Możesz wykryć, czy użytkownik korzysta z Twojej aplikacji PWA w przeglądarce czy w trybie autonomicznym. W przeglądarkach opartych na Chromium (na Androidzie i na komputerze) możesz też wykrywać te zdarzenia:
- Stan i wynik okna z zaproszeniem do instalacji.
- Instalacja została zakończona.
- Przechodzenie z przeglądarki do okna progresywnej aplikacji internetowej i odwrotnie.
- Stan instalacji PWA.
- powiązana aplikacja zainstalowana ze sklepu z aplikacjami.
Możesz używać tych danych do analizy, aby poznać preferencje użytkowników i dostosowywać ich doświadczenia. Aby rejestrować te zdarzenia, możesz używać takich narzędzi jak zapytania o multimedia, zdarzenia z window lub interfejsów API z listy tutaj.
Wykrywanie trybu wyświetlania
Aby śledzić, jak użytkownicy uruchamiają PWA, możesz użyć matchMedia() do przetestowania zapytania o multimedia display-mode.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Jeśli używasz tego przykładu, pamiętaj, aby dopasować tryb wyświetlania do manifestu aplikacji internetowej, np. standalone, minimal-ui lub fullscreen. Możesz też dopasowywać wiele zapytań w składniku zapytania o multimedia, używając warunków oddzielonych przecinkami.
Możesz też dodać do pliku manifestu parametr zapytania start_url, który możesz rejestrować za pomocą funkcji analitycznych, aby śledzić statystyki dotyczące tego, kiedy, w jaki sposób i jak często jest używana Twoja aplikacja PWA.
Instalacja aplikacji
Gdy użytkownik zaakceptuje prośbę o instalację w przeglądarce, w przeglądarkach opartych na Chromium zostanie wywołane zdarzenie appinstalled. Ten moduł obsługi zdarzeń można wykorzystać do usunięcia dodanych wcześniej promocji instalacji w aplikacji.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
Pamiętaj, że na urządzeniach z Androidem z pakietem WebAPK zdarzenie jest wywoływane, gdy użytkownik zaakceptuje okno dialogowe, a nie po wygenerowaniu i zainstalowaniu pakietu WebAPK. Może minąć kilka sekund, zanim aplikacja zostanie w pełni zainstalowana.
W rozdziale dotyczącym prośby o instalację znajdziesz informacje o tym, jak wykryć, czy prośba o instalację jest dostępna, i jaki wybór podejmuje użytkownik.
Przenoszenie sesji
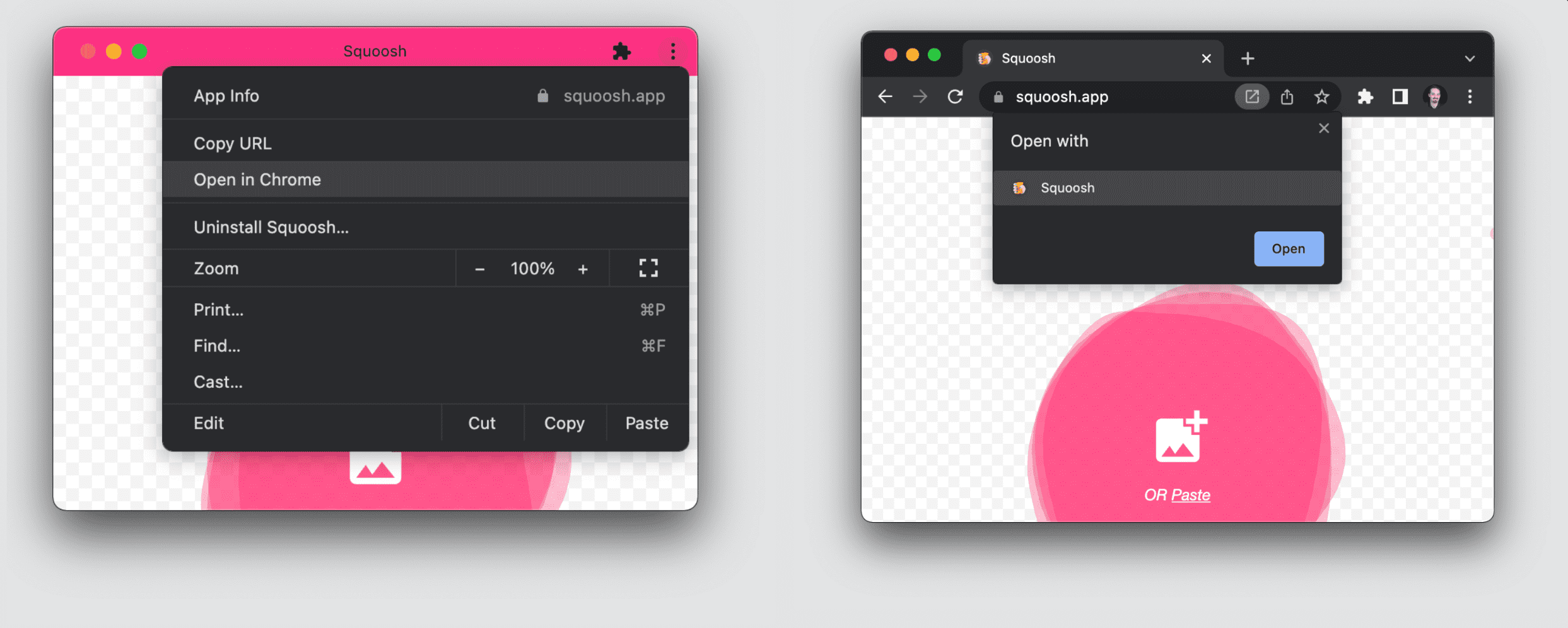
Użytkownicy mogą korzystać z Twojej aplikacji PWA w przeglądarce i w zainstalowanej formie samodzielnej. W przeglądarkach na komputery możesz przenosić bieżącą nawigację między tymi kontekstami za pomocą plakietek lub elementów menu, jak widać na poniższym obrazie.

