Puoi rilevare se l'utente utilizza la tua PWA nel browser o in modalità autonoma. Sui browser basati su Chromium (Android e computer), puoi rilevare anche i seguenti eventi:
- Stato e risultato della finestra di dialogo dell'invito all'installazione.
- Installazione completata.
- Trasferimento della navigazione dal browser alla finestra della PWA e viceversa.
- Stato di installazione della PWA.
- App correlata installata da uno store.
Puoi utilizzare questi dati per le analisi, per comprendere le preferenze degli utenti e per personalizzare la loro esperienza. Per acquisire questi eventi, puoi utilizzare strumenti come le query sui media, gli eventi di window o le API di funzionalità che puoi trovare elencate qui.
Rilevamento della modalità di visualizzazione
Per monitorare il modo in cui gli utenti avviano la tua PWA, puoi utilizzare matchMedia() per testare la query sui media display-mode.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Se utilizzi questo esempio, ricordati di associarlo alla modalità di visualizzazione del file manifest dell'app web, ad esempio standalone, minimal-ui o fullscreen. Puoi anche associare più query nella stringa di query multimediale utilizzando condizioni separate da virgole.
Puoi anche aggiungere un parametro di query a start_url del manifest che puoi acquisire con gli analytics per monitorare le statistiche su quando, in che modo e in che misura viene utilizzata la tua PWA.
Installazione di app
Quando un utente accetta la richiesta di installazione nel browser, viene attivato l'evento appinstalled sui browser basati su Chromium. Un ottimo utilizzo di questo gestore di eventi è rimuovere eventuali promozioni di installazione in-app che hai aggiunto.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
Ricorda che sui dispositivi Android con WebAPK, l'evento viene attivato quando l'utente accetta la finestra di dialogo e non dopo la coniazione e l'installazione del WebAPK. Potrebbe verificarsi un ritardo di alcuni secondi prima del completamento dell'installazione dell'app.
Il capitolo Prompt di installazione spiega come rilevare se il prompt di installazione è disponibile e quale scelta fa l'utente.
Trasferimento sessione
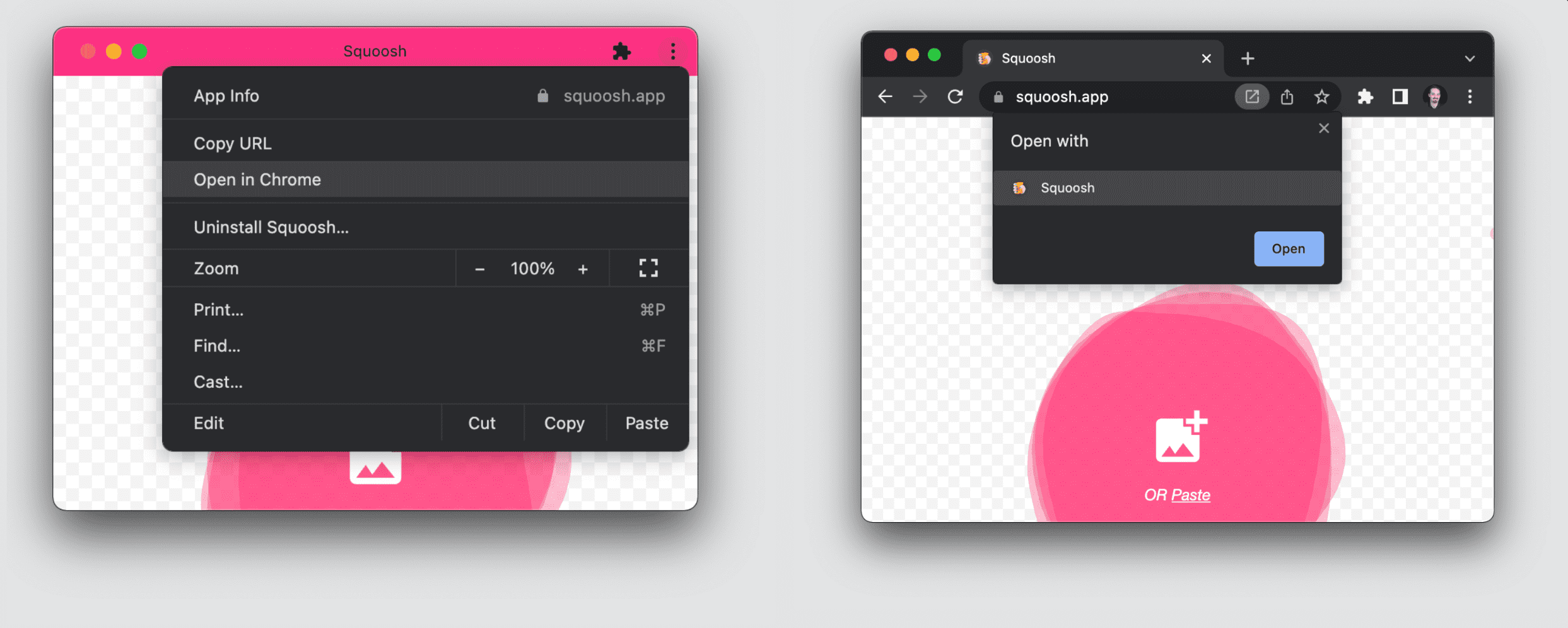
Gli utenti possono utilizzare la tua PWA nel browser e nella versione autonoma installata. Sui browser desktop, puoi trasferire la navigazione corrente tra questi contesti utilizzando badge o voci di menu, come mostrato nell'immagine seguente.

