جهاز Android بأي مصدر ومنفذ من الكمبيوتر المضيف، بما في ذلك localhost على جهاز الكمبيوتر. يمكنك الاطّلاع على هذا الدليل للحصول على مزيد من المعلومات.
متصفِّحات Chromium
توفّر متصفّحات Chromium العديد من الأدوات لتصحيح الأخطاء واختبار تطبيقات الويب التقدّمية، بدءًا من "أدوات مطوري البرامج".
توفِّر معظم المتصفّحات المستندة إلى Chromium، بما في ذلك Samsung Internet وMicrosoft Edge وGoogle Chrome، قنوات مختلفة، مثل Stable وبيتا وCanary. يمكنك تثبيت إصدارات منفصلة على أجهزة الكمبيوتر المكتبي وأجهزة Android لاختبار تطبيق الويب التقدّمي (PWA) على الإصدارات المستقبلية من المتصفّح. ويتيح لك ذلك إنشاء واختبار ميزات غير متاحة على نطاق واسع بعد، أو اختبار عمليات الإيقاف النهائي والتغييرات، ومعرفة كيف سيتصرف تطبيقك في الإصدارات الأحدث.
من خلال الفحص عن بُعد، يمكنك استخدام جميع هذه الأدوات لتصحيح أخطاء تطبيق الويب التقدّمي (PWA) واختباره على أجهزة الكمبيوتر المكتبي وأجهزة Android.
أدوات مشغّلي الخدمات
تحتوي "أدوات مطوري البرامج في Chromium" على مجموعة كاملة من الأدوات لتصحيح الأخطاء لدى موظفي الخدمات وعلامة تبويب "التطبيق" في واجهات برمجة التطبيقات. من قسم "مشغِّلو الخدمات"، يمكنك:
- الاطّلاع على حالة تركيب عاملي الخدمة ومراحل نشاطه
- تعديل مشغّل الخدمات وإلغاء تسجيله
- تابِع دورة التحديث.
- الاطّلاع على عملاء عاملي الخدمة الحاليين
- يمكنك إرسال رسالة فورية إلى عامل خدمات.
- تسجيل عمليات "مزامنة الخلفية" و"مزامنة الخلفية الدورية"

مزيد من المعلومات عن هذه الأدوات