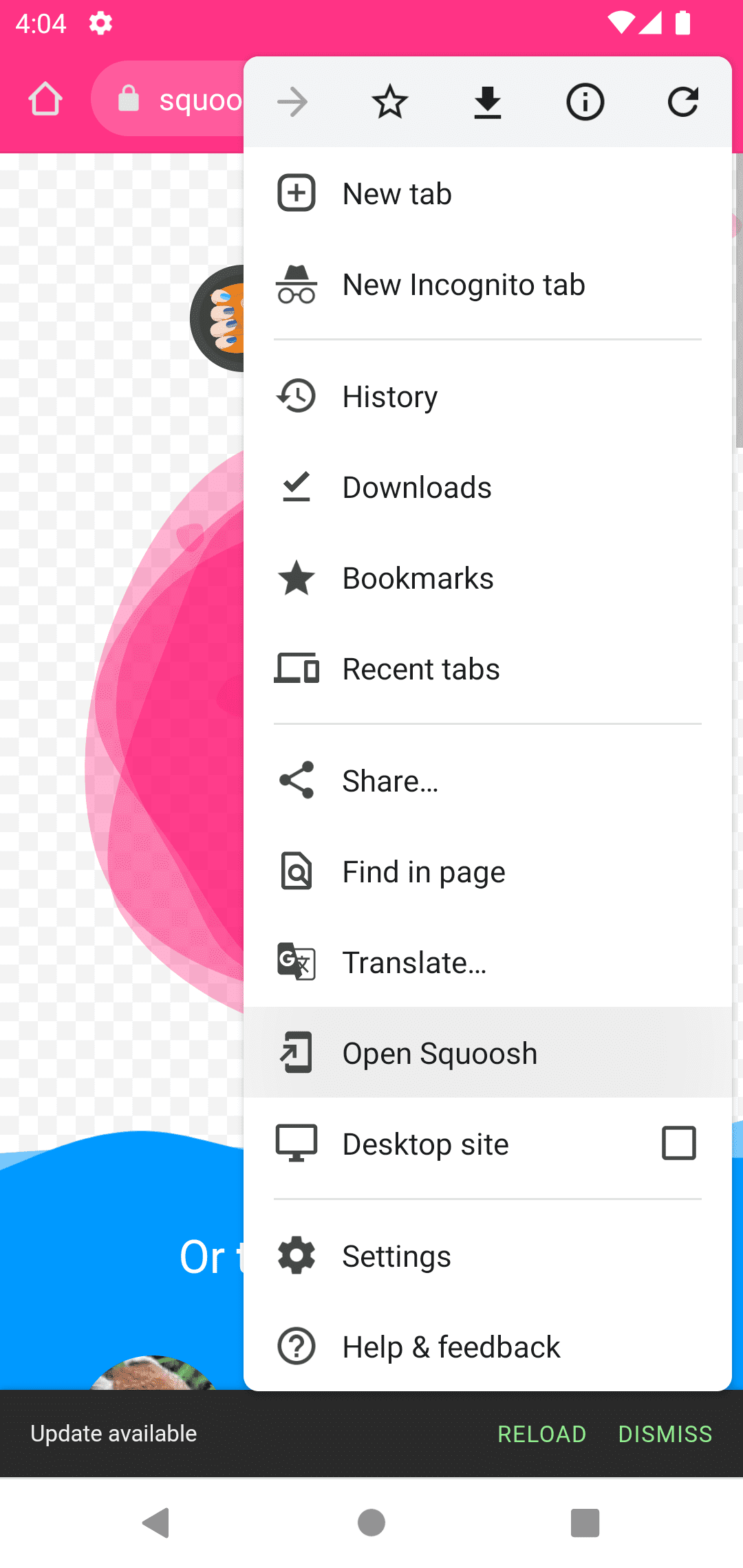
Na Androidzie jest element menu podobny do tego w przeglądarce na komputerze, który przekierowuje nawigację do aplikacji. W tym przypadku otwiera się bieżący adres URL, ale będzie to nowa strona w aplikacji.
Na poniższym obrazie widać pozycję menu w Androidzie, gdy aplikacja jest już zainstalowana.