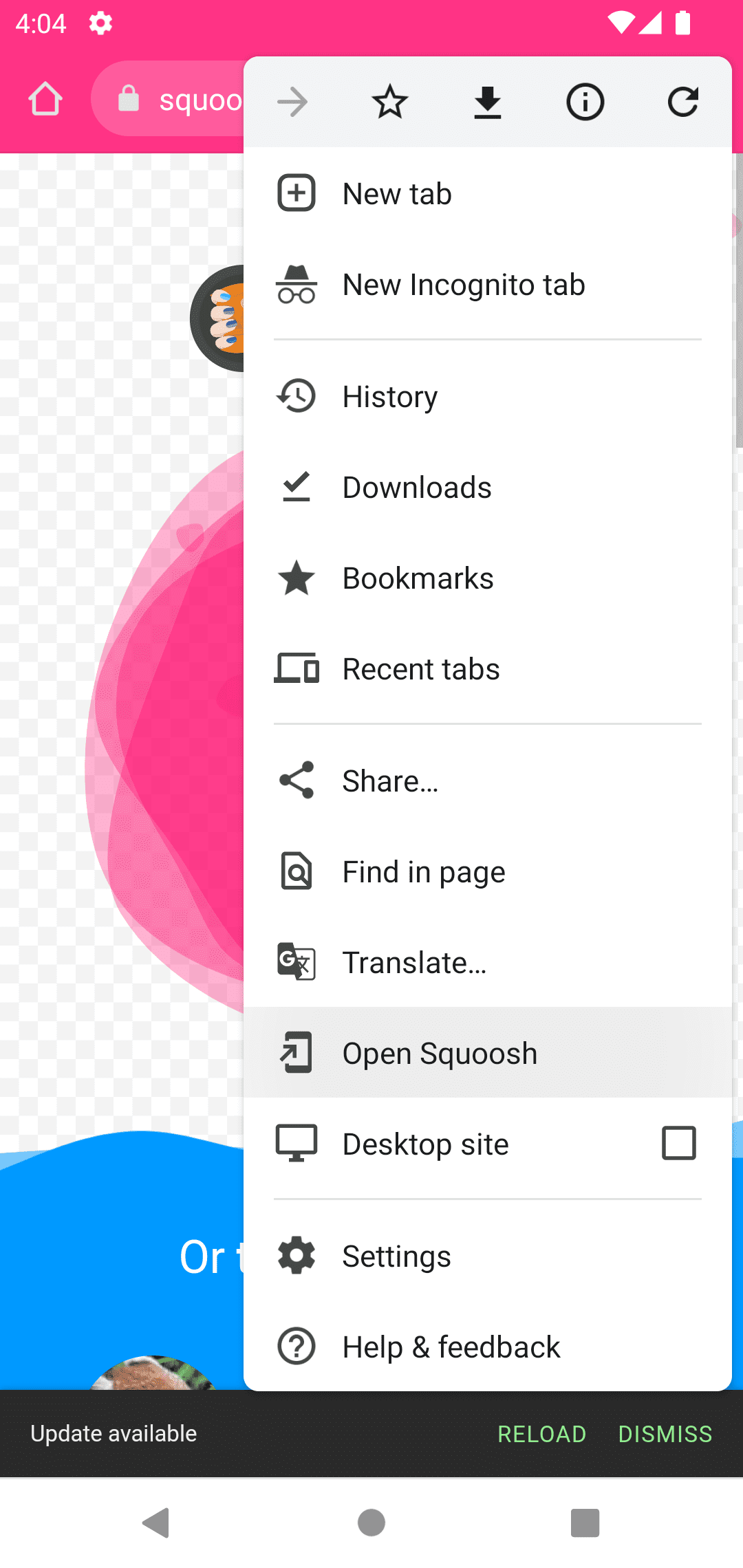
Su Android, esiste un elemento di menu simile a quello del browser per computer che trasferisce la navigazione all'app. In questo caso, viene aperto l'URL corrente, ma si tratta di una nuova navigazione nella pagina dell'app.