أدوات التخزين
ضمن Application ثم Storage، يمكنك الاطّلاع على البيانات من المصدر ومعاينتها وتعديلها وحذفها، مثل إدخالات Web Storage أو متاجر IndexedDB.
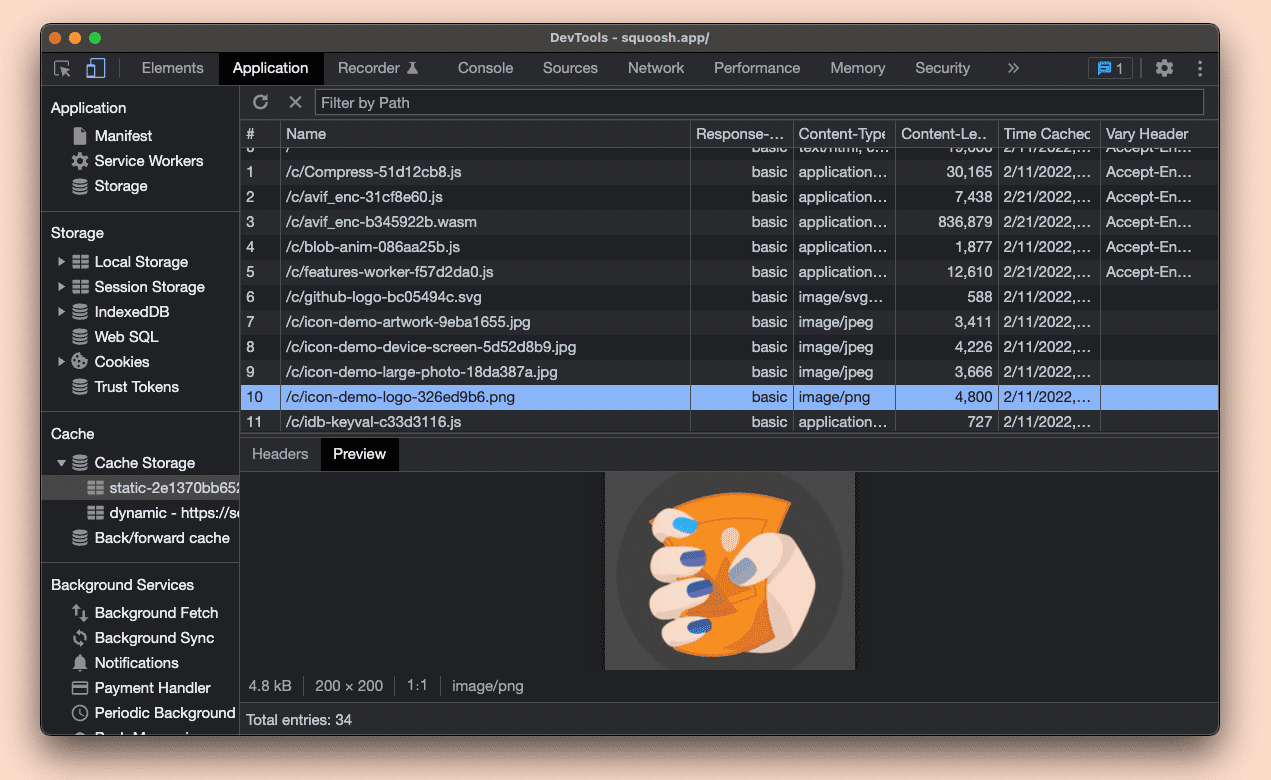
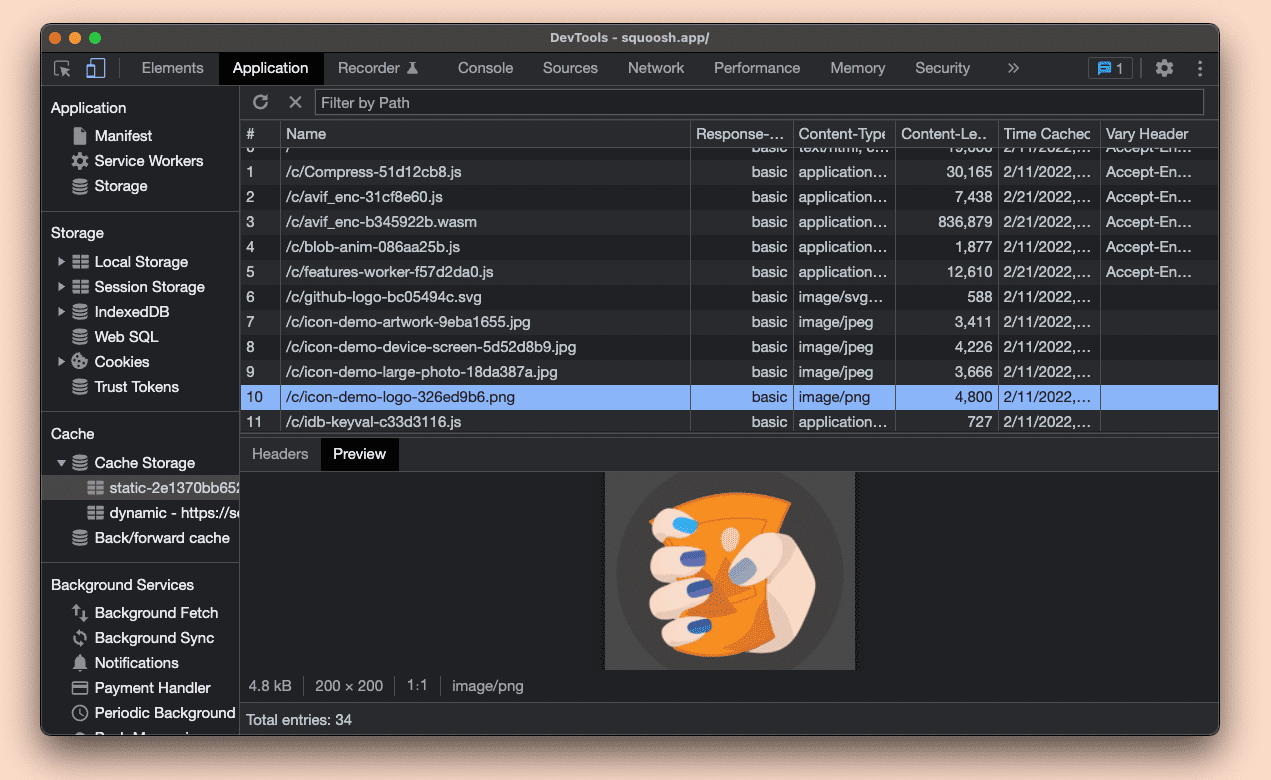
داخل Application، Cache ثم Cache Storage، يمكنك الاطّلاع على كل ذاكرات التخزين المؤقت المخزَّنة في المصدر الحالي ومعاينة المحتوى وحذف الإدخالات. مزيد من المعلومات حول أداة ذاكرة التخزين المؤقت.

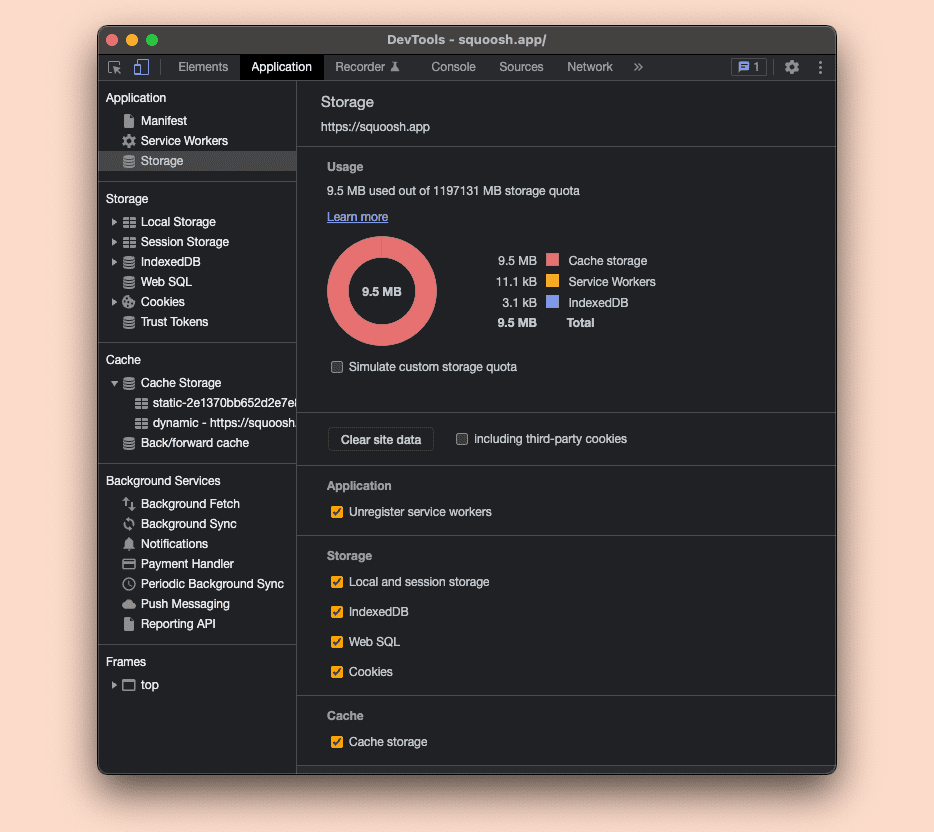
بالاختيار من Application ثم Storage، يمكنك أيضًا الاطّلاع على الحصة الحالية المستخدمة ومحاكاة مساحة التخزين المخصّصة للحصة، ومحو جميع بياناتك، بما في ذلك بيانات تسجيل مشغّل الخدمات، باستخدام Clear site data.