Przenoszenie po instalacji
W przypadku przeglądarek na komputery obecna nawigacja jest natychmiast przenoszona do aplikacji po jej zainstalowaniu. Karta przeglądarki jest zamknięta, a nowo zainstalowana aplikacja jest otwarta i kontynuuje działanie, w którym był użytkownik.
W przypadku przeglądarek mobilnych bieżąca nawigacja pozostaje w przeglądarce po zainstalowaniu aplikacji. Jeśli użytkownicy chcą przejść do aplikacji, muszą ją otworzyć ręcznie.
Wykrywanie przeniesienia
Aby wykryć przeniesienie między przeglądarką a oknem, możesz użyć zapytania o multimedia:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
Izolacja miejsca na dane w iOS i iPadOS
W systemach iOS i iPadOS nie ma możliwości nawigacji ani przenoszenia adresu URL między przeglądarką a zainstalowaną ikoną. Nawet jeśli jest to ta sama PWA, każda ikona PWA zainstalowana przez użytkownika będzie miała własne miejsce na dane, odizolowane od karty Safari i innych ikon. Gdy użytkownik otworzy zainstalowaną ikonę, Safari nie otrzyma dostępu do pamięci. Jeśli PWA wymaga logowania, użytkownik będzie musiał się ponownie zalogować. Jeśli aplikacja została dodana do ekranu głównego kilka razy, w przypadku każdej instancji PWA użytkownik ma inną sesję.
Powiązane aplikacje
Witryna wskazuje związek z aplikacją za pomocą pliku manifestu. Aby to zrobić, użyj elementu related_applications w specyfikacji pliku manifestu aplikacji internetowej. Klucz related_applications to tablica obiektów reprezentujących poszczególne powiązane aplikacje. Każdy wpis zawiera platform, url i opcjonalnie id.
Oto możliwe wartości platformy:
chrome_web_store: Chrome Web Store.play: aplikacje z Google Play (Android i ChromeOS).chromeos_play: ChromeOS Play.webapp: aplikacje internetowe.windows: Sklep Microsoft (Windows 10 i 11).f-droid: F-droid.amazon: Amazon AppStore (FireOS).
Wybierz powiązaną aplikację.
Gdy użytkownik zainstaluje aplikację, możesz go przekierować do powiązanej aplikacji, jeśli w pliku manifestu ustawisz pole prefer_related_applications na true. W takim przypadku w kompatybilnych przeglądarkach procesy instalacji nie będą instalować PWA, ale będą uruchamiać instalację z ustawienia url lub id w pliku related_applications.
Powiązana aplikacja może być Twoją PWA i zostanie zainstalowana ze sklepu z aplikacjami. Jedną z zalet tej konfiguracji jest to, że obecnie tylko aplikacje zainstalowane w sklepie z aplikacjami są przywracane z kopii zapasowej lub przy przenoszeniu na nowe urządzenie.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Inteligentne banery aplikacji Apple
Safari nie obsługuje elementu related_applications, ale udostępnia banery inteligentnych aplikacji dla aplikacji w App Store. Jeśli chcesz promować PWA lub inną aplikację opublikowaną w App Store, możesz umieścić w HTML-u PWA metatagi z zaproszeniem do zainstalowania aplikacji (patrz link powyżej) lub przenieść nawigację, jeśli aplikacja jest już zainstalowana.
Wykrywanie powiązanych zainstalowanych aplikacji
Metoda getInstalledRelatedApps() pozwala witrynie sprawdzić, czy na urządzeniu użytkownika jest zainstalowana aplikacja na iOS/Androida/komputera lub PWA.
Sprawdzanie, czy powiązana aplikacja jest już zainstalowana, pomaga wdrażać funkcje takie jak ukrywanie promptów dotyczących niestandardowej instalacji lub przekierowywanie użytkownika bezpośrednio do zainstalowanej aplikacji zamiast na ogólnodostępną stronę internetową.
Aby korzystać z metody getInstalledRelatedApps(), zarówno zainstalowana aplikacja, jak i witryna muszą skonfigurować połączenie. Każda aplikacja, w zależności od platformy, zawiera metadane umożliwiające rozpoznanie witryny, a witryna zawiera w polu related_applications w pliku manifestu informacje o zainstalowanej aplikacji.
Narzędzia takie jak BubbleWrap czy PWA Builder, które umożliwiają publikowanie PWA w sklepach z aplikacjami, już teraz dodają wymagane metadane, dzięki czemu Twoja witryna może od razu korzystać z getInstalledRelatedApps().
Aby wykryć, czy aplikacja PWA jest już zainstalowana za pomocą getInstalledRelatedApps(), zdefiniuj webapp w polu manifestu related_applications za pomocą adresu URL pliku manifestu:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() zwraca tablicę obiektów aplikacji. Jeśli tablica jest pusta, powiązana aplikacja nie jest zainstalowana.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
wykrywać instalację spoza zakresu PWA;
W Chrome na Androidzie 89 możesz wykryć, czy PWA jest zainstalowana, nawet poza jej zakresem. PWA musi ustawić plik JSON w folderze /.well-known/, aby przyznać uprawnienia do innego zakresu, jak opisano w tym artykule.