Nella seguente immagine puoi vedere l'elemento del menu in Android quando l'app è già installata.

Trasferimento dopo l'installazione
Dai browser desktop, la navigazione corrente viene trasferita immediatamente all'app al momento dell'installazione. La scheda del browser viene chiusa e viene aperta l'app appena installata, continuando l'attività dell'utente.
Sui browser mobile, la navigazione corrente rimane nel browser quando installi l'app. Se gli utenti vogliono passare all'app, devono aprirla manualmente e si aprirà una nuova navigazione.
Rilevamento del trasferimento
Per rilevare il trasferimento tra browser e finestra, puoi utilizzare una query sui contenuti multimediali:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
Isolamento dello spazio di archiviazione di iOS e iPadOS
Su iOS e iPadOS, non è possibile trasferire la navigazione o l'URL tra il browser e l'icona installata. Anche se si tratta della stessa PWA, ogni icona PWA installata dall'utente avrà il proprio spazio di archiviazione, isolato dalla scheda di Safari e dalle altre icone. Quando un utente apre l'icona installata, non viene condiviso alcuno spazio di archiviazione con Safari. Se la tua PWA richiede un accesso, l'utente dovrà accedere di nuovo. Se l'app è stata aggiunta alla schermata Home più volte, per ogni istanza PWA l'utente ha una sessione diversa.
Applicazioni correlate
Un sito web indica una relazione con un'app tramite il file manifest. Per farlo, utilizza il elemento related_applications della specifica Web App Manifest.
La chiave related_applications è un array di oggetti che rappresentano ogni applicazione correlata. Ogni voce contiene platform, url e un id facoltativo.
Di seguito sono riportati i possibili valori della piattaforma:
chrome_web_store: Google Chrome Web Store.play: app di Google Play (Android e ChromeOS).chromeos_play: ChromeOS Play.webapp: app web.windows: Microsoft Store (Windows 10 e 11).f-droid: F-Droid.amazon: Amazon AppStore (FireOS).
Preferire un'app correlata
Quando l'utente installa un'app, puoi reindirizzarlo a un'app correlata se imposti il campo prefer_related_applications su true nel file manifest. Con questa configurazione, sui browser compatibili i flussi di installazione non installano la PWA, ma attivano un'installazione dal negozio da url o id specificato nella voce related_applications.
L'applicazione correlata potrebbe essere la tua PWA e verrà installata tramite uno store. Un vantaggio di questa configurazione è che, al momento, solo le app installate tramite l'app store vengono recuperate con un backup o quando passi a un nuovo dispositivo.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Banner app intelligenti di Apple
Safari non supporta l'elemento related_applications, ma offre Smart App Banners per le app nell'App Store. Pertanto, se vuoi promuovere una PWA o un'altra app che hai pubblicato nell'App Store, puoi includere meta tag nel codice HTML della PWA per invitare l'utente a installarla (vedi il link appena fornito) o trasferire la navigazione se è già installata.
Rilevamento delle app installate correlate
Il metodo getInstalledRelatedApps() consente al tuo sito web di verificare se la tua app o PWA per iOS/Android/computer è installata sul dispositivo dell'utente.
Controllare se è già installata un'app correlata ti aiuta a implementare funzionalità come nascondere i prompt installati in modo personalizzato o reindirizzare l'utente direttamente all'app installata, anziché a un sito web generico.
Per utilizzare il metodo getInstalledRelatedApps(), sia l'app installata sia il sito web devono configurare la connessione tra loro. Ogni app, a seconda della piattaforma, include metadati per riconoscere il sito web e il sito web include l'app installata prevista nel campo related_applications del manifest.
Strumenti come BubbleWrap o PWA Builder, che ti consentono di pubblicare la tua PWA negli store, aggiungono già i metadati richiesti per consentire al tuo sito web di utilizzare getInstalledRelatedApps() immediatamente.
Per rilevare se una PWA è già installata utilizzando getInstalledRelatedApps(), definisci webapp nel campo manifest related_applications con l'URL del manifest:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() restituisce un array di oggetti app. Se l'array è vuoto, l'app correlata non è installata.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
Rilevare l'installazione dall'esterno dell'ambito della PWA
Da Chrome su Android 89, puoi rilevare se è installata una PWA, anche al di fuori del suo ambito. La PWA deve impostare un file JSON all'interno della cartella /.well-known/, concedendo l'autorizzazione all'altro ambito, come descritto in questo articolo.