خدمات تُشغَّل في الخلفية
تحتوي "أدوات مطوري البرامج في Chromium" أيضًا على مجموعة من أدوات تسجيل الأحداث في خدمات الخلفية، ويتم العثور عليها بالنقر على Application ثم على Background Services. يتيح لك ذلك الاطّلاع على ما يحدث لبعض الأحداث في الخلفية على واجهة برمجة التطبيقات الخاصة بمشغِّلي الخدمات. مزيد من المعلومات عن هذه الأدوات
أدوات البيان في تطبيق الويب
تتضمّن "أدوات مطوري البرامج في Chromium" قسمًا يتضمّن بيان تطبيق الويب ومعايير قابلية التثبيت ضمن Application وManifest. في هذا القسم، يمكنك التحقّق مما إذا كان قد تم تحميل البيان بشكل صحيح، وقيم البيان وكيفية ظهور الرموز ومعرّف التطبيق، بالإضافة إلى أداة التحقّق السريع من الرموز القابلة للإخفاء.
ويتم أيضًا عرض التحذيرات والأخطاء بشأن مشاكل معايير التثبيت في هذا القسم.

مزيد من المعلومات عن هذه الأدوات
تصحيح أخطاء التثبيت
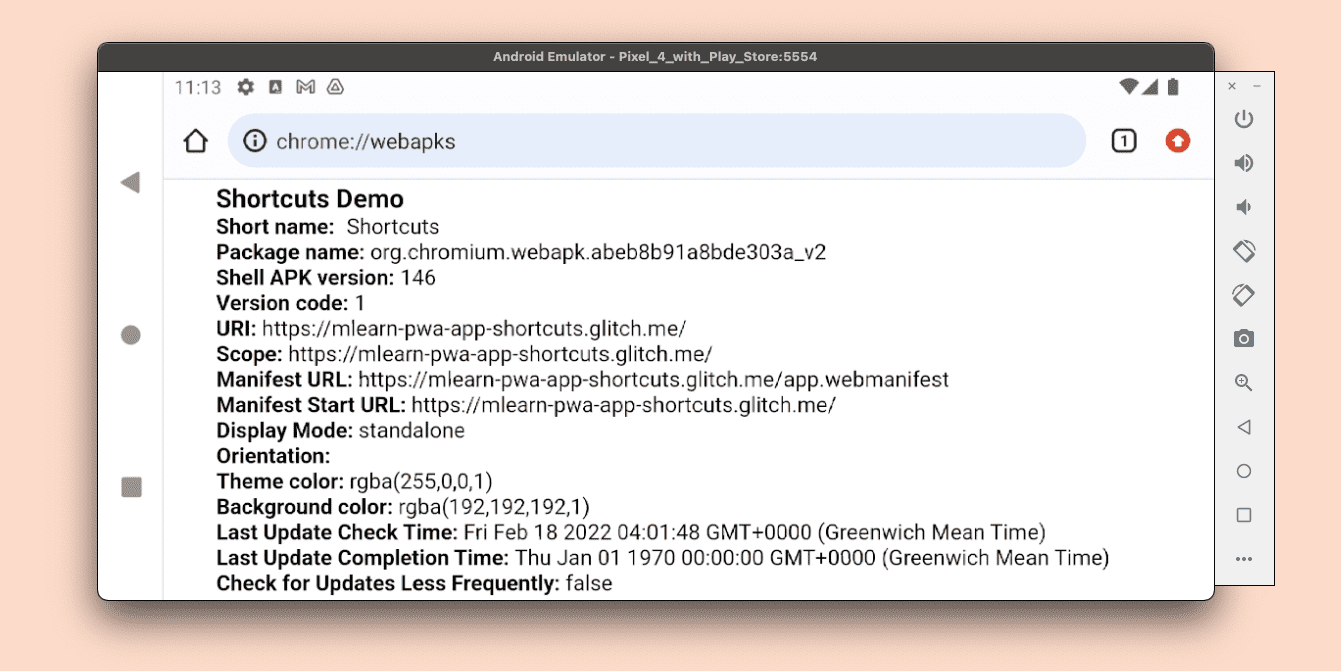
على أجهزة Android التي تستخدم وضع تثبيت WebAPK، يمكنك الوصول إلى قائمة التطبيقات المثبَّتة من خلال الانتقال إلى about:webapk على متصفّحات Chromium.
ستظهر لك حالة التحديث الحالية وتطلب تحديث WebAPK من هنا.
على أجهزة الكمبيوتر المكتبية، يمكنك الاطّلاع على قائمة سهلة الاستخدام لتطبيقات الويب التقدّمية (PWA) المثبَّتة من خلال الانتقال إلى about:apps، وإصدار تصحيح الأخطاء من خلال الانتقال إلى about:app-service-internals.

برنامج المتصفح Safari
في وقت كتابة هذا التقرير، لا يزال لدى Safari مجموعة محدودة من الأدوات المتاحة لاختبار PWA وتصحيح الأخطاء. ولا تتوفّر أي أدوات للاطّلاع على حالة مشغِّلي الخدمات ودورة حياةهم وتصحيح الأخطاء فيهما، كما لا تتوفّر أداة لفحص محتوى ذاكرة التخزين المؤقت، كما لا تتوفّر أدوات لإتاحة بيان تطبيقات الويب وإمكانية تثبيتها على نظامَي التشغيل iOS وiPadOS.
يتوفّر متصفّح Safari فقط على الإصدارات الثابتة، بينما تتيح لك أداة Safari Technology Preview المتاحة لنظام التشغيل macOS إمكانية تجربة ميزات الإصدارات المستقبلية من Safari فقط. تتضمن البرامج التجريبية لنظام التشغيل iOS وiPad أحيانًا إصدارات جديدة من Safari يمكنك استخدامها للاختبار.
أدوات مشغّلي الخدمات
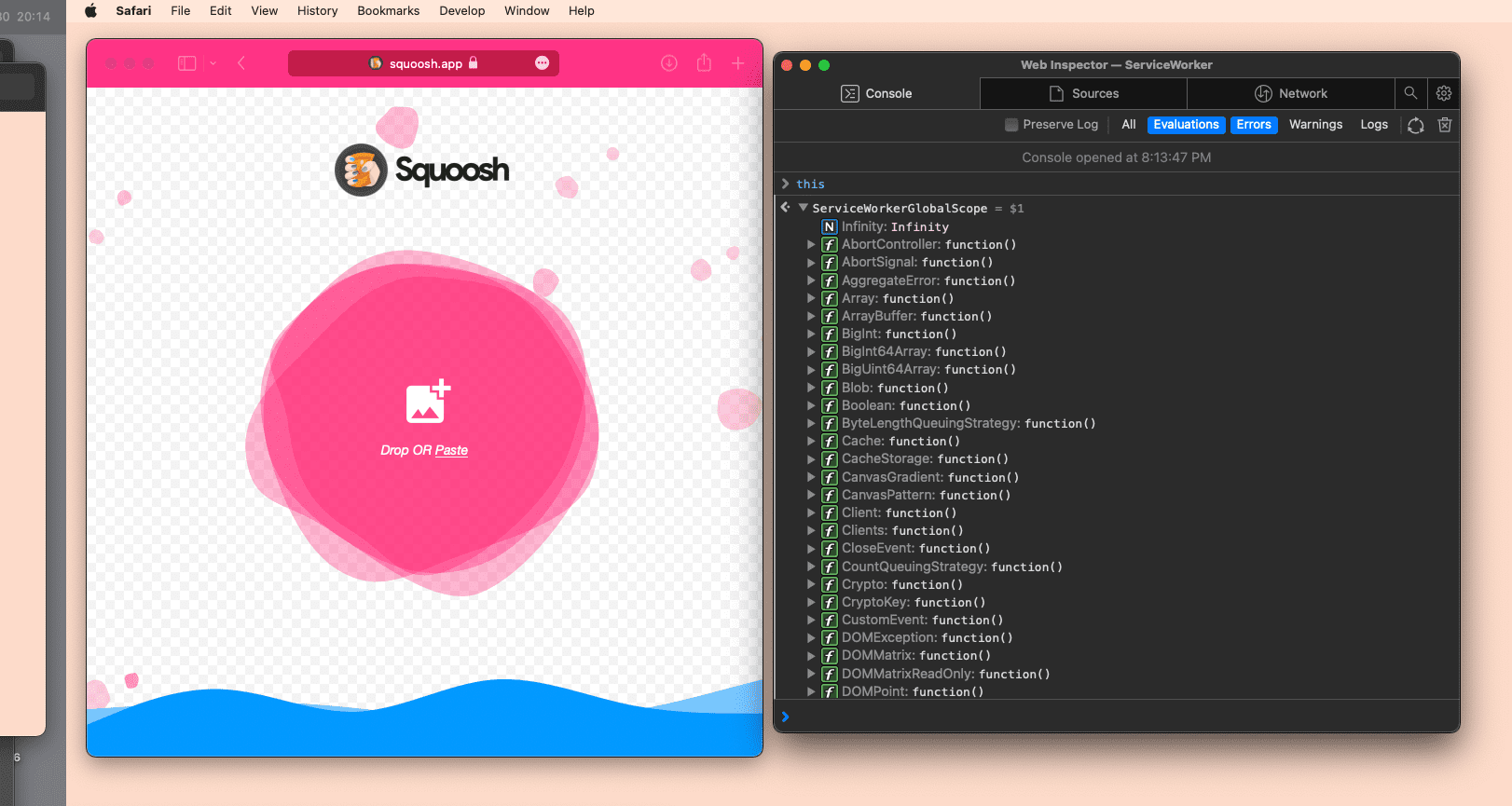
ما يمكنك فعله في متصفّح Safari (على كل من نظام التشغيل macOS ونظام التشغيل عن بُعد لنظامَي التشغيل iOS وiPadOS) هو فتح نافذة أداة فحص لمشغِّل خدمات قيد التشغيل حاليًا.
من متصفّح Safari على نظام التشغيل macOS، ستعرض قائمة Develop وService Workers جميع جلسات مشغّلي الخدمات قيد التشغيل حاليًا. عليك اختيار الجهاز الذي تريد فحصه في قائمة Develop للفحص عن بُعد. ستظهر سياقات مشغّلي الخدمات في القائمة الفرعية نفسها كسياقات النوافذ ضمن الاسم المثبَّت للمصدر أو تطبيق الويب التقدّمي (PWA).
وفي حال اختيار أحدهما، سيفتح Safari نافذة جديدة باستخدام أداة فحص مشروطة، بما في ذلك Consoles وSources وNetwork Tabs فقط.

Firefox
يدعم Firefox مشغِّلي الخدمة على جميع الأنظمة الأساسية وبيان التطبيق للتثبيت على Android فقط. يمكنك الوصول إلى أدوات تطبيقات الويب التقدّمية (PWA) على أجهزة الكمبيوتر المكتبي وأجهزة Android من خلال جلسة فحص عن بُعد عبر USB.
يمكنك استخدام إصدار سطح المكتب المعروف باسم إصدار مطوّري البرامج من Firefox. وكما هو الحال مع متصفّح Chromium، تتوفّر إصدارات من Firefox في قنوات مختلفة على أجهزة الكمبيوتر المكتبي وأجهزة Android، بما في ذلك الإصدارات الثابتة والتجريبية وإصدارات المطوّرين.
أدوات تطبيقات الويب التقدّمية (PWA)
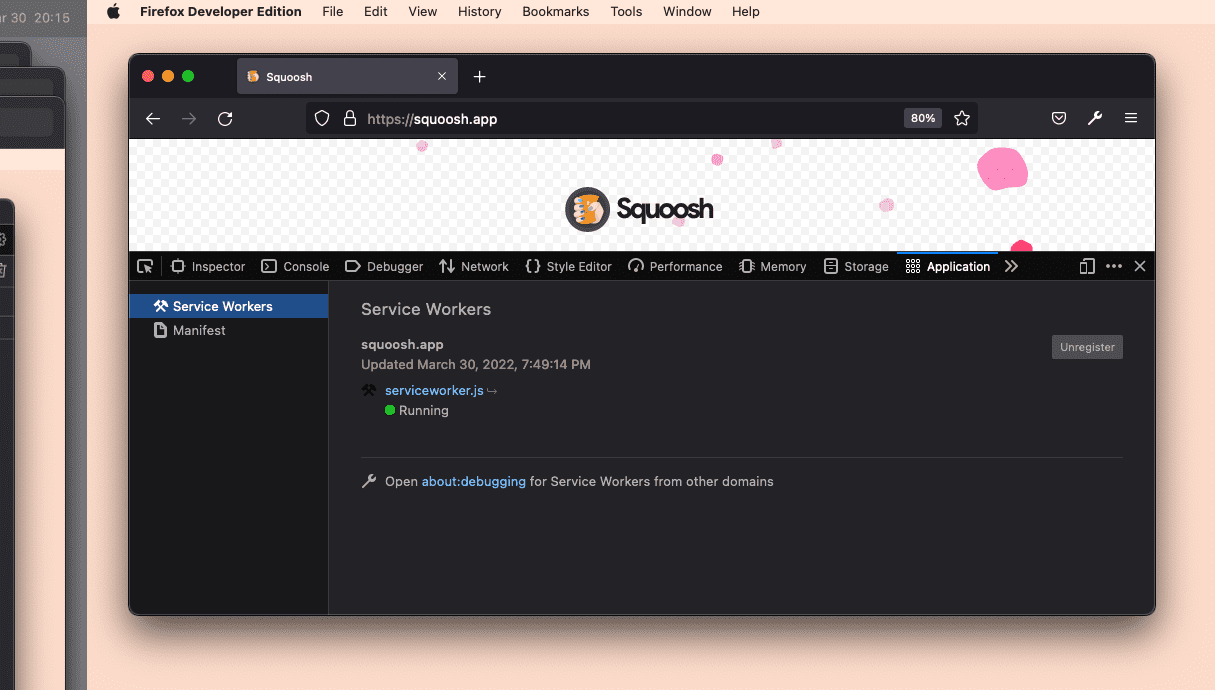
أداة فحص مشغّل الخدمات على Firefox هي أداة أساسية متوفّرة في أدوات المطوّرين ضمن Application وService Workers. يتيح لك التطبيق الاطّلاع على مشغّل الخدمات المسجَّل حاليًا والتحقق من حالة تشغيله وإلغاء تسجيله. قد يتوفّر تصحيح الأخطاء في رمز مشغّل الخدمات على بعض إصدارات مطوّري البرامج من Firefox.

تتوفّر أداة البيان ضمن Application وManifest، وتعرض قيم البيان فقط من خلال معاينة للرموز.
ضمن Storage، يمكنك إدارة مساحة تخزين المصدر، بما في ذلك IndexedDB وتخزين ذاكرة التخزين المؤقت.
يمكنك قراءة المزيد عن أدوات مطوّري برامج Firefox لتطبيقات الويب.
